Uma análise da experiência do Amazon Shopping
Os designers de sites de comércio eletrônico enfrentam hoje uma série de desafios na tentativa de criar uma experiência de usuário que aumenta a probabilidade de os visitantes fazerem compras on-line .
Para combater uma competição on-line feroz e superar a apreensão de compradores céticos, os designers podem tomar várias medidas para melhorar a usabilidade de suas lojas online.
Desde 1995, Amazon estabeleceu-se como líder mundial em comércio eletrônico. Seu sucesso não é um acaso, nem é apenas o resultado de estar no lugar certo na hora certa.
O sucesso da Amazon é o resultado direto de uma forte experiência de compra do usuário .
Neste artigo, discutiremos vários recursos da experiência de compra da Amazon que, em princípio ou na prática, oferecerão um modelo digno de ser imitado pelos desenvolvedores de comércio eletrônico atualmente.
Um propósito de duas dobras, claro
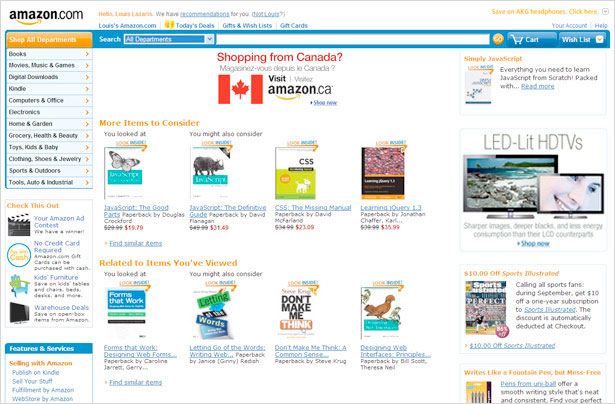
A experiência de compra da Amazon começa, é claro, na página inicial, onde o usuário é visualmente notificado da finalidade dupla do site:
Pesquisa de produtos e compras on-line

Quando você digitaliza a home page da Amazon (captura de tela acima), o que se destaca? Em meio ao layout perpetuamente desordenado, alguns elementos limpos e distintos imediatamente chamam a atenção do usuário: a seção de navegação no canto superior esquerdo e os controles de pesquisa / carrinho de compras perto do topo.
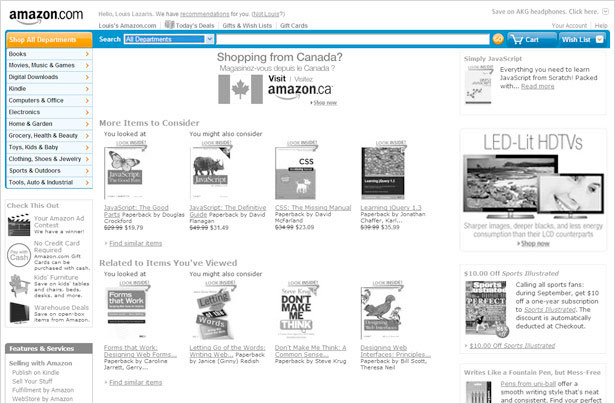
Abaixo está a mesma captura de tela com os elementos enfatizados por graying o resto:

Com esses elementos destacados, vemos como o objetivo duplo simples da Amazon é alcançado:
- O usuário é capaz de encontrar e comprar produtos rapidamente
- O vendedor é capaz de processar rapidamente as compras on-line e obter lucro
Como a Amazon é tão conhecida, apenas o visitante raro não saberia que ambas as coisas (por exemplo, pesquisa de produtos e compras on-line) estão disponíveis.
Mas a equipe de designers e arquitetos da Amazon garantiu que esses dois elementos na estrutura do site sejam proeminentes e utilizáveis.
Designers, clientes, gerentes de projeto e desenvolvedores envolvidos na criação de sites de comércio eletrônico podem seguir esse exemplo, enfatizando claramente a pesquisa de produtos e a compra on-line desde o início da experiência do usuário, seja para usuários iniciantes ou clientes recorrentes.
Conteúdo personalizado para o usuário atual
Depois de estabelecer as capacidades de pesquisa de produtos e compras on-line do website, os usuários provavelmente desejarão aproveitar esses recursos imediatamente, começando pela pesquisa.
A Amazon usa cookies para manter um usuário logado e os hábitos de compra do usuário são rastreados e armazenados no servidor.
Esse é um bom aprimoramento, pois personaliza dinamicamente a experiência do usuário com base em pesquisas anteriores, exibições de página, inclusões de listas de desejos, revisões escritas e, em última análise, compras.
Itens relacionados exibidos
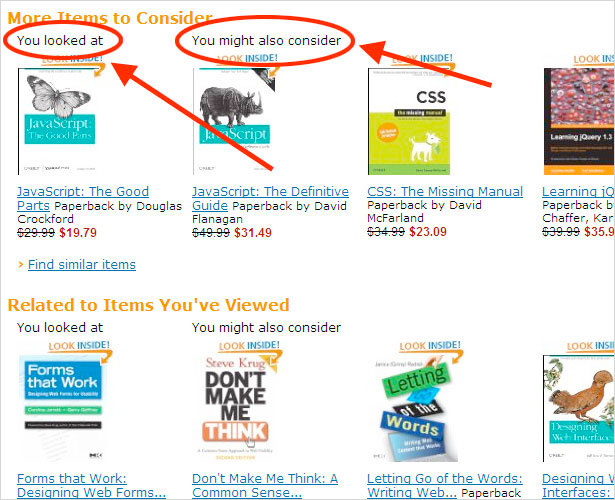
Um exemplo de conteúdo personalizado é visto na página inicial, que modifica o conteúdo principal com base em como o usuário (esteja logado ou não) interagiu com o recurso de pesquisa de produto:

Itens recomendados com base na atividade anterior
Esse mesmo tipo de conteúdo personalizado aparece nas visitas subsequentes, desde que os cookies do navegador sejam mantidos intactos:

Como a Amazon faz, um bom site de comércio eletrônico rastreará o comportamento do lado do cliente (no lado do servidor) para garantir que as visitas subsequentes de cada usuário sejam cada vez mais adaptadas aos seus gostos e hábitos.
Isso aumenta a probabilidade de o usuário fazer uma compra e, em alguns casos, acelera o processo de compra.
Mais significativamente, expõe o usuário a uma ampla gama de produtos e serviços que se ligam às suas áreas de interesse.
Vários lembretes "Por que comprar conosco"?
A experiência de compra da Amazon está repleta de lembretes de por que o usuário deve comprar um produto da Amazon, e não de alguma outra fonte (on-line ou não).
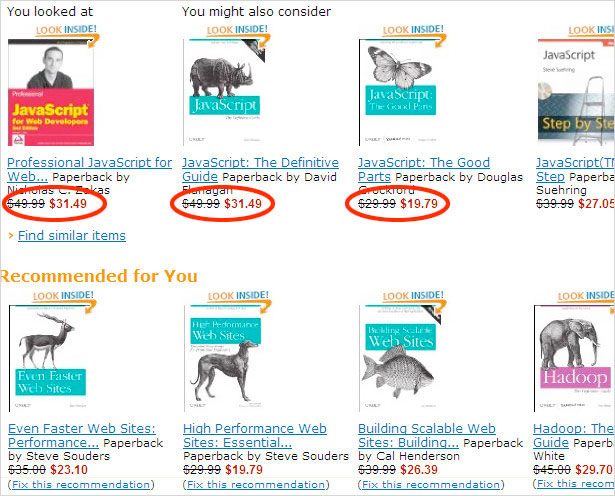
Alguns exemplos são mostrados e discutidos abaixo.
Preços Comparados ao Varejo Sugerido

Cada produto exibido acima tem não apenas o preço com desconto oferecido pela Amazon, mas também a MRSP (preço de varejo sugerido pelo fabricante ou "preço de tabela" ).
Esse recurso simples, que é imediatamente entendido pelo usuário por causa do texto de passagem, é visto com praticamente todos os produtos da Amazon.
Diz ao usuário (não em tantas palavras): “Por isso, você deve comprar esse item de nós” . Este é um incentivo de vendas simples, mas forte, que sem dúvida impulsionou a receita da Amazon.
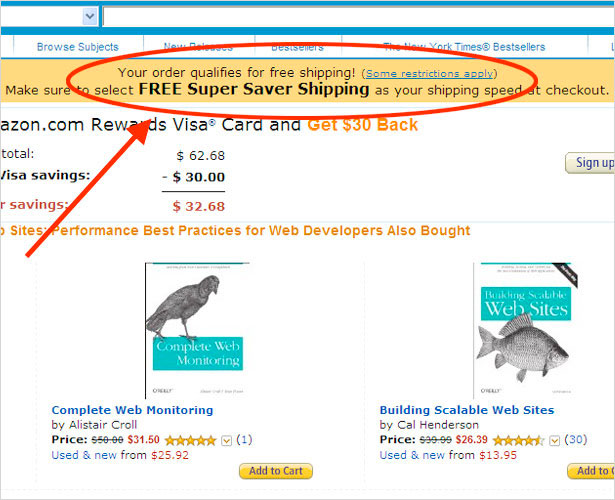
Usuário notificado de "frete grátis" antecipadamente

Outro bom exemplo do lembrete "Por que comprar conosco" é mostrado na imagem acima. Depois que o usuário adiciona alguns itens ao carrinho de compras, um grande banner amarelo distinto aparece na parte superior da tela, informando ao usuário que ele agora está qualificado para envio gratuito.
O banner também inclui um link para quaisquer restrições que possam se aplicar.
Logicamente, o aviso de "frete grátis" deve ser um passo nas "opções de envio", mas esse processo ocorre depois que o usuário mostrou um compromisso com os itens em seu carrinho de compras.
Portanto, exibir esse banner amarelo assim que o carrinho do usuário se qualificar para envio gratuito aumenta a probabilidade de que ele continue com a compra . Mais uma vez, o banner amarelo diz “Aqui está outro bom motivo para comprar de nós” .
Previews de livros semelhantes à vida
Uma das razões pelas quais um comprador pode perder a oportunidade de comprar on-line é não poder avaliar a qualidade de um produto.
Mas uma prévia de um produto - comparável a segurar o item em suas mãos - pode ajudar a remover algumas, senão todas, essas hesitações.
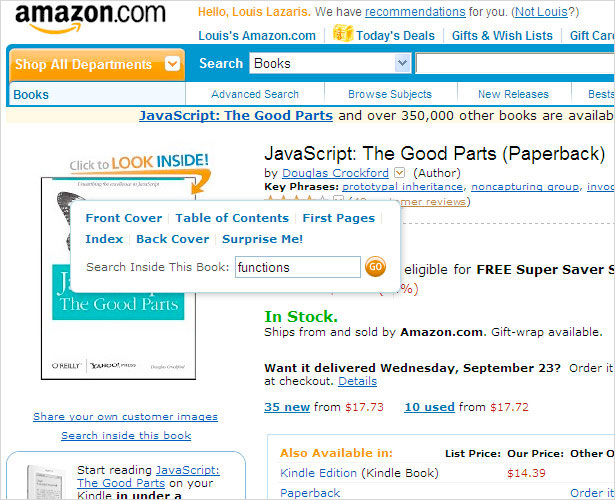
O recurso "Look Inside"
Os livros são um dos itens mais frequentemente comprados na Amazon, por isso não é de admirar que a equipe de desenvolvimento da Amazon tenha construído o recurso que se refere a “Look Inside” .
O recurso "Examinar por dentro" permite que os compradores visualizem determinadas seções de livros: geralmente a capa, o sumário, as primeiras páginas, o índice e a contracapa.
Isso pode ser extremamente útil, pois os compradores normalmente poderão ver, de uma olhada rápida no índice ou na introdução, se um livro é adequado para eles.

Como visto na imagem acima e em algumas das imagens mais acima, o recurso “Look Inside” (disponível para inúmeros livros) é acessível a partir de qualquer página que tenha miniaturas de capas de livros e de páginas de produtos de livros individuais.
Passar o mouse sobre a imagem em miniatura na página do produto abre um menu das seções do livro.
O recurso "Pesquisar por dentro"
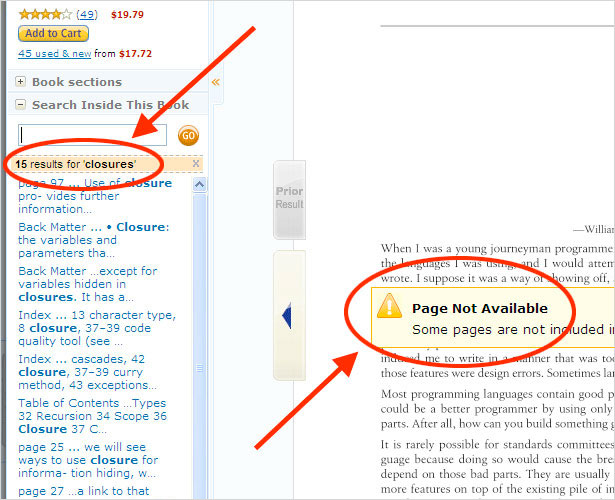
O menu de visualização do recurso “Examinar por dentro” também possui uma pequena caixa chamada “Pesquisar dentro deste livro” , que permite ao usuário pesquisar o livro inteiro, não apenas as seções disponíveis para visualização.
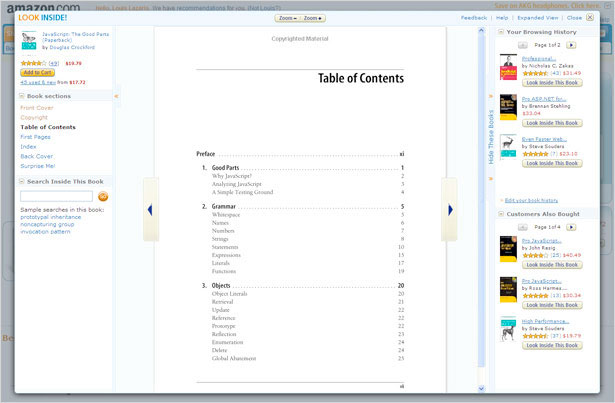
Quando o usuário seleciona uma opção do menu “Look Inside” , um lightbox aparece, dando ao usuário uma prévia do produto que é quase tão boa quanto segurar o livro em suas mãos.

Como mostrado acima, o recurso "Pesquisar por dentro" também está incluído na lightbox e oferece ainda mais funcionalidades. A imagem abaixo mostra um exemplo do que acontece quando o usuário realiza uma pesquisa.

O recurso "Pesquisar por dentro" retorna resultados de qualquer página no livro, mas notifica o usuário se a página não estiver disponível para visualização.
O mecanismo de busca é até intuitivo o suficiente para incluir as formas plurais de palavras singulares, o que é uma boa prática. Embora eu ache que esse recurso seja um pouco problemático, ainda é uma boa opção quando se está pesquisando um livro.
Atualmente, os desenvolvedores de comércio eletrônico podem não ter o orçamento ou os recursos técnicos para incluir esse recurso em seus sites, mas você pode garantir, durante a fase de conceito, que os produtos recebam o máximo de exposição possível .
História Personalizável e Recomendações
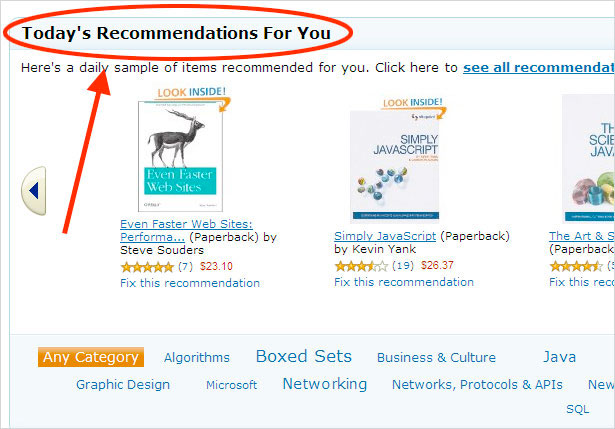
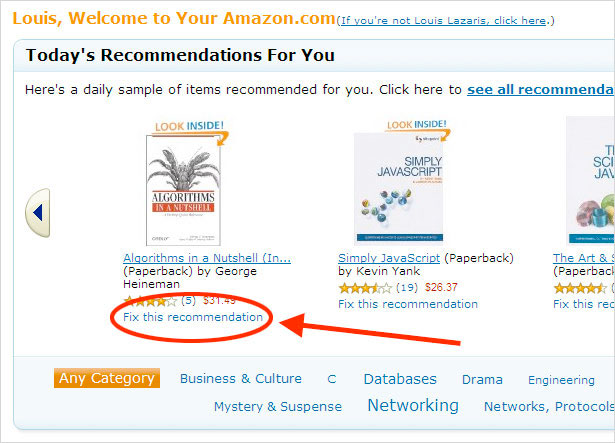
Anteriormente, discutimos como “Itens Recomendados” aparecem em algumas seções do site da Amazon. Algumas dessas seções, assim como todo o histórico de visualizações de produtos do comprador, podem ser modificadas. Dê uma olhada na imagem abaixo.

Cada produto listado na página pessoal da Amazon do comprador, em “Recomendações de hoje para você”, pode ser editado.
Clicar no link “Corrigir esta recomendação” abre uma janela que explica exatamente por que esse item foi recomendado e dá ao comprador a opção de alterá-lo.
Geralmente, um item é recomendado com base em uma compra anterior ou em hábitos de compras monitorados. O comprador pode dizer à Amazon para não recomendar mais itens com base nesse fator.
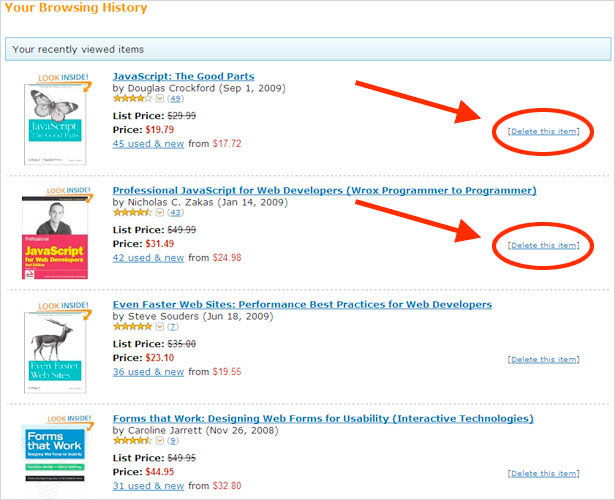
Outro recurso personalizável é uma história de todos os produtos que o comprador visualizou. Esta opção nem sempre é fácil de encontrar, mas aparece no topo da página pessoal do usuário. Um exemplo do histórico de navegação de um usuário é mostrado abaixo.

Os itens são exibidos em ordem de quando foram visitados, começando pelo mais recente. E cada item tem uma opção "Excluir este item" , semelhante ao que você encontraria em uma página do carrinho de compras.
Quando um item é excluído, a página é recarregada e a lista é atualizada. Esse recurso seria mais eficaz se fosse feito com o AJAX, mas ainda é um aprimoramento útil.
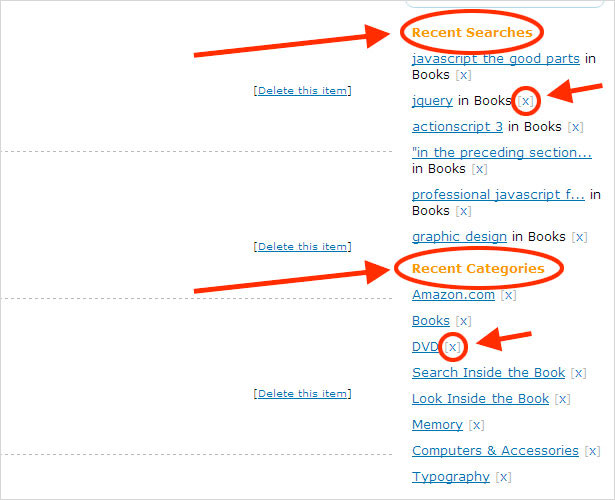
Na barra lateral direita da mesma página, o usuário vê uma lista de termos e categorias de pesquisa que eles visualizaram recentemente:

Clicando no "x" ao lado de cada item, o usuário pode excluir qualquer item em seu histórico de pesquisa ou categoria. Esse é um recurso do lado do cliente, portanto, os resultados são instantâneos: o usuário não precisa esperar que a página inteira seja recarregada ao excluir um item.
Esses recursos personalizáveis (ou editáveis) garantem que a experiência de compra não seja onerosa para o usuário. Se receber recomendações com as quais não estão satisfeitos, o usuário poderá modificá-las, o que melhorará futuras visitas.
Os desenvolvedores de comércio eletrônico podem seguir este exemplo, permitindo que qualquer conteúdo adaptado pelo usuário dinâmico seja o mais personalizável possível . Isso garante que os usuários não sintam que o conteúdo está sendo imposto a eles por meio de incentivos promocionais ou de publicidade.
Elementos de navegação bem colocados
Crítico para o sucesso de qualquer loja online é a facilidade com que os usuários podem navegar seções. Categorias básicas de loja, páginas de usuários, páginas de carrinho de compras, páginas de compra e afins devem ser de fácil acesso em praticamente qualquer ponto da experiência de compra.
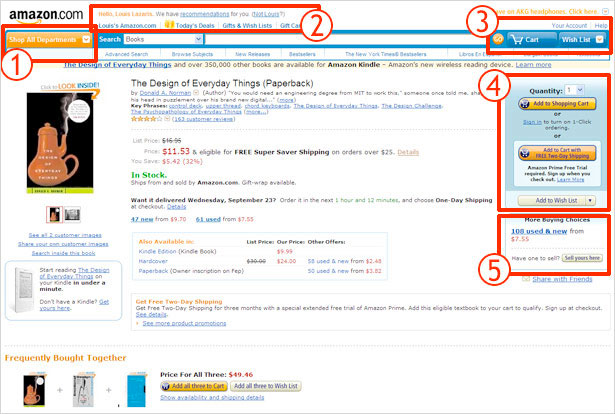
A Amazon faz um bom trabalho com isso, conforme mostrado pelas seções numeradas na imagem abaixo.

Passar o mouse sobre o botão "Comprar todos os departamentos" (# 1) aciona um menu suspenso que exibe todas as categorias de lojas principais, proporcionando aos compradores fácil acesso a outros produtos. Este elemento de navegação é exatamente onde o usuário espera que esteja: no canto superior esquerdo da tela, abaixo do logotipo.
Ao lado do logotipo (# 2) estão alguns links menos importantes, como aqueles para fazer logoff, recomendações personalizadas e a página pessoal da Amazon no usuário. Esta seção não é extremamente proeminente, mas também aparece onde deveria estar: no topo, acima ou no nível dos olhos com o logotipo.
O próximo elemento (# 3) é a seção que contém o "Cart" e "Wish List" . A funcionalidade do carrinho de compras é quase invariavelmente localizada no canto superior direito do layout de um site de comércio eletrônico.
E sempre que um usuário visualiza uma página de produto, ele é convidado a adicionar o produto ao carrinho de compras ou lista de itens de desejo (# 4) . Os usuários procuram naturalmente por essa funcionalidade exatamente onde a Amazon a colocou: à direita dos detalhes do produto e do produto.
Por fim, a Amazon convida os usuários a visualizar versões “usadas e novas” do mesmo produto no Amazon Marketplace (# 5) . Vender produtos em seu mercado obviamente não aumenta a receita da Amazon no curto prazo, mas provavelmente gera recompensas de longo prazo, porque simplesmente saber que esta opção está disponível faz com que muitos compradores escolham a Amazon como seu principal destino - mesmo para produtos usados.
A Amazon faz isso porque sabe o suficiente para colocar os interesses do usuário em primeiro lugar e reconhece os benefícios a longo prazo.
Você também notará que os elementos que mais se destacam entre os cinco que destacamos são os que têm cores nítidas, gradientes e efeitos 3D sutis.
Isso certamente não é uma coincidência: a Amazon quer chamar a atenção do usuário para onde ele conta.
A colocação de elementos de navegação é fundamental para o sucesso de qualquer site . A Amazon define um bom exemplo nesse sentido, fazendo o que os usuários esperam e garantindo que os elementos mais importantes estejam sempre acessíveis ou conforme necessário.
O comprador deve sempre se sentir confortável
Isso é importante para qualquer site de comércio eletrônico e é bem feito na Amazon.
Para aumentar a probabilidade de um usuário fazer uma compra, certifique-se de que ele esteja confortável em todas as etapas da experiência de compra. A Amazon faz isso lindamente, dando ao cliente controle total em todos os momentos.
Fácil de filtrar e comparar Avaliações de Clientes

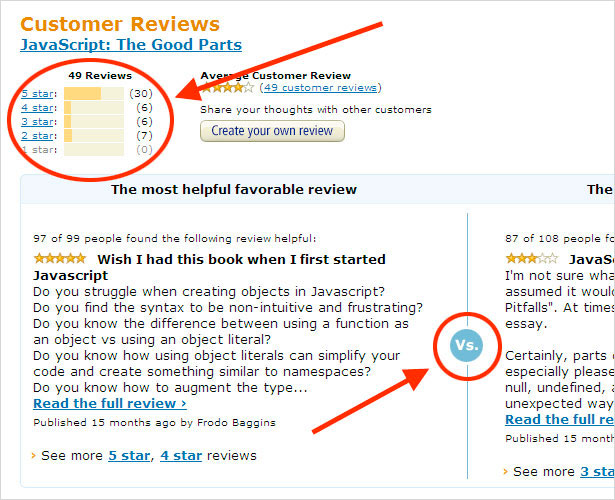
A captura de tela acima compara duas avaliações e resenhas de clientes opostas (mostradas em ambos os lados do gráfico "vs."). O usuário também pode filtrar avaliações de clientes por classificação. Por que isso faz com que eles se sintam confortáveis? Porque o usuário está prestes a gastar seus dólares suados neste produto e se sentiria mais confortável sendo capaz de acessar facilmente tanto críticas positivas quanto negativas .
Obter um conhecimento profundo de um produto por meio de análises de clientes, tanto boas quanto ruins, proporciona tranquilidade ao comprador e ajuda-o a tomar uma decisão informada.
O usuário não é pressionado a comprar um item, mas sente que a decisão de comprar um produto está completamente sob seu controle.
Opções extras do carrinho de compras

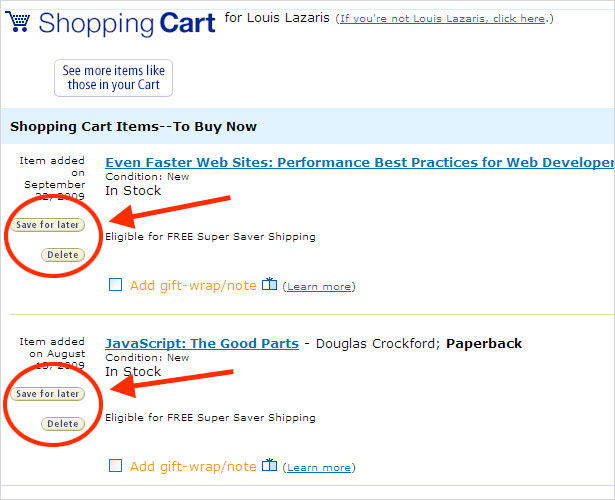
Como mostrado acima, algumas opções estão incluídas na página do carrinho de compras que fazem com que o usuário se sinta confortável. Primeiro, se um usuário mudar de ideia sobre uma compra específica, ele poderá excluí-lo do carrinho.
Mas excluir é um ato final, então eles têm a alternativa de salvá-lo para mais tarde também. Você pode chamar isso de "exclusão suave" : ele remove o item do carrinho de compras, mas o mantém na página do carrinho de compras do usuário em uma lista de itens salvos, onde o usuário pode facilmente adicioná-lo ao carrinho a qualquer momento.
Alterar ou excluir itens na página de envio
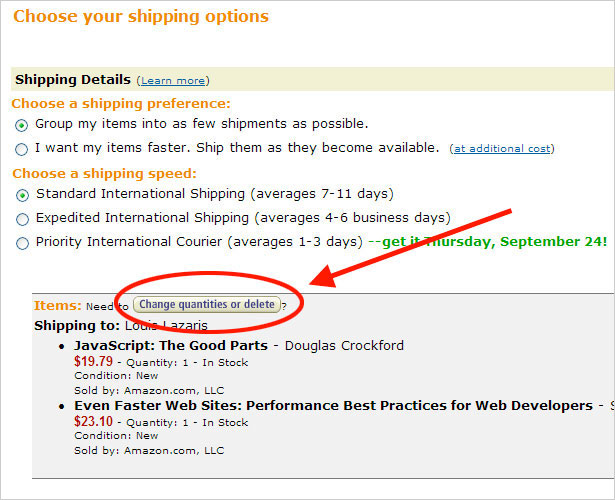
O controle do usuário continua nas etapas subsequentes da compra. Dê uma olhada na próxima imagem.
O usuário vê isso ao selecionar uma opção de envio, o que provavelmente significa que eles já estão comprometidos - ou quase comprometidos - a comprar o produto.

Ao escolher um método de envio, o usuário recebe a opção, com um botão bem proeminente, para "Alterar quantidades ou excluir". Ao ver os métodos de envio, o usuário pode precisar dessas opções, por isso, ter o botão disponível agora é útil e reconfortante.
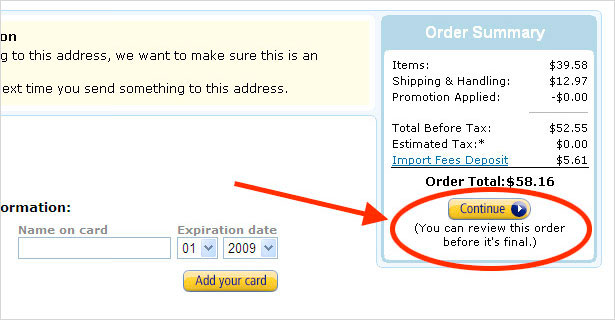
Lembrete de que “continuar” não significa “decisão final”

Depois que o usuário adicionar um produto ao carrinho e selecionar um método de envio, ele analisa um resumo do pedido e clica em um botão para "Continuar" com a compra. Esse botão não os leva a uma confirmação de seu pedido, mas a uma última página na qual eles realmente fazem a compra.
Para garantir que o usuário saiba que este não é o passo “final” , um lembrete útil é colocado diretamente abaixo do botão “Continuar” , informando que o pedido final será confirmado após um último resumo.
Os desenvolvedores de comércio eletrônico podem aprender com o exemplo da experiência empática do usuário da Amazon, entendendo as várias preocupações e apreensões que um usuário pode ter em cada estágio da experiência de compra.
Os desenvolvedores devem adicionar melhorias à experiência de compra que fazem o usuário se sentir confortável e no controle.
Conclusão
De maneira alguma poderíamos cobrir todas as vantagens da experiência de compra da Amazon neste artigo.
Mas as poucas características fortes que discutimos devem ser suficientes para ajudar você a entender como os arquitetos da Amazon moldaram a experiência online.
Lições aprendidas com a experiência do Amazon Shopping
- O foco de um site de comércio eletrônico deve ser a busca de produtos e a compra online.
- Sempre que possível, o conteúdo deve ser exclusivo para cada usuário.
- Crie incentivos de vendas com lembretes "Por que comprar conosco".
- Dê aos produtos a maior exposição possível.
- Não faça o usuário se sentir como alguns produtos / serviços estão sendo forçados neles.
- Torne seções importantes facilmente acessíveis no momento apropriado.
- Faça o cliente se sentir confortável e no controle em todos os momentos.
A experiência de compra da Amazon não é perfeita. Tem suas falhas, que é o assunto de outro artigo. Mas o bem supera muito o mal.
E, é claro, limitações técnicas e orçamentárias manterão alguns dos aprimoramentos mencionados aqui fora do alcance de alguns desenvolvedores de comércio eletrônico. Mas, seguindo os princípios subjacentes dessas práticas recomendadas, você poderá implementar vários aprimoramentos de usabilidade que estão dentro do orçamento e das especificações do seu projeto.
A aplicação desses princípios garantirá que sua loja on-line ofereça uma experiência recompensadora ao comprador e uma boa margem de lucro para o vendedor.
Mais recursos sobre usabilidade de comércio eletrônico
- Comércio Eletrônico Avançado
- Biblioteca de padrões de design de interação: sites de comércio eletrônico
- Dez maneiras de melhorar a usabilidade do seu site de comércio eletrônico
- Será que a má usabilidade matou o comércio eletrônico?
Este post foi escrito exclusivamente para Webdesigner Depot por Louis Lazaris, um escritor freelance e desenvolvedor web. Louis corre Webs impressionantes , onde ele publica artigos e tutoriais sobre web design.
Você encontrou outros benefícios de usabilidade e melhores práticas de comércio eletrônico na experiência de compras da Amazon? Compartilhe seus comentários abaixo.