Como usar Breadcrumbs (o caminho certo)
Migalhas de pão ... eles criam associações com o conto de fadas de Hansel e Gretel, onde Hansel deixa migalhas de pão para ajudá-lo a encontrar o caminho de volta para casa. Embora a associação com migalhas de pão seja talvez ainda mais forte no reino das histórias de Grimm, isso está mudando gradualmente à medida que migalhas de pão na navegação ajudam os web designers a criar uma melhor experiência de usuário para os visitantes do site.
Este elemento de controle gráfico serve a um propósito muito útil como um auxílio de navegação em um site, desde que seja projetado de maneira inteligente. Pode ser uma dádiva de Deus para visitantes menos experientes que precisam confiar em uma trilha para ajudá-los a saber onde estão no site do seu cliente.
Uma trilha de migalhas de pão acompanhará e exibirá todas as páginas exibidas pelos visitantes, às vezes na ordem em que as páginas foram visualizadas, outras vezes em diferentes configurações.
Veja como integrar os breadcrumbs em sua navegação de maneira significativa:
Três tipos principais de navegação de migalhas de pão
Existem três tipos principais de breadcrumbs que você encontrará em qualquer site, sendo dois mais populares que o anterior.
Localização breadcrumbs
Um dos dois tipos mais populares que você encontrará, os breadcrumbs de localização informam aos usuários onde eles estão em relação à hierarquia do site. Sua organização direta que orienta os usuários de maneira clara no site faz com que esse tipo seja amplamente usado.
Popular entre os sites que possuem vários níveis de conteúdo e camadas de navegação, os breadcrumbs de localização permitem que os usuários voltem a níveis de conteúdo anteriores e mais altos com um simples clique. Além disso, os breadcrumbs de localização são estáticos (eles nunca mudam), tornando-os uma maneira confiável de ajudar a reorientar os usuários.
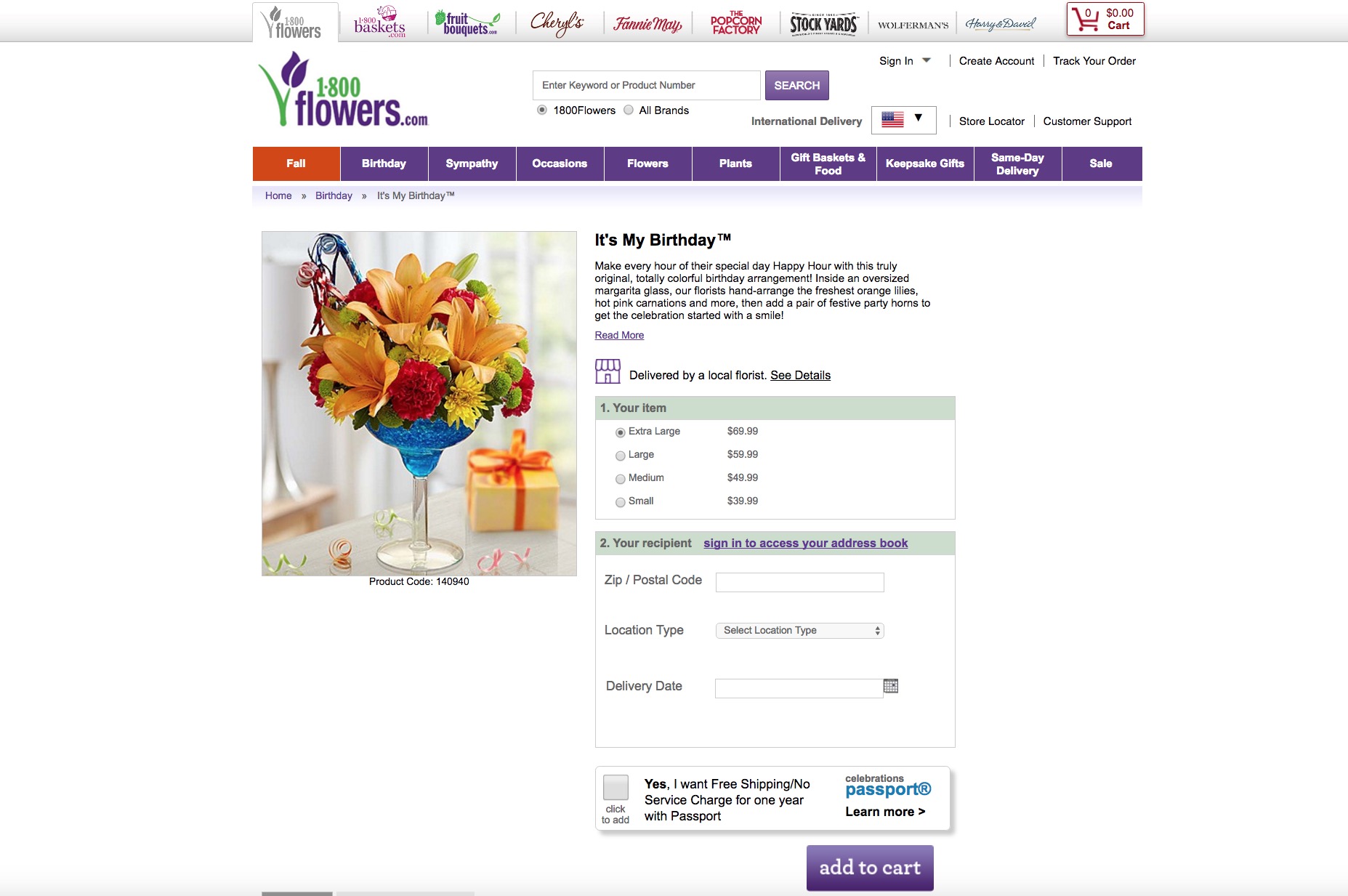
1-800 Flores fornece o exemplo clássico de breadcrumbs de localização funcional. Cada vez que um comprador visita a página de arranjos florais do Meu Aniversário, ele verá que primeiro precisou clicar na categoria Aniversário depois de iniciar a partir da página inicial. Claro, ele pode clicar em cada migalha de nível superior para chegar lá instantaneamente.
Breadcrumbs de atributo
Os breadcrumbs de atributos são o segundo tipo principal que você encontrará. Ao contrário dos breadcrumbs de localização, eles funcionam como opções de filtro, pois não são estáticos e mudam continuamente com base nas preferências do usuário.
Eles não informam sua localização no site, mas exibem metadados sobre o conteúdo da página. Os breadcrumbs de atributos são, portanto, populares em sites de comércio eletrônico nos quais você pode personalizar o que deseja comprar, como em sites de carros.
Como resultado, você não pode necessariamente usar esse tipo de abordagem de breadcrumb para encontrar o caminho de volta para as páginas que você já visitou.
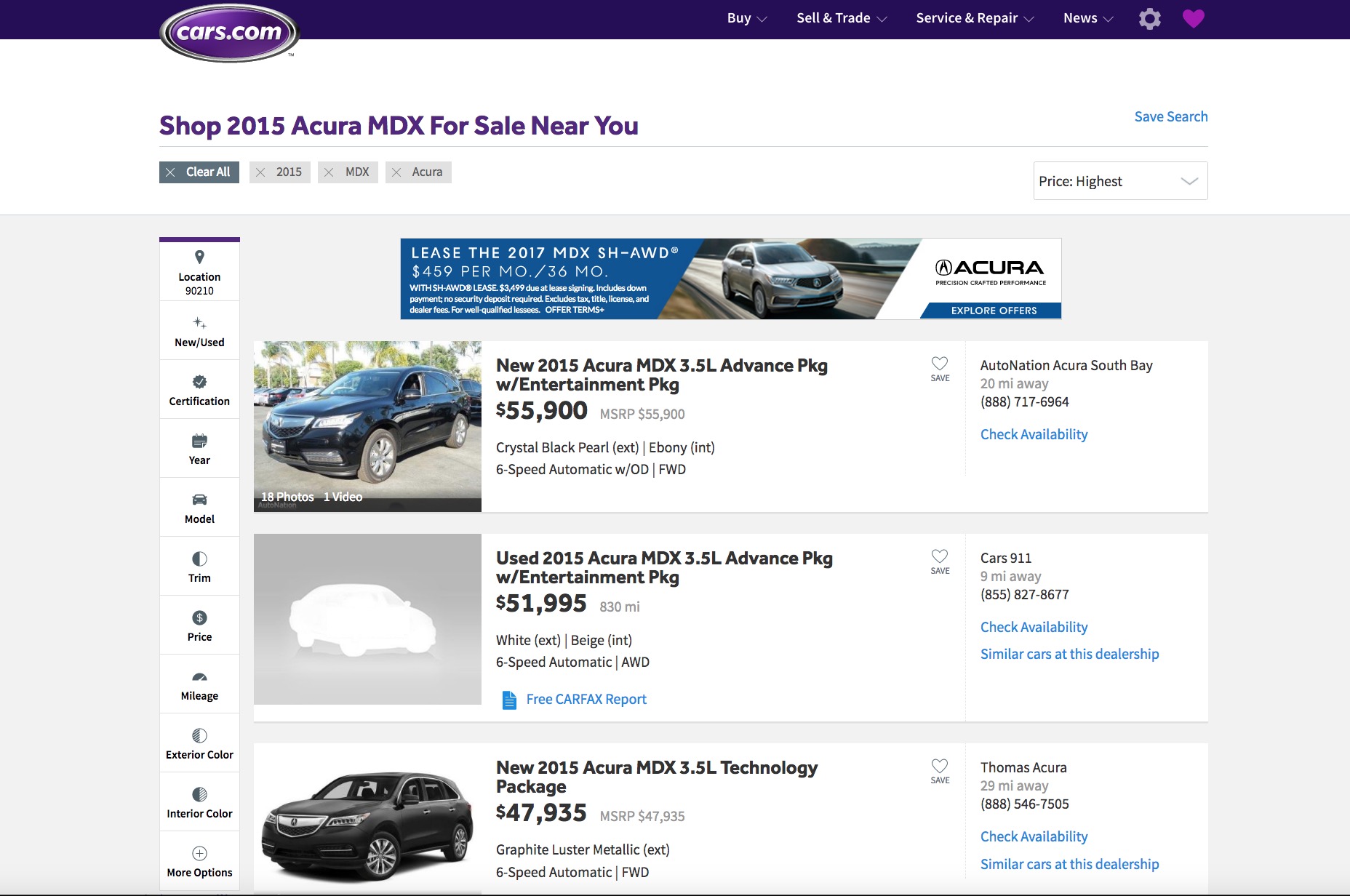
Para ver do que estou falando, confira Cars.com pão ralado. Quando você procura carros por marca e modelo, observe as migalhas de pão próximas à parte superior esquerda da tela, logo abaixo do logotipo do site. O ano, a marca e o modelo representam todas as pesquisas anteriores no site, mas não fornecem uma pista confiável para revisitar as páginas antigas que você já visualizou.
Observe a diferença entre esse tipo de breadcrumb e os breadcrumbs de localização, que permitem revisitar exatamente as páginas visitadas recentemente.
Caminho breadcrumbs
Os breadcrumbs do caminho são os menos populares dos três porque, francamente, tudo que eles fazem é replicar o que o botão de retorno de um navegador já faz! Isso não está ajudando a melhorar o UX; é bastante redundante.
Também conhecida como uma trilha de histórico, os caminhos de trilha não são muito úteis, pois não fornecem contexto ou informações adicionais aos visitantes que acessam uma página que já está bem na hierarquia do site. Um exemplo seria um visitante que acessa uma página do produto porque encontrou um resultado de pesquisa no qual ele clicou.
Devido a esses problemas de UX causados por esse tipo de migalha de pão, está ficando cada vez mais raro encontrá-lo em sites hoje.
Qual tipo é mais apropriado para qual site?
A divisão dos três principais tipos de migalhas de pão leva à pergunta óbvia, que é mais adequada para qual finalidade?
Vamos começar com o que você provavelmente não deveria mais se preocupar: caminho de breadcrumbs. No mínimo, isso não ajuda o UX; O pior cenário é que os usuários podem ficar confusos com o caminho do caminho, já que eles não mostram a hierarquia apropriada de diferentes níveis dentro do site.
Agora que temos isso fora do caminho, vamos nos concentrar apenas no local e atribuir breadcrumbs.
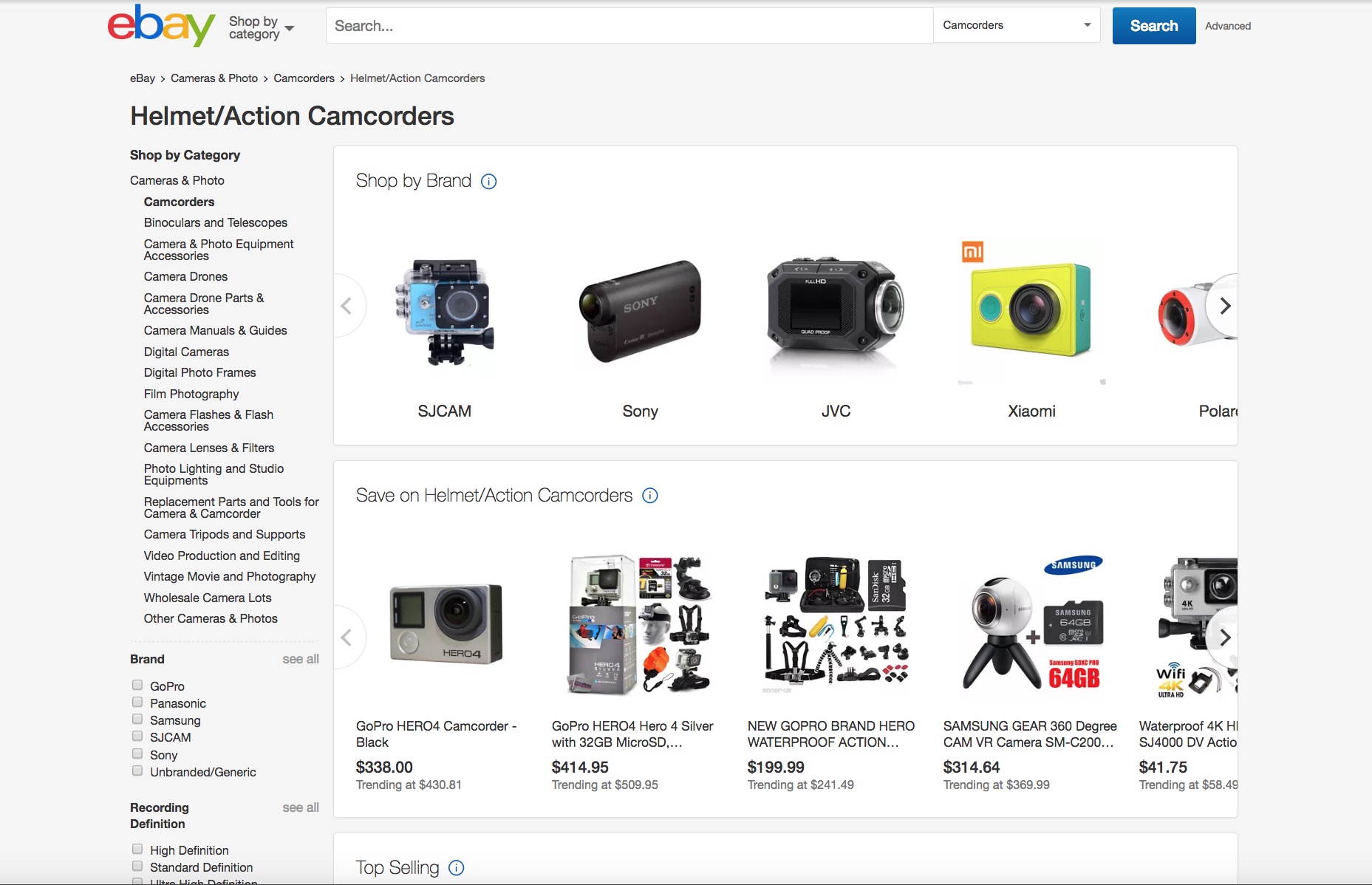
Os breadcrumbs de localização são mais apropriados para sites maiores que possuem níveis muito profundos e de conteúdo. Um excelente exemplo disso é o eBay, que é uma loja enorme por causa de todos os itens que estão à venda ou em leilão. Assim, os breadcrumbs de localização são perfeitos para essa profundidade de conteúdo, já que os visitantes podem usar claramente a orientação extra.
Agora vamos voltar nossa atenção para atribuir breadcrumbs.
Como visto no exemplo acima com Cars.com, os sites de comércio eletrônico que oferecem aos compradores muitas opções personalizáveis serão muito beneficiados por ter esse tipo de ajuda de navegação. Sites com várias opções de personalização podem ser impressionantes para os compradores. É por isso que dar a eles esses filtros faz mais sentido do que os breadcrumbs de localização, pois os compradores vão querer acompanhar as várias alterações que fizeram nos resultados e nos pedidos de pesquisa.
Melhores práticas para breadcrumbs
Em geral, quando você segue essas dicas ao projetar a navegação do breadcrumb para os sites do seu cliente, não há como errar:
- Certifique-se de que não haja elementos duplicados em sua trilha de breadcrumbs (leia-se: páginas que se enquadram em várias categorias ou níveis de conteúdo), pois isso pode confundir os usuários.
- Use o sinal de maior que (>) para dividir os links em seus breadcrumbs, pois isso é o que os usuários já esperam de anos de familiaridade e convenções do site.
- Use palavras-chave que você deseja realmente classificar em SEO ao decidir sobre os nomes de suas diferentes categorias dentro de seu breadcrumbs, pois isso ajuda SEO.
Breadcrumbs: ótima ideia, mas nem sempre usada corretamente
Como com muitos conceitos em design e UX, uma ótima idéia que pode ser muito útil para os usuários se torna uma dificuldade se não for implementada corretamente. É para isso que este breve guia se destina: para equipá-lo com o conhecimento para capacitá-lo a projetar migalhas de pão para otimizar a experiência do usuário em vez de não causar impacto ou até prejudicá-lo.
Embora não seja uma necessidade absoluta em todos os tipos de sites, os breadcrumbs podem fornecer aos usuários uma camada extra de ajuda de navegação quando eles enfrentam muitas camadas de conteúdo ou muitas opções que gostariam de filtrar. De qualquer maneira, a usabilidade derivada dos breadcrumbs se resume em como os designers os implementam nos sites de seus clientes.
Ao se certificar de que você entende o objetivo por trás de cada tipo de navegação de navegação, você se ajuda a fazer a escolha certa para o tipo de site que está criando. E quando você escolher de forma inteligente, terá usuários satisfeitos, clientes satisfeitos e boas referências, portanto, tome um cuidado extra na próxima vez que estiver lidando com migalhas de pão.