Erros comuns ao projetar para dispositivos móveis
Você já tem uma excelente ideia de aplicativo e está trabalhando intensamente para criá-lo e lançá-lo. Ou você está desenvolvendo um site para dispositivos móveis para complementar a criação de uma área de trabalho. Ou talvez você esteja refinando um design de desktop para dimensionar de maneira responsiva em dispositivos.
Seja qual for o seu objetivo para o desenvolvimento para dispositivos móveis, antes de iniciar, vamos dar uma rápida pausa nesse processo para garantir que você não cometa alguns dos erros mais comuns de design para dispositivos móveis.
Confie em mim, vale a pena o tempo e seus clientes vão agradecer.
1. Não refinar o conjunto de recursos
Ao construir software, é fácil se deixar levar pela adição de todos esses ótimos recursos. “Não seria legal se…” é uma frase perigosa quando se trata de cumprir prazos e entregar software de qualidade.
Se você tentar implementar muitos recursos, tanto a qualidade da experiência quanto o design sofrerão, sem mencionar o que acontecerá com seus prazos.
Ao mesmo tempo você não quer se concentrar tão estreitamente que você perca idéias potencialmente boas. É aí que esta frase vem em: "Sonhe grande, implemente pequeno."
No estágio de planejamento, coloque todas as idéias no papel, não importa o quão grandioso ou ridículo pareça. Registre e considere isso. Sonhe grande. Então você pode ter certeza que você não passou por nenhuma grande idéia.

Então, quando você decidir o que construir, selecione apenas algumas coisas. Da lista inteira que uma ou duas coisas você poderia liberar sozinha? Seja implacável ao cortar recursos. Para ser bem sucedido, você precisa começar pequeno.
Uma vez que você selecionou o um ou dois recursos que você irá construir, concentre-se em construir uma experiência de qualidade. Defina a barra para a experiência o mais alto possível. Seu objetivo deve ser começar com um aplicativo simples que seja uma alegria de usar.
Com isso, você pode liberar mais cedo e descobrir se alguém realmente se importa com o problema que você resolveu. Então você pode gradualmente adicionar mais recursos, mas somente quando você pode manter o alto padrão que você já definiu para a qualidade do aplicativo. Se você não conseguir encontrar uma maneira de criar um recurso com esse nível de qualidade, não o adicione.
Nunca sacrifique a experiência por outro recurso.
Então, sonhe grande, implemente pequeno e você estará no seu caminho.
(Graças a Dan Cederholm de Dribbble por me apresentar esta frase).
2. Má alinhamento e espaçamento
Os desenvolvedores costumam reclamar para mim que o design é difícil. Se apenas pudesse ser analítico como programação, seria mais fácil. Bem, você está com sorte. Quero que você use a precisão analítica para garantir que todos os elementos do design estejam alinhados corretamente. Com isso, não quero dizer que eles precisam seguir uma técnica sofisticada de design. Eu apenas quero dizer que tudo alinhado à borda esquerda deve ser a mesma distância. Se suas margens são 10px, use isso por toda parte.
Os elementos devem ser espaçados de forma consistente uns dos outros e ter muito espaço entre cada elemento. Eu sei que você foi dito para adicionar mais espaço em branco antes, mas é realmente importante.

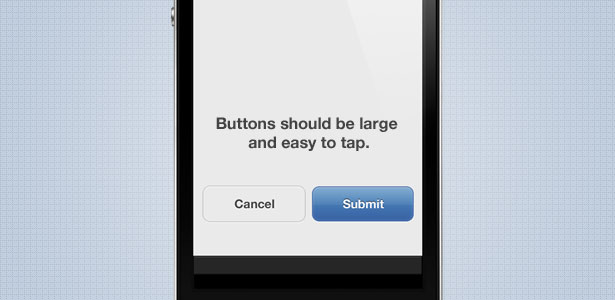
3. Não usar alvos de toque do tamanho de um dedo
Ao tentar encaixar tudo em uma tela móvel, pode ser tentador diminuir o tamanho de seus botões. O tamanho mínimo recomendado do toque é de 44 pixels quadrados.
Dedos e polegares vêm em todos os tamanhos diferentes, então o que funciona bem para mãos pequenas pode não funcionar para alguém com mãos grandes. Ao manter os alvos de toque maiores que esse mínimo, você evitará usuários frustrantes.

Só porque o seu alvo de toque precisa de ter 44 pixels quadrados, não significa que o próprio contorno do botão tenha de ser. Você pode aumentar a área de destino maior que o próprio botão para ajudar os toques imprecisos ainda a acionar o botão. Se o seu botão não estiver ao lado de outros elementos com ações de toque, o botão pode ser um pouco maior sem alterar o visual
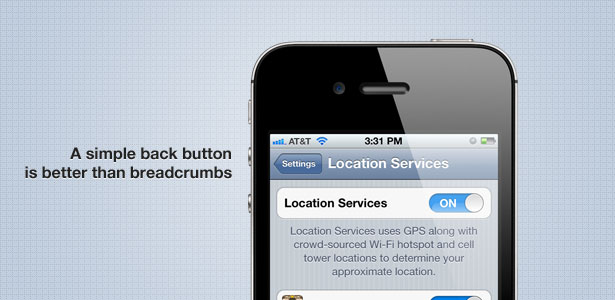
4. Usando breadcrumbs na navegação
Imagine que você está navegando em um aplicativo e trabalhou seu caminho com 4 níveis de profundidade. Depois de ler esse conteúdo, você quer subir um nível, mas, acidentalmente, tocar no nível "Home" no breadcrumbs. Ai É como um botão de redefinição do seu trabalho anterior navegando para essa seção. Já estabelecemos que, por causa dos pequenos pontos de toque, os usuários geralmente acessam acidentalmente os elementos errados.
Um simples botão "Voltar" é recomendado em uma barra de título do aplicativo (não é necessário em dispositivos Android com um botão de volta do hardware). Muitos desenvolvedores acham que estão facilitando as coisas para os usuários, adicionando navegação no estilo breadcrumb ao cabeçalho, permitindo que os usuários retornem a qualquer nível desejado.
É preferível que o botão Voltar altere seu rótulo com base na página para a qual você será direcionado. Por isso, poderia ler "Configurações" ou "Usuários", dependendo do que a vista anterior era.

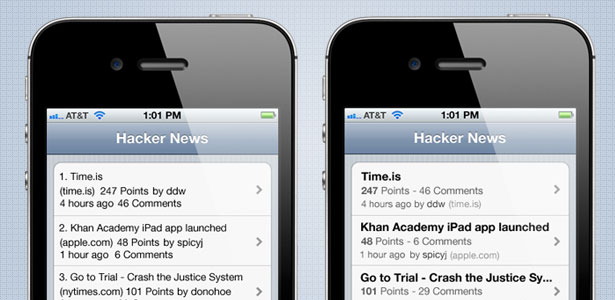
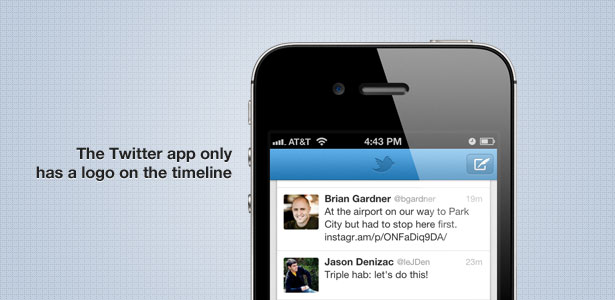
5. Logotipos nas barras de título
Em um esforço para marcar com mais clareza um aplicativo, os designers costumam colocar o logotipo da empresa com destaque na barra de título, substituindo o nome da página no processo. Isso é bom para a primeira página onde o usuário pode não precisar de contexto. Mas nas páginas subseqüentes você deseja reservar o espaço da barra de título para o título da página. Isso ajuda a fornecer ao contexto do usuário e informa sobre o conteúdo que ele deve esperar encontrar mais abaixo na página.
O aplicativo do Twitter para iPhone lida bem com isso, colocando um logotipo simples na barra de título da primeira página, mas em todas as páginas subseqüentes, substituindo-o pelo texto do título padrão.

Se o seu design precisa de uma marca mais forte, você deve rever seus esquemas de cores e estilos, em vez de apenas forçar logotipos maiores na interface.
6. Não fazendo testes de usabilidade
Você não está em posição de julgar com precisão a usabilidade dos projetos em que está trabalhando. Conceitos que podem parecer complicados a princípio vêm naturalmente para você agora que você esteve imerso neles por meses. O que acontece é que examinamos e testamos nosso próprio software, sem perceber nossos próprios preconceitos. Não conseguir opiniões externas é um grande erro. Você não quer que a primeira vez que você descobre que uma tela não é intuitiva quando um cliente irado telefona para reclamar.
O teste de usabilidade é crítico para o processo de design. Então, por que tantas pessoas evitam isso? Simples: eles não percebem como é fácil fazer isso. Quando eu falo sobre testes de usabilidade não quero dizer contratar uma empresa em casacos brancos para fazer um estudo de uma semana em que eles analisam de perto o seu design.
Em vez disso, basta encontrar um amigo que nunca tenha ouvido falar do seu site antes. Comece dando-lhes apenas um pequeno contexto como “O que você acha desse aplicativo de lista de tarefas?” Você nem precisa dizer a eles que é seu (o feedback pode ser mais direto). O próximo passo é fácil: apenas observe-os usá-lo . Preste atenção em quais telas eles ficaram presos, quando eles pararam para ler o texto e quando começaram a tocar nos botões. Você descobrirá rapidamente áreas que não são tão intuitivas quanto poderiam ser.
Muitas vezes pequenas mudanças farão uma enorme diferença. Uma dica de ferramenta bem colocada pode ser suficiente para explicar um conceito e mostrar ao usuário onde tocar em seguida. Mantenha seu teste informal e experimente com 3 a 5 pessoas. Você aprenderá muito.
Conclusão
Existem muitos erros que você pode cometer, mas esta pequena lista irá ajudá-lo. Os dois conceitos mais importantes são o refinamento do conjunto de recursos e o teste de usabilidade. Acertar as coisas e tudo o mais vai se encaixar.
Se esta postagem descreveu partes da sua experiência móvel, não se preocupe. Todos eles são erros fáceis de fazer. Mas se você evitá-los, sua experiência em dispositivos móveis será muito mais limpa e focada.
Você tem cometido algum, ou talvez todos esses erros? Que no-nos você adicionaria para design móvel? Deixe-nos saber nos comentários abaixo.