Estilos comuns de design usados na arte do álbum
Quer estejamos no iTunes ou no Spotify, navegando em lojas (online e offline) ou assistindo a anúncios na TV ou em revistas, é seguro dizer que admirar a capa do álbum faz parte da vida diária de muitos de nós.
Enquanto a música existir, a indústria de design de álbuns prosperará, independentemente de como ouvimos música.
Neste post, veremos mais de 70 exemplos de excelente trabalho artístico de álbum.
Os estilos podem ser categorizados como: pintado, abstrato / experimental, fotográfico, retro / vintage, minimalista e ilustrado.
Espalhados por este artigo, vários mini-tutoriais ensinam como criar certos efeitos.
Capas Pintadas
Acredite ou não, uma alta porcentagem de arte do álbum é pintada, usando mídia analógica e digital. Os exemplos abaixo foram cuidadosamente selecionados para demonstrar quantos álbuns se baseiam nessa técnica tradicional.
Exemplos
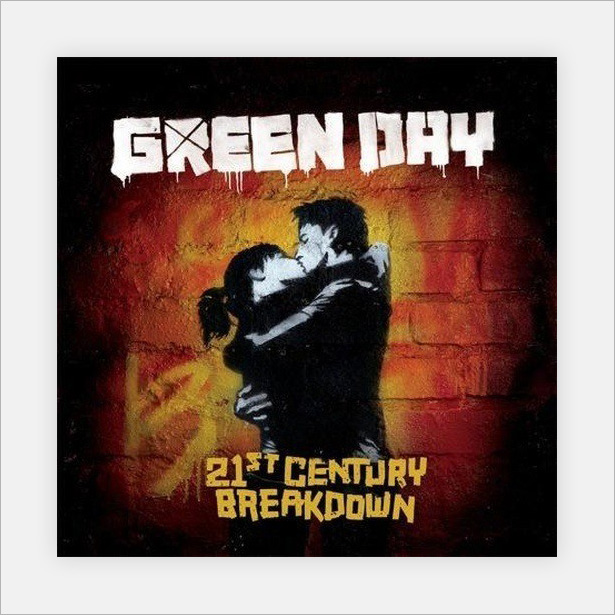
Green Day: 21st Century Breakdown

Esta peça digital parece graffiti stencil. Não sabemos se o estêncil é uma fotografia ou uma ilustração digital.
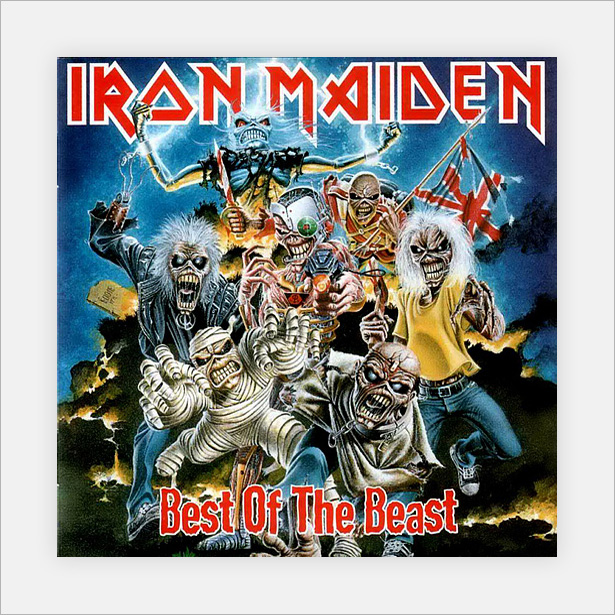
Donzela de Ferro: Best of the Beast

Iron Maiden é bem conhecido por suas capas de álbuns detalhadas. O trabalho artístico neste exemplo foi criado usando várias mídias, incluindo pintura.
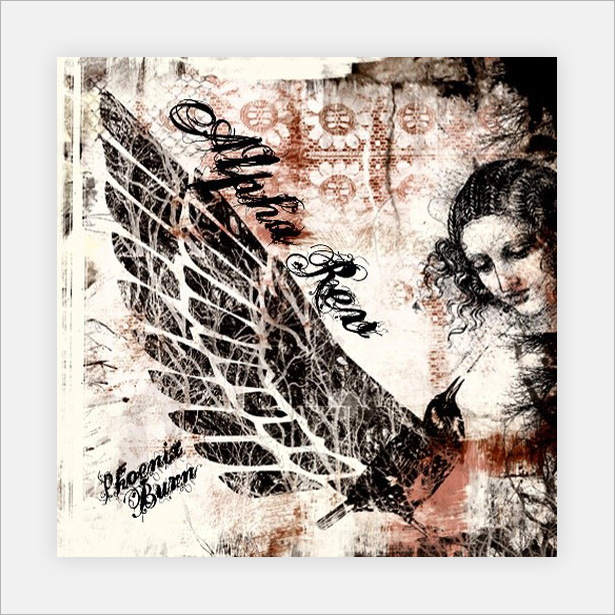
Queimaduras de luz negra: melodia cruel

Uma obra de arte verdadeiramente fantástica que funciona muito bem como capa de um álbum. A profundidade dos realces e sombras faz com que esta pintura se destaque do resto, mesmo aqueles que usam a mais recente e "maior" tecnologia.
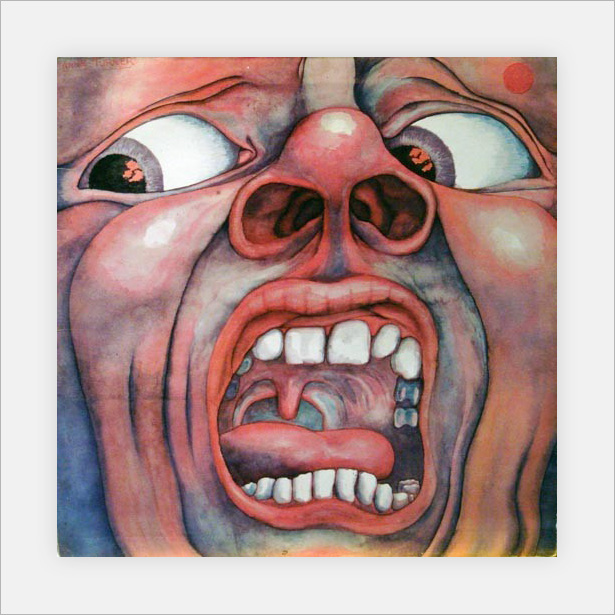
Rei Carmesim : Na Corte do Rei Carmesim

Essa capa é bastante inquietante e prova que essa emoção pode ser produzida usando a mídia tradicional.
Circa Sobreviver: Juturna

Esta é uma obra fantástica. A peça foi pintada em um ângulo que se desprende de todas as proporções, fazendo-nos olhar duas vezes (ou mais).
Ladyhawke

A capa do álbum auto-intitulado de Ladyhawke foi produzida usando tintas aquarela. Aquarela tem sido uma tendência recente enorme em projetos para cartazes de filmes e sites. Esta capa prova que também funciona com a capa do álbum!
Circa Survive: em deixar ir

Uma peça pintada de alta qualidade que incorpora retoques digitais na moldura e tipografia. Uma grande representação de técnicas de diferentes épocas!
Iron Maiden: em algum lugar no tempo

Aqui está outra capa do Iron Maiden que tem uma incrível aparência futurista. A qualidade e detalhe são incríveis!
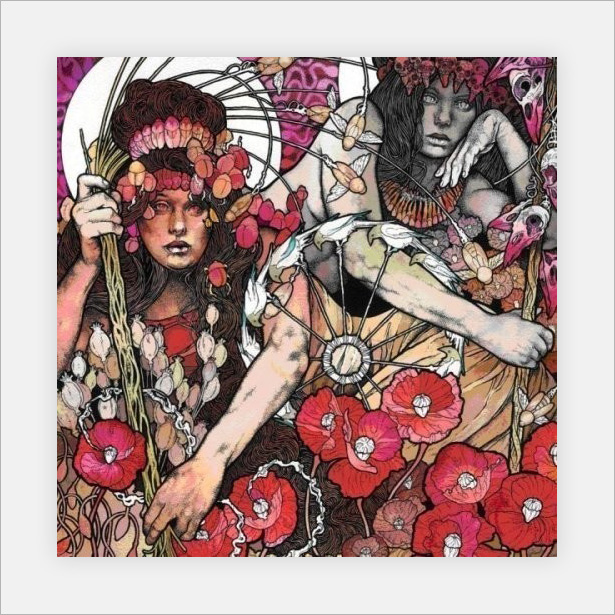
Baronesa: o álbum vermelho

Este é um dos meus favoritos nesta categoria. Várias mídias são combinadas para produzir uma bela capa atraente.
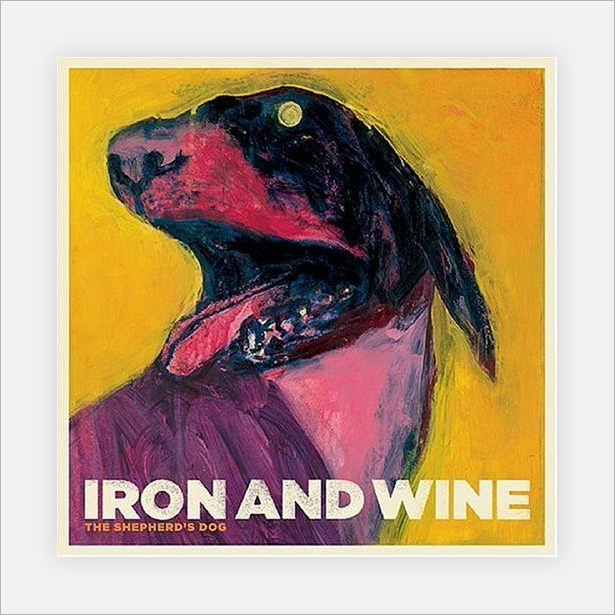
Ferro e vinho: o cão pastor

Iron and Wine é bem conhecido pela sua tradicional arte de capa pintada. Não é apenas o seu álbum “The Shepherd's Dog” pintado, mas também todos os seus singles.
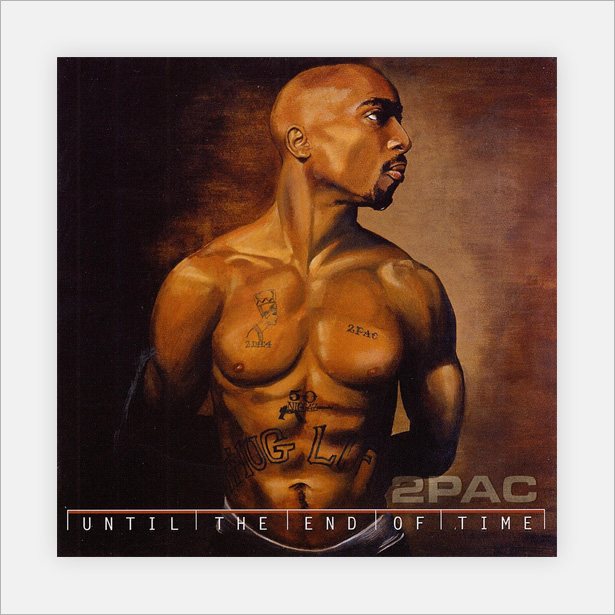
2Pac: até o fim dos tempos

Esta capa do álbum 2Pac é um retrato habilmente pintado que funciona muito bem como uma capa de álbum. Acabou com tipografia digital e linhas finas de pixel.
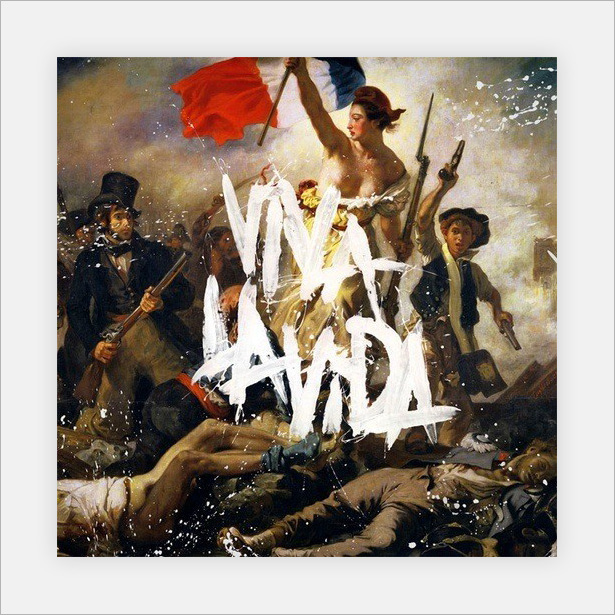
Coldplay: Viva La Vida

Uma capa de álbum maravilhosa e bastante conhecida. O título é manchado com tinta. Esta é uma das únicas capas de álbuns neste mostruário que não tem nenhuma entrada digital.
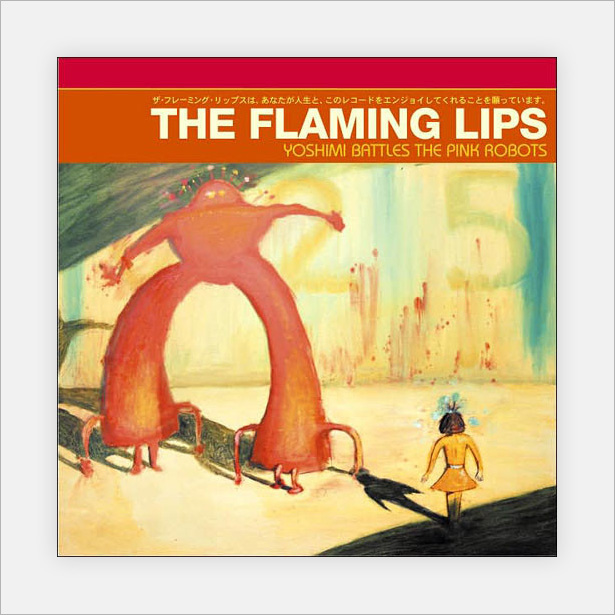
Os Lábios Flamejantes: Yoshimi Combate os Robôs Cor-de-Rosa

Uma ótima capa que usa técnicas simples pintadas para realmente deixar a imaginação do espectador correr solta. E se conecta muito bem com o título do álbum.
Capas Abstratas e Experimentais
Muitas dessas capas são para bandas alternativas e não-líricas, incluindo orquestras e bandas instrumentais. Abaixo está uma seleção de desenhos abstratos e experimentais, alguns dos quais nos remetem aos anos 50!
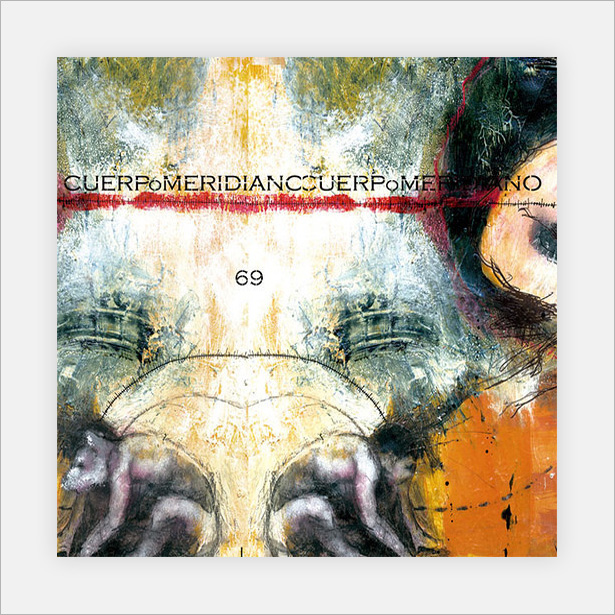
Meridiano de Cuerpo: 69

Esta peça abstrata combina elementos analógicos e digitais para produzir uma capa interessante e um pouco estranha.
Jerry Goodman: Ariel

Uma ótima obra de arte de álbum que tem uma sensação retro soberba, com um alto nível de ruído e textura sutil.
Sapo a roda dentada molhada: Bobina

Outra capa estranha e ligeiramente psicodélica. Os vários tons de azul dão uma aparência estranha.
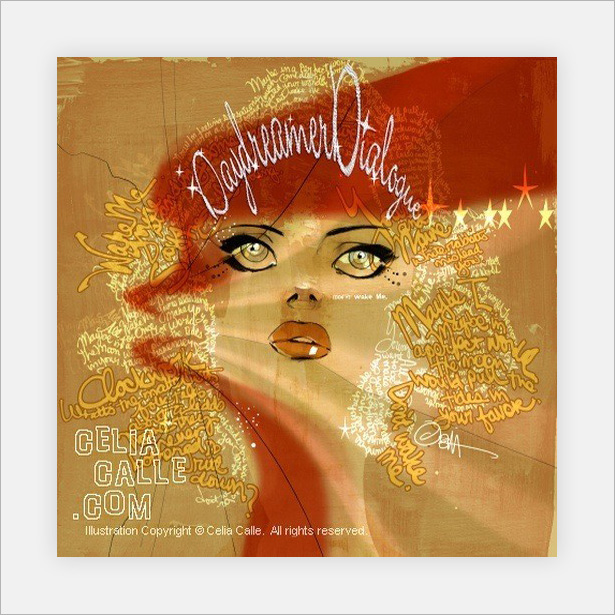
Celia Calle: Diálogo

Uma mistura interessante de cor, tipografia e textura é usada aqui para criar uma imagem de retrato. Sem apenas um desses elementos, o design desmoronaria.
Ferrante e Teicher: Dynamic Twin Pianos

Essa capa (e as próximas três) poderia ser facilmente considerada abstrata ou mínima. Eu diria abstrato porque as formas e linhas aqui são comumente associadas a esse gênero.
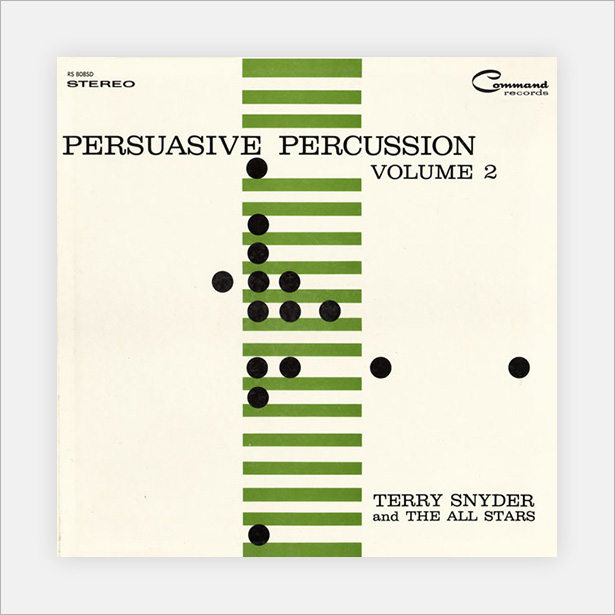
Terry Snyder e todas as estrelas: volume de percussão persuasiva 2

Uma capa de álbum muito legal. Apenas três cores e duas formas criam uma obra de arte abstrata mínima, mas interessante.
Lew Davies e sua orquestra: dois pianos e vinte vozes

Além de parecer ótima, esta capa é inteligente: no lado esquerdo estão as linhas pretas, representando os dois pianos, e à direita estão 20 círculos, representando as 20 vozes.
Cordas escaldantes, castanholas, percussão

Ainda outra peça abstrata mínima, e meu favorito dos últimos quatro. Isso combina linhas de diferentes pesos e círculos com um ótimo esquema de cores mínimo para atrair a atenção dos espectadores.
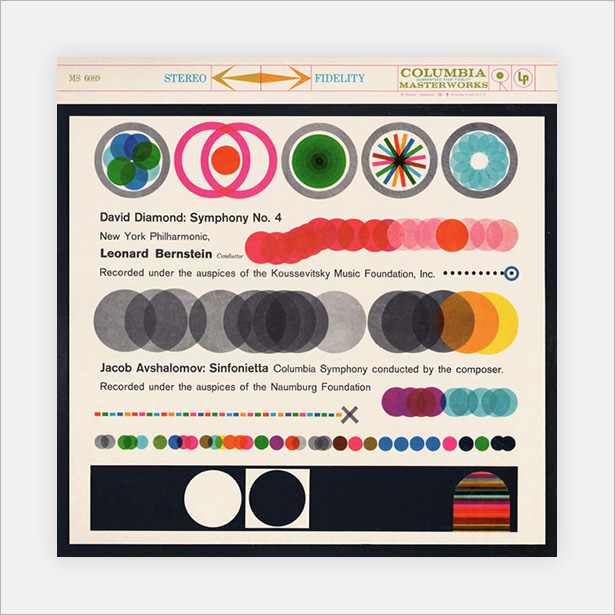
David Diamond: Sinfonia nº 4

Outra capa vintage, misturando vários tons diferentes, algo que é facilmente conseguido no Photoshop e que vamos abordar no mini-tutorial logo abaixo!
Musa: a resistência

Você provavelmente já viu essa capa antes, não apenas porque é um álbum mais vendido, mas porque atraiu muita atenção na indústria do design. Você pode ver porque!
Mini-tutorial: misturando formas simples no Photoshop
Misturar formas e objetos no Photoshop pode ser uma técnica incrivelmente útil para manipulação de imagens, ilustração e web design. Simplesmente mudando o modo de mesclagem, você é capaz de criar resultados realmente interessantes e atraentes em questão de segundos. Este mini-tutorial mostra como!
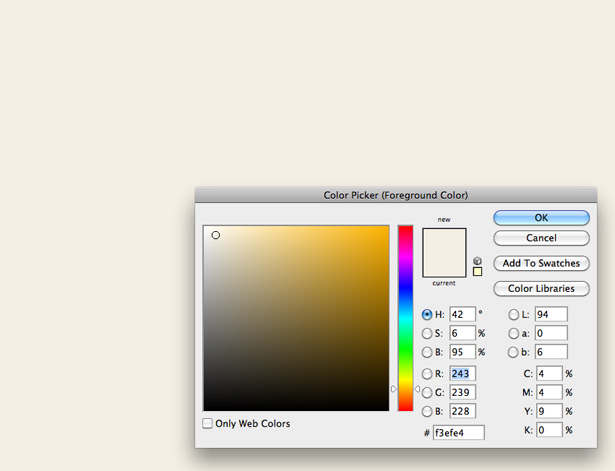
Abra um novo documento do Photoshop com um tamanho de tela de 1000 x 1000 pixels. Preencha sua camada de fundo com uma cor bege claro / marrom; Eu usei # F3EFE4.

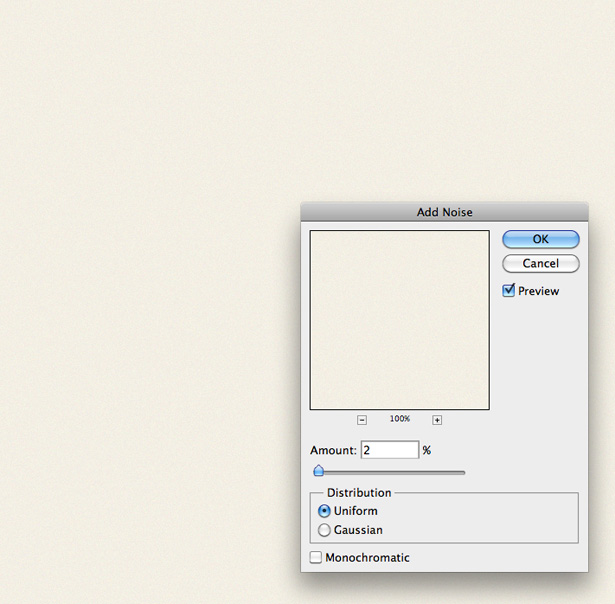
Vá para Filter → Noise → Add Noise. Adicione 2% de ruído uniforme e clique em "OK".

Selecione a ferramenta Forma elíptica. Enquanto segura a tecla Shift para manter a forma proporcional, desenhe um círculo. Altere a cor da máscara para cinza médio ou escuro.

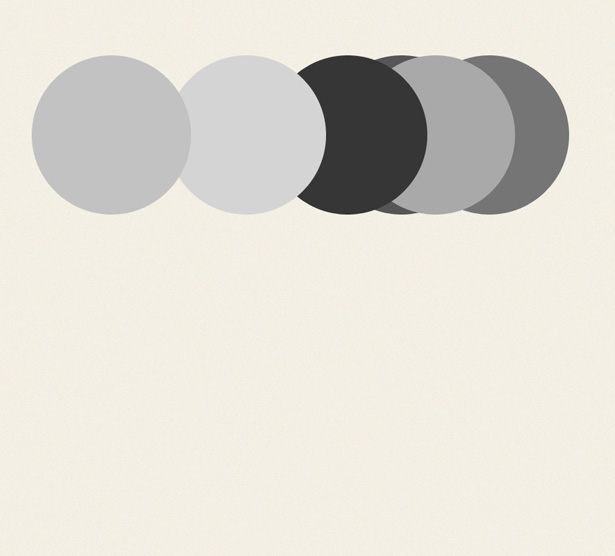
Duplique a camada várias vezes e posicione as camadas em locais diferentes ao longo da mesma linha horizontal; Eu usei as teclas de cursor para empurrar os círculos. Mude a cor de todos os círculos para diferentes tons de cinza. Certifique-se de que não há duas camadas do mesmo tom se tocando.

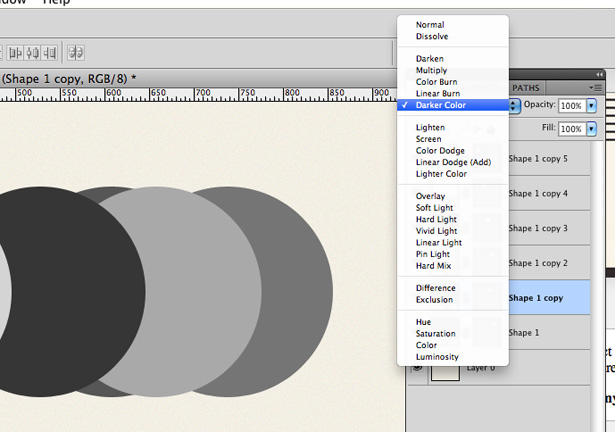
Selecione uma das camadas do seu círculo e, no painel Camadas, clique no menu suspenso Modo de mesclagem. Percorra os diferentes modos de mesclagem para ver o que cada um faz. Uma pequena dica: use as teclas Shift e + e - para percorrer os modos de mesclagem - isso provavelmente economizará semanas de sua vida se você usar o Photoshop diariamente. Você pode fazer isso apenas com a ferramenta Mover selecionada.

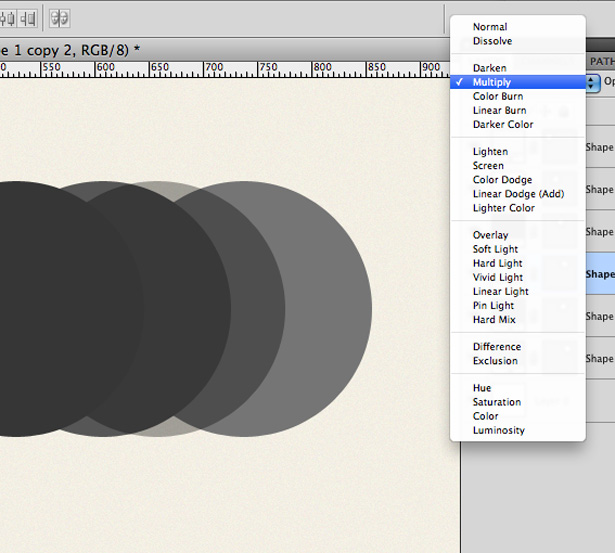
Selecione outra das camadas do círculo e mude o modo de mesclagem:

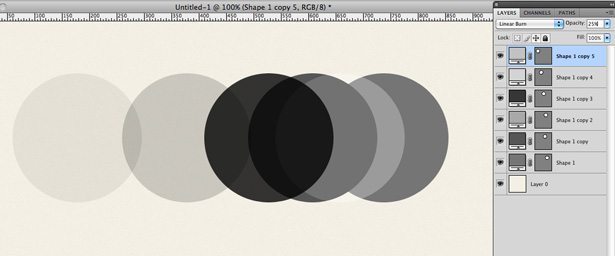
Faça isso para todos os círculos. Você também pode alterar a opacidade das camadas.

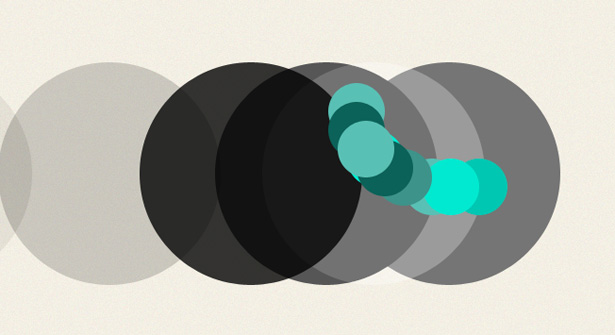
Selecione a ferramenta Forma elíptica novamente e desenhe uma nova forma. Preencha com uma sombra verde / azul. Duplique-o várias vezes e posicione-o um sobre o outro:

Altere os modos de mesclagem e opacidade de todas as camadas do círculo.

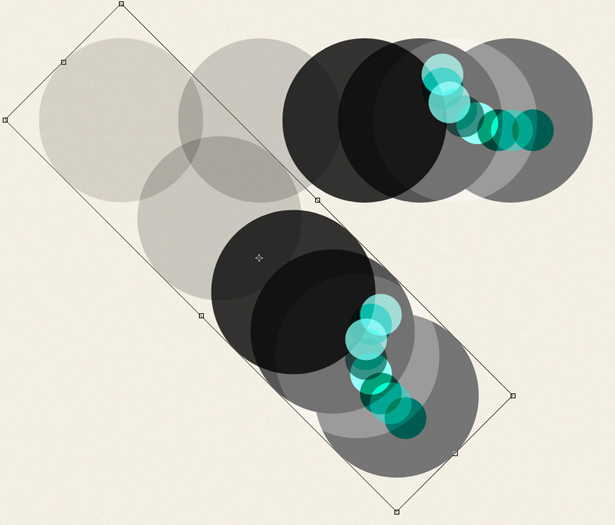
Faça uma seleção de todas as suas camadas (Selecione → Todas as Camadas) e vá para Editar → Transformar → Transformação Livre. Enquanto segura a tecla Shift, gire sua seleção em 45 ° clicando e arrastando ao redor do ponto de ancoragem do canto.

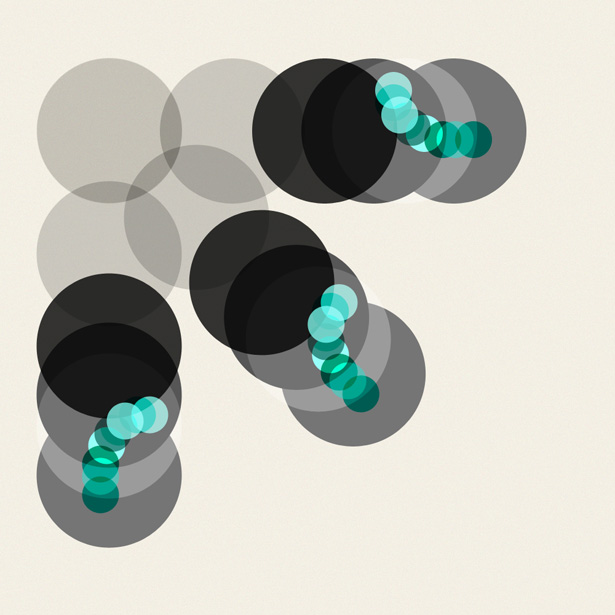
Repita o passo anterior. Ao jogar com formas simples, você pode criar algumas obras de arte realmente interessantes em minutos!

Mini-tutorial: Criando um padrão colorido rápido no Illustrator
Muitas pessoas são impedidas de criar seus próprios padrões e acabam usando padrões de ações da web. Embora nada esteja errado com isso (desde que o padrão seja liberado sob uma licença Creative Commons), criar seus próprios padrões de tempos em tempos também não prejudica. Este mini-tutorial curto ensina como criar um padrão de polígonos em questão de minutos.
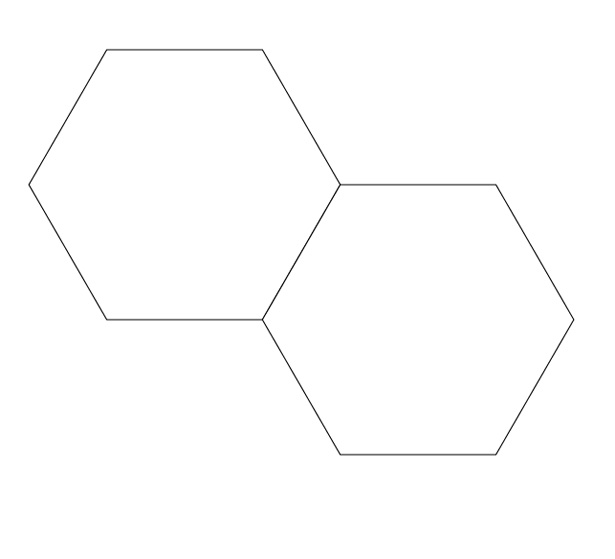
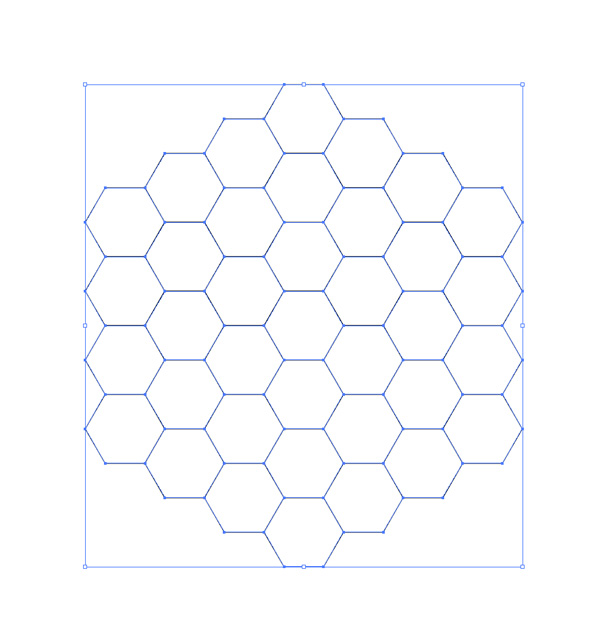
Abra um novo documento do Illustrator com um tamanho de tela de 1000 x 1000 pixels. Selecione a ferramenta Polígono no painel Ferramentas e, enquanto segura a tecla Shift, desenhe sua forma. Minhas configurações de cor atuais são #FFFFFF for Foreground e # 000000 for Stroke.

Clique na sua forma e vá para Editar → Copiar. Agora vá em Editar → Colar no Lugar para duplicar sua forma. Reposicione-o para que ele se encaixe na forma original.

Selecione as duas formas e repita o processo.

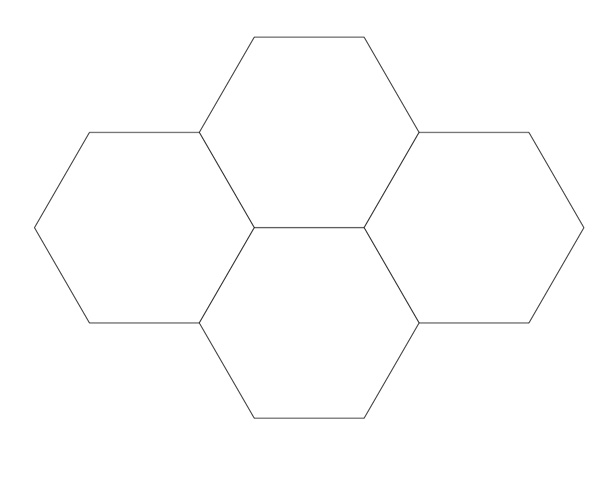
Continue copiando e colando as formas até que você acabe com algo assim, certificando-se de que cada forma se alinha perfeitamente:

Eventualmente, você deve acabar com uma tela inteira cheia de polígonos.

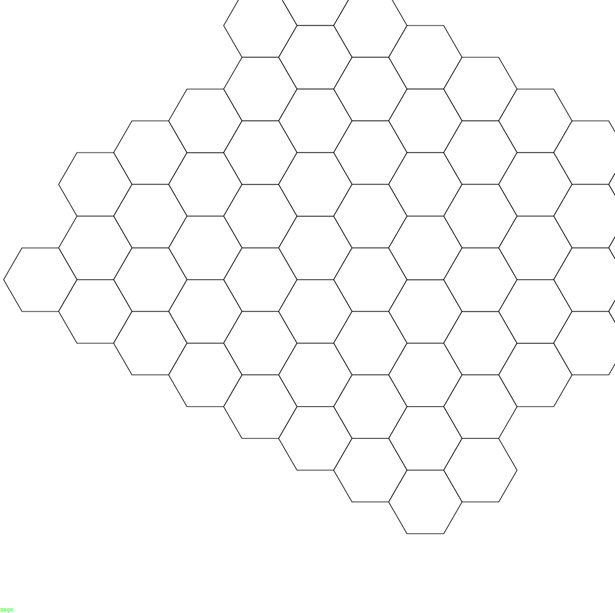
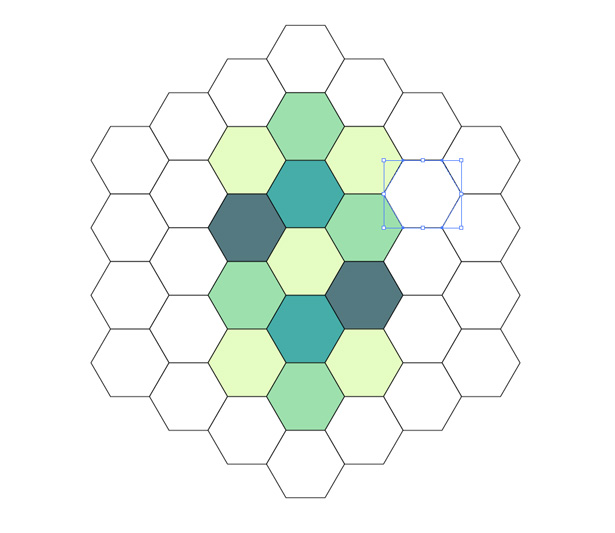
Agora, remova algumas das formas até que você tenha uma coleção de polígonos na forma de outro polígono.

Comece a preencher as formas com cores. Você pode obter ótimos esquemas de cores COLOURLovers .

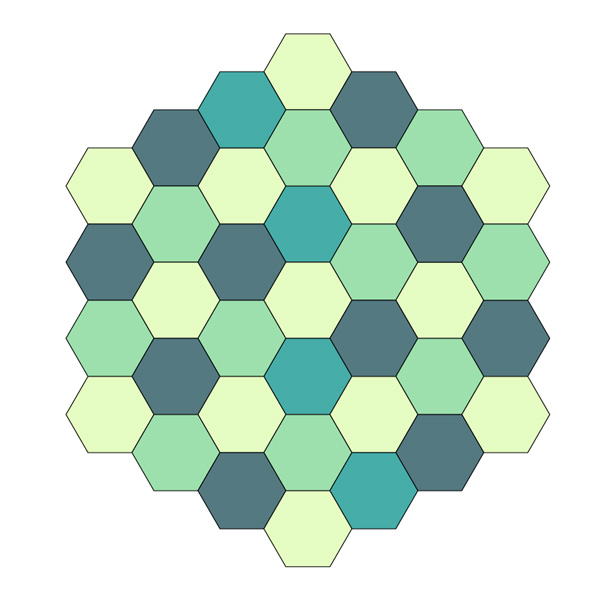
Com todos os polígonos preenchidos, você deve acabar com algo como o seguinte. Mantenha o traçado preto aplicado às suas formas.

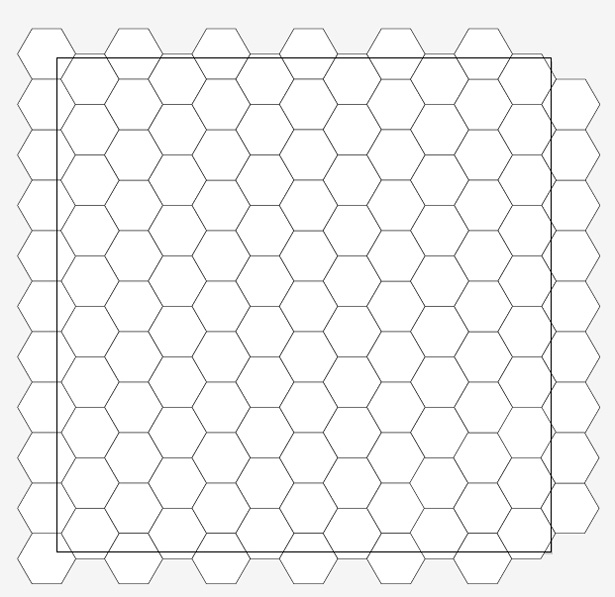
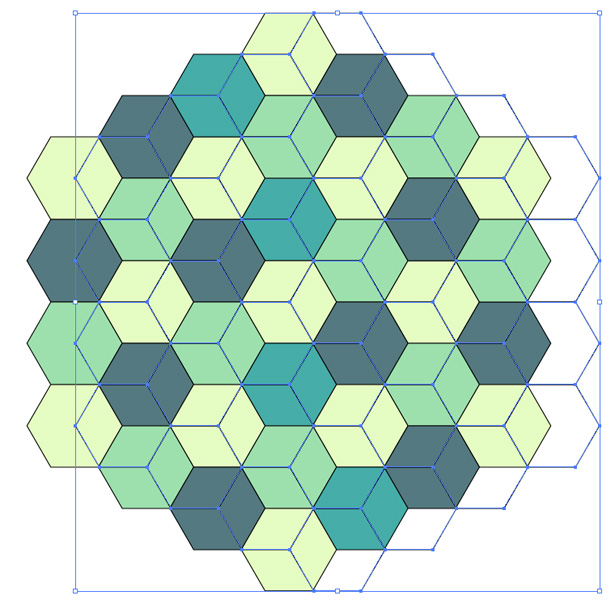
Selecione todas as formas e vá para Editar → Copiar e depois Editar → Colar no local. Com as formas ainda selecionadas, remova a cor de todas elas, deixando o contorno preto. Desloque sua seleção para a esquerda ou para a direita até alinhar assim:

Remova qualquer excesso de linhas sobrepostas. Selecione todas as suas formas e, enquanto segura a tecla Shift, gire seu padrão 90 ° no sentido anti-horário. Você deve acabar com um belo padrão como o abaixo, que levou apenas alguns minutos para criar:

Capas Baseadas em Fotografia
A arte do álbum fotográfico é possivelmente o estilo mais comum hoje em dia. Se as fotografias são da banda ou artista ou de uma cena ou objeto, elas tendem a funcionar razoavelmente bem. Abaixo está uma mostra de grandes álbuns baseados em fotografia, seguidos por uma seleção de guias, apresentações e tutoriais completos sobre edição e manipulação de fotos.
Diamantes Fabulosos: 7 Canções

Essa capa é, se não estranha, bastante perturbadora. Mas chamou sua atenção, certo? Eu pessoalmente acho ótimo, e funciona incrivelmente bem como uma capa de álbum.
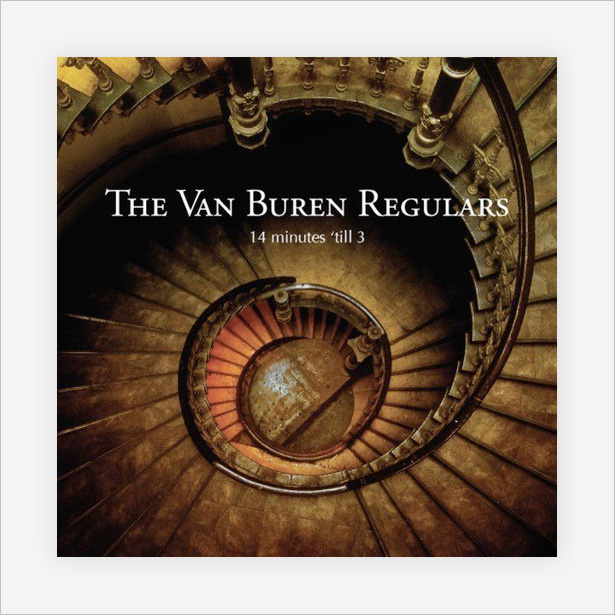
The Van Buren Regulars: 14 minutos até 3

Esta capa usa altura para obter uma visão perfeita de uma incrível escada em espiral vintage. Não só parece soberbo, mas dá uma sensação de tempo que se encaixa perfeitamente no título do álbum.
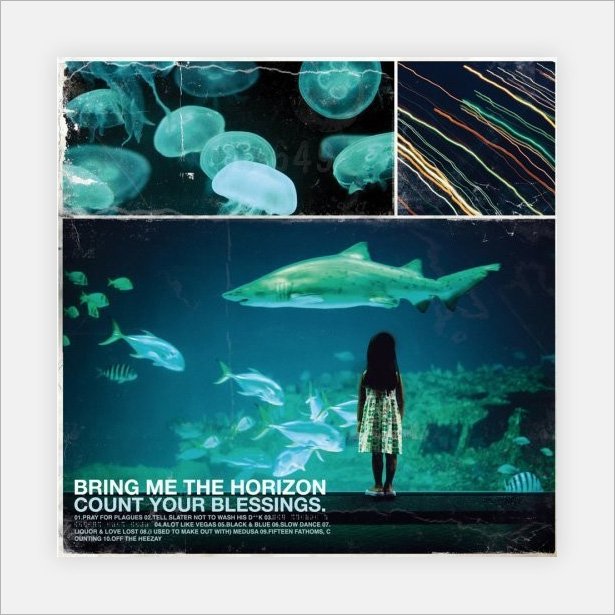
Traga-me o horizonte: Conte suas bênçãos

Bring Me the Horizon, para quem não sabe, é uma banda hardcore de metal, então a textura e o ruído nesta arte fotográfica é uma ótima escolha. As próprias fotografias são cativantes, com lindas cores que certamente chamarão a atenção.
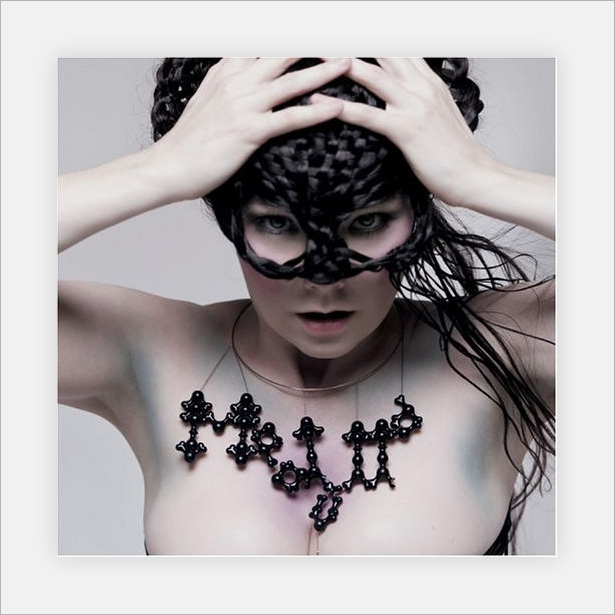
Bjork: Medula

Todos os álbuns de Bjork são fotográficos e também muito minimalistas, geralmente com tipografia mínima, se é que existem. As fotografias são sempre incrivelmente, como esta, mas nunca completamente “perfeitas”: observe como a modelo (a própria Bjork) não está realmente centrada aqui. Isso aumenta a criatividade da capa e torna ainda mais interessante.
Ataque Massivo: Mezanino

Mezanino é outro que fica na fronteira da fotografia e mínima. Eu coloquei nessa categoria porque a fotografia compõe a maior parte da capa. Embora simplista, é muito interessante, especialmente com a textura do besouro.
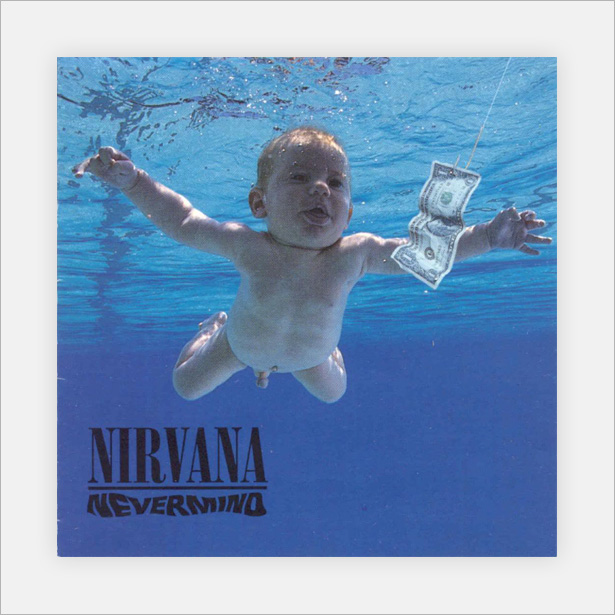
Nirvana: Nevermind

Uma capa do álbum extremamente famosa do grande Nirvana. A capa é tão popular que até hoje ela pode ser comprada como pôsteres e mouse pads (nas versões censurada e não censurada).
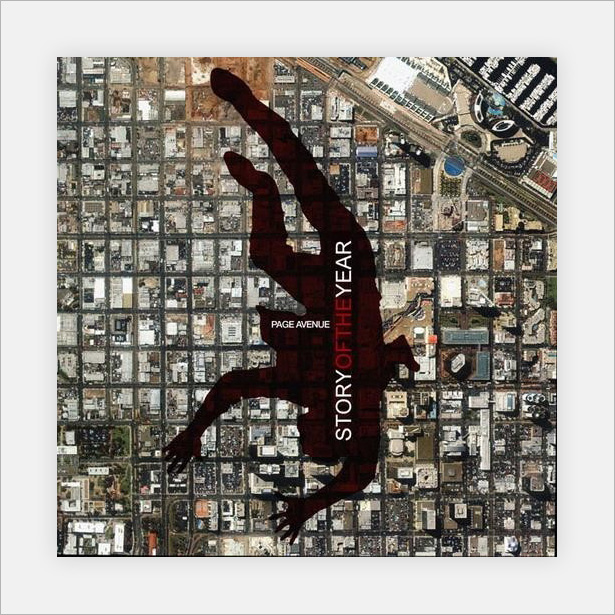
História do Ano: Page Avenue

Uma capa realmente inteligente que usa uma visão panorâmica do que parece ser um complexo industrial ou subúrbio. O nome da banda e o título do álbum são apresentados na silhueta do homem que cai.
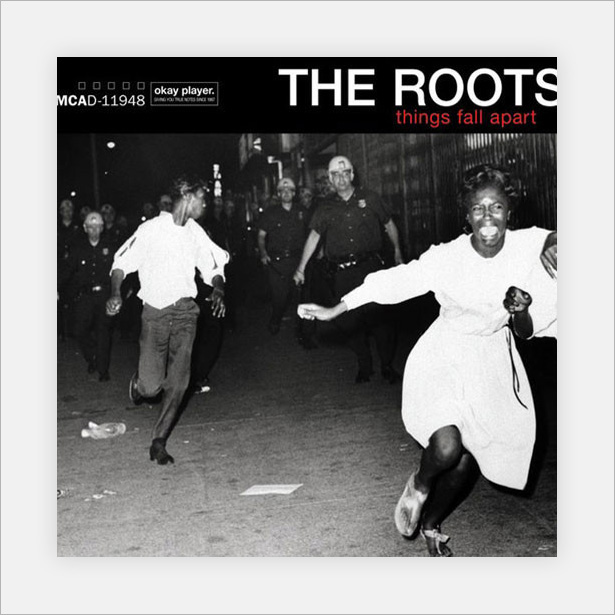
As raízes: as coisas caem

Esta capa é facilmente a mais carregada emocionalmente neste mostruário, com uma tomada de ação de alto contraste que captura um momento dramático, encaixando bem o título do álbum.
Capas Retro e Vintage
Esta categoria apresenta uma seleção de capas com estilo vintage e retro, utilizando diferentes técnicas de tipografia, textura / ruído e ilustrações para produzir ótimos resultados.
Supertramp: Café da manhã na América

À primeira vista, isso só parece uma garçonete com uma paisagem urbana no fundo. Mas é mais do que isso: a cidade é composta de itens de cozinha e lanchonete, como saleiros e canecas. A sensação retro e especialmente o esquema de cores funcionam incrivelmente bem com o título do álbum, que imediatamente lembrou os diners americanos retrô.
thi
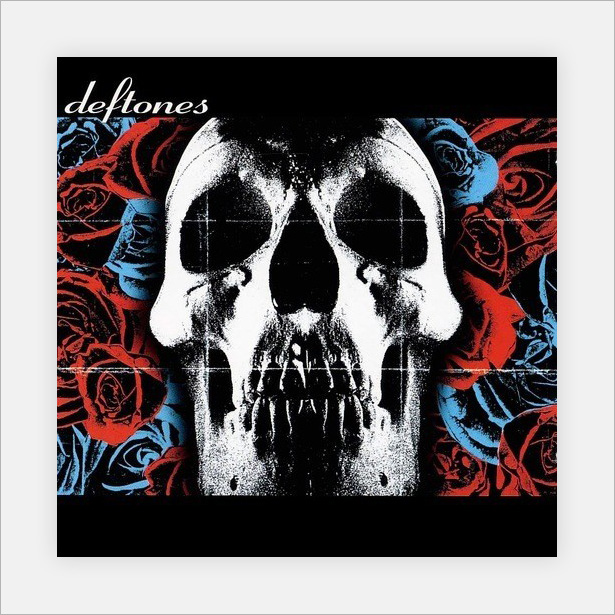
Deftones

Deftones usa um padrão floral bastante simples e crânio com altos níveis de limiar para produzir uma abundância de texturas grungy de tinta spray. Uma textura de papel amassado também é usada para dar uma grade à capa, aumentando o interesse visual.
Pixies: Doolittle

Esta capa de estilo vintage usa texturas de ferrugem (e muitas delas) com fortes linhas ruidosas e fotografias desbotadas para produzir um resultado impressionante. A arte é uma espécie de colagem digital, misturando letras de selos com fotografias, texturas e linhas digitais.
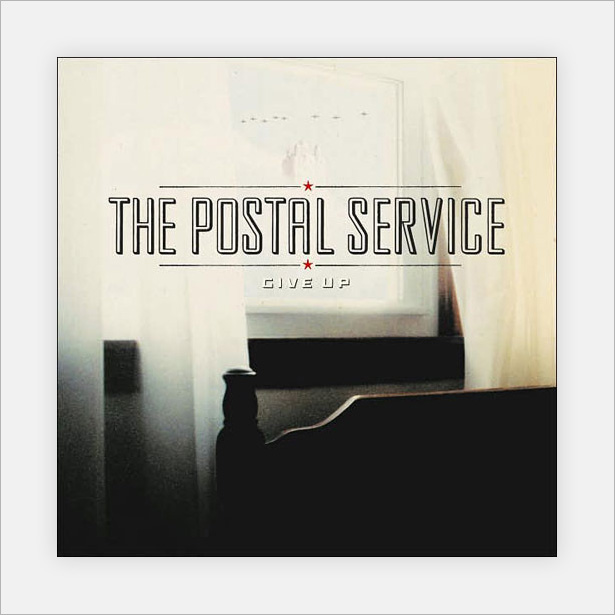
O serviço postal: desista

Este é um dos meus favoritos no mostruário e sobrepõe não duas, mas três categorias: retro / vintage, minimalismo e fotográfico. Eu coloco nesta categoria principalmente por causa da aparência do texto, que é claramente o ponto focal.
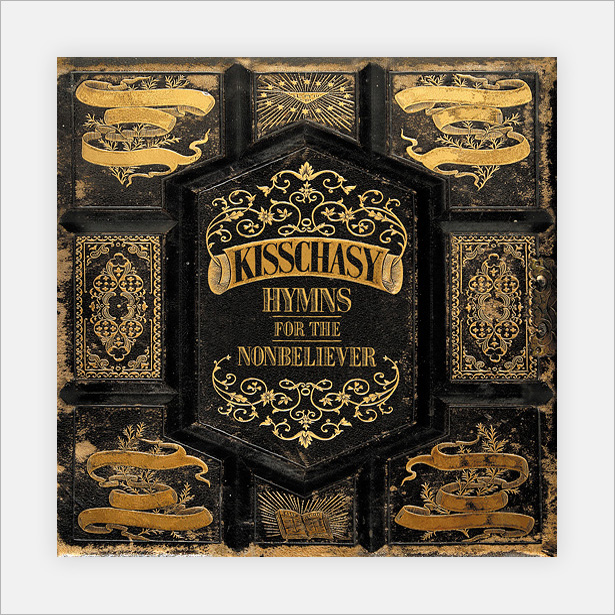
Kisschasy: Hinos para o descrente

Uma capa muito bonita e bem texturizada baseada em uma capa de livro com aparência vintage. O efeito folha de ouro faz com que a tipografia e os padrões detalhados se destaquem.
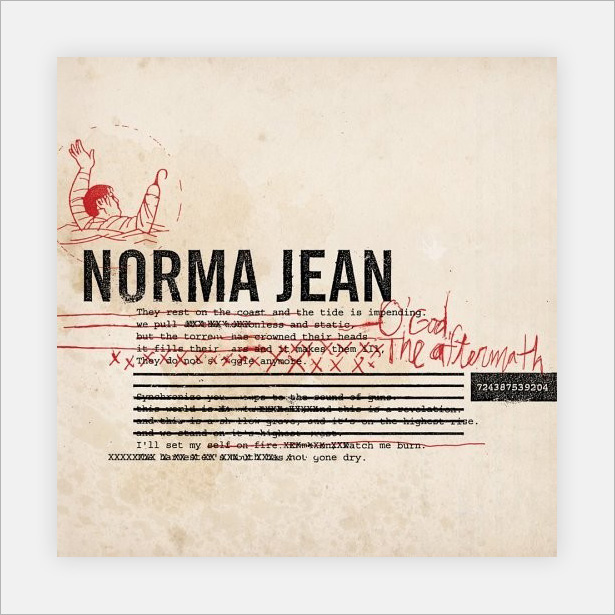
Norma Jean: O 'Deus, o resultado

Norma Jean, outra banda de metal hardcore, usa letras grafitadas (tipografia de máquina de escrever) para criar um design bastante impressionante. O tipo manuscrito e o rabisco acabam bem com a peça texturizada.
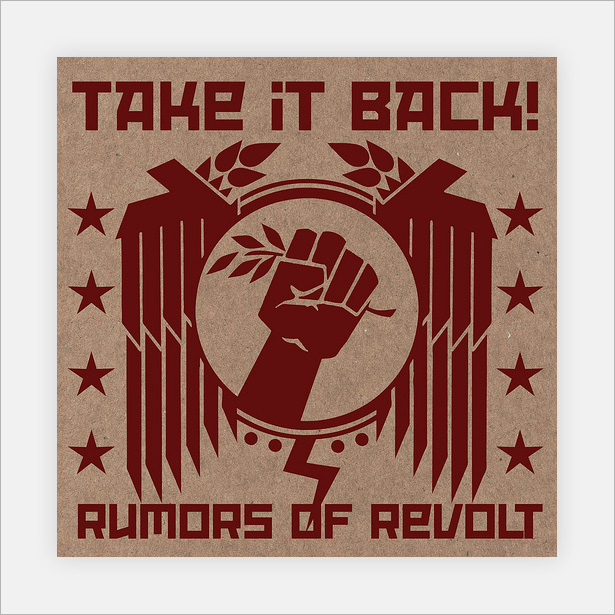
Take It Back: rumores de revolta

Esta ilustração simples, mas grande contra um fundo de papelão texturizado funciona muito bem. A cor minimalista torna a obra de arte única e ajuda a destacar-se da multidão.
Rev Alpha: A Melhor Coisa Que Aprendi

Arte do álbum que é igualmente confusa e bem composta. A enorme quantidade de imagens, texturas e ilustrações tornam esta peça muito interessante.
Evanescence: a porta aberta

Essa cobertura do Evanescence também é bastante conhecida. A dimensão estranha, ótima fotografia, retoques e tipografia extravagante tornam nada menos que deslumbrante.
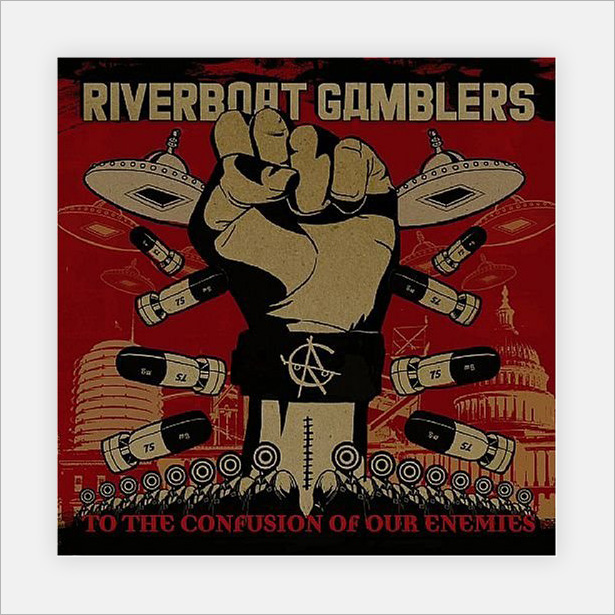
Riverboat Gamblers: À Confusão dos Nossos Inimigos

O esquema de cores limitado desta capa texturizada tem tons que eram comuns no início e meados do século XX. A ilustração em si também é ótima.
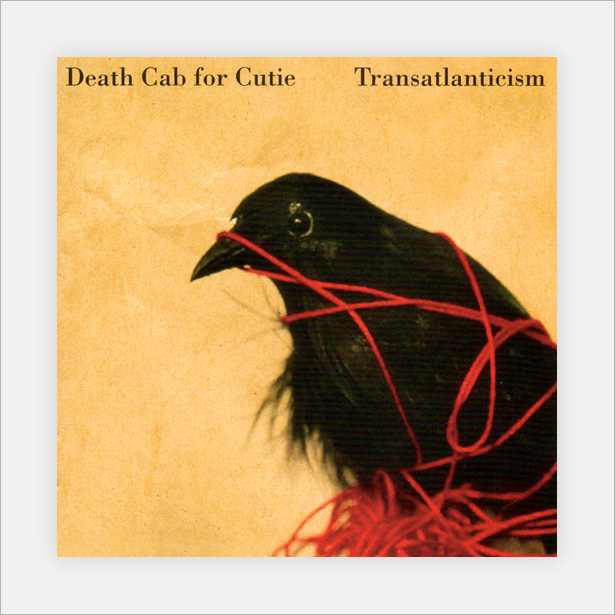
Death Cab for Cutie: transatlanticismo

Este limita no minimalismo e retro / vintage. Está nesta categoria por causa da textura de papel gasta e fotografia desbotada. Uma capa simples mas poderosa.
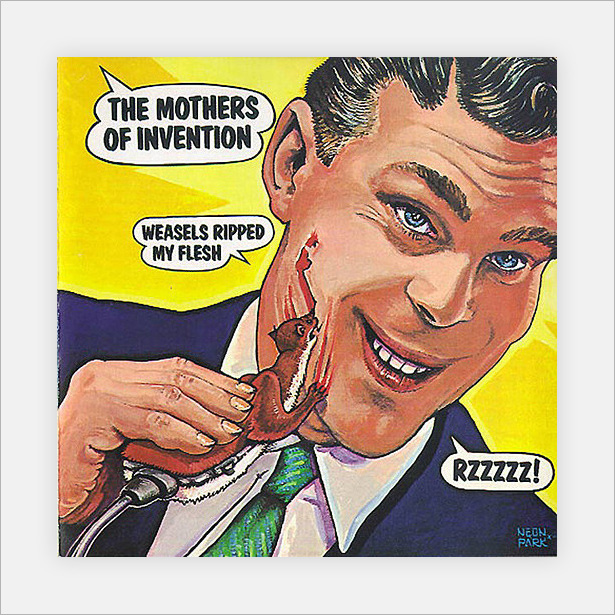
As mães da invenção: doninhas rasgaram minha carne

Uma capa de estilo vintage, usando estilos e técnicas que datam do início do século XX (décadas de 1910, 20 e 30). O toque cômico (o plug na doninha) faz uma alegria para olhar.
Capas minimalistas
Minimalismo é uma das tendências mais populares no mundo do design moderno na maioria dos tópicos; Web design, design gráfico, design de interface de usuário e mais outros! Esta pequena seleção de capas de álbuns usa o design minimalista em seu benefício para ajudar a vender suas músicas e álbuns para o público.
Os pet shop boys: amor etc.

Essas cores brilhantes e alegres gritam “amor” e trazem o padrão simples à vida. Observe que não há duas caixas da mesma cor em contato.
Atividade: Mooi Besoedeling

Este é outro dos meus favoritos no mostruário. O ruído sutil e textura floral mínima adicionam profundidade, mantendo as coisas mínimas.
Hard-Fi: Era uma vez no Ocidente

Esta é uma capa inteligente e bastante atrevida. A grande tipografia "No Cover Art" pode ser facilmente confundida com o título do álbum, mas não é. Além disso, uma ótima idéia minimalista.
Divisão Joy: + -

Uau! Esta arte do álbum Joy Division é feita puramente de tinta ou aquarela. A única coisa digital sobre isso é a tipografia no canto superior esquerdo. Isto poderia facilmente entrar na categoria pintada, mas porque é tão simples, merece um lugar aqui.
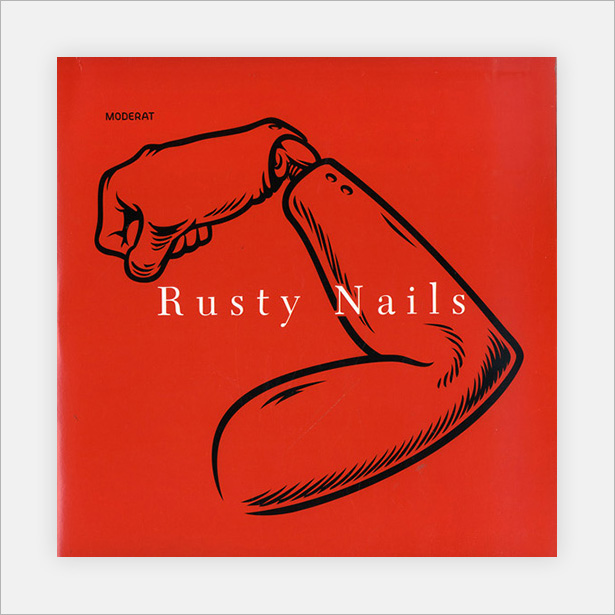
Moderat: Rusty Nails

Uma ilustração preta super-minimalista contra um fundo vermelho brilhante, uma excelente maneira de chamar a atenção. A tipografia branca destaca-se bem e, em geral, os elementos simples unem bem a capa.
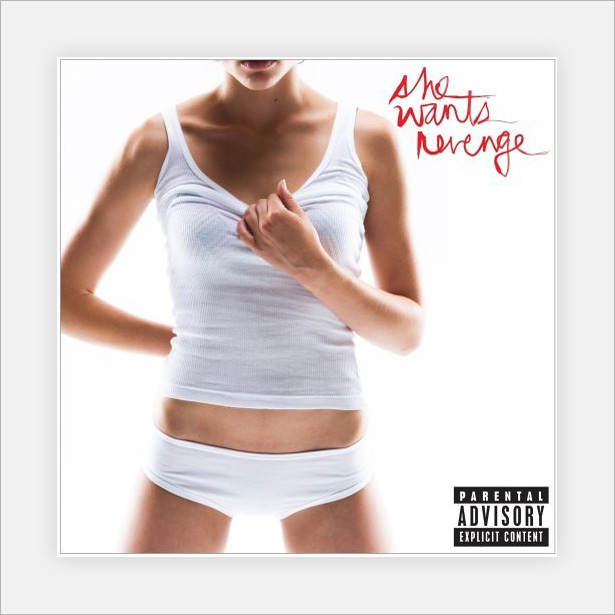
The Rogue Players: ela quer vingança

Outra capa fotográfica, mas mínima. Um modelo vestindo roupas brancas contra um fundo branco: não fica muito mais simples do que isso. Em geral, o design funciona muito bem e realmente chama a atenção.
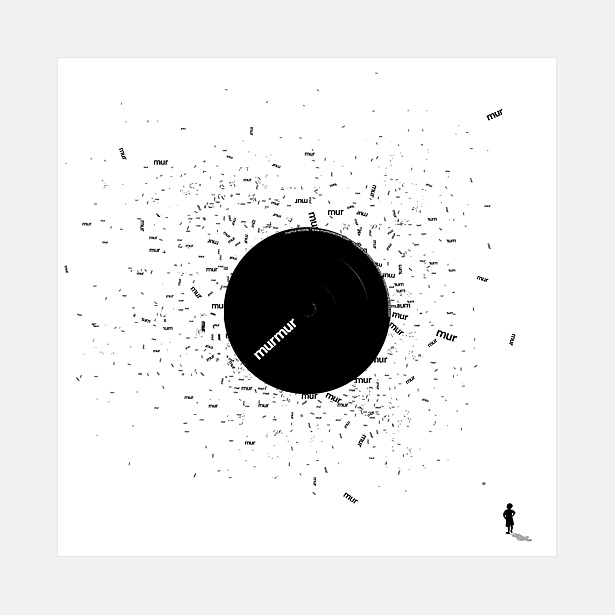
Murmur: algumas pessoas

Uma capa tipográfica mínima com a palavra “mur” espalhava-se pela página, com os pontos focais no centro e no canto inferior direito. Eu assumo que essa pessoa representa o titular "Some People".
Pink Floyd: lado escuro da lua

Ainda outra parte bastante famosa da arte do álbum. Uma ilustração simples de luz passando por um prisma e quebrando em suas cores espectrais constituintes (que, claro, são as cores do arco-íris).
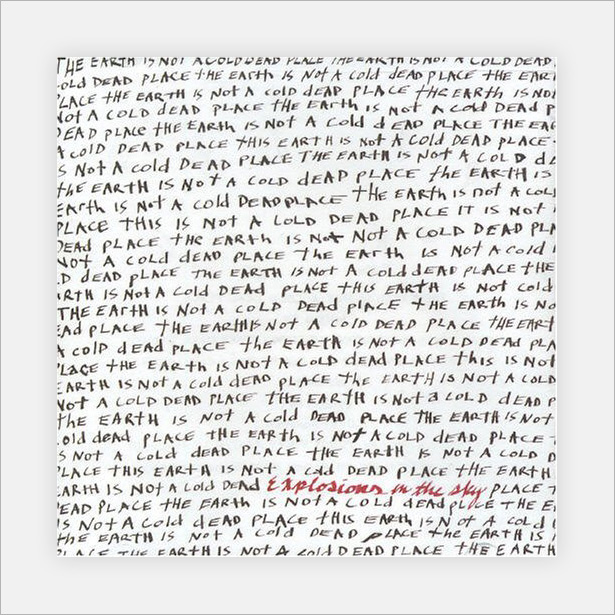
Explosões no céu: a terra não é um lugar morto

Uma linda capa escrita à mão baseada puramente na tipografia. As letras pretas mostram o título do álbum várias vezes, com o nome do artista claramente em vermelho abaixo.
Superhotjoy: O Fantastico Shindig

Ainda outro dos meus favoritos: um emblema simples contra um tecido texturizado escuro.
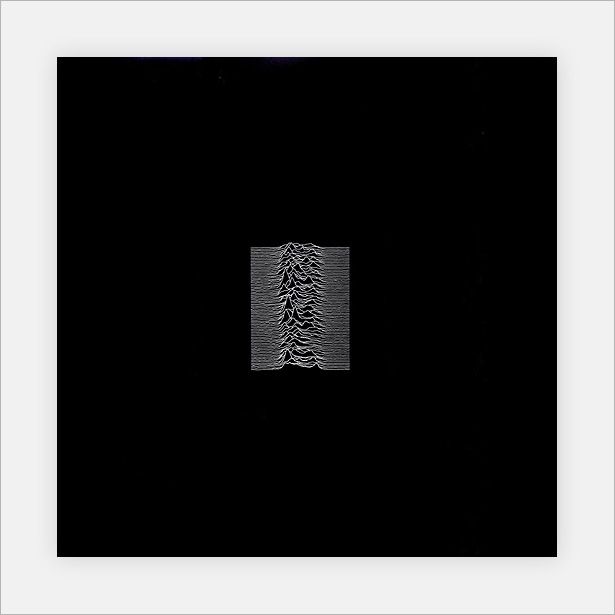
Joy Division: Prazeres Desconhecidos

Outra capa do álbum Joy Division, também bastante conhecida. Esse design era tão popular que era usado em vários produtos e até era usado como padrão no fundo de um par de tênis.
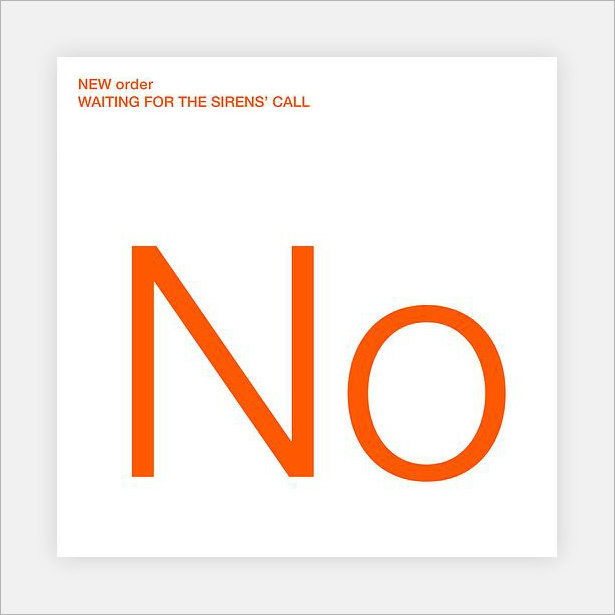
Nova Ordem: Esperando pelo Chamado das Sirenes

Possivelmente o design mais simples aqui. A tipografia laranja claro contra o fundo branco é tudo o que existe. Embora tão básico, funciona bem.
The Pet Shop Boys: Sim

Outro padrão simples de outro álbum do Pet Shop Boys. Desta vez, temos um padrão que forma uma marca de seleção, que reflete o título.
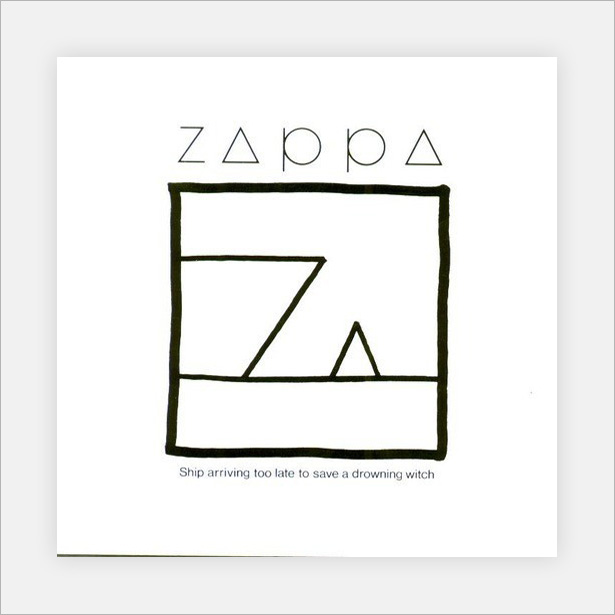
Zappa: Navio chegando tarde demais para salvar uma bruxa que está se afogando

Eu absolutamente amo o minimalismo desta capa; isso me lembra de uma ilustração de cartão de presente. As formas simples são apenas formas no início, até que você leia a linha "Navio chegando tarde demais para salvar uma bruxa que está se afogando", ponto em que as formas se tornam imediatamente um navio e uma bruxa. Extremamente inteligente e fascinante de se olhar.
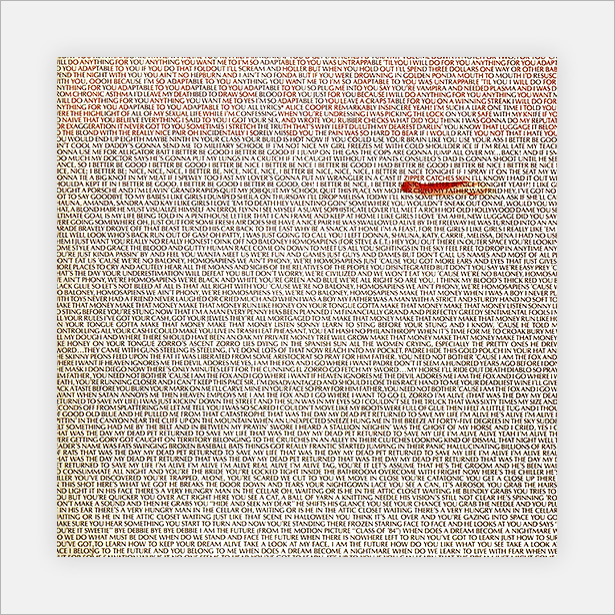
Alice Cooper: Zipper pega a pele

Semelhante à capa Explosions in the Sky acima, embora este álbum tenha sido lançado antes dele. A diferença aqui é que a tipografia é digital, há uma mancha vermelha e o nome do artista é sombreado em vermelho (no topo) em vez de escrito.
Mini-tutorial: Criando uma capa de álbum minimalista baseada em logotipo no Photoshop
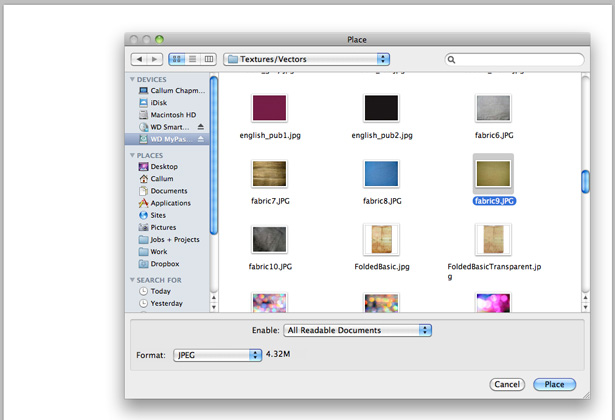
Para este mini-tutorial, você precisará de uma textura de tecido. Você pode tirar sua própria foto ou baixar um. Abra um documento do Photoshop (meu tamanho de tela é de 1000 x 1000 pixels) e vá para Arquivo → Inserir. Selecione sua textura. Se você está usando a mesma textura que eu, será fabric9.JPG

Com sua textura de tecido inserida, reduza-a e encaixe-a na tela.

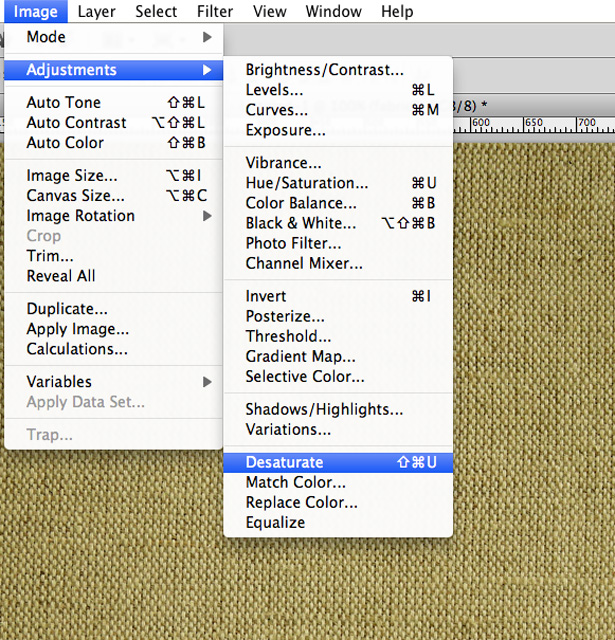
A primeira coisa a fazer é remover a cor da textura. A maneira mais rápida para isso é apertar a combinação de teclas Shift + Command + U, ou indo até Image → Adjustments → Desaturate.

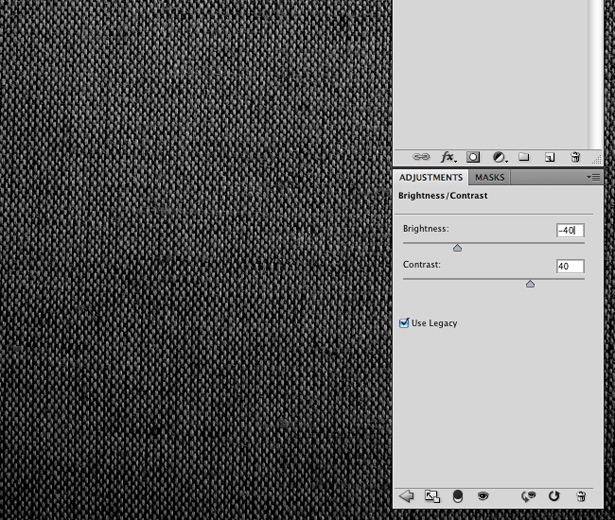
Você deve acabar com algo como o seguinte:

Vá para Imagem → Ajustes → Brilho / Contraste. No painel Ajustes, você deve ver dois controles deslizantes, um para brilho e outro para contraste. Defina o nível de brilho para -40 e o nível de contraste para +40. Isso deve escurecer um pouco a imagem.

Crie uma nova camada na parte superior da camada de textura e preencha com preto.

Diminua a opacidade da camada preta para cerca de 75%, escurecendo ainda mais a imagem da textura.

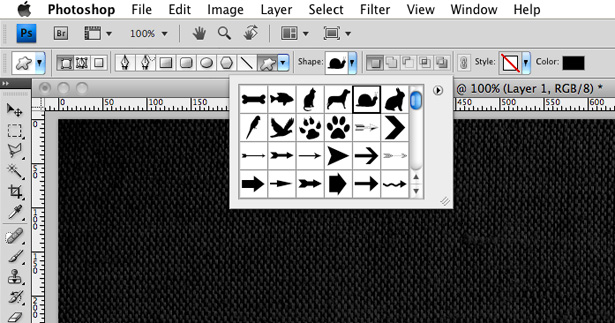
Para este tutorial, usaremos uma forma interna das predefinições da ferramenta Custom Shape. Selecione um dos muitos animais disponíveis. Eu escolhi o caracol.

Arraste a forma do caracol enquanto segura a tecla Shift para mantê-lo na proporção. Alinhe-o ao centro do documento indo em Edit → Transform → Free Transform e então alterando as configurações do eixo na barra de ferramentas. Se a tela for de 1000 x 1000 pixels, você precisará alterar os números para 500 pixels para os eixos xe y para centralizar a forma do caracol.
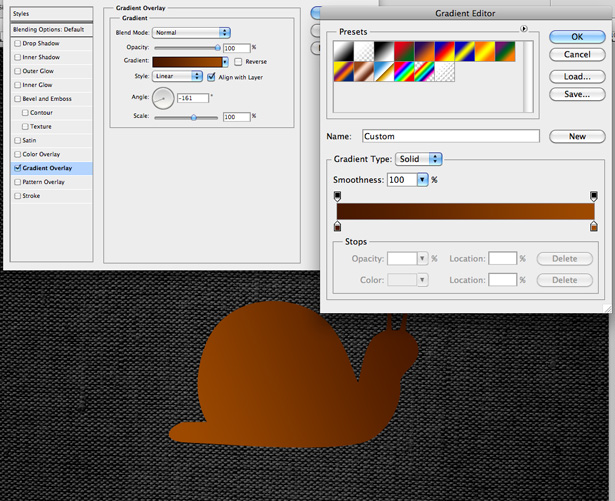
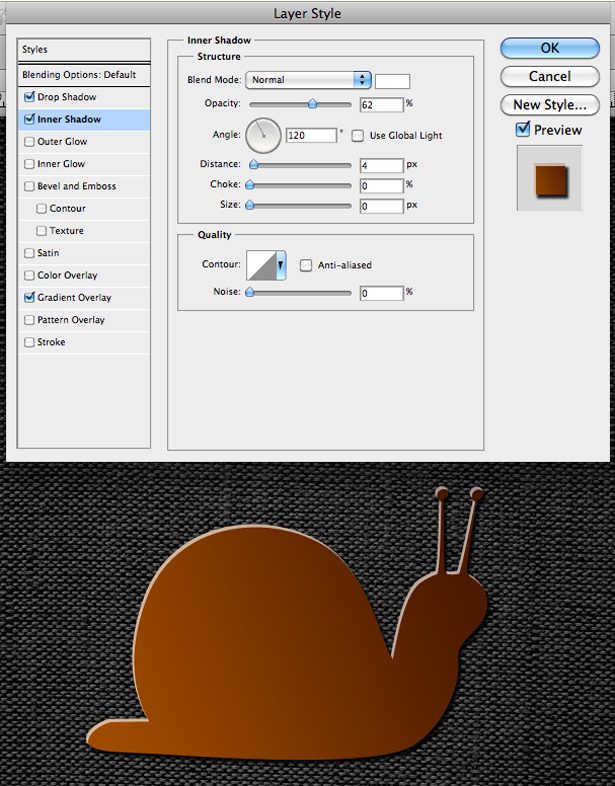
Clique com o botão direito na camada caracol e clique em Opções de mesclagem. Aplique um gradiente semelhante ao abaixo:

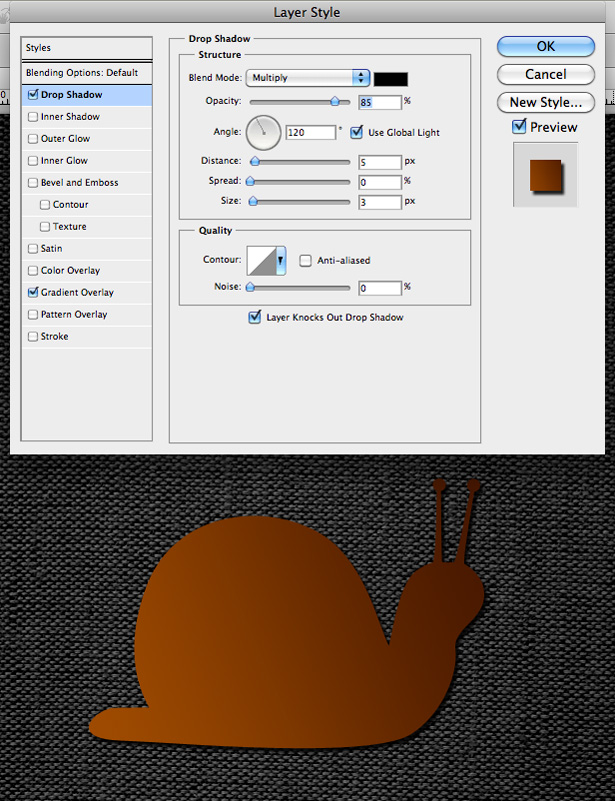
Agora aplique um drop-shadow, usando as configurações abaixo:

Além disso, adicione uma sombra interna branca. Isso servirá como destaque do nosso caracol.

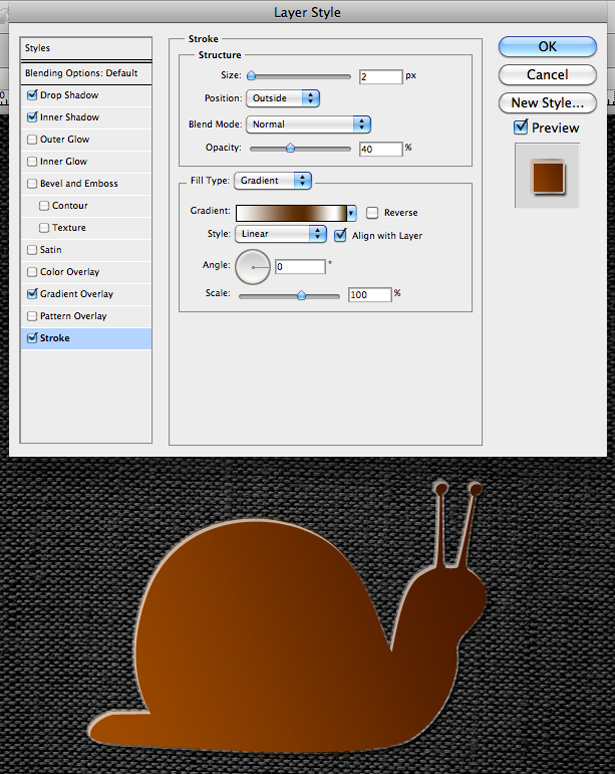
Adicione um traço de gradiente de 2 pixels na parte externa da forma de caracol, com 40% de opacidade.

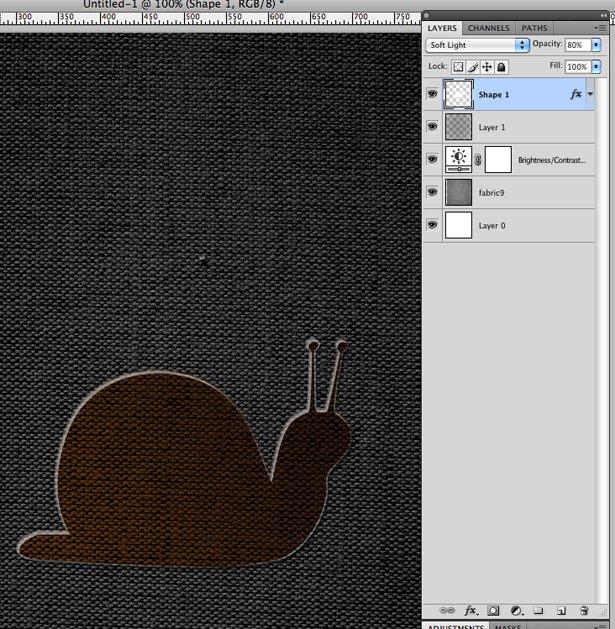
Depois de clicar em “OK”, mude o modo de mesclagem da camada de forma para “Soft Light” e diminua a opacidade para cerca de 80%.

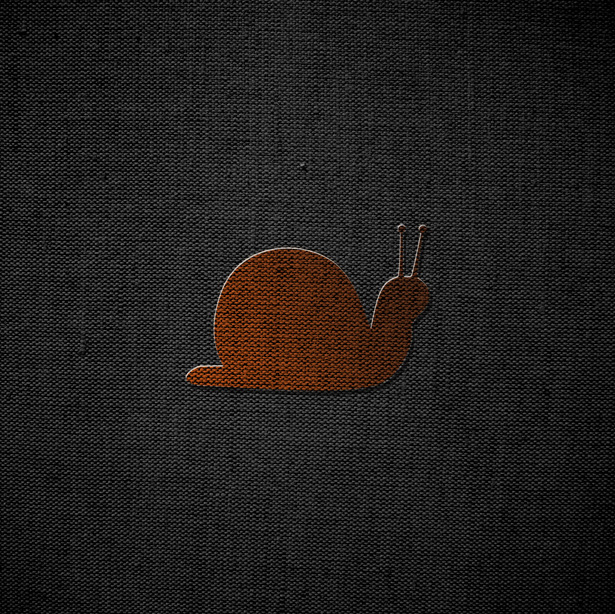
Tendo feito isso, decidi que queria iluminar um pouco o caracol. Para fazer isso, eu simplesmente escolhi cores mais brilhantes para o Gradient Overlay do caracol nas opções Layer Style. Também aumentei a opacidade do meu Inner Stroke. Com isso, terminamos!
Obviamente, isso pode ser muito melhor se você brincar com as várias configurações por mais tempo do que nós. Mas você acabou de aprender quais configurações você precisará usar para fazer isso!

Capas ilustradas
Capas de álbuns ilustradas estão entre as capas mais visualmente poderosas ao redor. A obra de arte em alguns dos exemplos abaixo é linda. Você pode imaginar quantas horas foram gastas em alguns deles.
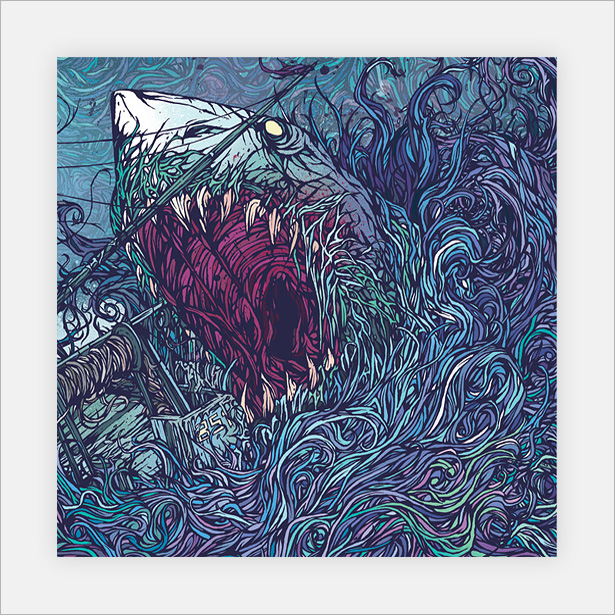
Patíbulo: Barriga do Tubarão

A paleta de cores soberba, detalhes finos e pinceladas tornam este trabalho um prazer de se ver. Certamente uma das capas mais inspiradoras deste artigo.
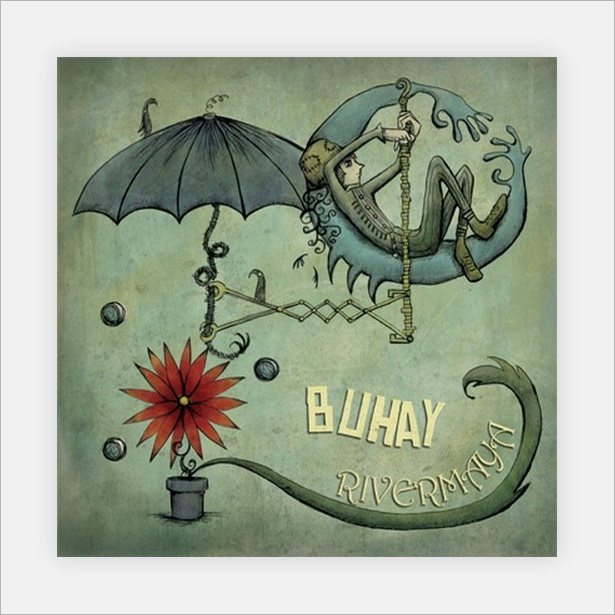
Rivermaya: Buhay

Esta linda ilustração desenhada à mão funciona soberbamente com a textura e o ruído. As texturas escuras produzem as sombras, e as texturas de luz produzem os destaques: uma ótima técnica.
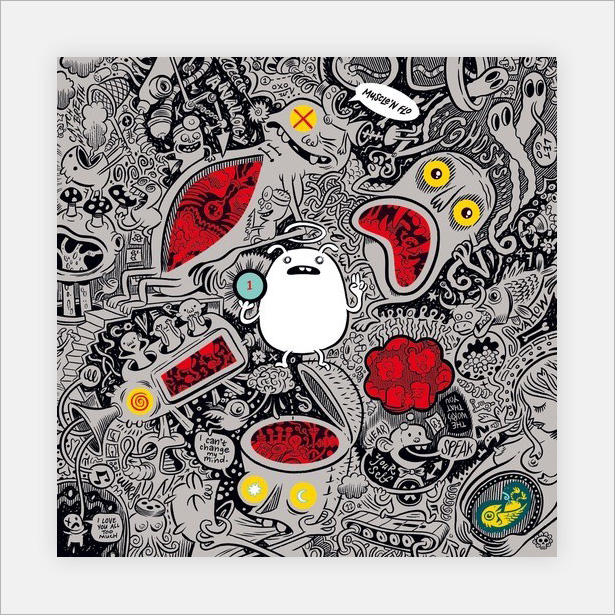
Muscle 'n Flo: Amigo ou Inimigo

O vermelho brilhante, amarelo e branco entre a ilustração de outra forma cinza e preta realmente fazem esta capa pop. Sendo tão cheio de personagens e cenas, essa capa provavelmente será olhada repetidas vezes pelo proprietário.
KMFDM: Hau Ruck

Esta capa tem apenas uma ilustração focal forte. O esquema preto, branco e vermelho torna este álbum alto.
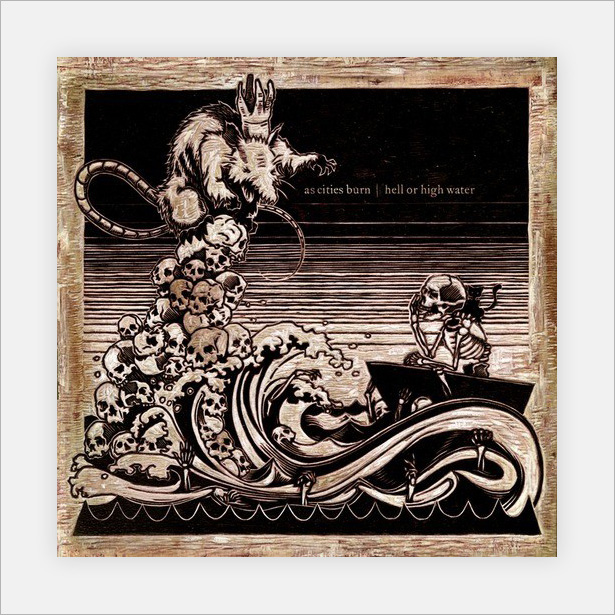
Como Cidades Queimam: Inferno da Água Alta

Uma ilustração incrível com grande uso de textura. Na verdade, é muito difícil dizer se é digital ou esculpido à mão em madeira. De qualquer maneira, uma capa cativante e memorável.
Matt Elliell: Canções Uivantes

A falta de branco e outras cores fazem com que esta capa se destaque de todas as que têm branco. Os padrões arrojados que escorrem pelo lado e o inseto gigante de aspecto estranho tornam essa obra de arte interessante.
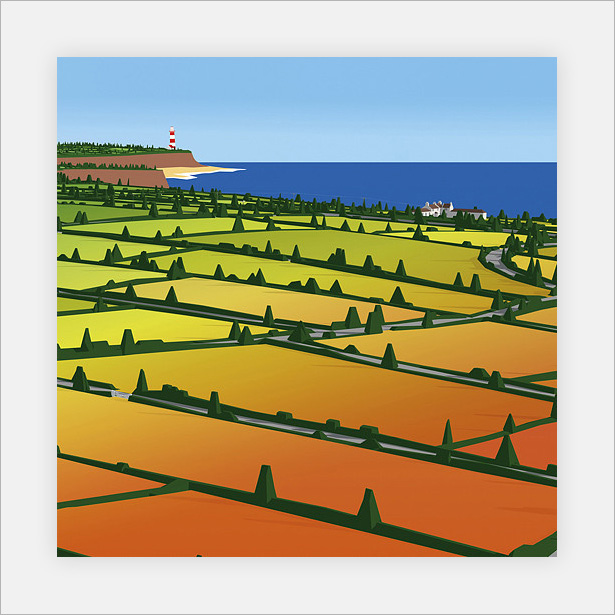
Geléia De Limão: Horizontes Perdidos

Uma ilustração incrivelmente simples, mas impressionante, composta de efeitos e gradientes 3D. Um prazer de olhar.
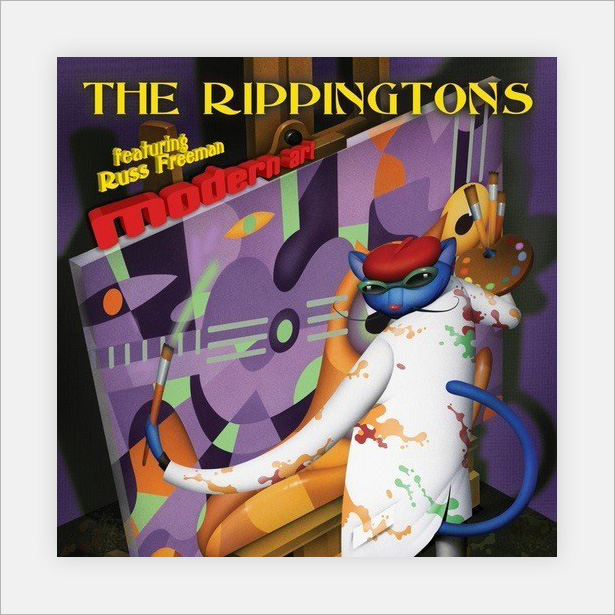
The Rippingtons: Arte Moderna

Esta capa abstrata usa cores e gradientes para se destacar da multidão.
Muse: Origem da Simetria

Uma das minhas capas de álbuns favoritas de todos os tempos. Combina um esquema de cores básico com ilustrações simples desenhadas à mão.
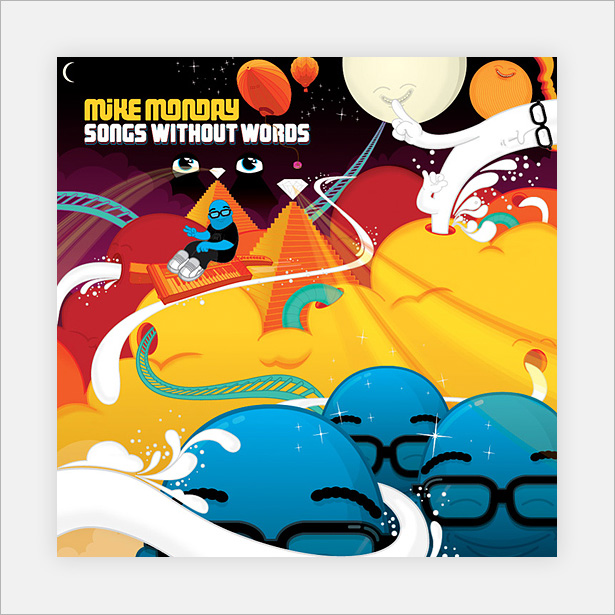
Mike Monday: Músicas sem palavras

Para concluir o showcase e nos inspirar para o nosso último mini-tutorial, temos esta linda capa ilustrada digital moderna. Ele faz uso das ferramentas e técnicas mais poderosas do Illustrator para colocar em prática um esquema forte e colorido.
Mini-tutorial: Criando um design de personagens simples e elegante no Illustrator
Neste mini-tutorial, usaremos algumas das ferramentas mais básicas e poderosas do Illustrator para criar uma simples ilustração de personagens monstros.
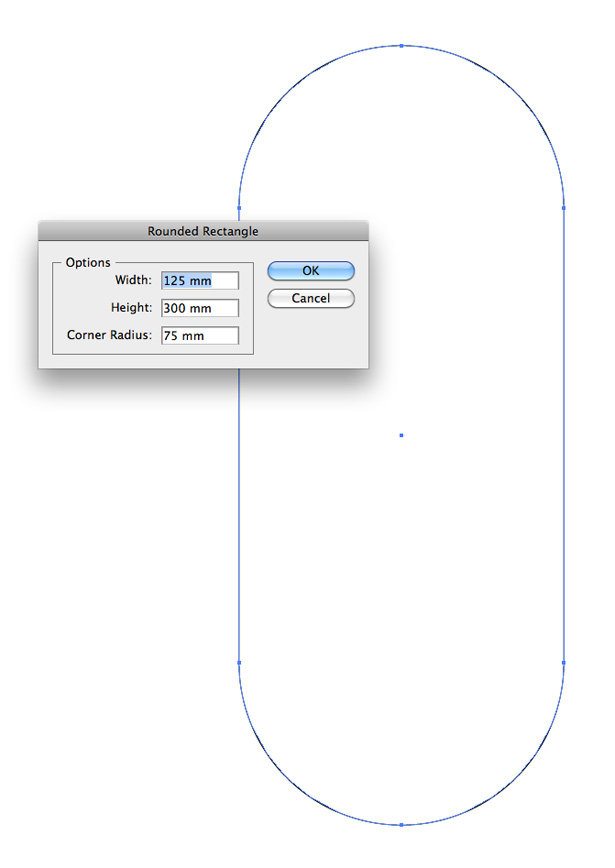
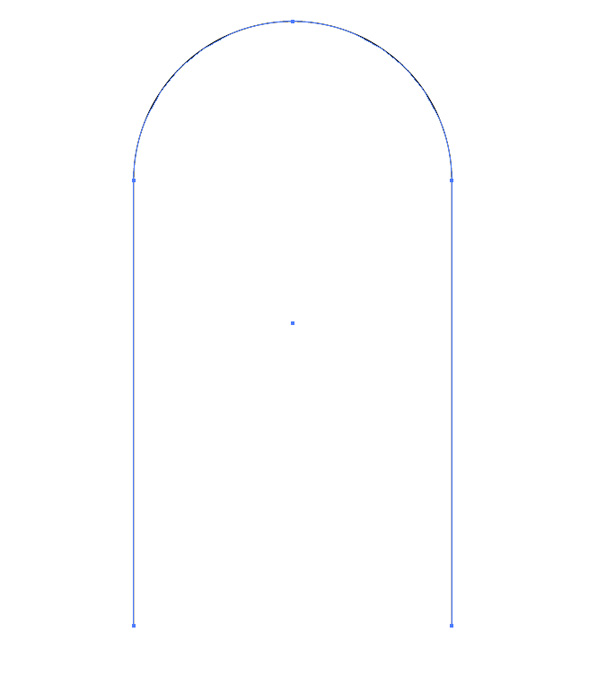
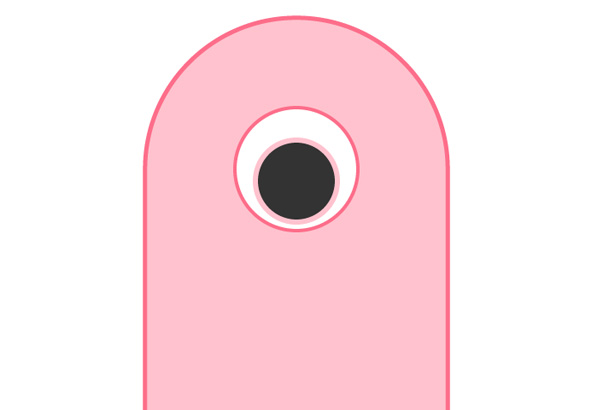
Abra o Illustrator e selecione a ferramenta Retângulo Arredondado. Clique em qualquer lugar na tela para exibir a caixa Dimensões. Insira uma largura de 125 mm, uma altura de 300 mm e um raio de canto de 75 mm. Clique em "OK". Isso deve criar a forma de tamanho perfeito para o nosso personagem.

Selecione a ferramenta Seleção direta e clique duas vezes no ponto de ancoragem inferior da forma. Aperte a tecla Delete. Isso deve remover os dois cantos inferiores do retângulo.

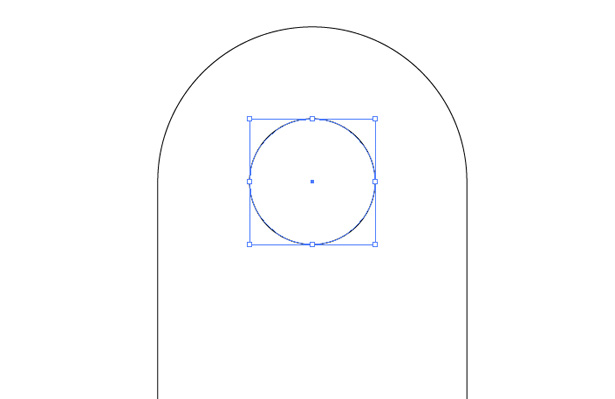
Selecione a ferramenta Elíptica e, mantendo a tecla Shift pressionada para manter a forma na proporção, desenhe seu círculo. Alinhe-o ao centro da forma anterior.

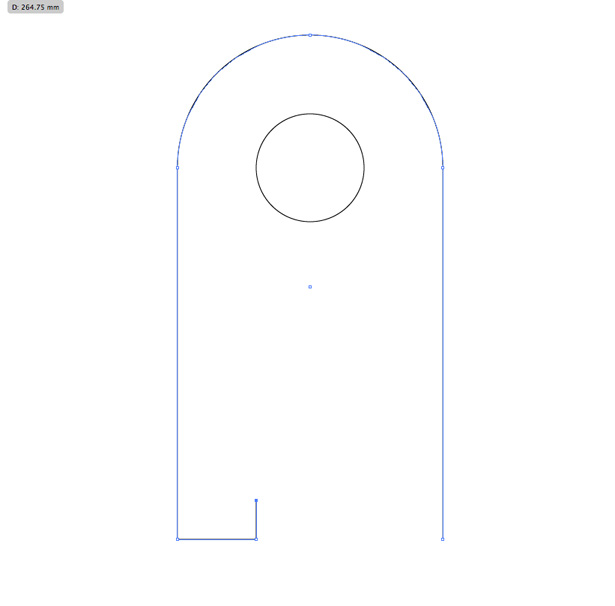
Pegue a ferramenta Pen e clique no ponto de ancoragem inferior esquerdo do retângulo arredondado para continuar adicionando ao caminho.
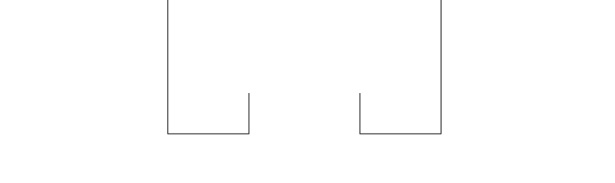
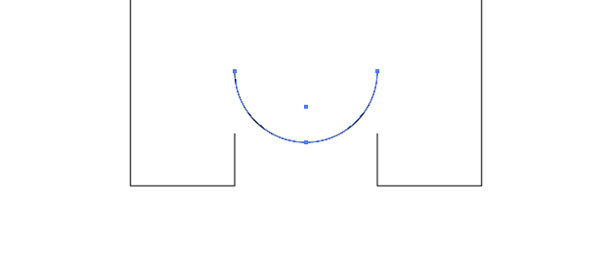
Enquanto segura a tecla Shift para manter as linhas perfeitamente direitas, clique para criar uma linha inferior. Alinhe-o com o lado esquerdo do olho do personagem, o que é mais facilmente feito ativando os Guias inteligentes (Exibir → Guias inteligentes). Clique novamente para criar um pé.

Faça o mesmo para o outro lado do corpo do personagem.

Crie outro círculo usando a ferramenta elíptica. Selecione a ferramenta Seleção direta e exclua a metade superior da forma.

Use a ferramenta Seleção direta para mover um pouco os dois pontos de ancoragem, como visto abaixo:

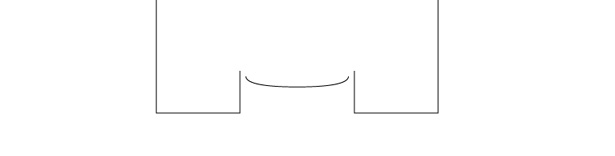
Estique a forma para que ela se encaixe entre as pernas do personagem e use a ferramenta Caneta para unir as linhas.

Preencha o corpo principal do personagem com uma cor e dê um golpe com um tom mais escuro. Meu traço está definido para 6 pixels.

Aplique o mesmo golpe no olho do personagem. Copie o círculo / olho indo até Editar → Copiar e depois para Editar → Colar na frente. Mantendo pressionada a tecla Shift + Alt, reduza o tamanho do novo círculo. Preencha com um cinza escuro ou preto.

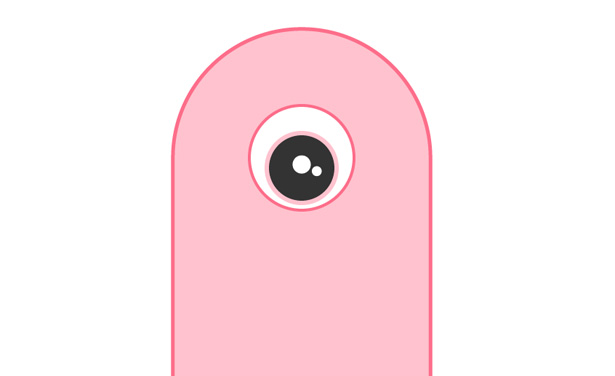
Crie dois novos círculos usando a ferramenta Elíptico e preencha-os com branco e remova o traçado se um deles for aplicado automaticamente. Posicione-os no centro da pupila do personagem, como visto abaixo.

Usando a ferramenta Caneta, crie um pequeno triângulo branco sem traço. Posicione-o sobre o aluno do personagem.

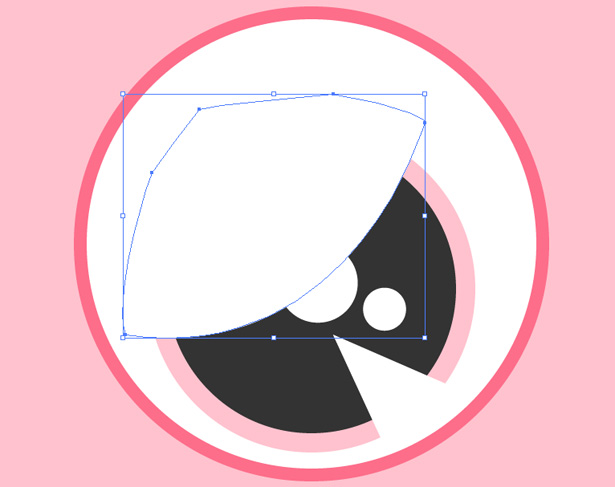
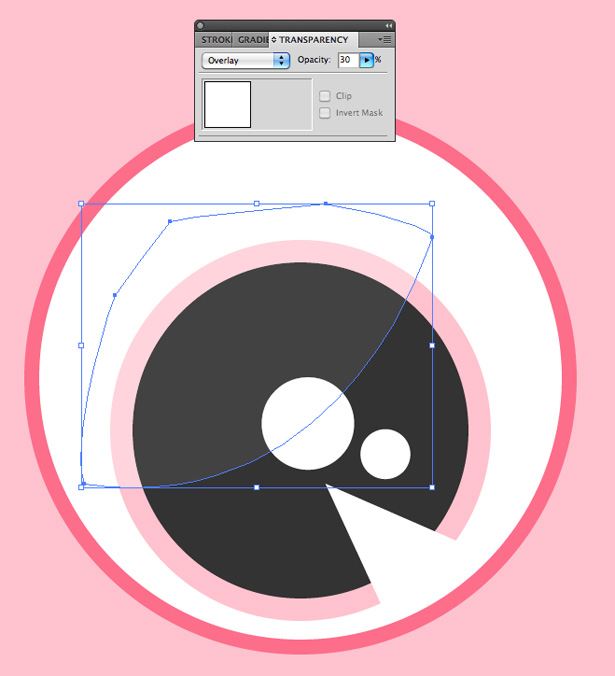
Agora crie uma forma arredondada como visto abaixo. Certifique-se de que não atravesse nenhum dos olhos externos.

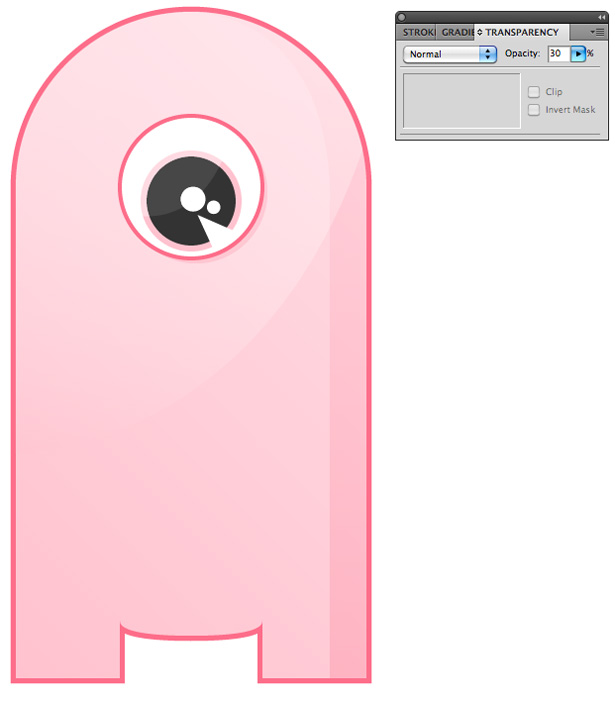
Mude o modo de mesclagem da camada para “Overlay” e a opacidade para 30% para criar um bom reflexo no olho.

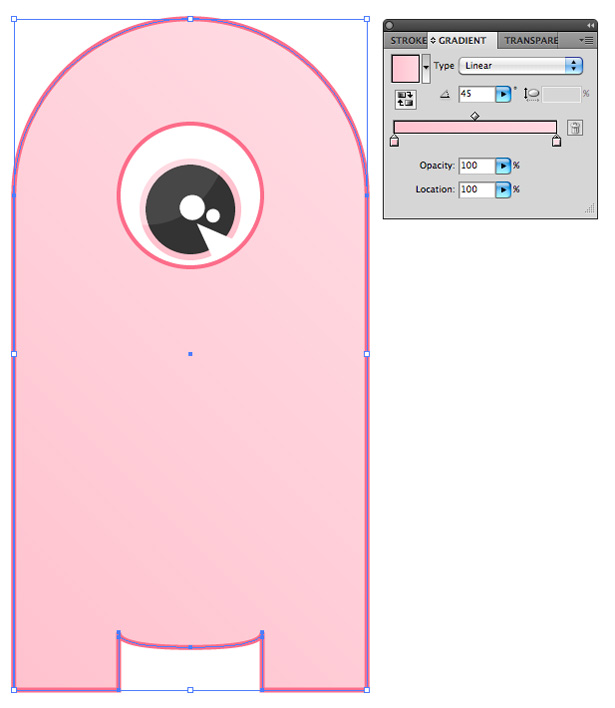
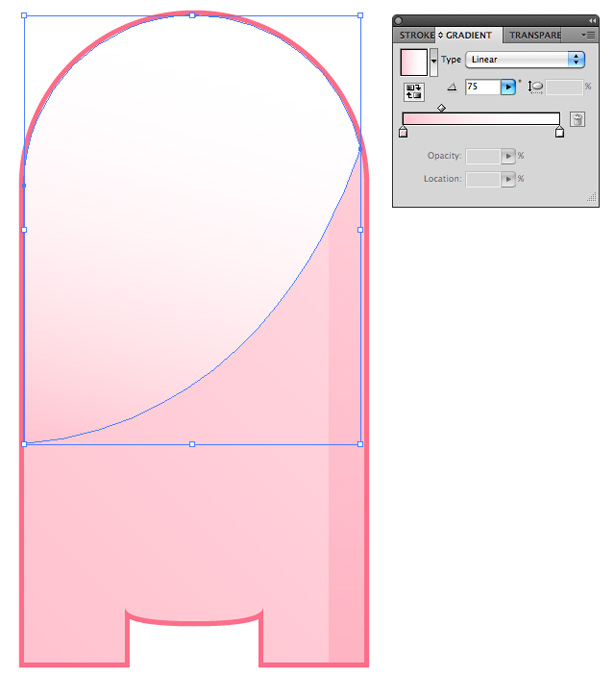
Selecione novamente o corpo principal do personagem e vá até Window → Gradient para abrir o painel Gradient. Aplique um gradiente à sua forma, usando o rosa original à esquerda do gradiente e indo para um rosa ligeiramente mais claro à direita. Defina o ângulo para 45 °.

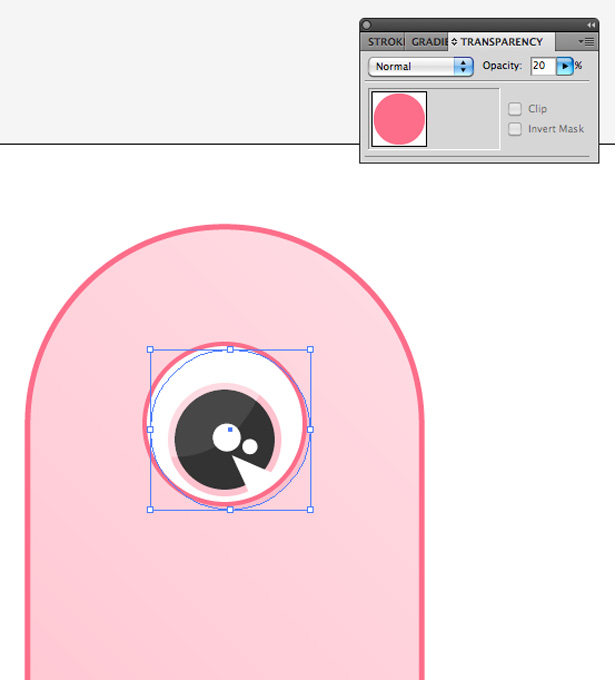
Selecione o formato do olho principal e duplique-o novamente. Remova o traço e defina a cor para o que você está usando para os traços. Coloque-o atrás da forma do olho principal e empurre-o para a direita e para baixo em alguns pixels. Diminua a opacidade da camada para 20%. Isto irá criar uma sombra simples, mas eficaz.

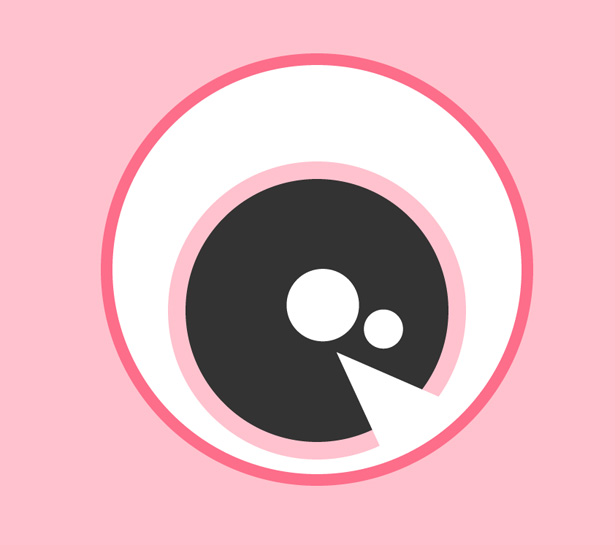
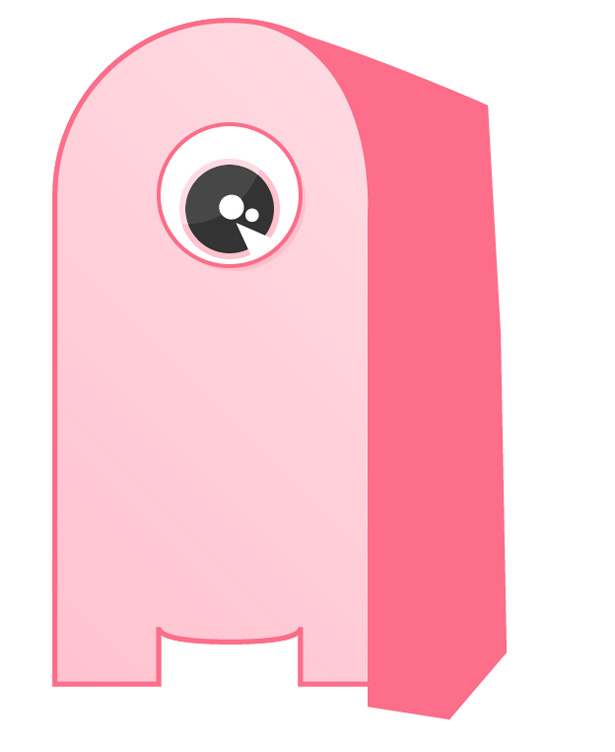
Crie uma forma semelhante à abaixo. Não importa se não é legal fora da forma do corpo principal.

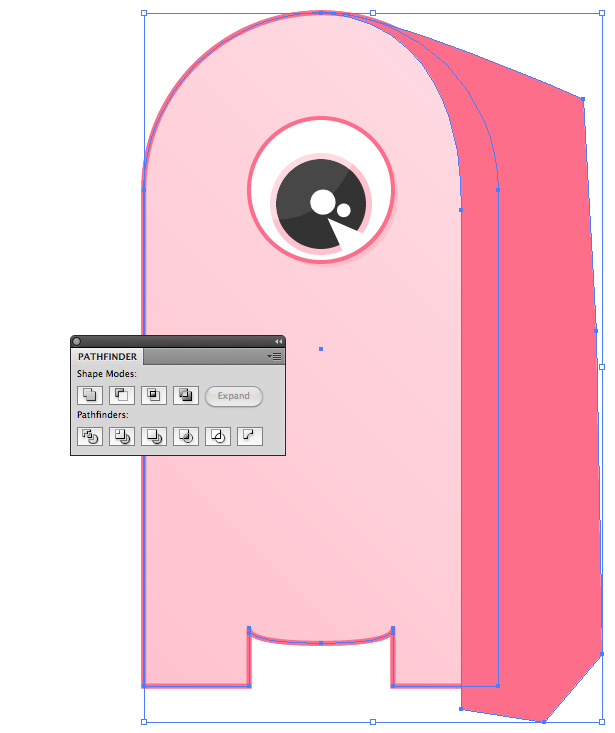
Selecione a forma do corpo principal e vá até Editar → Copiar e depois Editar → Colar na frente. Com a forma ainda selecionada, mantenha pressionada a tecla Shift e selecione a nova forma (rosa escuro) para selecionar ambas ao mesmo tempo. Abra o Pathfinder Panel (Window → Pathfinder) e selecione a opção Intersect para remover qualquer área sobreposta.

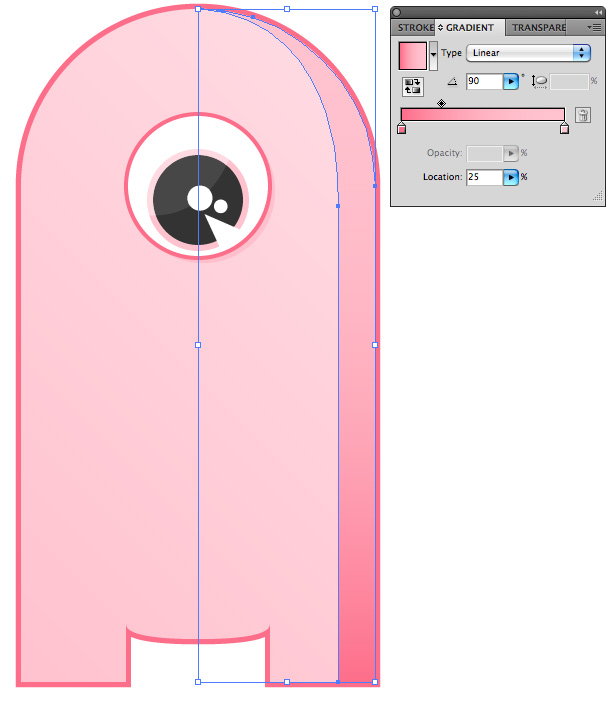
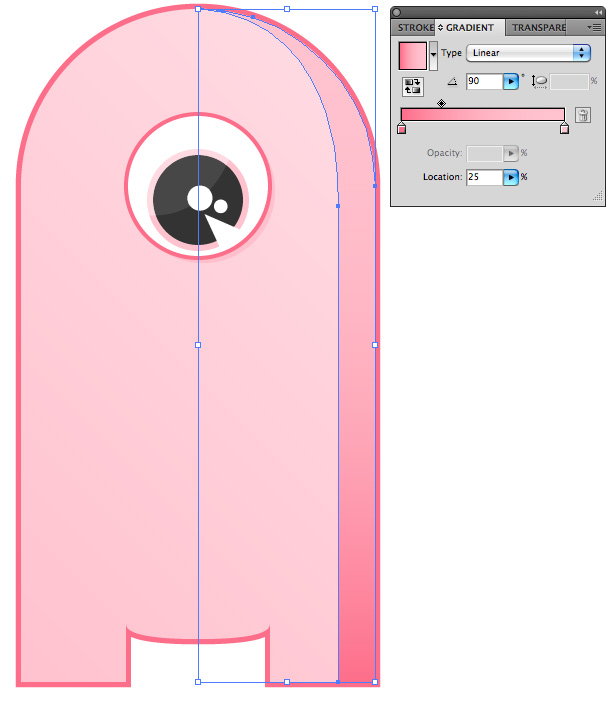
Aplique um gradiente à nova forma, indo do rosa escuro (ou seja, a cor do seu traço) para o rosa claro (ou seja, a cor do corpo principal) em um ângulo de 90 °.

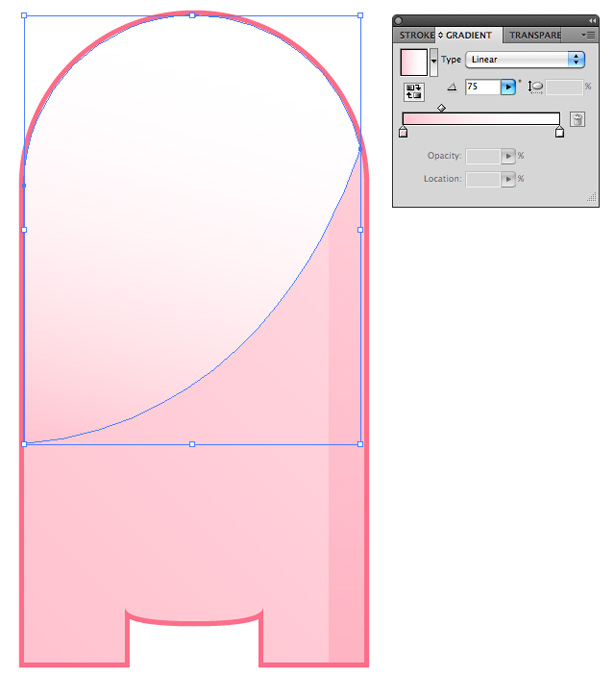
Abaixe a opacidade da nova forma até parecer algo como abaixo. Crie uma nova forma e use a mesma técnica para remover qualquer área sobreposta. Aplique um gradiente, indo do rosa claro ao branco.

Altere a opacidade dessa forma para cerca de 30%. Você deve acabar com algo semelhante a isto:
Aplique um gradiente à nova forma, indo do rosa escuro (ou seja, a cor do seu traço) para o rosa claro (ou seja, a cor do corpo principal) em um ângulo de 90 °.

Abaixe a opacidade da nova forma até parecer algo como abaixo. Crie uma nova forma e use a mesma técnica para remover qualquer área sobreposta. Aplique um gradiente, indo do rosa claro ao branco.

Altere a opacidade dessa forma para cerca de 30%. Você deve acabar com algo semelhante a isto:

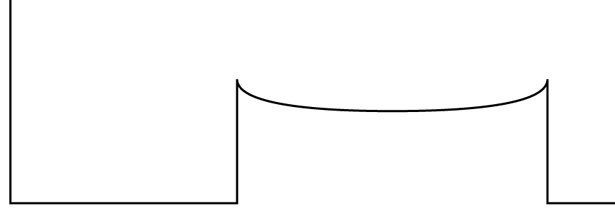
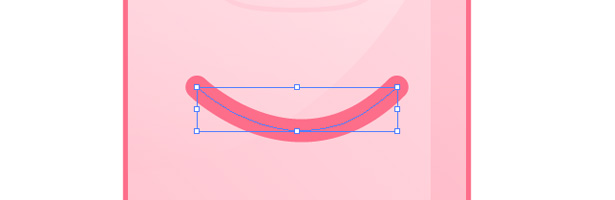
Usando a ferramenta Pen, crie uma linha em forma de "semi-lua". Aplique um traço grosso para que fique parecido com isto:

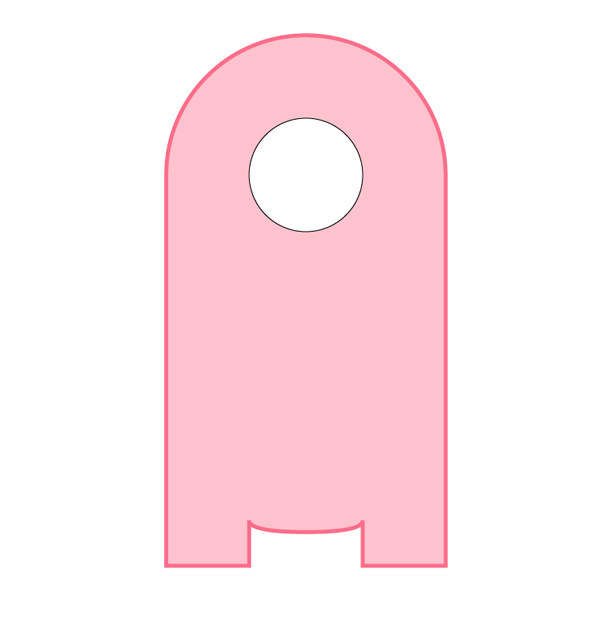
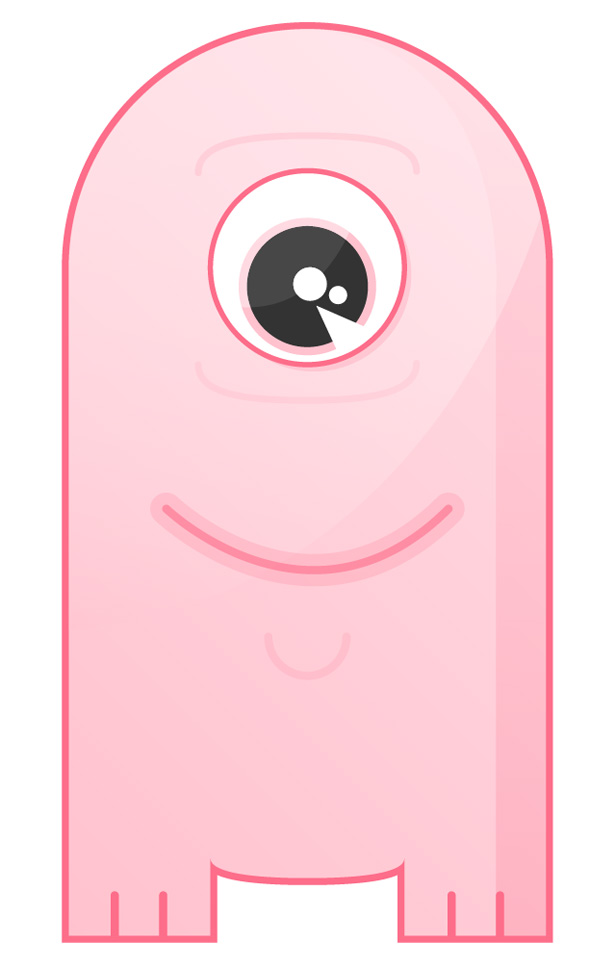
Depois de diminuir a opacidade desse traço, copie e cole-o na frente e reduza a largura do traço. Aumente a opacidade da forma para dar ao personagem um belo sorriso. Repita este passo para quaisquer outras linhas no personagem, como as que estão acima e abaixo do olho e as linhas do queixo e do dedo do pé. Com isso feito, estamos acabados!

Escrito exclusivamente para WDD por Callum Chapman, um designer e ilustração de negociação como Criativo do Circlebox . Ele também corre o Blog de inspiração e Loja Picmix
Quais estilos de design são seus favoritos e por quê? Compartilhe seus pensamentos abaixo!