Construindo Seu Primeiro Plugin WordPress (Parte 2)
Dentro a parte anterior da nossa série criamos a base para um plugin WordPress reconhecível pelo núcleo. Hoje vamos aprender como alterar a funcionalidade padrão do núcleo.
O conceito de ganchos, ações e filtros é responsável por isso; sendo o verdadeiro coração de todo o sistema de plugins WordPress.
Tudo começa a partir dos “ganchos” fornecidos pelo próprio núcleo.
O que é um gancho? É um lugar especialmente marcado no código (de qualquer script), onde algumas funções deliberadamente registradas - “enganchadas em” - podem ser executadas na ordem definida no registro.
O WordPress possui dois tipos de ganchos que diferem em sua finalidade:
- Gancho de ação: marca o local para executar uma ação, por exemplo, entrada de processo e armazenar resultados em um banco de dados
- Gancho do filtro: marca o local para aplicar uma modificação a um valor (normalmente fornecido como variável), para que o código a seguir use o valor ajustado
Vamos mergulhar nos detalhes ...
Trabalhando com ações
A lógica comum das ações do WordPress é muito simples:
- Marque o local, onde o código personalizado deve ir, com um "gancho de ação" e seus parâmetros
- Crie a função de ação que executa o novo código usando (se necessário) os parâmetros fornecidos pelo gancho
- Registre a ação (# 2) a ser executada quando o gancho (# 1) for disparado com alguma prioridade
- Quando o WordPress carrega a página solicitada e encontra o gancho, ele procura por todas as funções “enganchadas” e as executa uma a uma, de acordo com sua prioridade.
Para executar a tarefa 1, temos a função 'do_action':
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Aceita os seguintes parâmetros: $ tag - o gancho “nome” que ajuda a identificar o determinado gancho e o distingue entre outros; $ arg_1, $ arg_2,…, $ arg_n - valores para ações para aceitar como parâmetros. Pode haver tantos argumentos quanto forem necessários - de zero a qualquer quantia razoável.
O próprio WordPress tem muitos ganchos predefinidos para usar:
do_action( 'init' );Este é um caso muito simples, sem parâmetros adicionais. Esse gancho é acionado quando a maioria do WordPress é configurada e é hora de registrar objetos personalizados, como o tipo de postagem personalizado, por exemplo.
do_action('save_post', $post_id, $post);Neste exemplo, o gancho é disparado quando a postagem é salva e fornece dois parâmetros adicionais para operar com - post_id e post object contendo todos os dados da postagem salva.
Mas criar ganchos não é apenas um privilégio da equipe principal; cada desenvolvedor pode criar um gancho personalizado para o plug-in (ou tema). Graças a isso, temos muito poder, por exemplo, os frameworks de temas permitem que os temas filhos alterem não apenas os estilos, mas até mesmo a marcação dos pais, sem sobrescrever arquivos inteiros.
do_action( 'my_truly_custom_hook' );Quando encontramos (ou criamos) um gancho apropriado e criamos uma função personalizada para ele, devemos registrar o último para a execução com 'add_action'.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Como era de se esperar, o método 'add_action' aceita dois parâmetros obrigatórios: $ tag: o nome do hook apropriado e $ function_to_add: o nome da função que deve ser executada. Os outros dois parâmetros são opcionais: $ priority: um inteiro para especificar a ordem na qual as funções registradas são executadas (por padrão, 10), $ accepted_args_number: número de argumentos que a função registrada aceitará (por padrão, 1) .
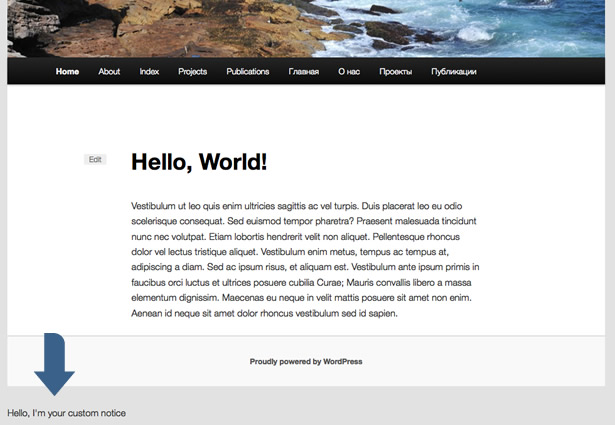
Vamos ver um exemplo para ilustrar todo o processo. Suponha que gostaríamos de adicionar um pequeno aviso na parte inferior do nosso site. Poderíamos usar o gancho 'wp_footer' para isso porque é uma parte do código de rodapé obrigatório que todo tema deve incluir.
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');Neste exemplo, criamos uma função prefixada que simplesmente mostra a marcação do aviso (a importância dos prefixos que discutimos em o artigo anterior , então, por favor, refira-se a ele para mais detalhes) e então conecte-o ao 'wp_footer'. Uma vez que incluímos este código no nosso arquivo plugin (também discutido no artigo anterior), vamos ver o resultado no site.

Trabalhando com filtros
Os filtros operam com a mesma lógica das ações. A única diferença é que eles não executam apenas um trecho de código em um determinado local. Eles executam este código para modificar algum valor dado a eles pelo gancho. Isso significa que cada gancho de filtro tem o valor associado (na maioria dos casos, carregado por uma variável).
A função que executa a filtragem deve pegar esse valor, alterá-lo de alguma forma e depois retorná-lo para uso posterior. Para que a sintaxe das funções responsáveis pelos ganchos e filtros seja um pouco diferente.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);A função 'apply_filter' cria um gancho de filtro com $ tag name e o parâmetro obrigatório $ value_to_filter (pode estar vazio, mas deve estar presente para a melhor prática). Outros argumentos são opcionais e funcionam da mesma maneira que para ações.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Este é um esqueleto de função de filtro demonstrando que deve a) aceitar pelo menos um argumento, o valor para modificação; eb) retornar o valor no final.
add_filter($tag, $function_to_add, $priority, $accepted_args);A função 'add_filter' registra uma função com um nome dado como o argumento $ function_to_add para o gancho de filtro $ tag. Os argumentos opcionais - $ priority e $ accepted_args - funcionam da mesma maneira que os ganchos de ação.
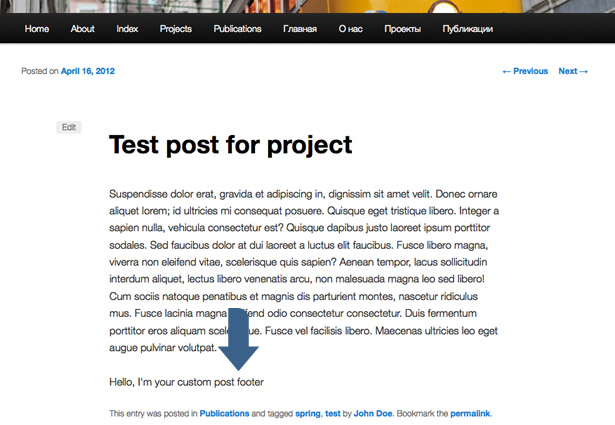
Vamos demonstrar todo o processo em ação: uma tarefa de plug-in comum é adicionar algum conteúdo no final de uma postagem. Se olharmos mais de perto a tag de template 'the_content' ( queryposts.com/function/the_content ), que normalmente é usado para mostrar o conteúdo de uma postagem em um tema, descobriremos que ele contém o seguinte gancho de filtro:
$content = apply_filters('the_content', $content);Usando esse gancho, podemos facilmente adicionar algo ao final do post da seguinte maneira:
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Por favor, observe que usamos um número bastante grande de prioridade aqui para garantir que todos os filtros padrão tenham sido aplicados antes de nosso "msp_helloworld_post_footer". Depois de incluir o código no arquivo do plugin, devemos ver o resultado no site:

Como encontrar ganchos
Deve ser óbvio agora que, para implementar a funcionalidade de ação e filtro, precisamos saber quais ganchos estão disponíveis.
O WordPress Codex fornece um Referência de ação com a maioria dos ganchos de ação acionados na carga de página típica e um Referência de filtro com uma lista de filtros comumente usados. Essas referências são úteis para entender a ordem das ações e a lógica dos filtros, para que você possa escolher onde e quando a funcionalidade pode e deve ser injetada.
Depois disso, você está pronto para a viagem no código-fonte. Você pode apenas fazer uma pesquisa nos arquivos do WordPress para as palavras-chave 'do_action' e 'apply_filters' para encontrar o gancho de que precisa.
Compreensão Lógica de consulta do WordPress também poderia ajudá-lo a descobrir onde alguns ganchos podem ser procurados.
Finalmente, você pode se referir ao Banco de dados de ganchos do WordPress que contém informações completas sobre os ganchos nos arquivos principais.
Operações avançadas com ganchos
Além de ser adicionado ao seu plug-in, ações e filtros também podem ser removidos com uma sintaxe semelhante.
Ações podem ser removidas da seguinte maneira:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Como você provavelmente adivinhou 'remove_action' remove uma determinada ação registrada para um gancho em particular (você tem que declarar corretamente a prioridade e o número de argumentos conforme eles foram usados no registro), e remove_all_actions ajuda a remover todas as ações registradas com um certo gancho com uma determinada prioridade (se o argumento de prioridade for omitido, a função removerá todas as ações).
Você provavelmente já ouviu falar de uma recomendação de segurança popular para ocultar a versão do WordPress da seção principal do site. Este é um trabalho para 'remove_action'.
Primeiro de tudo, vamos encontrar o código que conecta a função 'wp_generator' para imprimir as informações da versão, navegando /wp-includes/default-filters.php . O código fazendo isso é o seguinte:
add_action('wp_head', 'wp_generator');Para eliminar o efeito deste código, devemos em algum lugar do nosso plugin, incluir a função oposta:
remove_action('wp_head', 'wp_generator');Os filtros podem ser removidos de maneira semelhante:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);o API de plug-in também fornece aos desenvolvedores uma maneira de detectar se o gancho em particular registrou funções para executar:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Ambas as funções verificam se uma determinada ação ou filtro está registrado para um gancho e retorna: verdadeiro em sucesso, falso em falha. Dentro da função hooked, temos a capacidade de verificar qual hook acionou sua execução da seguinte maneira:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}Apesar do nome, o 'current_filter' funciona não apenas com filtros, mas também com ações. Para o conjunto completo de funções da API de plug-in, consulte o Códice .
Caso do mundo real
Deixe-nos desenterrar o esqueleto do plugin que preparamos em a parte anterior da série e respire um pouco de vida nisso.
Nós vamos preencher o arquivo 'core.php' (a parte central do nosso plugin destinada a levar a maior parte da funcionalidade) com o código que resolve uma tarefa do mundo real com a ajuda de ações e filtros.
O que nós vamos fazer? Suponha que o seu site WordPress aceite guest posts de diferentes autores, mas não lhes dá permissão para criar suas próprias contas para postagem. Isso significa que o usuário, que publicou o artigo, e o verdadeiro autor dele (o convidado) são pessoas diferentes. Você precisará garantir que o autor atual receba crédito. Isso pode ser feito com taxonomia personalizada.
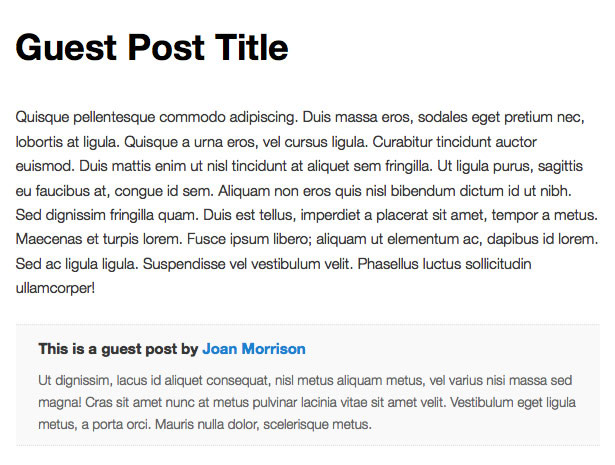
Vamos criar um taxonomia personalizada para lidar com o nome do autor convidado (como termo) e bio do autor curto (como uma descrição). Poderíamos atribuir nomes de autores como quaisquer outros termos de taxonomia (como tags) às postagens. Depois disso, torna-se possível produzir uma caixa de autor logo após o texto da postagem. Aqui está o código:
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Marcar caixa de autor ** / função msp_helloworld_author_block () {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (vazio ($ author_terms)) retornar; $ name = stripslashes ( $ author_terms [0] -> nome); $ url = esc_url (get_term_link ($ author_terms [0])); $ desc = wp_filter_post_kses ($ autor_terms [0] -> descrição); $ out = " "; return $ out;} / ** Adicionar caixa do autor ao final da postagem ** / função msp_helloworld_author_block_filter ($ content) {if (is_single ()) $ content. = msp_helloworld_author_block (); retornar $ content;} / * * Adicione classe CSS personalizada ao container da mensagem ** / function msp_helloworld_post_class ($ post_class) {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (! Vazio ($ author_terms)) {$post_class[] = 'gauthor';} return $ post_class;} Como você pode ver, criamos uma ação para registrar uma taxonomia personalizada e a aplicamos ao gancho 'init' - essa é uma prática recomendada. Depois disso, criamos a tag template responsável pela marcação da caixa do autor usando funções nativas do WordPress, como 'wp_get_object_terms'. Depois disso, anexamos essa caixa ao final do conteúdo da postagem usando o gancho de filtro 'the_content'. E, finalmente, adicionamos a classe CSS personalizada ao contêiner das postagens dos convidados para flexibilidade de estilo no tema. Depois de aplicar alguns estilos, podemos ver o resultado:

Conclusão
Ações e filtros são a parte mais importante de qualquer desenvolvimento do WordPress. Agora que você entende a lógica e o comportamento deles, você está preparado para suas próprias experiências.
Quais usos você encontrou para ações e filtros do WordPress? O que você gostaria de ver coberto na próxima parte desta série? Deixe-nos saber nos comentários.