Como projetar para o Mobile UX
Você provavelmente já sabe que o celular decolou, e não há como parar tão cedo. O que você provavelmente não sabia é o quão popular é o celular. Na verdade, você sabia que o número de usuários de dispositivos móveis já superou o número de usuários tradicionais de desktop? É verdade!
De acordo com a comScore, uma empresa de análise da Internet, em março deste ano, pela primeira vez, o número de usuários somente para dispositivos móveis superando apenas a área de trabalho usuários, pelo menos nos EUA. Deixe-me colocar de outra forma: agora há mais pessoas acessando a web em seus telefones móveis do que pessoas fazendo isso no conforto de suas casas, em seus desktops. Isso tem implicações enormes para o design de UX para dispositivos móveis. Enorme!
Isso significa que as pessoas estão comprando cada vez mais coisas ou lendo as notícias em seus telefones celulares enquanto estão em movimento. A falha em projetar com dispositivos móveis em mente será catastrófica para qualquer site ou publicação de comércio eletrônico.
Mantenha seu design minimalista
Mantenha seu design móvel limpo e simples. Ir para praticidade e utilidade sobre qualquer fantasia em seu design. Lembre-se que você está projetando para uma tela muito menor do que se você fosse para desktop. Com a tela sendo muito preciosa, também é senso comum que você não pode fazer um design complexo. Assim, o minimalismo é sua melhor aposta.
Isso também ajuda a experiência do usuário. Afinal, quando os usuários estão olhando para uma interface organizada em seus iPhones ou dispositivos Android, eles poderão encontrar o que estão procurando em um site com extrema rapidez, o que melhora a experiência do usuário.
Como é o minimalismo em uma tela de celular? Os usuários só devem ver o conteúdo que precisam ver para usar corretamente o site, o que solicitará automaticamente que eles explorem e naveguem mais. Além disso, botões e menus devem ser intuitivos, de acordo com o foco na simplicidade.
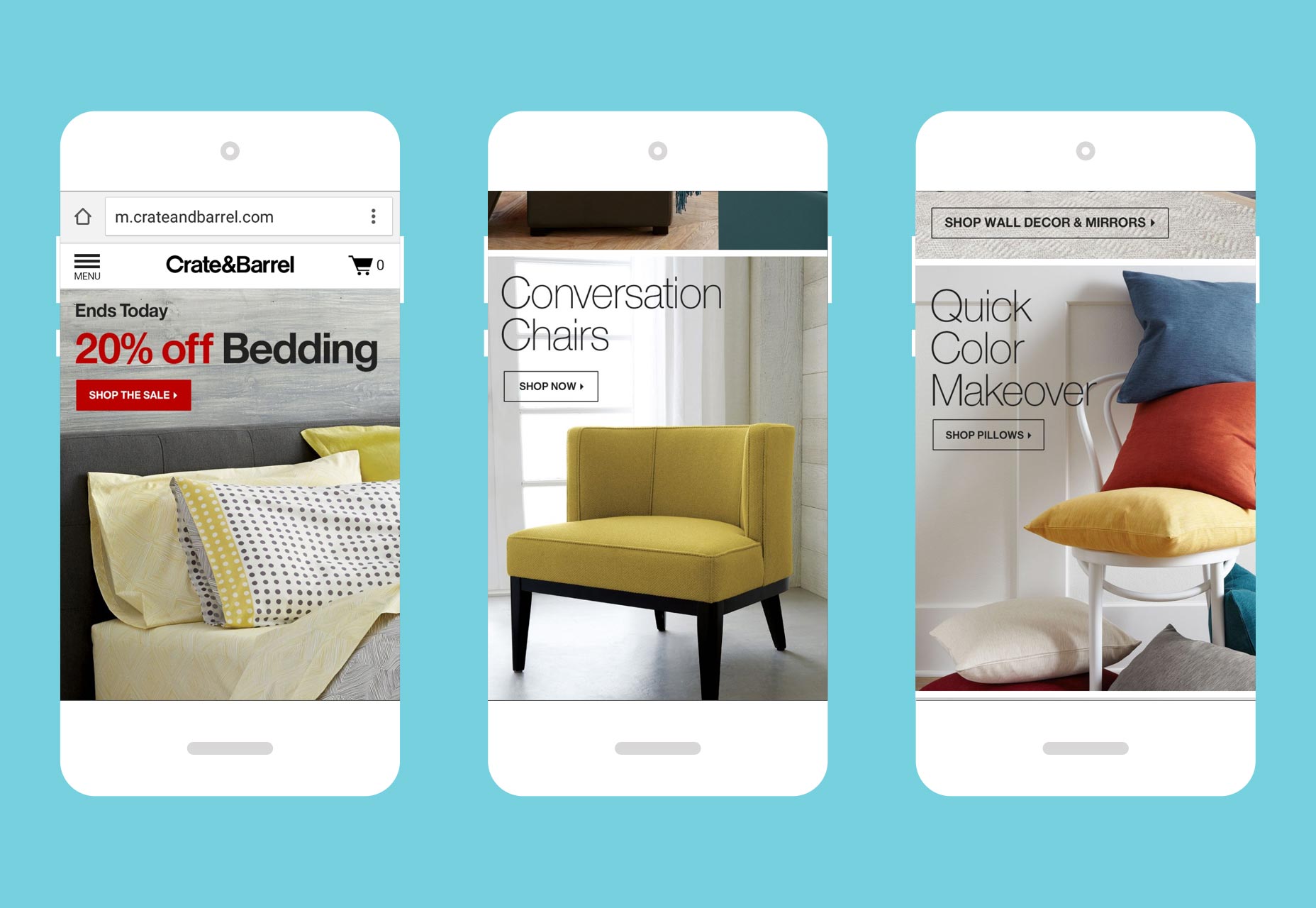
Olhe para Site móvel da Crate & Barrel . É um estudo sobre o minimalismo móvel porque seu cardápio de hambúrgueres fica escondido na parte superior esquerda da tela, mas ainda assim perceptível, e você sabe imediatamente de qual site você está, graças ao logotipo da marca na parte superior. Além disso, as cores e as fontes são básicas, o que garante que os usuários não fiquem sobrecarregados.
Esteja atento a diferentes dispositivos e ambientes
Embora você esteja projetando para dispositivos móveis, nem todos os dispositivos móveis são criados igualmente. Isso é fundamental para o sucesso do projeto de UX móvel hoje em dia, mas alguns designers esquecem que existem várias plataformas para as quais precisam projetar. Projetar para dispositivos móveis significa projetar aplicativos móveis e sites para dispositivos móveis. É imperativo que você entenda quais dispositivos seu público-alvo usa e como é o comportamento de seus dispositivos móveis. Em outras palavras, você não deve criar um aplicativo ou um site para celular com a crença errônea de que os usuários do iPhone e do Android interagirão com seu aplicativo ou site da mesma maneira.
Pesquisas mostram que usuários do iPhone gastam mais no comércio eletrônico móvel do que suas contrapartes do Android. O que é particularmente impressionante sobre essa estatística é que há menos usuários do iPhone do que usuários do Android, o que torna o poder de consumo dos usuários do iOS ainda mais significativo! Portanto, se você estiver criando aplicativos e sites para dispositivos móveis em uma empresa de comércio eletrônico, convém se concentrar primeiro e mais em criar um UX de alto nível para iOS do que no Android - simplesmente porque há mais dinheiro a ser ganho.
Use familiaridade para criar navegação altamente funcional
Embora agora haja mais pessoas navegando na Internet em dispositivos móveis do que em computadores, muitas dessas pessoas obviamente começaram a navegar em sites em seus desktops. Isso significa que eles esperam um certo padrão em termos de navegação e aparência do site de todo o seu tempo usando a área de trabalho.
Portanto, ao projetar para dispositivos móveis, não mexa nas expectativas e convenções: verifique se o site para dispositivos móveis do seu cliente replica os padrões de navegação de qualquer site para computador com ótimo UX.
Aqui estão algumas características comuns que você deve transferir para a sua navegação móvel:
- Suas categorias mais populares ou páginas do site, com base em dados de análise
- Menu de navegação na forma de um menu de hambúrguer
- Imagens de alta qualidade
- Recurso de pesquisa proeminente
- Botões de call-to-action claros e enormes
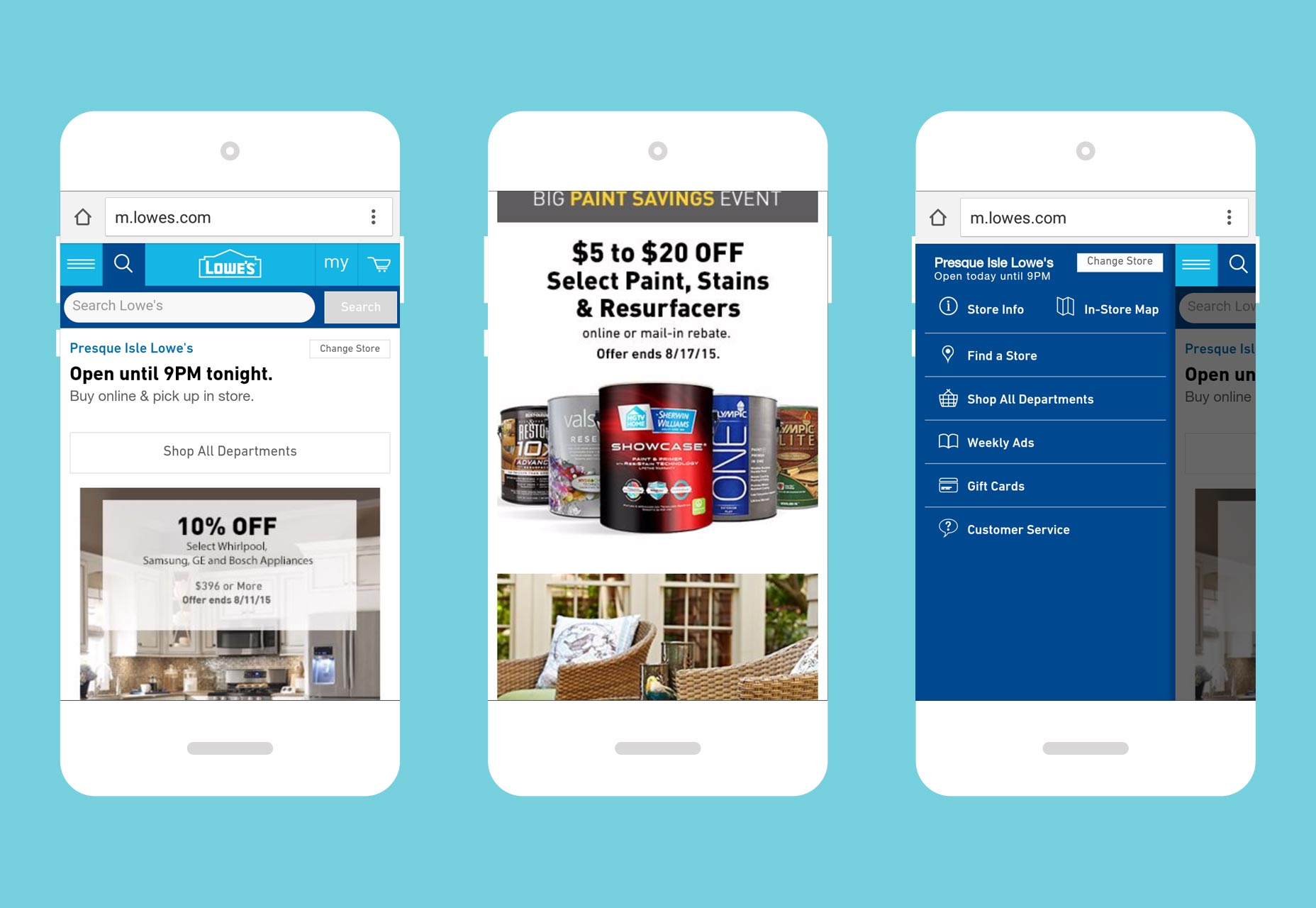
Podemos ver a navegação altamente funcional em Site para dispositivos móveis da Lowe porque possui todas as convenções de navegação que estamos acostumados a ver em qualquer site de desktop bom.
Torne o processo de checkout o mais conveniente possível
Esta é a dica mais importante desta página, de longe. É tão importante que todas as outras dicas que levem a isso sejam inúteis se você não projetar o site para dispositivos móveis do seu cliente de modo a obter a conversão no final da navegação no site para dispositivos móveis do usuário. A última coisa que você quer é que o temido abandono do carrinho de compras ocorra, especialmente quando você já se deu ao trabalho de reconhecer e tentar criar um site completamente compatível com dispositivos móveis.
Não surpreendentemente estudos mostram que, como no desktop, carrinho de compras abandono ocorre no celular quando o UX é ruim . Para um comprador móvel que quer comprar algo, a experiência do usuário é a pior possível quando ele está tentando fazer um pedido ... então, quando algo dá errado, eles ficam frustrados e deixam o site para sempre, para nunca mais voltar, mesmo na área de trabalho!
Uma das maneiras mais notórias que o processo de checkout móvel pode sofrer é quando os botões de call to action e checkout não suportam as expectativas do comprador. Por exemplo, os botões podem ser pequenos demais para serem vistos ou acessados com facilidade, ou podem simplesmente não aparecer assim que os itens forem adicionados ao carrinho.
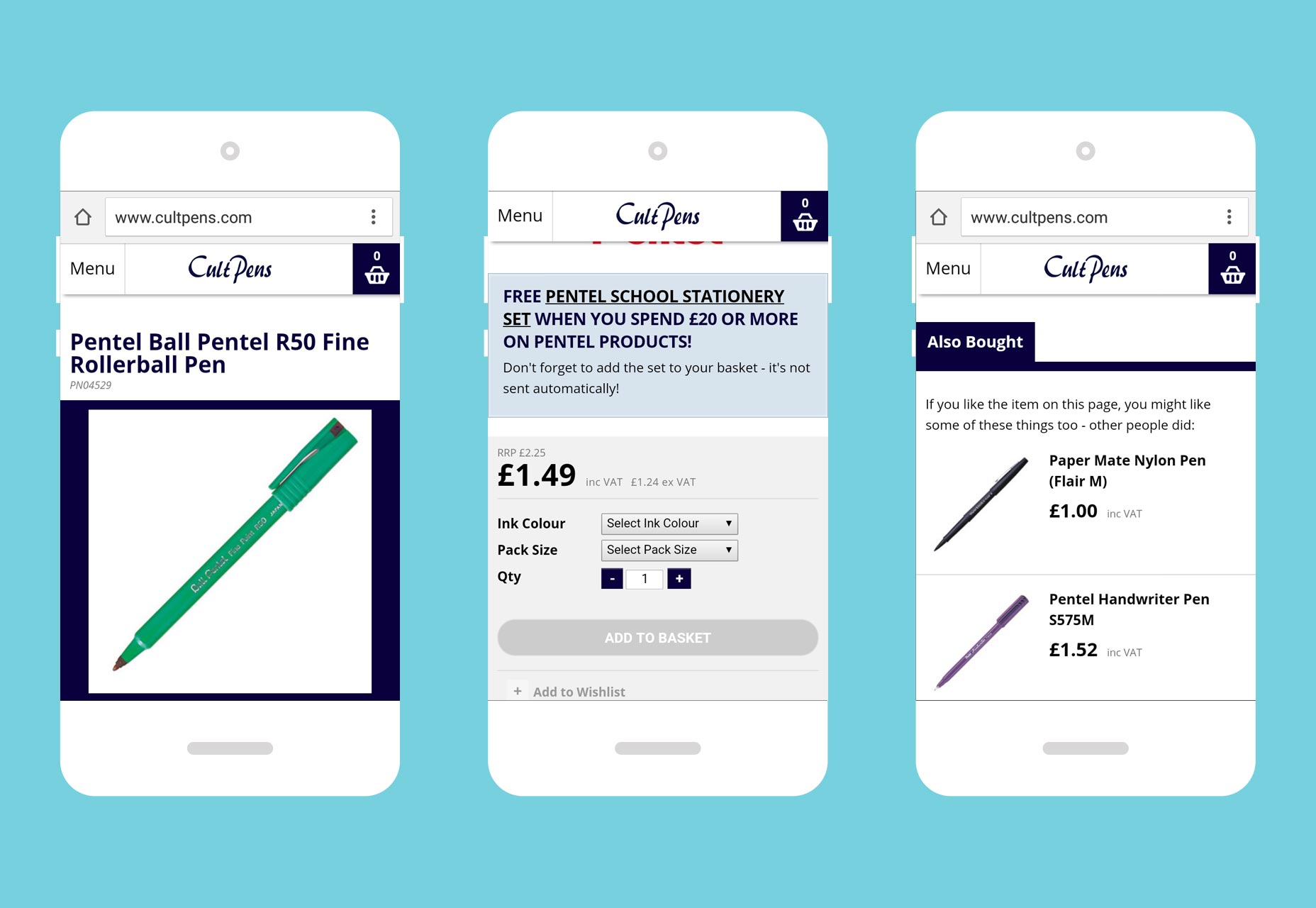
Para um exemplo inspirador sobre como fazer esse direito de design básico, procuramos Página de produtos móveis da Cult Pens para uma de suas canetas de marca Pental. Observe o grande botão "adicionar à cesta" espalhado por toda a parte inferior da página.
Design móvel: diferente do design de desktop
Alguns designers simplesmente não entendem. Projetar para dispositivos móveis é um conceito totalmente diferente do que projetar para desktop. Claro, você vai ter semelhanças, mas eles só vão tão longe. É claro que você deseja manter o design do seu dispositivo o mais próximo possível das convenções às quais os usuários estão acostumados a partir da navegação em computadores, mas há exceções.
Minimalismo - fazer mais com menos - deve ser a regra de ouro para o design móvel, já que a tela é muito menor. Os designers também precisam entender que o comportamento do usuário para iOS e Android não é o mesmo, portanto, é melhor pesquisar o que cada base de usuários faz com seus smartphones de antemão. Claro, você também terá que projetar diferentes dispositivos móveis e aplicativos para diferentes plataformas.
Por fim, o mais importante para acertar é tornar o processo de checkout o mais suave possível. Nunca impeça os compradores de comprar em seus smartphones! Se você fizer isso, é como jogar dinheiro pela janela.
Siga todas essas práticas recomendadas de design para dispositivos móveis e você terá clientes mais felizes que receberão mais conversões.
Uso de imagens imagem de experiência móvel via Shutterstock.