Impulsione seu UX com Chunking de Texto
A maior parte do conteúdo que os visitantes do site encontram na Web é conteúdo escrito, cópia ou texto que informa ou vende algo. Outras partes do conteúdo incluem imagens, vídeos e gráficos. Como os web designers organizam todo esse conteúdo tem um impacto enorme sobre como os visitantes leem e retêm todas essas informações.
A formatação é outra consideração que deve estar na frente e no centro das mentes dos designers. Através da técnica conhecida como chunking, você conseguirá organizar o conteúdo para incentivar a leitura mais fácil em seus visitantes e, portanto, uma melhor experiência do usuário.
Quando você considera como a pessoa comum "lê" na Web (dica: não está realmente lendo nada), você verá exatamente por que chunking é vital para organizar o conteúdo da web.
Como exatamente as pessoas lêem na web?
Se você acha que as pessoas lêem a maior parte ou até metade do conteúdo escrito na Web, você está dando crédito demais a elas. Estudo após estudo que analisou os hábitos de leitura na web conclui que as pessoas simplesmente não dedicam tempo para ler corretamente cada palavra, parágrafo ou página na web.
Em vez disso, eles gostam de vasculhar ou analisar seu conteúdo.
Um estudo clássico sobre este assunto é o Nielsen Norman Groups Estudo de padrão em forma de F de mais de uma década atrás, que estabeleceu que os usuários não lêem palavra por palavra e apenas digitalizam cópia. Um tanto estudo mais recente de 2013 Observar esse fenômeno concluiu a mesma coisa, ou seja, que os usuários não lêem palavra por palavra, não terminam de ler o artigo inteiro e param de ler na metade do caminho.
Olhando para esses estudos de referência, o que podemos concluir, então?
Muito do seu conteúdo não é lido, seja em uma publicação ou anúncio ou em um artigo de notícias, e a maioria das pessoas, na melhor das hipóteses, simplesmente vasculha ou digitaliza seu texto escrito.
Então, quais são os designers a fazer, confrontados com este aparente dilema?
Eles precisam começar a dividir fielmente seu conteúdo. Veja como:
Usando parágrafos menores e mais curtos
Quando você estiver organizando conteúdo nas páginas da web de seu cliente, certifique-se de usar parágrafos menores e mais curtos. Os dois estudos acima descobriram que os visitantes não lêem palavra por palavra e adoram vasculhar e digitalizar.
O conteúdo formatado em parágrafos mais longos e mais espessos não é propício para facilitar a leitura e o skimming dos olhos. Quando os parágrafos são mais longos, os leitores serão desencorajados a permanecer na página e terão a tendência de saltar. Isso se relaciona com a maneira como eles leem naturalmente na Web, que é por meio de varredura e skimming.
Quando os leitores digitalizam e examinam, estão tentando extrair informações que podem ajudá-las a decidir se querem continuar lendo. Parágrafos mais longos não permitem que eles façam isso, mas parágrafos mais curtos - que os leitores podem examinar mais rapidamente - permitem que eles tenham uma noção melhor de como será o conteúdo da página inteira.
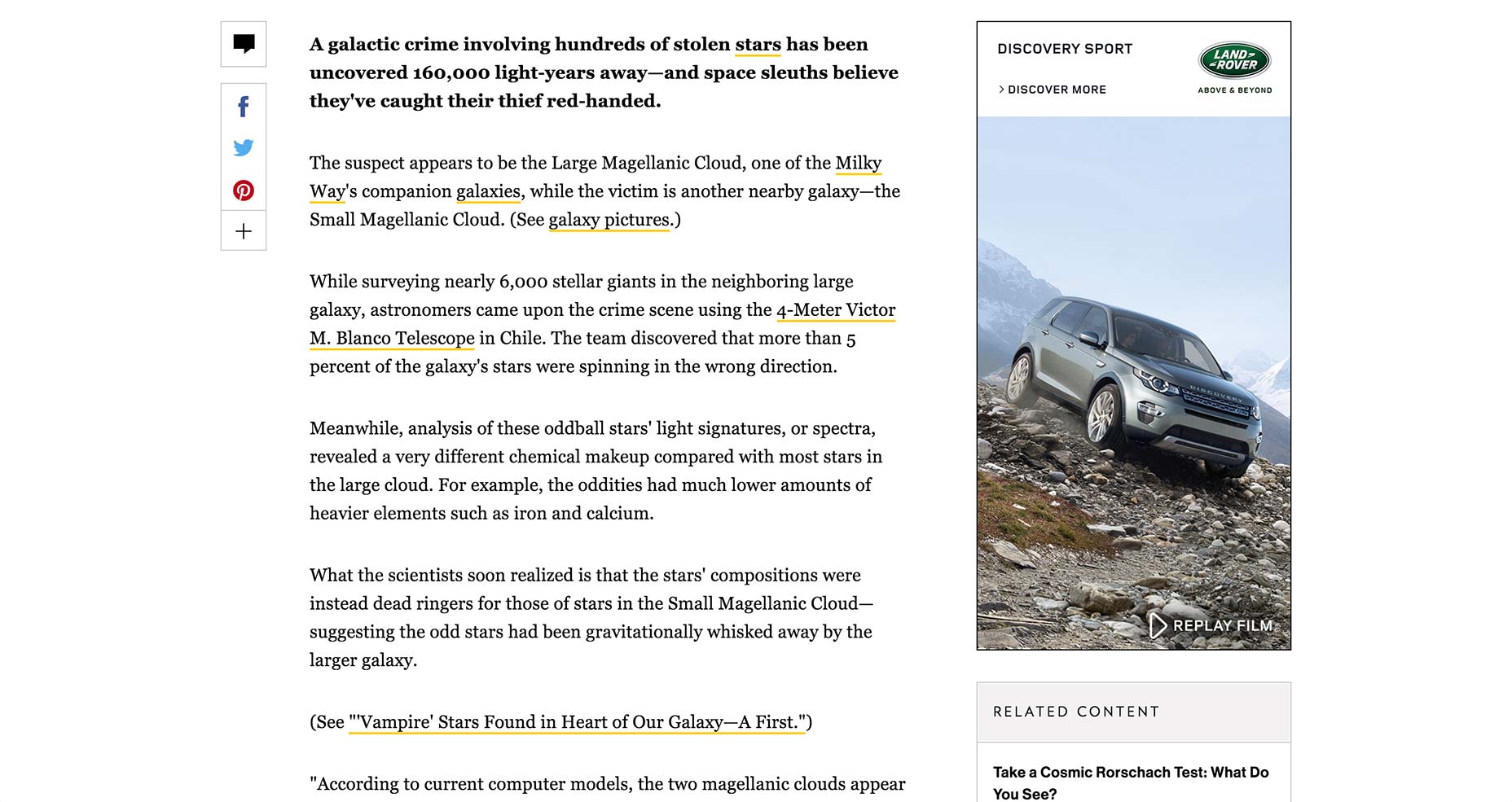
Para um exemplo de um site com parágrafos mais curtos, olhamos para a National Geographic. Seus artigos raramente contêm parágrafos com mais de três sentenças. Está escovando a perfeição.
Usando pontos de bala
A beleza dos pontos de bala é que eles chamam a atenção para informações incisivas que são fáceis de ler e manter. Como eles são apresentados de forma breve e consecutiva, eles são ideais para dar suporte ao modo como seus visitantes leem conteúdo.
Copyblogger aconselha o uso de marcadores na web , dizendo que "mantêm as pessoas lendo seus posts, páginas, artigos e copiando como nada mais".
É tudo sobre a brevidade. Como as pessoas já não lêem completamente na Web, você precisa apresentá-las com conteúdo cujas grandes diferenças possam entender em questão de momentos. Pontos de bala cumprem isso para um tee.
Também deve ser enfatizado que os marcadores não devem ser longos, já que você não deve incluir frases longas ou informações para cada ponto, já que isso acaba com seu propósito de brevidade. Quanto menor o ponto, melhor para leitura.
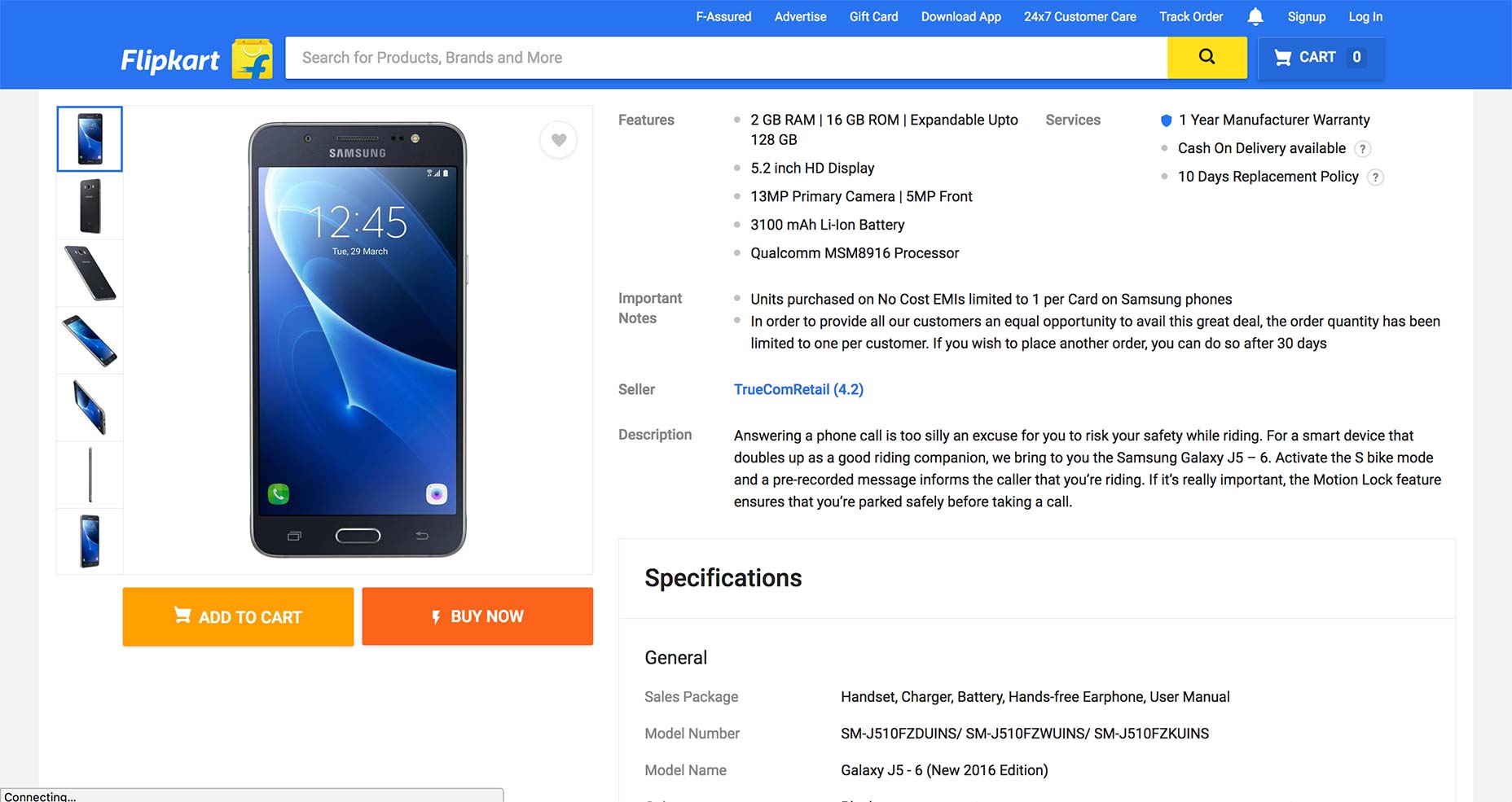
Um dos melhores lugares para observar os itens usados com sucesso é geralmente em sites de comércio eletrônico como o Flipkart. Em esta página para o Samsung Galaxy J5-6, observe o uso de marcadores para comunicar rapidamente os recursos do telefone.
Usando manchetes e subtítulos
Estes são excelentes para dividir o conteúdo em seções mais facilmente legíveis e digeríveis. Além disso, as manchetes e os subtítulos também funcionam como breves “previews” da próxima seção de conteúdo, permitindo que os leitores entendam imediatamente o que a próxima seção falará e decidam se devem ou não continuar lendo.
Estudos mostraram também que muitos leitores da Web são leitores de notícias, na maior parte. Isso complementa os estudos acima, expondo que as pessoas são, na maioria das vezes, apenas skimmers e scanners na web.
o Relatórios do Washington Post que aproximadamente 60% dos norte-americanos acabam de ler as manchetes na Web, independentemente de estarem lendo em computadores ou dispositivos móveis.
Isso se encaixa perfeitamente no comportamento de curto prazo de atenção de seus visitantes, leads, leitores e clientes. Quando muitos apenas lêem as manchetes, é seu trabalho como designer garantir que o título do seu conteúdo claramente explique o que os leitores podem esperar. Caso contrário, eles podem decidir não aprofundar seu conteúdo mais profundamente para ler mais.
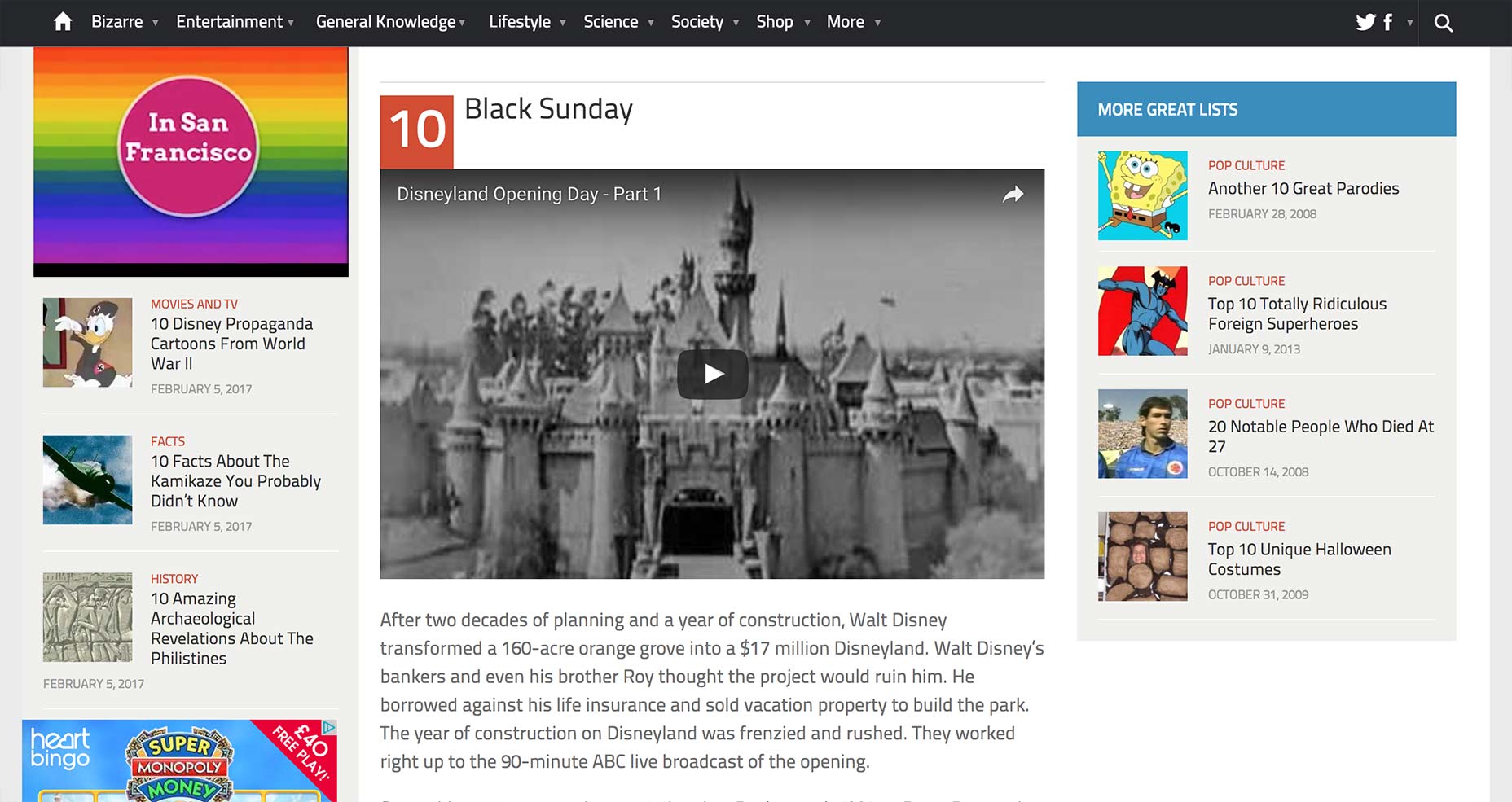
Um exemplo de um site que vive e morre pelo título é Listagem , o listicle compilador de todas as coisas estranhas, chocantes e sensacionais. Em seu artigo sobre estranheza na Disneylândia, observe como o site usa uma manchete clara que prevê explicitamente o conteúdo do conteúdo. Quando alguém rola para baixo, observe como cada subtítulo também deixa bem claro o que cada seção irá cobrir, tornando a leitura e a retenção dessa informação uma brisa.
Ajude o UX a sempre segmentar seu conteúdo
A chave para mostrar aos visitantes o melhor conteúdo é apresentar a eles o conteúdo da maneira que eles já absorvem naturalmente. Isso significa chunking. Como seu conteúdo vai enfrentar uma batalha difícil na Web para ser lido de qualquer maneira, não fragmentar seu conteúdo virtualmente garante que muito poucas pessoas o lerão.
Isso significa menos leads, conversões e clientes, pois alguém que não estiver lendo sua cópia de vendas até o final pode significar uma venda perdida ou outro visitante que se recusar a ler o post do blog completamente pode significar perda de inscrições e capturas de leads. Resumindo, não segmentar seu conteúdo na Web leva a resultados ruins.
O Chunking incentiva as pessoas a ler o conteúdo na web como elas já estão naturalmente inclinadas a lê-lo, o que é por meio de skimming e digitalização. Não lute contra isso! Não junte o seu conteúdo em parágrafos mais longos, esperando que a qualidade do seu conteúdo convença as pessoas a ler palavras por palavra.
A verdade é que as pessoas simplesmente não gastam muito tempo lendo conteúdo na web. E seu trabalho como designer é aproveitar esse curto período de atenção e levá-los a ler e reter o máximo possível. Você vai fazer isso apenas por chunking.