Grandes vs. Small: Desafios no design da Web responsivo
À medida que o número e a variedade de dispositivos a partir dos quais acessamos a Internet aumentam, novos desafios de web design se apresentam.
Não é mais simplesmente suficiente ter uma versão para celular e uma versão para navegador. Agora, temos que considerar se a pessoa que visita nosso site está visitando de um tablet, um smartphone (e se esse smartphone tem uma tela de alta resolução ou não), um netbook, um computador de mesa ou um laptop grande (e se é um com uma tela de alta resolução ou baixa resolução) ou algum outro dispositivo totalmente.
E otimizar a experiência para todas essas diferentes possibilidades está se tornando mais esperado entre os usuários mais experientes da internet.
Alguns anos atrás, um designer examinaria a lista de dispositivos que eles tinham que projetar e, em seguida, começaria a criar designs de sites individuais para cada dispositivo. Mas à medida que o número e a variedade de dispositivos aumentam, isso se torna uma proposta pouco prática e demorada.
Em vez disso, os designers devem criar designs que se adaptem às necessidades de cada navegador, independentemente do dispositivo.
Muitas telas continuam ficando maiores
As resoluções de tela dos desktops e laptops ficam cada vez maiores. Apenas um par de anos atrás, uma resolução de 1280 x 800 pixels parecia grande. Agora, esse é basicamente o fim das resoluções de tela comuns em laptops, e não é incomum que os novos monitores tenham resoluções de tela full HD (1920 x 1080 pixels).
Estamos alcançando os limites mais altos do que é prático para um monitor (com as atuais tecnologias de interface, embora desenvolvimentos futuros possam mudar isso), mas até projetar para 1920 pixels de largura é muito diferente do que projetar para uma tela de apenas 1024 pixels de largura. Ou, pelo menos, deveria ser.
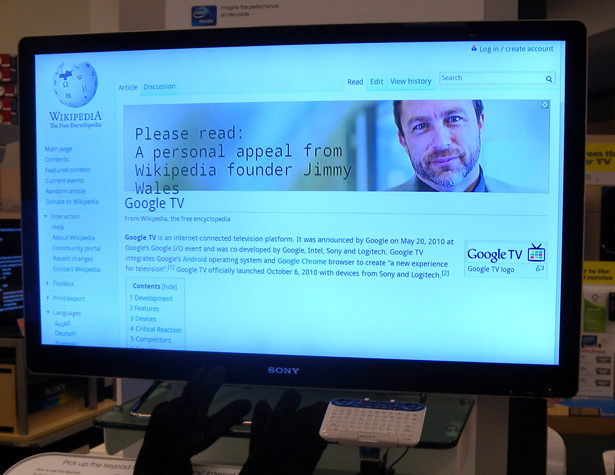
Somando-se a possíveis problemas de tela grande, muitos sistemas de jogos e novas TVs já estão prontos para a internet. Alguns deles têm navegadores embutidos muito bons, então é perfeitamente possível que alguns dos visitantes de seu site estejam visualizando o seu site em sua HDTV de 55 polegadas.
Mas depois há dispositivos móveis
No extremo oposto do espectro está o grande número de usuários de internet que agora acessam a web principalmente de seu smartphone, tablet ou netbook. As telas nesses dispositivos podem variar de cerca de 240 x 320 pixels (em alguns smartphones mais antigos e de gama inferior) a 1024 x 600 ou 768 (em alguns netbooks e tablets).
Obviamente, um site projetado para um monitor com mais de 1280 pixels de largura não aparecerá em uma tela de apenas 320 pixels de largura. Ou até mesmo um que tenha 600 ou 800 pixels de largura. Rolagem horizontal, especialmente em dispositivos touchscreen, é irritante na melhor das hipóteses.
A criação de um site para dispositivos móveis costumava ser a solução preferida para diferentes resoluções de tela. Mas desde agora há uma enorme variedade de tamanhos, ao invés de apenas "normal" e "minúsculo", que não é a melhor idéia mais. Os sites para celular projetados para uma tela de 240 x 320 pixels não ficarão bem em um iPad (ou mesmo em um novo iPhone com o Retina Display). E se você projetar para o Retina Display ou telas de dispositivos de alta resolução similares, você irá alienar muitos visitantes usando outros smartphones que não tenham telas de alta resolução.
Uma base flexível
Começar com uma base flexível é importante. Uma grade fluida sozinha não é suficiente. Você também precisa de uma grade ou layout que possa ser alterado com base nas resoluções de tela e nos tipos de dispositivos. Para layouts simples, essa não é uma tarefa tão difícil. Mas se você quiser algo mais complexo, com vários números de colunas, dependendo da largura da tela, há algumas coisas que você deve levar em consideração.
Layouts flexíveis
Criar uma grade fluida é uma maneira fantástica de criar design responsivo . As melhores grades de fluido combinam o redimensionamento e o reposicionamento de conteúdo conforme necessário, à medida que a largura da tela muda. (Outra ótima ferramenta para criar grades de fluidos é a Grade Fluida Minúscula , que permite criar grades com larguras máximas de até 1200px e é baseado na grade de 1kb.)
Por exemplo, desde que a resolução da tela permaneça acima de 800 pixels de largura, um layout de três colunas permanecerá em três colunas, ajustando a largura de cada coluna para melhor atender ao conteúdo. Mas quando a largura da tela cai abaixo de 800px, sua terceira coluna pode cair na segunda coluna, para que cada coluna possa ficar com uma largura facilmente legível.
Se a tela ficar ainda mais estreita, digamos 480px (típico em muitos smartphones), o design inteiro cai para uma única coluna, com a segunda e a terceira colunas aparecendo abaixo do conteúdo principal. Se a navegação estava contida em uma dessas colunas, ela pode migrar para o topo da página, para que ainda seja facilmente acessível.
O uso de consultas de mídia CSS3 nos permite segmentar não apenas uma classe específica de dispositivos (como dispositivos móveis), mas também especificações particulares nesses dispositivos. Assim, poderíamos ter folhas de estilo separadas para vários tamanhos diferentes de dispositivos.
A beleza das consultas de mídia no CSS3, no entanto, é que elas também podem ser usadas dentro do CSS. Então, se tudo o que precisamos mudar é o número de colunas, ou algo similar, podemos apenas definir um @media regra dentro da folha de estilo. WebDesignerWall tem uma ótima visão geral de como usar as consultas de mídia CSS3.
Imagens fluidas
Criar imagens que se ajustam ao tamanho da coluna ou à div que elas estão é outro aspecto importante da criação de um design mais responsivo em um layout fluido. À medida que as colunas são redimensionadas, as imagens que elas contêm podem ser redimensionadas para que ainda se ajustem às restrições da coluna.
Existem algumas maneiras de fazer isso: você pode redimensionar a imagem rapidamente ou pode recortar dinamicamente a imagem para mostrar apenas as partes mais importantes. Em alguns casos, usando uma combinação dessas duas técnicas (de modo que acima de um determinado tamanho, a imagem apenas encolhe, mas quando fica abaixo do tamanho que começa a cortar) pode fornecer os resultados mais desejáveis.
Ninja Robô Imparável tem um script simples que redimensiona automaticamente suas imagens. Se você quiser ocultar seletivamente partes de sua imagem dinamicamente (cortando-as efetivamente), Zomigi.com tem um ótimo método para fazer isso. Eles também têm um método para criar imagens compostas deslizantes que pode ser útil para projetos fluidos.
Considerações mais amplas sobre tela
De acordo com StatOwl , mais de 73% dos usuários de internet não-móvel nos últimos três meses usavam computadores com resolução superior a 1024 x 768. E se você observar especificamente as estatísticas de 1024 x 768, verá que está perdendo participação no mercado. Está claro que já existe uma grande mudança para resoluções de tela mais altas - uma que os designers seriam mal aconselhados a ignorar.
Claro, só porque há alguns usuários por aí que mudaram para resoluções de tela mais amplas, isso não significa que todos os projetistas que estão por aí devem pular no trem de largas larguras e começar a empurrar redesenhas para seus clientes. A adoção de dispositivos móveis é mais importante no momento do que as larguras mais amplas. Mas, como esperamos que já tenhamos convencido você de que o design responsivo é a maneira de abordar novos designs e reformulações de websites, é importante considerar como fazer com que os sites funcionem em larguras maiores.
Quem está usando telas de resolução maiores?
Qualquer pessoa que trabalhe em design ou campos criativos provavelmente terá uma resolução de tela de pelo menos 1280 pixels de largura (se não for muito maior). Isso inclui web e designer gráfico, cineastas, fotógrafos e outros. Os usuários mais experientes em tecnologia também são mais propensos a usar telas de alta resolução, já que é mais provável que atualizem seus equipamentos de computador regularmente.
Consumidores ricos são outro grupo que provavelmente usará monitores de alta resolução. Assim como com usuários experientes em tecnologia, isso se deve ao fato de que as pessoas com mais renda disponível têm maior probabilidade de comprar computadores mais novos regularmente. Naturalmente, esse efeito é multiplicado por consumidores ricos e interessados em tecnologia.
Os fãs de Mac seriam um outro grupo com maior probabilidade de usar uma resolução de tela maior, devido ao fato de que novos MacBooks, iMacs e outros computadores da Apple têm resoluções de tela de pelo menos 1280 x 800. Claro, isso exclui os produtos que eles têm rodando em iOS (iPhone, iPod Touch e iPad).
Quem não está usando telas de resolução maiores?
Embora haja muitos usuários usando telas de resolução mais alta, ainda há muitos usuários da Internet que não o são. Estes caem em alguns grupos diferentes.
Os alunos são provavelmente um dos maiores grupos de usuários de baixa resolução. As escolas muitas vezes precisam se contentar com computadores por cinco ou dez anos e, em muitos casos, os computadores que possuem nem são de última geração quando os compram. Se o seu site é direcionado a usuários educacionais (incluindo professores e administradores da escola, além dos alunos), provavelmente você está olhando para muitos usuários cujas telas têm apenas 1024 pixels de largura, e talvez até alguns que ainda têm monitores configurados para 800 pixels de largura.
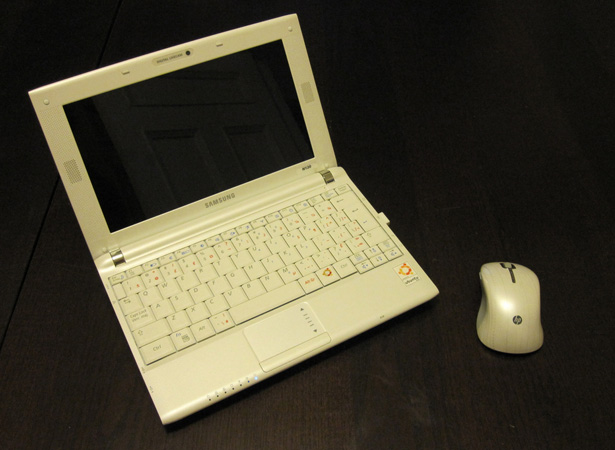
Os usuários de netbooks são outro grande grupo que geralmente tem telas de baixa resolução. A maioria dos netbooks, especialmente os de baixo custo, tem resoluções de tela de 1024 por 600 ou 728 pixels, aproximadamente. O mesmo acontece com o iPad (1024 × 768) e muitos outros tablets no mercado, alguns dos quais têm resoluções de tela ainda mais baixas.
Pessoas em países menos desenvolvidos provavelmente estão usando computadores mais antigos ou mais baratos. Se você estiver segmentando usuários que não estão na América do Norte ou na Europa Ocidental ou em áreas onde os cibercafés são comumente usados para acesso à Internet (como é o caso em muitos países em desenvolvimento), provavelmente você está olhando para a maioria usuários visualizando seu site em 1024 por 768 ou resoluções de tela semelhantes.
Os usuários de negócios geralmente têm resoluções de tela menores também. Muitas empresas não-tecnológicas se apegam a equipamentos de informática até que estejam absolutamente obsoletas antes de atualizar. E isso faz sentido, especialmente considerando o custo de atualizar dezenas ou centenas de computadores ao mesmo tempo. Se você estiver segmentando usuários corporativos, convém manter um design baseado na largura de 1024.
O último grupo que provavelmente terá telas de baixa resolução são pessoas que não valorizam a tecnologia. Enquanto essas pessoas costumavam não se incomodar com computadores, muitos agora estão vendo o valor em ter um PC em casa. Mas também é improvável que gastem mais do que algumas centenas de dólares em um PC, ou podem obter um computador usado de um membro da família ou dos anúncios classificados. Se o seu site estiver focado em consumidores não técnicos, especialmente aqueles em áreas rurais, você deve considerar cuidadosamente quais são as resoluções de tela e projetar adequadamente.
Acompanhe seus visitantes
Tudo o que foi mencionado acima nos leva a uma das etapas mais importantes a serem seguidas se você estiver pensando em criar uma resolução de tela mais ampla: rastreie os visitantes que acessam seu site e observe a resolução de tela que eles estão usando. Qualquer bom programa de análise fornecerá essas informações e é incrivelmente valioso na tomada de decisões como essa.
Se você descobrir que a grande maioria de seus usuários é proveniente de computadores com resoluções de tela mais altas, provavelmente é possível projetar seu site para esses usuários sem causar muito impacto. Mas se você descobrir que um grande número de visitantes ainda está usando resoluções de tela de 1024 ou mais estreitas, convém reconsiderar.
Larguras mais largas são importantes para a inovação
Tenho certeza de que há muitos designers por aí que não enxergam o ponto em larguras maiores. Eles estão felizes projetando a 960 pixels. Eles têm sistemas instalados para projetar nessas larguras. Eles já fizeram arquivos CSS pré-definidos para 960 pixels. Por que eles querem ir mais longe? Especialmente quando uma grande quantidade de usuários de internet ainda está trabalhando com telas de 1024 pixels de largura.
A resposta simples é que, enquanto continuarmos projetando para 1024, não há incentivo para a maioria dos consumidores atualizar. E isso significa que há pouco incentivo para os fabricantes criarem produtos com resoluções mais altas.
Por exemplo, se 1280 fosse o padrão, e se a maioria dos sites fosse 1140 pixels de largura ou mais, é provável que o iPad tenha sido desenvolvido com uma resolução de pelo menos 1280. Mas como 1024 é o padrão, o iPad não precisa ser maior do que isso. O mesmo princípio se aplica aos netbooks. Como a web é projetada em torno de larguras de tela de 1024 pixels, os dispositivos destinados principalmente ao uso na Web não precisam ter uma resolução maior que essa.
Ao impulsionar designs de sites para larguras maiores, estamos incentivando atualizações e inovações. Além disso, esses 180 pixels extras (a diferença entre 960 e 1140) podem abrir novas possibilidades no mundo do design da interface do usuário e da experiência do usuário. Assim como os 160 pixels ganhos quando mudamos de 800 para 960, fizemos mais coisas possíveis.
As desvantagens para larguras largas
Embora existam vantagens definidas na criação de projetos mais amplos, também há desvantagens definitivas na prática. Algumas delas são facilmente superadas, mas é importante estar ciente do que elas são, se você espera impedi-las.
Comprimentos de linha largos diminuem a legibilidade
É tentador ao criar um design mais amplo para aproveitar todo esse espaço extra na tela para tornar sua área de conteúdo principal mais ampla. Isso nem sempre é uma boa ideia, no entanto. Comprimentos de linha mais longos são mais difíceis de ler, já que o olho tem que viajar mais no final de uma linha para chegar ao início da próxima linha, o que significa que o leitor pode se perder mais facilmente e acabar na linha errada. Isso é exacerbado por tamanhos de tipo menores. É importante encontrar um meio feliz entre o tamanho da linha, o tamanho da fonte e a altura da linha.
Há um par de métodos diferentes para calcular o comprimento de linha adequado. A primeira é a regra do alfabeto e meio, que resulta em um comprimento de linha de 39 caracteres (26 letras no alfabeto x 1,5). Adapte o tamanho da sua fonte para que cerca de 39 caracteres caibam no comprimento de linha escolhido (ou vice-versa).
O segundo método de calcular o comprimento de linha ideal é aplicar a regra de "pontos vezes dois". Este é um resquício do mundo da impressão, mas pode ser facilmente adaptado à web. Com essa regra, você pega o tamanho em pontos de sua fonte, multiplica por dois e, em seguida, faz com que suas linhas tenham comprimento em picas (que, na impressão, são 12 pontos). Assim, para calcular os comprimentos de linha em pixels, você pegaria o tamanho da fonte e multiplicaria por 24 (uma fonte de 12 pontos teria um comprimento de linha de 288 pixels).
Pode ser útil calcular os comprimentos de linha com esses dois métodos e comparar. Faça a sua linha final em algum lugar entre os dois.
Sobrecarga de informação
Áreas de conteúdo mais amplas podem facilmente contribuir para tornar suas páginas desordenadas e como se houvesse muita coisa acontecendo. Isso também facilita a adição de colunas, widgets ou outros conteúdos extras que talvez não adicionem realmente nenhum valor à página. É importante ter em mente os princípios de bom design de conteúdo ao criar seu site. O amplo espaço em branco também é útil para garantir que o site não fique desordenado.
Larguras mais largas oferecem mais opções quando se trata de design, mas também multiplicam as chances de você tomar decisões de design ruins. Vá muito minimalista e pode parecer chato e vazio. Demasiado acontecendo e apenas parece ocupado e confuso.
Preste atenção à escala, espaço em branco, proporção e hierarquia em seus projetos para garantir um excelente produto final. E tenha cuidado para que seus projetos mais amplos não acabem sendo "demais" em geral.
Então, por que todo mundo não está fazendo um design responsivo?
Embora o design responsivo lide com muitos dos principais problemas apresentados pela grande variedade de dispositivos usados para acessar a Internet, ele também pode criar alguns novos problemas.
Tome dispositivos móveis, por exemplo. Se uma pessoa acessa um site de cinema em seu smartphone, é provável que sua principal preocupação seja a hora do show, a direção do cinema ou o número do telefone para o cinema. Eles querem acesso imediato a esse tipo de informação. Carregar todo o site, que também inclui itens como resenhas de filmes e outras informações, apenas para ocultar uma boa parte dele, é um desperdício de recursos.
Por isso, é importante analisar o design responsivo, caso a caso, para descobrir se é a melhor solução para um site específico. Em muitos casos, é, mas ainda há alguns casos em que um site para celular mais tradicional pode ser preferível.
Como designers, no entanto, é importante entender o design responsivo e saber quando é a solução apropriada para seus projetos. Como grande parte do design responsivo se baseia na criação de websites flexíveis e bem formados, ele pode servir como uma espécie de guia de práticas recomendadas para designers, à medida que avançamos com os padrões de web design e web.
Mais recursos para criar designs responsivos
- Flurid : Flurid é um projeto de grade fluida que se adapta a uma variedade de larguras de janela. Embora não seja particularmente responsivo por conta própria (além de ajustar as larguras das colunas), ele pode servir como backbone para criar um site responsivo.
- Grades Fluidas : Este artigo da A List Apart discute as vantagens e particularidades de se trabalhar com grades de fluidos.
- Sistema de grade de fluidos : Outra estrutura de grade fluida.
- Consultas de Mídia CSS3 Hardboiled : Outro excelente guia para consultas de mídia.
Exemplos de designs de sites responsivos
Nem todos os designs abaixo se adaptam aos tamanhos para dispositivos móveis, mas alguns deles podem ser usados, e todos eles podem fornecer ideias de como você pode adaptar os designs de seu website para ser mais responsivo em todos os dispositivos.
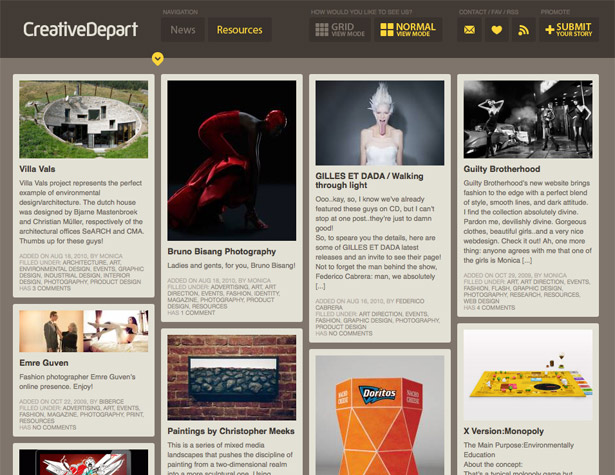
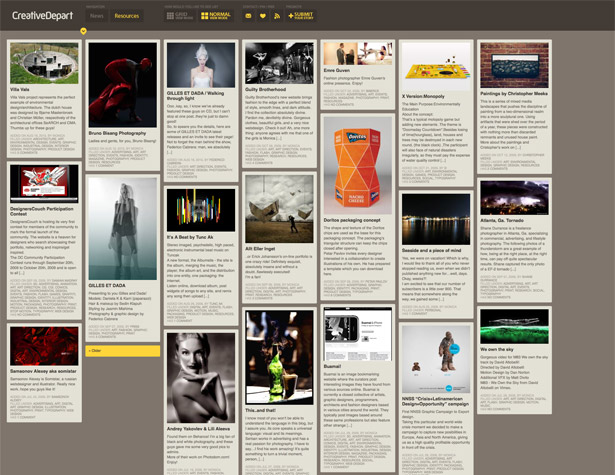
As colunas aqui serão empilhadas com base na largura da tela, mas sempre com pelo menos 4 lados.
Essa grade se reorganiza e redimensiona as colunas dinamicamente para se adequar melhor à janela do navegador.
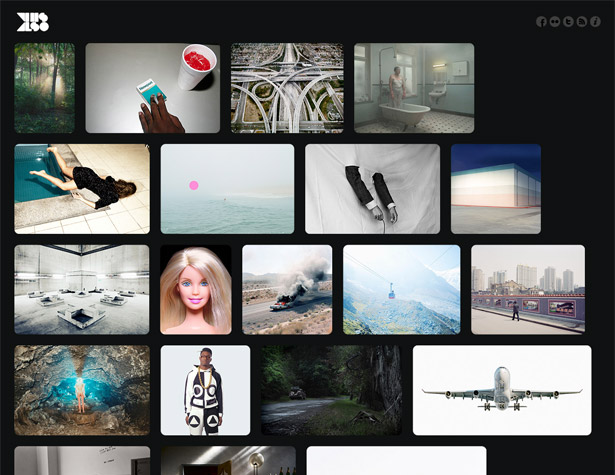
Isso também reorganiza as imagens para melhor preencher a janela do navegador.
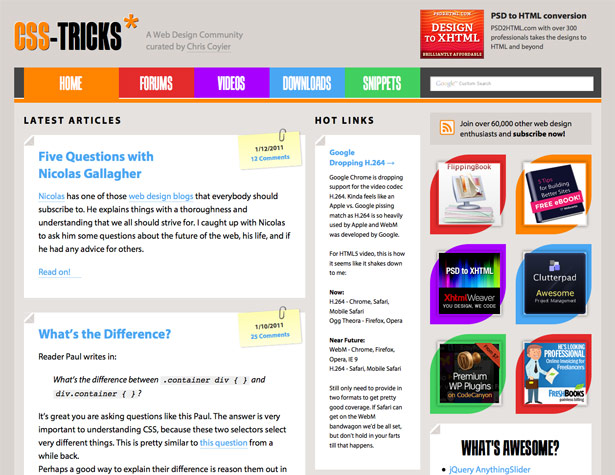
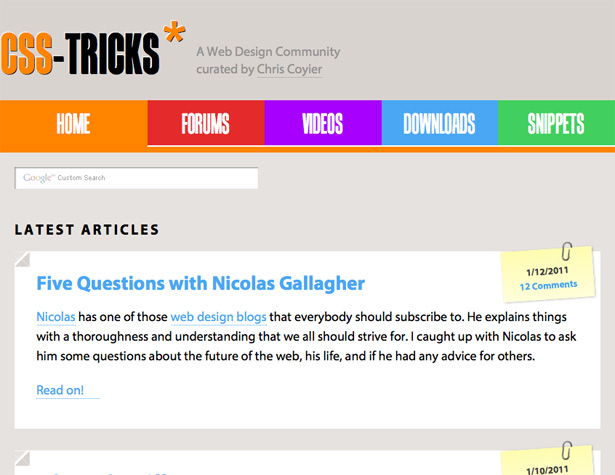
O CSS-Tricks se adapta a resoluções de tela mais amplas, enquanto move a barra lateral sob o conteúdo principal para telas mais estreitas.
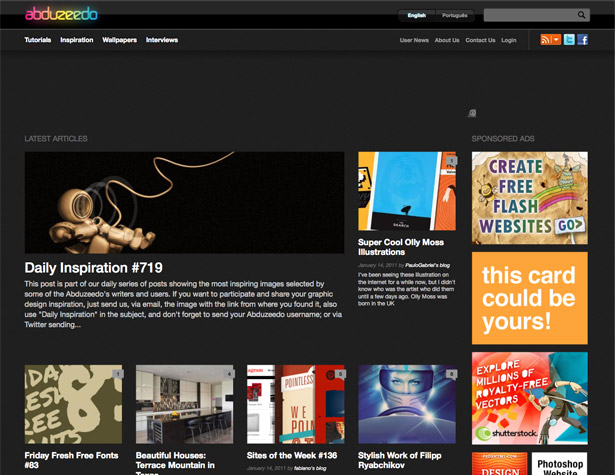
O Abduzeedo muda o conteúdo na página inicial com base na largura do seu navegador.
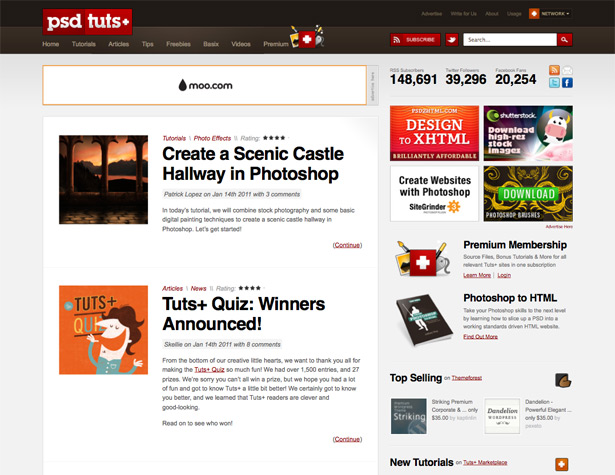
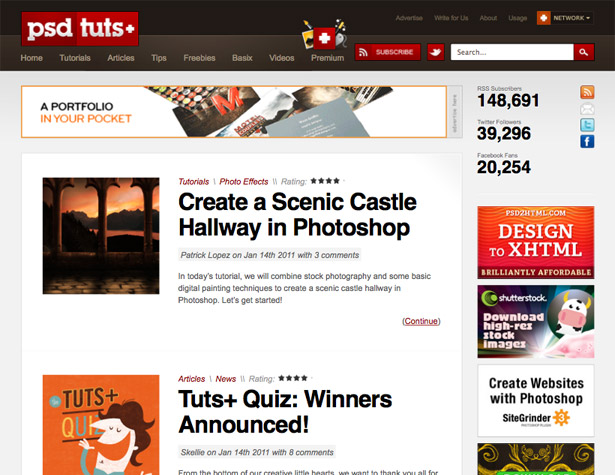
O site do Psdtuts + (juntamente com todos os outros sites do Tuts +) é redimensionado e recoloca suas barras laterais com base na largura da janela do navegador. Eles também alteram a largura da coluna de conteúdo principal para acomodar tamanhos diferentes.
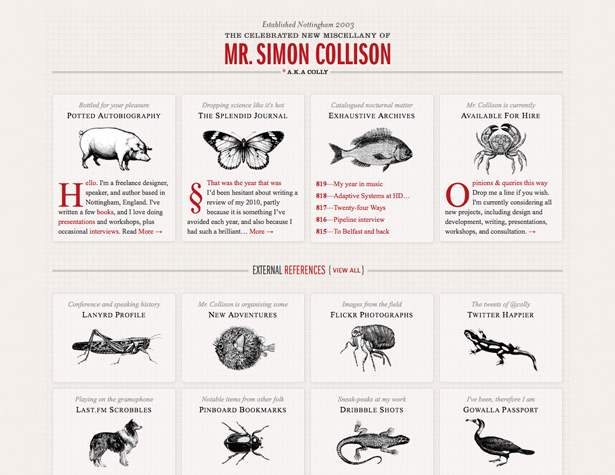
A grade aqui muda de quatro colunas para duas para uma, com base na largura da tela.
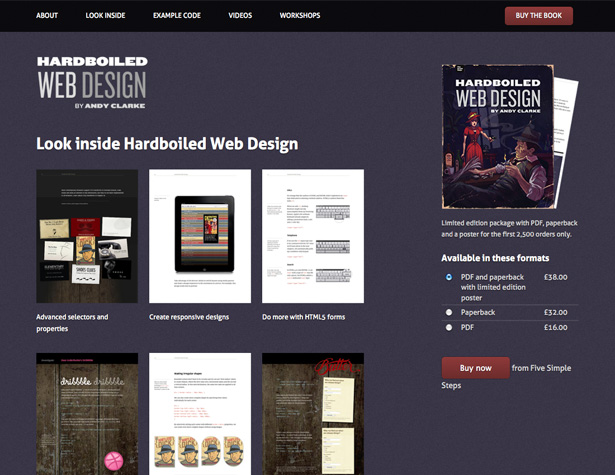
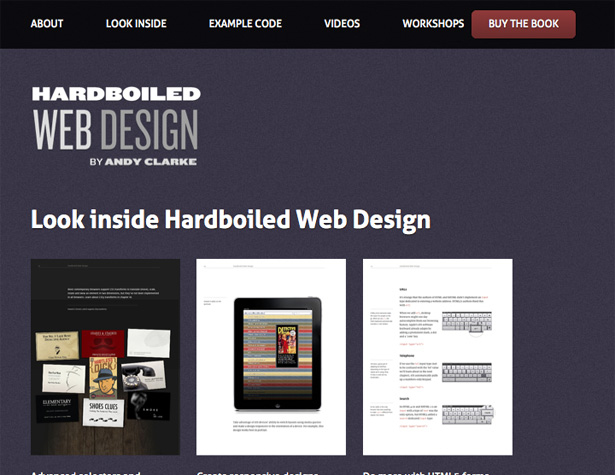
O layout aqui ajusta os tamanhos das imagens com base na largura, além de alternar as colunas para telas mais estreitas.
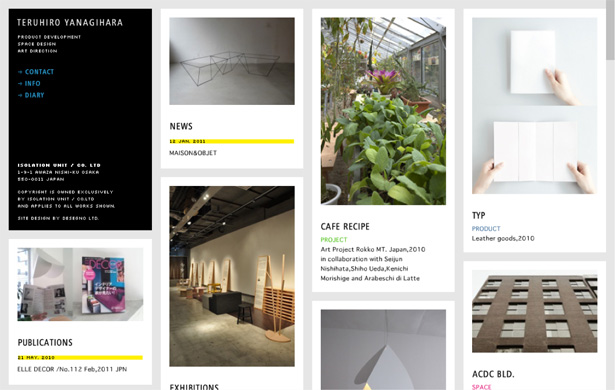
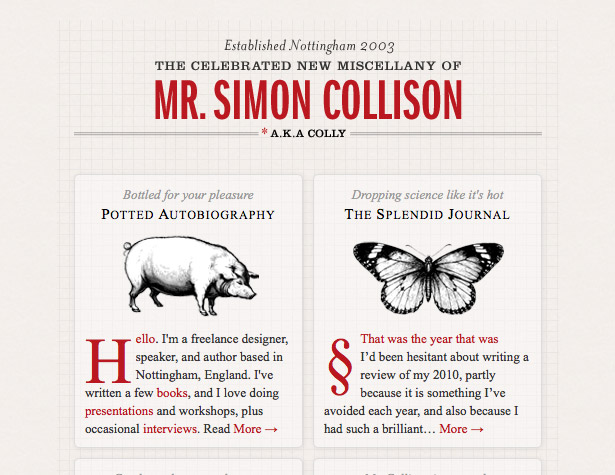
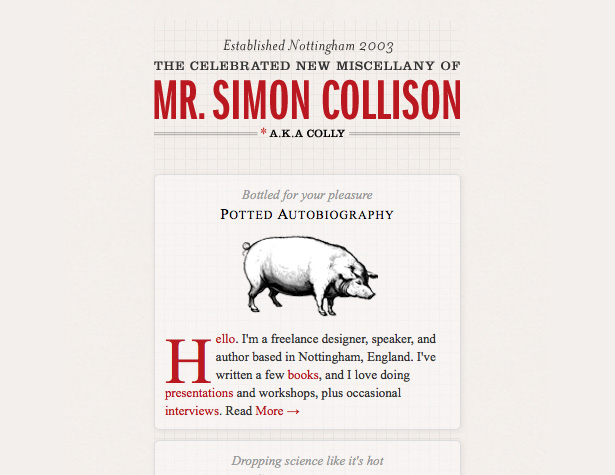
Um ótimo exemplo de layout onde as colunas mudam de posição para resoluções de tela menores.
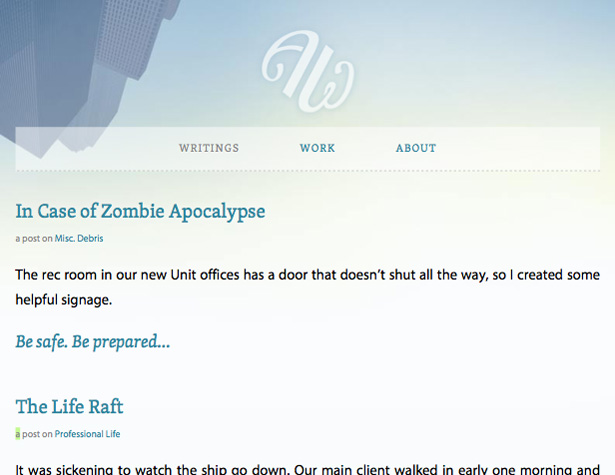
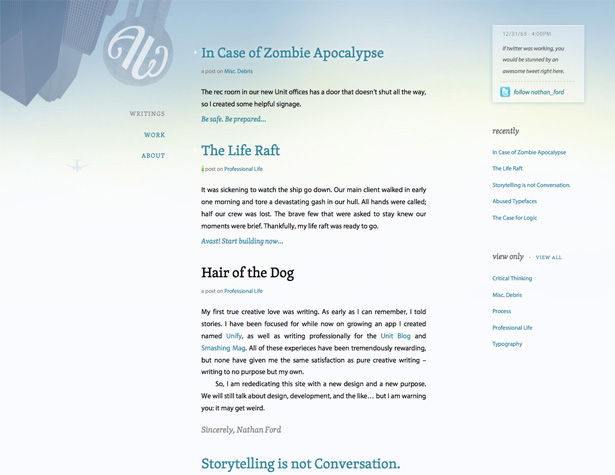
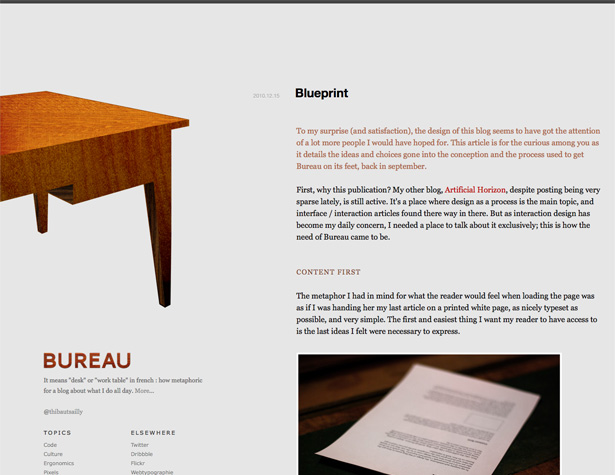
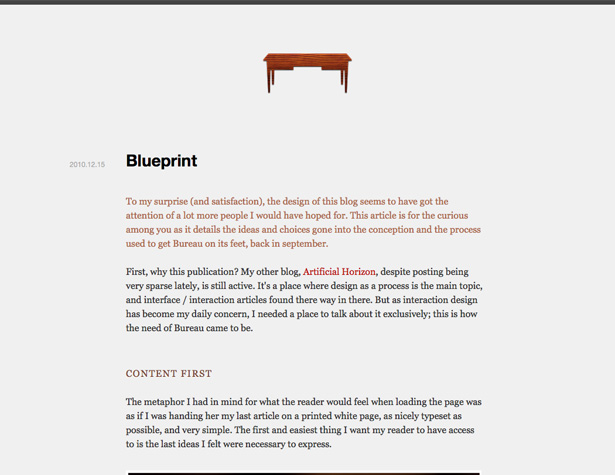
O projeto do Bureau muda de um projeto de largura de fluido com larguras fixas de coluna para telas muito largas, para um projeto de largura fixa para a maioria dos tamanhos de tela, para um fluido diferente para larguras mais estreitas.
Escrito exclusivamente para WDD por Cameron Chapman .
Você já pensou em projetar telas maiores e design responsivo? Compartilhe nos comentários!