7 maneiras de encantar os usuários com animação
“Delight” é uma palavra que estamos ouvindo e usando com mais frequência para descrever momentos agradáveis em nossos produtos. O prazer é a magia que nos faz apaixonar por um produto. É um elemento central para se esforçar ao projetar. Quando se trata de proporcionar prazer ou prazer em nossos sites e aplicativos, as animações contribuem muito.
Por que a animação deliciosa é importante
O design digital desempenha um papel crucial na forma como os clientes experimentam um produto. O design moderno é altamente focado na usabilidade, porque a usabilidade permite que as pessoas alcancem facilmente seus objetivos. No entanto, projetar para a experiência do usuário tem muito mais do que fazer um produto utilizável. Um bom design é prazeroso e sedutor. Bom design é delicioso . "Neste ponto da evolução do design de experiência, a satisfação deve ser a norma, e prazer deve ser o objetivo", diz Stephen Anderson. A animação pode ajudar você a atingir esse objetivo.
Quando usar animação deliciosa
Assim como qualquer outra animação de elemento de design deve contribuir com o fluxo do usuário. Animações deliciosas são agradáveis para o usuário, sem prejudicar a usabilidade do aplicativo. Existem dois casos em que implementar animações deliciosas em seus projetos digitais pode fortalecer a UX:
- Envolvendo e entretendo. Animação divertida chama a atenção para nossos produtos, criando uma forte primeira impressão. Pode tornar nossos produtos mais memoráveis e mais compartilháveis.
- Assar emoção no design. Mostrar o lado humano do seu negócio ou produto pode ser uma maneira muito poderosa para o seu público identificar e ter empatia com você. O objetivo do design emocional é criar felicidade. Você quer que as pessoas se sintam felizes quando usam seu produto.
Vejamos algumas maneiras pelas quais a animação pode ajudar a criar momentos deliciosos:
1. Mantenha os usuários interessados durante o carregamento
O tempo de carregamento é uma situação inevitável para a maioria dos produtos digitais. Mas quem diz que o carregamento deve ser chato? Quando não podemos encurtar a fila, podemos certamente tornar a espera mais agradável. Para garantir que as pessoas não fiquem entediadas enquanto esperam que algo aconteça, você pode oferecer-lhes alguma distração: isso pode ser algo divertido ou algo inesperado. Embora a animação não resolva o problema, isso definitivamente torna a espera um problema menor: a animação precisa pode distrair seus usuários e fazê-los ignorar os longos tempos de carregamento.

Créditos: Dribbble
2. Faça uma ótima primeira impressão
As primeiras impressões contam: as pessoas julgam as coisas com base em sua aparência. Uma boa animação em todo o fluxo de integração tem um forte impacto sobre como os usuários iniciantes se envolverão com o aplicativo. Uma boa primeira impressão não é apenas sobre usabilidade, mas também sobre personalidade. Se as suas primeiras telas de aplicativos parecerem um pouco diferentes de produtos semelhantes, você demonstrou ao usuário que toda a sua experiência com o produto provavelmente também será diferente. Por exemplo, animar uma ilustração para um novo recurso pode instruir o usuário sobre o recurso de maneira memorável.

Créditos: Dribbble
3. Faça suas interfaces parecerem mais vivas
A animação criativa pode tornar a experiência do usuário realmente prazerosa: ela pode transformar as interações familiares em algo muito mais agradável e ter o poder de incentivar os usuários a interagir de verdade. A atenção aos movimentos finos pode aumentar o nível de usabilidade e, portanto, a conveniência do produto.
4. Incorporar interações emocionais
Concentrar-se nas emoções do usuário desempenha um grande papel nas interações da interface do usuário. Como disse Aarron Walter em seu livro Designing for Emotion: “Personalidade é a força misteriosa que nos atrai para certas pessoas e nos repele dos outros.” Usando animação você pode estabelecer uma conexão emocional com seus usuários e lembrá-los que existem humanos reais. por trás do design. Um exemplo de animação do ReadMe está cheio de emoções.
5. Ajudar o usuário a recuperar de erros inesperados
'Erros' acontecem. Eles acontecem em nossos aplicativos e acontecem em nossa vida. Às vezes eles acontecem porque cometemos erros. Às vezes, porque um aplicativo falhou. Seja qual for a causa, esses erros - e como eles são manipulados - podem ter um grande impacto na maneira como o usuário experimenta seu aplicativo. Um tratamento de erros bem elaborado pode transformar um momento de falha em um momento de prazer. Ao exibir um erro inesperado, use-o como uma oportunidade para se deliciar com a animação.

Créditos: Dribbble
6. Faça uma tarefa complexa se sentir mais fácil
A animação é capaz de transformar uma tarefa complexa em uma experiência convidativa. Vamos pegar um caso do MailChimp para inspiração. O que torna o MailChimp impressionante é a sua funcionalidade suave envolvida em humor insolente e animação amigável. Quando você está prestes a enviar sua primeira campanha, a animação em anexo mostra como ela é estressante. O Mailchimp traz empatia ao design: ao combinar desenhos animados com mensagens engraçadas como "Este é o seu momento de glória", o MailChimp suaviza o nervosismo de enviar seus primeiros e-mails.
7. Respire diversão nas interações
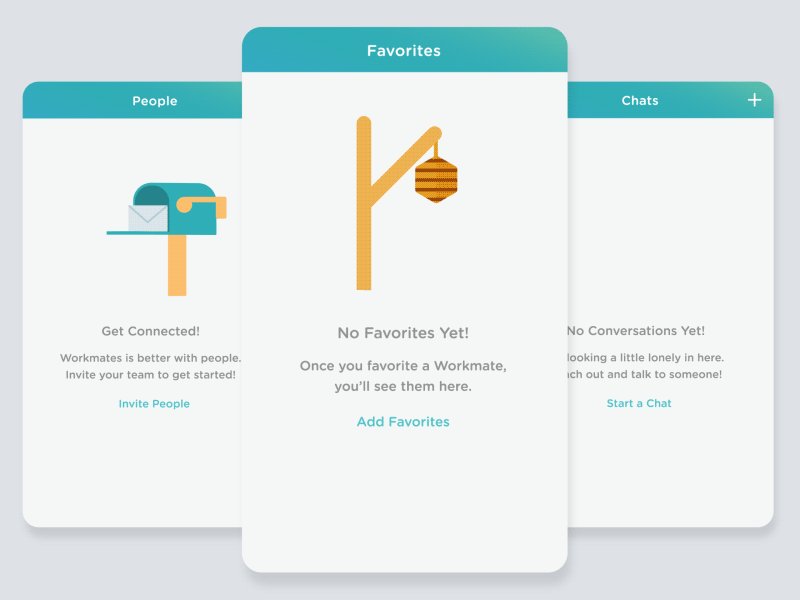
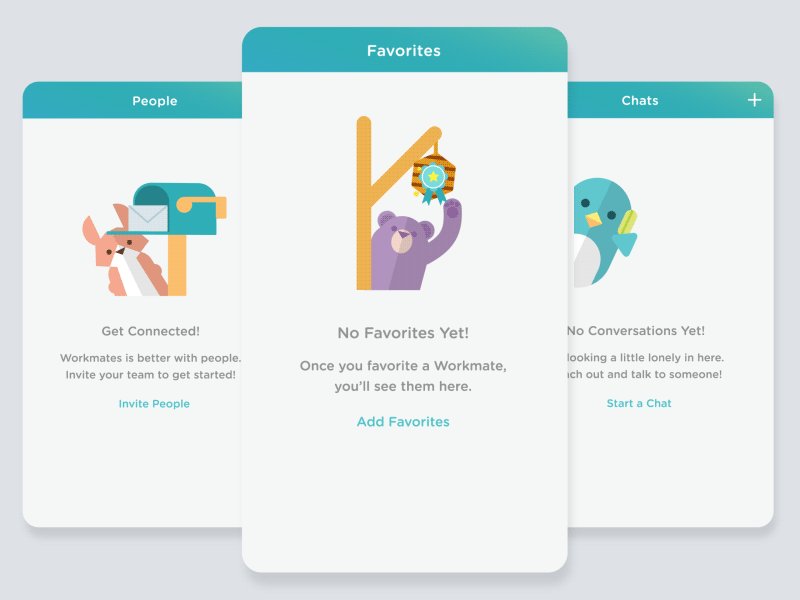
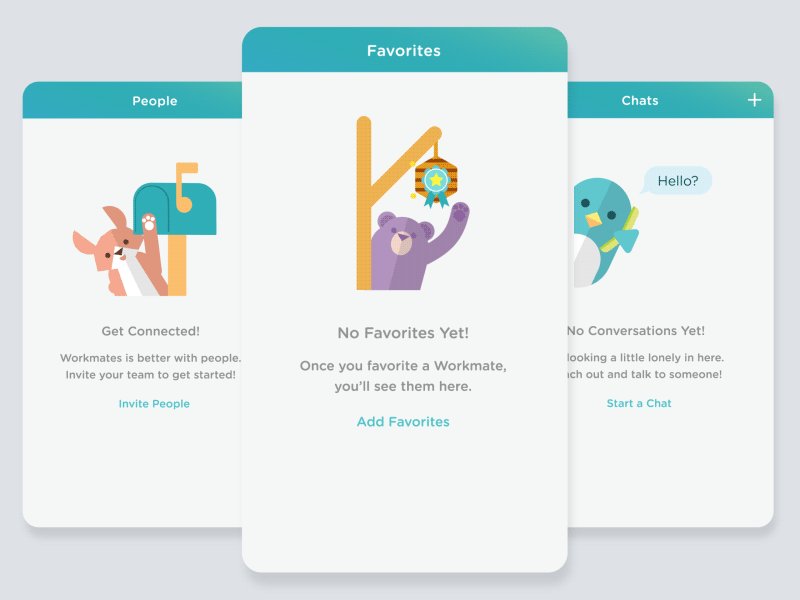
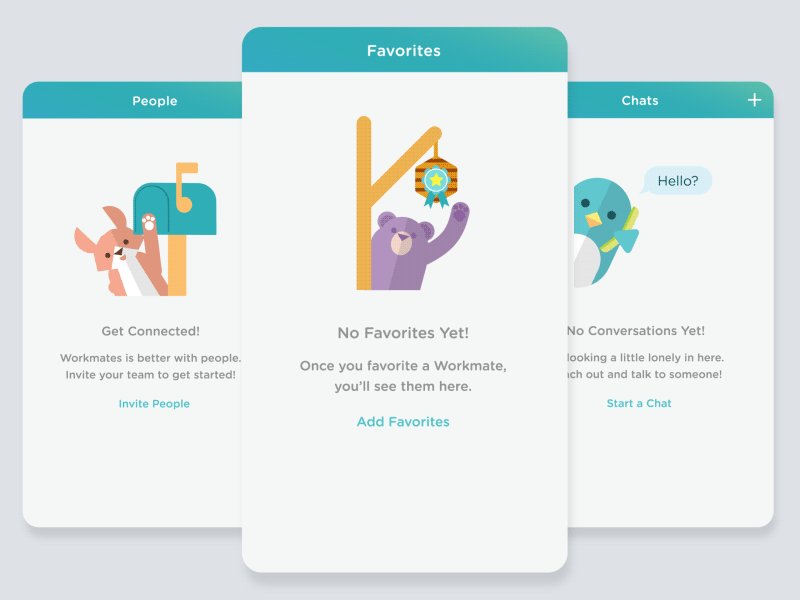
As pessoas adoram descobrir em interfaces, assim como na vida real. A alegria é mais do que o deleite, é a descoberta do deleite e a sensação de que alguém teve tempo para pensar em você.

Créditos: Dribbble
As pessoas esquecerão o que você disse, as pessoas esquecerão o que você fez, mas as pessoas nunca esquecerão como você as fez sentir. - Maya Angelou
Nunca subestime o poder de deleite para melhorar a experiência do usuário. A diferença entre os produtos que amamos e aqueles que simplesmente toleramos é muitas vezes o prazer que temos com eles.
Naturalmente, antes que sua aplicação possa criar uma conexão emocional com o usuário, ela precisa ter o básico correto. Assim, torne o seu produto uma alegria para usar conectando sentimentos com recursos!