7 principais atributos de uma interface do usuário de qualidade
Design de interface do usuário é um tema quente nos dias de hoje e por boas razões. Em um mundo onde as experiências digitais são uma parte tão importante de nossas vidas, o valor de uma experiência de usuário de qualidade é maior do que nunca. Não só é importante agora, mas a qualidade das interfaces de usuário está fadada a ser ainda mais importante no futuro, dado o tremendo crescimento da Internet móvel, digital e das coisas.
De sites da Web, a displays em nossos carros, a controles de termostato em nossas casas, interfaces de usuário de todos os tipos compõem grande parte de nossa experiência diária. Levando em conta que os usuários estão se tornando mais experientes em displays digitais e esperam experiências melhores do que estavam dispostos a aturar há poucos anos, é imperativo que as empresas considerem cuidadosamente a qualidade da experiência que criam para seus clientes.
Mas o que faz uma interface de usuário de qualidade?
1) Simplicidade
Excelentes interfaces de usuário tendem a ser quase invisíveis. Eles não são feitos de adornos espalhafatosos ou elementos desnecessários. Uma interface de usuário de qualidade é composta de elementos necessários que são lógicos e concisos. Enquanto você está trabalhando no design da sua interface, pergunte a si mesmo: “O usuário realmente precisa disso para competir com sua tarefa?” Antes de adicionar recursos e conteúdo. Limite sua interface aos itens essenciais para o usuário. Não adicione itens apenas para alimentar seu ego, mas sim focar na qualidade da experiência do usuário.
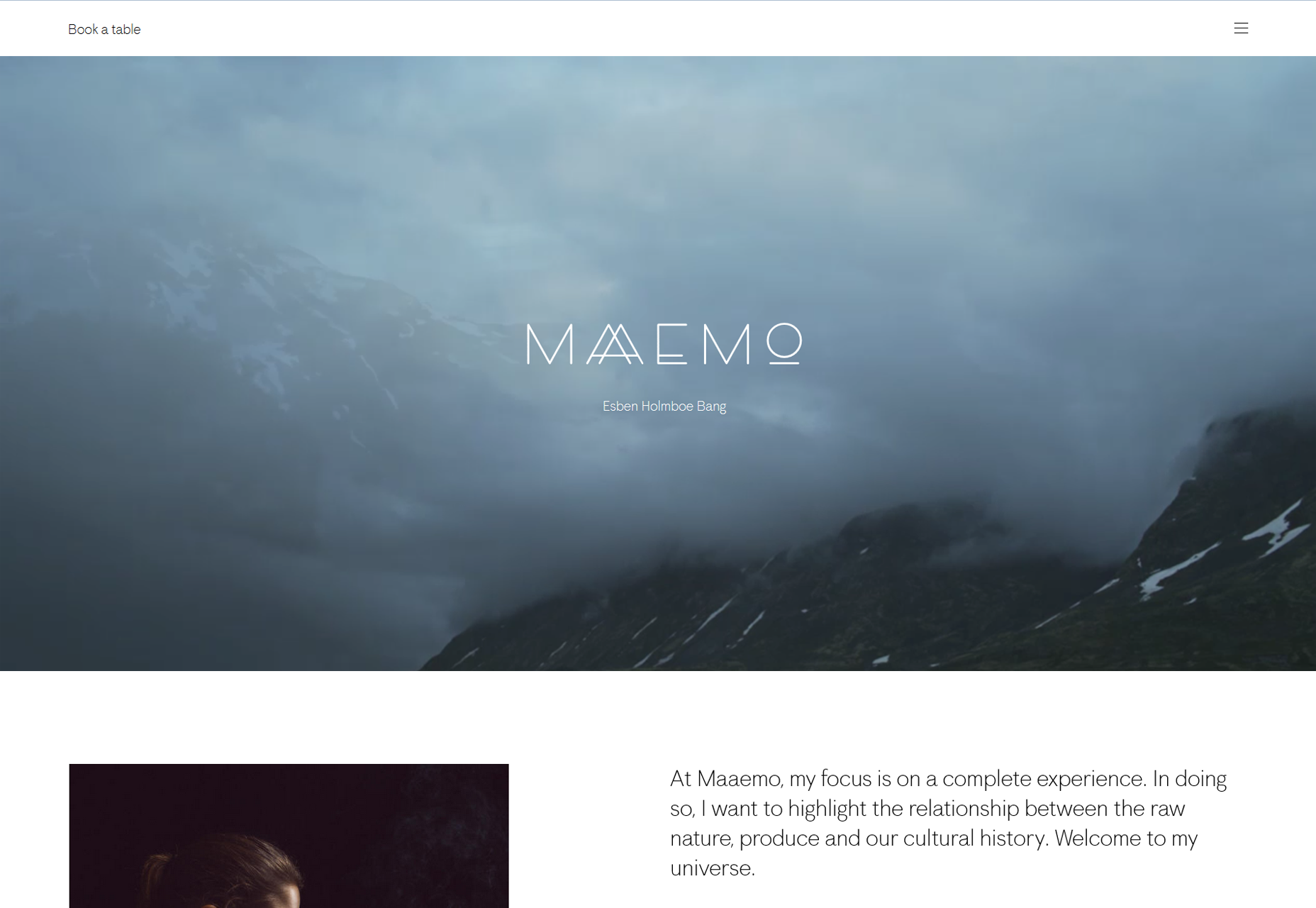
Uma empresa que faz um ótimo trabalho com esse conceito é o Maaemo. No site deste restaurante norueguês, a primeira coisa que você vê é a opção de reservar uma mesa, outras opções estão escondidas atrás de um menu de hambúrguer para evitar a desordem. Não se perde tempo explorando a navegação complicada tentando descobrir onde ir para reservar uma mesa.
2) clareza
A clareza é um dos atributos mais importantes de qualquer interface de usuário. Tenha em mente que sua interface de usuário existe com o único propósito de facilitar a interação dos usuários com o sistema. Para fazer isso, deve comunicar claramente com os usuários. Se os usuários não conseguirem descobrir como usar sua interface facilmente, eles ficarão frustrados e abandonarão a experiência.
Para ajudar a melhorar a clareza, crie rótulos claros e concisos para botões e ações. Você quer manter suas mensagens simples para melhorar a experiência também. Quanto mais fácil for ler seus rótulos, navegação e conteúdo, mais fácil será para os usuários entenderem o que fazer.
Lembre-se que o primeiro atributo foi a simplicidade; Você quer manter isso em mente com seus rótulos, definições e explicações. Evite encher sua interface com explicações longas. Seus usuários não os lerão ou apreciarão e só atrapalharão a experiência do usuário.
É melhor se você puder explicar um recurso em uma palavra em vez de dois. Salve seus usuários o tempo de leitura e a tensão cognitiva, mantendo suas etiquetas e mensagens concisas. Embora manter o texto claro e conciso possa exigir algum esforço, vale a pena melhorar a experiência do usuário da interface do usuário.
3) Consistência
Com sua interface de usuário, você desejará manter a consistência durante toda a experiência. Interfaces consistentes permitirão que seus usuários confiem e desenvolvam padrões de uso que melhorem a experiência. As pessoas anseiam por coerência e você deve dar aos seus usuários a oportunidade de serem comprovadamente corretos quando confiarem neles.
Eles querem uma experiência em que, se aprenderem a fazer alguma coisa, poderão contar com o mesmo funcionamento em outras telas. Mantenha a linguagem, o layout e o design em toda a sua interface. Ao fazer isso, você facilita para os usuários entender como as coisas funcionarão, aumentar a eficiência e melhorar a experiência do usuário.
4) Familiaridade
Um dos objetivos do design UX é tornar uma interface intuitiva para os usuários. Vamos considerar o que significa intuitivo quando se trata de interfaces de usuário, se sua interface é intuitiva, pode ser entendida naturalmente pelos usuários. Para fazer isso, é importante que você aproveite a familiaridade em seu design.
Sua interface parecerá familiar se os usuários não tiverem que pensar em como usá-la porque já a entendem. Quando os usuários estão familiarizados com algo, eles sabem o que esperar e não precisam pensar sobre o que fazer. Por isso, trabalhe para identificar áreas do seu design onde você pode aproveitar a familiaridade para facilitar a interação com o sistema para os usuários. Um exemplo atual disso seria o ícone do hambúrguer visto em tantos aplicativos hoje em dia. Toda vez que você vê este ícone, você instantaneamente sabe onde está o menu e você não precisa parar e procurar o menu e pensar sobre o que você deve fazer. Isso vem naturalmente porque você está familiarizado com este ícone.
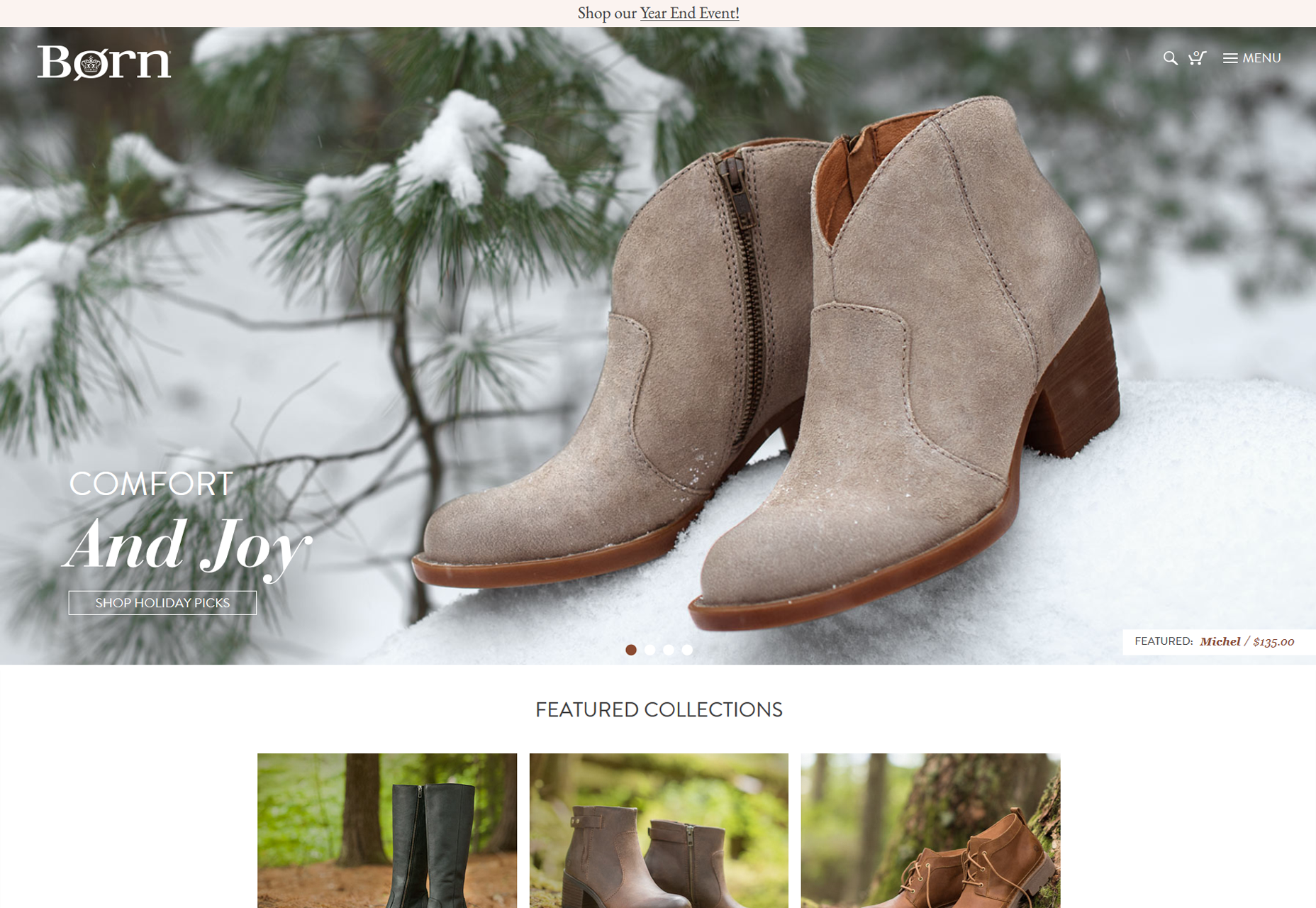
O site da The Born Shoes ajuda a ilustrar esse conceito. Os ícones familiares são colocados em uma posição familiar, tornando mais fácil para os visitantes saberem o que fazer.
5) Hierarquia visual
Um atributo que é frequentemente ignorado, mas é importante para uma interface de usuário de qualidade, é projetar sua interface para permitir que os usuários se concentrem no que é importante. Se você tentar fazer tudo parecer importante, basta criar uma sobrecarga de informações e reduzir a qualidade da experiência do usuário. O contraste entre os diferentes tamanhos, cores e veiculações de elementos deve funcionar em conjunto para fornecer uma compreensão clara de sua interface e o que um usuário deve fazer. Uma hierarquia visual bem projetada reduz a aparência de complexidade e ajuda os usuários a realizar suas tarefas.
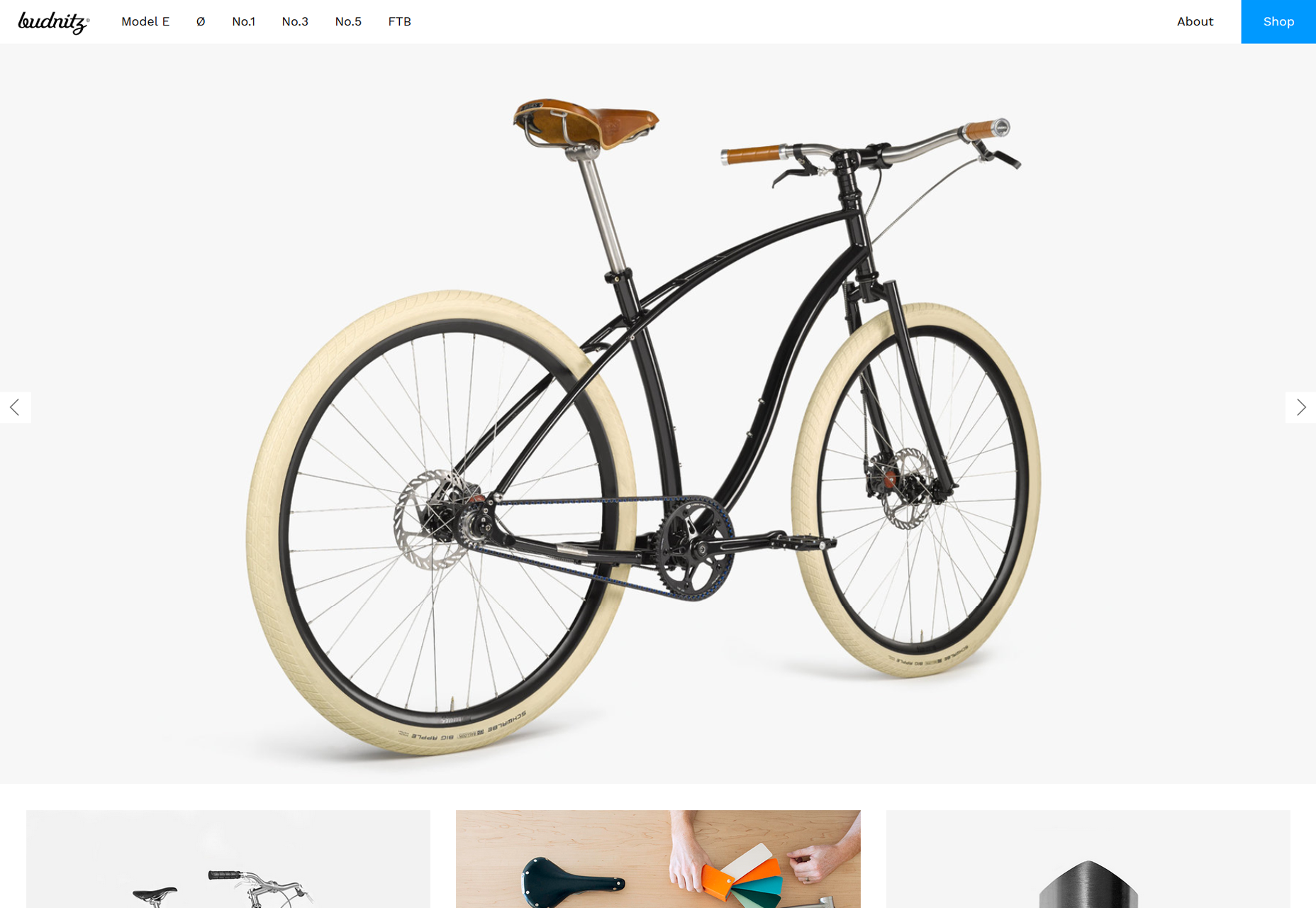
O site Budnitz Bicycles mostra como o uso da cor pode ajudar a criar uma hierarquia visual que atrai os usuários para uma determinada seção do site. Aqui seu botão de loja se destaca e orienta os visitantes.
6) Eficiência
Sua interface de usuário é como um usuário chegará onde quer ir e fará o que quiser. Uma interface de usuário de qualidade permite aos usuários realizar tarefas com rapidez e facilidade, ou seja, opera com eficiência. Uma das melhores maneiras de melhorar a eficiência da sua interface é através da análise de tarefas.
Para realizar uma análise de tarefas, considere as atividades e tarefas que os usuários têm maior probabilidade de realizar e, em seguida, agilize o processo para torná-las o mais rápido e fácil possível para os usuários. Considere cuidadosamente quais funções são necessárias e quais objetivos os usuários estão tentando alcançar. Em vez de apenas criar uma lista de onde os usuários podem navegar, considere o que seus usuários vão querer fazer e ajude a facilitar essas atividades por meio de seu design.
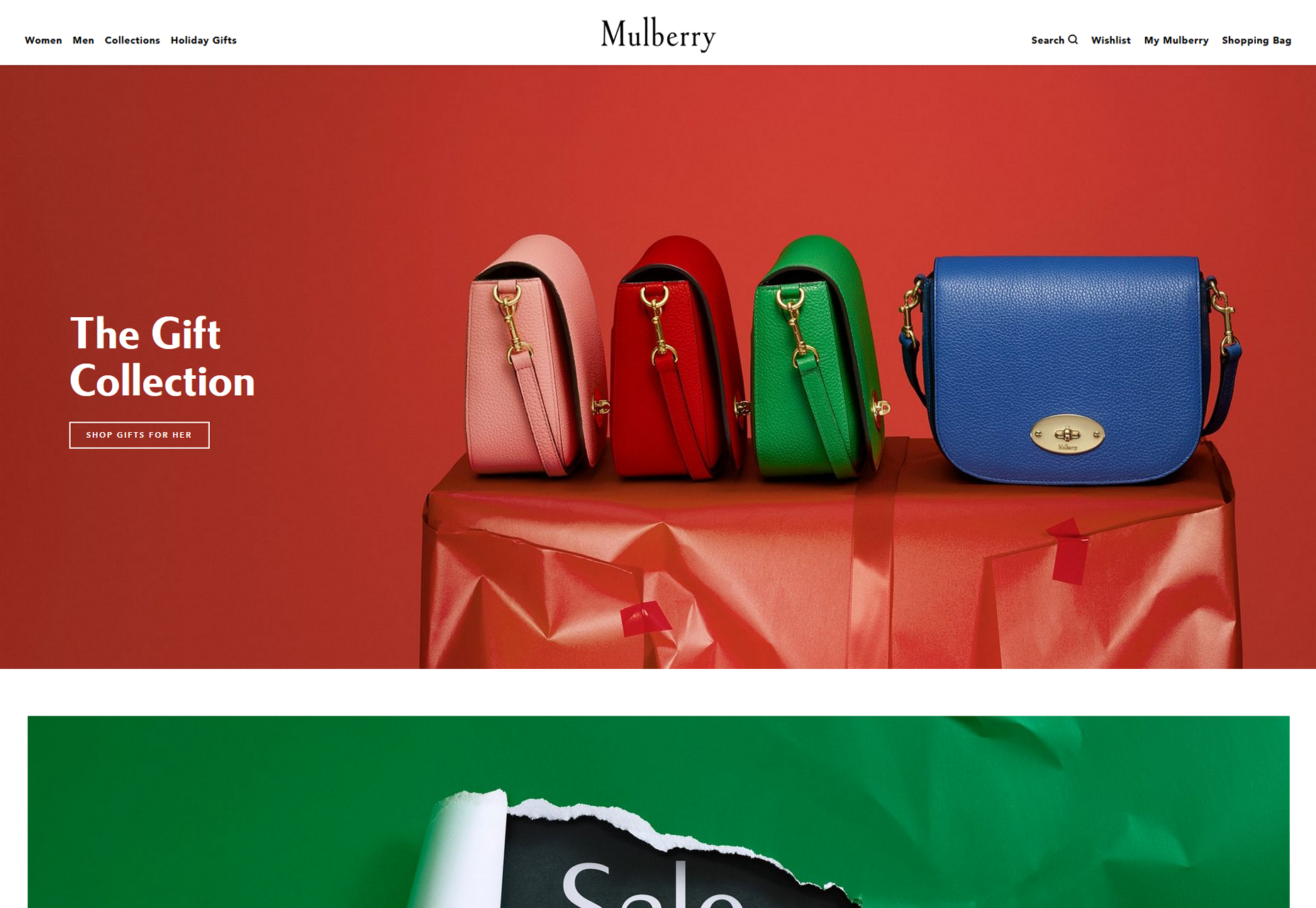
Mulberry fornece um excelente exemplo disso com seu site durante as férias. Antecipando os visitantes que procuram presentes de Natal, eles permitem que os usuários comprem presentes sem ter que trabalhar para fazê-lo.
7) responsividade
Quando se trata da capacidade de resposta de uma interface, você deve considerar algumas formas diferentes de capacidade de resposta. Para começar, uma interface responsiva é rápida. Você quer que sua interface e o sistema por trás dela funcionem rapidamente. Os usuários ficam frustrados facilmente ao ter que esperar por um site para carregar, por exemplo.
Na verdade, hoje em dia, se o seu site não tiver sido carregado em três segundos, você começará a perder os visitantes rapidamente, já que eles começam a usar a seta para trás no navegador. De acordo com a Kissmetrics, 40% das pessoas vão abandonar um site que leva mais de 3 segundos para carregar e quanto mais tempo passar, mais usuários irão acertar a seta para trás. Aplicativos e sites móveis que carregam e operam rapidamente melhoram a experiência do usuário.
Além disso, quando você pensa em capacidade de resposta, você também deve pensar em sua interface respondendo aos usuários. Sua interface de usuário deve fornecer feedback para os usuários. Permita que seus usuários saibam o que está acontecendo e que seu esforço para interagir com a interface foi entendido. Por exemplo, crie uma resposta para que eles saibam que eles pressionaram um botão ou criaram uma barra de progresso para que os usuários saibam que a próxima tela está sendo carregada, para que não assumam que ela está emperrada. Esses tipos de feedback melhoram a experiência do usuário e reduzem os erros.