6 Pro segredos para títulos de portfólio que convertem
Eu notei algo: os melhores designers são frequentemente os piores vendedores. Mas se você trabalhar duro para refinar seu ofício, para se tornar o melhor designer que puder, para enviar ondulações pelo mundo a partir das experiências que seus projetos criam ... Você deve isso a si mesmo e ao mundo, aprender a vender. Dessa forma, você pode alcançar mais pessoas.
Começa com o site do seu portfólio. Há muitas tendências por aí para como elas devem parecer. Há muitos sites de prêmios que mantêm os sites de portfólios da moda em pedestais. Infelizmente, esses sites não apresentam o requisito mais importante que um site de portfólio deve atender:
Isso lhe traz clientes?
Trabalhando com designers há muito tempo, sei por experiência que a resposta é, na maioria das vezes, “não”. Vamos mudar isso hoje. Aqui estão os segredos que nossa agência, a Unexpected Ways, usa para conseguir mais clientes ...
Segredo 1: Paramos de usar essas manchetes
“Meu nome é Joe Freelancer”, “Trabalhamos aos domingos”, “Nós gritamos alto”, “Criamos experiências digitais”; se eu ver a última manchete mais uma vez, eu posso chorar ...
Estas são todas as manchetes que eu vi na pesquisa de inúmeros freelancers e agências digitais.
Mas você vê algo em comum? Para começar, eles são muito obscuros e não dizem muito sobre o que o indivíduo / empresa realmente faz. Então, eles são todos sobre "nós" ou "eu". Eles não são sobre "você", o leitor. Eles não falam sobre o que eles podem fazer por você, ou como eles ajudarão você a alcançar seus objetivos ou resolver seus problemas.
Segundo a lenda publicitária John Caples, em seu livro Métodos de publicidade testados , existem duas classes de manchetes que realmente são bem sucedidas:
- Interesse próprio. Estes imediatamente dizem ao leitor o que eles tiram disso.
- Notícia. Estes prometem notícias perspicazes / frescas que são de interesse para o leitor.
Você também pode combinar os dois para ainda mais eficácia.
Há também um terceiro tipo: curiosidade.
Os exemplos acima são manchetes baseadas em curiosidades; eles não dizem o que é o produto, para quem serve ou porque é bom. Caples continua dizendo:
“… A eficácia da manchete de curiosidade média é duvidosa. Para cada manchete de curiosidade que consegue obter resultados, uma dúzia irá falhar. ”
Então, como precisamos pagar o aluguel e colocar comida na mesa, vamos eliminá-lo completamente até termos algum espaço para testes e falhas. Além disso, vamos parar as manchetes que apenas falam sobre "nós". Dois dos três tipos de título precisam apelar para o interesse do leitor. Na minha experiência, essa é a chave para realmente criar um site de portfólio que venda: falando sobre o que há para seus clientes.
Em vez disso, vamos passar a nossa mensagem de forma clara e poderosa. Uma vez que estamos lotados, com shows bem pagos, podemos voltar e mexer com as coisas e ficar “loucos” com isso. Tão suficiente com a inteligência, o enrolamento, e criando mensagens que exigem Alan Turing decifrar.
Vamos dizer quem somos e como podemos ajudar em voz alta e clara; e depois de lá ir.
Segredo 2: Nós começamos a usar essas manchetes
Vimos exemplos de manchetes de interesse próprio que são enigmáticas. Mas o que as manchetes que alcançam o oposto parecem?
“Design de interface do usuário intuitivo e fácil de usar que ajuda os aplicativos a decolar”, “Finalmente. Web design arrojado e bonito - que leva as pessoas à porta ”,“ Marketing on-line que parece incrível. E vende. Muito."
Gravidade Lunar da Agência , enquanto seu título principal é um pouco obscuro, esclarece quem eles são e o que eles fazem se você rolar uma página para baixo:
Esses tipos de manchetes comunicam instantaneamente o que você faz e os benefícios que você oferece aos seus clientes. Talvez eles não sejam tão “criativos” ou “divertidos” como “Monkey Flips!” Ou “Cats Dance a Lot?” Ou “We Love Rock & Roll”, mas eles têm personalidade e brilho. Eles também falam com "você". Eles abordam as razões pelas quais alguém está pesquisando um designer no Google em primeiro lugar.
Brotar reconhece a importância disso:
O site da nossa própria agência está em construção, mas mantivemos a manchete de nosso site anterior que funcionou para nós e planejamos usá-lo novamente:
Nem tudo tem que ser sobre vender ou “conseguir clientes na porta”. Mas tem que ser sobre o que seus clientes querem. Se seus clientes querem design responsivo, você precisa comunicar isso. Se eles querem algo rápido, você tem que comunicar isso. Você pode comunicar isso com personalidade; mas seu site precisa falar sobre "eles", não "nós".
Vamos voltar aos nossos exemplos acima e ver o que acontece quando realmente nos importamos em dizer aos nossos visitantes que podemos resolver seus problemas: “Meu nome é Joe Freelancer. Vou levar sua marca para o próximo nível. ”E“ Nós gritamos alto. Nós dizemos ao mundo quem você é e por que você curte, através de um impressionante design web. ”
De repente, essas manchetes parecem muito diferentes. Eles sentem que entendem o cliente e querem ajudar. Eles podem perder alguns “pontos legais”, mas se você me perguntar, conseguir bons trabalhos de design é muito mais legal do que um título legal. Tenho certeza que você concorda.
Portanto, verifique se o título diz o que você faz e como ajuda seus clientes. Uma vez que você tenha os dois para baixo, divirta-se com isso.
Por exemplo: "Vamos projetar e desenvolver um aplicativo que seus usuários gostarão. Então todos nós podemos pegar o brunch.
Brincadeiras e esperteza são boas quando você mostra pela primeira vez que você “entende” - “isso” é o que seus clientes realmente precisam e querem.
Isso leva a uma pergunta embora. Como você decide o que vai no seu título?
Segredo 3: Como decidir quais benefícios vão em seu título (e em seu site)
Ao abordar essa questão, algumas pessoas dizem: “Por que escolher? Vamos jogá-los todos lá!
No entanto, quando você os joga todos juntos, cada um perde sua força. Quando você os isola, porém, e escolhe apenas um (dois no máximo), você lhes dá clareza e o centro do palco. É como um espaço negativo para escrever.
Então como você decide? Você não Seu mercado faz.
Você pergunta a seus clientes o que eles mais gostam de trabalhar com você e os resultados que eles sempre esperam. Você se depara com fóruns onde seu mercado fica e vê quais problemas eles enfrentam, quais objetivos eles buscam. Você lê resenhas de livros na Amazon para livros que seu mercado lê para resolver esses problemas e absorve suas histórias.
Ao fazer isso, você começará a ver "padrões". Você notará alguns problemas e metas sendo repetidos mais do que os outros. Esses "padrões" são o que formulam a cópia em seu site. De seus próprios clientes e sua própria experiência, você aprenderá quais são seus pontos fortes. De sua pesquisa externa, você aprenderá o que seu mercado está procurando. Então, você apenas os une.
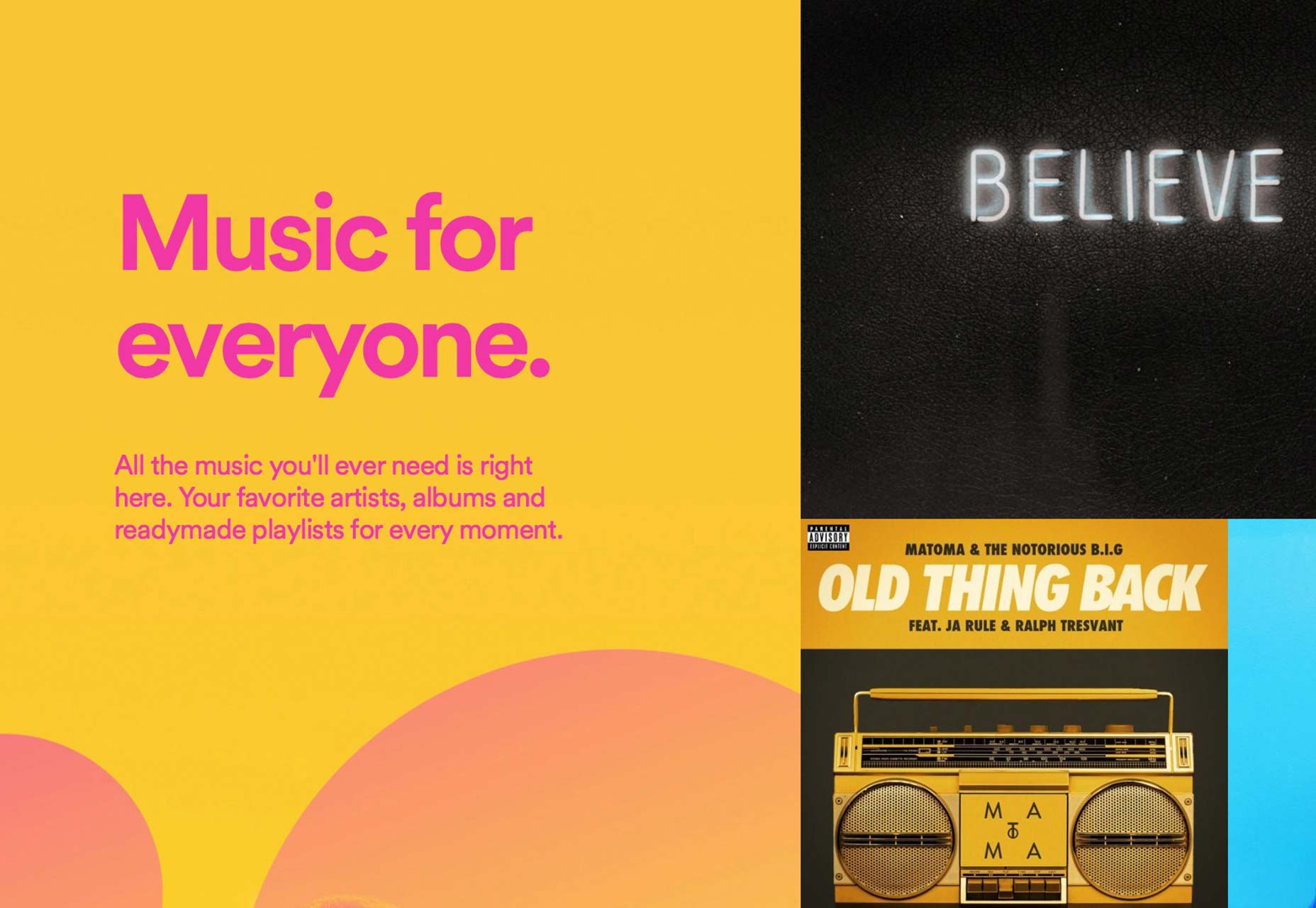
Por exemplo, Spotify Aprendi que o mercado deles quer facilidade, liberdade e um bom negócio. Então olhe para o título e subtítulo:
Sem “cotão” ou “esperteza”. Está certo ao ponto. No entanto, ainda carrega muita personalidade e diversão por causa do design e da linguagem simples.
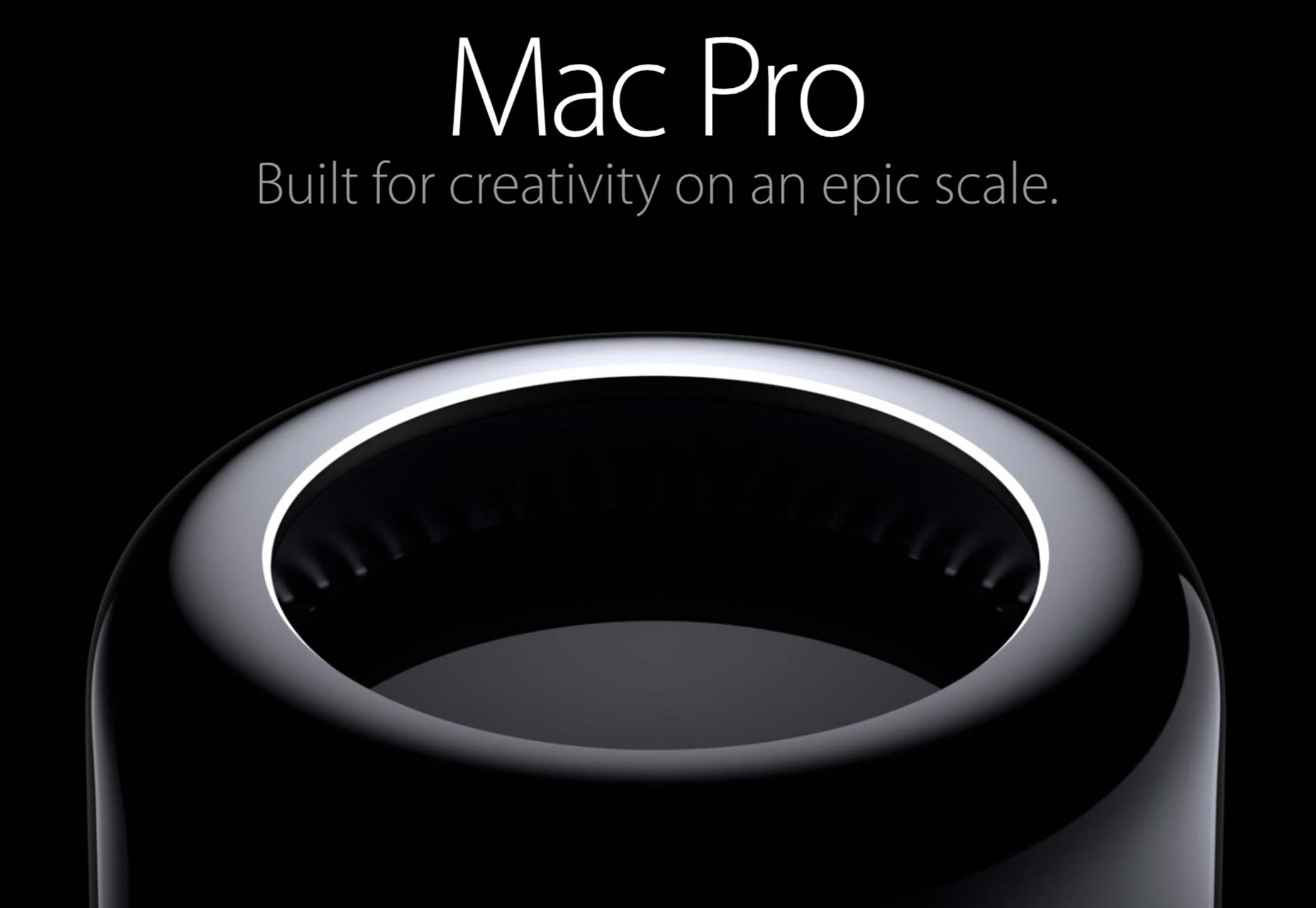
A Apple está adotando uma abordagem mais “curiosa”, mas há benefícios implícitos. Eles entendem que os criativos são um grande comprador do Mac Pro , então eles estão sugerindo que o Mac Pro irá ajudá-lo a levar sua criatividade para níveis "épicos":
A Apple aperfeiçoou e refinou a combinação “curiosidade” / “benefício-driven”. Este é o mais difícil de obter bons resultados com, no entanto, como aprendemos com o Sr. Caples no início do post. Se você gosta desse estilo, eu sugiro começar com o básico e construí-lo ao longo do tempo.
No entanto, você também não precisa “escolher” quais benefícios “fazem o corte” e quais não.
Isso porque, para cada benefício importante que você fornece, você quer expressá-lo; e você pode expressá-lo em todo o seu site. Mas dê a cada benefício seu próprio foco. Seu mais importante, um ou dois, é o centro do palco em seu título. O restante recebe seus próprios parágrafos / sub-títulos. Você pode até mesmo entrar em mais detalhes sobre os benefícios do título posteriormente no seu site. Se eles são tão importantes, você vai querer ter certeza de que eles são realmente expressos.
Por exemplo, logo após o título do Spotify, quando você rola para baixo, eles reiteram o benefício de tocar “qualquer música”:
Segredo 4: Comece com alguns prompts clássicos. Então construa de lá
Tente iniciar seu título com esses prompts. Você não tem que ficar com eles até o T, mas eles podem ajudar a fazer com que os sucos fluam para criar seu título perfeito:
- Novo
- Anunciando
- Finalmente
- sim
- Como
- Descobrir
- Obter
Alguns exemplos usando esses prompts: “A nova agência de design de aplicativos transforma os usuários em ventiladores duráveis”, “Finalmente. Marketing lindo que funciona ”,“ sim. Você pode ter um site que pareça incrível e se converta em algo louco ”,“ Como ajudamos [cliente] a obter [x] novos usuários em 30 dias. E como podemos ajudá-lo a fazer o mesmo.
Na minha experiência, os clientes querem duas coisas:
- Eles querem se sentir orgulhosos de sua imagem. Então é aí que entra a beleza.
- Eles querem resultados. É por isso que eles entraram no negócio. Eles têm famílias e sonhos e todo o resto, assim como você e eu. É aí que as vendas / conversões entram.
Seu trabalho como web designer é ajudá-los a obter os dois. Portanto, sua publicidade precisa comunicar que você pode fazer isso. Faz sentido, certo? Agora, o seu próprio estilo também é importante. Mas você só precisa saber como comunicar como seu estilo os ajuda a alcançar seus objetivos. O que nos leva a ...
Segredo 5: Mantenha sua página inicial simples
Nossa home page costumava ter muitas opções. Você pode ver nosso trabalho mais recente, ler depoimentos e muito mais. Nós tínhamos imagens legais e sliders e outras coisas. Nós nos livramos de tudo isso e colocamos um grande título em negrito, com um pequeno parágrafo. Nossos resultados dispararam.
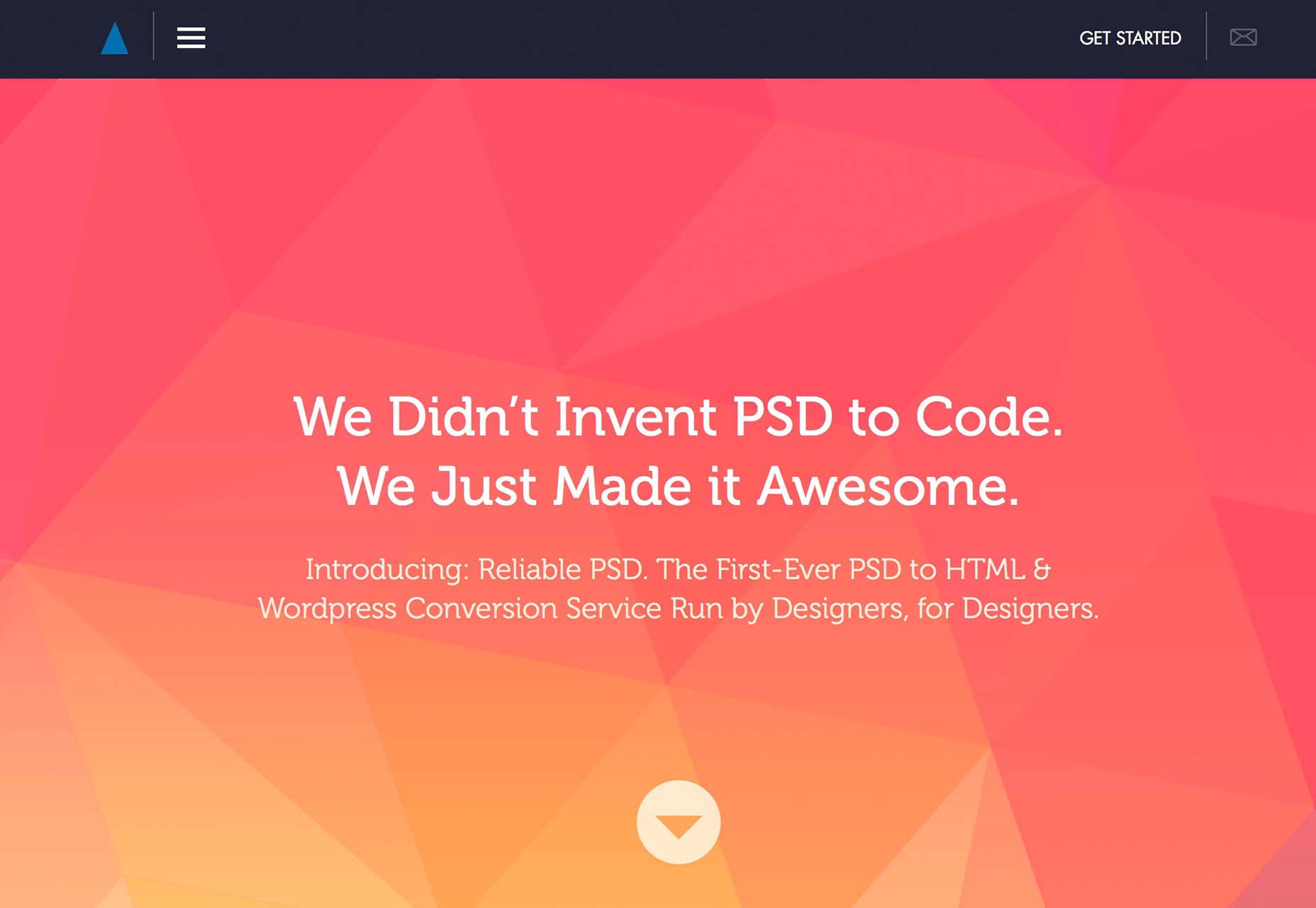
Na minha opinião, as melhores home pages comunicam quem você é e como você é diferente. E nada mais. Por exemplo, aqui está a página inicial do PSD confiável:
Este é um dos websites de maior conversão que já criamos. Segue apenas as regras que eu soletrei para você acima. Ou seja: mostra ao cliente o que está nele para eles.
Segredo 6: Não pergunte aos colegas designers a opinião deles em seu site
Crie seu site para seus clientes, não para seus colegas. Esse é o problema com muitos sites de agências de design na minha opinião. Eles são criados para impressionar seus colegas e não conseguem resolver o que seus clientes estão realmente procurando.
Muitos são absolutamente impressionantes. Eu invejo como eles são nítidos e limpos. Mas a linguagem faz meu comerciante interior querer bater em alguma coisa. Não caia nessa armadilha. Há apenas uma opinião que conta: sua caixa de entrada. Se ele estiver cheio de solicitações de propostas, seu site é bom, mesmo que outro designer diga que não.
A única exceção é um designer que você conhece, de fato, é um gênio em conseguir clientes. Eles terão um "olho" diferente para o seu site do que outros designers. Eles entenderão a importância do marketing e da transmissão de mensagens de vendas.
Caso contrário, qualquer outra pessoa que você perguntar não estará lhe dando críticas construtivas. São apenas seus próprios 2 centavos.