Nossos Posts Mais Populares de 2010
À medida que o ano de 2010 chega ao fim, aproveitamos para relembrar alguns dos nossos posts mais populares do ano.
2011 finalmente verá um redesenho muito atrasado do WDD e também temos outro ótimo site para designers que será lançado no início de 2011, o que é algo para se entusiasmar!
Em nome de mim e de toda a equipe do WDD, gostaria de agradecer a cada um de vocês pelo seu apoio e lealdade contínuos. Você realmente nos ajudou a construir um incrível WDD com todos os seus e-mails, idéias, comentários e sugestões. Muito obrigado!
Agora vamos revisitar os 20 principais posts do WDD que fizeram um grande sucesso em 2010. O post mais popular aparece no topo da lista, com as outras postagens sendo ordenadas cronologicamente.
Desejando a todos vocês um feliz e bem sucedido 2011!
1. 7 razões pelas quais eu escolho os fogos de artifício sobre o Photoshop
 Meu nome é Russell McGovern e uso o Fireworks para criar sites. Lá eu disse isso. Eu posso estar errado, mas parece que estou em uma pequena minoria; Entre os web designers, o aplicativo escolhido parece ser o Photoshop.
Meu nome é Russell McGovern e uso o Fireworks para criar sites. Lá eu disse isso. Eu posso estar errado, mas parece que estou em uma pequena minoria; Entre os web designers, o aplicativo escolhido parece ser o Photoshop.
As agências me enviam arquivos PSD no trabalho e pedem em troca; blogs de design estão cheios de dicas, tutoriais e modelos do Photoshop; outros designers solicitam os arquivos do Photoshop que eles supõem que eu devo ter usado para criar elementos.
É quase como ser um cidadão de segunda classe. É como se a única ferramenta que um designer verdadeiramente profissional sonharia em usar fosse o Photoshop - o equivalente em software de escolher um Mac em um PC.
No entanto, o Photoshop não é a única opção. Eu uso o Fireworks há muitos anos e acho que é de longe a maneira mais fácil e rápida de tirar idéias da minha cabeça e em pixels na tela.
2. Como fazer uma página da Internet
 Você navega na internet com frequência? Você está espantado com quantas páginas da internet existem hoje no mundo? Você não gostaria de conseguir um pedaço dessa ação?
Você navega na internet com frequência? Você está espantado com quantas páginas da internet existem hoje no mundo? Você não gostaria de conseguir um pedaço dessa ação?
Você provavelmente está pensando que, para construir uma página da Internet, você tem que ser algum tipo de gênio da computação. Você provavelmente acha que tem que ir para a faculdade por pelo menos um ano para aprender a fazer páginas da internet.
Bem, isso costumava ser verdade, mas não mais. Vou mostrar como você pode criar uma página da internet hoje em questão de minutos - mesmo que você nunca tenha sido treinado em qualquer tipo de tecnologia eletrônica. É isso mesmo - você não precisa ser um graduado de 1 ano ou qualquer outro tipo de gênio eletrônico.
Basta seguir as instruções passo a passo descritas neste artigo, e você terá sua própria página da Internet para todos verem.
3. WordPress vs. ExpressionEngine: Maçãs e laranjas?
 Este post tem sido um longo tempo chegando. Seja no Twitter ou na blogosfera, muitas vezes surge a pergunta, e várias vezes me perguntaram sobre o debate sobre ExpressionEngine versus WordPress, e por que escolheria um sistema de gerenciamento de conteúdo (CMS) sobre o outro.
Este post tem sido um longo tempo chegando. Seja no Twitter ou na blogosfera, muitas vezes surge a pergunta, e várias vezes me perguntaram sobre o debate sobre ExpressionEngine versus WordPress, e por que escolheria um sistema de gerenciamento de conteúdo (CMS) sobre o outro.
Minha resposta usual é que eles não podem ser comparados. Embora o WordPress tenha feito grandes avanços em usabilidade, para qualquer coisa que não seja um blog é uma maçã.
O ExpressionEngine, com o lançamento da versão 2.0, cria uma plataforma adorável que é, como veremos, uma laranja.
4. 20 anos de Adobe Photoshop
 O Photoshop faz parte da vida de todos os web designers desde que eles pegaram seu primeiro mouse.
O Photoshop faz parte da vida de todos os web designers desde que eles pegaram seu primeiro mouse.
Em 10 de fevereiro de 2010, o Photoshop faz vinte anos. Para marcar este aniversário, elaboramos um artigo que leva você através da evolução do Photoshop desde o seu modesto começo como um programa integrado vendido com scanners para sua versão atual.
Para cada versão e principal recurso listado, não poderíamos deixar de pensar que “o Photoshop existiu sem esse recurso?”.
Alguns dos pequenos detalhes também são divertidos, como os Ovos de Páscoa de uma linha que os desenvolvedores do Photoshop esconderam em algumas versões e o fato de que as versões mais atuais do Adobe Photoshop CS estão equipadas com medidas anti-falsificação para várias moedas mundiais.
Por favor, junte-se a nós para agradecer aos Knolls e Adobe por tornar toda a nossa vida mais incrível, todos os dias.
5. Como matar a comunidade de design
 Recentemente, a noção de matar a comunidade de design surgiu em alguns blogs (às vezes indiretamente), criando muitas conversas intensas sobre a direção que a comunidade de design tomou nos últimos dois anos, e o que pode ser feito a respeito.
Recentemente, a noção de matar a comunidade de design surgiu em alguns blogs (às vezes indiretamente), criando muitas conversas intensas sobre a direção que a comunidade de design tomou nos últimos dois anos, e o que pode ser feito a respeito.
A possibilidade de que essas discussões vão melhorar a comunidade de design é bastante preocupante.
No interesse de aproveitar essa tendência recente (ou seja, escrever sobre “matar a comunidade”), senti que seria necessário abordar essa questão descrevendo algumas dicas práticas e fáceis de aprender que ajudarão todos nós a fazer nossa parte em matar a comunidade.
6. Uma mostra de estações de trabalho minimalistas
 Independentemente do seu estilo de trabalho pessoal, um espaço de trabalho organizado e atraente melhorará a qualidade e a eficiência do seu trabalho.
Independentemente do seu estilo de trabalho pessoal, um espaço de trabalho organizado e atraente melhorará a qualidade e a eficiência do seu trabalho.
Livrar-se do papel, digitalizar seus cartões de visita, minimizar seus materiais de escritório são apenas algumas das medidas que você pode tomar para organizar seu espaço de trabalho e reprojetar sua vida profissional.
Trabalhar em um espaço de trabalho esteticamente agradável e minimalista aumenta sua criatividade e foco.
Elimine qualquer coisa que você não precise, e você terá menos distração visual. Temos distrações online suficientes; não deveríamos estar limitando os físicos também?
O zen minimalista, como os espaços de trabalho que coletamos abaixo, pode inspirá-lo a criar um design limpo para o seu ambiente que combine com o belo trabalho que você faz online.
7. O Mito do DPI
 O tamanho de uma imagem em um layout de site é importante. Do alinhamento adequado à obtenção da quantidade certa de espaço em branco, o dimensionamento de fotos e gráficos com antecedência é essencial para criar uma aparência equilibrada.
O tamanho de uma imagem em um layout de site é importante. Do alinhamento adequado à obtenção da quantidade certa de espaço em branco, o dimensionamento de fotos e gráficos com antecedência é essencial para criar uma aparência equilibrada.
As imagens na web são medidas em pixels. No entanto, muitas pessoas se dão ao trabalho de definir suas imagens para 72 pontos por polegada (DPI). O processo de dimensionamento de imagens para a web é muitas vezes mal compreendido.
O equívoco sobre a resolução em imagens digitais vinculadas à web é que elas devem atender a um determinado número de pontos por polegada.
Na impressão, pixels por polegada e pontos por polegada afetam o tamanho de uma imagem em uma página. O DPI não se aplica ao layout na web.
8. Design ao redor do mundo: mapas do metrô
 Toda cidade parece e se sente única. A cultura regional, a tipografia, o dialeto, os costumes locais e muitos outros fatores desempenham um papel na definição das diferenças de uma cidade.
Toda cidade parece e se sente única. A cultura regional, a tipografia, o dialeto, os costumes locais e muitos outros fatores desempenham um papel na definição das diferenças de uma cidade.
Essas diferenças determinam como essa cidade vê seus cidadãos e como ela quer se representar para os outros.
Para cada cidade com um, o metrô desempenha um papel na definição dessas diferenças. Os mapas do metrô neste post mostram os esqueletos dessas cidades. Cada mapa explora os caminhos percorridos pelos moradores dessa cidade.
O design e o estilo dos mapas parecem refletir o lugar específico. Eles podem ser vistos não apenas como mapas, mas como expressões individuais de uma identidade local.
Aqui está uma grande compilação de mapas de metrô de todo o mundo ...
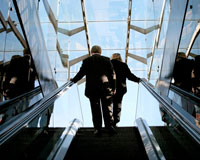
9. 20 razões pelas quais você não deve ser um freelancer
 Todos nós lemos inúmeros artigos sobre as razões pelas quais você deve considerar freelancer.
Todos nós lemos inúmeros artigos sobre as razões pelas quais você deve considerar freelancer.
Eles geralmente saem como se alguém ainda estivesse trabalhando no mundo corporativo é apenas um idiota sem ambição. Mas a verdade é que existem muitas razões para não começar a trabalhar como freelancer .
Abaixo estão vinte razões, tudo preparado para que você possa tomar uma decisão informada sobre se o freelancer é realmente algo que você quer fazer em sua carreira.
Não há nada de errado em ficar em um emprego corporativo, assim como não há nada de errado em sair por conta própria. Mas é uma escolha que todo designer e desenvolvedor precisa criar para si.
Uma nota: quando falamos de “trabalhos corporativos”, estamos falando principalmente de empresas de design com vários funcionários (sejam corporações ou não), mas a maior parte também se aplica a equipes internas de projeto em grandes empresas.
10. As pontes mais bonitas do mundo
 As pontes de hoje não apenas simbolizam o avanço do mundo no design, mas também seu avanço na tecnologia.
As pontes de hoje não apenas simbolizam o avanço do mundo no design, mas também seu avanço na tecnologia.
Consequentemente, arquitetos e engenheiros conseguiram unir design e tecnologia para criar pontes maiores, melhores e mais espetaculares do que nunca.
Várias delas são simplesmente impressionantes - uma verdadeira maravilha das capacidades clássicas de engenharia e as realizações notáveis da engenharia moderna.
Nós compilamos uma lista de 50 das pontes mais incríveis do mundo , jovens e velhas. Se perdemos e de seus favoritos, por favor, sinta-se livre para adicioná-los na área de comentários abaixo ... Divirta-se!
11. Crie ótimos sites, sem qualquer SEO
 Search Engine Optimization, também conhecido como SEO é um assunto que é falado até a morte em toda a web.
Search Engine Optimization, também conhecido como SEO é um assunto que é falado até a morte em toda a web.
Há um grupo razoavelmente grande de pessoas que acredita que o SEO é o melhor para tudo na web.
Eles acreditam que sem isso você não é nada e com isso você é tudo.
Hoje, vamos ver porque isso não é verdade e por que você pode criar um site realmente bom, com bom desempenho nos mecanismos de pesquisa, sem táticas de SEO decadentes.
Também incluímos um estudo de caso de WooThemes e QA com Adii Pienaar e seus pontos de vista sobre SEO.
12. Explosão do passado: tecnologias vintage que não mais usamos
 A maioria das tecnologias que usamos no passado foram eclipsadas pela notável tecnologia que usamos hoje.
A maioria das tecnologias que usamos no passado foram eclipsadas pela notável tecnologia que usamos hoje.
Os avanços em seu design ocorreram em conjunto com os avanços da tecnologia nesta era digital, com muitos produtos grandes sendo redesenhados e miniaturizados em tamanhos incrivelmente pequenos.
Embora possamos rir do fato de que alguém já achou essa tecnologia de ponta, não podemos descartar o seu lugar na história como um precursor de toda a tecnologia que não existiria hoje sem a ancestralidade dos dinossauros.
Aqui está uma rápida olhada na história em tecnologias vintage que não usamos mais .
13. Uma coleção de páginas da web em breve
 As páginas "em breve" são uma ótima maneira de os sites interagirem e se conectarem com os visitantes, mesmo antes de o site atual ser publicado.
As páginas "em breve" são uma ótima maneira de os sites interagirem e se conectarem com os visitantes, mesmo antes de o site atual ser publicado.
Uma página “em breve” bem projetada é um ótimo teaser para atrair a atenção de potenciais visitantes e fazer com que eles aguardem o lançamento do site.
Essas páginas geralmente incluem um formulário de inscrição curto ou links de mídia social para notificar os visitantes sobre atualizações e a data de lançamento.
A partir de abordagens minimalistas, para elaborar ilustrações, existem maneiras praticamente ilimitadas de criar um design atraente para esses teasers do site.
Neste post, você encontrará uma grande coleção de páginas “em breve” que você pode usar como inspiração ao projetar as suas próprias.
14. 7 Tipos de Personalidade de Designers Hoje
 O design é uma linguagem universal. Ela transcende todas as fronteiras culturais e nacionais. É diversificado e em constante mudança. Apesar do fato de que os designs podem ser universalmente apreciados, os artistas por trás deles são indivíduos únicos e talentosos.
O design é uma linguagem universal. Ela transcende todas as fronteiras culturais e nacionais. É diversificado e em constante mudança. Apesar do fato de que os designs podem ser universalmente apreciados, os artistas por trás deles são indivíduos únicos e talentosos.
Que tipo de designer você é? Qual é a sua filosofia? Como você contribui para a comunidade de design? Designers de diferentes esferas da vida podem ter respostas semelhantes para essas questões e, no entanto, somos todos diferentes.
Alguns projetistas se encarregam de educar aqueles que ainda não desenvolveram uma apreciação pelo design e pela arte na web. Alguns designers pretendem melhorar a qualidade geral do design na Internet.
E, claro, alguns designers se esforçam principalmente para ganhar a vida com seus talentos, para que possam viver uma vida confortável.
15. Como crescer como um web designer
 O campo do web design está em constante mudança e crescimento.
O campo do web design está em constante mudança e crescimento.
Entrando em uma rotina é muitas vezes o resultado de não se manter atualizado com as últimas tendências e tecnologias do setor. Mesmo se nos mantivermos atualizados, muitos de nós em algum momento nos sentimos ansiosos sobre se estamos avançando .
Se você está em uma empresa, você pode estar trabalhando para um aumento ou promoção, ou talvez você esteja pensando em embarcar para uma empresa maior e melhor.
Para os freelancers lá fora, é claro que determinamos nosso próprio destino; mas muitas vezes nossas carreiras também parecem estagnadas.
Este artigo aborda algumas formas de reacender seu crescimento como um web designer .
16. Você está falhando como desenvolvedor web - e aqui está o porque
 Há infinito conteúdo disponível no mundo dos blogs de web design nos dizendo como fazer as coisas direito, e como ter sucesso em nossa profissão escolhida.
Há infinito conteúdo disponível no mundo dos blogs de web design nos dizendo como fazer as coisas direito, e como ter sucesso em nossa profissão escolhida.
Isso é obviamente uma coisa boa, e certamente continuará assim. Mas de vez em quando precisamos de lembretes sobre as coisas que fazemos (ou deixamos de fazer) que são negativas.
Isto é, coisas que podem ter um impacto negativo em nosso progresso como projetistas e desenvolvedores - apesar de que essas coisas podem estar temporariamente nos ajudando a pagar as contas e nos manter à tona financeiramente.
Todos nós precisamos analisar nossa situação e avaliar se estamos ou não formando hábitos saudáveis de design e codificação, e se esses hábitos poderiam estar gerando ganhos de curto prazo que não favorecem o sucesso a longo prazo.
Então, pegue esta informação com um grão de sal (porque eu sei que algumas delas são altamente discutíveis) e considere se você está ou não fazendo algo que possa impedir você de ter um emprego em cinco anos.
17. 40 Excelentes Websites Apresentando o Expression Engine
 ExpressionEngine de EllisLab é um poderoso e flexível sistema de gerenciamento de conteúdo (CMS) que muitos designers (e seus clientes) adoram.
ExpressionEngine de EllisLab é um poderoso e flexível sistema de gerenciamento de conteúdo (CMS) que muitos designers (e seus clientes) adoram.
Vários módulos existem para permitir que o EE seja usado para diversos fins, como sites de associação, comércio eletrônico, blogs, wikis e muito mais.
Muitos dos módulos mais populares vêm com as licenças pessoais (US $ 99,95) e comerciais (US $ 249,95), e módulos adicionais estão disponíveis.
Os sites apresentados aqui mostram a flexibilidade do Expression Engine em seus designs e propósitos variados.
O EE permite que os designers tenham a liberdade de criar layouts sem restrições, o que ajuda a ser um CMS produtivo para muitos propósitos diferentes, confira.
18. Tendências de Web Design para 2010
 Os puristas dirão que o ótimo design é intemporal. Sim, em um mundo ideal, devemos ignorar as tendências.
Os puristas dirão que o ótimo design é intemporal. Sim, em um mundo ideal, devemos ignorar as tendências.
Pragmaticamente falando, porém, há muito valor em monitorar e incorporar tendências de design, especialmente no que diz respeito a websites.
Vamos enfrentá-lo: a web muda a um ritmo acelerado. Ao contrário de outras mídias, as tendências de design na web não são apenas influenciadas pela estética.
A tecnologia está mudando e isso pode alterar drasticamente as capacidades do meio.
Em 2010, estamos vendo designers continuando a ultrapassar os limites do design da web, definindo as seguintes tendências claras…
19. 60+ Novos Temas WordPress Incríveis
 Parece que toda vez que você procura por um novo tema WordPress , você encontra incontáveis resumos dos mesmos temas antigos.
Parece que toda vez que você procura por um novo tema WordPress , você encontra incontáveis resumos dos mesmos temas antigos.
E enquanto muitos desses temas são apresentados por um bom motivo, eles também são usados em inúmeros blogs pela web. Todos nós já os vimos cem vezes.
Mas os temas do WordPress estão sendo lançados quase diariamente. Nem todos são ótimos, mas muitos deles são.
Abaixo estão mais de 60 desses grandes temas, nenhum com idade superior a outubro de 2009 e muitos dos mais recentes deste mês.
Perdemos alguns bons lançados recentemente? Por favor, adicione-os no final deste artigo.
20. 7 tipos de personalidade de desenvolvedores hoje
 Desenvolvedores e programadores são indivíduos meticulosos, e os desenvolvedores às vezes se destacam entre si.
Desenvolvedores e programadores são indivíduos meticulosos, e os desenvolvedores às vezes se destacam entre si.
Nós apresentamos a você 7 tipos de designers em nosso artigo 7 tipos de personalidade de designers hoje . Os desenvolvedores têm traços e hábitos peculiares próprios. Este artigo analisa sete tipos de desenvolvedores hoje e suas características definidoras.
“Os melhores programadores não são marginalmente melhores que meramente bons. Eles são uma ordem de magnitude melhor, medida por qualquer padrão: criatividade conceitual, velocidade, engenhosidade de design ou capacidade de resolver problemas. ”
—Randall E. Stross
Estereótipos geralmente não são boas práticas. Mas não estamos tentando espremer indivíduos em categorias. Em vez disso, delinear esses tipos pode ajudá-lo a descobrir onde você está e a entender os outros.
Que tipo de posts você gostaria de ver principalmente em 2011 e quais eram seus favoritos em 2010? Por favor, compartilhe seus pensamentos abaixo ...