Começando com o Free Vector App Gravit
Coisas grátis! Obtenha seu material grátis aqui! Bem, é um editor de vetores grátis, de qualquer forma. Nós gostamos daqueles, certo? Para ser mais específico, estou falando Gravit . Como eu disse, é grátis, sempre será, e tem um pouco para a maioria das pessoas. Além disso, ele tem uma versão para praticamente todos os sistemas operacionais de desktop (incluindo o Linux e o Chrome OS. Ele tem uma versão do navegador. As versões para Android e iPad estão chegando. Ele ainda tem uma versão mais simples para iniciantes Klex , que é um pouco como o Canva.
Nós mencionamos isso algumas vezes aqui no WDD, mas nós nunca o examinamos em qualquer tipo de profundidade. Bem, versão 3.2 acaba de ser lançado , então é hora de remediar isso. Aqui está, nossa introdução ao Gravit Designer:
Características padrão
É um editor de vetores. Ele tem suas ferramentas de desenho de linhas de caneta e lápis. Tem formas, símbolos e operações booleanas. Você pode criar documentos de várias páginas. Exporte suas imagens para todos os formatos padrão, como PDF, SVG, JPEG, PNG, etc. Ah, e você pode exportar para o Sketch.
Agora, os editores vetoriais mais decentes dão suporte ao CMYK, mas o Gravit reivindica:
O primeiro mecanismo que suporta totalmente a renderização CMYK no navegador…
Então, você pode fazer trabalhos de impressão no navegador, se quiser.
Recursos destacados
É grátis. Eu já mencionei isso?
Armazenamento em nuvem gratuito: o armazenamento em nuvem é acessível a partir das versões da Web e da área de trabalho do aplicativo, por isso é perfeito para designers que usam constantemente dispositivos móveis. As únicas desvantagens reais são que atualmente não parece ser uma maneira de compartilhar documentos no seu canto da nuvem com os outros. Ah, e todo sistema é vulnerável, então se você estiver fazendo desenhos vetoriais classificados, talvez apenas os deixe no disco rígido.
Efeitos: Basicamente, estilos de camada e filtros básicos, mas para objetos individuais e grupos de objetos. Você não pode aplicar efeitos a camadas inteiras, então elas são usadas apenas para organização e manipulação de objetos mais fácil.
Apresentações: Você pode pegar qualquer documento de várias páginas e reproduzi-lo como uma apresentação. Basta projetar suas páginas e ir embora.
Bibliotecas: Você ainda não pode criar suas próprias bibliotecas de formas, mas elas vêm com algumas embutidas para facilitar as coisas para iniciantes. Existem ícones, emojis, alguns clip art
Âncoras: As âncoras são uma maneira simples de criar gráficos responsivos. Eu não tentaria projetar um layout de site responsivo inteiro com eles, mas se você tiver que fazer gráficos para, digamos, uma variedade de canais de mídia social, o Gravit funcionará muito bem. Este é realmente o caso de uso pretendido.
Interface
Bem, não seria uma introdução adequada, a menos que nós lhe demos uma vantagem inicial na interface. A interface do usuário do Gravit não é excessivamente complicada, mas tempo é dinheiro. Ah, e note que você pode mudar o seu tema no menu de configurações. Na verdade, sou parcial para o tema "light".
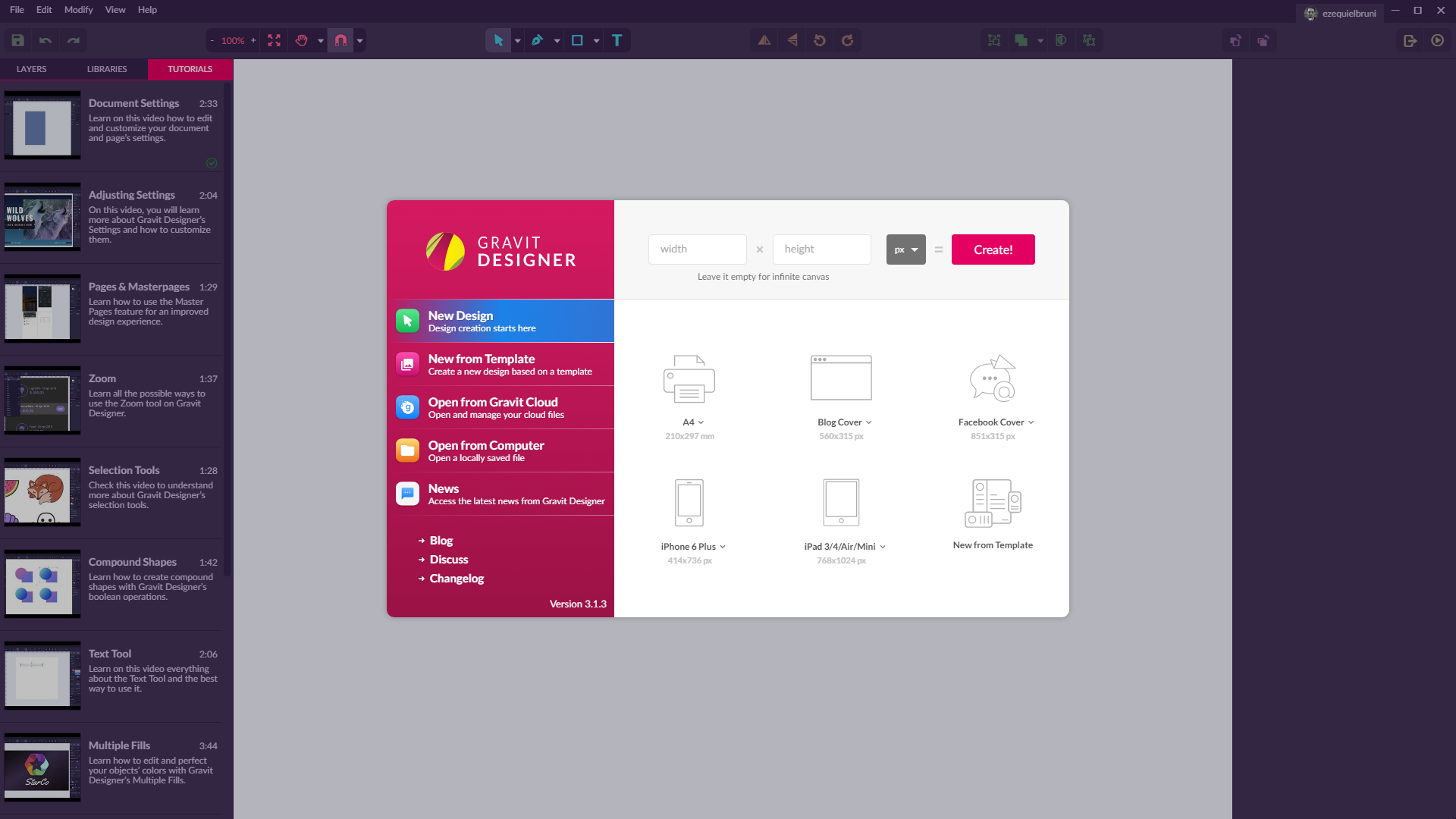
Na primeira execução do aplicativo, você será presenteado com uma tela que deve começar rápido. Deve-se notar que há vários modelos gráficos para vários usos, incluindo gráficos de sites, postagens de mídia social, apresentações, pôsteres e muito mais.
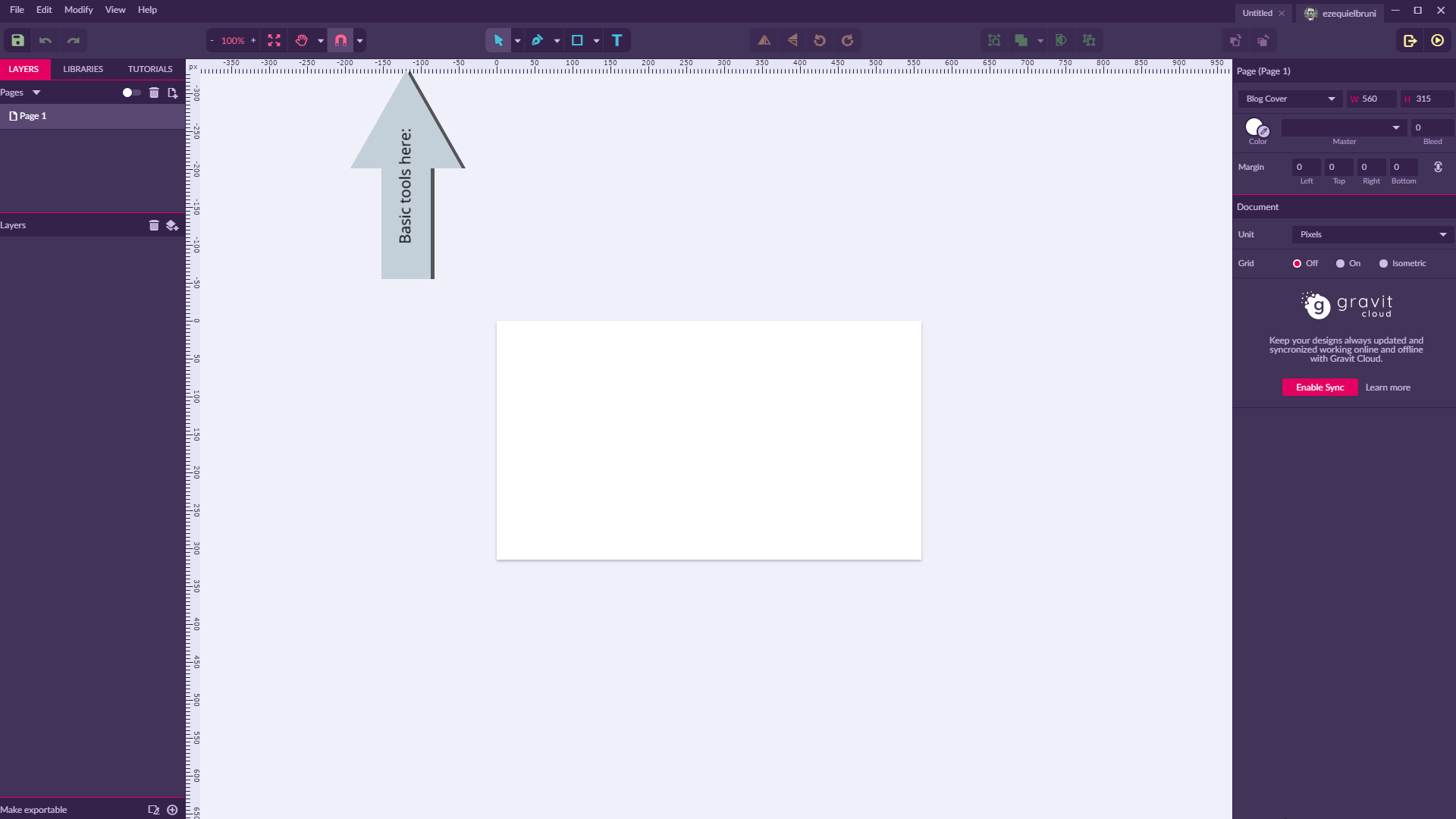
As ferramentas padrão estão todas localizadas na barra de ferramentas superior. É aqui que você alternará entre ferramentas selecionadas, ferramentas de desenho, ferramentas de forma, funções de organização de objetos e muito mais. É a coisa óbvia. Parece um pouco vazio por enquanto, quando a janela está em tela cheia em 1080p, mas você pode fazer muito com as ferramentas fornecidas. A barra lateral esquerda é onde você pode gerenciar suas páginas e camadas, acessar as bibliotecas e alguns tutoriais úteis sobre as funções básicas do aplicativo.
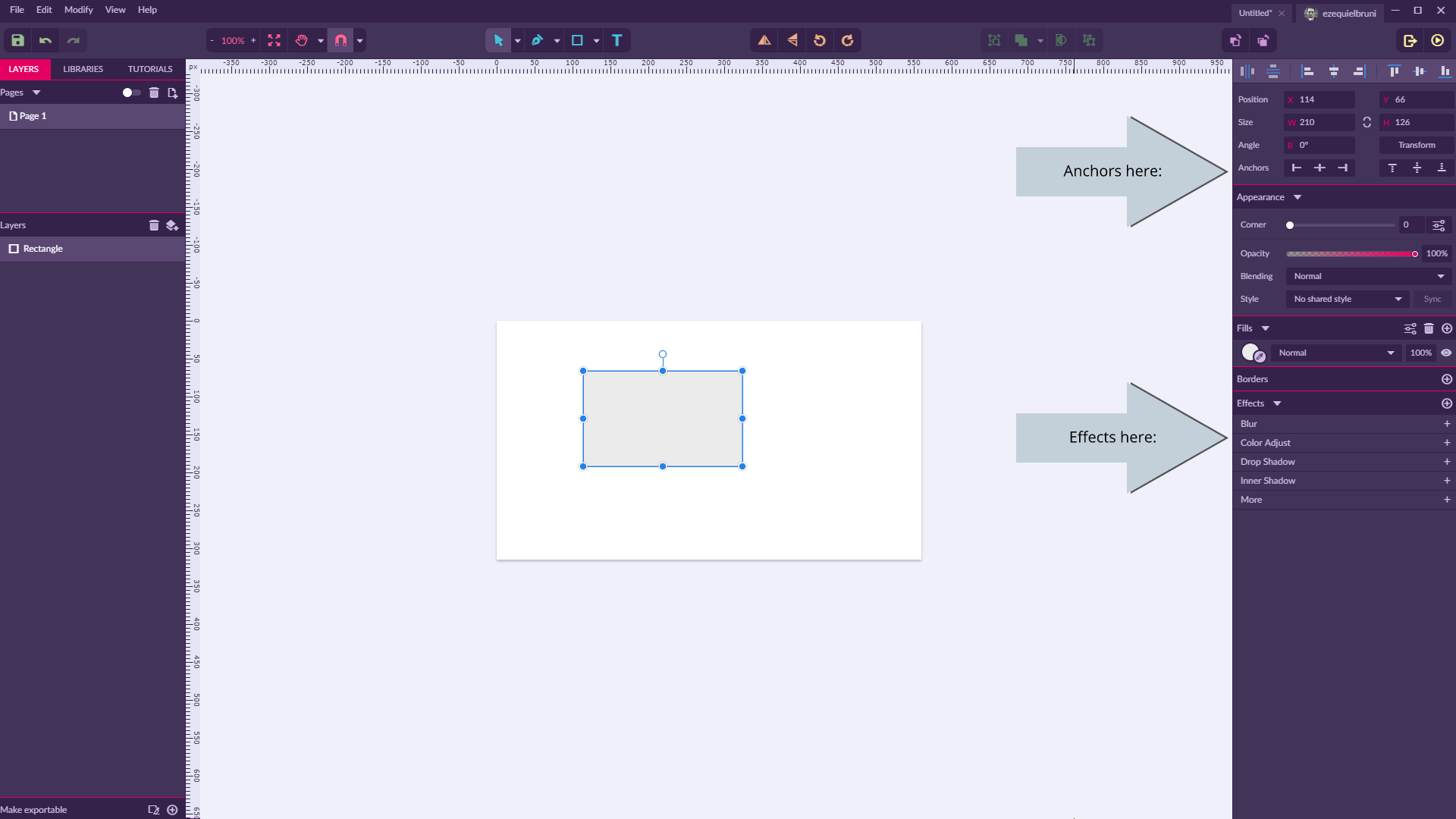
A barra lateral à direita é contextual. Dependendo de qual ferramenta e / ou objeto você selecionar, tudo muda. É aqui que você ajusta as configurações, insere medidas precisas de pixel para objetos e todo esse tipo de coisa.
A barra lateral contextual também é onde você encontrará todos os efeitos de objeto disponíveis. Você só verá opções como Blur, Color Adjust, Drop Shadow e Inner Shadow para começar. Mas não pare por aí; clique nessa opção "Mais". Existem alguns filtros e efeitos complexos e artísticos a serem encontrados.
Você também encontrará as opções de âncora aqui. Como mencionado anteriormente, essas opções podem ser usadas para “ancorar” qualquer objeto relevante à sua posição na página ou em relação a um objeto pai.
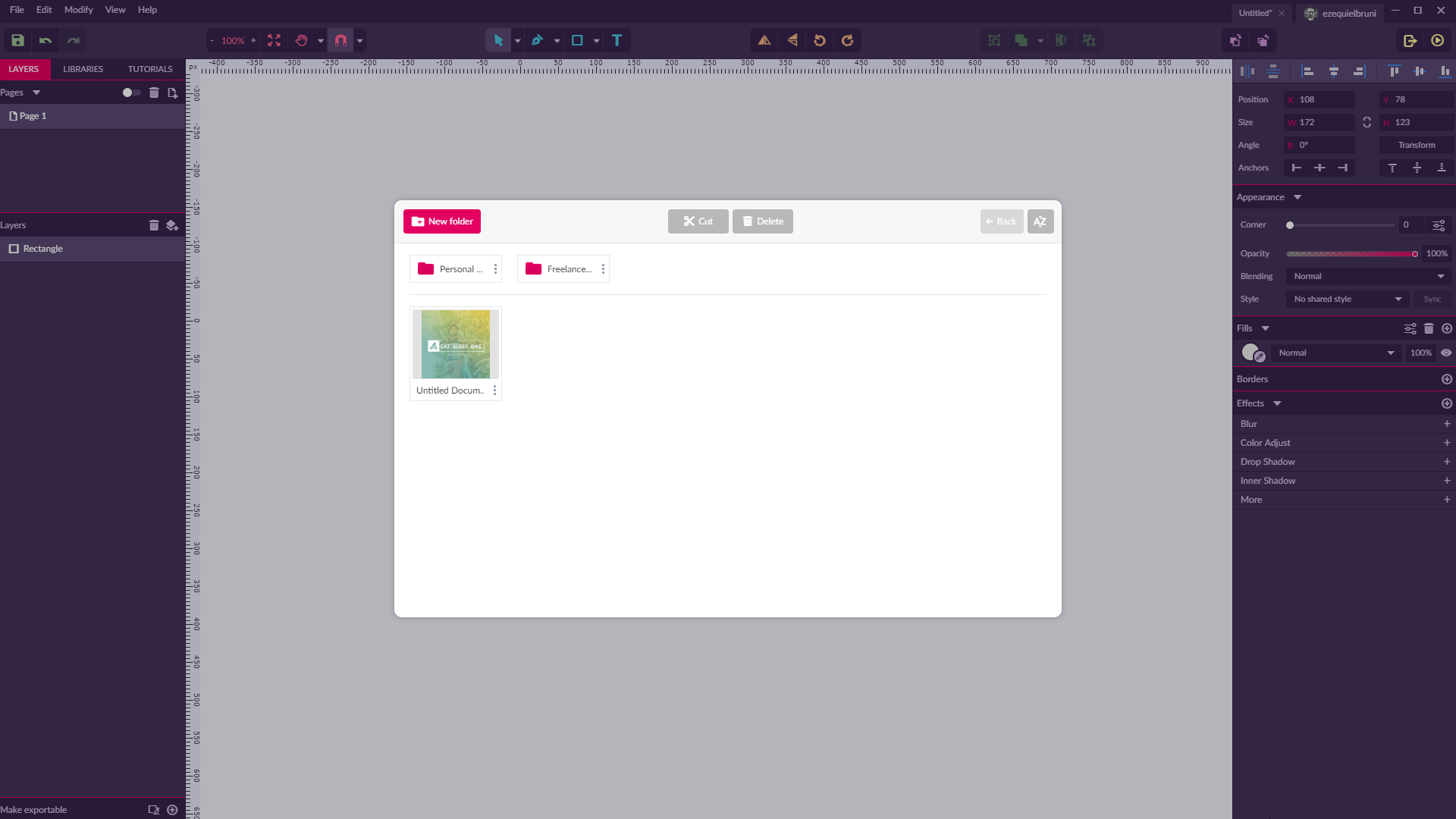
Usar a funcionalidade da nuvem é bastante simples. Você pode salvar arquivos na nuvem, abri-los na nuvem e organizá-los com pastas. É bastante simples, por enquanto, mas funciona. Para um único usuário, ele funciona perfeitamente bem o suficiente.
Conclusão
Este aplicativo pode absolutamente fazer algumas coisas impressionantes nas mãos de um profissional; mas os ilustradores provavelmente vão querer ficar com o aplicativo pago que estiverem usando. Ele pode fazer muito, mas não pode fazer tudo que o Illustrator pode facilitar seu fluxo de trabalho, por exemplo.
Por outro lado, o Gravit é uma ótima opção para iniciantes e web designers com necessidades limitadas de gráficos vetoriais. Só precisa preparar um banner rápido? Este aplicativo oferece vários modelos para você começar, e funcionalidades complexas suficientes para permitir que os designers flexionem seus músculos criativos. Além disso, é ótimo para quem faz muito trabalho de design em qualquer lugar.