6 emuladores de dispositivos móveis gratuitos para testar seu site
A porcentagem de todo o uso da web proveniente de smartphones e outros dispositivos móveis está crescendo, e não demorará muito para que os usuários de Internet móvel ultrapassem os usuários de desktop e laptop em termos de tráfego na web. Portanto, é um pecado fundamental ignorar os usuários móveis quando você está desenvolvendo um site.
Uma das coisas mais importantes que você pode fazer para tornar um website otimizado para celular é testá-lo em várias plataformas de smartphones e tablets. Felizmente, os emuladores móveis facilitam isso.
Um emulador de celular permite que você verifique a capacidade de resposta e a funcionalidade do site em diferentes plataformas móveis, como iPhone, iPad, Android e BlackBerry, sem realmente ter os dispositivos em mãos. Os emuladores móveis podem ajudá-lo a identificar problemas e problemas com o site e permitir que você tome medidas corretivas para tornar o site visualmente atraente e funcional em dispositivos móveis.
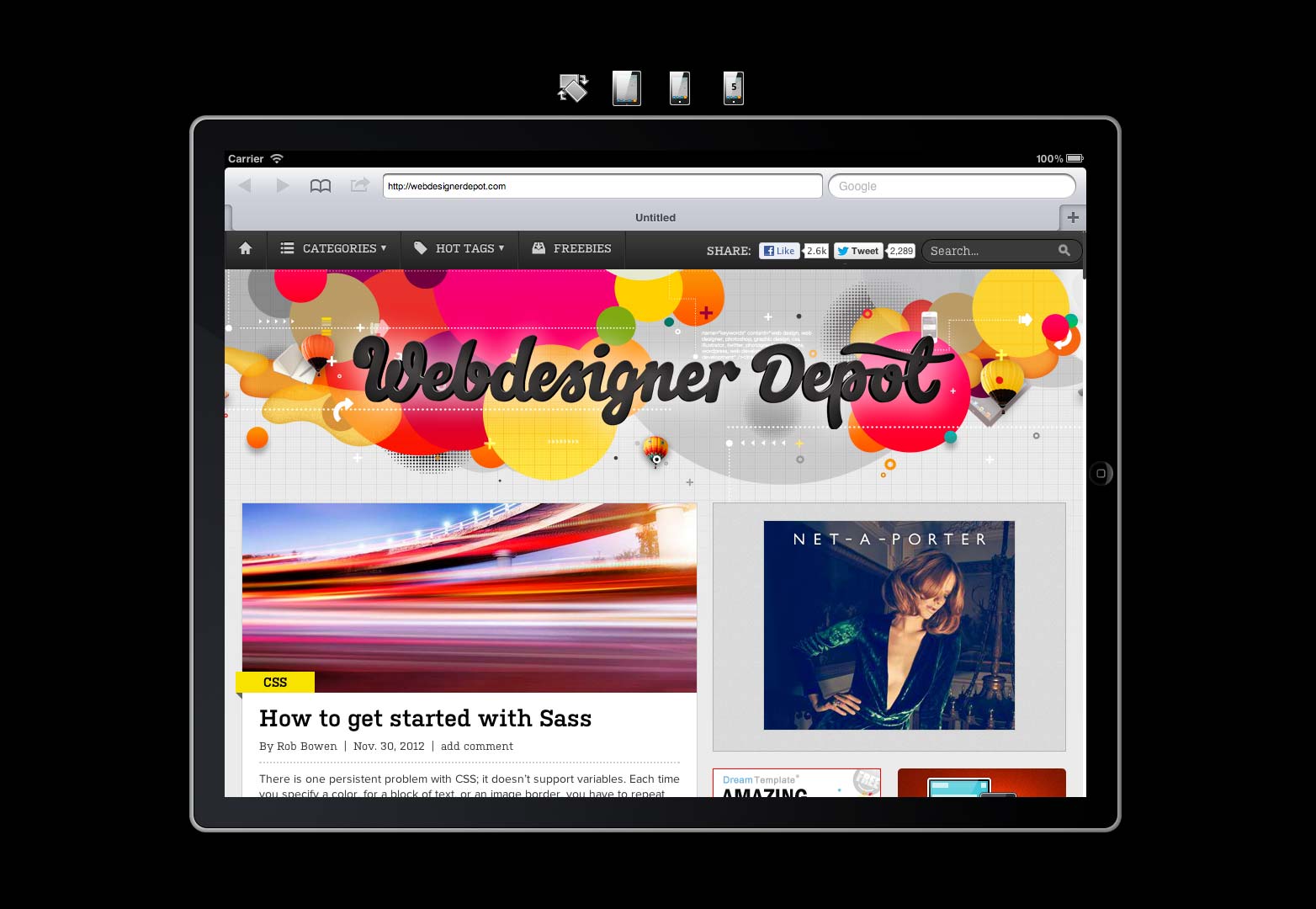
espiada do iPad
Para garantir que seu site seja compatível com o tablet mais aclamado do mercado, você pode testá-lo espiada do iPad .
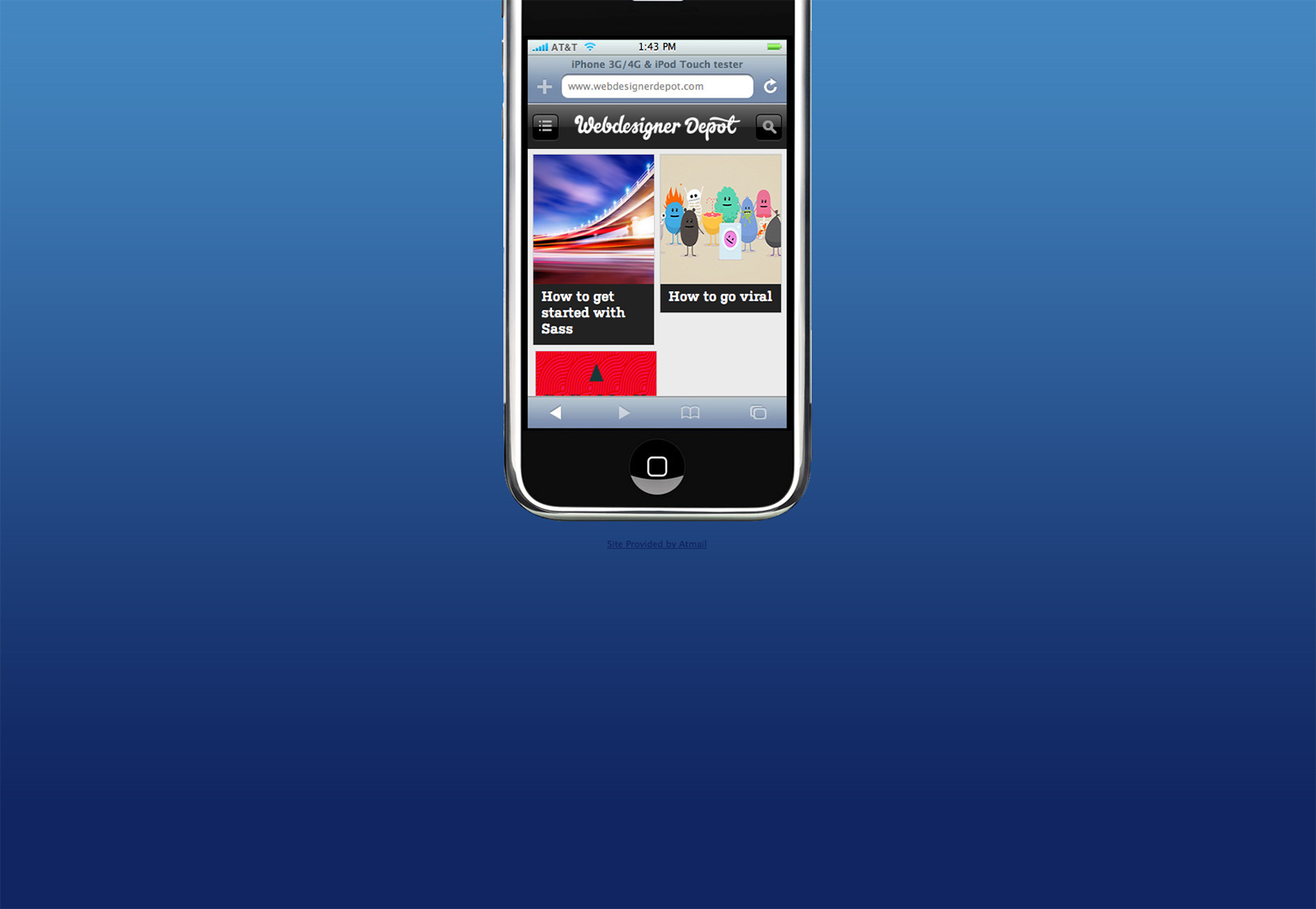
testador de iPhone
Como o nome sugere, testador de iPhone é um dos mais populares emuladores móveis para iPhones. Tudo o que você precisa fazer é inserir o URL do seu site na caixa de pesquisa e verá uma visualização em tempo real de como ele aparece em um iPhone 3G / 4 / 4S.
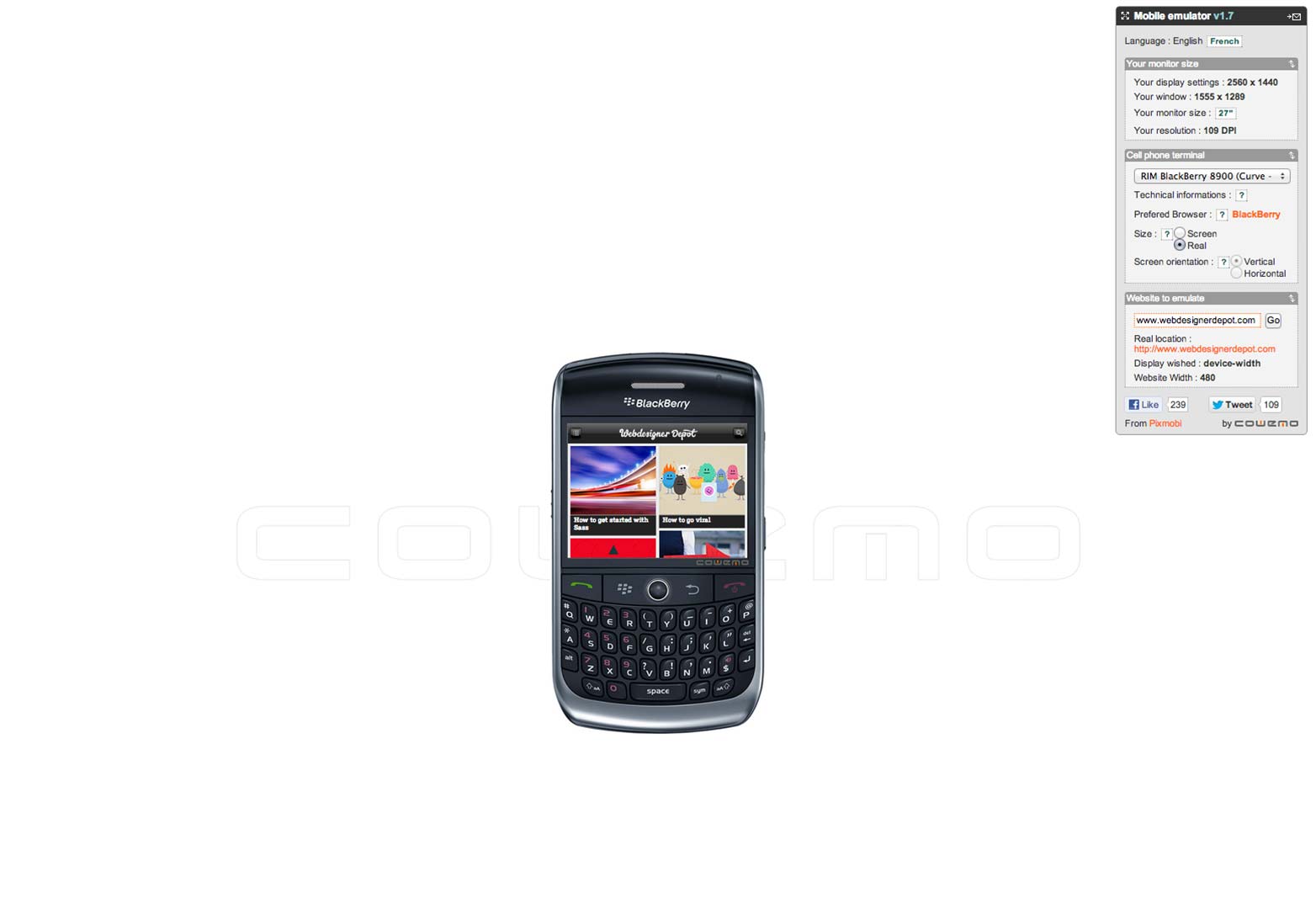
Emulador de celular
Emulador de celular é um dos mais populares emuladores de telefonia móvel. A maior vantagem dessa ferramenta é que ela inclui um grande número de plataformas móveis, incluindo Samsung, iPhone, BlackBerry etc.
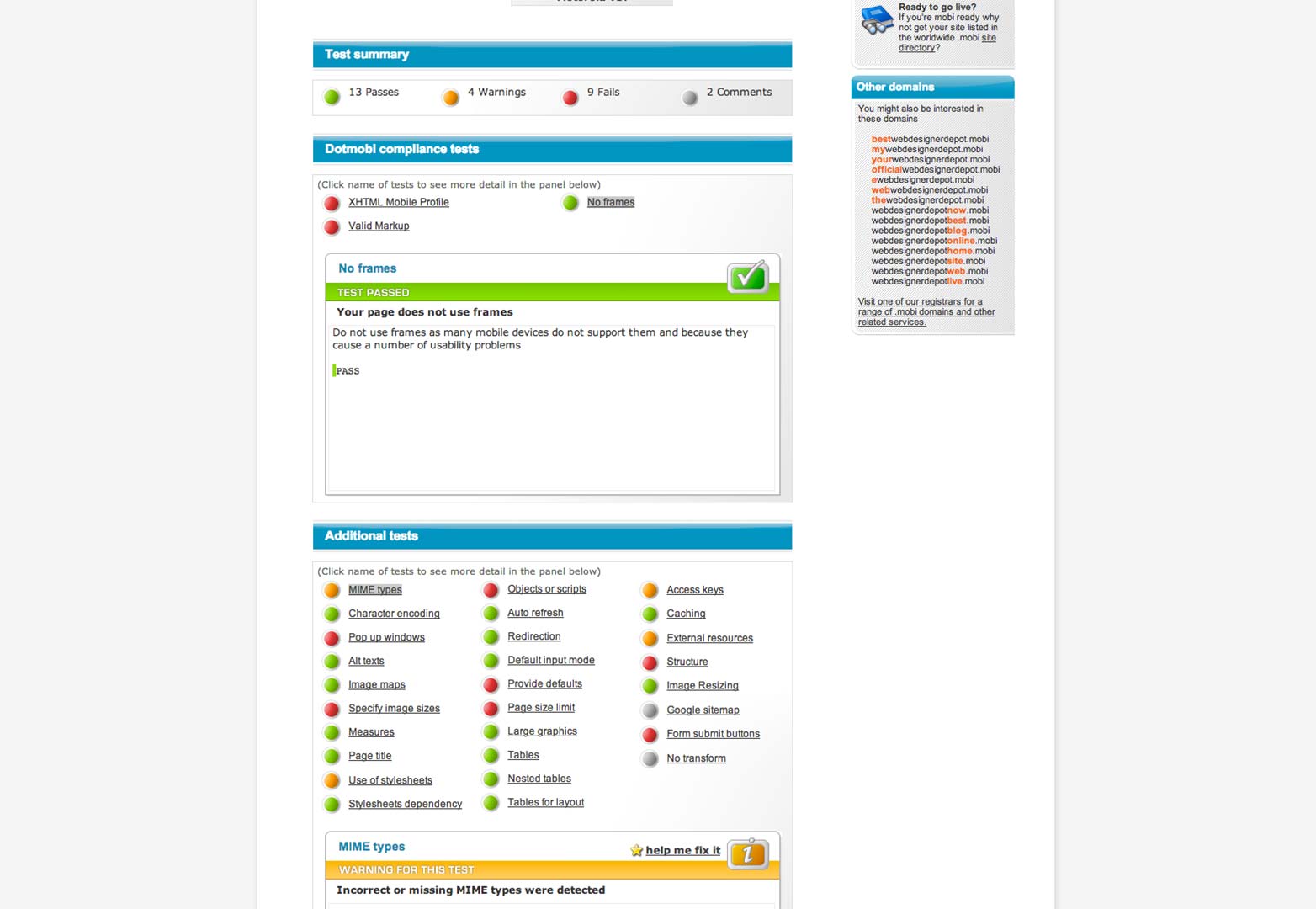
MobiReady
Semelhante ao Gomez, MobiReady também verifica muitos outros parâmetros, como conformidade com dotMobi e conformidade móvel com o W3C, oferecendo relatórios detalhados de erros. Ele também tem um verificador de código abrangente.
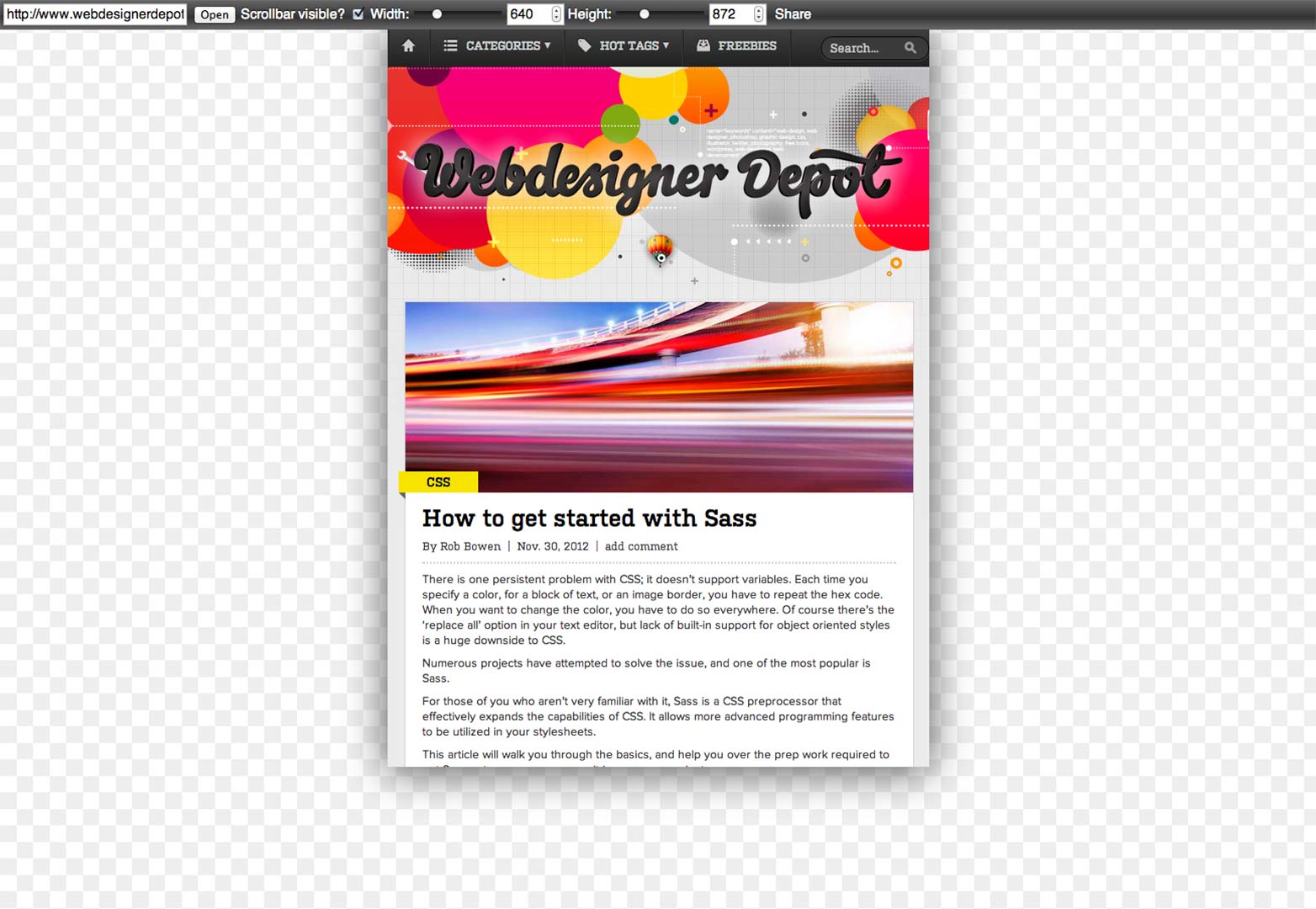
Responsivepx
Responsivepx ajuda a verificar a capacidade de resposta do seu design da web. Você pode verificar a aparência e a funcionalidade do seu website em diferentes dispositivos e tamanhos de tela.
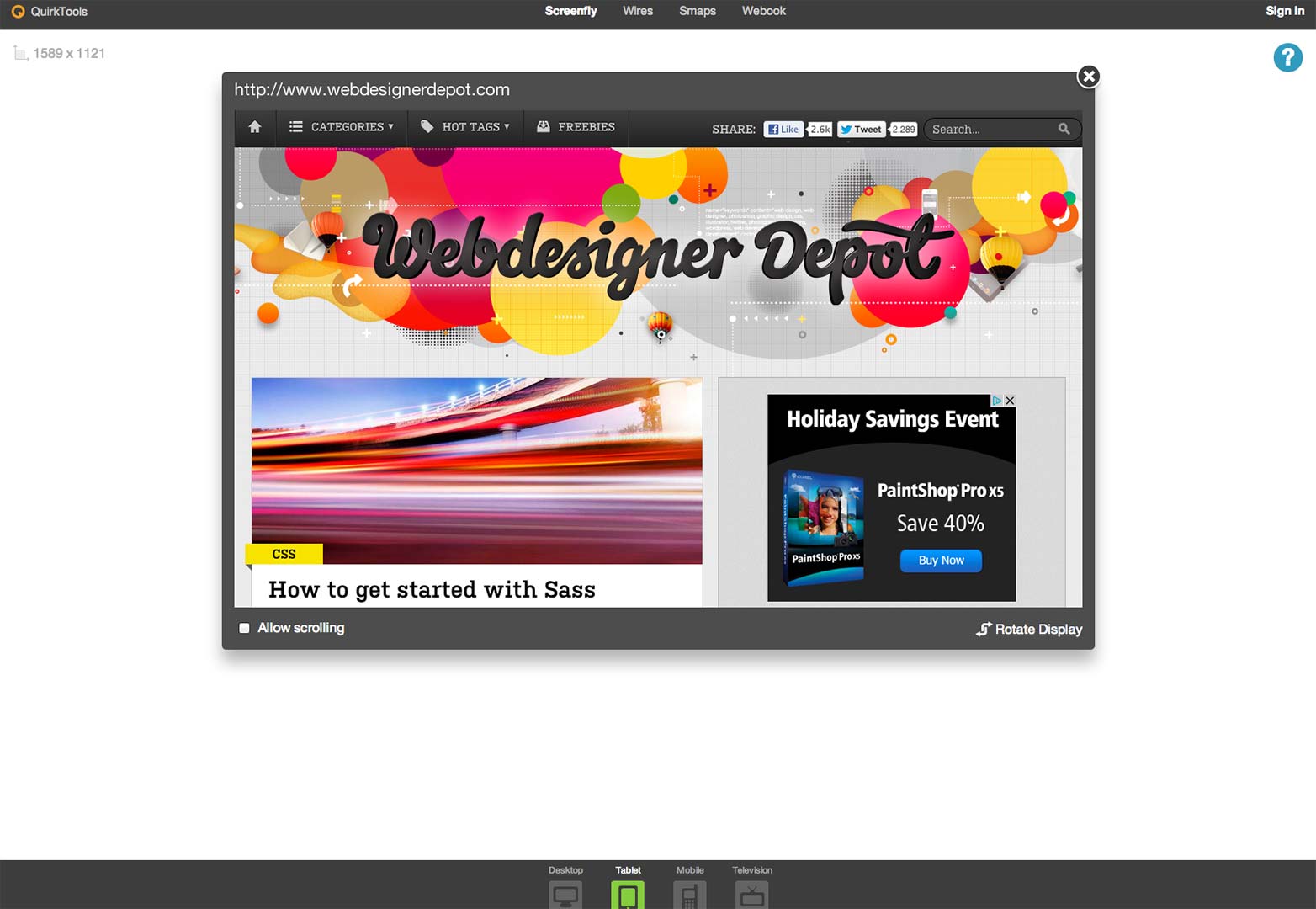
Screenfly
Screenfly é uma ferramenta de emulação de uso obrigatório por causa de sua ampla cobertura de plataformas. Você pode personalizá-lo da maneira que gostaria de testar seu site em várias categorias.
Todos esses emuladores móveis fornecem feedback gratuito e é extremamente fácil testar seu site usando-os. O futuro da Web é móvel, e você não pode esquecer as plataformas de smartphones quando estiver criando um site que deseja que todo o seu público possa acessar.
Que medidas você toma para testar seus sites para uso móvel? Nós perdemos seu recurso favorito aqui? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem de internet móvel via Shutterstock.