50+ Freebies Incríveis para Web Designers, abril de 2015
Incríveis designers e desenvolvedores lançam novos projetos todos os dias, que nos deixam entusiasmados, inspirados e muitas vezes impressionados.
Hoje, continuamos com nosso resumo mensal dos melhores recursos gratuitos para web designers, e há algo para todos, seja você um designer, um desenvolvedor ou um pouco de ambos. Temos kits de interface do usuário, pacotes de ícones, modelos, temas, modelos e mais ferramentas do que você pode usar em um mês. Então, liberte algum espaço no disco rígido e navegue através destes downloads, divirta-se!
1450 Free Vector Icons
SmartIcons é um projeto que reúne milhares de ícones úteis em um sistema de ícones inteligentes e os oferece gratuitamente.
Ícones Flatflow para Sketch
Um conjunto muito legal de ícones em um estilo simples, editável com Sketch. Livre para uso pessoal e comercial.
Ícones lisos do design web
Um incrível pacote de ícones com um novo estilo de design plano, contendo elementos relacionados à web e design gráfico.
Mockups de quadro de pôster A3
Um conjunto limpo de modelos para testar o seu design de poster mais recente. Faça uso de efeitos de iluminação legal e múltiplas perspectivas.
Modelo de cartaz criativo
Um cartaz de boa aparência para pessoas criativas que querem se promover ou seus eventos. Ele vem com muitos ícones e pode ser editado no Illustrator, Photoshop e InDesign.
Brochura de paisagem A4
Um modelo de folheto com vários efeitos de iluminação, objetos inteligentes e fundos transparentes.
Kit de Design de Tempo Pebble
O novo Pebble Time criou uma grande agitação, e a comunidade de design não é diferente. Aqui está um conjunto de modelos para o próximo gadget.
Espaços de trabalho planos adoráveis
Faça mesas legais trocando os elementos na mesa, usando uma das três combinações de cores diferentes disponíveis.
Efeito de texto vintage bonito
Este efeito Photoshop trará seus textos, dando-lhes uma impressionante aparência 3D, conseguindo realçar sua importância.
Desenhos De Vetor De 500 Hipster
Um pacote bastante robusto de designs totalmente vetoriais, todos editáveis no Adobe Illustrator. Eles permitem que você crie cartazes, emblemas e muitos outros elementos.
Kit de UI da Apple Watch para Sketch
Um incrível conjunto de elementos de design cuidadosamente elaborados para o Apple Watch, editáveis apenas pelo Sketch 3.
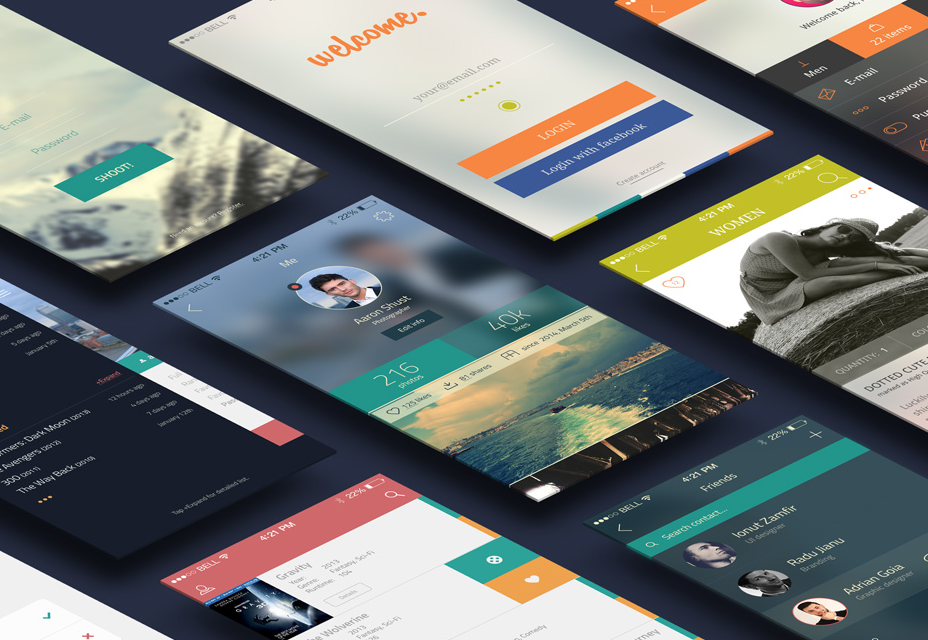
iCollection UI Kit
Três designs de aplicativos reunidos em um, para que você possa separá-los e criar suas próprias criações com base neles.
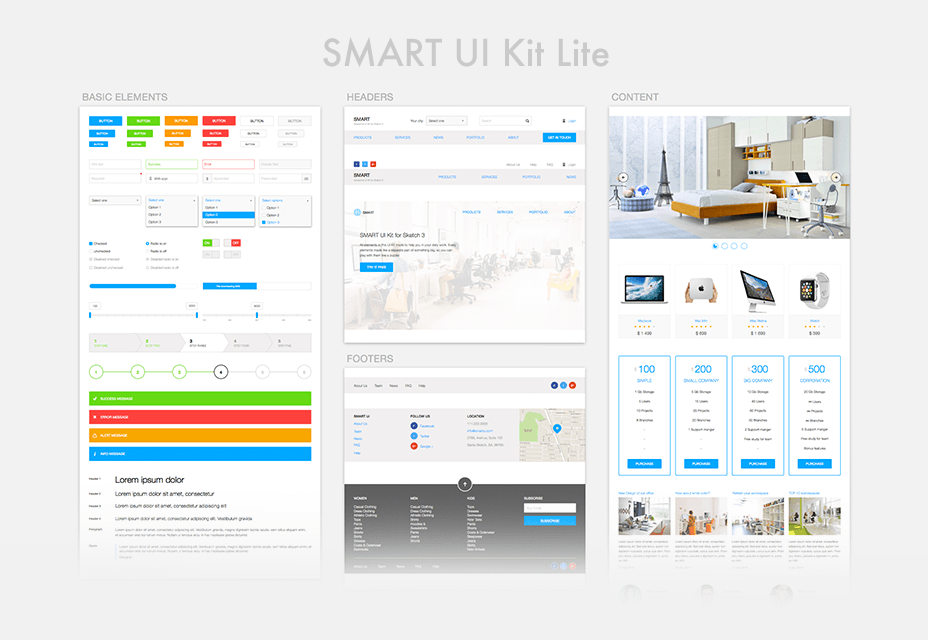
Kit de interface do usuário inteligente Lite
Um conjunto completo de elementos de interface limpos para o Sketch que você pode usar para configurar seus próprios sites e aplicativos.
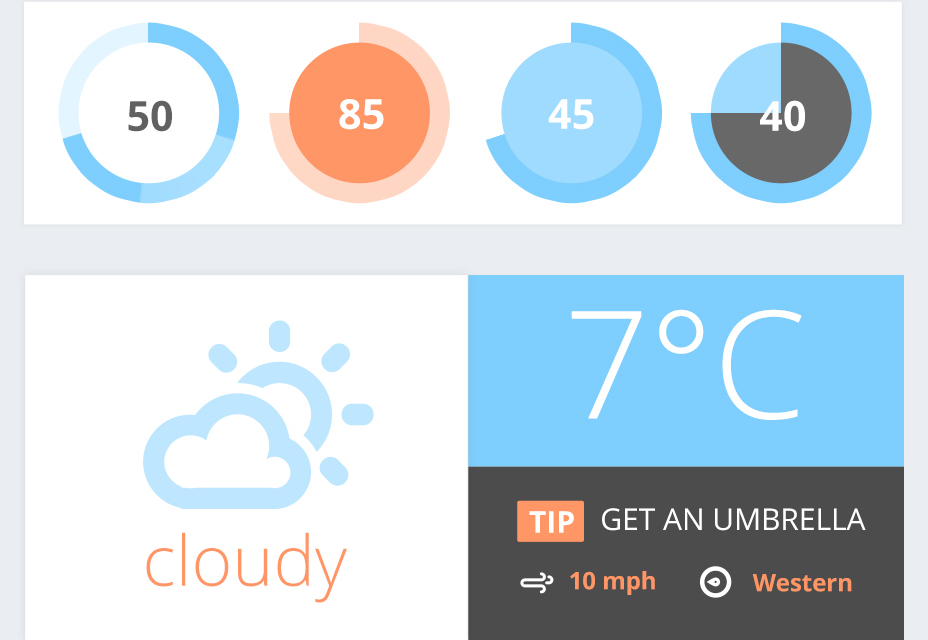
Componentes de interface vetorial
Um conjunto de componentes vetoriais compostos principalmente por gráficos e tabelas, mas também incluindo outros elementos para reprodução de mídia, clima e uso geral.
Kit GUI do iOS 8
Um conjunto completo de elementos de design para a última versão do iOS da Apple. Tudo é feito de formas vetoriais, editáveis com o Illustrator.
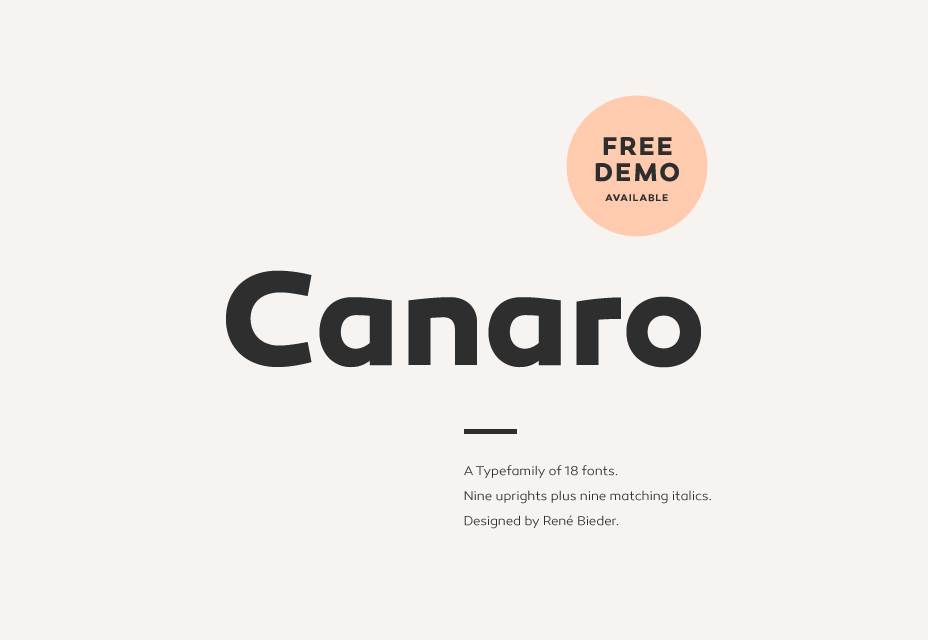
Canaro Font
Uma fonte de aparência moderna que resultou da exploração de projetos de tipo geométrico do início do século XX.
Galho: Tipo de letra desenhado à mão
Uma fonte feita à mão legal com uma velha escola para sentir isso. Ele vem com glifos alternados para obter uma aparência diferente a cada vez que você usá-lo.
Streetwear Fonte grátis
Uma fonte de fantasia com uma sensação manuscrita e vintage que você pode usar para grandes projetos, como cartazes, camisetas ou branding.
Moscú Free Font
Um tipo de letra impressionante inspirado pelo construtivismo russo, com formas marcantes e glifos inesperados.
Fonte Muller
Com o objetivo de ser a melhor fonte universal, o Muller funciona perfeitamente em todos os tamanhos e propósitos.
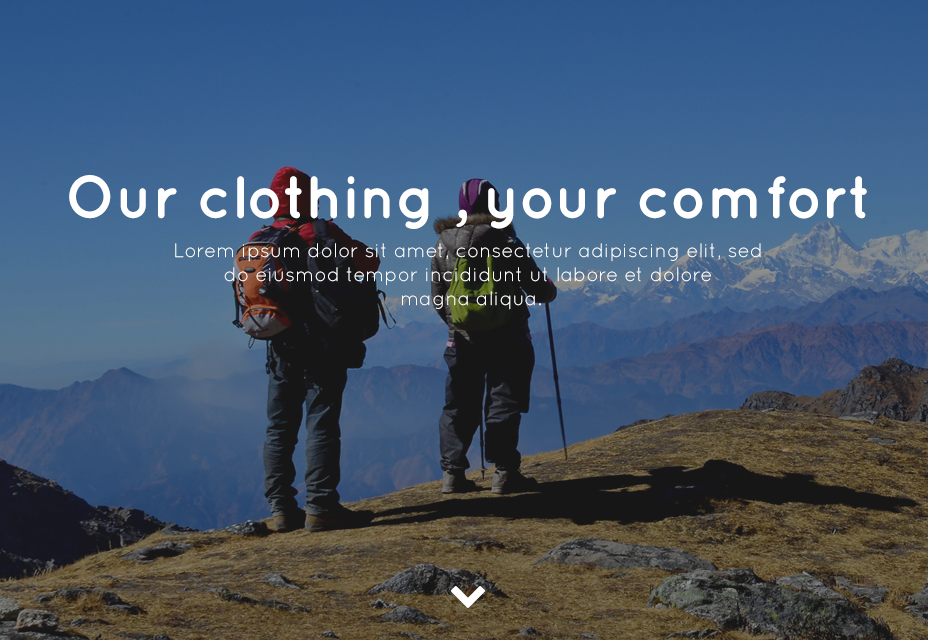
Modelo de PSD de Loja de Trekking
Um modelo de site fantástico, adequado principalmente para sites de comércio eletrônico que desejam apresentar um visual familiar e moderno. Editável com o Adobe Photoshop.
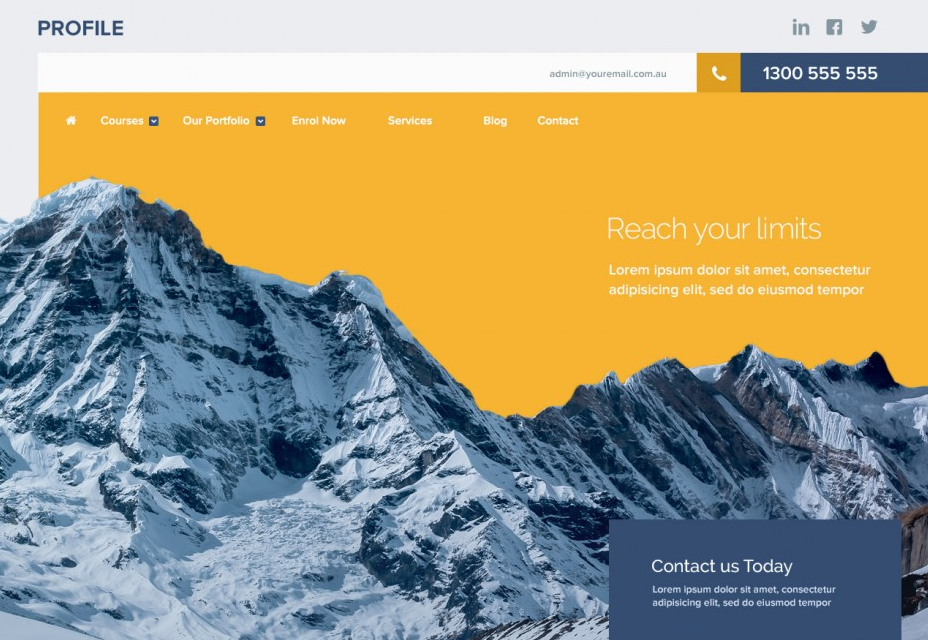
Perfil: Website Arquivo PSD
O perfil começou com uma fantástica imagem de montanha e se tornou uma opção de tema de primeira classe para qualquer site de negócios.
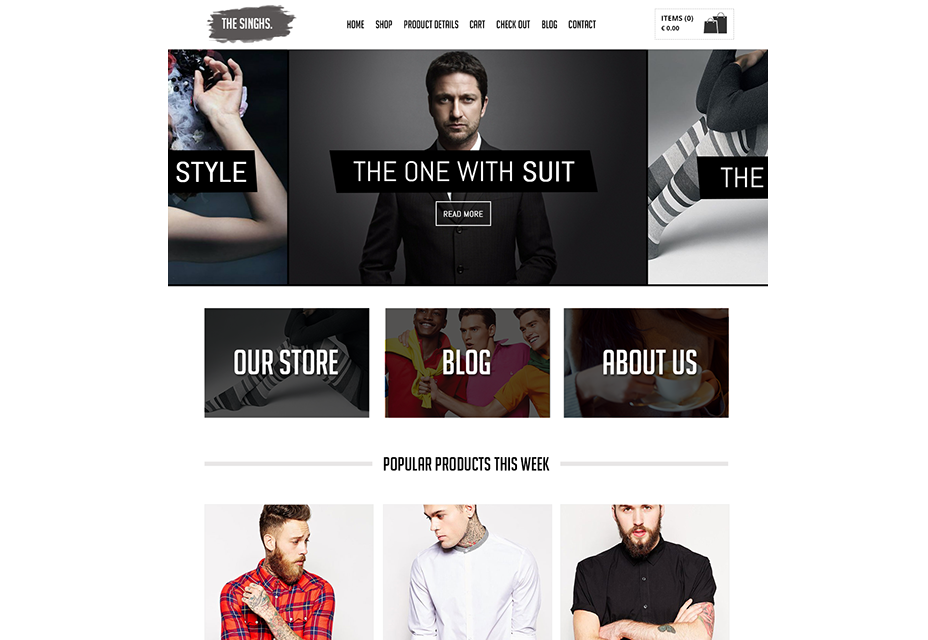
O Singhs: Modelo PSD de comércio eletrônico
Um modelo muito elegante e completo para a sua próxima loja on-line, contendo mais de 20 arquivos PSD para todas as diferentes páginas que você pode precisar.
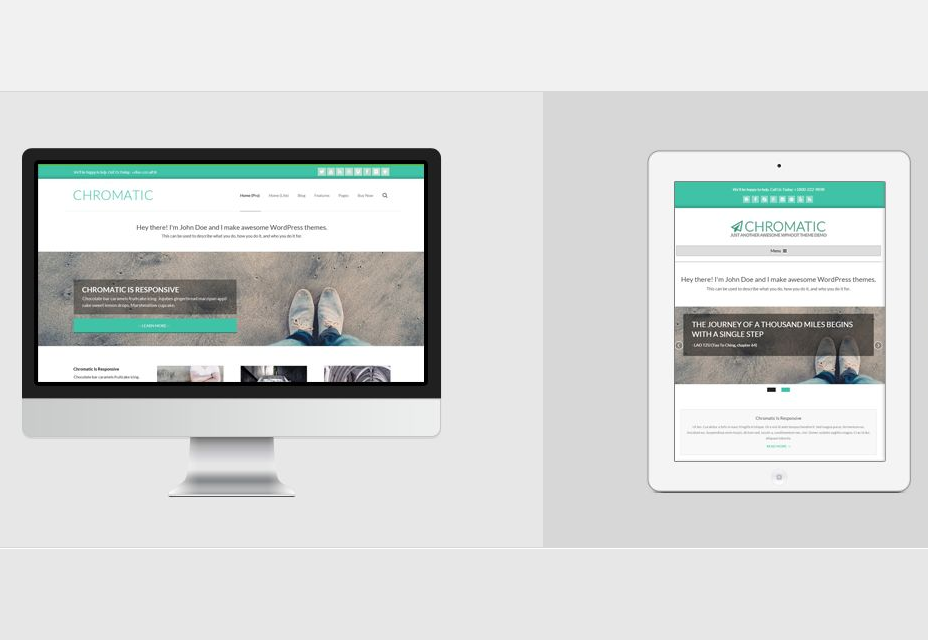
Tema WordPress cromático
Um tema WordPress puro, mais adequado para sites comerciais ou pessoais. Funciona muito bem em qualquer dispositivo graças ao seu design responsivo.
Express: Tema de WordPress revista responsivo
Uma revista WordPress tema com um forte foco no desempenho, ostentando o estilo de design plano popular.
Tema de WordPress de design da Web
Um tema com um design bastante universal e opções fáceis de personalização, tornando-o adequado para um grande número de sites, não importa o assunto sobre o qual falem.
Espectral
Este modelo HTML moderno vem com animações extravagantes e design totalmente responsivo. Simples e eficaz, o Spectral parece uma excelente combinação para a web moderna.
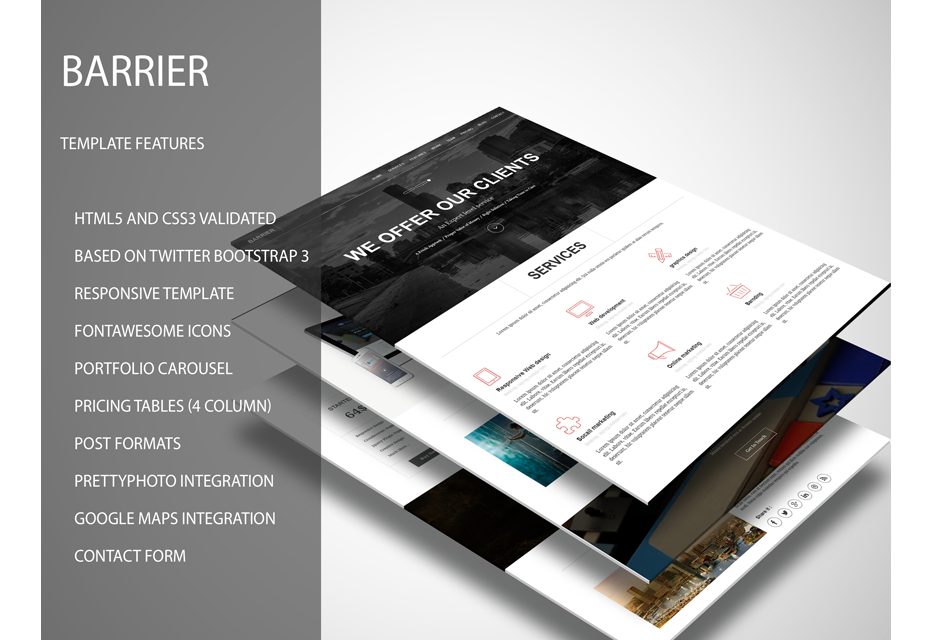
Barreira: Modelo de negócios
Barreira é um excelente modelo com um visual simples, com ícones da Fonte Incrível, carrossel de portfólio, formulário de contato e muitos outros recursos.
Experiência de desfoque de movimento
Esta peça anima uma janela modal quando você clica em um botão, apresentando um efeito fantasma de desfoque de movimento à medida que a caixa de diálogo se move.
Efeito de desfoque de movimento
Um efeito de motion blur criado com CSS e JavaScript. Você pode optar por verificá-lo na versão de texto ou imagem.
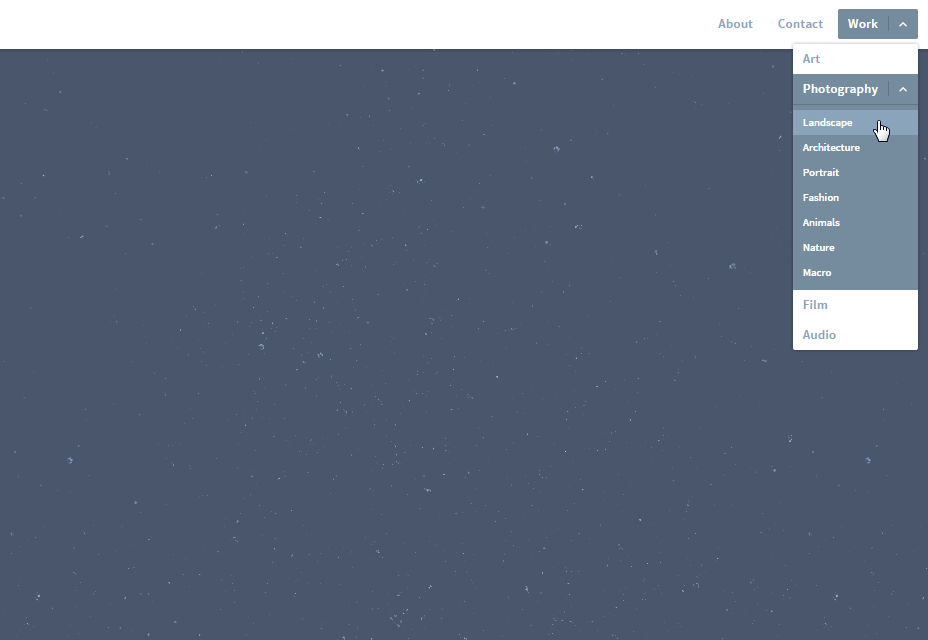
Exemplo de menus suspensos
Simples, mas com boa aparência, exercício de navegação em vários níveis, ótimo para o desenvolvimento do seu próximo site.
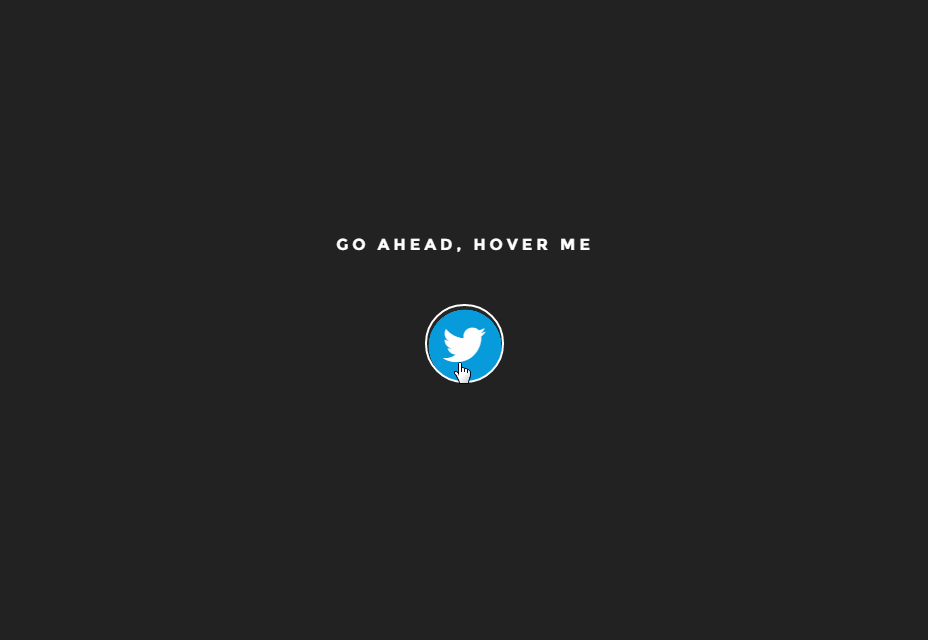
Botão animado do Twitter
Um incrível efeito de animação que transforma a tela preta em azul quando você passa o mouse sobre o botão do logotipo.
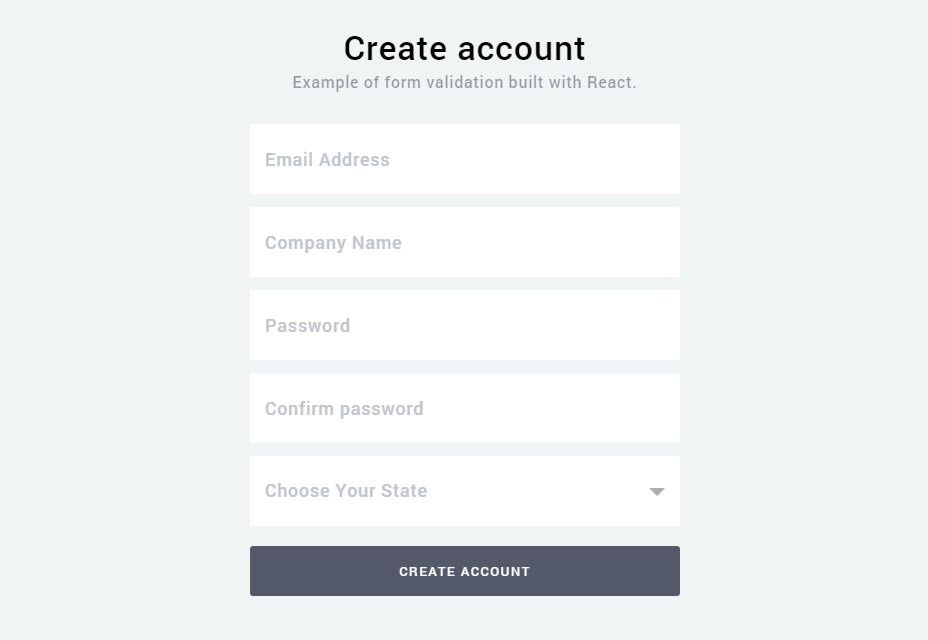
Reagir Exemplo de Formulário de Inscrição
Um belo formulário de inscrição com um estilo simples, validação de informações, animações e efeitos de foco.
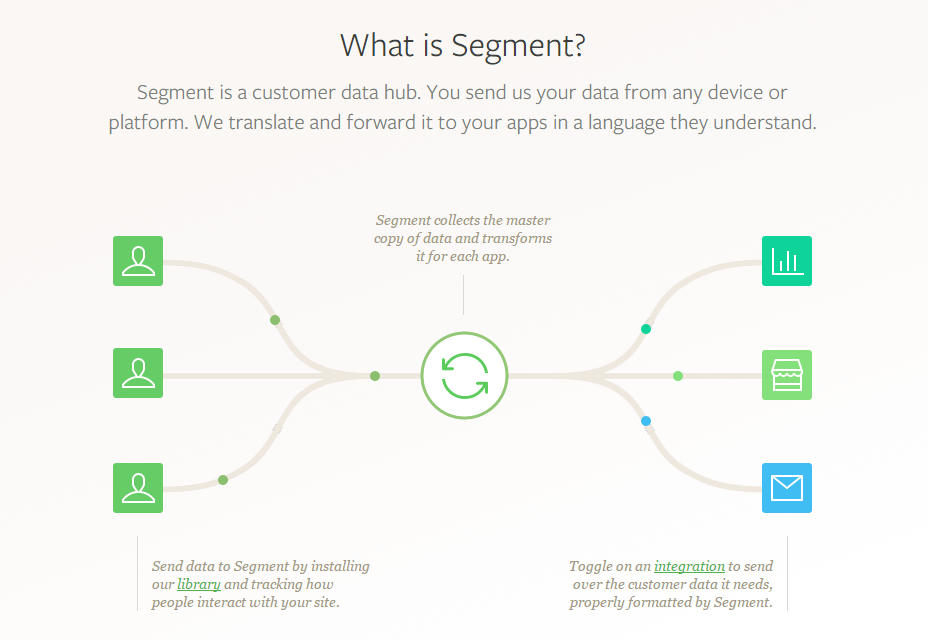
Segmento
O segmento é uma ferramenta que ajuda você a coletar dados de clientes e gerenciá-los de várias maneiras úteis para melhorar seus aplicativos e a experiência do usuário.
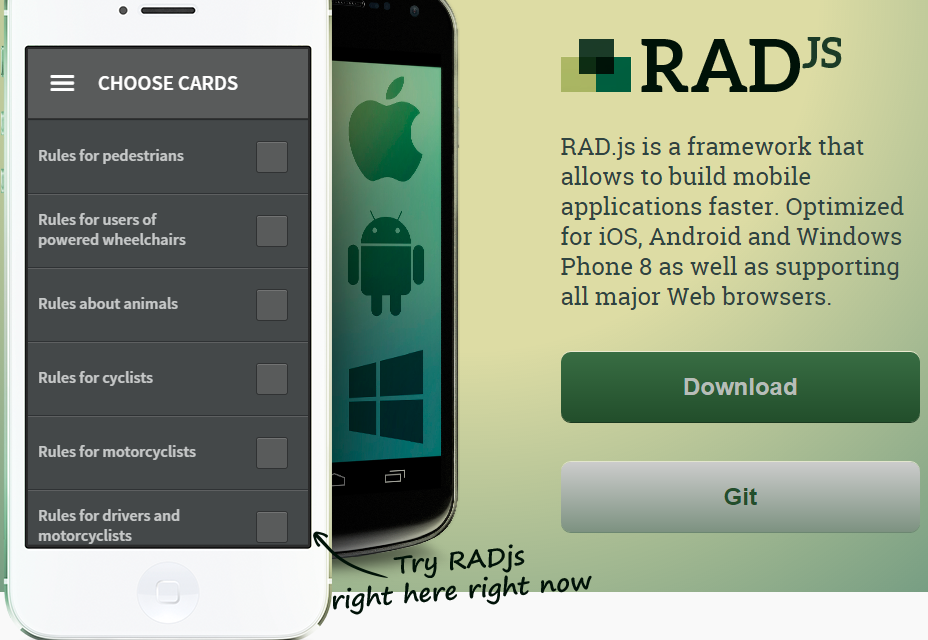
RAD.js
Uma estrutura de aplicativo móvel para todos os principais sistemas móveis e até mesmo navegadores da Web. Centra-se na facilidade de uso e velocidade.
APIembed
Simplifique o processo de codificação para vários idiomas, permitindo que o APIembed gere snippets automaticamente para você.
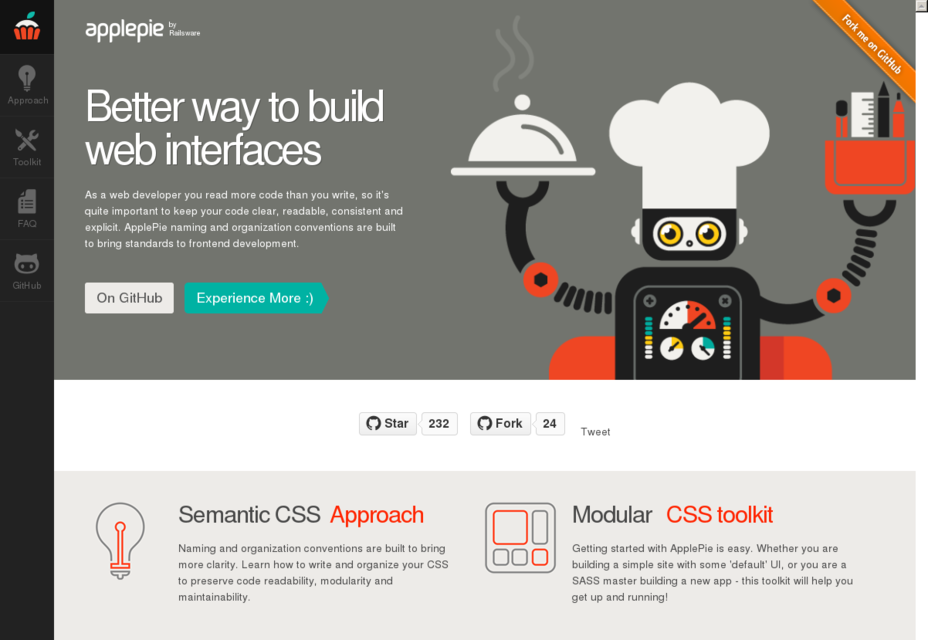
ApplePie: Uma maneira melhor de construir interfaces da Web
Uma iniciativa ousada que pretende trazer padrões para o desenvolvimento de front-end, fornecendo um conjunto de convenções. ApplePie ainda tem seu próprio kit de ferramentas para você começar.
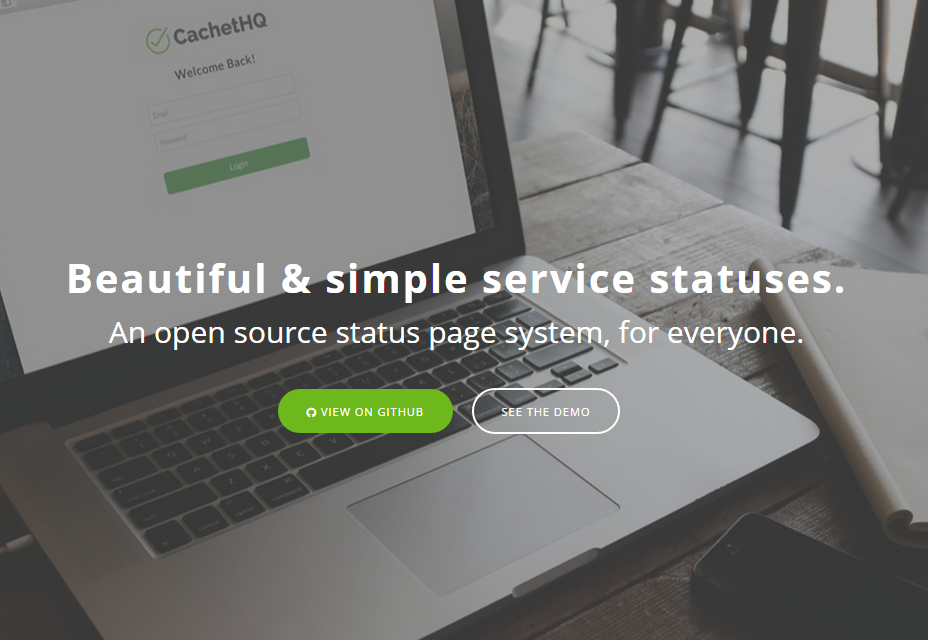
Cachet HQ
Graças a este projeto de código aberto, você pode manter seus usuários informados sobre o status recente do seu serviço por meio de uma página simples e abrangente.
Gotículas
Uma nova plataforma de blogs sem banco de dados que pretende tornar o processo de publicação o mais fácil possível.
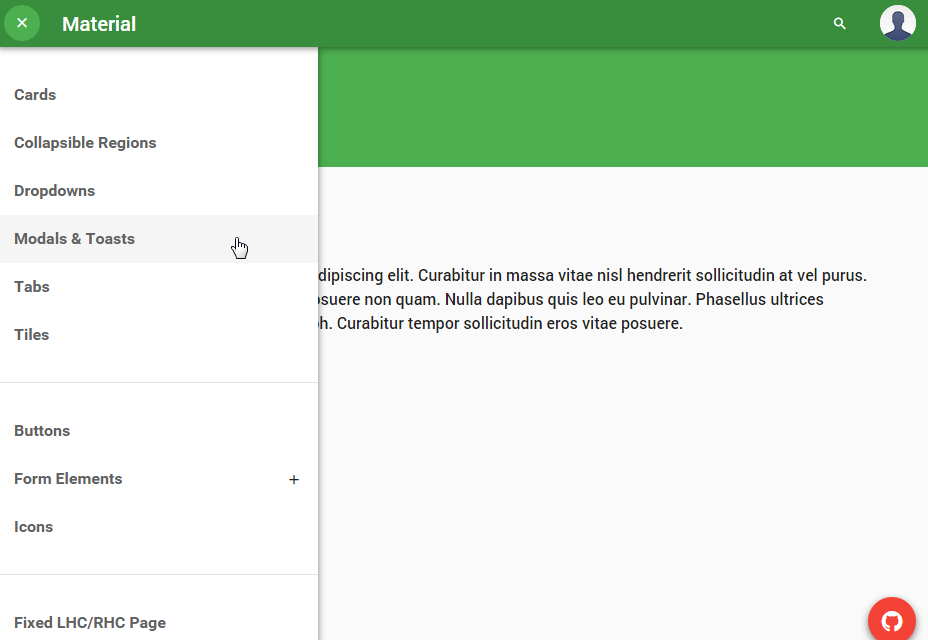
IU de material
Uma interface HTML5 que segue completamente as diretrizes do Material Design do Google. Ele serve como um ótimo teste para avaliar o potencial do Material na futura Web.
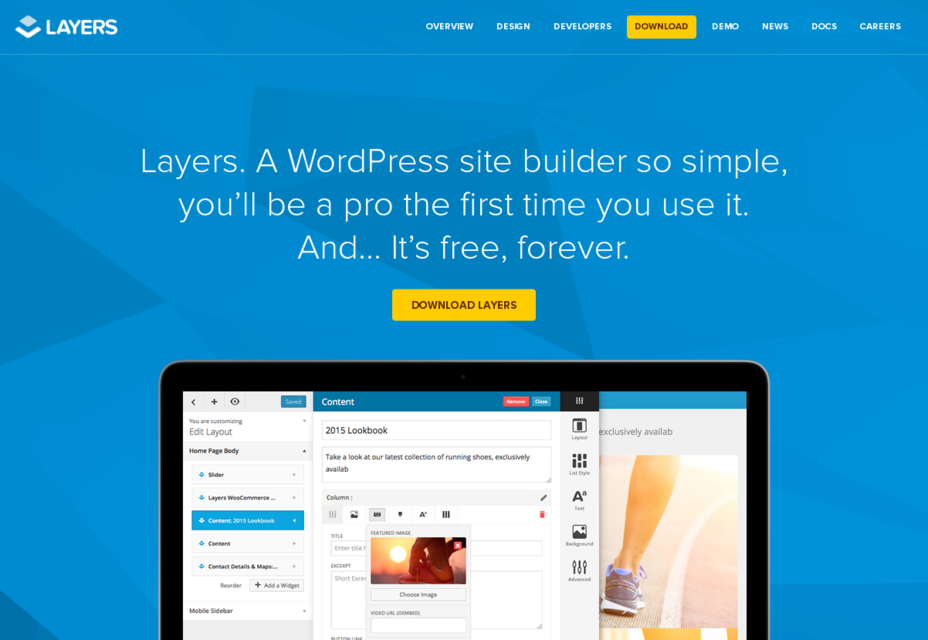
Camadas
Este interessante construtor de sites WordPress é instalado como um tema comum, mas oferece uma quantidade impressionante de opções para montar o blog que você tem em mente. O melhor de tudo é totalmente grátis!
UIkit: estrutura de front-end modular
Uma estrutura leve de front-end com uma abordagem modular e muitas opções de personalização. Como seria de se esperar nos dias de hoje, está mais do que pronto para aceitar projetos para dispositivos móveis.
OpenUI5
Esta ferramenta tem como objetivo ajudar você a criar aplicativos da web fantásticos que serão executados em qualquer dispositivo, permitindo que você se concentre no que é realmente importante.
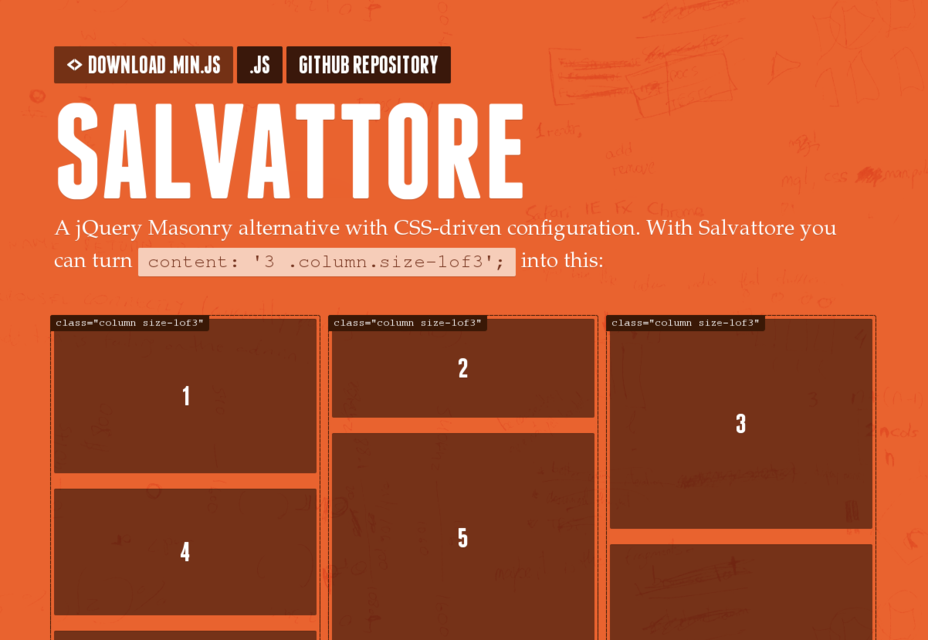
Salvatore
Use esta ferramenta jQuery para criar grades incríveis, personalizáveis através de CSS.
Dug.js
Com o Dug.js, você pode reunir feeds em JSONP (Dribbble, Instagram, Pinterest e muitos outros) e exibi-los facilmente em seu site como script HTML.
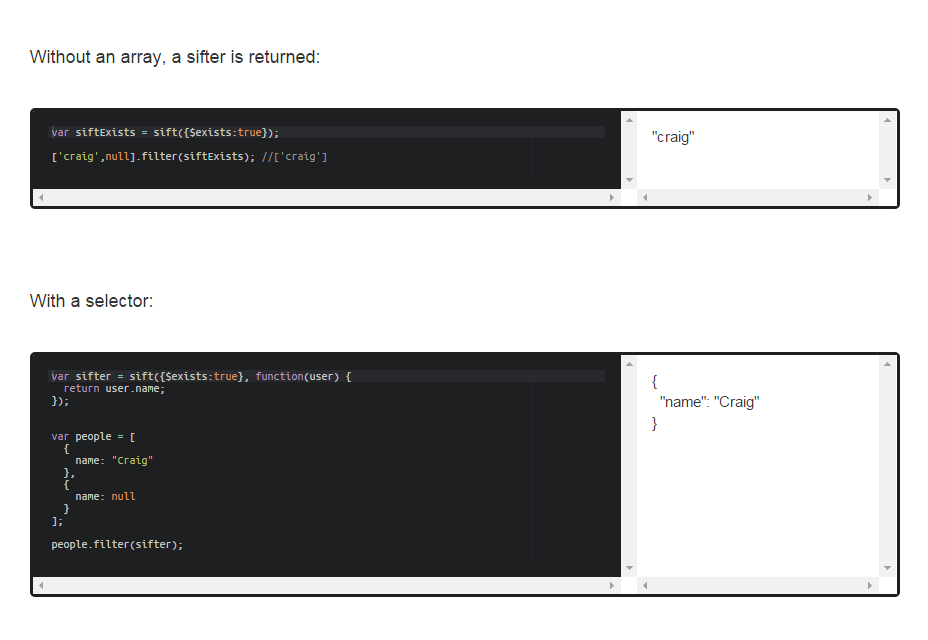
Sift.js
Essa biblioteca útil usa o poder da linguagem de consulta do MongoDB para filtrar informações de acordo com seus parâmetros predefinidos.
Space.js
Transforme seu site em uma boa apresentação manipulada com a roda do mouse, usando várias configurações de personalização.
SedotPress
Uma plataforma de blogging leve criada em PHP. Nenhum banco de dados é necessário, pois todos os dados são salvos no formato JSON.
Responsible.js
Use o Responsible.js para dar a seus usuários o poder de escolher entre as versões para celular e computador do seu site para obter a melhor experiência de visualização.
FullPage.js
Um recurso simples para criar sites de rolagem em tela cheia com boa aparência, tanto na vertical como na horizontal.
Cayley
O Cayley é um gráfico de código aberto gerenciado pelo Google que visa ser incluído na caixa de ferramentas do desenvolvedor quando dados vinculados e em forma de gráfico são envolvidos.