5 maneiras de o botão de ação flutuante impulsionar o UX
Um botão de ação flutuante (FAB) é um ícone circulado flutuando acima da interface do usuário. Sua forma, posição e cor garantem que ele se destaque do restante de uma interface do usuário. A FAB foi popularizada pelo lançamento dos princípios do Material Design do Google em 2014. Desde o lançamento, o elemento da interface do usuário da FAB tem sido amplamente adotado no design da web e de dispositivos móveis.
Embora o FAB possa ser visto como um componente de UI pequeno, aparentemente insignificante, seus efeitos podem ser importantes. Dado que o padrão é usado corretamente, ele deve ser instantaneamente identificável e acessível.

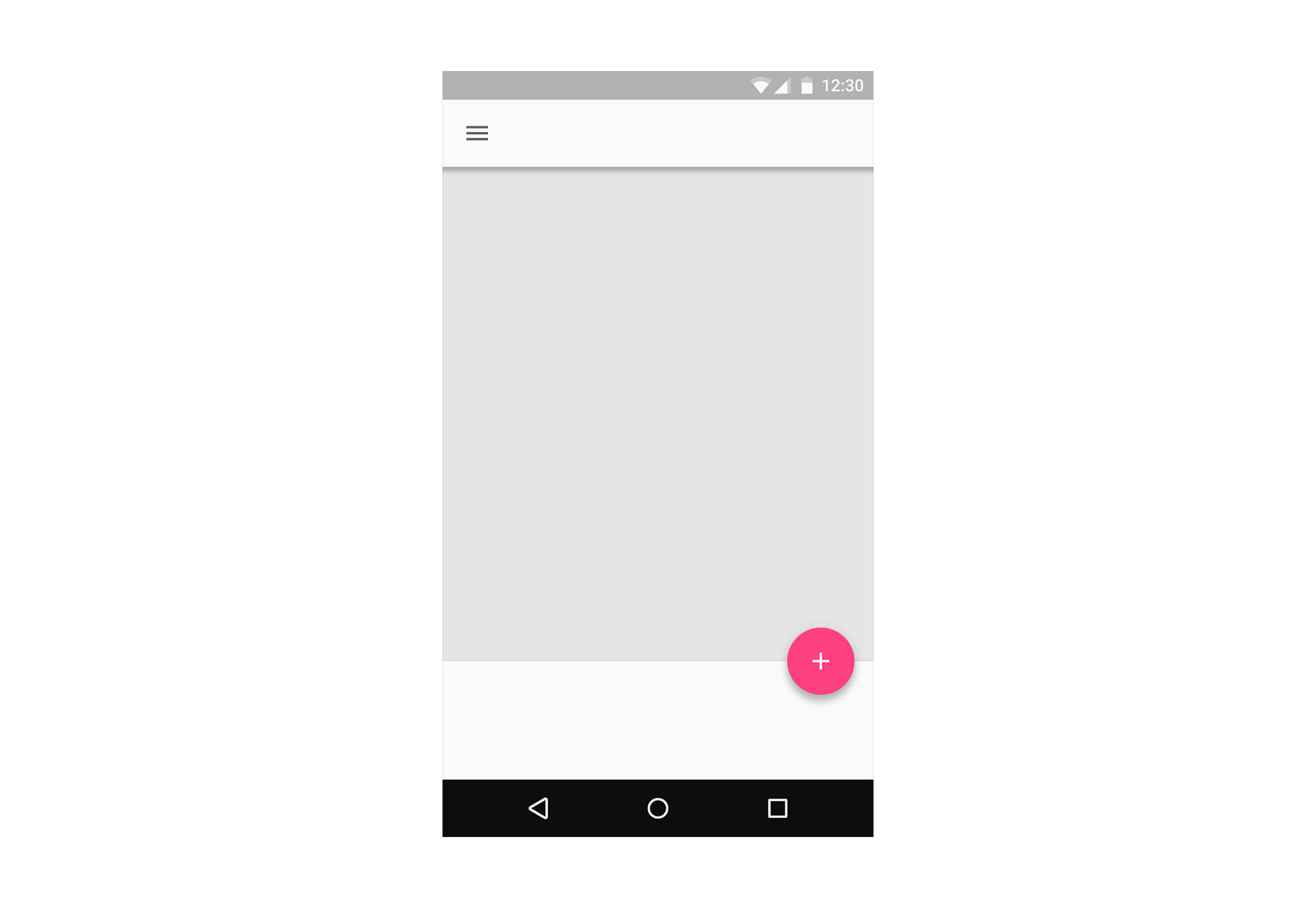
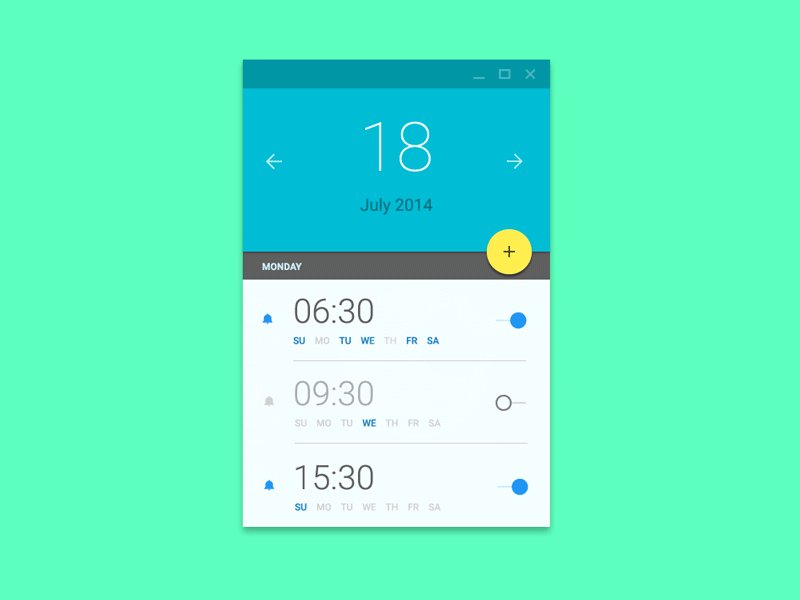
Botão de ação flutuante no aplicativo para Android
1. Representar uma ação Hallmark
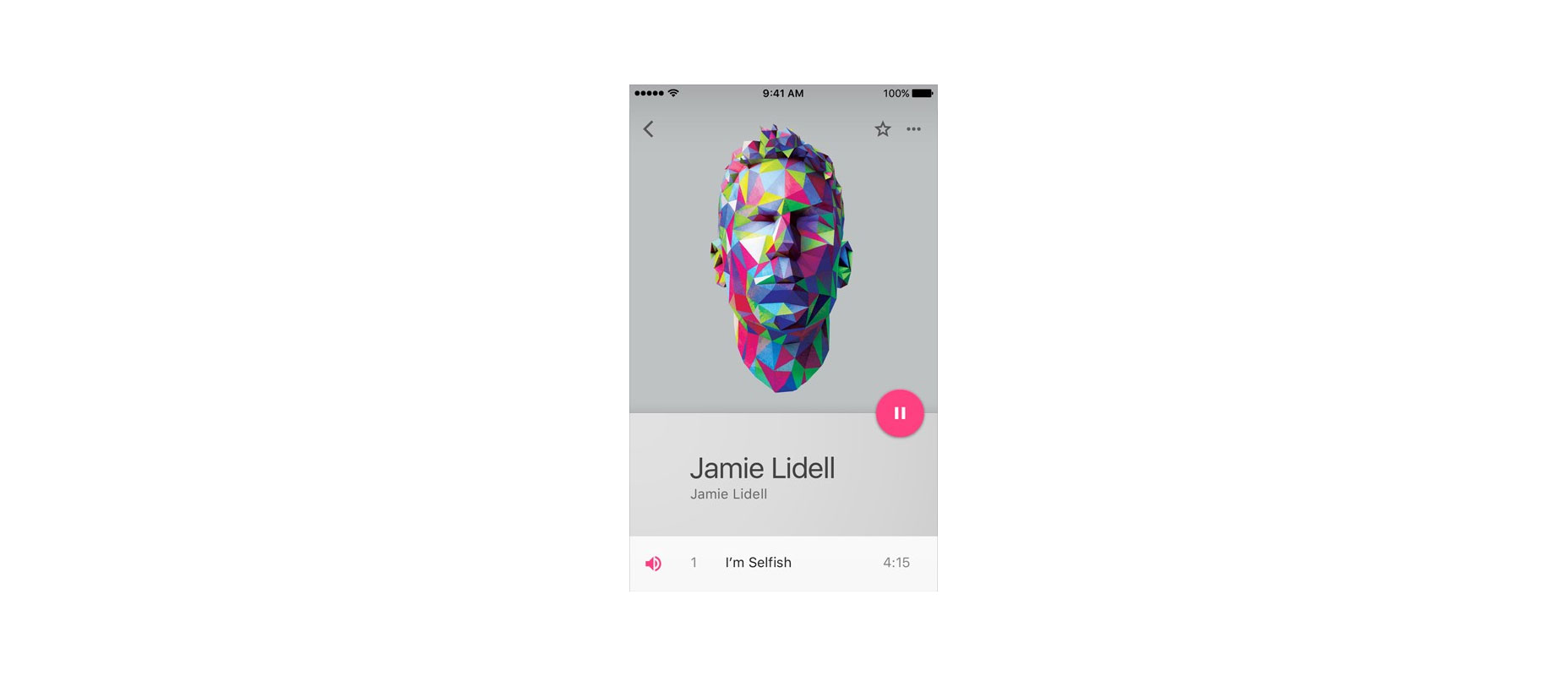
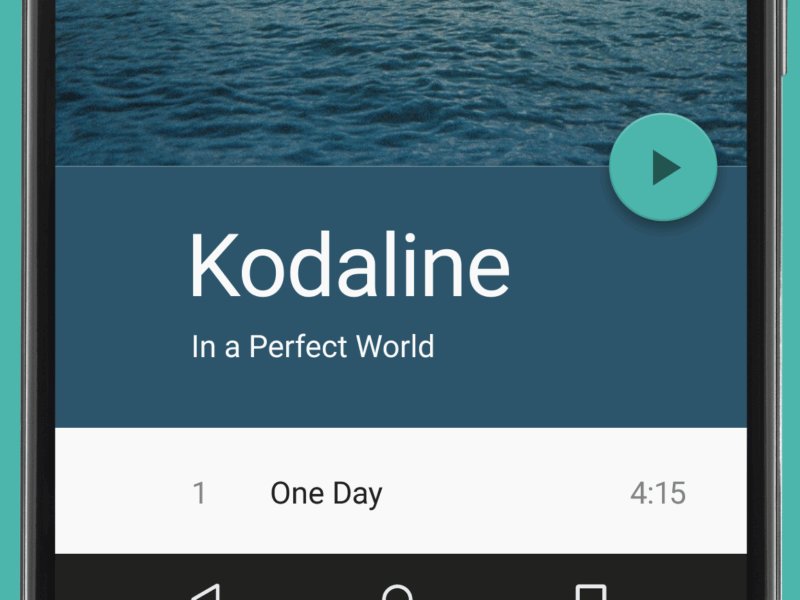
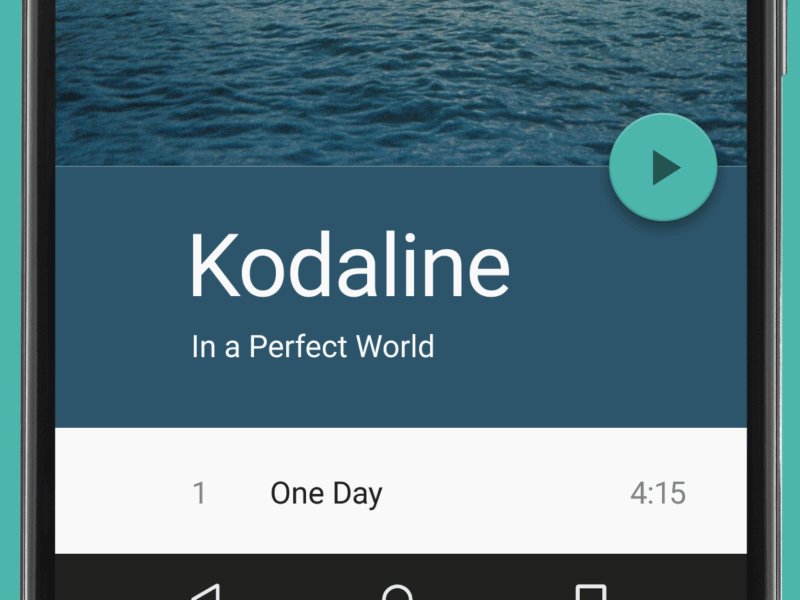
Idealmente, a FAB deve destacar as ações mais relevantes ou usadas com mais frequência. Ela deve ser usada para as ações que são as principais características do seu aplicativo. Se você for usar o FAB no seu aplicativo, o design do aplicativo deve ser cuidadosamente considerado e as possíveis ações do usuário devem ser reduzidas a um único recurso proeminente. Por exemplo, um aplicativo de música pode ter um FAB que represente "Reproduzir / Parar". Um aplicativo semelhante ao Instagram pode ter um FAB que represente "Tire uma foto".

Um botão de ação flutuante representa a ação principal em um aplicativo. Pausar ou retomar a reprodução nesta tela informa aos usuários que é um aplicativo de música.
Segundo pesquisa de Steve Jones , A FAB demonstra um leve impacto negativo na usabilidade quando os usuários usam o botão pela primeira vez. No entanto, quando os usuários concluem com êxito uma tarefa usando o FAB, eles podem usá-la com mais eficiência do que um botão de ação tradicional.
2. Seja uma ferramenta para encontrar caminhos
A FAB é uma dica natural para dizer aos usuários o que fazer em seguida. Pesquisas do Google mostram que, quando confrontados com telas desconhecidas, muitos usuários confiam na FAB para navegar. Assim, a FAB é muito útil como um sinal do que fazer em seguida.

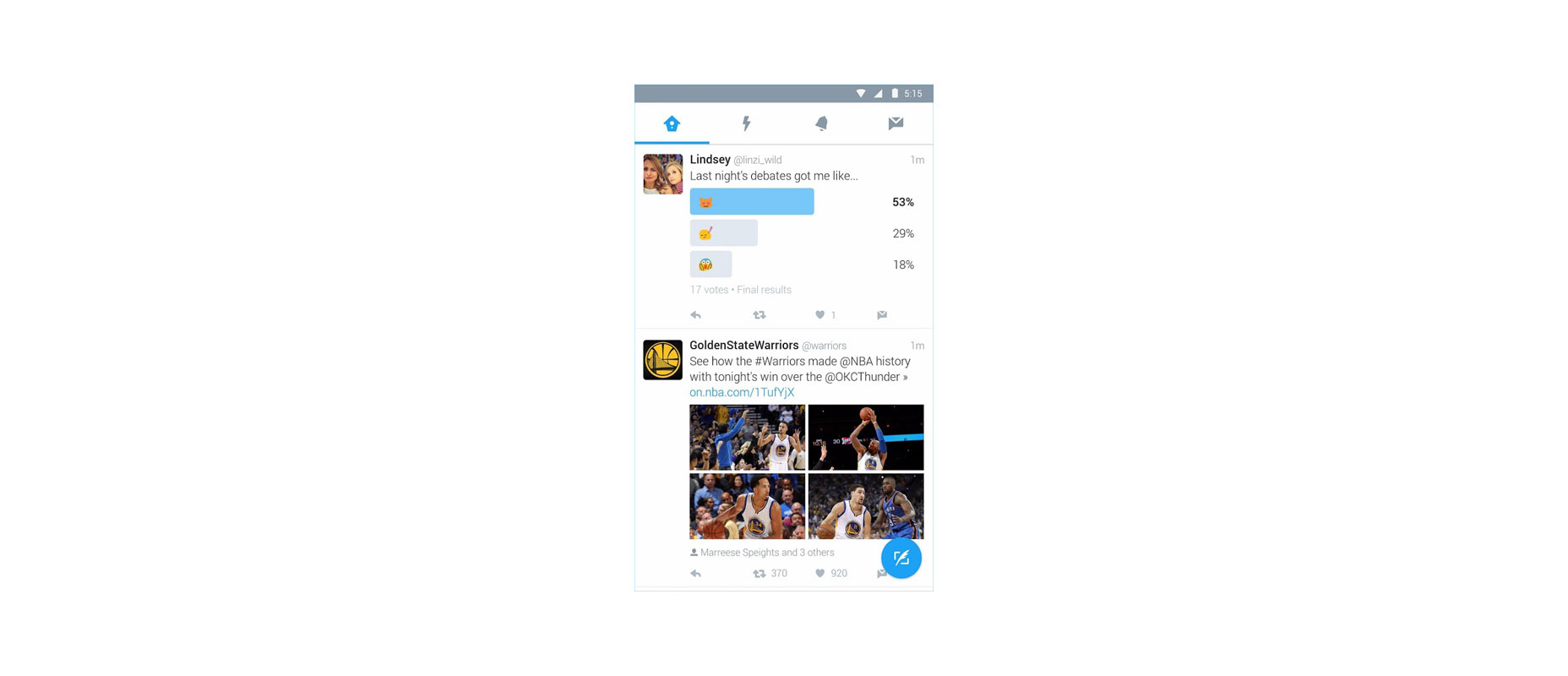
O uso de um botão de ação flutuante no Twitter encoraja você a postar conteúdo
3. Fornecer um conjunto de ações
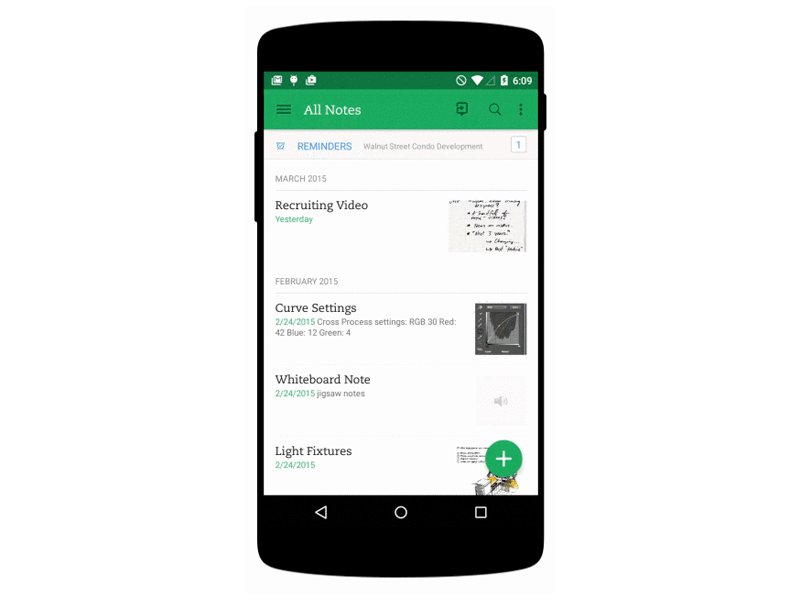
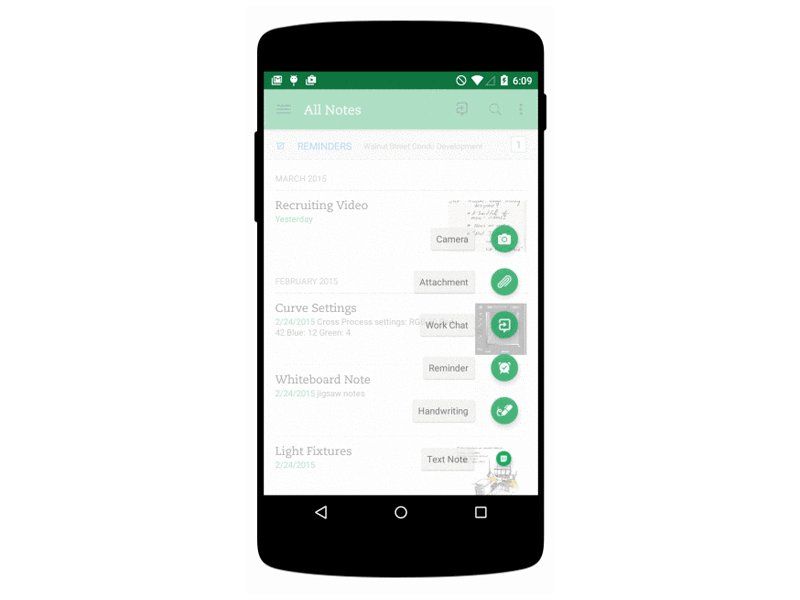
Em alguns casos, é apropriado que o botão gire e exponha algumas outras opções, como pode ser visto no exemplo do Evernote abaixo. A FAB pode substituir-se por uma sequência de ações mais específicas e você pode projetá-las para serem contextuais para seus usuários. Como regra geral, forneça pelo menos três opções ao pressionar, mas não mais que seis (incluindo o alvo do botão de ação flutuante original).

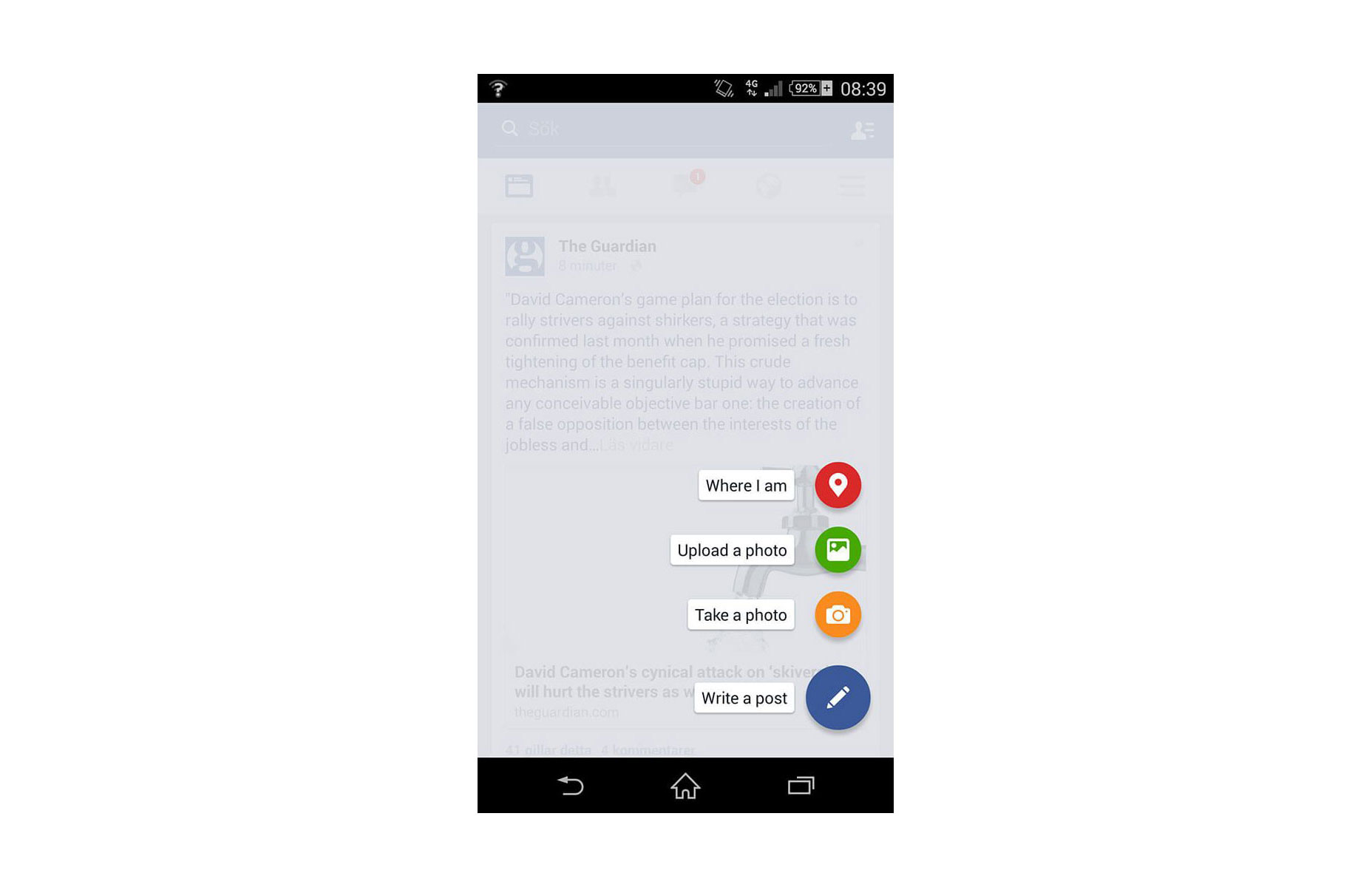
Também tenha em mente que essas ações devem estar relacionadas à ação primária que a própria FAB expressa, e estar relacionadas umas com as outras: não trate essas ações reveladas tão independentes quanto poderiam ser se posicionadas em uma barra de ferramentas.

Não: a ação "Onde estou" não é relevante para criar ações de conteúdo.
4. Seja ciente do contexto
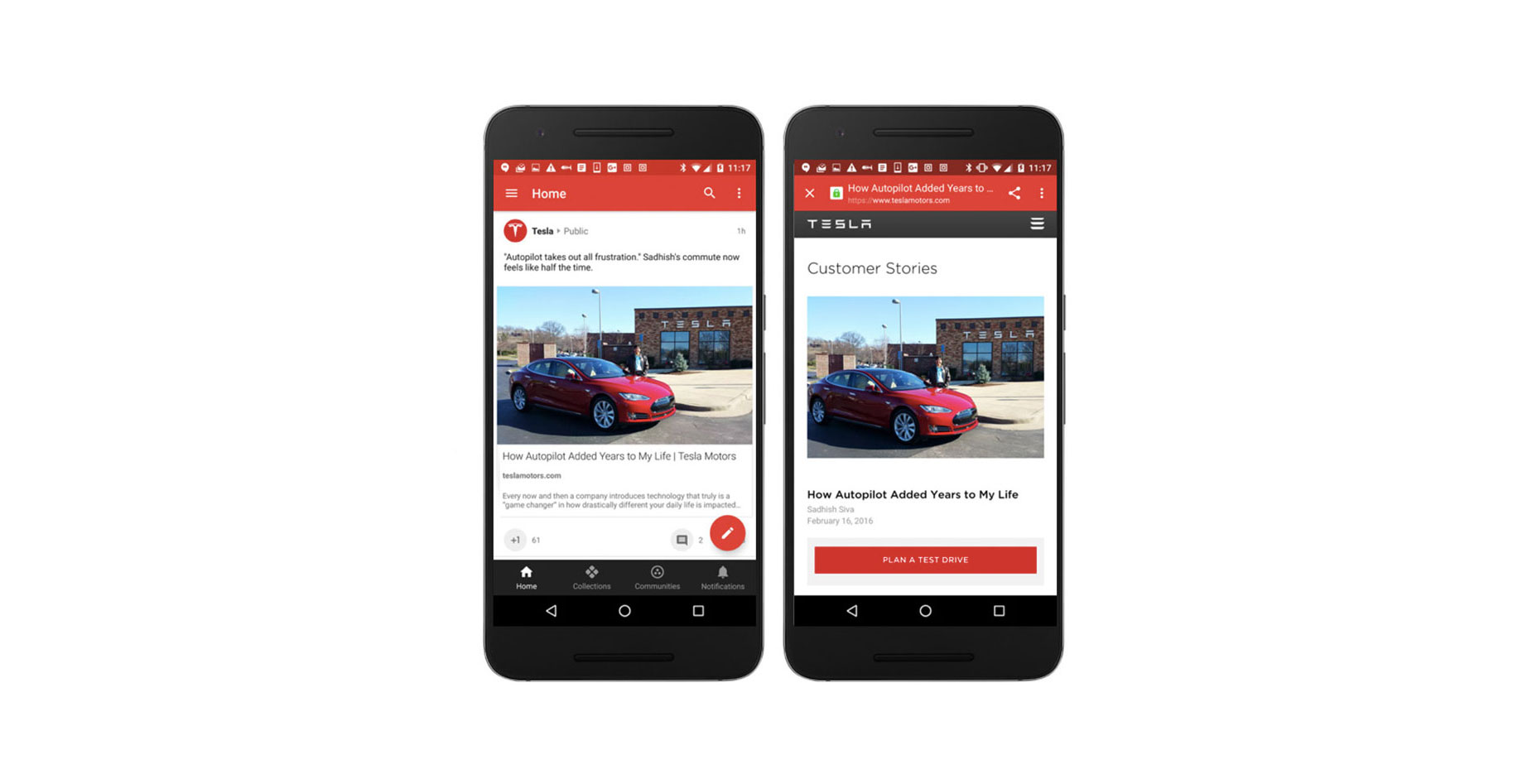
O contexto desempenha um papel importante na interação do usuário. Às vezes, os usuários querem consumir conteúdo, às vezes, eles querem executar ações. Tudo depende do contexto. Usar um comportamento contextual poderia trazer o melhor da FAB para o UX de qualquer aplicativo. Vamos considerar o Google+ como um exemplo. O Google+ exibe o botão quando o usuário está interagindo com o fluxo e ocultando-o quando esse engajamento é revertido. Esses dois estados dependem do contexto: quando os usuários estão interagindo com um fluxo social, uma ação principal é rolar, portanto, não há necessidade de FAB e, quando os usuários param de rolar, eles podem querer postar algo.

5. Conecte Dois Estados Juntos
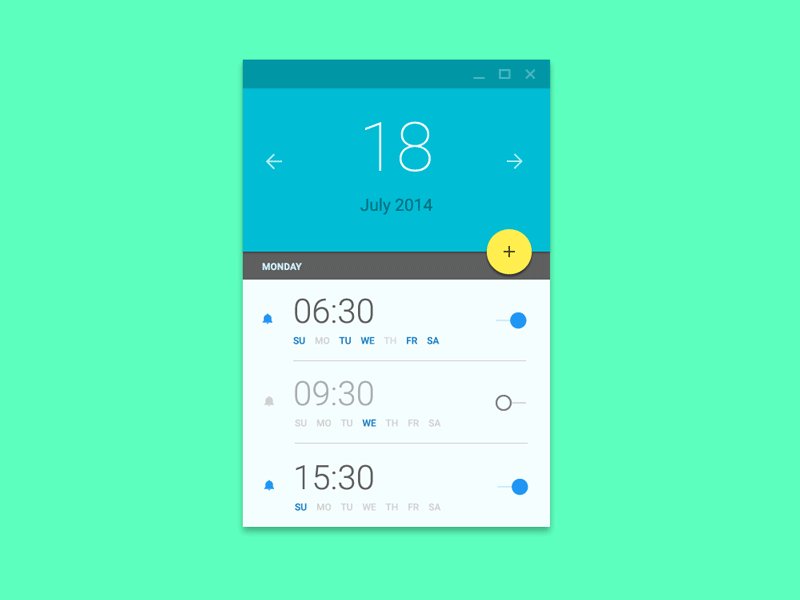
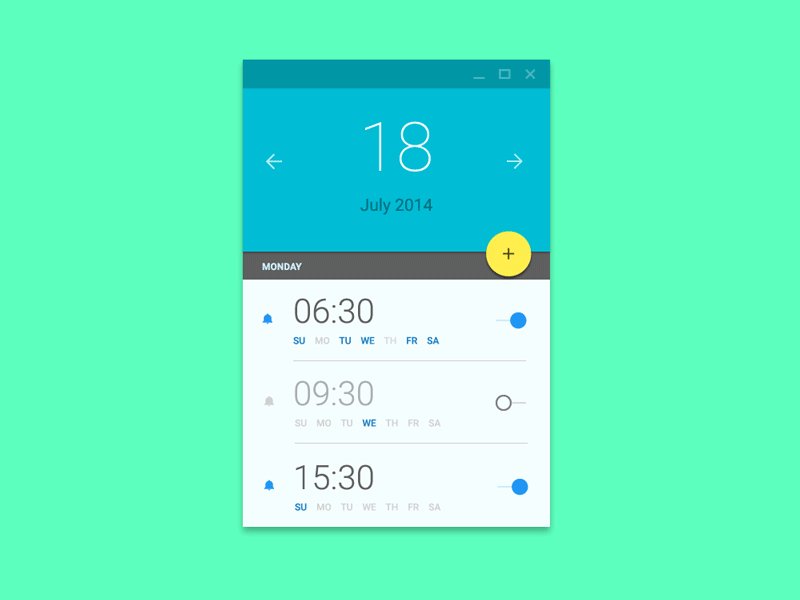
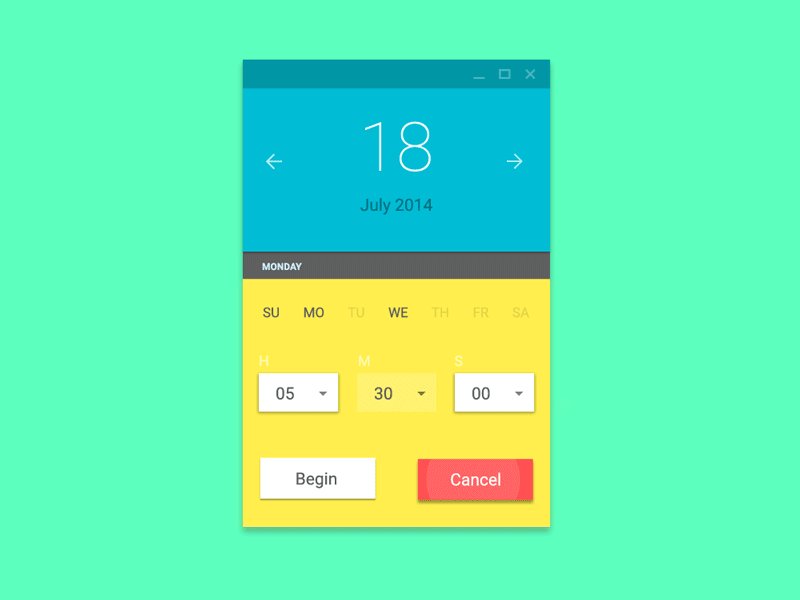
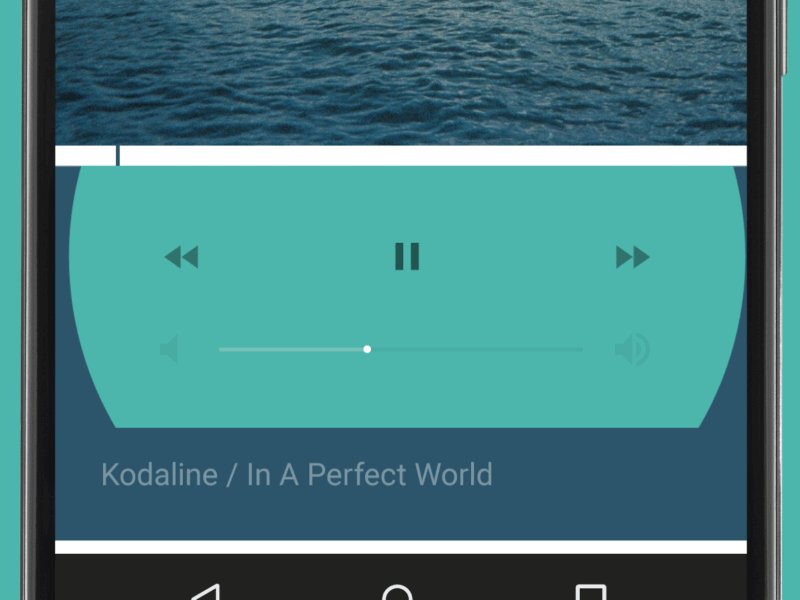
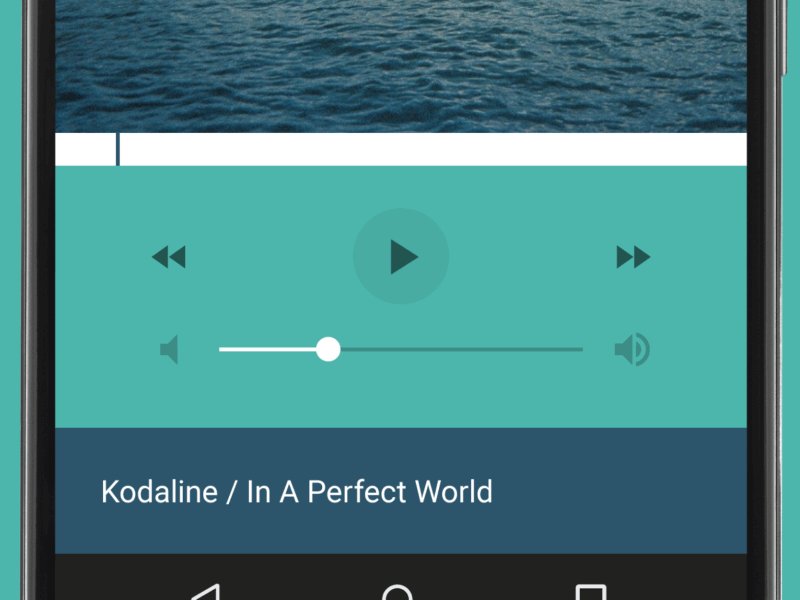
O FAB não é apenas um botão redondo, ele tem algumas propriedades transformadoras que você pode usar para ajudar a facilitar a exibição de seus usuários de tela para tela. Ao transformar o botão de ação flutuante, faça a transição entre dois estados de uma maneira lógica. A animação nos exemplos abaixo mantém o senso de orientação do usuário e ajuda o usuário a compreender a mudança que acaba de acontecer no layout da vista, o que provocou a mudança e como iniciar a alteração novamente mais tarde, se necessário.

Crédito da imagem: Ehsan Rahimi

Crédito da imagem: Dribbble
Conclusão
Alguns podem dizer que o FAB é mau UX. É tentador dizer isso porque os usuários e designers não estão acostumados a isso. Estamos acostumados a barras de ferramentas familiares e o conceito da FAB ainda é relativamente novo para nós. Todos sabemos que as coisas novas são difíceis, mas, ao mesmo tempo, incentivam uma experiência de usuário mais cuidadosamente projetada. Usado corretamente, o FAB pode ser um padrão espantosamente útil para o usuário final.