5 regras para escolher o tipo de letra da Web perfeito
Selecionar um tipo de letra para um projeto é um momento decisivo. Ocasionalmente, você estará procurando adicionar personalidade a um design, embora geralmente seja melhor deixar o tipo de exibição. Para o texto do corpo, na maioria das vezes, você está buscando a legibilidade.
Legibilidade e legibilidade são freqüentemente confundidas; legibilidade refere-se à facilidade com que as letras são reconhecidas, a legibilidade refere-se à facilidade com que as palavras, frases e parágrafos são lidos. O primeiro freqüentemente entrega o segundo.
Cada projeto tem seus próprios requisitos e nenhum tipo de letra nunca se ajustará a todas as situações. No entanto, no caso de texto do corpo para a Web, existem características-chave que você deve procurar.
1. Contadores grandes e abertos
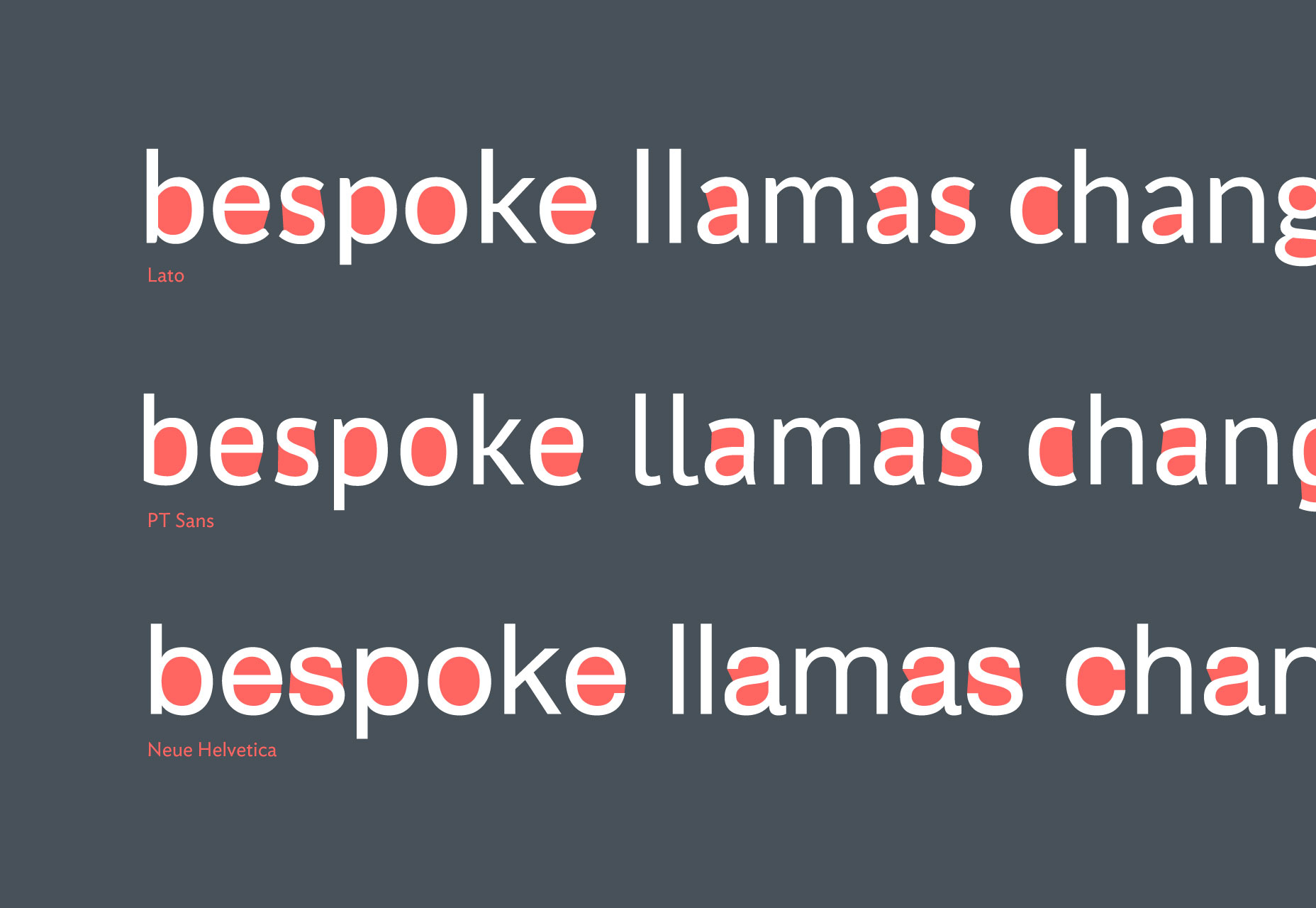
Contadores são o espaço em branco no centro de letras como 'o' e 'c'. Os contadores grandes aumentam a legibilidade porque formam formas distintas dentro dos numerosos traços verticais que compõem as letras minúsculas do latim.
Tipos de letra com grandes contadores tendem para uma grande altura x (a altura da minúscula 'x') em comparação com os ascendentes e descendentes da fonte (os traços estendidos em letras como 'b' e 'p'). O aumento da altura x permite espaços em branco adequados em letras como o 'e'.
Além dos contadores grandes, os tipos legíveis também tendem a ter contadores abertos com aberturas largas, em letras como "c" e "s".

Um tipo de letra que faz isto extremamente bem é o de Łukasz Dziedzic Lato . O Lato possui uma generosa altura de x, suportada por grandes contadores abertos.
Assim como grandes contadores, procure por ângulos agudos nas articulações de letras como 'd', 'p' e 'n': devido à natureza dos pixels, o ângulo aumenta o espaço em branco, fazendo com que os contadores pareçam maiores. Esse efeito também pode ser visto em semi-contadores, como o espaço em branco abaixo do ombro da letra 'r'.
2. Mesmo traços
Uma discussão freqüente entre designers é se os tipos serif ou serif não são mais legíveis. Alguns argumentam que as serifas aumentam a unidade de uma forma de palavras, outras argumentam que as serifas confundem formas em tamanhos pequenos, outras argumentam que é simplesmente uma questão de familiaridade. Seja qual for a sua persuasão, você encontrará extensos estudos que comprovam e refutam seu ponto de vista.
A verdade é que sans serifs são marginalmente mais legíveis, não devido às serifas, mas devido a outras características comuns ao estilo. Mais especificamente, as serifas se estendem a partir de uma tradição caligráfica e, portanto, tendem a apresentar maior contraste de traçado. Os traços mais finos tendem a desaparecer em tamanhos menores, portanto, qualquer tipo de letra com traços finos embutidos tende a perder a legibilidade na tela.
A maioria das fontes contará com algum contraste de traçado para ser opticamente balanceada (traços horizontais aparecem opticamente mais espessos que traços verticais de espessura idêntica), mas o menor contraste produz maior legibilidade.
Há, no entanto, muitas serifas modernas que funcionam excepcionalmente bem na tela.

FF Tisa é um tipo de letra altamente legível. Além de seus grandes contadores, seu contraste de traçado é mínimo. FF Tisa tem um companheiro sem serifa: FF Tisa Sans . Compare os dois e está claro que são os grandes contadores de x-altura, substanciais e contraste mínimo de traço que produzem sua legibilidade, não a presença ou ausência de serifas.
Se você olhar com cuidado, verá que o FF Tisa tem um pouco mais de contraste do que o FF Tisa Sans. Você também verá que em alguns caracteres, por exemplo, as serifas fecham as aberturas um pouco. Isso deve indicar que o Tisa Sans é marginalmente mais legível que o Tisa, mas as serifas oferecem um benefício adicional…
3. Formatos distintos
Quando você testa um tipo de letra destinado ao uso da tela, antes de tentar seu nome, seu nome de domínio ou qualquer coisa que salte sobre qualquer outra coisa, experimente o texto '1Illinois'.
Em última análise, você vai querer experimentar inúmeras combinações, mas "1Illinois" é a única frase que você precisa para criar um tipo de letra. Ele não apenas contém contadores abertos e fechados, e um arco para avaliar o contraste do traço, mas também inclui alguns dos caracteres mais problemáticos em um tipo de letra: o número 1, o maiúsculo, o minúsculo e, em menor grau, o minúsculo Eu.

Tome o exemplo clássico de Gill Sans . É um tipo de letra lindamente desenhado, mas não funciona na tela. Digite '1Illinois' em Gill Sans e você verá que as letras são indistinguíveis em qualquer tamanho. É aqui que as fontes serifadas - que perdem uma pequena quantidade de legibilidade com maior contraste e aberturas mais apertadas - voltam a ficar em pé com as sem serifas. Comparar Merriweather com Gill Sans e você pode ver que, apesar das formas de letras substancialmente mais simples de Gill Sans, Merriweather é muito mais legível devido aos caracteres distintos que são mais fáceis de alcançar com a adição de serifas.
Letras distintas não são exclusividade exclusiva das serifas. Fira faz um excelente trabalho distinguindo entre caracteres com uma variação de altura e coroa no minúsculo 'l'.
Idealmente, você encontrará um tipo de letra com variedade em todo o conjunto de caracteres. Tipos de letra com uma história dupla tradicional 'a' e 'g' tendem a ser mais legíveis do que os geométricos, como Futura.
Um dos meus favoritos pessoais é Ideal Sans . Ele consegue apenas uma ligeira distinção entre letras maiúsculas e minúsculas, mas olhe atentamente e você verá que praticamente todas as pinceladas são distintas. A assimetria e a variação entre os caracteres que geralmente se espelham produzem um tipo de letra altamente legível quando definidos em tamanhos normais de texto.
4. ritmo consistente
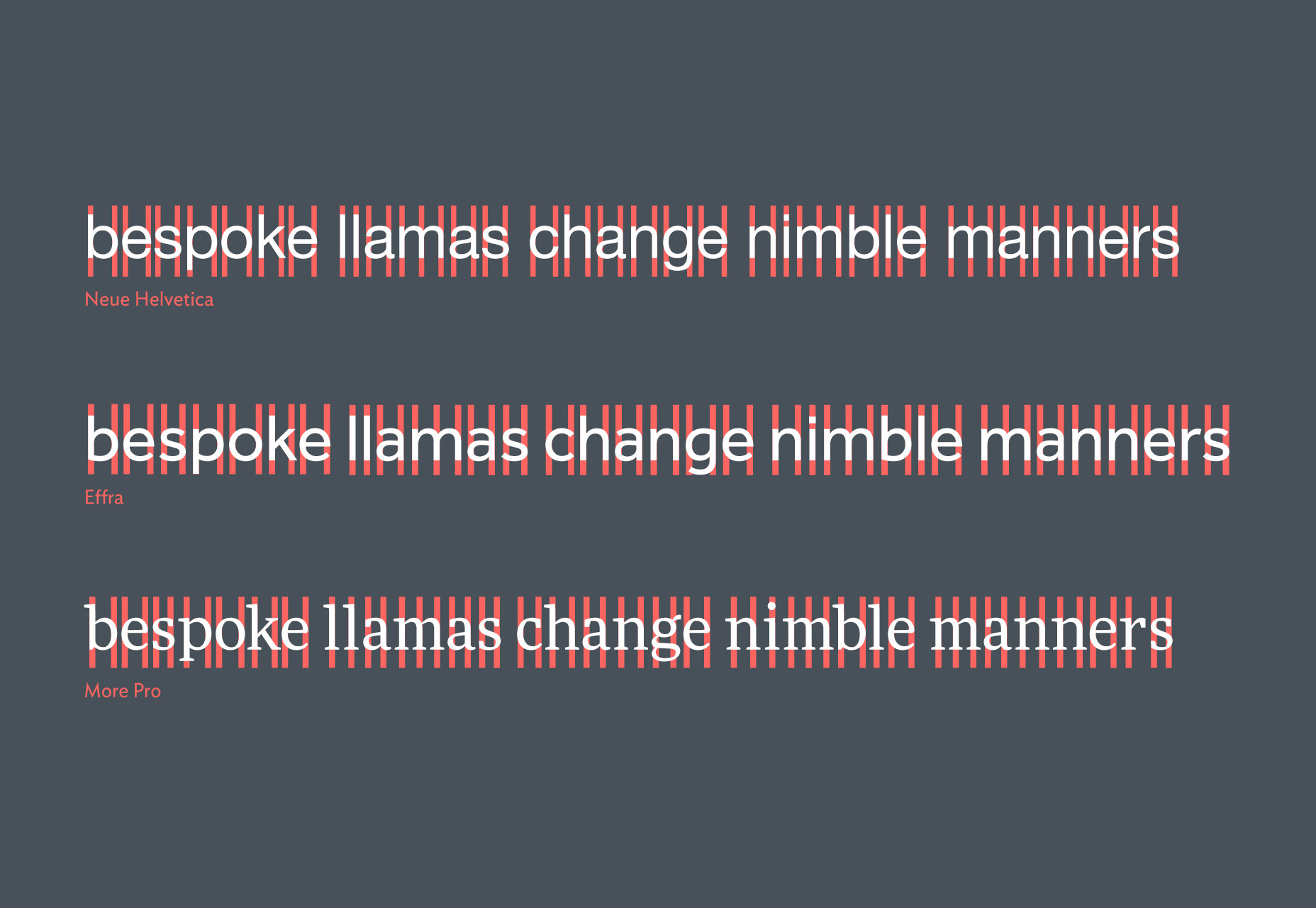
O ritmo é um dos fatores mais importantes em um tipo de letra, porque processamos texto em sacadas - pequenos saltos ao longo da linha - que são mais fáceis de processar se o espaçamento for consistente.
Um tipo de letra não consegue controlar o espaçamento entre linhas do texto, mas controla o espaçamento vertical; é possível ajustar o rastreamento de texto, apertá-lo para exibir texto e soltá-lo para o texto do corpo, mas isso não ajusta o ritmo dos traços incorporados ao tipo de letra.
Para além das suas aberturas apertadas, o ritmo fraco é um dos helvética Pontos mais fracos. Comparar com Dalton Maag's Effra ou Łukasz Dziedzic Mais Pro que tem ritmo lindo.

Não procure um tipo de letra com um ritmo vertical matematicamente exato; para conseguir isso, um projetista de tipos geralmente teria que distorcer as letras a ponto de perder a legibilidade de outras maneiras. Procure, em vez disso, um tipo de letra que tenha tendência para um ritmo previsível.
5. arma secreta
Existe uma arma secreta que você pode usar ao selecionar o tipo para a Web que é óbvio, mas freqüentemente ignorado.
Todos os tipos de letra mais legíveis que recomendei até agora neste artigo foram concebidos nos últimos seis anos - Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans ( 2013), Effra (2008), More Pro (2010) - por designers de tipos que estavam projetando especificamente para o uso da tela.
Helvetica é uma escolha terrível para a Web, mas como poderia ser outra coisa quando começou sua vida não seis, mas quase sessenta anos atrás?
Em caso de dúvida, verifique quando um tipo de letra foi projetado. Se foi lançado nos últimos anos, então (com algumas exceções deliberadas), provavelmente antecipa o uso na web.
Conclusão
Todo projeto tem requisitos específicos que afetarão suas escolhas. Eu me concentrei em exemplos de letras minúsculas porque a maioria do texto do corpo é minúscula, mas se você estiver projetando um painel, provavelmente precisará prestar mais atenção a numerais; Se você está projetando para uma marca internacional, provavelmente precisará de um conjunto de caracteres estendido.
A alegria da tipografia é que cada projeto tem casos de uso que significam que nenhuma fonte é sempre a melhor opção.
Procure contadores generosos, até stokes, letras distintas e ritmo vertical consistente. Concentre sua pesquisa em fontes projetadas na era da Web.
Desde o advento do tipo de web, começamos a desenvolver um estilo tipográfico distinto que aborda as restrições da mídia, e os tipos de letra que mais prosperam on-line são aqueles para os quais foram projetados.