4 truques para projetar aplicativos com dados pesados
Embora o big data forneça aplicativos úteis, ele também pode ficar no caminho de designs de interface limpos e utilizáveis. Com cada vez mais aplicativos da Web construídos sobre montanhas de dados coletados na nuvem, como você pode entregar todos esses dados sem transformar o aplicativo resultante em um acidente de trem visual?
Equilibrar necessidades complexas de dados com uma interface de usuário simples é um desafio para qualquer designer de aplicativos da Web atualmente. A remoção de informações simplificará a interface do usuário, mas menos dados geralmente significa um aplicativo menos funcional e útil. No entanto, manter todos esses dados contextuais pode criar um monstro inutilizável de um aplicativo.
Através do processo de redesenhar nossa aplicação de atendimento ao cliente, aprendemos várias lições importantes para projetar interfaces simples construídas em dados complexos. Estamos compartilhando algumas dicas aqui:
1. Conheça o seu caso de uso
O princípio central do bom design da interface do usuário é começar com o problema que você está tentando resolver, não os dados que você tem ou o design que você deseja. Se o seu objetivo-chave é “queremos que pareça liso”, você baseará as decisões de design nos critérios errados.
Defina um caso de uso que guie seu processo de design. Como a maioria das pessoas usa sua ferramenta? Entenda que você não pode agradar a todos os usuários. Como designer, seu objetivo deve ser fornecer a melhor ferramenta para a maioria dos usuários, na maioria das vezes.
No caso da Zendesk, queríamos tornar o processo de resolver os problemas dos clientes mais rápido e mais pessoal, o que significa que a pessoa de suporte deve conhecer o cliente o máximo possível. Esse critério moldou cada decisão de projeto e nos deu uma estrutura para priorizar todos os dados que tínhamos.

2. Comece com tudo, depois simplifique
Projetar aplicativos com muitos dados é mais como esculpir do que pintar. Em vez de começar com uma tela em branco, você começa com algo enorme e começa a se desfazer. Quando se trata de projetar uma seção do seu aplicativo, comece com todos os dados que poderiam caber na seção e comece a organizar e priorizar os dados de acordo com seu caso de uso principal.
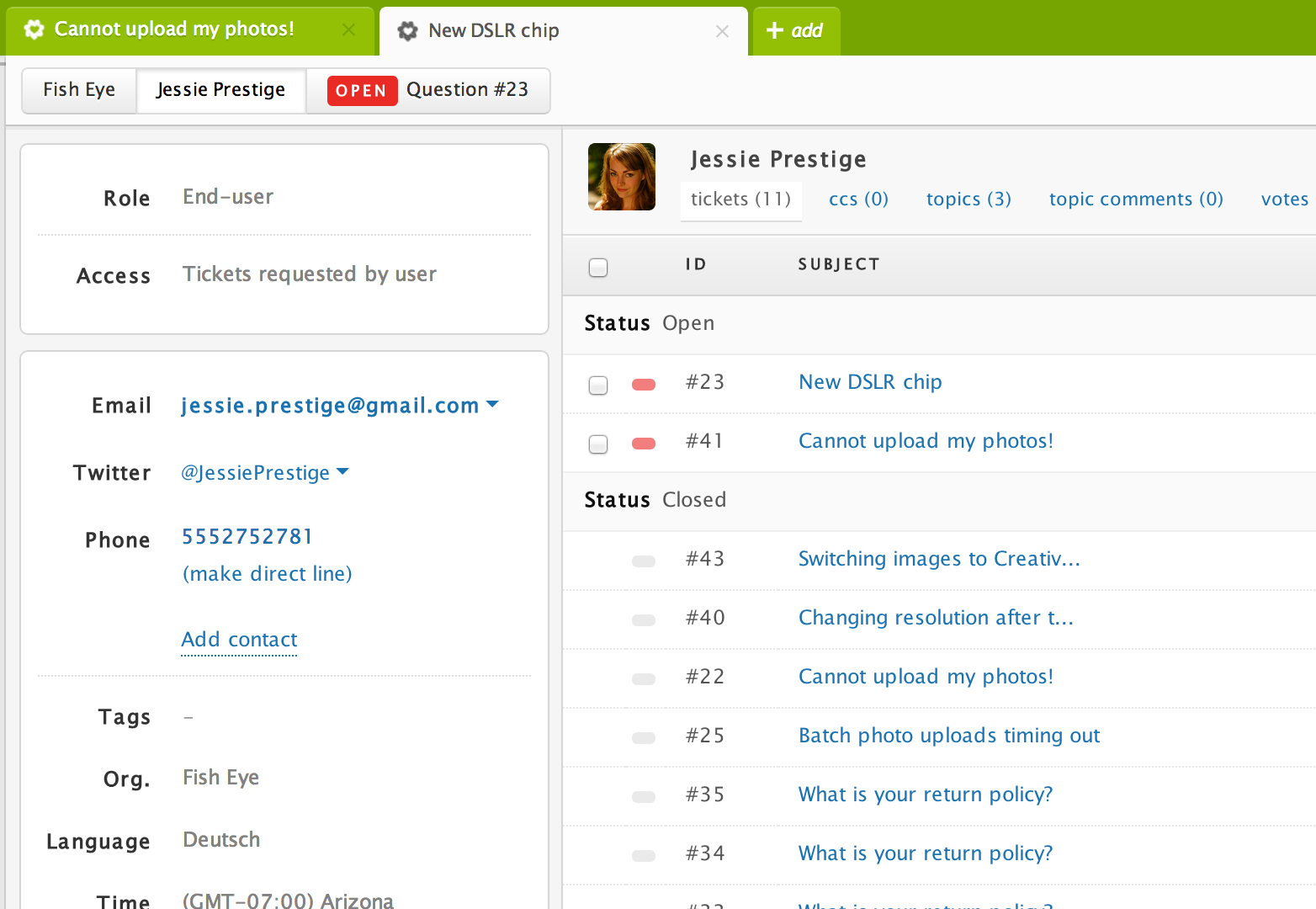
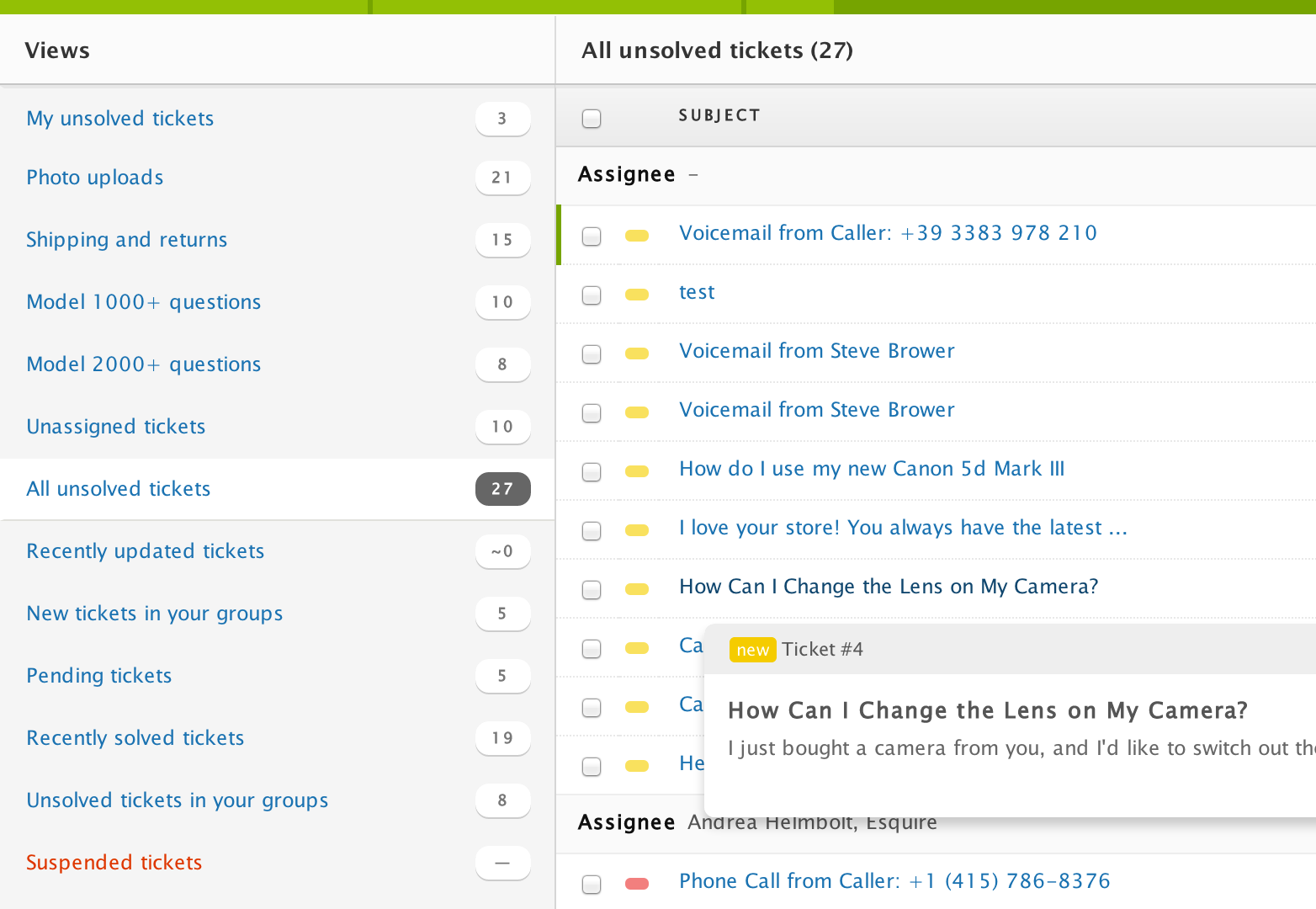
Por exemplo, quando chegou a hora de projetar a página de tíquetes de suporte no novo Zendesk, incluímos tudo o que estava potencialmente relacionado a um tíquete de suporte real e o colocamos no mesmo tipo de letra, tamanho e cor. O resultado foi uma bagunça horrível e impenetrável. Em seguida, decidimos reduzir, priorizar e organizar as informações. Nós ocultamos itens, alteramos o peso da fonte e adicionamos interatividade quando necessário. Cada decisão foi baseada em nossas prioridades de casos de uso definidas acima.

3. Use o conteúdo em si como seus elementos de design
Com aplicativos com muitos dados, não há necessidade de adicionar cromo extra. Queda de sombras, gradientes de varredura, várias texturas e outros elementos de design extras apenas adicionam complexidade visual a um aplicativo já complexo.
Isso não significa que seu design precise ser texto preto em um fundo branco. Em vez disso, confie no conteúdo e nos dados para criar experiências visualmente agradáveis.
Invista seu tempo em tipografia; reduza as palavras onde você puder com uma iconografia sólida e significativa e use cores para agrupar dados e conteúdo de maneira consistente.

4. Mantenha tudo ágil
Todo design pode ser redesenhado e todo novo design pode ser redesenhado novamente.
À medida que mais e mais pessoas usarem seu aplicativo, você descobrirá áreas que podem ser aprimoradas e simplificadas ainda mais. Para iterar em direção a um design melhor e mais limpo, ajuda a decompor todos os elementos do aplicativo (dados, funcionalidade, design) nos menores componentes possíveis no back-end.
Construir sua máquina para que ela possa ser facilmente desmontada e reorganizada ajudará você a fazer melhorias e atender às necessidades em constante mudança.

Conclusão
Em resumo, os objetivos gêmeos de simplicidade e riqueza de dados não precisam ser mutuamente exclusivos. Na verdade, big data pode levar a uma grande inovação no design da interface do usuário.
Independentemente da aplicação, as lições de começar com um caso de uso, esculpir em vez de pintar, projetar com seu conteúdo e permanecer ágil ajudarão a criar simplicidade além da complexidade.
Você projetou uma interface de usuário bonita para uma grande quantidade de dados? Que dicas e truques você pode compartilhar? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem de dados via Shutterstock.