4 maneiras inteligentes de usar a ilustração no design da interface do usuário
Como diz o ditado, uma imagem vale mais que mil palavras. Os seres humanos são criaturas altamente visuais capazes de processar informações visuais quase instantaneamente 90 por cento de toda informação que percebemos e que é transmitida ao nosso cérebro é visual. Uma única imagem pode transmitir mais ao observador do que um elaborado bloco de texto. Além disso, em muitos casos, uma ideia bastante complexa pode ser facilmente transmitida com apenas uma única imagem fixa. Isso acontece porque o cérebro humano é capaz de reconhecer e entender uma imagem mais rapidamente do que a cópia de texto.
As fotos permanecem há muito tempo como companheiras de boas interfaces, mas mais recentemente é possível notar um interesse crescente em usar ilustrações. Isso acontece pela razão: as ilustrações dão aos designers mais liberdade para efeitos criativos e mais controle sobre as escolhas de imagens, tanto com conteúdo quanto com detalhes técnicos.
Neste artigo, definiremos o que 'ilustração' significa em termos de design da interface do usuário e como ela pode ser usada para melhorar a experiência do usuário.
A essência da ilustração digital
Historicamente, o verbo “ilustrar” costumava significar “esclarecer”. No design gráfico moderno, a ilustração torna-se um elemento funcional de trabalho. Ilustrações tornou-se uma ferramenta de comunicação. O objetivo da ilustração é esclarecer, esclarecer, entregar a mensagem por meio de elementos visuais. Onde as palavras podem te dizer algo; ilustração pode mostrar- lhe algo. Para tornar a ilustração funcional, a imagem deve ser facilmente reconhecível e as informações transferidas devem ser decodificadas de forma semelhante por diferentes visualizadores.
Aqui estão alguns exemplos em que as ilustrações podem agregar valor ao design e aos usuários…
1. Ilustrações da Homepage
Um bom design da web tem um impacto significativo nos clientes em potencial. As pessoas julgam uma empresa com base na qualidade de um site, seja isso justo ou não. A percepção do usuário é o que realmente importa. Como resultado, os designers tentam constantemente encontrar novas maneiras de melhorar a experiência para os visitantes. E, assim como no mundo real, as primeiras impressões dependem muito de recursos visuais. É aqui que as ilustrações entram na cena.
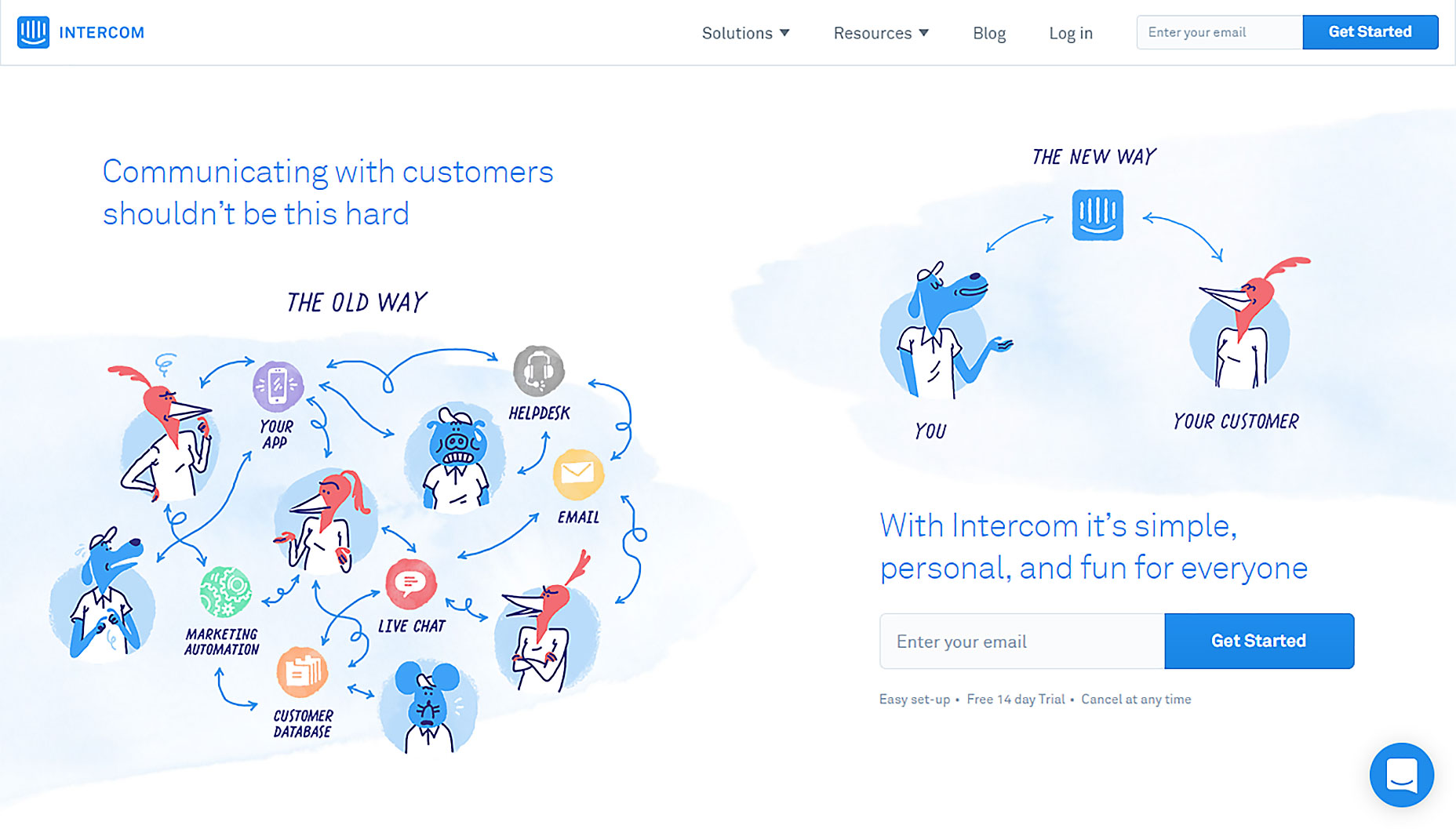
As ilustrações da página inicial são capazes de criar uma sensação mais artística em todo o site. Eles apelam para a imaginação dos usuários para estabelecer uma conexão pessoal mais forte com o usuário. A utilização de ilustrações personalizadas permite distingui-lo da multidão e criar um melhor recall da marca.
Ilustrações ajudam a Intercom a criar uma conexão muito pessoal com os usuários.
2. Mascotes
Mascotes são aqueles pequenos personagens que podem tornar seu produto mais autêntico, confiável e envolvente. Os mascotes criam uma conexão entre o usuário e o aplicativo / website: eles trazem vida ao processo de interação, mantêm a atenção dos usuários e se tornam o elemento memorável da experiência do usuário. Esta é uma ótima maneira de envolver as pessoas.
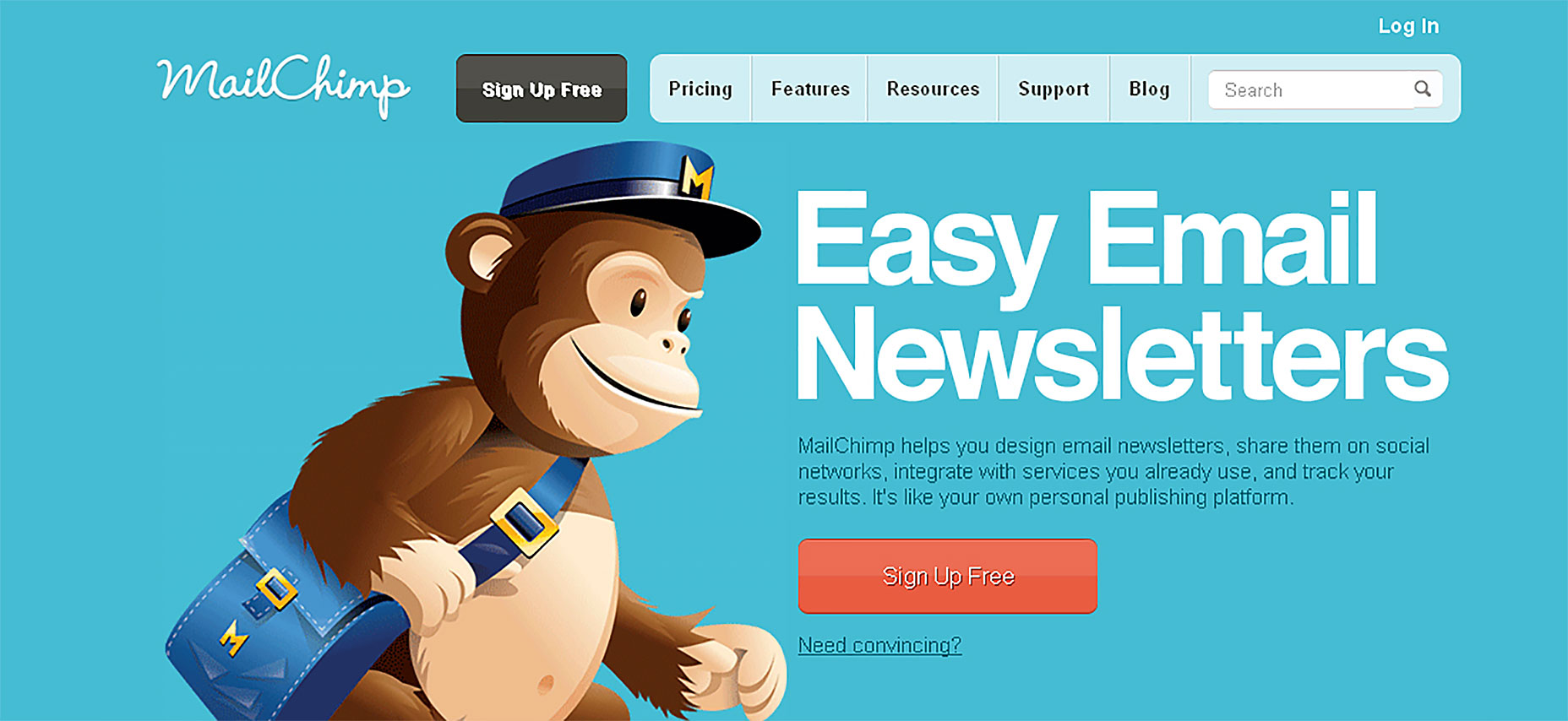
Provavelmente, o exemplo mais popular de como um mascote pode ajudar a melhorar a experiência do usuário é o serviço de newsletter por e-mail Mailchimp. Freddie, o simpático chimpanzé da Mailchimp, aparece em todas as páginas, assumindo um papel diferente, para chamar a atenção para um determinado elemento ou para contar uma piada, a fim de fazer com que o usuário se sinta melhor.
Bons mascotes fornecem a base sólida para a experiência positiva do usuário.
3. Ilustrações para Onboarding e Tutoriais
Ilustrações fornecem ajuda visual. Eles são capazes de esclarecer mensagens ao transformar os conceitos em visuais de fácil compreensão. As imagens falam mais alto que as palavras - e fazem a experiência passar mais depressa. É por isso que as ilustrações são tão populares para onboarding e tutoriais.
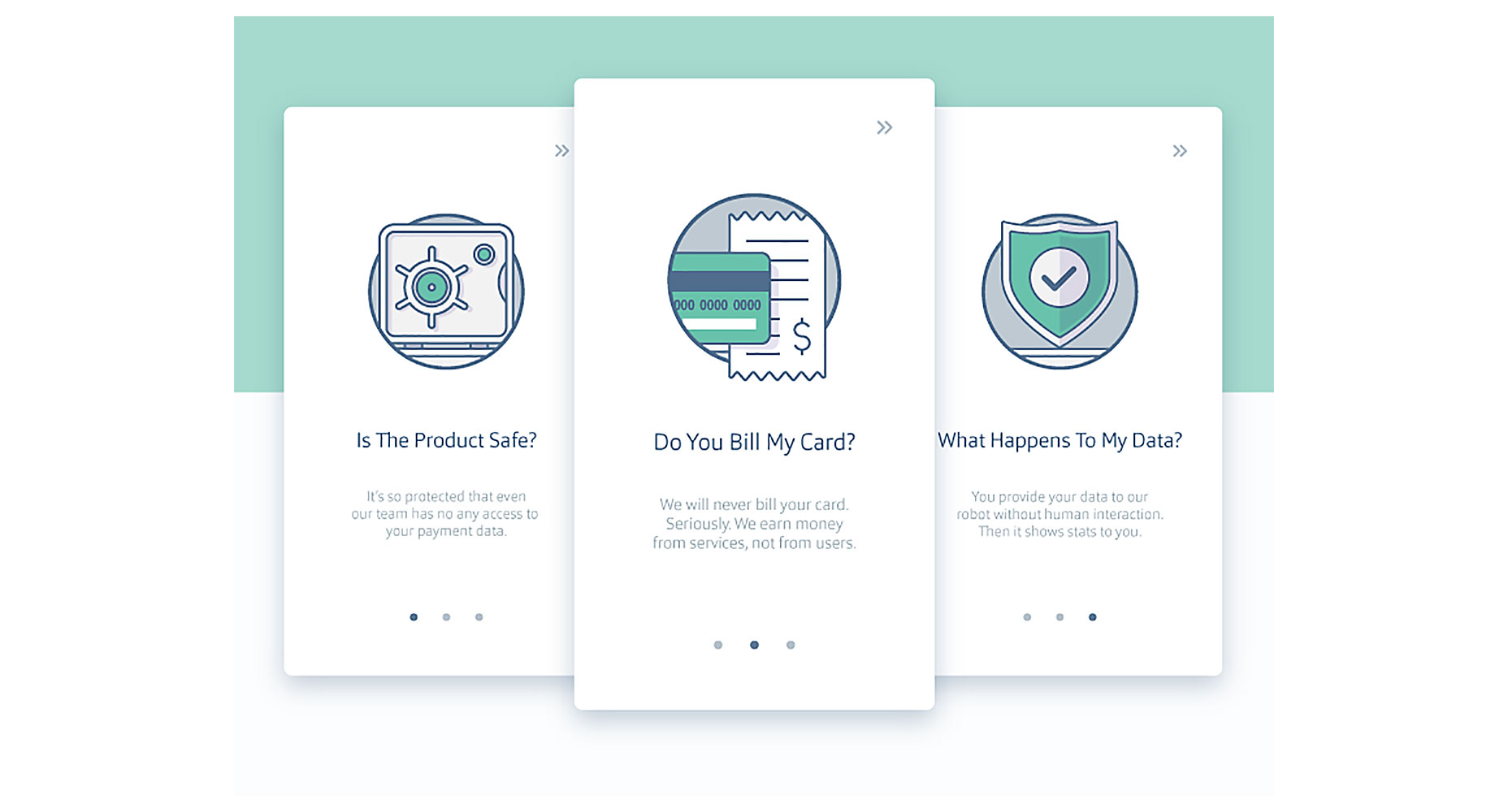
As telas de integração apresentam os principais recursos ou benefícios do aplicativo para o usuário. A ilustração usada durante a integração fornece contexto, adiciona clareza ou leva o usuário ao próximo passo. Quando combinadas com uma interface mínima, as ilustrações podem realmente ajudar a entregar a mensagem principal sem muita cópia.
Crédito da imagem: Ramotion
Uma integração envolvente e interativa chama automaticamente o interesse dos usuários no aplicativo na etapa inicial. Isso deixa o usuário feliz e se sente ansioso para começar a usar o aplicativo. Animações e ilustrações sempre foram de mão e mão.
Usando ilustrações você pode transformar um tutorial longo e chato em uma experiência interessante e alegre. Um manual de instruções com imagens é mais fácil e rápido de entender do que uma longa explicação. Mesmo aplicativos / sites que não incorporam o estilo desenhado ainda podem usar desenhos animados para instruções e tutoriais.
4. Ilustrações para telas de recompensa
Todos conhecemos a experiência recompensadora dos videojogos: quase todos os videojogos têm um conjunto de conquistas ou troféus que são obtidos através do preenchimento de um conjunto de critérios. A frase “Realização Desbloqueada” quase se tornou sinônimo de progressão ou conclusão bem-sucedida. Mas por que recompensar é tão valioso para nós? A resposta é simples: faz a experiência da interface parecer que há um humano do outro lado, não um computador.
Recompensar é uma interação verdadeiramente emocional: estímulo emocional positivo cria um senso de engajamento com o usuário. As pessoas perdoam as deficiências do aplicativo quando você as recompensa com emoção positiva.
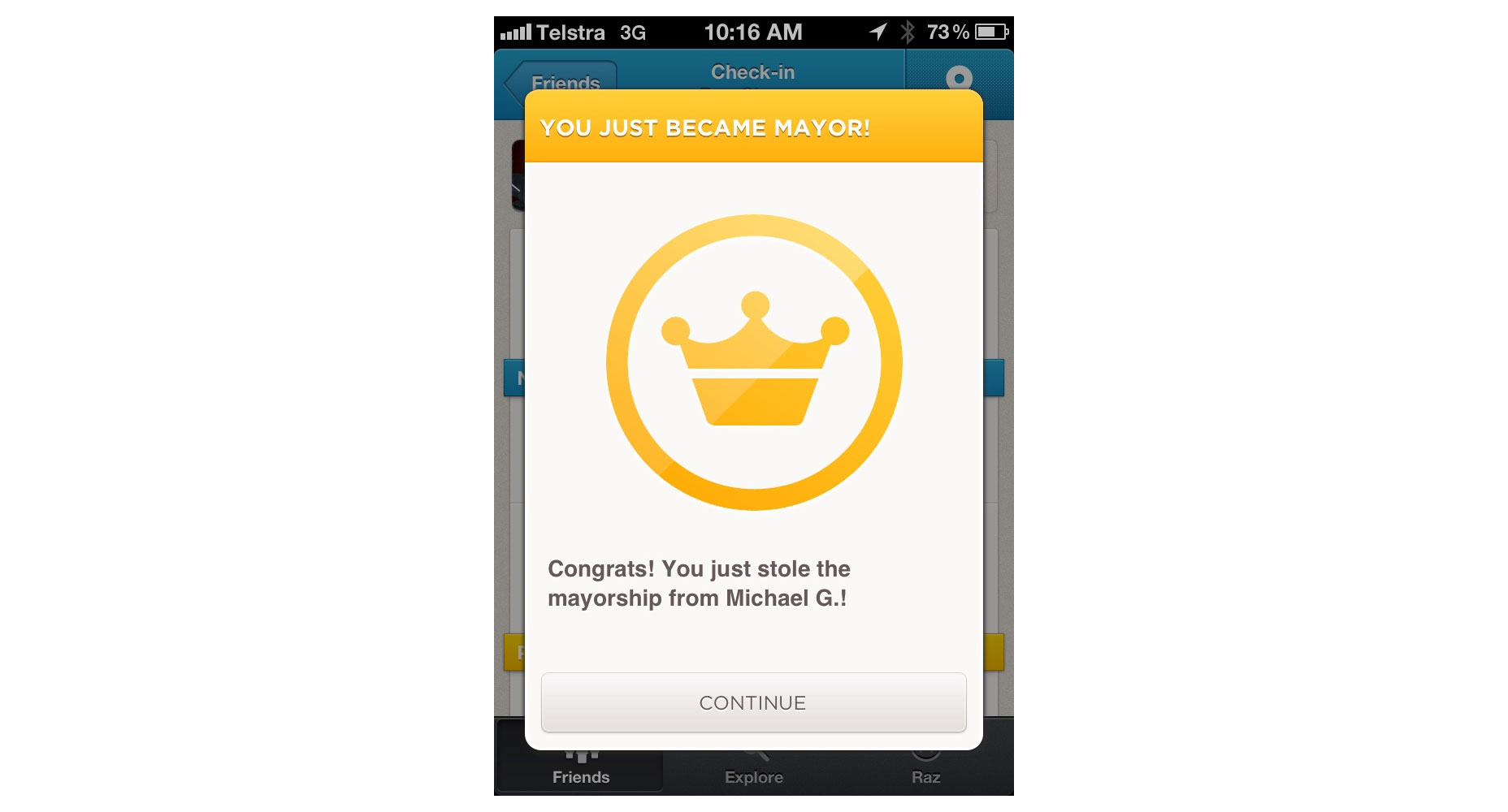
Um crachá de prefeito no Foursquare. Este tipo de ilustrações cria prazer e uma experiência alegre.
O estado de sucesso é um ótimo lugar para mostrar que você se importa com seus usuários. Recompense o usuário com uma animação quando eles atingirem metas pessoais. Por exemplo, quando um usuário atinge a caixa de entrada zero, crie um envolvimento mais profundo com os recursos do aplicativo usando animação.
Conclusão
A ilustração é uma ferramenta poderosa e importante para aprimorar a experiência do usuário e tornar a interface atraente e eficiente. Embora não exista uma regra rígida ou rápida sobre o uso de ilustração em seu design, é importante ter em mente uma coisa: manter as ilustrações úteis . Em última análise, qualquer ilustração deve fornecer uma compreensão mais profunda do seu produto ou marca.