25+ Soluções impressionantes de menu responsivo
Nós amamos web design responsivo e justamente por isso. Por uma questão de fato, é quase incompreensível quando um site não é responsivo nos dias de hoje. Tem sido uma tendência para cima e para cima por um tempo agora. Também tem sido uma tendência que parece mudar e criar novas tecnologias a cada semana para torná-lo melhor.
Uma das partes mais difíceis de criar designs responsivos é criar menus de navegação que funcionem nas telas maiores e nas telas menores. Com design responsivo, não podemos simplesmente pegar um site inteiro e reduzi-lo; temos que planejá-lo para que isso faça sentido em telefones celulares, tablets e desktops.
É fácil sentir que há apenas muitas maneiras de transformar um grande menu em uma pequena tela. Você ficaria surpreso! Hoje, mostraremos alguns sites responsivos que fizeram um excelente trabalho em manter a navegação limpa e o site intacto. Você notará alguns sites que parecem totalmente diferentes e outros que adicionaram apenas um novo elemento no menu para torná-lo interessante, mesmo em telas menores.
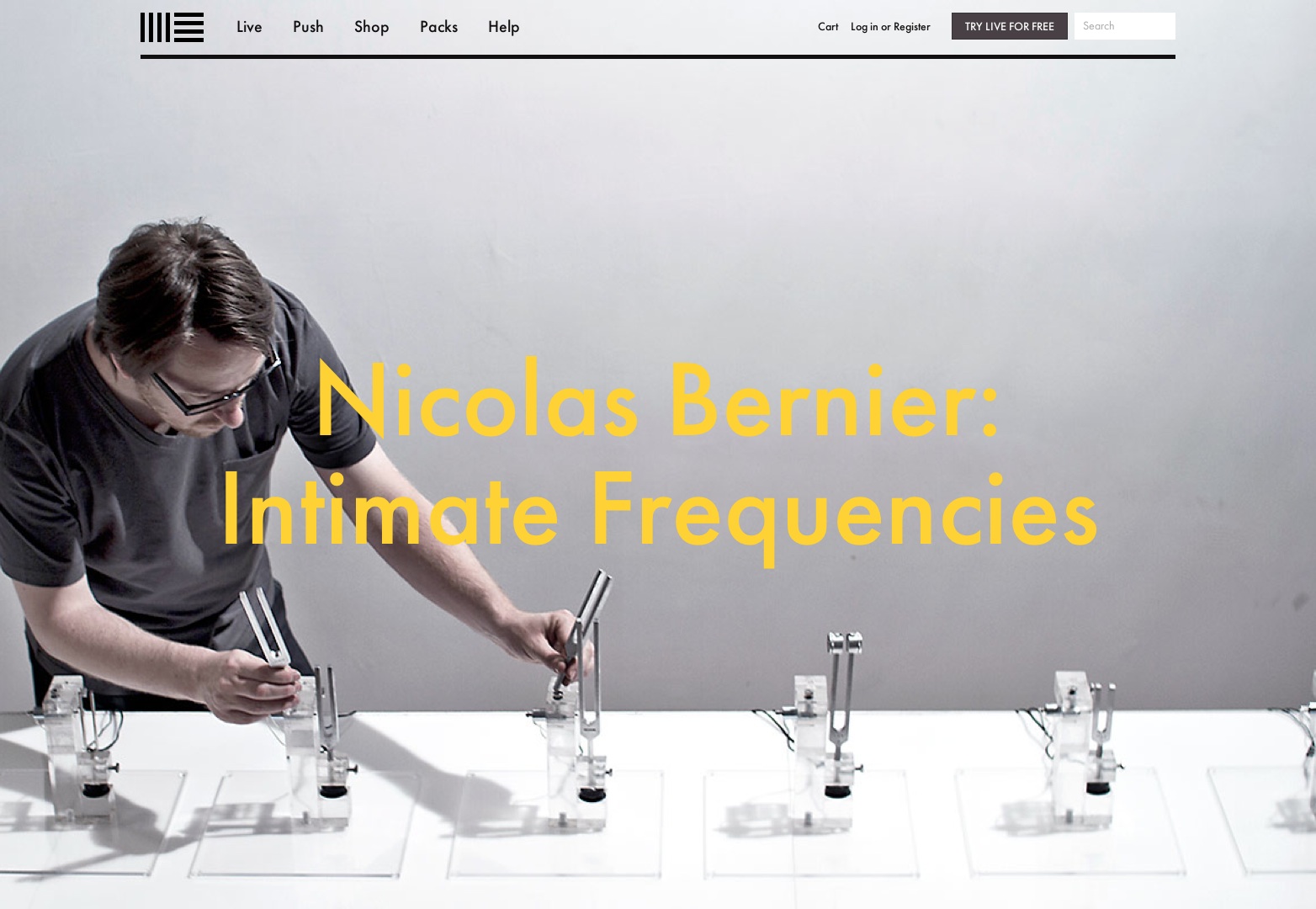
Ableton
Bretzel et Bredele
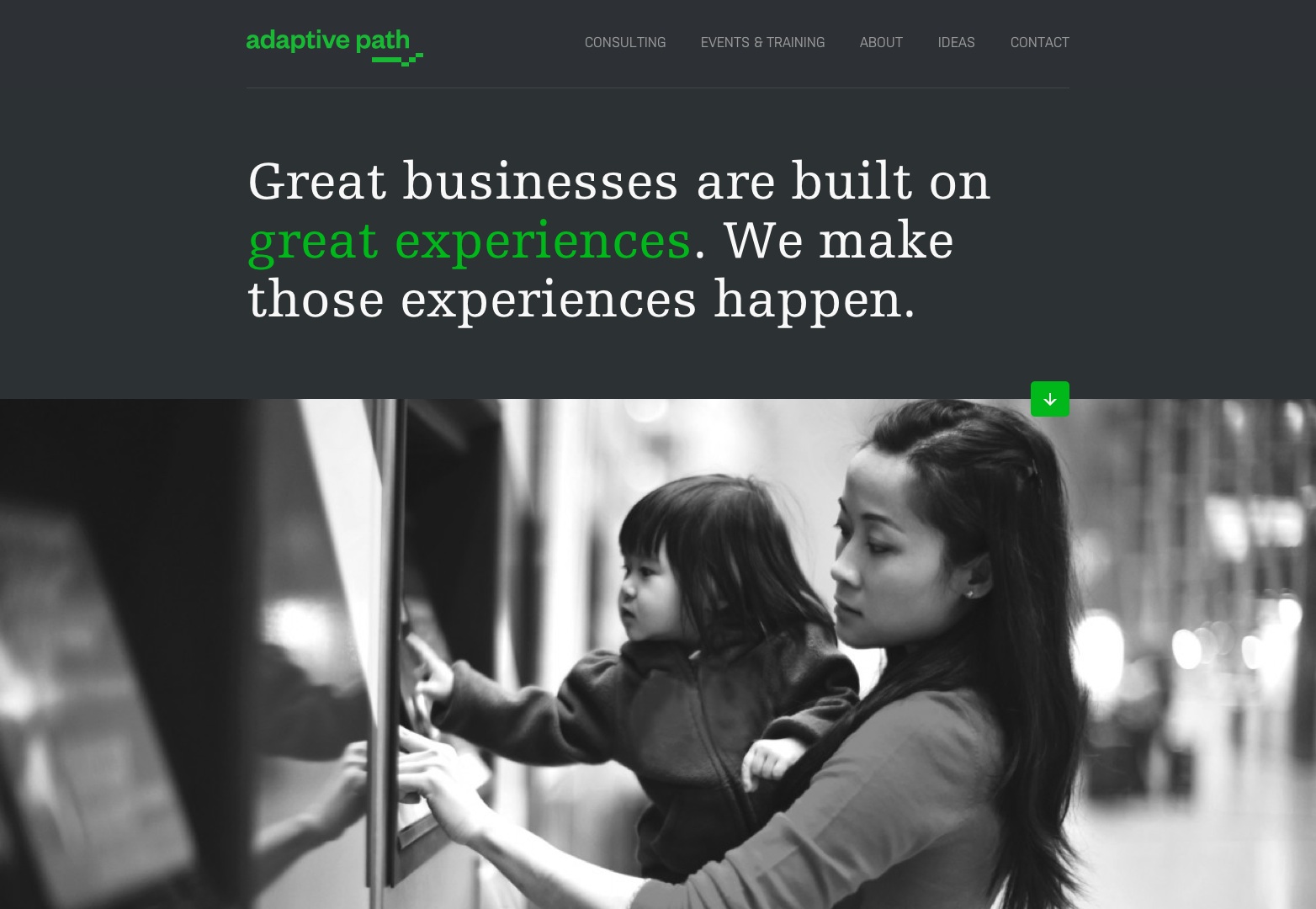
Caminho Adaptativo
Jan Finnesand
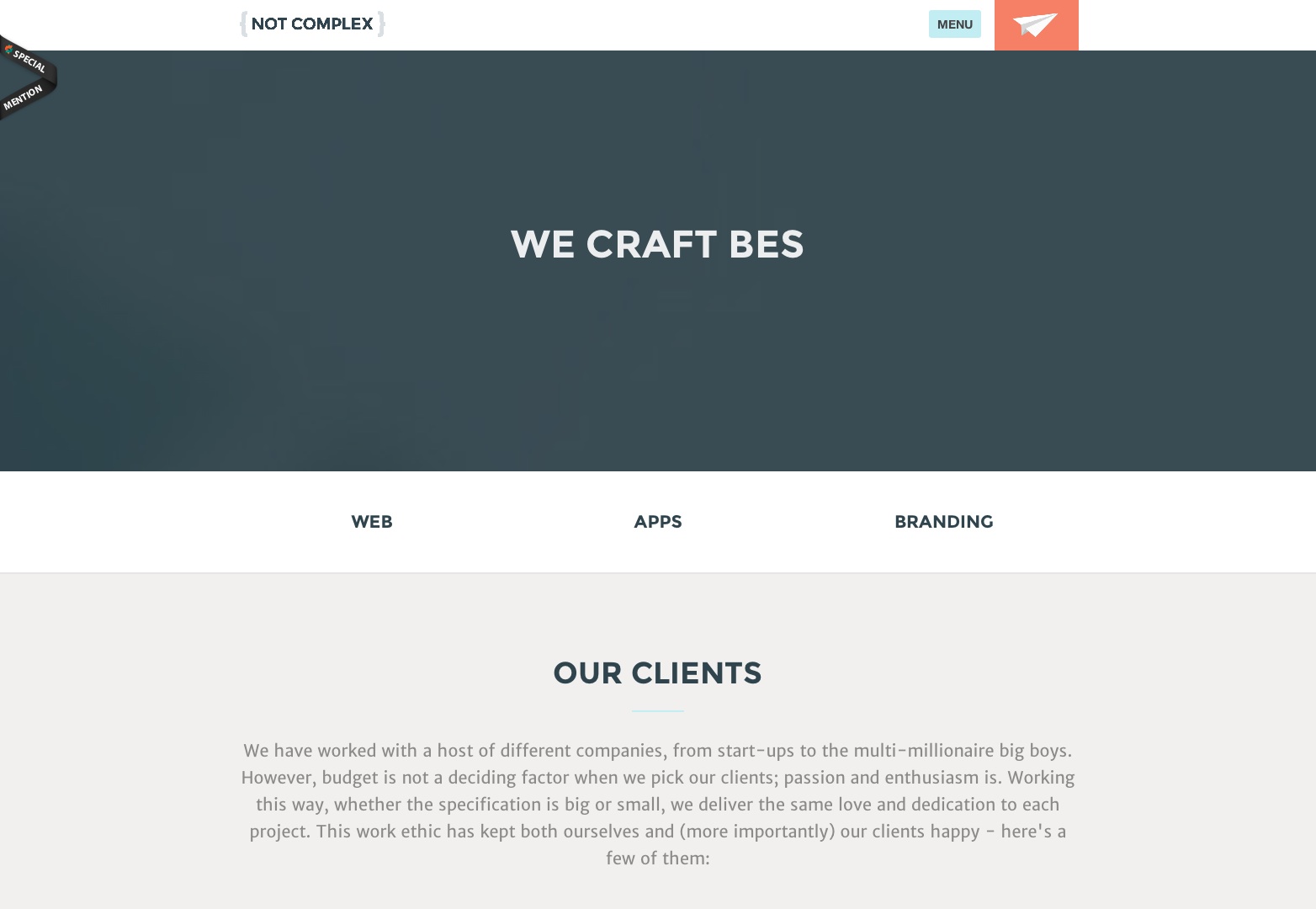
Não complexo
Andre Maurice
Trabalhadores do United Pixel
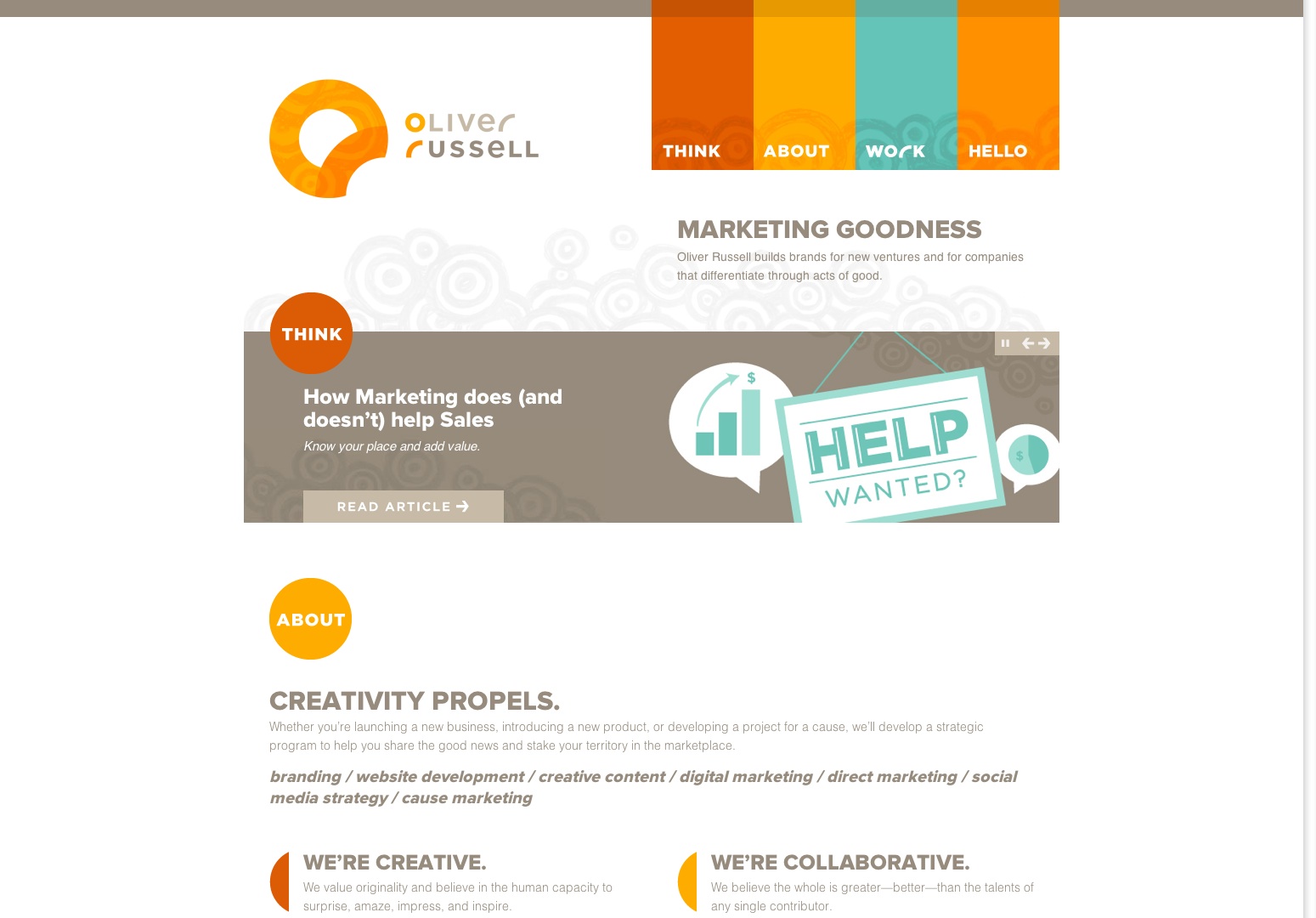
Oliver Russell
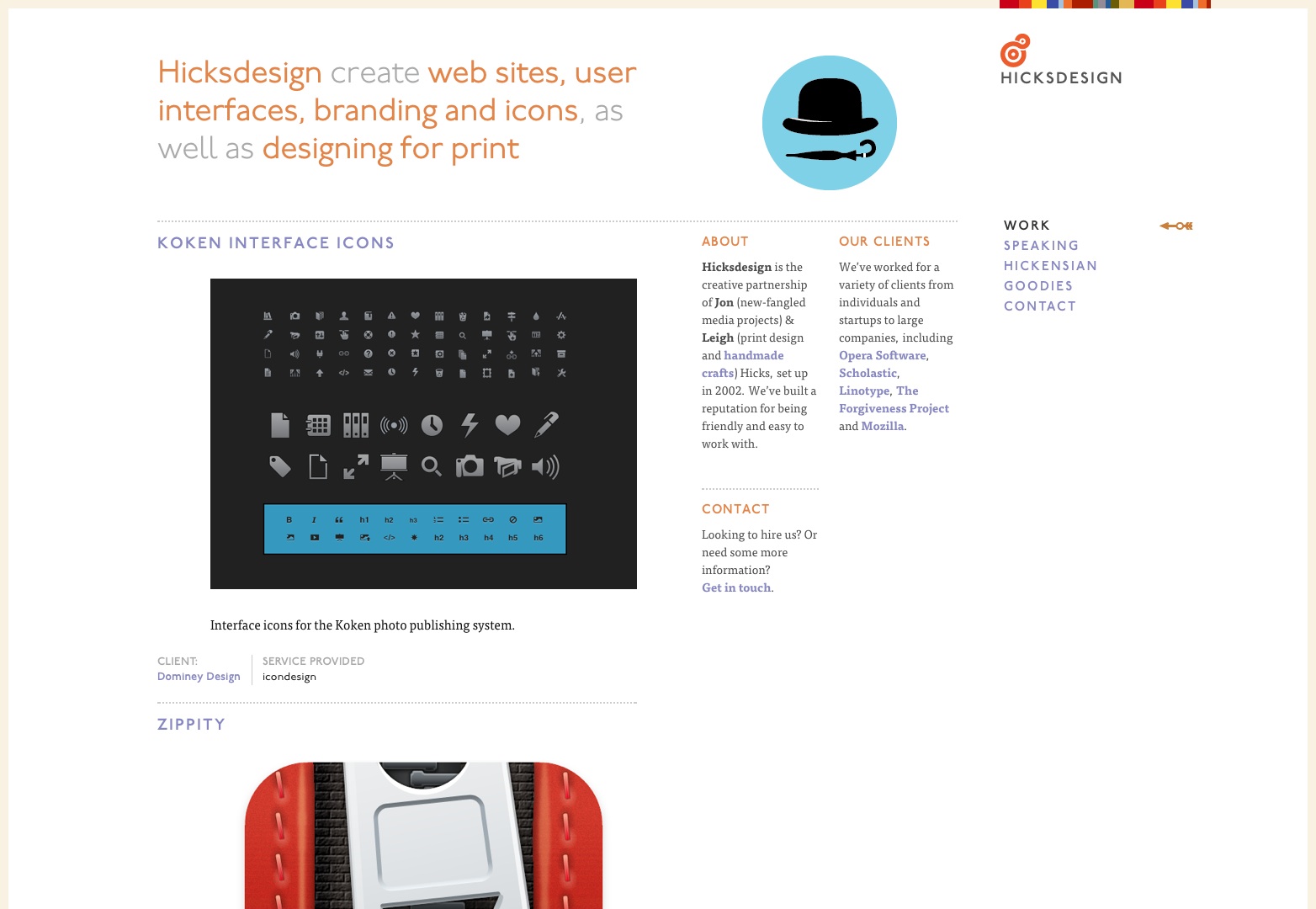
Hicksdesign
Design Made in Germany
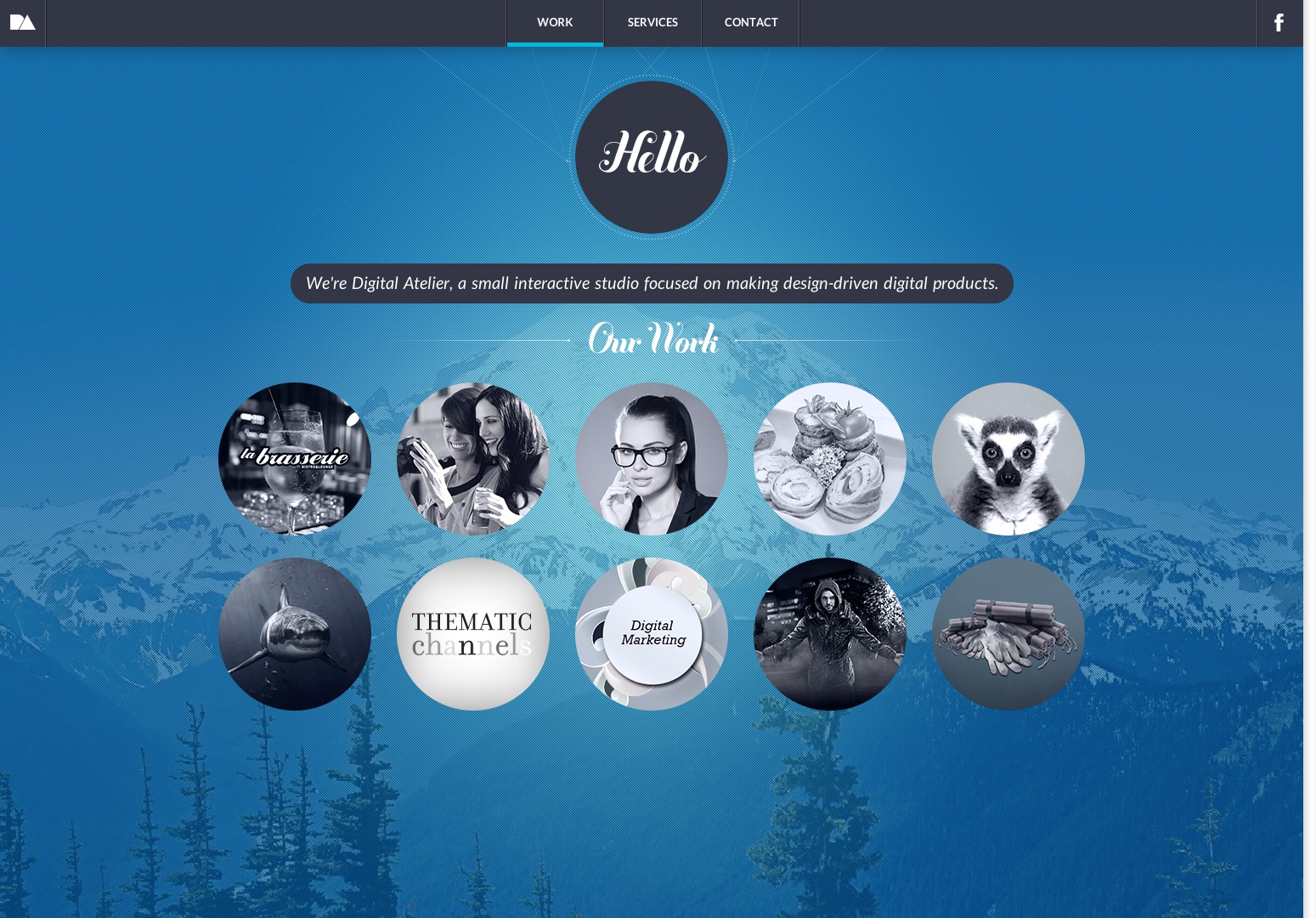
Atelier Digital
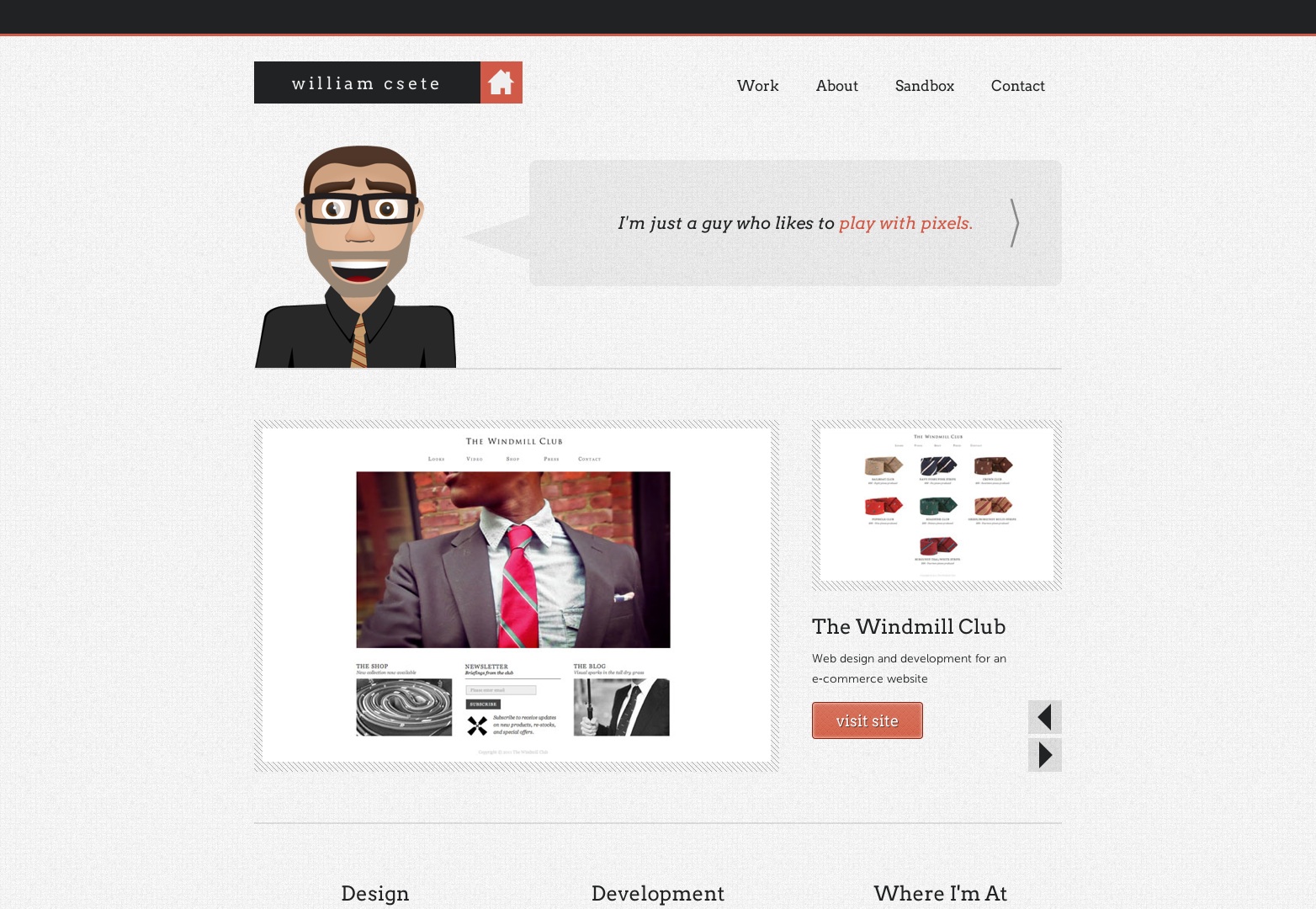
William Csete
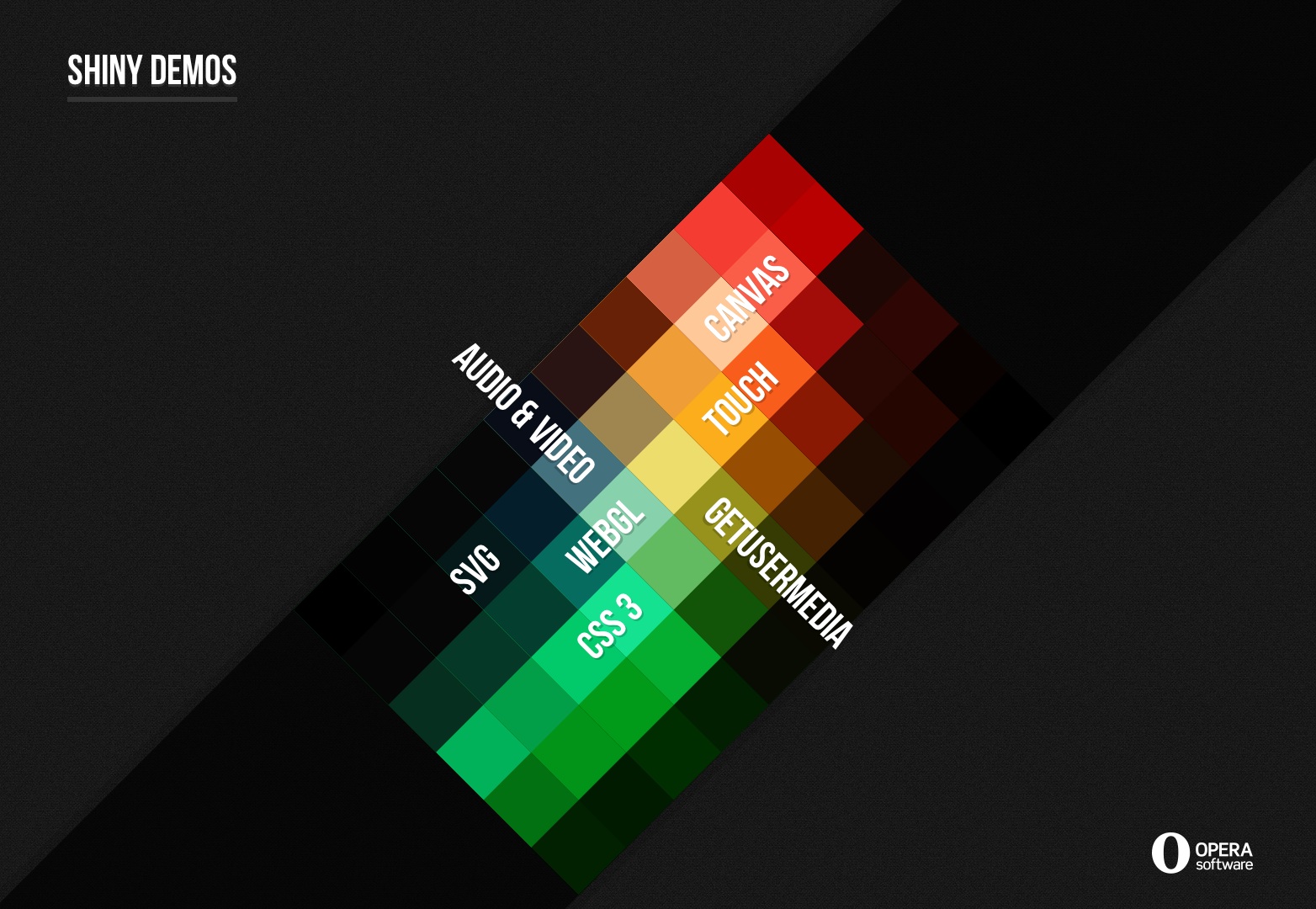
Demos brilhantes
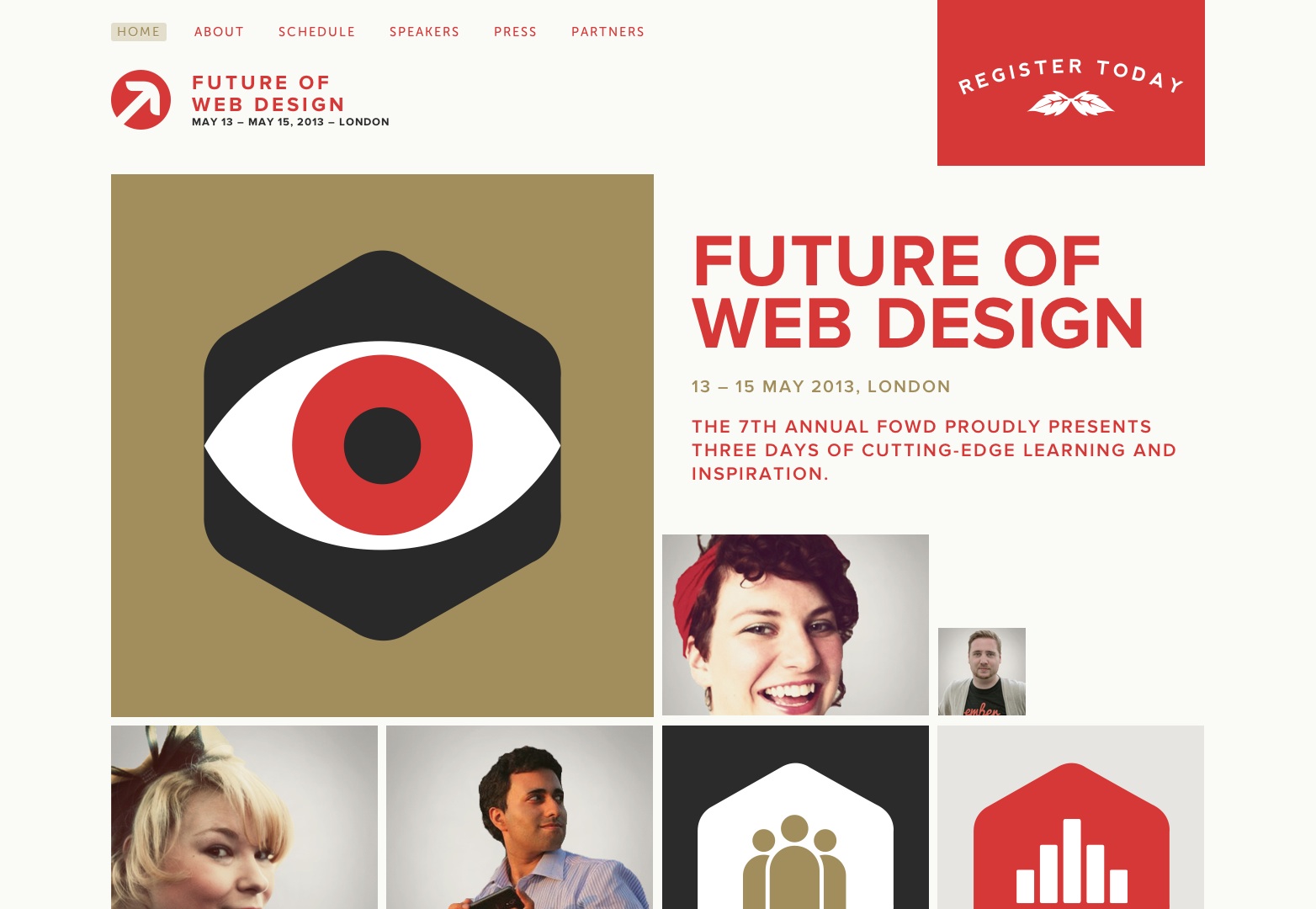
Futuro do Web Design
Middlesex-London Health Unit
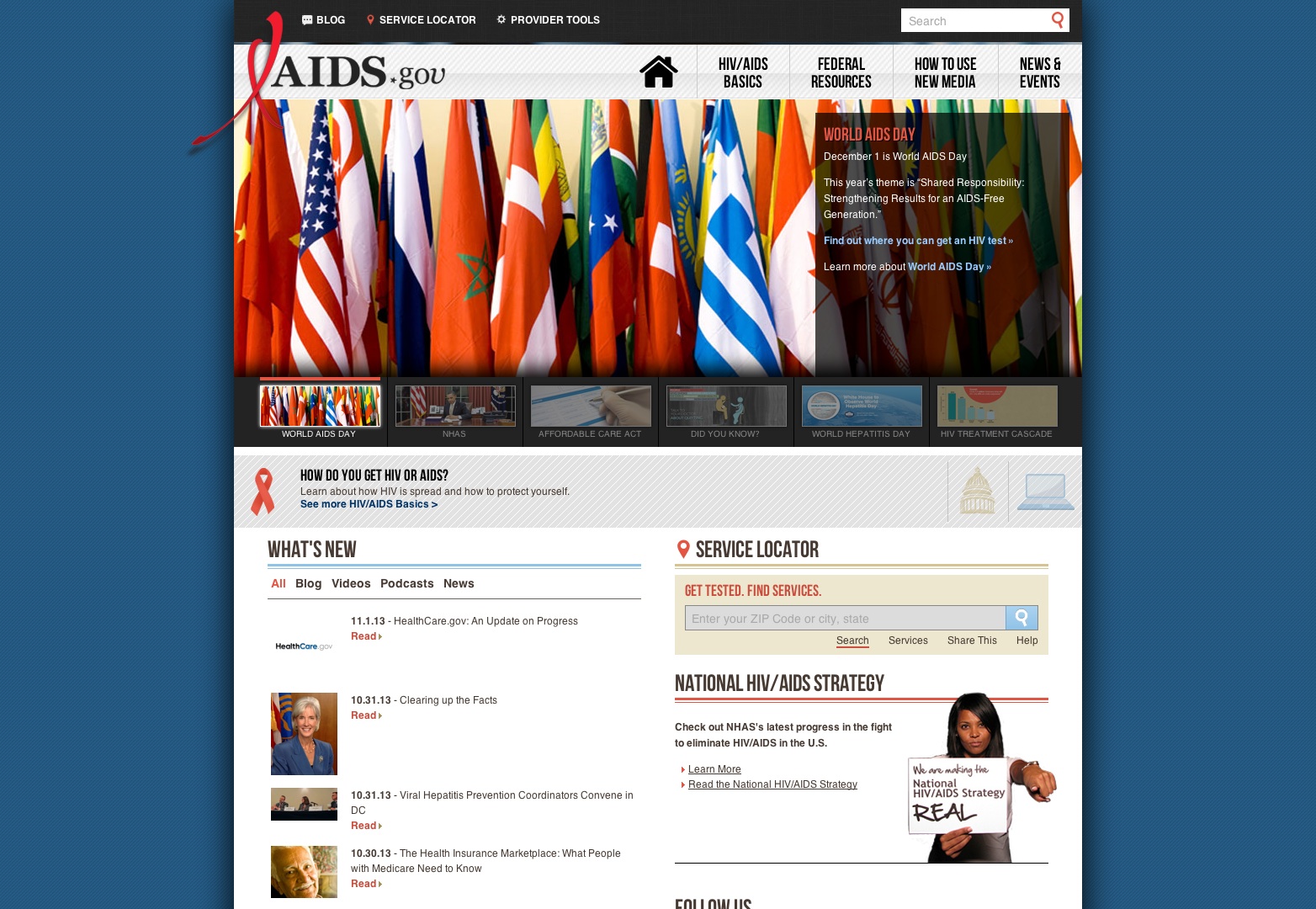
Aids.gov
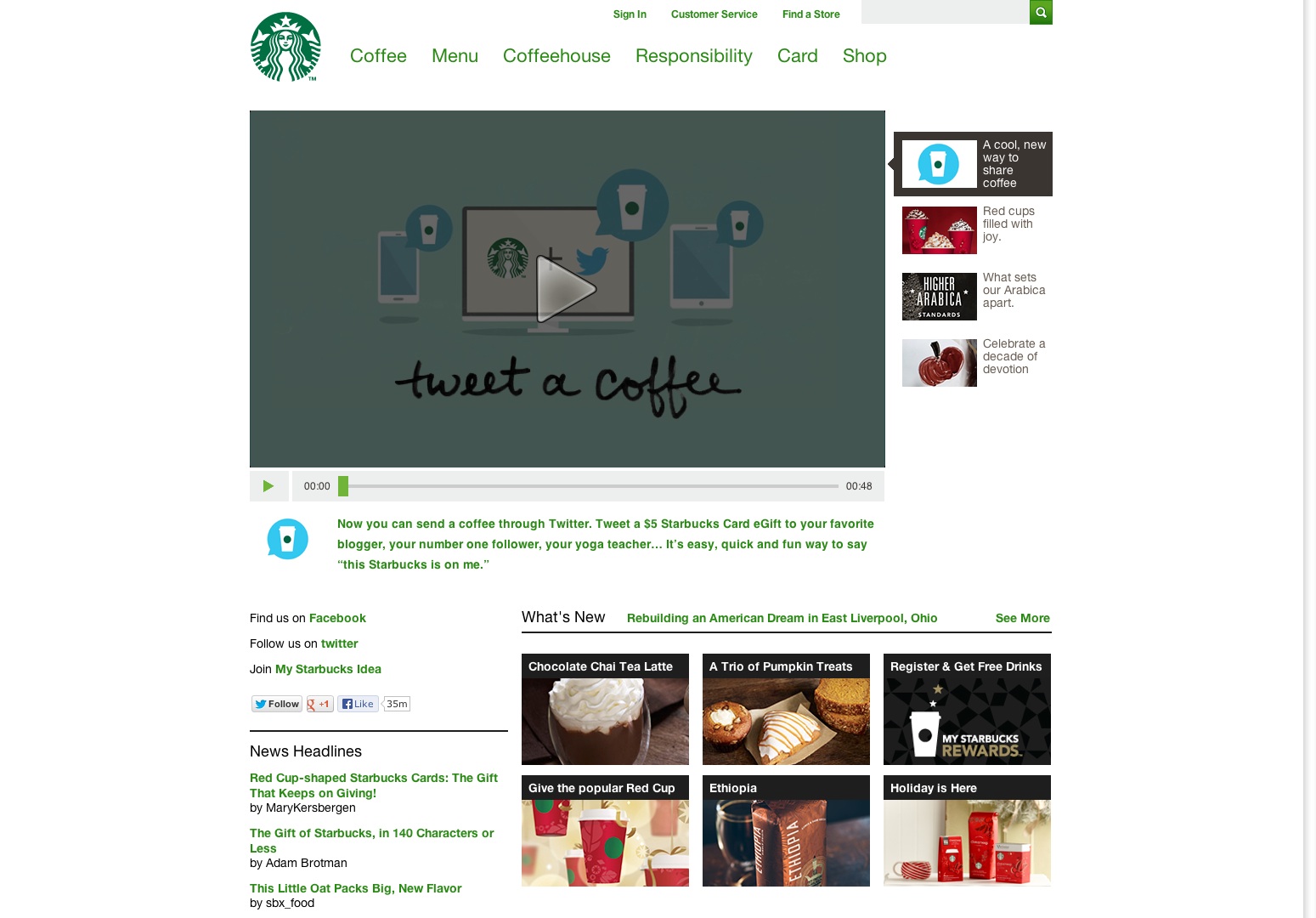
Starbucks
Zurb
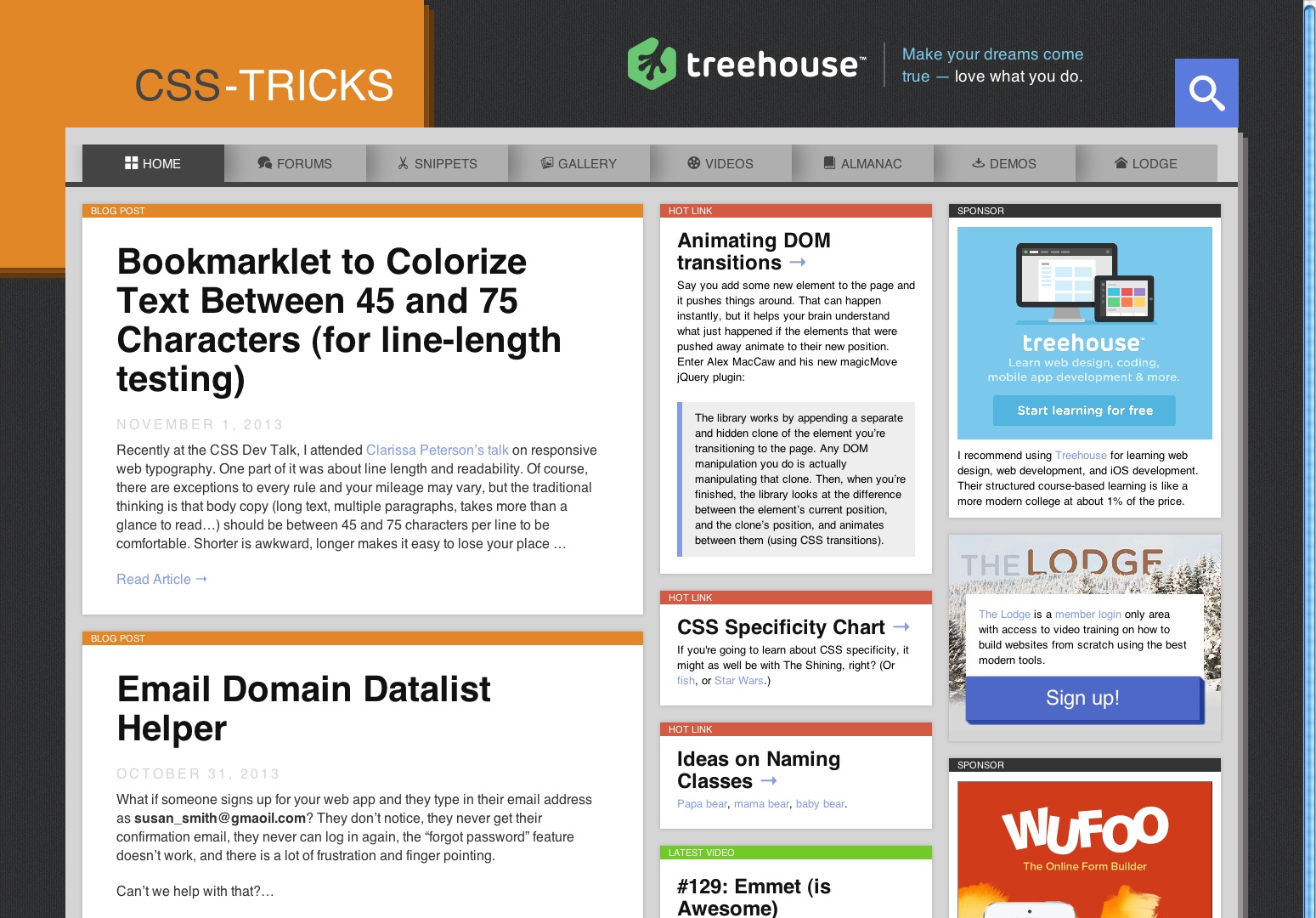
Truques CSS
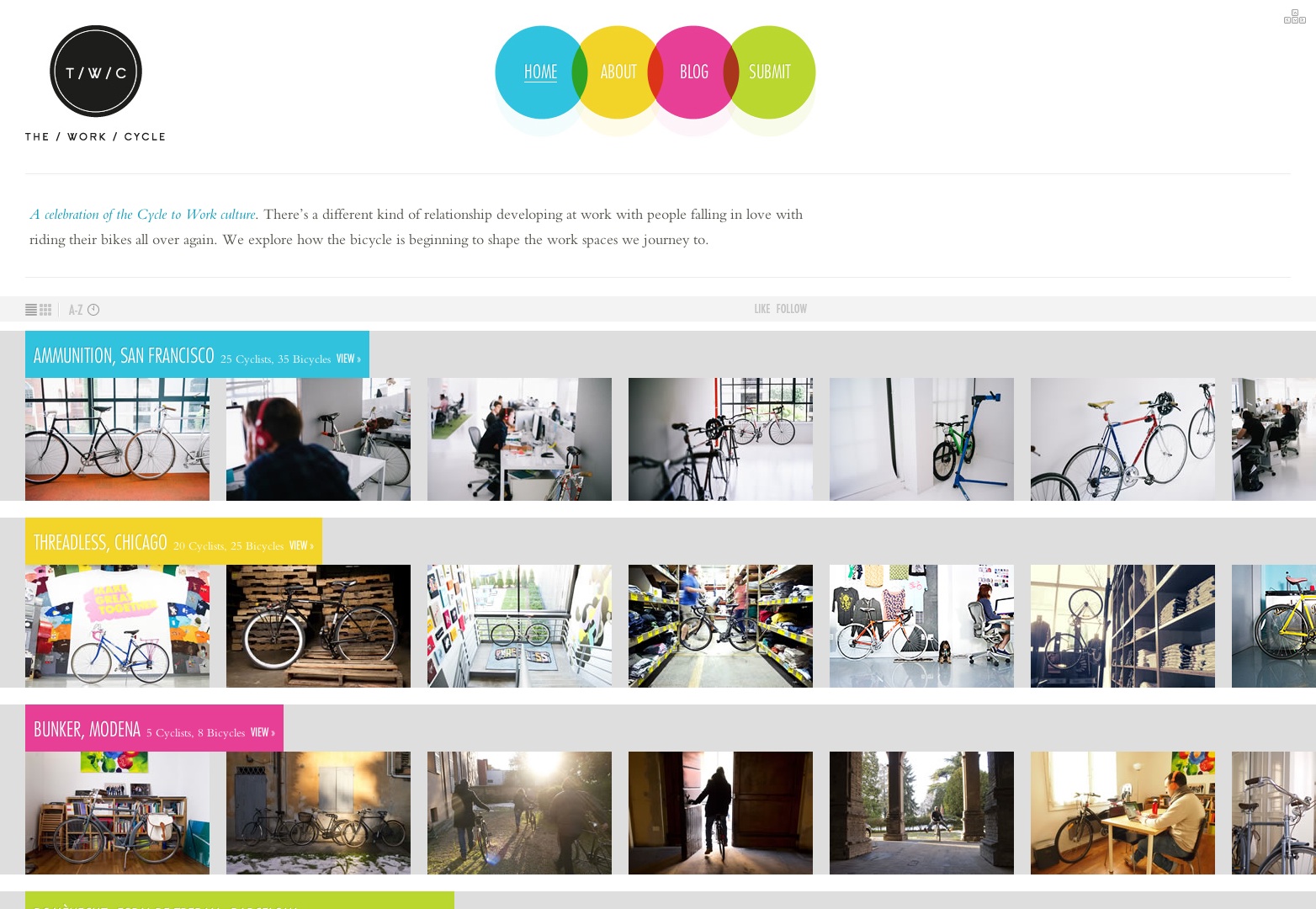
O ciclo de trabalho
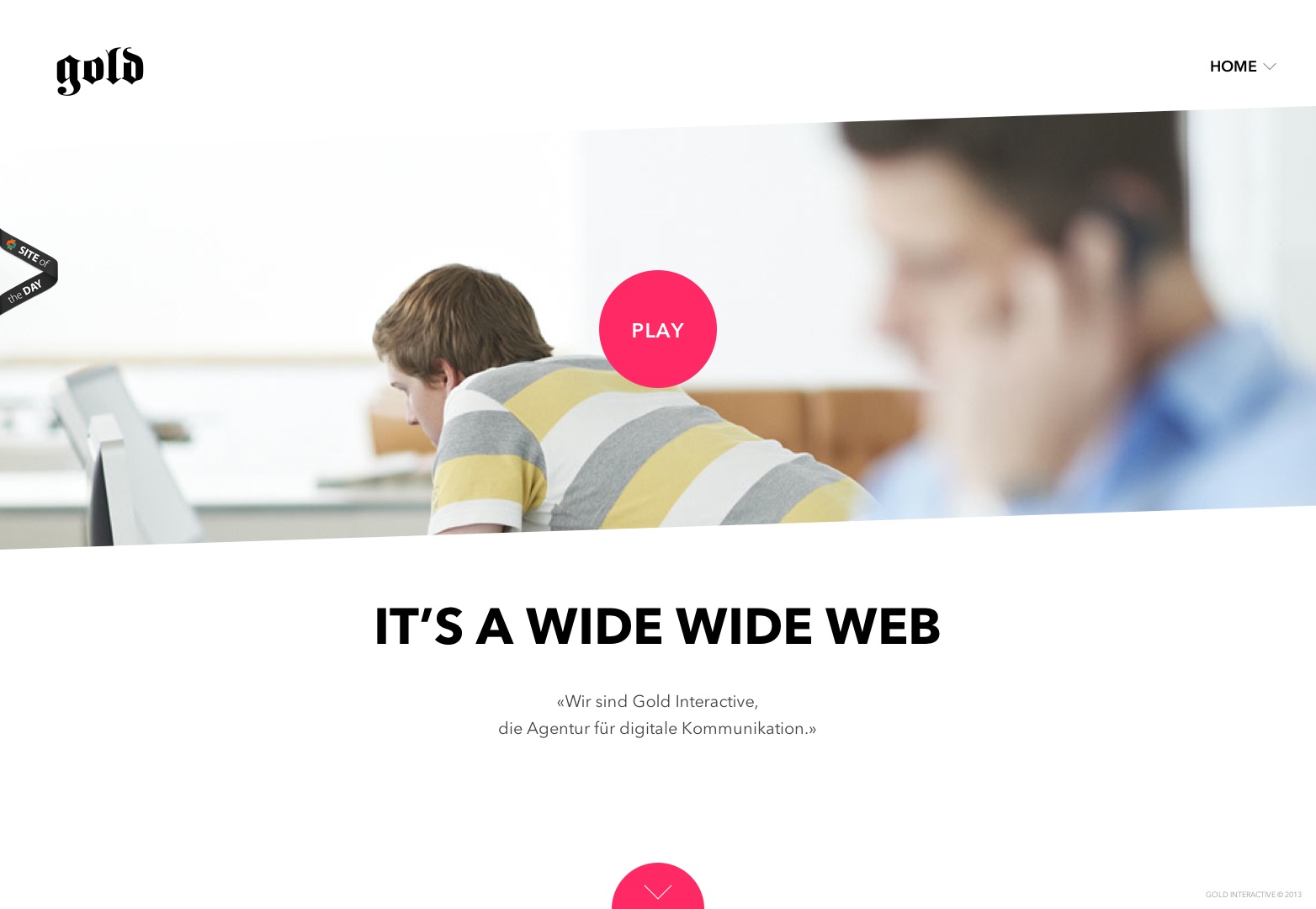
Interativo Dourado
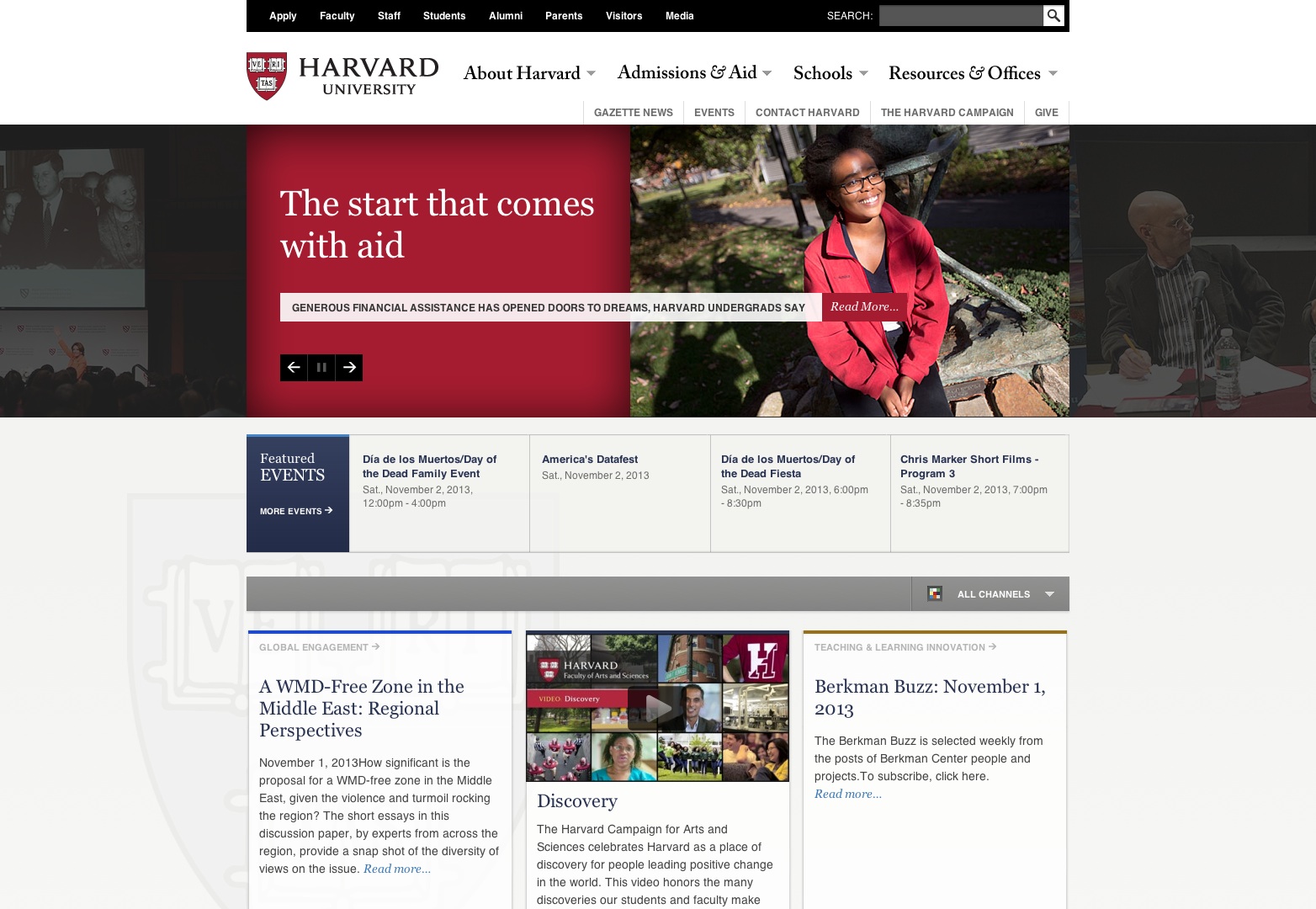
Universidade de Harvard
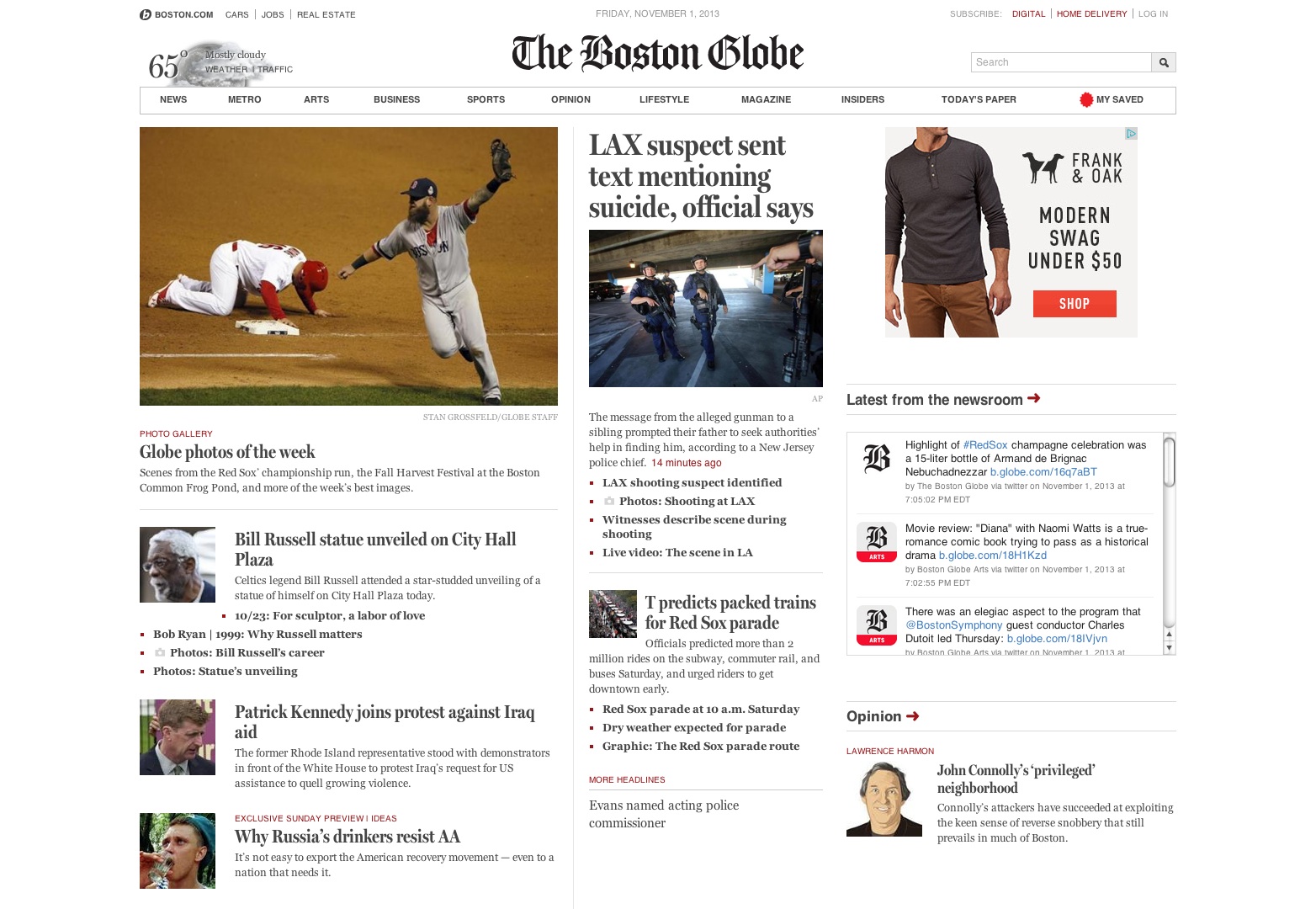
Globo de Boston
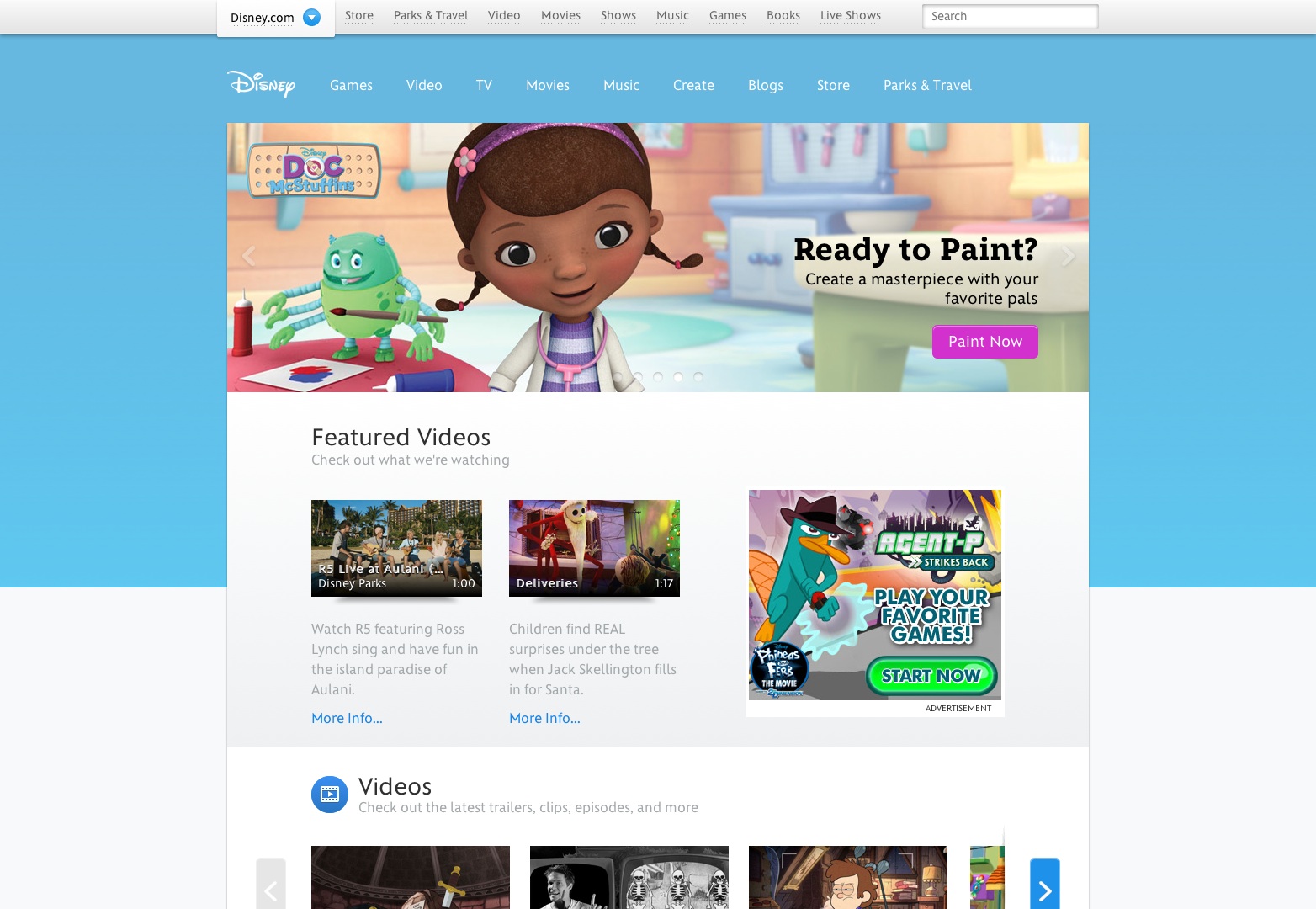
Disney
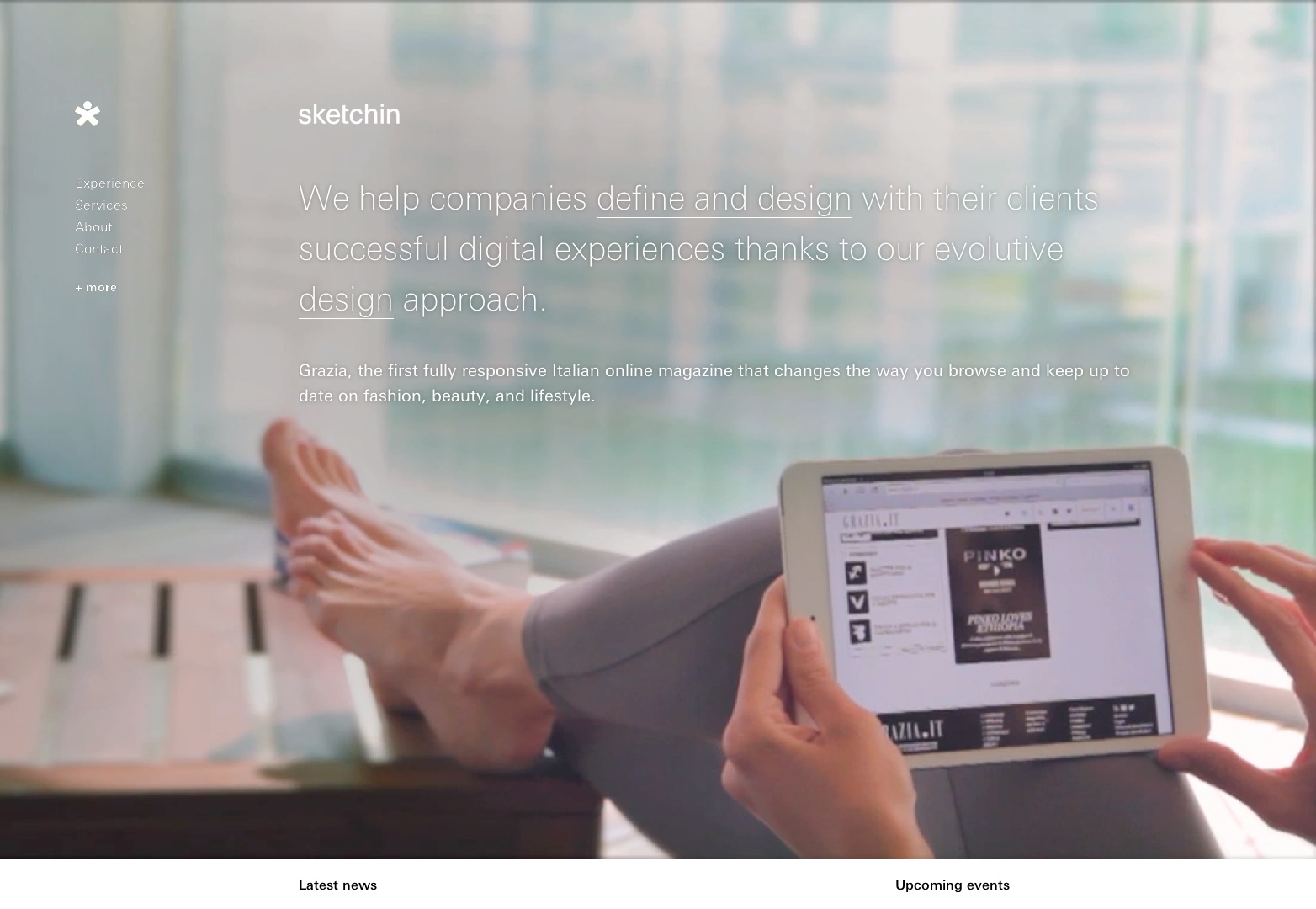
Sketchin
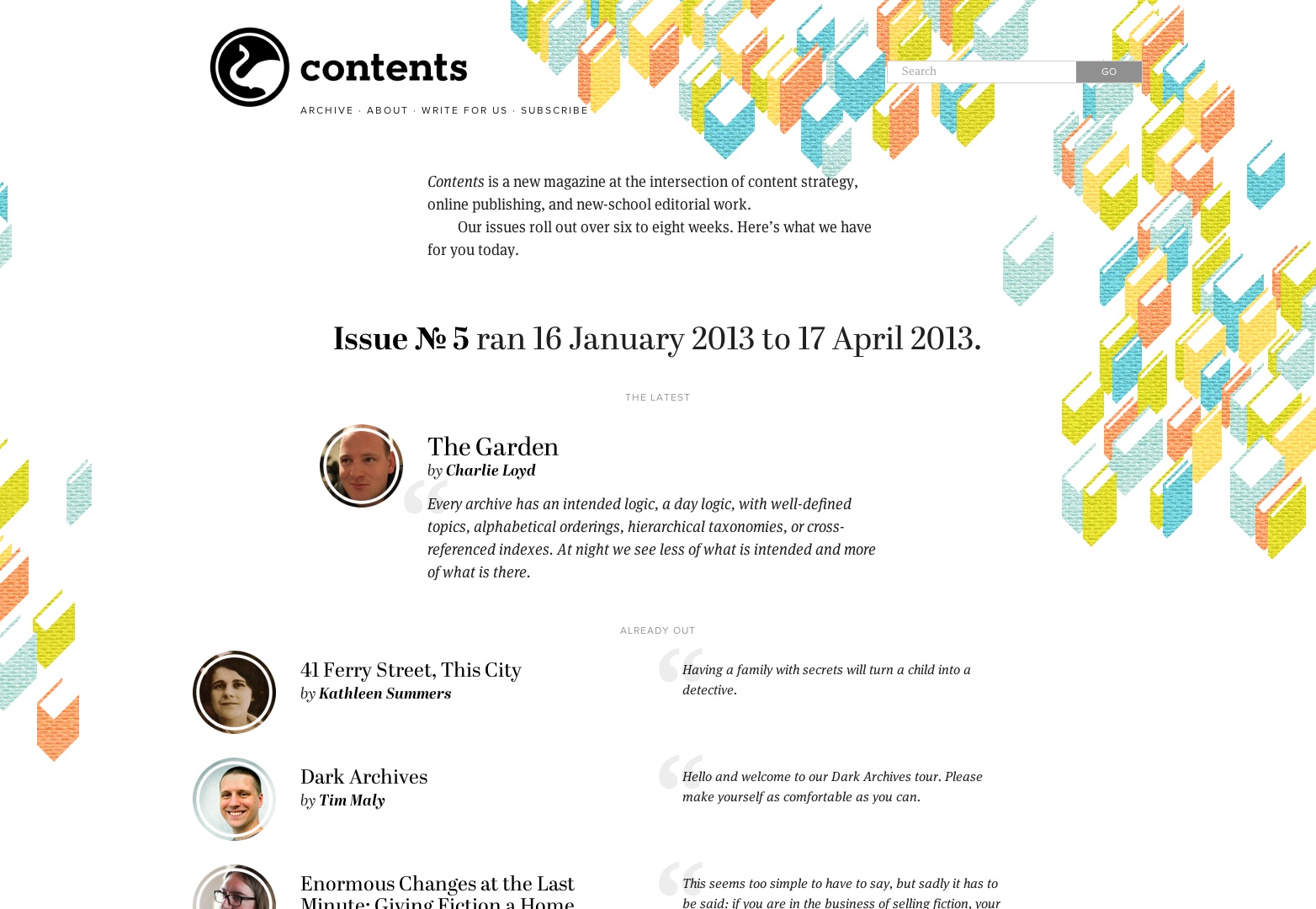
Revista de Conteúdos
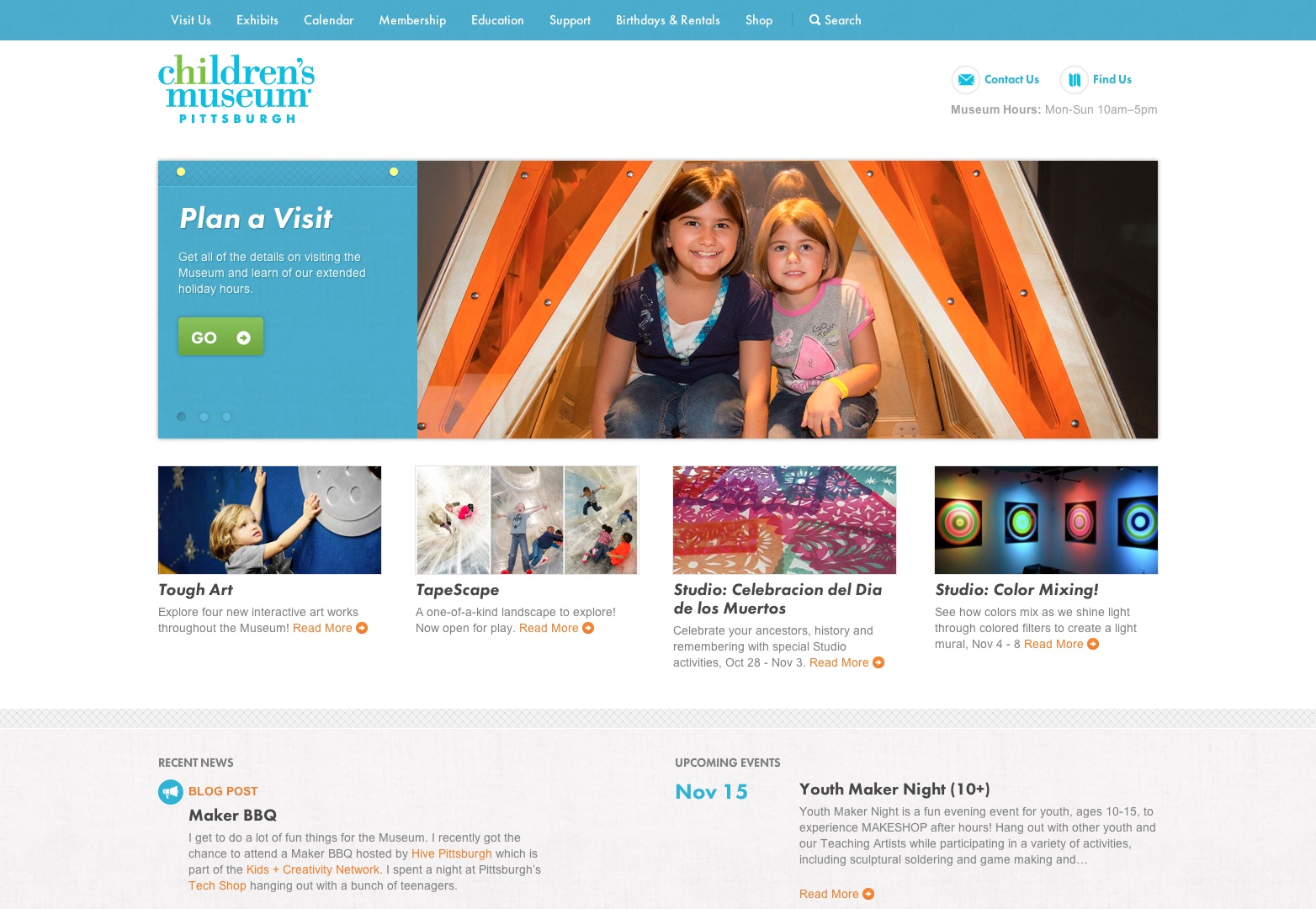
Museu infantil de Pittsburgh
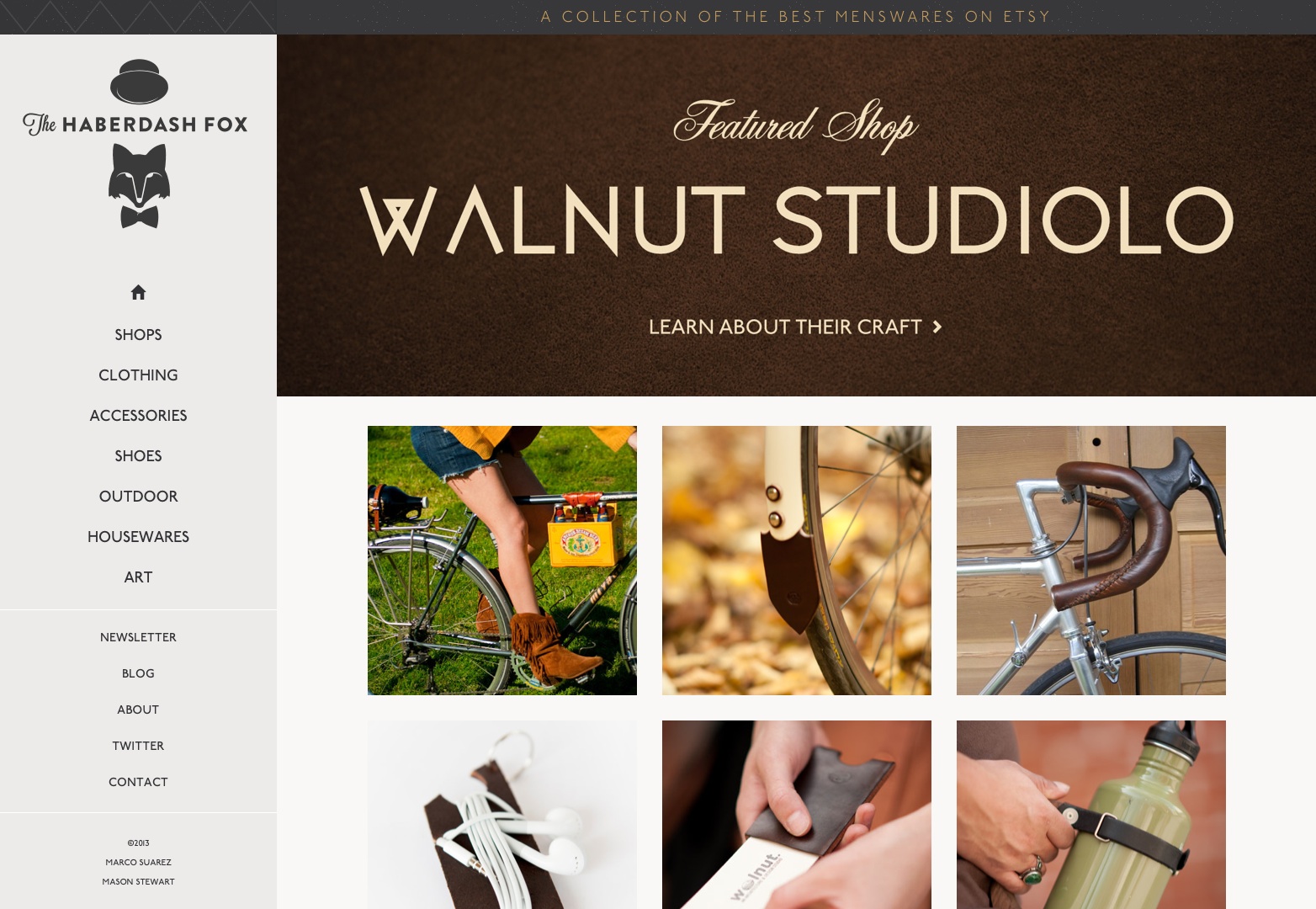
A raposa de Haberdash
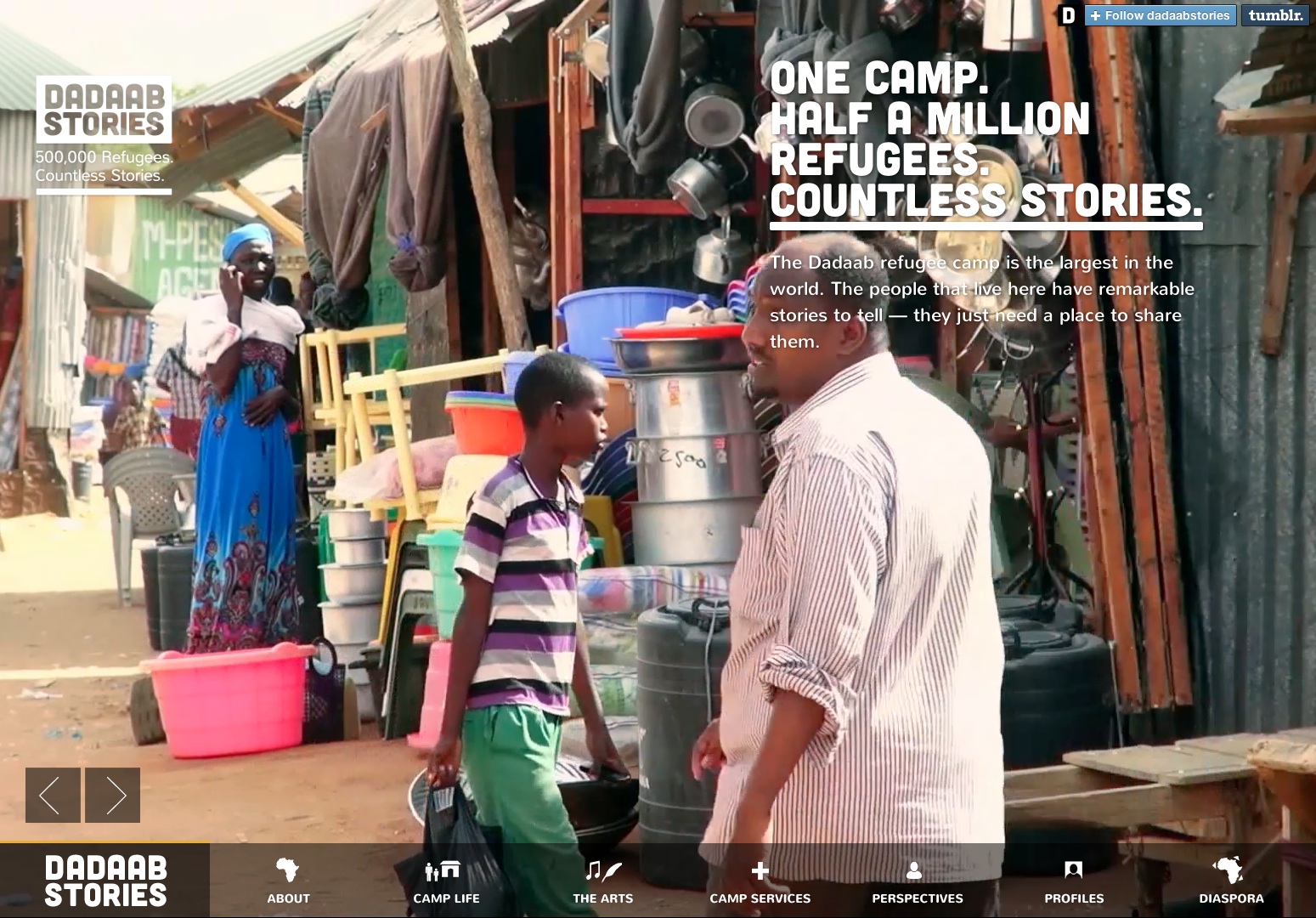
Histórias de Dadaab
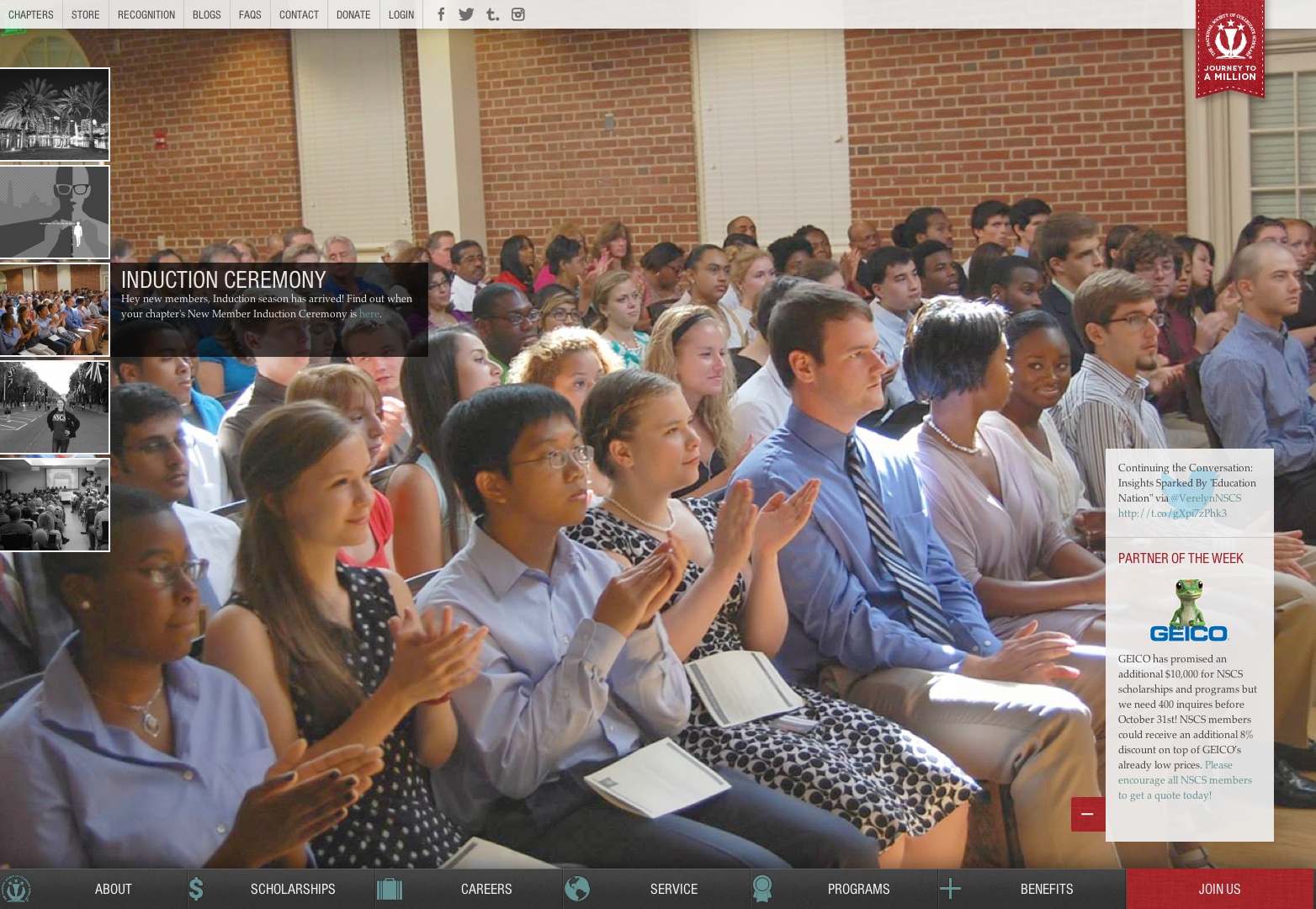
Sociedade Nacional de Eruditos Colegiais
Você construiu um elemento de navegação responsivo? Existe um aspecto mais desafiador do design responsivo? Deixe-nos saber seus pensamentos nos comentários.