Como projetar para tração máxima
Quando alguém acessa seu website pela primeira vez, o que acontece?
Esse é o ponto mais crítico de conversão para qualquer site: o momento em que um novo visitante olha pela primeira vez para a sua página e decide se vai ou não demorar um pouco mais para aprender mais.
Espero que eles façam. Mas o que então? Eles estão comprometidos e compelidos a ir mais fundo e dar o próximo passo para se inscrever, entrar em contato ou comprar algo?
O objetivo de praticamente qualquer site que você desenha é construir tração com seu público-alvo. Se você está projetando um site para um cliente ou está criando um para sua própria startup - seja um site para um produto, um evento ou um serviço - se não está construindo força, então não está ajudando sua empresa a se mudar avançar e crescer.
Neste artigo, compartilharei algumas dicas simples, mas importantes, para ajudá-lo a criar um site que cumpra seu dever principal: desenvolver a interação com seu público e convertê-lo em clientes.
Conheça o seu público-alvo
Espero que você saiba quem é o público-alvo pretendido pelo seu site. E espero que seja muito específico.
Por exemplo, em vez de dizer que seu produto é direcionado a proprietários de pequenas empresas, reduza-o ainda mais: “É um produto para proprietários de pequenas empresas com 10 a 20 funcionários que trabalham principalmente em software como serviço”.
Não tenha medo de nicho até o ponto em que você está excluindo os usuários da periferia. É melhor você concentrar sua mensagem em seu público principal, pois isso ajudará você a entrar em ressonância com eles. Os outros encontrarão maneiras de adequar seu produto ao seu uso, se ele realmente fornecer a solução de que precisam.
Mas saber quem é seu público é apenas o primeiro passo. Você também deve conhecê- los . Com o que eles se importam? O que os desafia? Quais são seus objetivos? Como você pode produzir uma “vitória” para eles?
Através de entrevistas com o público em profundidade, e mantendo o controle sobre as questões comuns que são levantadas - seja através de suporte, seu formulário de contato ou pessoalmente - você pode conhecer seu público em um nível profundo. Isso ajudará você a criar um site e uma mensagem que vai direto para as coisas que mais importam para eles.
O site para Esboço , um aplicativo de design, faz um ótimo trabalho falando com seu público-alvo: designers gráficos. Eles sabem que os designers estão buscando uma alternativa ao Photoshop, para que a mensagem e o conteúdo reflitam isso.
Fale com uma pessoa (não muitas)
Todos nós queremos criar sites que recebam milhares de visitantes únicos por dia. Assim, o erro comum que vejo os donos de sites fazer é escrever suas cópias como se estivessem falando para uma multidão de pessoas.
Isso pode fazer sentido a partir de sua perspectiva como o proprietário do website que vê milhares de hits em análises. Mas para cada visitante individual, sua mensagem parece impessoal e sem graça.
Uma abordagem melhor é falar com uma pessoa individual - seu cliente-alvo - e escrever como se você tivesse uma conversa íntima em uma conversa. É assim que você desenvolve um relacionamento profundo e cria confiança com seu público.
Ao falar em termos com os quais se relacionam e falando sobre coisas de que se importam profundamente (você sabe quais são essas coisas, não é?), Você está preparando o terreno para uma visita ou transação bem-sucedida.
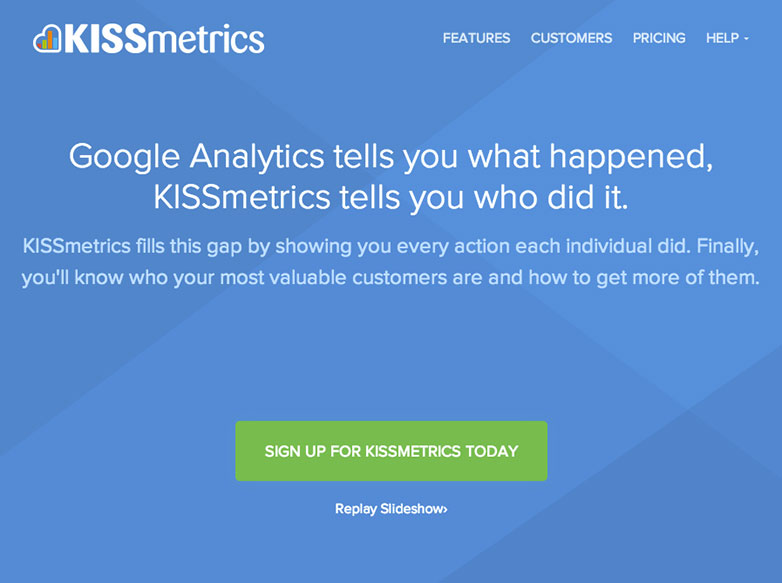
Note como KISSmetrics fala com você e se conecta com os principais pontos problemáticos, combinados com metas elevadas que os donos de empresas da web realmente se importam.
Concentre-se em uma única frase de chamariz
Você já viu esses sites que bombardeiam você com pop-ups, slide-ups, opções da barra lateral, opt-ins na parte inferior da página, e pelo caminho - como nós no Facebook, Siga-nos no Twitter, e enquanto você você gostaria de conversar conosco ao vivo agora?
Se a atenção do seu visitante é puxada em muitas direções diferentes e nenhum deles é o conteúdo real da página, você está em má forma. Muito poucas pessoas decidirão comprar ou comprar imediatamente sem ler algo de valor primeiro. E aqueles que não são altamente qualificados e provavelmente nunca comprarão de você.
Uma abordagem mais lógica é manter o foco em seu conteúdo primeiro. Visualizações limpas e desobstruídas, com um número limitado de textos explicativos, links e botões de ação.
Com conteúdo altamente atraente, vem o engajamento. Isso significa que, uma vez que um visitante lê algo que o instiga a pensar em você - pode ser um artigo, uma visão geral dos benefícios de um produto, um vídeo, qualquer coisa - , eles estão prontos para dar o próximo passo. Na verdade, eles querem.
É quando você apresenta um único e relevante apelo à ação. Por exemplo, se for um artigo de blog sobre a mais recente técnica CSS3, a única chamada para ação nessa página pode ser uma opção de newsletter com um curso de e-mail gratuito sobre os elementos essenciais do CSS3.
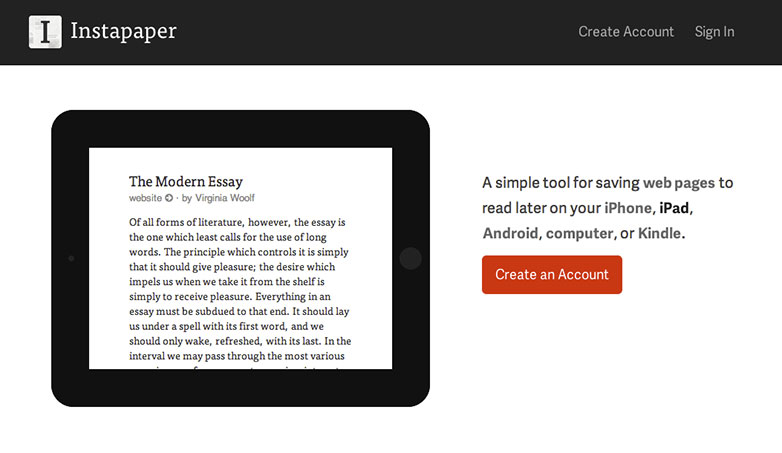
Instapaper concentra-se em um único apelo à ação, "Crie uma conta". Eles chamam a atenção para isso, tornando-o o único elemento com uma cor vermelha, entre um site muito preto e branco despojado.
Priorize sua navegação
Se você criou um mapa do site, antes de projetar e construir seu site, poderá descobrir que existem muitas seções diferentes, com muitas páginas em cada seção. Desde as páginas do tour de produtos, até páginas sobre sua empresa, páginas de contato e assim por diante.
Não tente incluir todas as páginas na sua navegação principal. Divida suas navs e priorize.
Na sua navegação principal, gosto de incluir o que chamo de páginas de "missão crítica". Estas são as páginas que contribuem para fazer a venda. Por exemplo, considero uma página sobre o produto e seus benefícios como uma página de missão crítica. A página de preços é de missão crítica. Uma página de contato ou inscrição é de missão crítica.
O objetivo é reduzir o número de páginas incluídas nessa navegação principal. Por quê? Você não quer que seu visitante coça a cabeça, perguntando a si mesmo “para onde devo ir agora?”. Torne essa decisão fácil e dê a eles apenas algumas opções.
O restante de suas páginas, como sua página Sobre, perguntas freqüentes e biografias de equipe, pode cair em uma navegação secundária, em algum lugar fora do caminho. Claro, essas podem ser páginas necessárias para incluir em seu website, mas não precisam estar na frente e no centro.
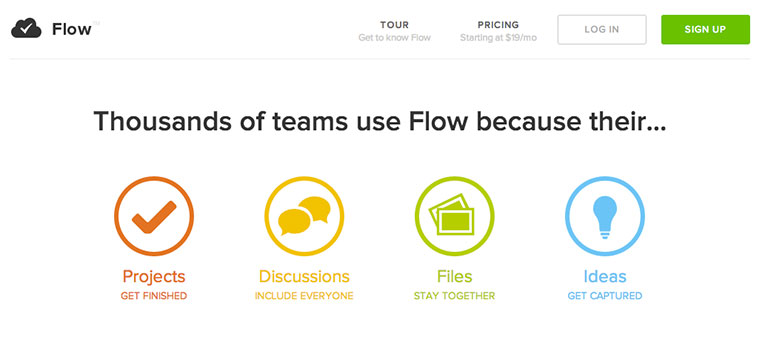
A navegação principal para Fluxo é reduzido a apenas dois links de página (Tour e Pricing), juntamente com um link de login subdued e um botão de inscrição verde brilhante.
Um design ou uma técnica de mensagens em particular tem um impacto real no seu público? Como você projeta para tração? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, segmentando a imagem dos clientes via Shutterstock.