20 Melhores Carteiras Novas, março de 2018
Olá leitores! É março. Como é tradição, eu fui e colecionei um monte de designs de portfólio interessantes para sua leitura. É uma mistura eclética neste mês. Você verá um bom design simples e básico em conjunto com sites que fazem coisas interessantes com gráficos 3D. Apreciar!
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, UX e acessibilidade sofrem. Por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo; esta é uma idéia ruim, crianças. Se você encontrar uma ideia de que gosta e quiser se adaptar ao seu próprio site, lembre-se de implementá-la com responsabilidade.
Kaj Jeffries
Kaj Jeffries ganhou meu coração amante de memes pelo simples expediente de usar GIFs para mostrar seu trabalho como diretor. É uma técnica simples que funciona perfeitamente com seu estilo de direção particular. O layout com duas colunas que rolam em direções opostas talvez não seja o mais prático, mas certamente se encaixa na vibe sem estar inutilizável.
Ori Studio
Ori Studio é o primeiro site em muito tempo a ter "pontos" como tema principal. Eu não sei, a primeira palavra que eu pensei foi "pontilhismo", mas isso não parece muito certo. De qualquer forma, o estilo dá uma sensação muito distinta ao site, e eu duvido que o esquecerei em breve.
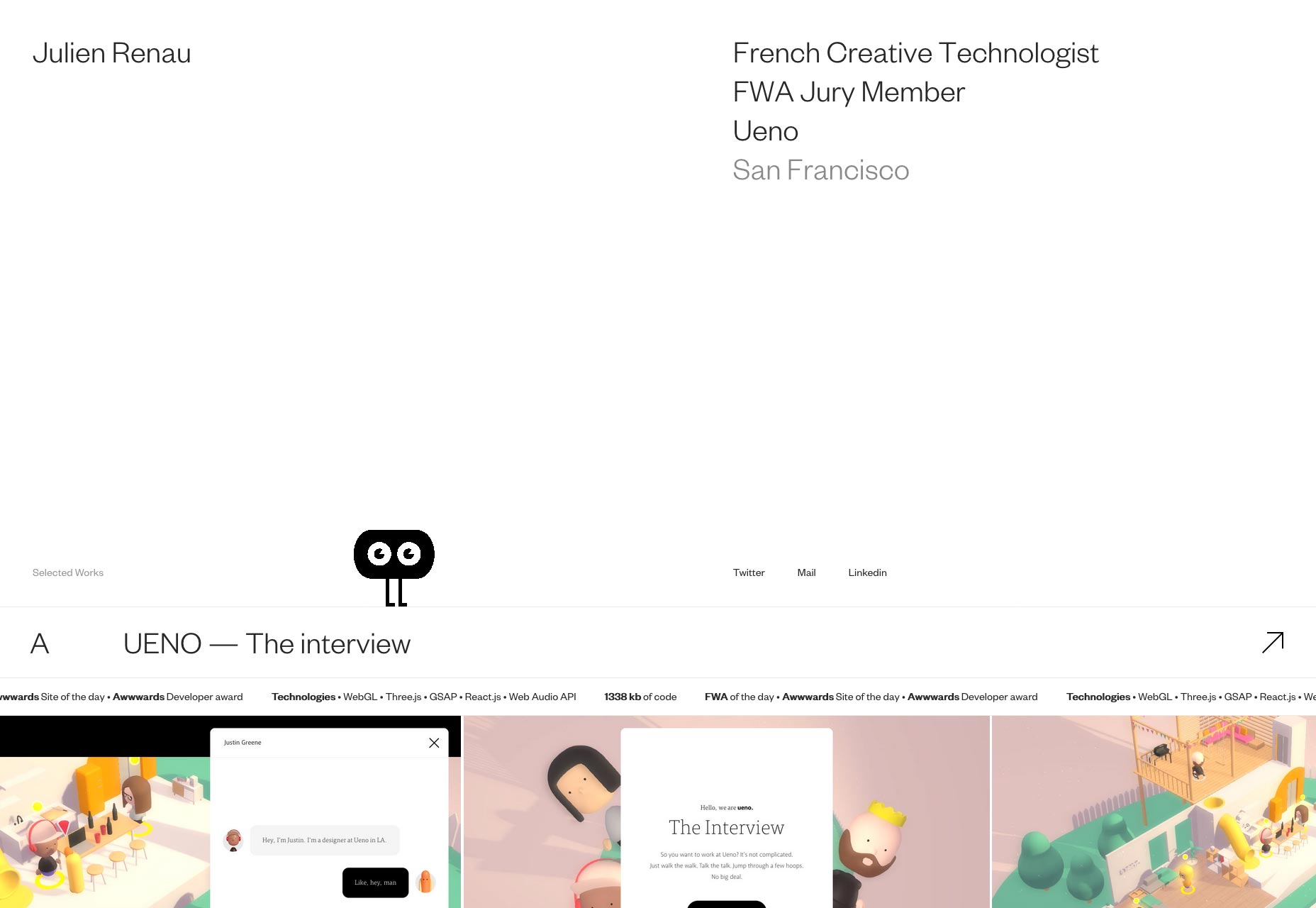
Julien Renau
Quando você leva em conta o quanto eu não gosto de pré-carregadores e o uso excessivo de animação, ele diz algo que eu gosto Julien Renau's portfólio . Há apenas algo sobre o pequeno mascote piscando (que você pode controlar através das teclas de seta), e a execução do resto do site que eu acho elegante e um pouco charmoso.
Estúdio do Vale Inquietante
Estúdio do Vale Inquietante muda o que, de outra forma, seria um layout minimalista bastante padronizado ao adotar um estilo gráfico distorcido ao apresentar seus projetos. E isso funciona.
Cada um dos seus projetos também parece apresentar alguns elementos interativos, como este looper básico da música . Isso adiciona uma nova dimensão à maneira como os usuários experimentam o portfólio.
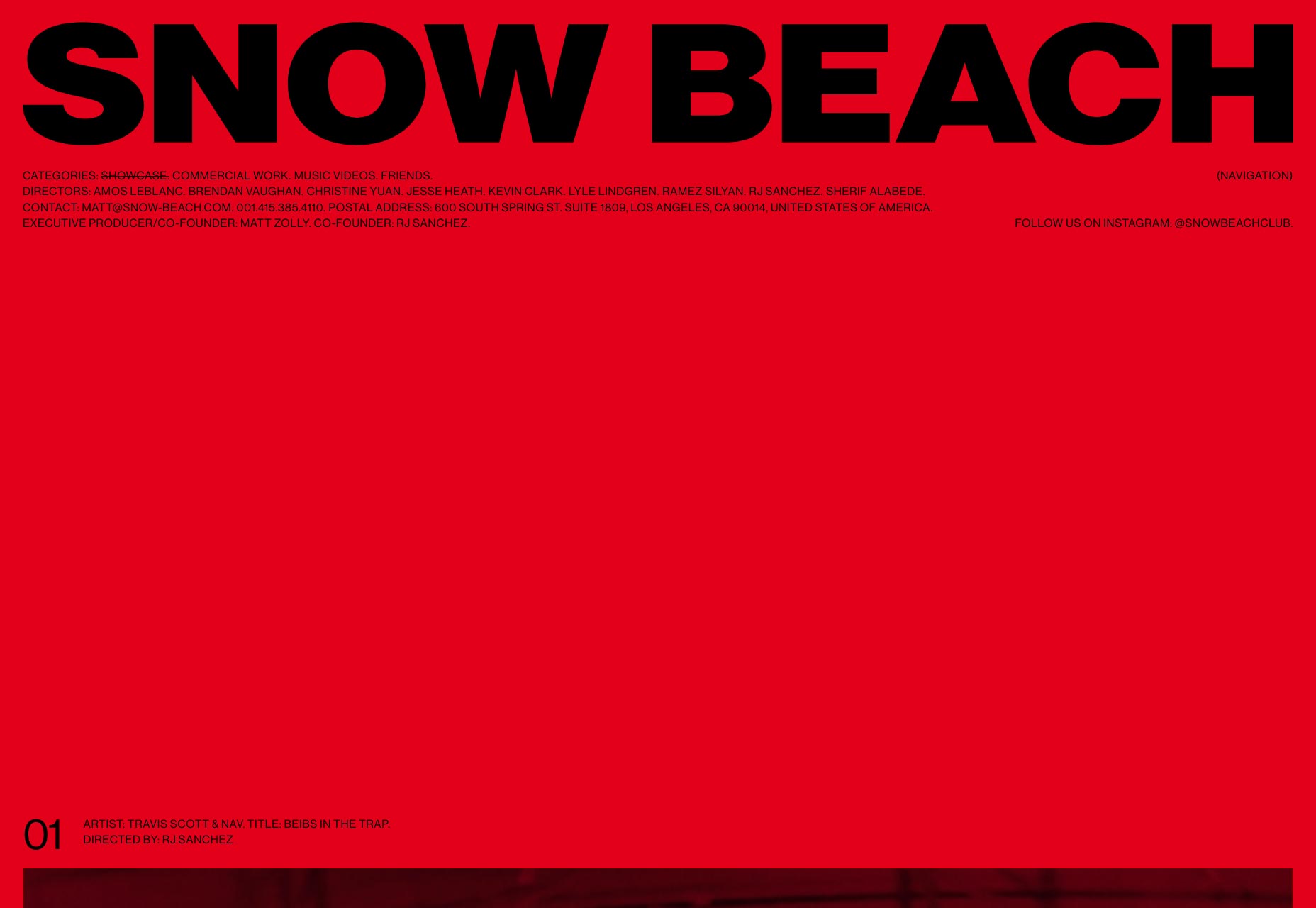
Praia da neve
Qualquer um que tenha lido alguns desses artigos saberá que eu posso apreciar designers tentando algo ousado e até mesmo drástico, mesmo que seja um pouco falho. Isso é mais ou menos como eu descreveria Praia da neve , um portfólio para o que parece ser uma equipe de diretores.
A navegação não é exatamente óbvia como navegação até você olhar de perto, e o “protetor de tela” entra em ação muito rapidamente. Caso contrário, este site bate com força com esse tom vermelho, e um design que é obviamente tudo sobre como chegar aos vídeos o mais rápido possível. Eu gosto disso.
Filmes comunitários
Filmes comunitários é outra carteira para vários diretores diferentes. Em vez de bater duro com uma tonelada de uma única cor, esta organiza seus vídeos (e posts do Instagram) em um agradável layout de alvenaria.
Eu diria que eles precisam deixar claro quais links são imagens do Instagram e quais são os vídeos de início, sem exigir que o usuário passe o mouse sobre cada um deles. Caso contrário, o site é agradável para navegar e fica fora do seu caminho.
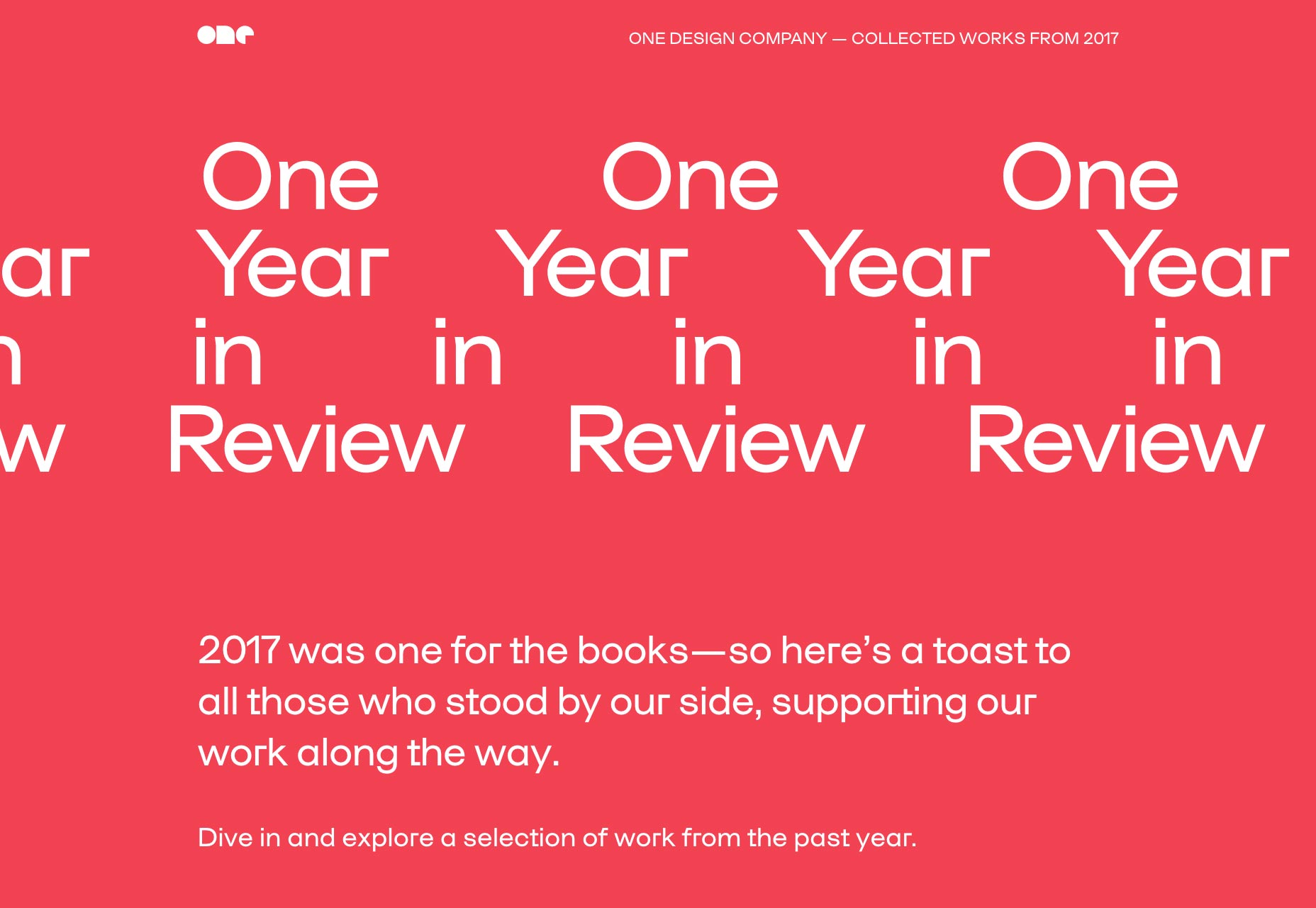
Uma empresa de design
ODC2017 é um caso interessante, já que não é o principal portfólio. É apenas uma coleção de coisas que a One Design Company fez em 2017. Eu tenho que dizer, é raro eu ver mais de uma dúzia de paletas de cores postas em uso em uma página, e ainda mais raro ainda para mim pensar que funciona. Mas isso funciona aqui.
Claudia Basel
Portfólio de Claudia Basel é outro desses sites que atinge o ponto certo de uma maneira estranha. Você sabe, é estranho, mas é bom estranho. Navegação em tela cheia com o que parece muito com uma foto de família na página inicial dá lugar a um portfólio minimalista que é limpo e claro.
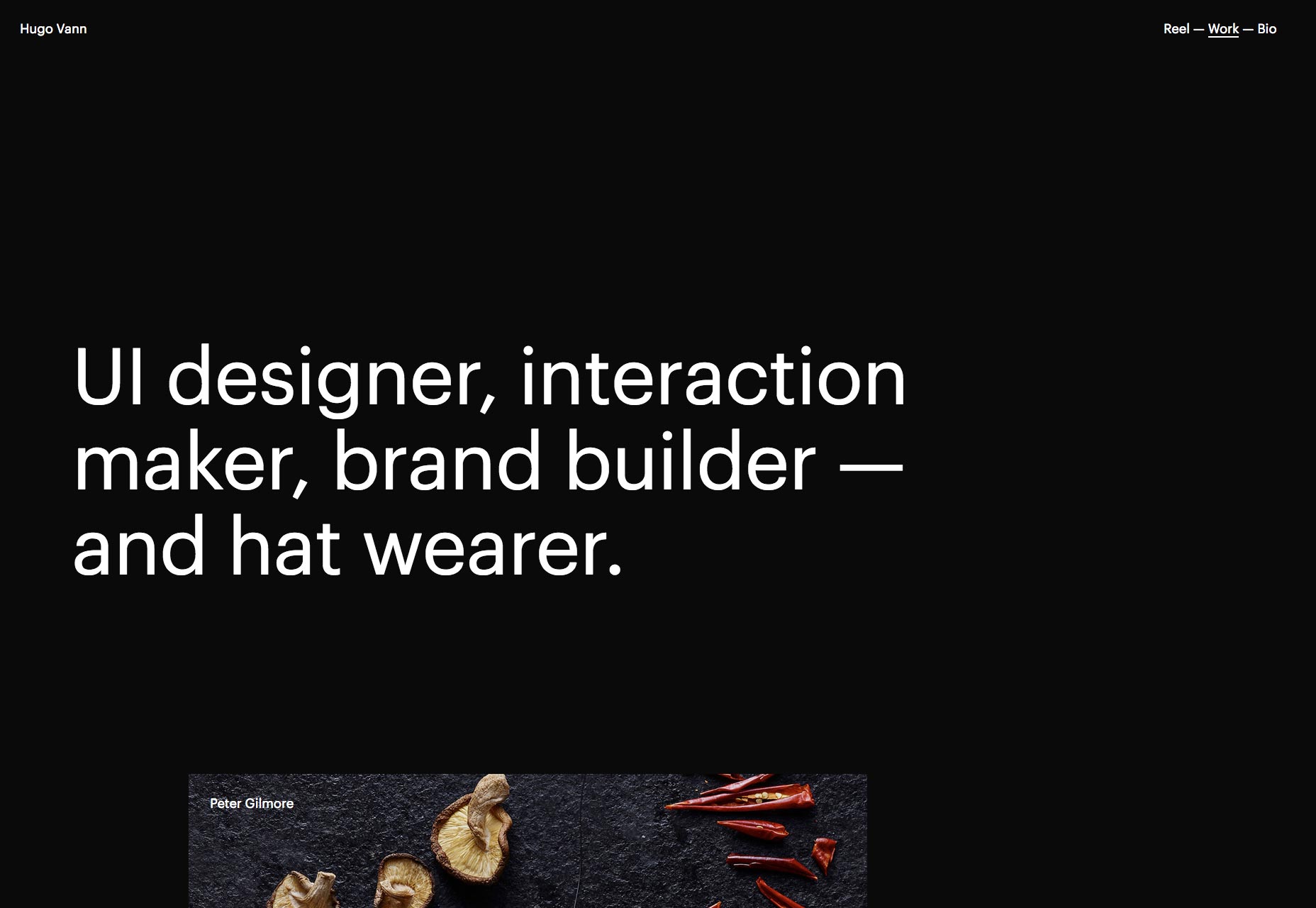
Hugo Vann
Hugo Vann Tomou o agora muito familiar local assimétrico e deu-lhe uma camada escura de tinta. É simples e nada alucinante, mas parece bonito e funciona bem. O que eu particularmente gosto é a maneira como ele apresenta instantâneos de seu trabalho de maneiras que fazem sentido para o meio. Por exemplo, ele não apresenta suas interfaces móveis com fake-phones skeuomorphic, mas você ainda pode dizer que é uma interface móvel em primeiro lugar.
Patrick Heng
Patrick Heng usava seu portfólio como uma maneira de exibir todos os truques interativos que ele poderia usar. Mas eu vou encontrar uma maneira de perdoá-lo, mesmo porque é tão agradável de se olhar. É raro que um site consiga se sentir colorido, apesar de a maioria de seus elementos serem monocromáticos. Definitivamente tem algo a ver com o quão colorido todo o seu trabalho é.
Interruptor
Eu só gostaria de dizer às pessoas por trás Interruptor que seu site é adorável, encontre outra maneira de implementar criativamente os slideshows do projeto, e que eles devem procurar por ações judiciais da Nintendo; eles lutam duro.
Eu normalmente não recomendaria o uso de slideshows para tudo, mas devo admitir que mais e mais sites conseguem fazê-lo funcionar. Switch é um deles. Eu apenas tornaria as informações de contato na horizontal novamente. Eu não gosto de tentar decifrar o texto que está "do seu lado".
Akademi
Com o layout morto-simples, o tipo sans-serif enorme e arrojado e as bordas pretas grossas em alguma coisa, Akademi parece um pouco de retrocesso. Você sabe, um retrocesso para dois ou três anos atrás, no máximo? Droga, as tendências se movem rapidamente.
Não é uma fantasia, mas é um bom site. Cara, eu quase sinto falta desse estilo agora.
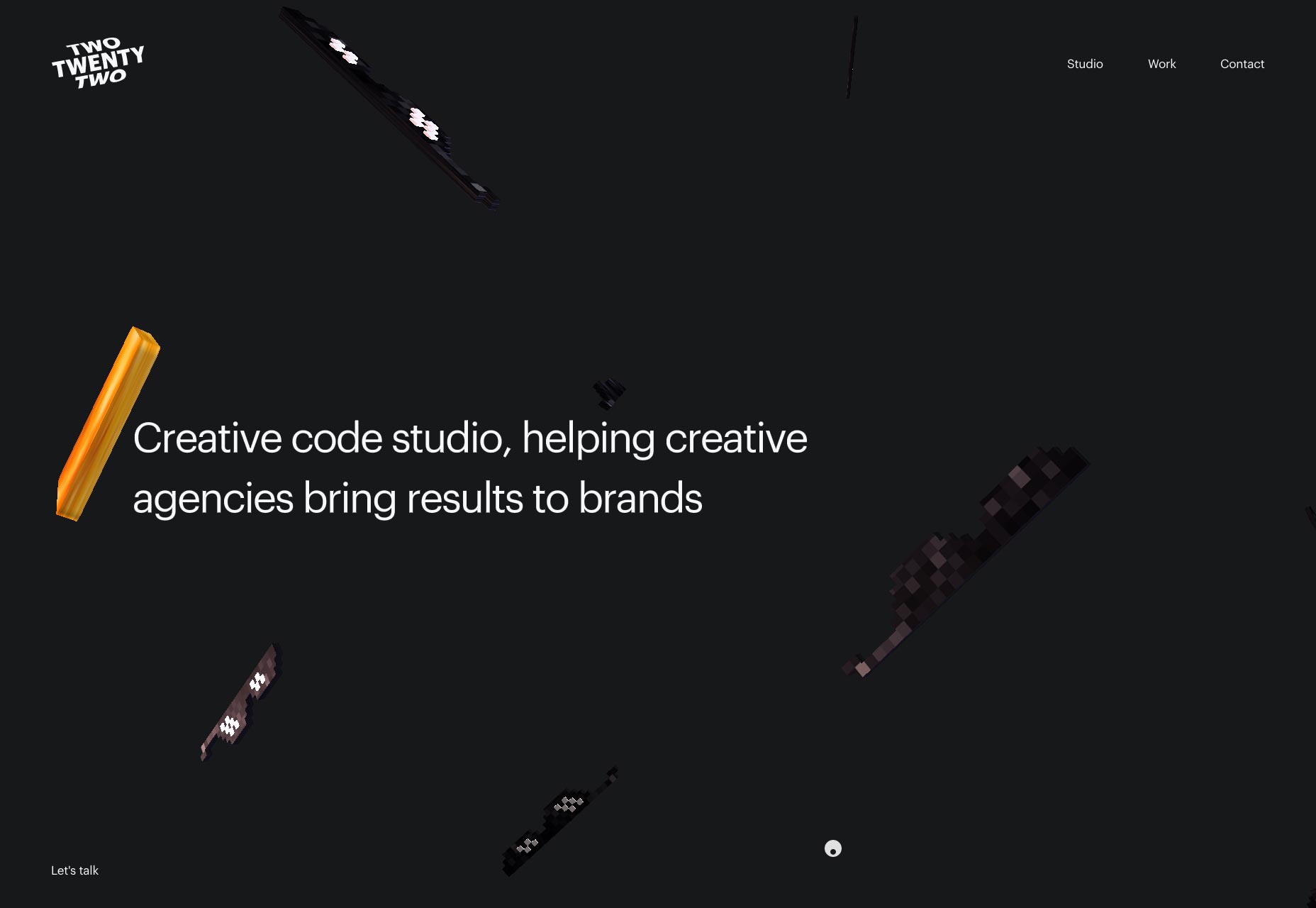
Dois vinte e dois
Dois vinte e dois é o próximo site nesta lista para ficar um pouco louco com os gráficos 3D em seu site. Temos pizza poligonal, pirulitos, torradas, óculos de sol e as caixas do Super Mario que têm pontos de interrogação. O restante do site mantém um layout bastante típico, mas essa página realmente define o tom.
Pessoas de vodu de pessoas mágicas
Pessoas de vodu de pessoas mágicas faz jus ao seu nome ao adotar um tipo de vibe new age em seu portfólio de estilo de apresentação. E mesmo que o logotipo pareça um pouco demais com clip-art para o meu gosto, você não pode negar que eles têm um tema diferente para eles.
PS Clique em sua página até ver os lasers dispararem do logotipo do olho. Então continue clicando o mais rápido que puder.
Filmes de contraste
Filmes de contraste foi para a Internet com um site de estilo de apresentação que muito suavemente imita a aparência do visor de uma câmera de vídeo. É elegante, o tipo é ótimo, e eles amadurecem esse tema por todo o seu valor.
Eu ainda sou cético em relação aos links de navegação espalhados pelos quatro cantos (ou lados) de qualquer website. Eu não sei de onde veio essa tendência, e gostaria de ver alguns números sobre o quão bem ou não funciona.
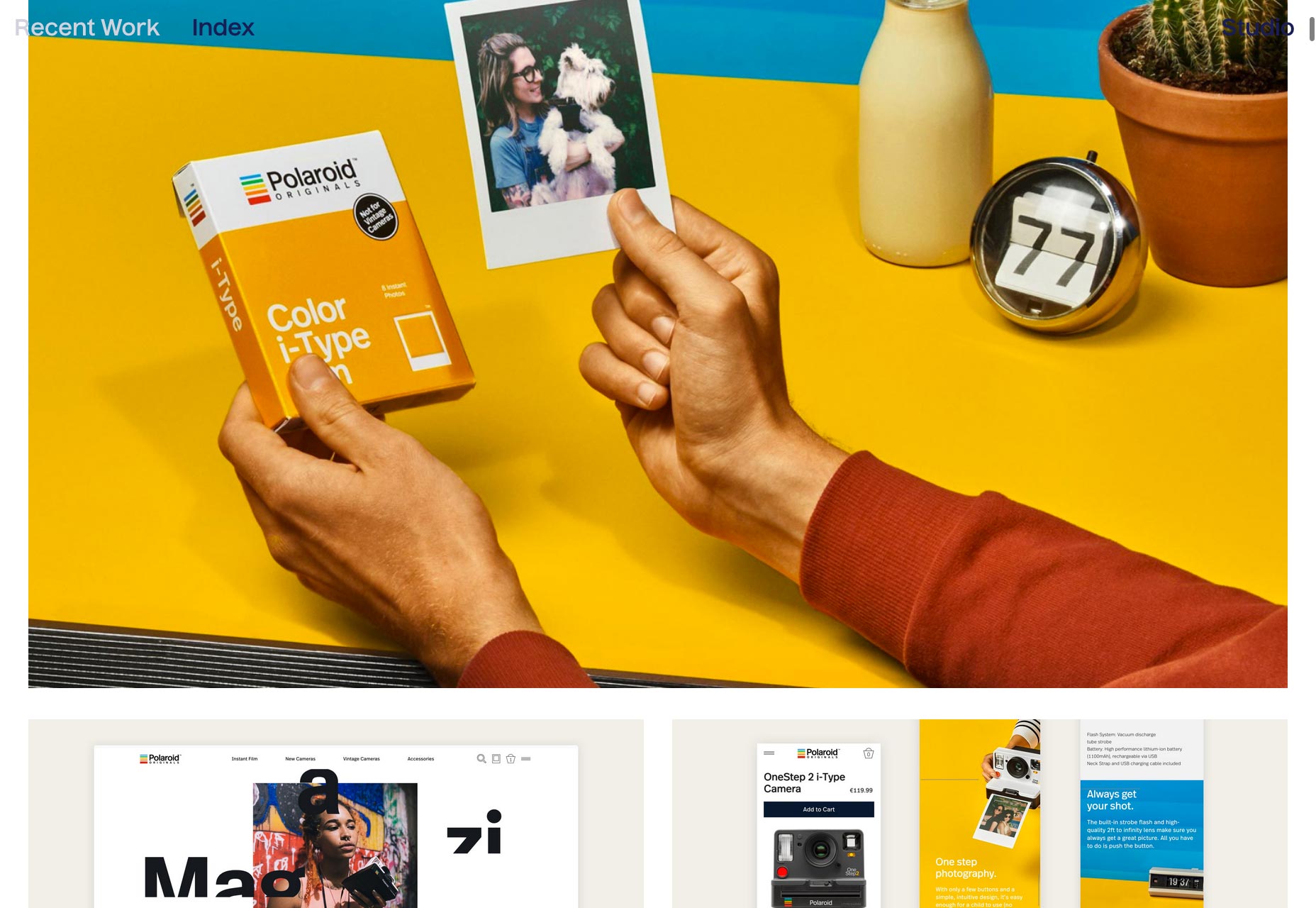
O Sr. Kyle Mac
O Sr. Kyle Mac nos traz outro site que é leve, limpo e minimalista, com alguns toques leves de animação. Nada alucinante, mas sólido e design confiável.
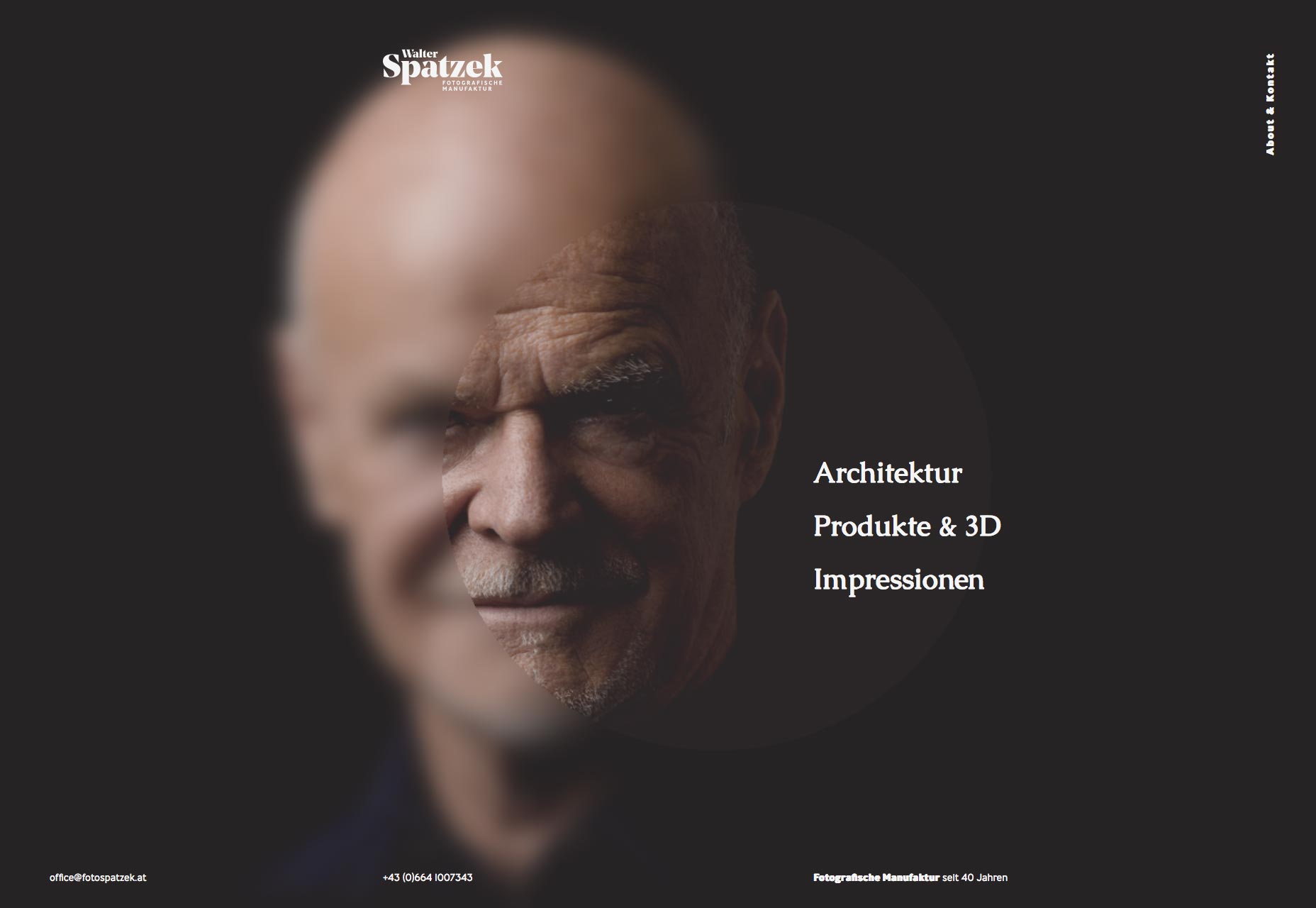
Walter Spatzek
Portfólio de Walter Spatzek passa direto por “toques leves” de animação e mergulha direto no fundo do poço. E, no entanto, o resto do design parece elegante o suficiente para que eu não me importe. O trabalho é muito claramente enfatizado e faz toda a venda.
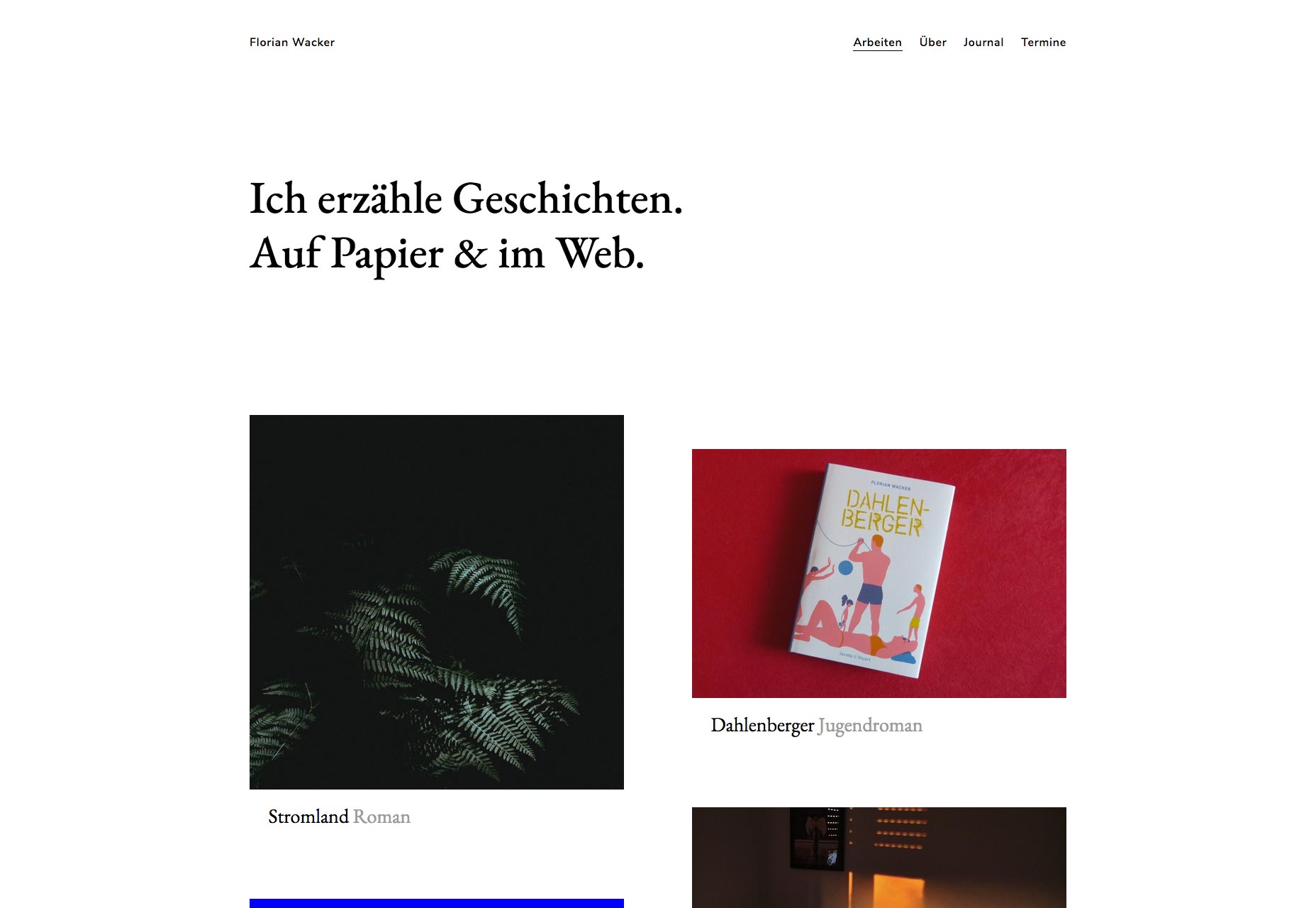
Florian Wacker
Florian Wacker conseguiu fazer algo que nunca pensei que veria. Eles fizeram (o que eu tenho certeza é) que o alemão parece mais elegante do que aterrorizante através da tipografia. Ok, isso é uma piada, mas, na verdade, se isso fosse inglês, eu adoraria ler tudo neste site.
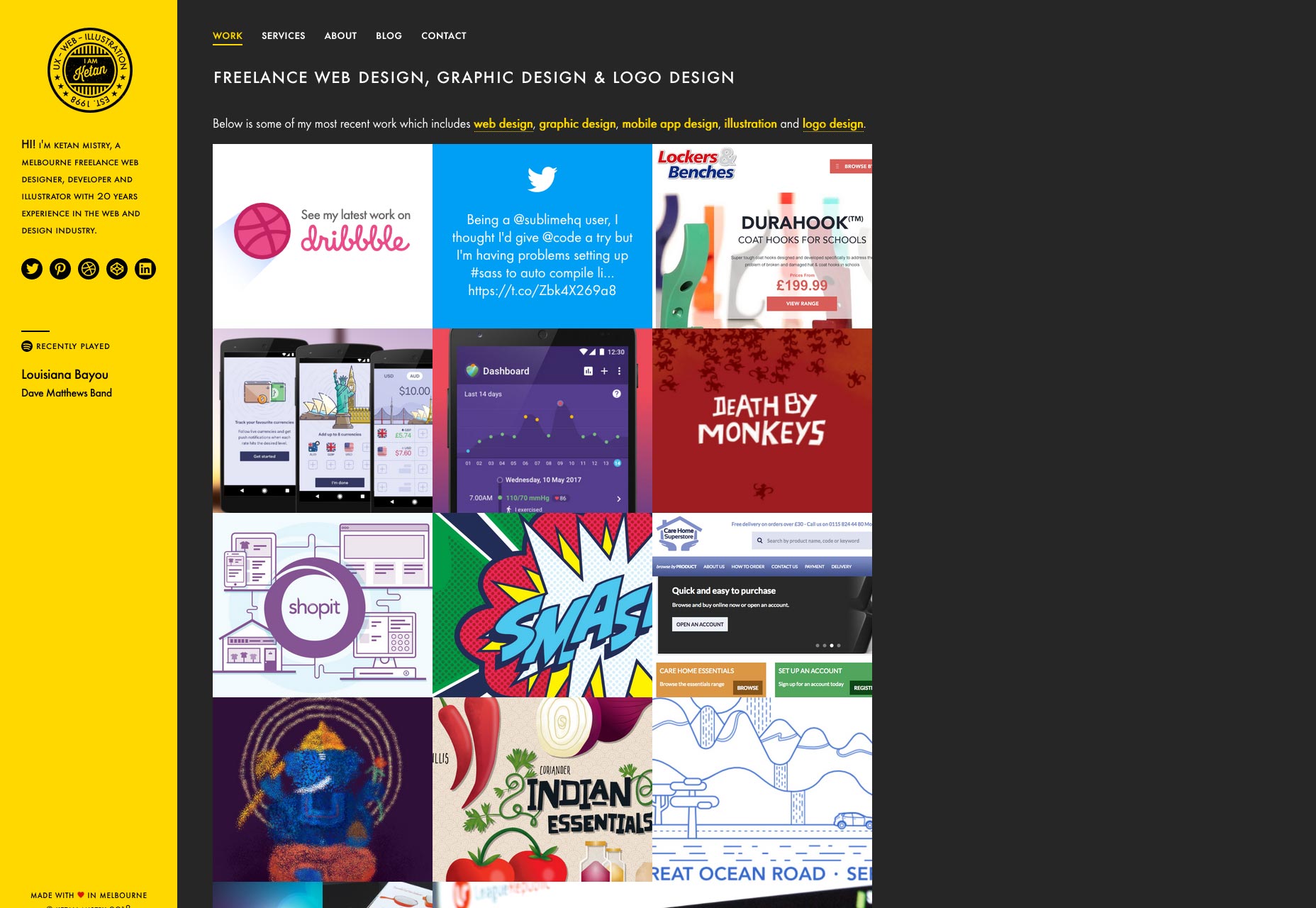
Ketan Mistry
Ketan Mistry é um designer da velha escola e seu site adota um tema da velha escola. Eu meio que suspeito que o site dele poderia ter parecido muito com isso desde quando usamos quadros e tabelas para layout. E porque não? Um bom design dura.
Robbie Hall Criativo
E se Portfólio de Robbie Hall parece um pouco com um tema, não se preocupe. Isso é apenas o Bootstrap mostrando. No entanto, eu não descobri isso até que olhei para a fonte. De certa forma, esse fato por si só é um testemunho da habilidade do designer. Além disso, parece bom.