15 sites que adotam a tendência de design pesado de imagem
Ao criar muitos sites, tendemos a nos concentrar em como usar melhor o texto para coisas como navegação. As imagens são pensadas principalmente como suporte para o texto (com exceção de coisas como sites de portfólio e similares).
Além dos sites que usam imagens como conteúdo principal, também há sites que ignoram a navegação de texto em favor dos ícones. Essa é uma técnica que, quando bem feita, pode realmente melhorar a estética de um site sem prejudicar a usabilidade. E há algumas maneiras diferentes de você manter a usabilidade e oferecer uma ótima experiência ao usuário, o que pode ser um estilo repleto de possíveis armadilhas.
Quando minimizar o texto
Os sites que usam este estilo praticamente todos têm algumas coisas em comum. Eles são todos visualmente orientados, mas mais importante, são sites em que a orientação visual faz sentido (como fotógrafos, designers e ilustradores).
Também faz sentido usar esse tipo de site quando despertar a curiosidade do visitante é uma boa ideia. Quanto mais você conseguir que um usuário interaja com seu site, mais tempo ele passará nele. Isso ajuda muito a reforçar sua marca na mente do visitante.
Certifique-se de que as imagens fazem sentido para o conteúdo e o objetivo do site. Isso é óbvio quando se fala de algo como um site de portfólio, mas se torna um pouco mais complicado quando se está falando de um site com algo como navegação somente de imagem.
Quando não se concentrar em imagens
Há outras ocasiões em que um site com imagem pesada não faz sentido. Por exemplo, se os seus visitantes estiverem com pressa, eles vão querer um site que seja auto-explicativo. Se houver alguma dúvida sobre o que eles devem fazer para acessar as informações que estão procurando, é mais provável que eles saiam do site e procurem as informações em outro lugar.
E, obviamente, se o conteúdo do seu site é baseado em texto, o uso de imagens apenas para gerar imagens não está favorecendo você (ou seus visitantes). Use imagens para apoiar o texto, em vez de transformar as imagens no foco principal.
Melhores práticas
Há algumas coisas que você pode fazer para garantir que seus sites com imagens pesadas sejam bem recebidos pelos visitantes.
Use texto quando fizer sentido. Isso significa usar coisas como efeitos de foco e dicas de ferramentas com suas imagens, para que os visitantes possam discernir rapidamente o que é uma imagem ou o que fazer.
Isso é particularmente importante em imagens que servem como navegação. A maneira como a maioria dos sites lida com isso é revelar o texto quando os ícones ou as imagens passam por cima. Embora nem todos os sites façam isso, os que não são geralmente muito auto-explicativos.
Use imagens para despertar a curiosidade em seus usuários. Pense em como fazer com que os usuários se perguntem sobre o que é algo sem frustrá-los. É uma linha complicada de se andar, porque é fácil desativar os usuários se eles ficarem confusos com seu site. Preste muita atenção às suas análises e a rapidez com que os visitantes estão saindo do seu site.
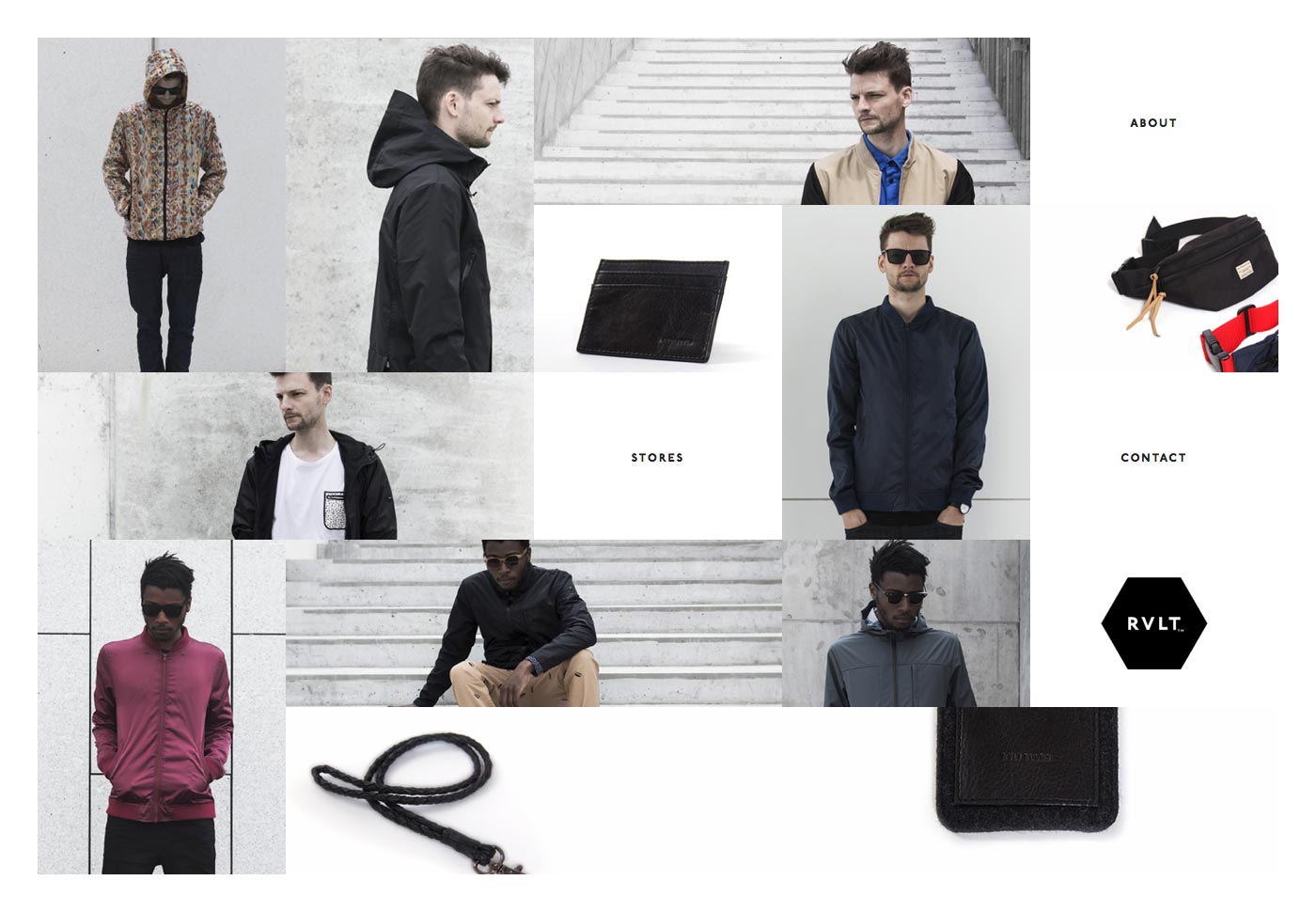
RVLT
o RVLT site usa uma grade na home page com uma mistura de imagens e texto. O texto é autoexplicativo, enquanto as imagens levam você a páginas de produtos individuais. O texto e as imagens reorganizam cada vez que a página é atualizada, tornando o site mais interessante.
É simples, mantendo muito interesse visual.
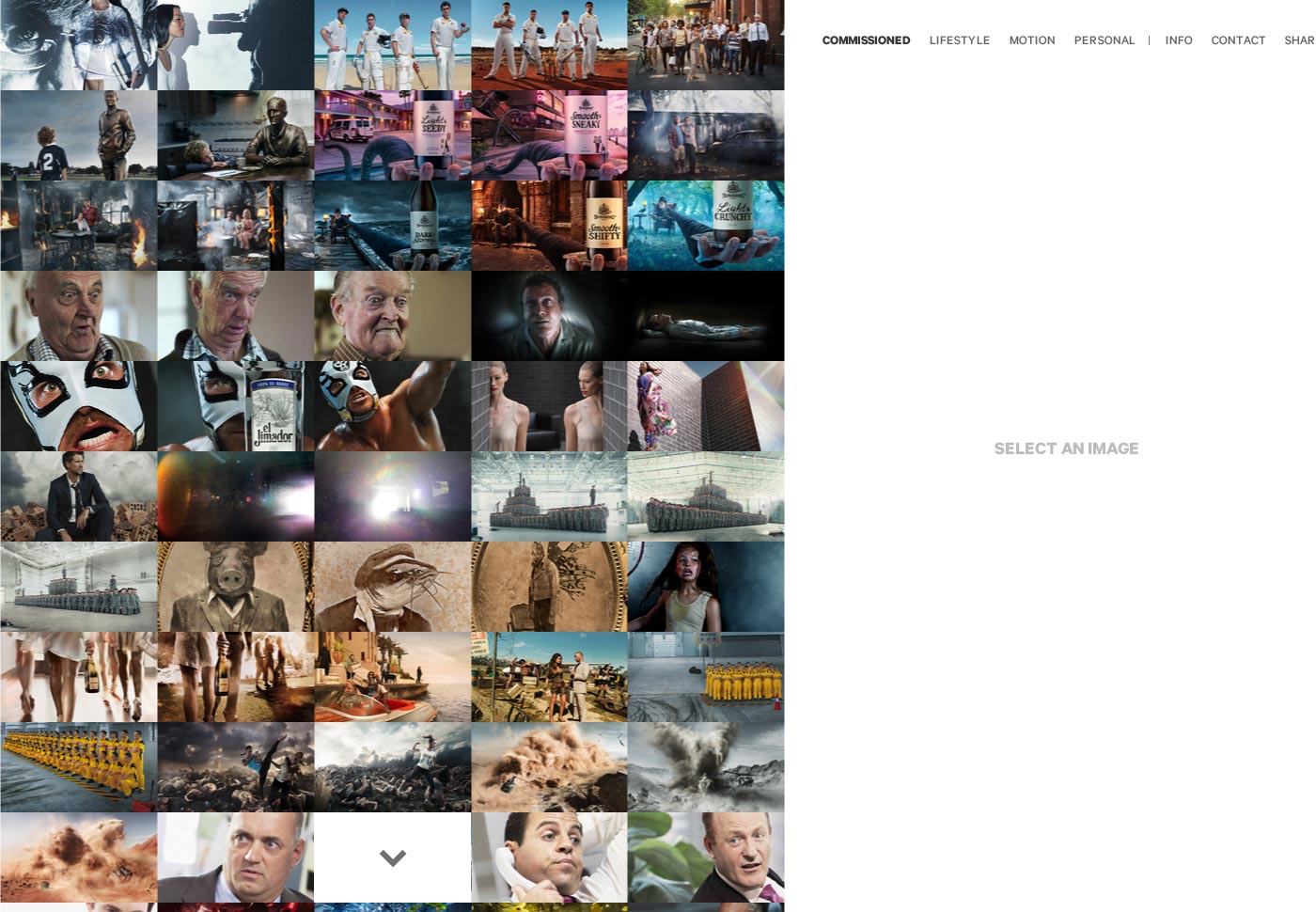
Andreas Smetana Photography
Um design de imagem pesada é uma escolha óbvia para um portfólio de fotografia. Mas Andreas Smetana Photography O site da Web ainda é único e interessante. A grade de imagens no lado esquerdo da página inicial serve como navegação em todo o portfólio. Clique em qualquer imagem e você será levado para uma versão maior (depois de algumas animações simples).
Um uso sutil de um ícone em vez de um texto neste site são as setas de navegação no portfólio. É óbvio para que servem, mantendo-se simples e discreto, e deixando o foco no trabalho.
Martina Sperl
Martina Sperl O site usa imagens grandes e arrojadas, com um mínimo de texto. Confira o lookbook para imagens que, quando clicadas, revelam mais informações sobre os produtos nelas. As setas para navegar pelos visuais aparecem na parte inferior das imagens e são auto-explicativas.
A loja on-line também é carregada de imagens, com imagens de produtos em uma grade solta sendo o foco, que revelam informações sobre o produto quando você passa o mouse sobre elas.
No geral, é um design simples em que as imagens são o foco e criam muito impacto.
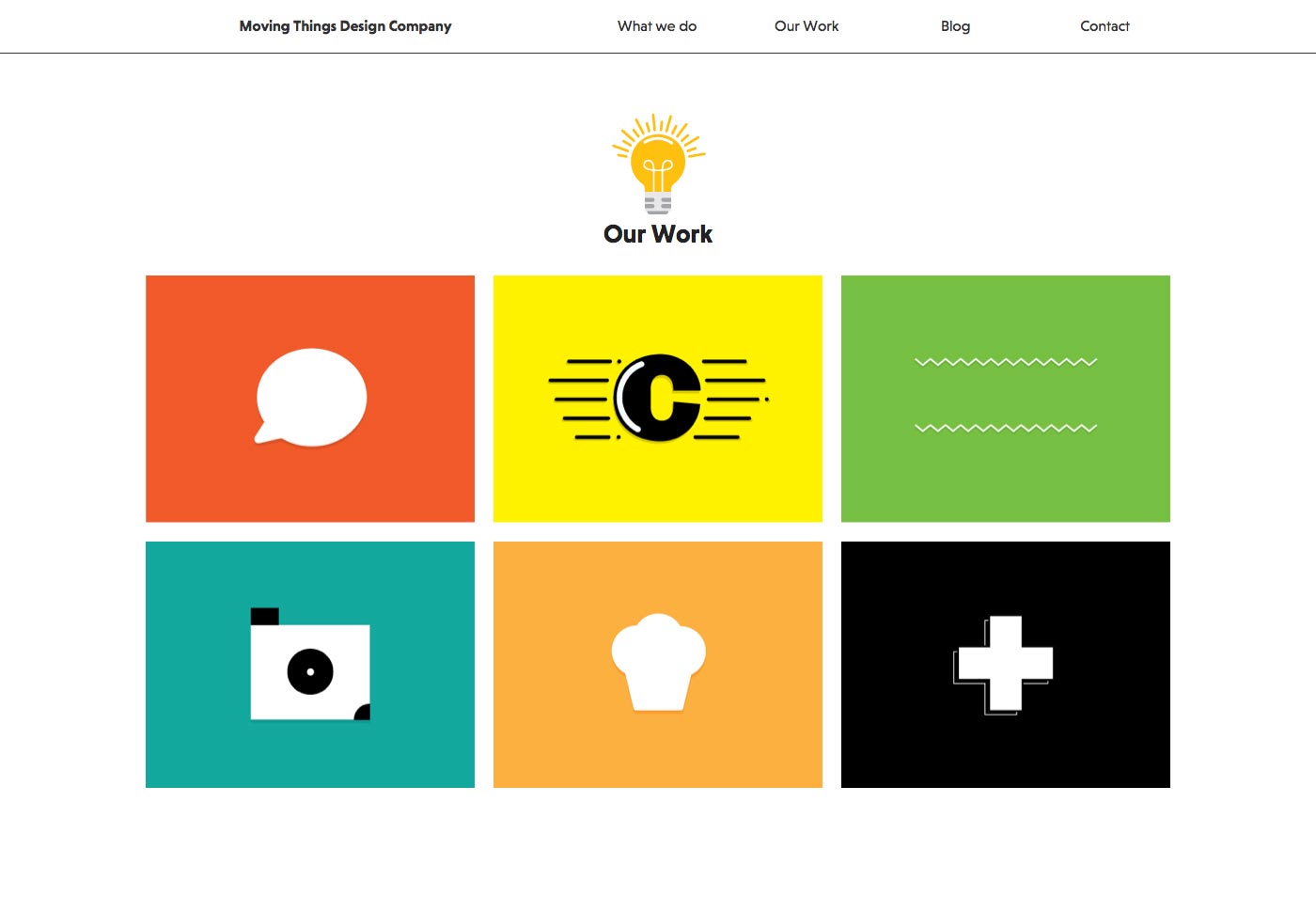
Mover Coisas Design Empresa
o Mover Coisas Design Empresa tem uma mistura mais equilibrada de texto e imagens, mas ainda usa muitas imagens no site para reforçar e ilustrar pontos. A seção “Nosso trabalho” faz um grande uso das imagens, que são vinculadas às peças individuais do portfólio.
Andi Mayr
Andi Mayr O portfólio de fotografias oferece muitas imagens em uma grade, cada uma com links para uma versão maior da imagem, que é aberta em uma mesa de luz. O único texto no site é encontrado na barra lateral para navegação e na página de contato.
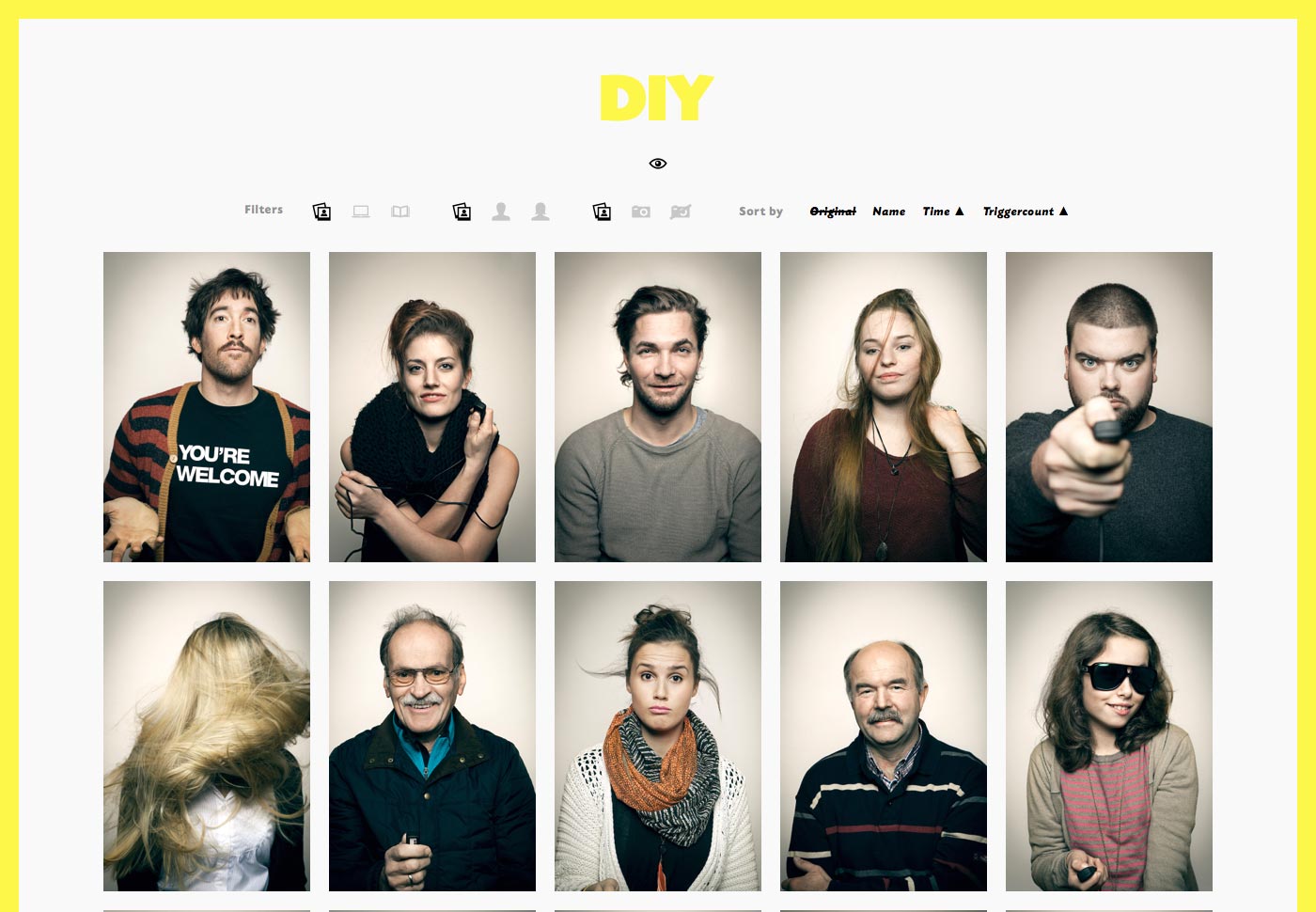
faça você mesmo
o faça você mesmo O site, também da Andi Mayr, usa ainda menos texto. É um projeto realmente interessante que permite que os colaboradores tirem selfies por um período de cinco minutos e, em seguida, selecionem uma foto que eles achem melhor representá-las.
O site em si consiste em uma grade de fotos (cada foto, em seguida, links para uma página que mostra todas as fotos que a pessoa tirou durante o período de cinco minutos), bem como um pouco sobre o participante.
Ícones (com dicas para mais explicações) são usados para filtrar e navegar pelo site, o que é um bom toque. As dicas de ferramentas, especialmente, são úteis.
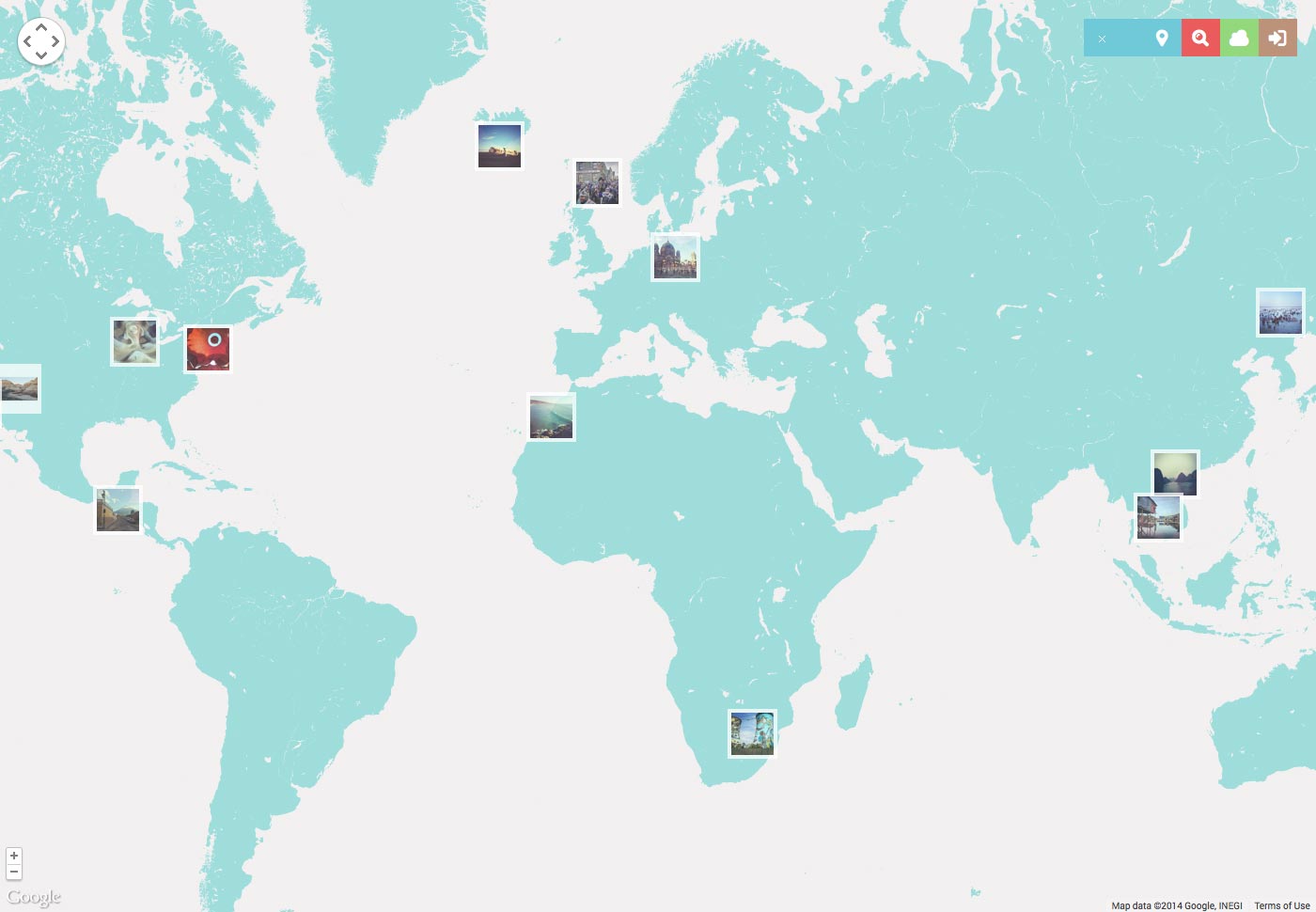
Acho que posso
Acho que posso é um projeto de foto em grupo que se concentra em belas imagens. O site em si é praticamente nada, mas imagens. A navegação está no canto superior direito e consiste em apenas ícones.
Há também uma visualização de mapa das imagens no site (clique no ícone do marcador de mapa para acessá-lo), que é outra ótima opção para explorar.
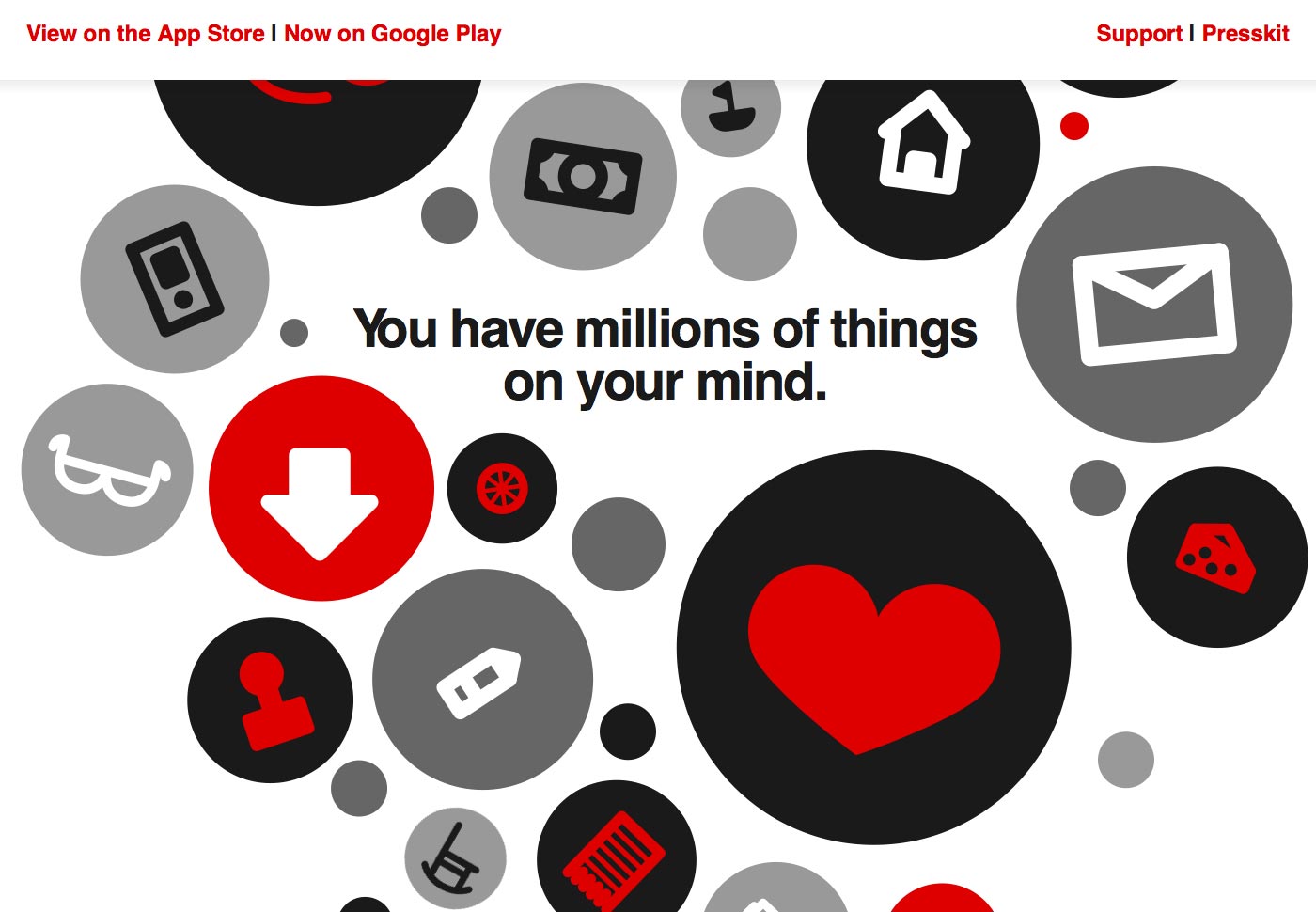
Centenas
Centenas é um jogo de quebra-cabeça móvel com um site interessante que é pesado nas imagens. Também há muito texto no site, mas tudo é vinculado via imagem, o que é uma reminiscência do próprio jogo.
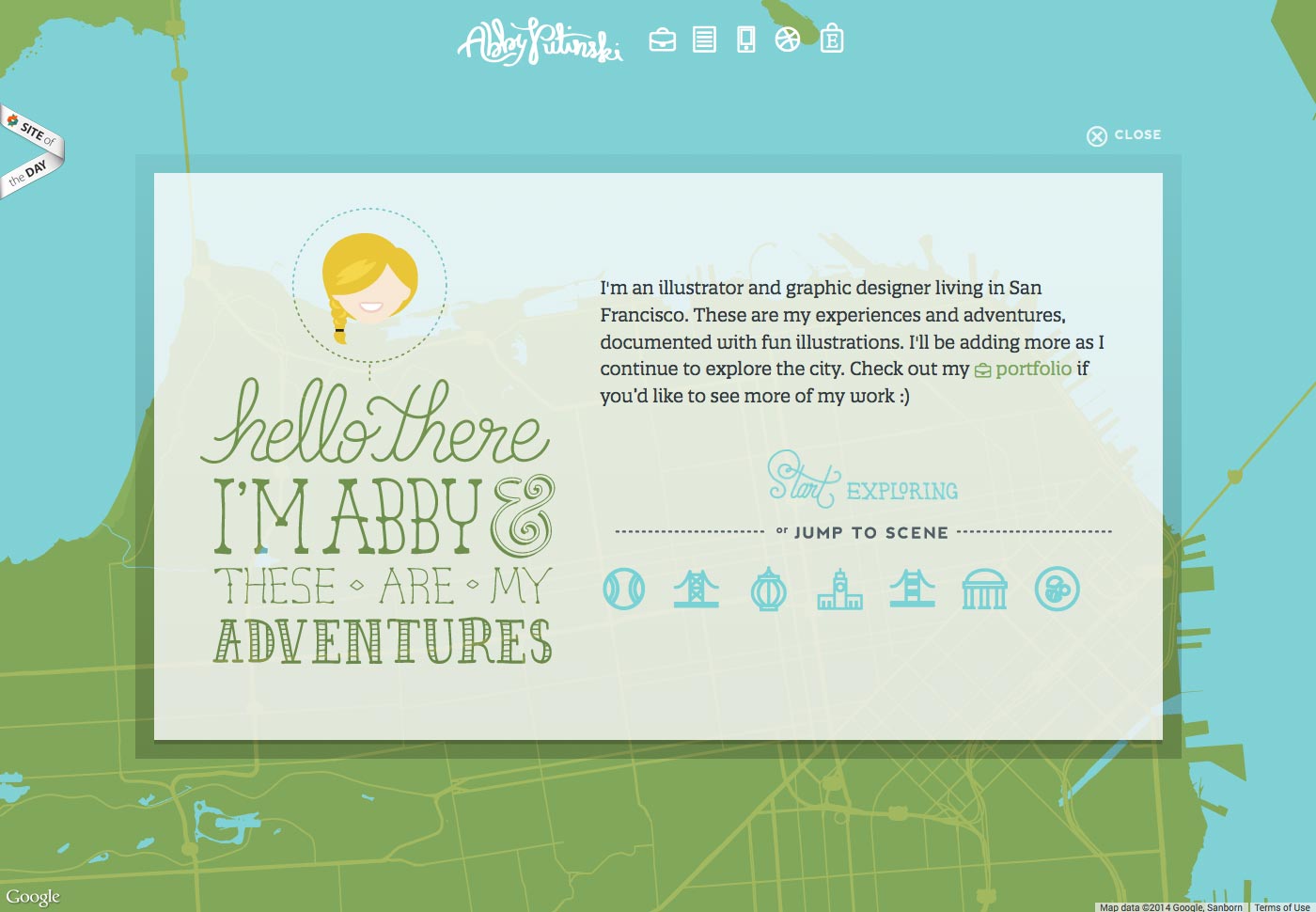
Abby Putinski
Abby Putinski é um ilustrador e designer gráfico, então faz sentido que seu site seja muito pesado. Depois de fechar a intro lightbox inicial, os visitantes veem um mapa coberto por ícones e pontos de referência. É uma maneira divertida de conferir seu trabalho, despertando a curiosidade do usuário. Clique em qualquer um dos pontos de referência destacados e você verá uma incrível ilustração animada.
Clique em qualquer um dos ícones na parte superior da página e você poderá acessar o portfólio, o currículo, as informações de contato, o perfil do Dribbble ou a loja Etsy. É um design muito divertido.
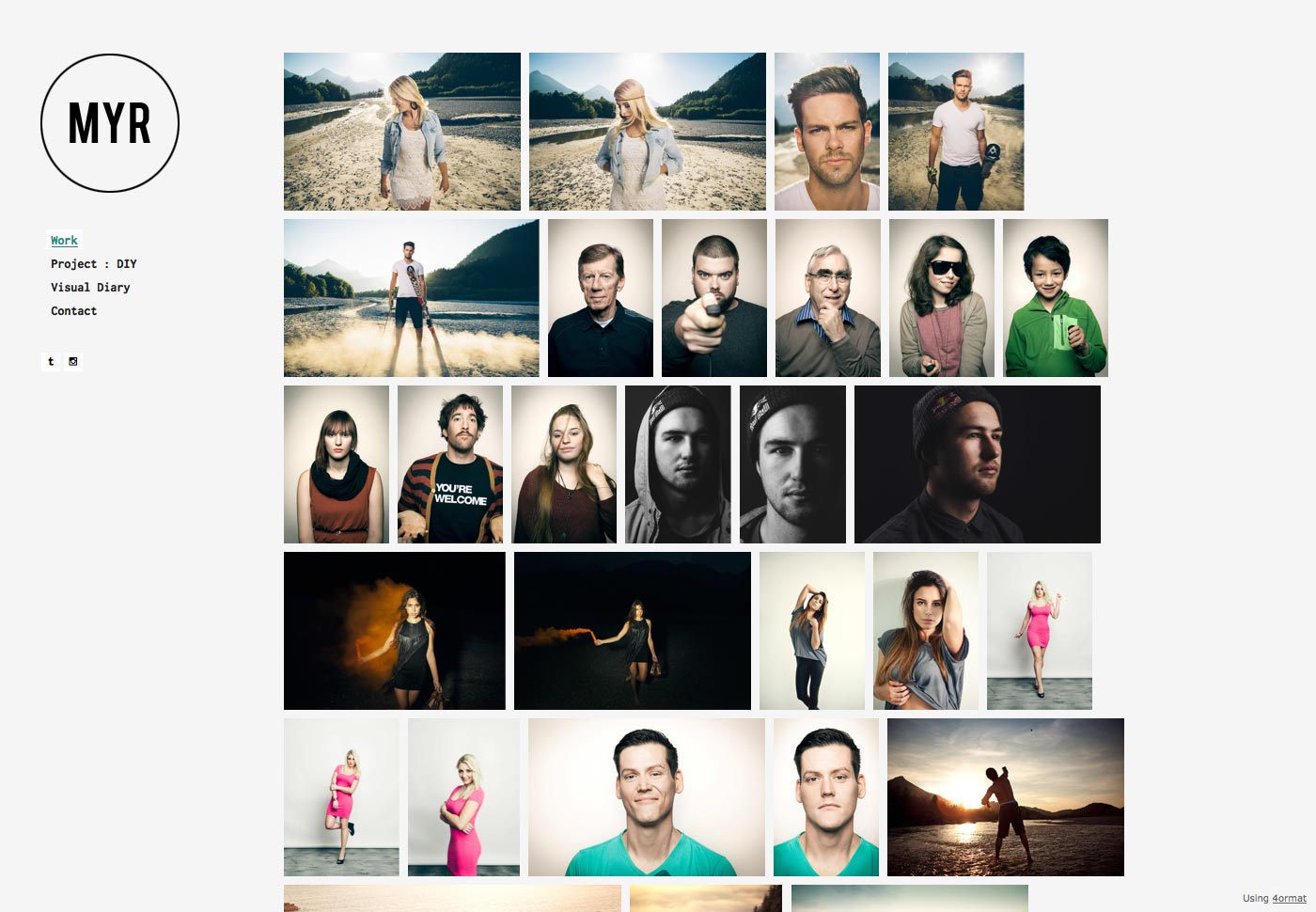
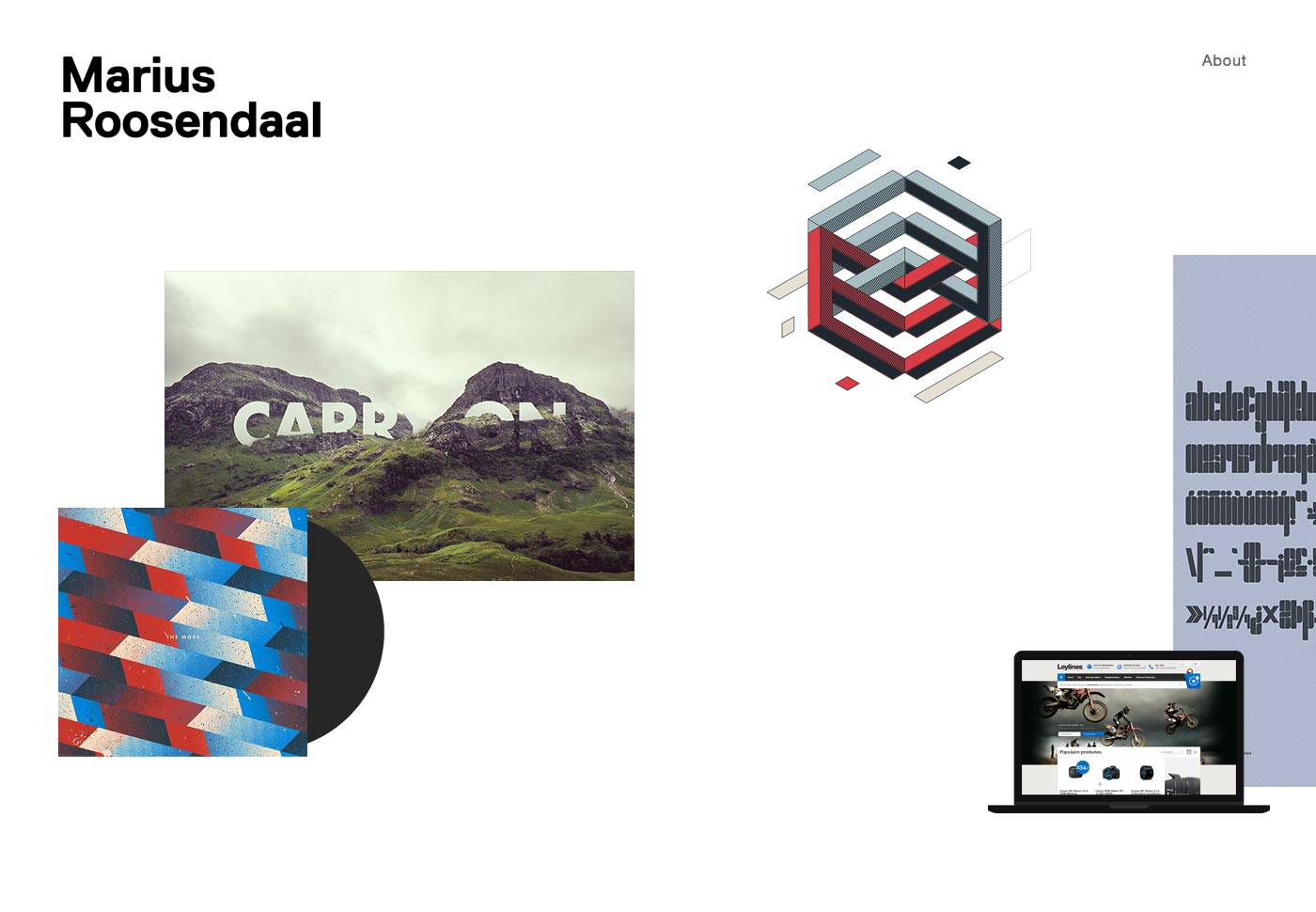
Marius Roosendaal
Marius Roosendaal O site da Web é rolado horizontalmente e consiste quase inteiramente de imagens em um plano de fundo branco (além de um link de texto para a página "sobre"). Clique em uma imagem para mais detalhes e uma breve descrição do trabalho em particular.
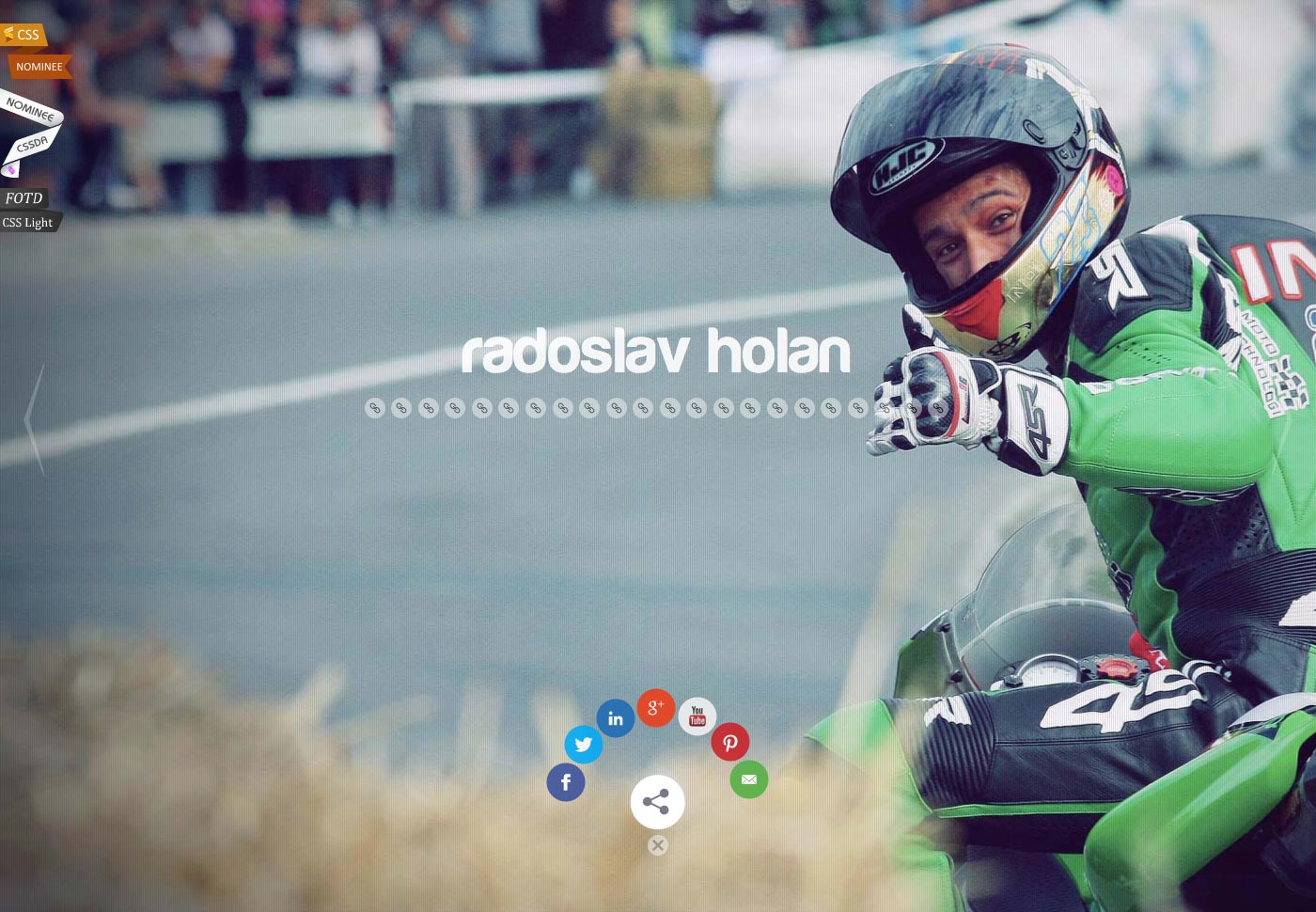
Radoslav Holan
Radoslav Holan O site é composto de uma grande imagem de fundo, com ícones de links que levam você ao trabalho do designer. Há também um ícone de compartilhamento na parte inferior da página, com ícones adicionais para cada uma das principais redes sociais. E você pode desligar os ícones totalmente clicando no "x" na parte inferior da tela (que então se transforma em um "+", que você pode clicar novamente para obter os ícones de volta).
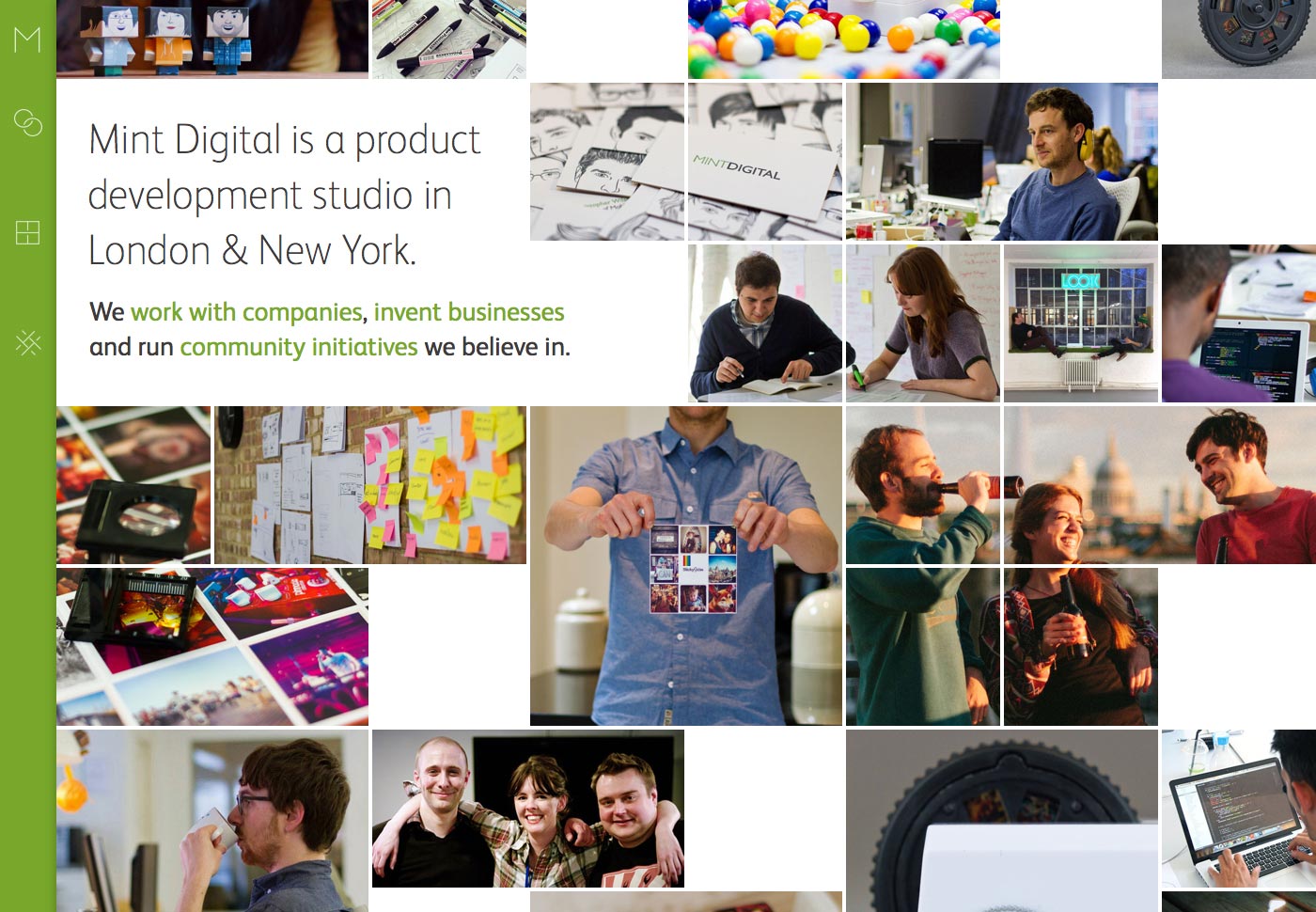
Mint Digital
Mint Digital oferece navegação de ícones ao longo do lado esquerdo da página, que se expande para mostrar texto explicativo ao passar o mouse. A página inicial é composta principalmente de fotos, com um pequeno texto adicionado também.
Brindisa Tapas Kitchens
o Brindisa Tapas Kitchens O site usa ícones de navegação para a navegação principal, que se expandem para mostrar o texto quando eles passam o mouse. Alguns dos ícones são bastante auto-explicativos (como um menu para a página de menu, ou um prato e talheres para o link para reservar uma mesa), enquanto outros realmente se beneficiam do texto.
Também há setas para navegar pelo controle deslizante da página inicial grande. É um design fácil de usar e esteticamente agradável.
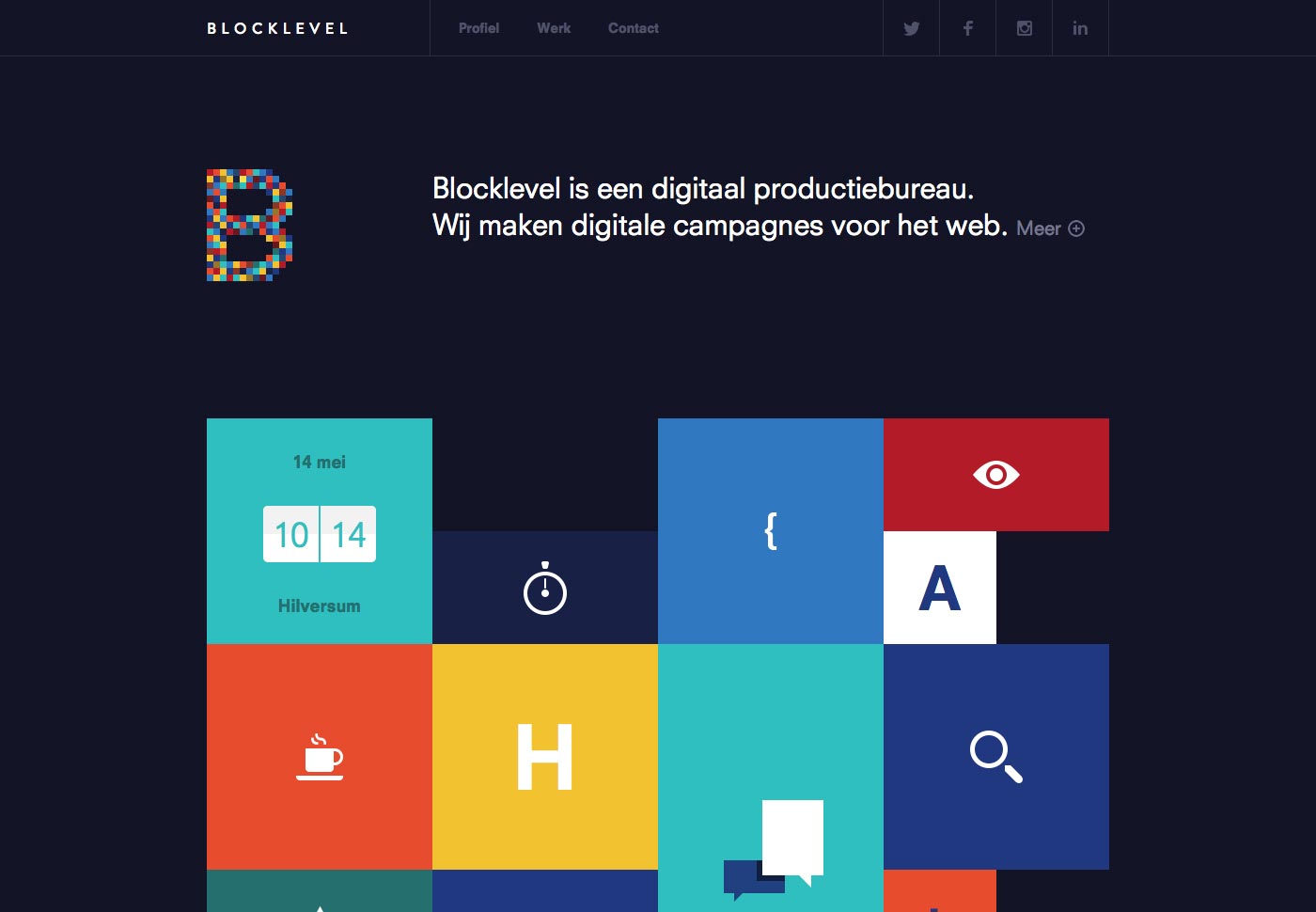
Nível de bloco
o Nível de bloco O site usa uma grade de blocos coloridos cheia de ícones e um texto mínimo para a parte principal de sua home page. A maioria deles revela informações sobre a empresa quando se passa por cima. Esse tipo de revelação realmente desperta a curiosidade do visitante e torna as pessoas mais propensas a interagir com o site.
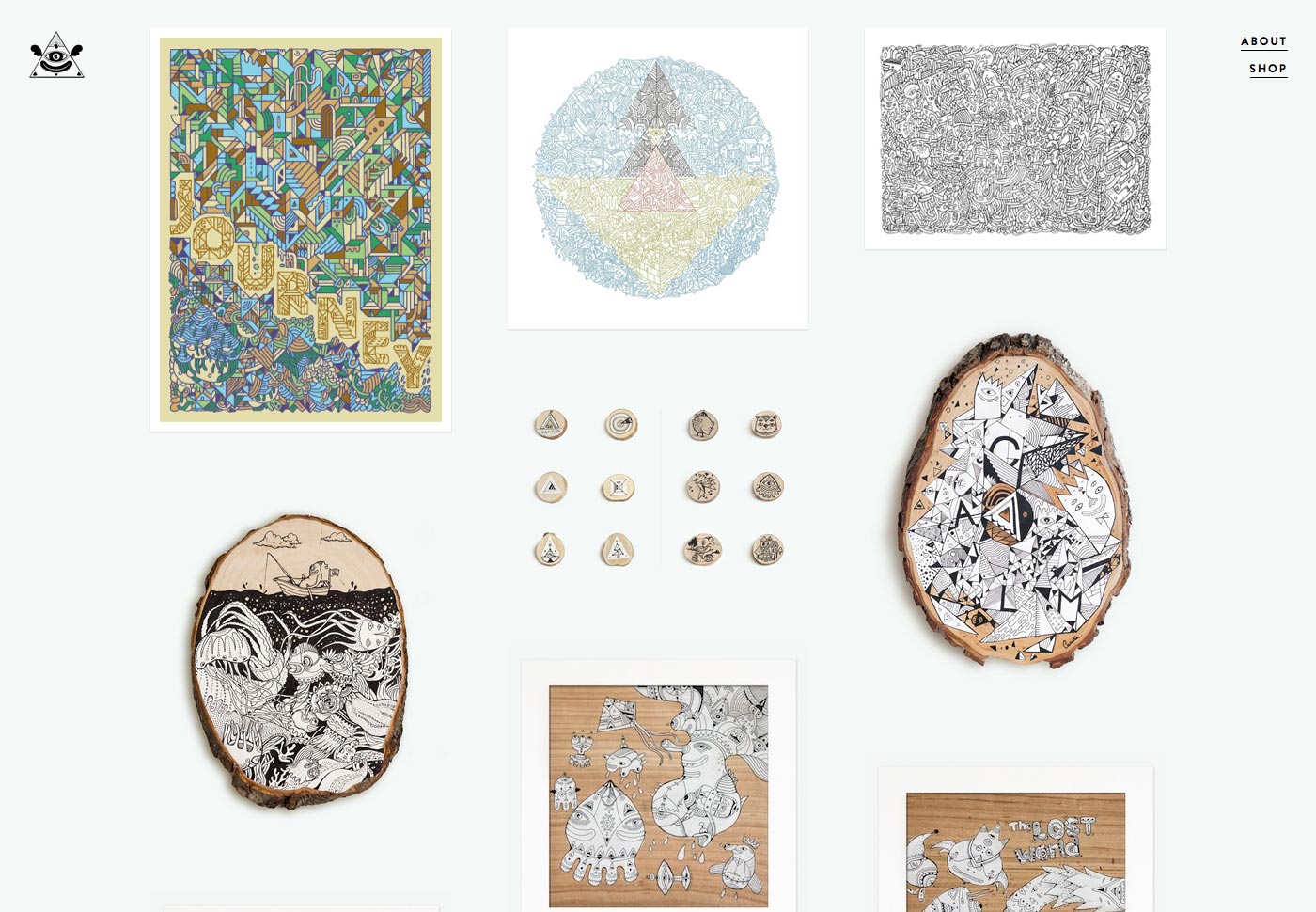
Camélia
o Camélia website é excelente para um ilustrador, com a home page feita inteiramente de ilustrações do artista. Passar o mouse sobre cada um deles revela informações sobre a ilustração, e o clique leva você para uma versão maior. Nessas páginas de detalhes, você também obtém uma série de pontos coloridos no lado esquerdo da página que o levam a obras de arte adicionais.
É simples, com foco na arte, como deveria ser com esse tipo de site.
Conclusão
Quando bem feitos, os sites que se concentram em imagens e minimizam o uso do texto podem ter um grande impacto sobre os visitantes e aumentar o engajamento. Embora haja desvantagens e o estilo não seja apropriado para todos os sites, há vantagens distintas em usar esse estilo em sites em que a promoção da curiosidade do usuário é favorável.