13 características do excelente design do blog
A maioria dos web designers e recebendo mais e mais solicitações de clientes para criar temas de blog personalizados .
Embora o design de um tema de blog não seja totalmente diferente do design de qualquer outro tipo de site, há alguns desafios únicos enfrentados pelos designers de temas de blog.
Há muitas fontes disponíveis para designers que buscam inspiração em design de blog de alta qualidade, mas também é importante entender especificamente o que influenciará e determinará o sucesso do design de um tema de blog . Neste artigo, examinaremos 13 características que separam os ótimos temas do blog dos demais.
1. Legibilidade
Como o blog gira em torno do conteúdo, a legibilidade é uma prioridade crítica. Mesmo um ótimo conteúdo com pouca legibilidade irá lutar para atrair e reter os leitores. Embora o design de um tema de blog seja importante, ele não deve prejudicar o conteúdo em si. Ao projetar um tema de blog, as áreas do design, como o cabeçalho, a navegação e a barra lateral, geralmente recebem muita atenção, e o estilo do conteúdo dentro da postagem em si é frequentemente ignorado .
Há vários fatores que influenciam a legibilidade, e todos devem ser considerados ao projetar um tema de blog:
Preenchimento - O preenchimento ou margem que separa o conteúdo de uma postagem das bordas da área de conteúdo pode ajudar o leitor a separar visualmente o conteúdo e focar nele sem distração.
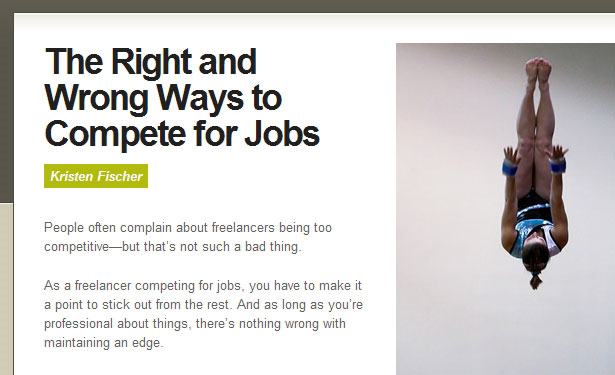
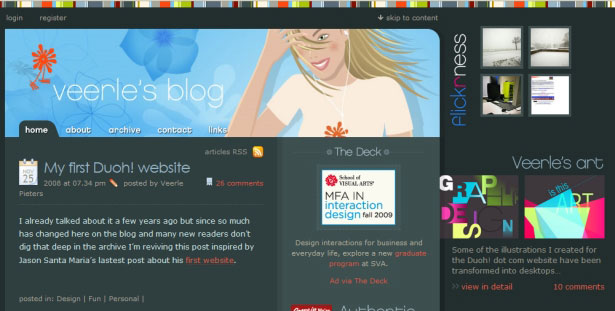
Interruptor Freelance usa muito preenchimento para manter o conteúdo fácil de ler.
Parágrafos Curtos - Os leitores terão mais facilidade com parágrafos curtos. Longos parágrafos em uma tela podem ser difíceis e intimidantes para os leitores. Parágrafos curtos geralmente atraem leitores porque eles podem ser leitores mais rapidamente.
Listas - Use listas não ordenadas (com marcadores) ou listas ordenadas quando apropriado. Em vez de usar exclusivamente o formato de parágrafos, as listas ajudam a quebrar a monotonia do texto e permitem uma digitalização mais fácil. Os pontos também se destacam mais quando eles chamam a atenção dos leitores.
Texto Negrito - Ter uma tela cheia de texto com o mesmo peso e tamanho torna mais difícil para os leitores verem rapidamente o que é importante. Muitos visitantes do blog não vão ler as postagens palavra por palavra, portanto, suas opções são facilitar a análise ou assisti-las sair.
Espaçamento entre linhas - Especialmente para blogs que publicam postagens mais longas e detalhadas, é importante ter espaço suficiente entre as linhas de texto. Não espaçar as linhas corretamente faz com que o texto seja espremido.
Cabeçalhos secundários - As postagens do blog podem ser divididas por sub cabeçalhos (geralmente tags h3 ou h4). Ao projetar e estilizar um tema, esses sub cabeçalhos devem receber muita atenção. Quando feito corretamente, eles ajudarão na legibilidade, na digitalização e ajudarão o escritor a esclarecer pontos.
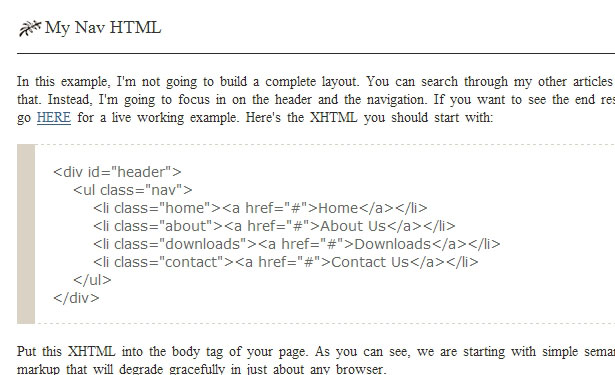
Imprensa Mirócio estilos seus sub cabeçalhos para causar um impacto visual.
2. Sidebars úteis
Sidebars são uma parte importante do design do blog, porque eles desempenham um papel importante na navegação para os visitantes e porque eles fornecem a oportunidade de adicionar alguma criatividade ao design. Além disso, eles dão ao designer de temas e ao blogueiro a chance de determinar quais conteúdos ou páginas do blog ficam expostos a todos os visitantes. Uma boa barra lateral apresentará um design atraente, será fácil de usar e navegar, incluirá o conteúdo apropriado e incentivará um grande número de visualizações de página.
Alguns elementos comuns nas barras laterais do blog incluem:
- Posts populares
- Postagens recentes
- Blogroll / lista de amigos
- Anúncios
- Links de categoria
- Arquivos baseados em data
- Link para feed RSS
- Comentários recentes
- Promoção de produtos / serviços
Para levar as barras laterais um pouco mais longe, alguns designers de blog criam várias barras laterais ou usam tags condicionais para incluir conteúdo dinâmico com base na página / postagem que o visitante está visualizando . Isso ajuda a tornar as barras laterais mais relevantes e úteis, porque as informações e links contidos na barra lateral são mais propensos a ser de interesse para os visitantes.
Um número crescente de blogs está reformulando suas barras laterais para incentivar mais interação do leitor. Alguns blogueiros estão postando links para itens de notícias da comunidade enviados por usuários. Outros estão incluindo Flickr streams de fotos (grupos do Flickr são agora bastante comuns em blogs de design) ou possivelmente informações de streaming de Last FM . A integração adicional de mídia social é outra possibilidade, de sites como Twitter , Delicioso ou Digg .
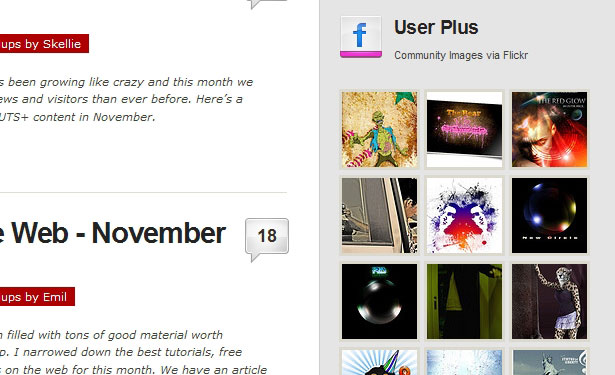
o PSDTUTS A barra lateral inclui imagens de seu próprio grupo do Flickr, bem como itens de notícias da comunidade enviados por usuários.
3. Único
Com milhões de blogs e milhares de diferentes temas de blogs por aí, é muito fácil para os visitantes ter dificuldade em distinguir em quais blogs eles já estiveram antes e quais não. Grandes designs de blogs se destacarão de todos os temas livres e designs similares de uma forma ou de outra. O designer pode adotar várias abordagens diferentes para atingir esse objetivo, mas a parte importante é que o design não será apenas memorável, mas também deve caber na mensagem e no objetivo do blog.
Abordagens possíveis:
Artístico / Criativo
Uma maneira de fazer seu design se destacar é projetar algo extremamente criativo que facilmente dará ao seu blog uma marca distinta.
Tipografia Baseada
Colorida
Cabeçalhos Interessantes
Sombrio
Claro, estes são apenas alguns estilos e opções diferentes para designers. Existem inúmeras maneiras que você pode criar um tema único, no entanto, o blog deve ter algum tipo de olhar distinto que ajuda a marca o site e mantê-lo de misturar-se com todos os outros blogs .
4. Design de Comentário
A área de comentários é muitas vezes uma última prioridade para os designers de temas, mas uma área de comentários bem concebida pode dar ao blog uma sensação totalmente diferente para os leitores, especialmente aqueles que se comentam. Os designers têm a opção de incluir avatares para comentaristas, estilizar os comentários dos autores para se destacarem dos outros, alternar comentários com estilos diferentes, usar balões de fala, etc.
Os avatares estão se tornando cada vez mais comuns nos blogs, em parte devido à facilidade de fazê-lo WordPress e Gravatars . Os avatares ajudam a dar à área de comentários um toque mais pessoal e a dar a cada comentador mais personalidade própria.
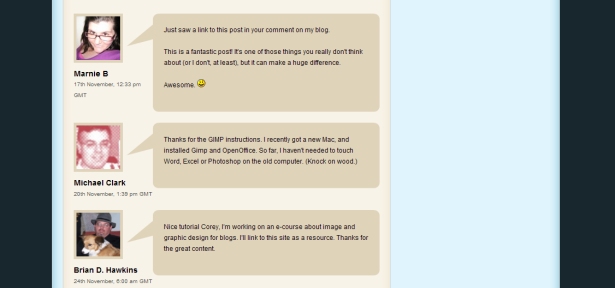
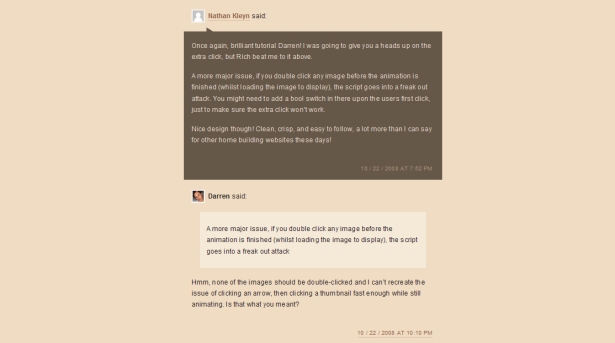
Pro Blog Design faz excelente uso de avatares e cores na área de comentários. 
Darren Hoyt usa avatares menores e estilo diferente para comentários de autores. 
5. Integração de anúncios
A maioria dos blogs de hoje (pelo menos aqueles que são profissionais e não pessoais) estão usando anúncios de algum tipo para rentabilizar o site. Isso pode incluir o AdSense, anúncios afiliados ou banners diretos. Embora os anúncios sejam uma necessidade na maioria dos casos para manter o blog ativo, eles também podem ter um efeito adverso no design e na experiência do usuário se eles não forem implementados corretamente no design.
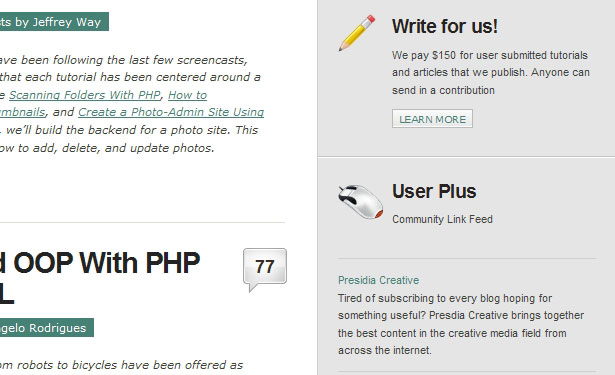
Alguns blogueiros e designers optam por colocar anúncios em locais que chamarão muita atenção, como no contexto das postagens do blog. Embora isso possa ajudar a gerar mais receita publicitária, ela diminuirá a aparência geral do blog e adiará alguns leitores. Essa é uma decisão que precisa ser tomada pelo proprietário do blog, mas, da perspectiva do designer, é melhor manter os anúncios em locais especificamente designados para anúncios.
A localização dos anúncios é importante, mas estilizar os anúncios ou a área ao redor dos anúncios também é uma opção para o designer . Os anúncios podem parecer mais parte do tema e menos intrusivos se forem tratados como parte do design.
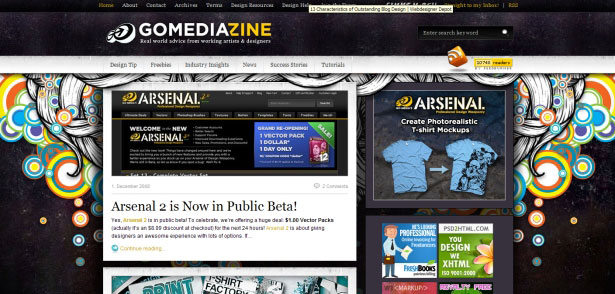
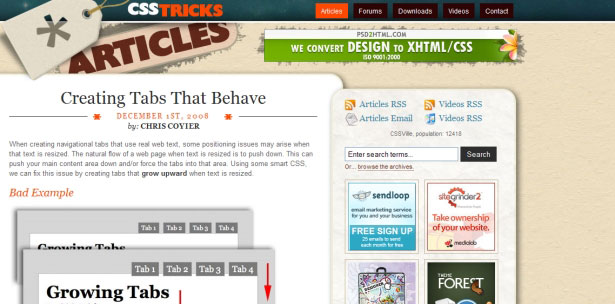
Truques CSS usa uma borda em banners na barra lateral que muda para uma cor vermelha em foco, e o banner de cabeçalho é colocado em um fundo sujo que também tem um efeito de foco.
6. Navegação eficaz e utilizável
A navegação é um dos fatores mais significativos para determinar a experiência do usuário no site. Nada é mais frustrante do que não ser capaz de encontrar o que você está procurando, e os visitantes são obrigados a sair se isso acontecer com eles. Por outro lado, a navegação eficaz pode levar a mais visualizações de página e a um blog mais engenhoso que aproveita o conteúdo disponível.
Desenvolver e manter uma navegação eficaz é um desafio para os designers de temas do blog, porque o conteúdo será continuamente adicionado ao blog, tornando mais fácil para os posts serem enterrados nos arquivos. De certa forma, manter a navegação depende do blogueiro, em termos de usar links internos dentro de postagens e atualizar posts antigos com novos links. No entanto, existem alguns passos que o designer pode seguir para melhorar a navegação.
Primeiro, deve haver um menu de navegação principal que leve os visitantes a qualquer página principal do site (como uma página Sobre ou uma página de Contato), e os menus de navegação secundários também são usados com frequência.
Em segundo lugar, a barra lateral deve ser usada para empurrar os leitores para o conteúdo mais importante do blog . Posts populares são uma maneira comum de se fazer isso.
Terceiro, a barra lateral também deve incluir alguns elementos de navegação padrão do blog que os visitantes esperam encontrar, como links de categoria ou um link para uma página de arquivo.
Quarto, a parte inferior da área de postagem pode ser usada para incluir links para postagens relacionadas, ou isso pode ser feito manualmente pelo blogueiro quando desejado em postagens específicas.
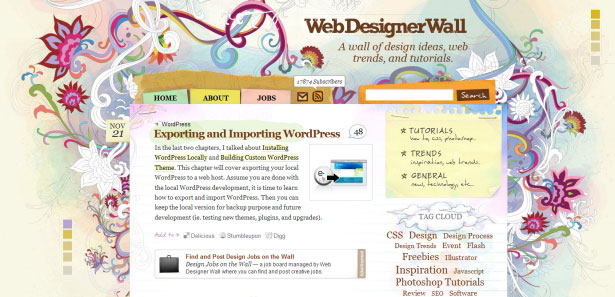
O cabeçalho de Noupe inclui links de categorias como a navegação principal, o que facilita para os visitantes encontrar o conteúdo que desejam, além de tornar a navegação menos semelhante a uma lista de categorias chata.
7. Imagens em Posts
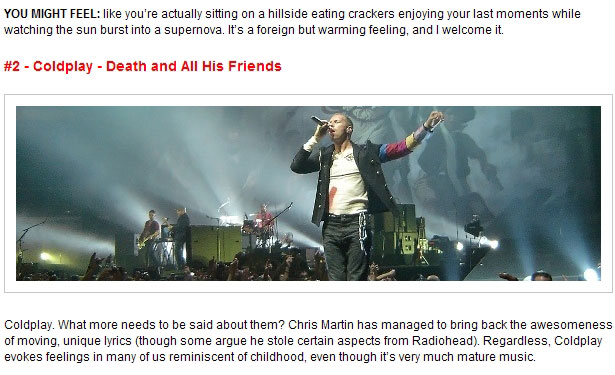
Parte do esforço de um blogueiro para fazer com que suas postagens sejam lidas e notadas é usar imagens dentro de postagens de blogs . É claro que o uso de imagens está fora do controle do designer de temas do blog, mas o designer pode ter um impacto sobre esse aspecto, incluindo estilos para postar imagens. As imagens podem ser muito mais eficazes e atraentes quando estilizadas com CSS para dar a elas um toque mais agradável.
Designers podem querer fornecer algumas classes diferentes para imagens que podem ser usadas, ou para muitos blogueiros pode ser mais fácil estilizar todas as imagens. O uso de uma borda e preenchimento é comum, às vezes em conjunto com cores de fundo.
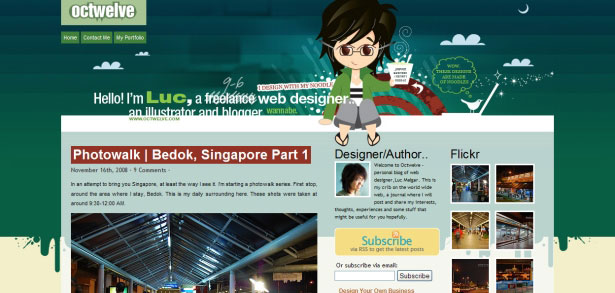
Abasteça sua criatividade usa cerca de 10 pixels de preenchimento e uma borda cinza ao redor das imagens. 
Spyre Mag usa um fundo cinza claro e uma borda ligeiramente mais escura.
8. Rodapé Design
Ao criar um tema de blog, ou qualquer site para esse assunto, o rodapé é uma área do design que normalmente recebe pouca atenção. A maioria dos blogs inclui direitos autorais, um link para a página inicial e talvez alguns outros links para páginas do site (ou para o designer de temas e / ou para a plataforma de blogs). Enquanto muitos visitantes não rolam todo o caminho até mesmo para ver o rodapé, aqueles que o fizerem poderão se beneficiar de um rodapé bem projetado.
O que deve incluir um rodapé de blog? Não há absolutos, mas, em geral, alguns blogs os utilizam essencialmente como uma extensão da barra lateral . Com isso, quero dizer que muitos dos mesmos elementos que você encontraria na barra lateral média também estão aparecendo em alguns rodapés do blog. Integração de mídia social, como entradas recentes no Twitter são populares. Além disso, alguns blogs têm links para posts populares, comentários recentes e até blogs de amigos do rodapé.
Além de usar apenas o rodapé para abrigar mais informações e links, os designers também estão usando essa área para serem criativos com o tema. O rodapé é muito parecido com o cabeçalho na medida em que fornece uma grande tela para um designer motivado experimentar.
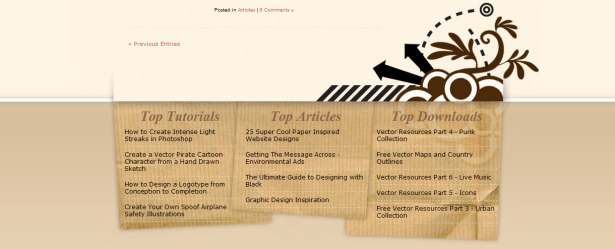
Blog.SpoonGraphics usa um rodapé que aponta para conteúdo popular com um design elegante.
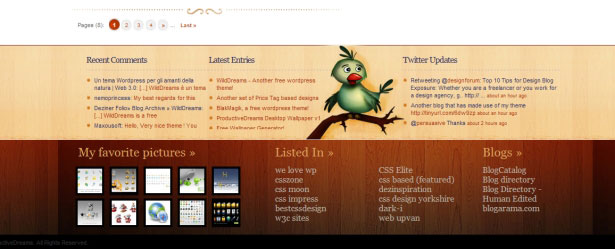
Sonhos Produtivos inclui links para posts e comentários recentes, bem como para o Twitter e Vi.sualize.us integração.
9. Esquema de Cores
A cor é, naturalmente, um dos fatores mais significativos em qualquer tipo de design. Encontrar o esquema de cores certo para um tema de blog é algo que geralmente não acontece instantaneamente, mas é essencial obter as cores certas. As cores às vezes fazem a aparência e outras vezes podem destruir o design. Felizmente, há muitas ferramentas e recursos para encontrar esquemas de cores .
O esquema de cores de um blog irá desempenhar um papel considerável na marca do blog e, portanto, é muito importante para o sucesso a longo prazo do blog. Alguns blogs usam um esquema de cores vibrantes e vibrantes, enquanto outros usam menos cores ou um esquema monocromático. Como a maioria das coisas quando se trata de design, não há certo ou errado, apenas escolhas diferentes para situações diferentes.
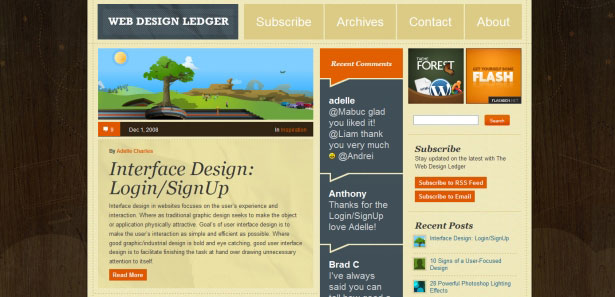
Web Design Ledger apresenta um esquema de cores atraente com vários tons diferentes de cores neutras acentuadas por laranja e azul. 
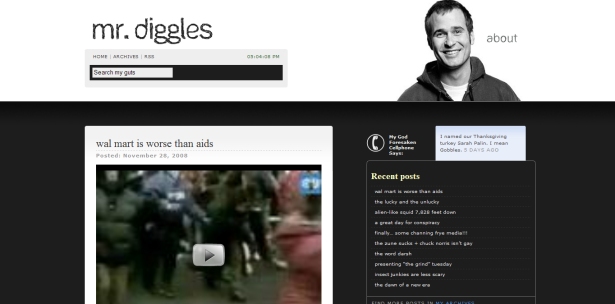
Mr. Diggles usa um esquema de cores muito básico que inclui muito pouca cor, mas funciona muito bem. 
10. Ícones
Ícones podem ser usados para melhorar a aparência de um site e melhorar a usabilidade ao mesmo tempo. O objetivo dos ícones é apresentar uma mensagem aos visitantes sem usar nenhum texto. Por exemplo, um ícone de uma casa é comumente entendido como um link para a página inicial sem o dizer, e um balão de fala é frequentemente usado para representar comentários do blog.
Quando usados corretamente, os ícones fornecem uma melhoria sutil ao design . Os ícones raramente são o destaque de qualquer tema do blog, mas todos os blogs podem usar ícones bem projetados. Os designers de temas de blog podem projetar seus próprios ícones ou usar qualquer número de conjuntos de ícones gratuitos disponíveis.
NETTUTS , e os outros sites da família tuts, usam o ícones gratuitos da função .
11. Alto Conteúdo
Como os blogs dependem muito do conteúdo, o design do tema do blog deve permitir que o conteúdo seja iniciado acima da dobra. Cabeçalhos extragrandes permitem mais criatividade no design, mas, para os blogs, geralmente é melhor se concentrar em obter o conteúdo rapidamente . Essa é minha preferência pessoal e há alguns blogs bem elaborados que empurram o conteúdo para baixo, mas, como regra geral, é melhor manter o conteúdo alto no layout.
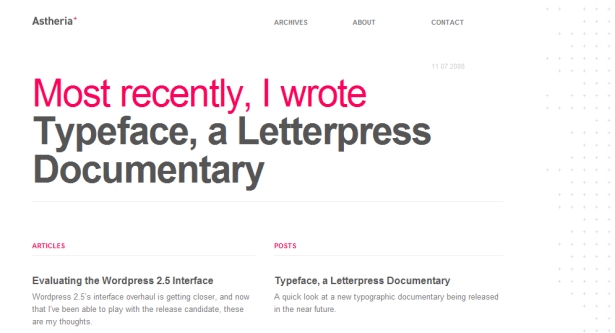
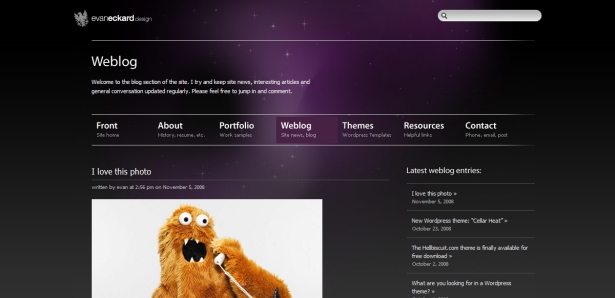
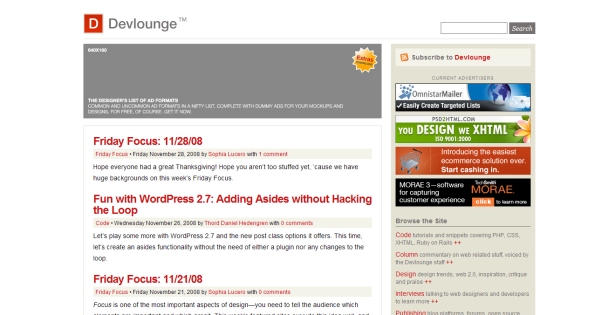
O tema de Devlounge usa uma pequena área de cabeçalho que apresenta o início do conteúdo muito alto na página.
12. Áreas de Assinatura
Assinantes de RSS e email são a força vital dos blogs. Por essa razão , é obviamente importante que os blogs convertam visitantes em assinantes . Muitos visitantes do blog estarão acostumados com a convenção padrão do blog de incluir links para feeds RSS e opções de assinatura de e-mail na barra lateral. Normalmente, essas áreas estão localizadas no topo das barras laterais, mas às vezes estão um pouco mais abaixo.
O benefício de ficar com a norma aqui é que é mais fácil para as pessoas encontrarem os links, e você não quer dificultar que as pessoas se inscrevam. A maioria dos blogs também inclui ícones RSS junto com o link. Existem inúmeros ícones RSS disponíveis para download em todos os tipos de variações.
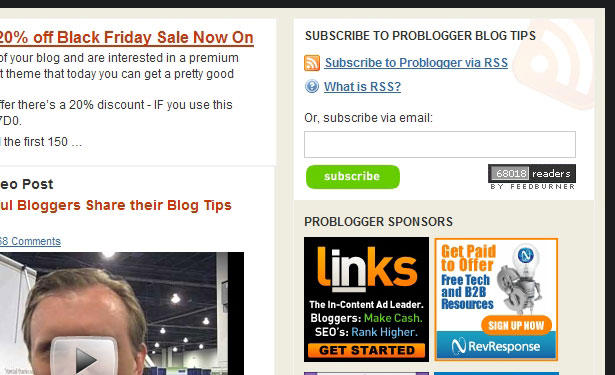
Darren Rowse de ProbBogger inclui opções de assinatura de RSS e e-mail no topo da barra lateral direita, um local bastante padronizado.
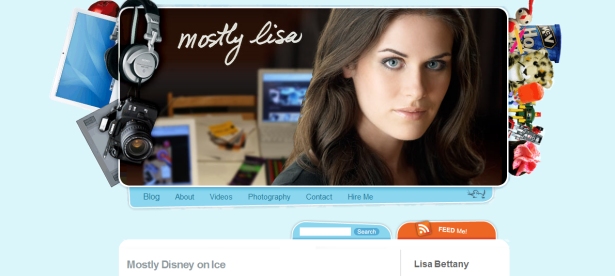
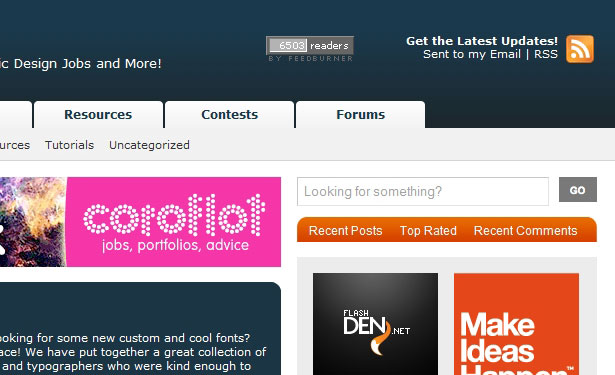
Você é o designer usa o lado direito do cabeçalho para links de assinatura e um ícone.
13. Integração de Mídia Social
Mais e mais blogs estão começando a incluir botões, crachás ou links para incentivar os leitores a votar em seu conteúdo em sites de mídia social. Quando se trata desses itens, o exagero pode prejudicar a aparência do blog. Muitos botões podem fazer com que o tema pareça desordenado e desorganizado. O melhor método é usar um design que implemente elementos de mídia social, como botões de votação, sutilmente, sem sobrecarregar qualquer outra coisa no design.
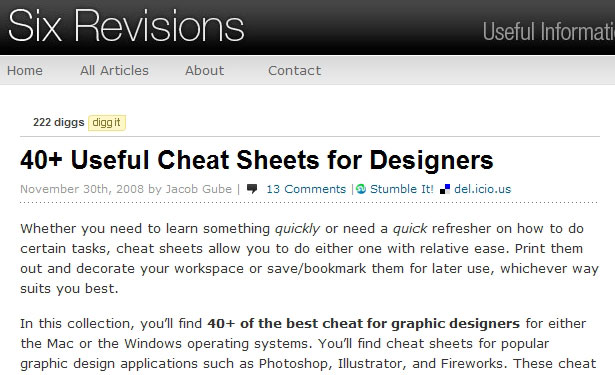
Seis revisões inclui um pequeno botão de votação do Digg e links de texto para Tropeçar ou marcar no topo de cada postagem. O botão Digg menor é mais amigável para o design do que o maior botão “Digg This” que muitos blogs usam . Os links StumbleUpon e Delicious são colocados abaixo do título, onde eles têm uma interferência mínima. Além disso, os pequenos ícones StumbleUpon e Delicious ajudam os links a serem encontrados pelos leitores.
Qual a sua opinião?
Quais elementos você acha que têm o maior impacto no sucesso do design de um tema de blog?