10 características de excelentes sites de portfólio
Recentemente nós olhamos para o características do design eficaz do tema do blog e gostaria de dar uma olhada semelhante nos sites de portfólio de designers freelancers .
O portfólio online de um designer é uma parte crítica do negócio e, em alguns casos, o ativo mais valioso do negócio.
Um bom site de portfólio é uma ferramenta de geração de leads constante, mas o que é especificamente que faz um ótimo site de portfólio?
1. Comunicação Clara
Um site de portfólio deve comunicar de forma clara e concisa com os visitantes sobre os serviços que são fornecidos e o que o designer tem a oferecer aos clientes em potencial. Como existem tantos tipos diferentes de design e várias especializações, não é seguro assumir que os visitantes terão uma compreensão clara dos serviços oferecidos sem que sejam comunicados.
O objetivo de um site de portfólio é mostrar o trabalho do designer e atrair novos clientes . No entanto, sem um site que se comunica efetivamente com os visitantes, é improvável que os visitantes façam um esforço extra para contatar o designer sobre o trabalho em potencial.
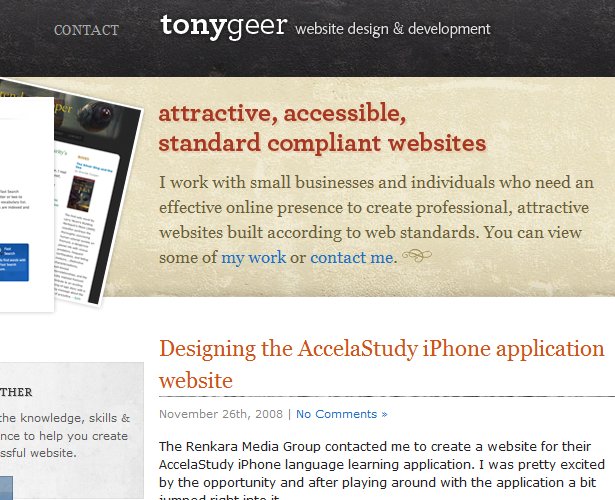
Tony Geer não só tem um site de portfólio atraente, mas também usa imóveis no topo da tela para informar rapidamente aos visitantes o que ele oferece e permite que eles entrem em contato com ele ou percorram seu trabalho.
Leigh Taylor tem um pequeno distintivo em seu site que permite que os visitantes saibam que ela está atualmente disponível para o trabalho.
Alguns designers freelancers optam por publicar preços no site de seu portfólio, seja uma taxa horária ou um preço baseado em projeto, e outros optam por não publicar preços. Qualquer que seja o método escolhido, ele deve ser comunicado claramente no site. Se você estiver usando preços definidos, os detalhes dos serviços fornecidos e o que se encaixa nesses pacotes devem ser listados e explicados , se necessário.
Se você decidiu não exibir os preços, que é a escolha da maioria dos freelancers, deve ser claramente indicado aos visitantes como eles podem obter mais informações sobre serviços e preços , ou talvez obter uma cotação para suas necessidades específicas. A maioria dos freelancers consegue isso simplesmente pedindo ao visitante que preencha um formulário de contato que pode ajudar a obter alguns detalhes do projeto para obter uma cotação.
O método que você escolhe para o preço é uma questão de preferência pessoal, mas, independentemente do que você escolher, certifique-se de que ele seja comunicado de forma clara e concisa.
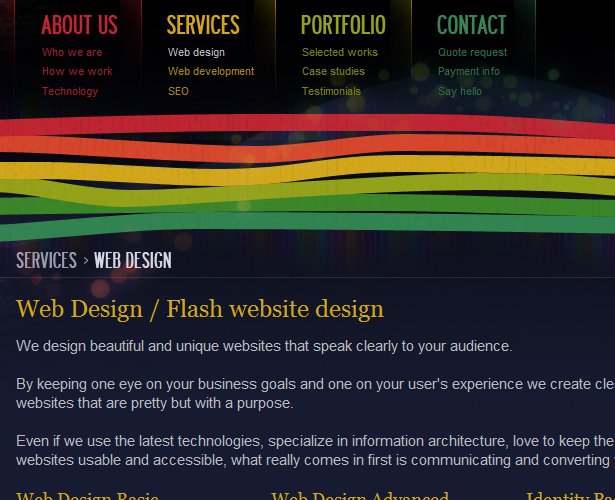
Adaptd oferece web design, desenvolvimento web e serviços de SEO, o que é muito claro no menu de navegação que está em todas as páginas. Depois de clicar em uma das opções, você verá uma descrição clara de cada um dos serviços, e eles também escolheram listar os preços no site.
2. Personalidade
Quando clientes em potencial estão olhando para freelancers para o seu projeto, há uma série de fatores que irão pesar na sua decisão. É claro, eles esperam ver que o designer tem habilidades e experiência para fazer um bom trabalho, e o custo também é uma preocupação comum. Tão importante quanto esses fatores é o desejo dos clientes de trabalhar com alguém que eles gostam e alguém que lhes dará uma boa experiência global.
A maioria dos donos de empresas ou tomadores de decisão responsáveis pelo manuseio e supervisão do processo de design do site da empresa é, pelo menos, um tanto intimidada pelo processo. Eles normalmente querem trabalhar com alguém que ajudará a torná-la uma experiência tranquila, agradável e bem-sucedida. Se um freelancer é capaz de mostrar alguma personalidade através de seu site de portfólio, os clientes em potencial têm muito mais probabilidade de sentir uma conexão pessoal e vê-los trabalhando juntos.
Winnie Lim usa uma breve mensagem como uma saudação aos visitantes que dá um toque pessoal e os incentiva a ler mais sobre a página Sobre.
3. Criativo
Os sites de portfólio geralmente apresentam alguns dos designs mais criativos. Porque o design é uma profissão artística e criativa , o site de um designer freelancer é visto como uma verdadeira representação do seu trabalho e seus níveis de habilidade. Os sites de portfólio, por vezes, tomam liberdades mais criativas, sem os possíveis resultados negativos, como outros tipos de sites. De fato, em muitos casos, clientes potenciais esperam ver alguma criatividade e originalidade do site de um designer freelancer.
Criatividade pode vir em qualquer número de formas diferentes. Maleika Attawel usa uma aparência de textura macia em seu portfólio.
4. Falta de Excesso
O primeiro ponto que analisamos foi a necessidade de uma comunicação clara. Uma das maiores influências na comunicação de um site é a quantidade de informação fornecida. Embora os sites de portfólio tenham alguns itens necessários que precisam ser declarados e explicados, livrar-se de qualquer excesso ajudará as informações existentes a se destacarem mais e serem mais facilmente entendidas.
Além de eliminar o excesso de texto e conteúdo, elementos de design em excesso também podem ser evitados. Alguns dos sites mais elegantes e altamente respeitados do portfólio são muito poucos em sua abordagem. Os fundamentos de um site de portfólio são muito simples: uma lista de serviços, descrição de qualificações, mostruário de trabalhos anteriores e um meio de contato. O excesso de elementos fora do necessário pode muitas vezes causar mais mal do que bem. Muitos portfólios agora incluem um blog (que veremos mais adiante), mas a maioria dos outros conteúdos e elementos em excesso no design pouco contribuirá para atrair novos negócios.
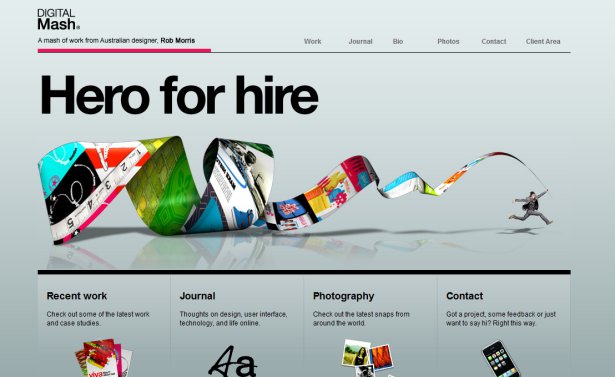
Rob Morris tem um ótimo site de portfólio que apresenta um layout limpo com apenas as informações relevantes.
5. Exemplos de Trabalhos Passados
Naturalmente, um site de portfólio não seria um site de portfólio com exemplos de trabalhos anteriores. Isso é o que a maioria dos clientes em potencial desejará ver e, na maioria dos casos, eles estarão avaliando seu nível de habilidade com base nesses exemplos.
A qualidade do trabalho em sua carteira é um fator importante no sucesso do site do portfólio, mas a apresentação também pode fazer uma grande diferença. Em alguns casos, os designers exibem seu trabalho de maneira criativa ou impressionante, o que quase ofusca o trabalho em si (o que pode ser bom ou ruim).
Matt Dempsey's site mostra seu trabalho com imagens agradáveis e em tamanho real.
6. Mostra o melhor trabalho
Nem todo projeto que você fez precisa ser incluído em seu portfólio. Na verdade, é melhor mostrar apenas exemplos específicos, em vez de tudo. A maioria dos potenciais clientes não vai se sentar e olhar através de tudo de qualquer maneira, por isso certifique-se de que o que você exibe foi escolhido para o máximo impacto .
Em alguns casos, você pode oferecer diferentes tipos de design (como design de tema de blog, sites de comércio eletrônico, design de logotipo, cartões de visita, etc.), por isso é bom ter alguns exemplos de alta qualidade para serem exibidos em cada categoria. do que ter uma grande coleção de todo o seu trabalho . Portfólios menores e mais seletivos também são mais fáceis para os visitantes olharem para encontrar algo relevante para eles.
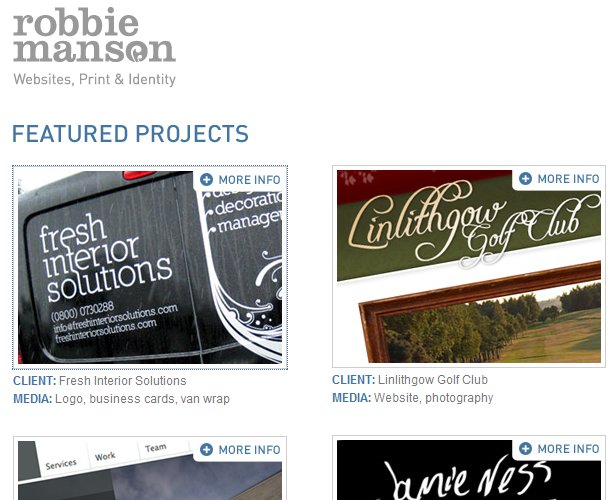
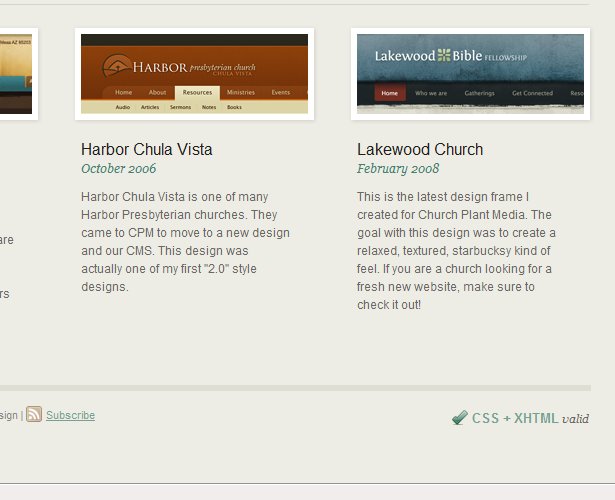
Robbie Manson's homepage apresenta seus projetos em destaque de forma proeminente. Cada um tem mais detalhes do seu trabalho explicado se você clicar nas imagens.
7. Chamada para Ação
Como o objetivo final do portfólio on-line é atrair novos clientes, só faz sentido perguntar aos visitantes por seus negócios. A maneira como você faz isso depende de você, mas a maioria dos sites de portfólio simplesmente incentiva os visitantes a contatá-los para uma cotação ou a preencher um formulário para obter mais informações. É um ato simples, mas levar clientes em potencial a dar esse passo pode fazer uma grande diferença no número de consultas recebidas.
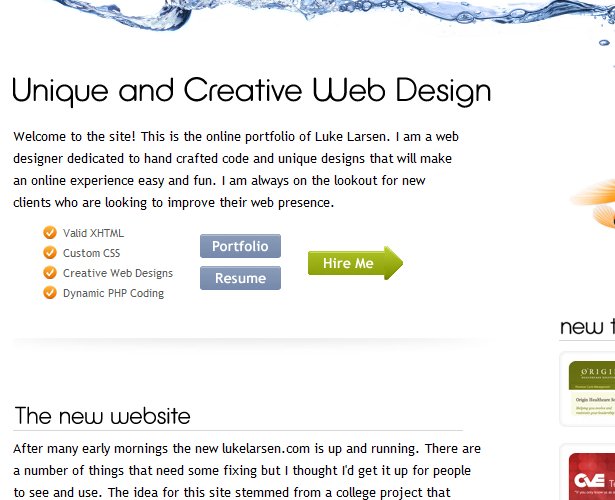
Luke Larson site tem um link que diz “me contratar” que leva você direto para o formulário de contato. O link é uma pequena mudança de ter apenas um link de contato padrão, mas, obviamente, incentiva o visitante a agir.
8. Facilidade de contato
Depois de fazer essa solicitação aos usuários para entrar em contato com você sobre seus serviços, é essencial que eles tenham uma maneira fácil de entrar em contato com você. A maioria dos sites de portfólio usa um formulário de contato, embora alguns optem por apenas listar um endereço de e-mail. De qualquer forma, as informações de contato devem ser facilmente encontradas e acessadas de qualquer página (ou seja, se você tiver um formulário de contato, faça com que cada página do seu site se vincule a esse formulário de contato).
A maioria dos designers deseja obter algumas informações básicas de clientes potenciais sobre suas necessidades no momento do contato inicial. Isso pode ser feito facilmente por meio de um formulário, mas lembre-se de que, se forem solicitadas ou exigidas informações demais, alguns contatos poderão ser perdidos. Quanto mais fácil você entrar em contato com você, mais as pessoas estarão dispostas a fazê-lo. Você terá que tomar uma decisão sobre quais informações são críticas para que você obtenha o que é necessário, mas não o suficiente para desativar possíveis clientes.
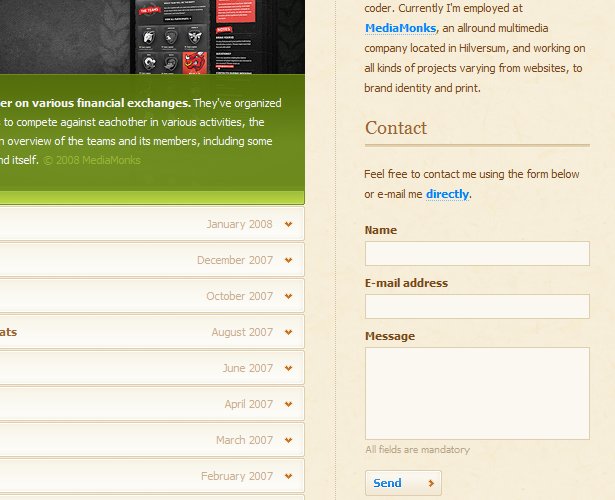
Marius Roosendaal tem um formulário de contato em sua homepage que requer informações mínimas do visitante. Além disso, ao ter o formulário correto na página inicial, é ainda mais fácil para as pessoas verem e usarem.
9. Visibilidade
Um site de portfólio pode fazer tudo certo e ter um trabalho incrível para exibir, mas se ninguém o vê , não será bom. Há tantos freelancers e estúdios de design por aí que não é possível configurar um site de portfólio pequeno e esperar que ele atraia tráfego de pesquisa que será convertido em clientes em potencial. Para que o site seja eficaz, ele precisa estar visível.
Existem algumas opções diferentes quando se trata de obter um portfólio na visão de clientes em potencial. Primeiro, há literalmente centenas de galerias de design que mostram um trabalho exemplar. Naturalmente, os menores têm relativamente pouco tráfego, mas muitas das galerias maiores e mais estabelecidas ajudaram os freelancers a conseguir novos clientes. Quase todas as galerias permitem que qualquer um envie sites para serem incluídos, e aqueles que valem a pena serão apresentados.
A maioria dos visitantes que virão a um site através de uma galeria de design serão outros designers, mas muitos designers se beneficiaram imensamente dessa exposição, e os links são ótimos para fins de SEO também. Para encontrar galerias para enviar, consulte A lista da galeria CSS . Novas galerias estão aparecendo o tempo todo, mas essa lista é abrangente o suficiente para mantê-lo ocupado por um longo tempo.
Você pode ver isso Projeto Dawghouse recebeu uma tonelada de exposição das galerias.
Um segundo método usado por alguns freelancers para ganhar exposição é o uso de um blog no mesmo domínio do portfólio. Os blogs são ótimos para atrair tráfego, criar links, demonstrar experiência e incentivar visitas repetidas . os posts do blog podem atrair visitantes que acabam se tornando clientes. Naturalmente, manter um blog leva tempo, mas é um dos melhores métodos para obter olhos no site do seu portfólio .
Além de apenas ajudar o site do seu portfólio a ficar mais visível, os blogs também ajudam a mostrar sua personalidade aos visitantes e a começar a construir a confiança. Anteriormente, analisamos a necessidade de personalidade em um site de portfólio e um blog é uma ótima maneira de mostrar aos visitantes mais de você.
Chris Spooner usa seu blog para ganhar exposição e encontrar novos clientes. Embora ele não use seu blog para promover diretamente seus serviços, Chris estabeleceu seu nome e tornou-se um líder representado na indústria principalmente através da demonstração de sua experiência em seu blog.
Uma terceira maneira de levar as pessoas a ver o site do seu portfólio é usar técnicas de SEO localizadas . Embora a concorrência por termos gerais relacionados ao design da Web seja muito rígida, você pode ser capaz de classificar facilmente na primeira página dos mecanismos de pesquisa por um termo local. Você pode até preferir trabalhar com clientes locais de qualquer maneira. Para segmentar os visitantes locais, use nomes de cidades, estados ou províncias nos títulos de sua página e em todo o site, quando apropriado. Além disso, trabalhe na construção de links para o seu site com localidades no texto âncora dos links. (Para ler mais, veja Otimização de mecanismos de pesquisa para resultados de negócios locais .)
Outro método de exposição é usar publicidade Pay-Per-Click . Com o PPC, você pode escolher quais frases de pesquisa deseja segmentar e quanto deseja gastar. Você também pode definir restrições geográficas para segmentar apenas pessoas que estejam procurando seus serviços na sua região. PPC é uma ótima opção para um pequeno orçamento publicitário.
10. Código Válido
Algumas pessoas acham que XHTML e CSS válidos são importantes em qualquer site, e outros acham que isso não faz diferença. Mesmo que você não veja a necessidade de um código válido na maioria das situações, os sites de portfólio são uma exceção. Um site de portfólio com todos os tipos de erros de validação envia a mensagem errada aos visitantes. Embora a maioria dos clientes em potencial não se importe com código válido, e muitos provavelmente nem saberão o que isso significa, alguns o farão. E aqueles que se importarão provavelmente não considerarão um designer que não tenha um website próprio.
Alguns designers optarão por exibir evidências de validação e outros não. Mais uma vez, isso é uma questão de preferência pessoal. O pequeno logotipo ou ícone mostrando que você tem código válido não é realmente o que é importante. É mais importante que, se os visitantes decidirem testar seu código, ele seja validado.
Andrew Bradshaw's site inclui uma mensagem simples no rodapé para mostrar que seu código valida.
O que é importante para você?
Como designer, o que você acha importante para um site de portfólio?
Escrito exclusivamente para WDD por Steven Snell, um web designer e blogueiro freelancer. Você pode encontrar mais de sua escrita no Vandelay Design blog.