Como nós redesenhamos o Youthletic.Com
Um traço consistente entre os produtos digitais que resistiram ao teste do tempo é a adaptação. Adaptando-se a novas tecnologias. Adaptando-se a novos dispositivos. E se adaptar aos usuários (essencialmente pesquisa e análise de experiência do usuário).
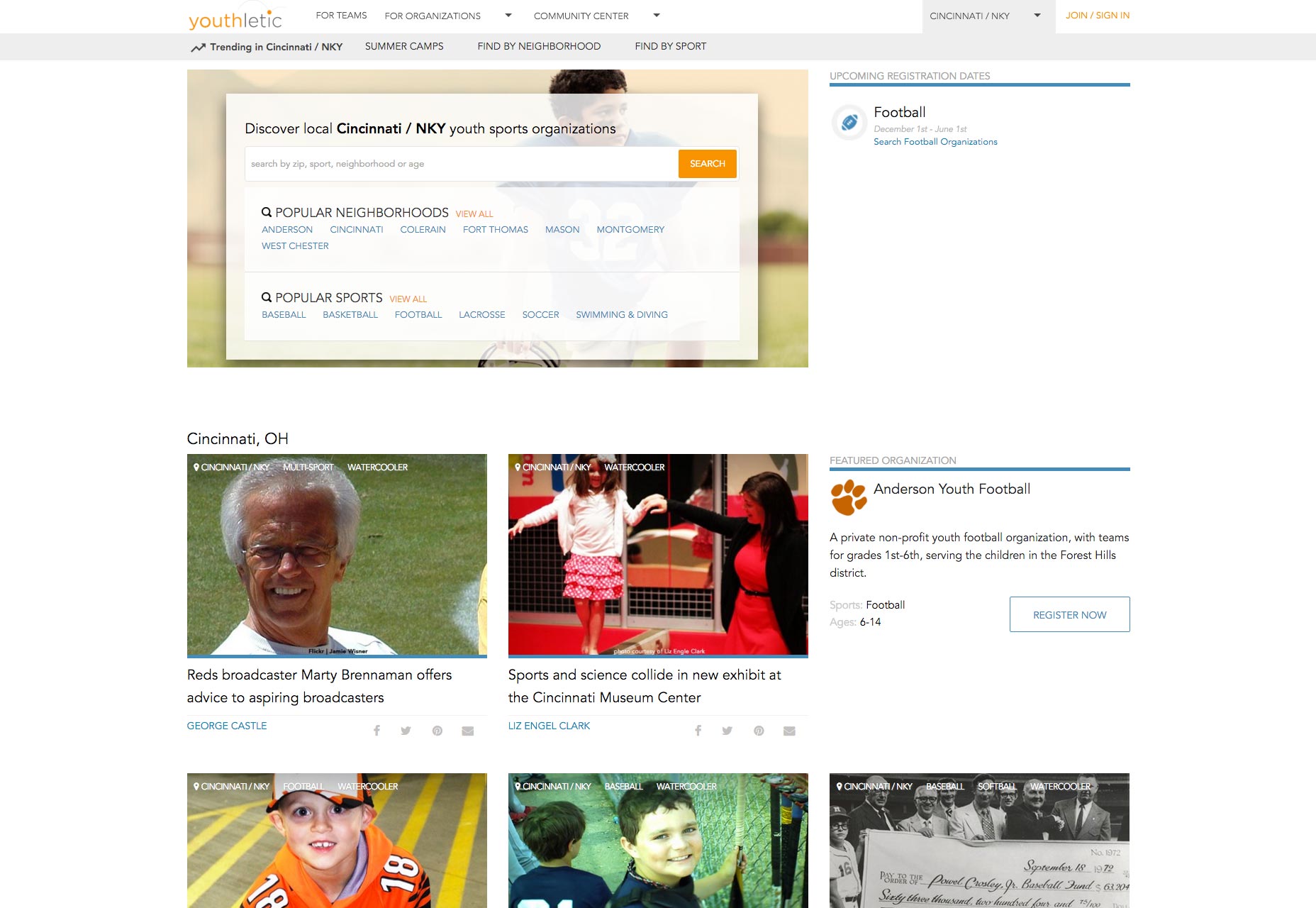
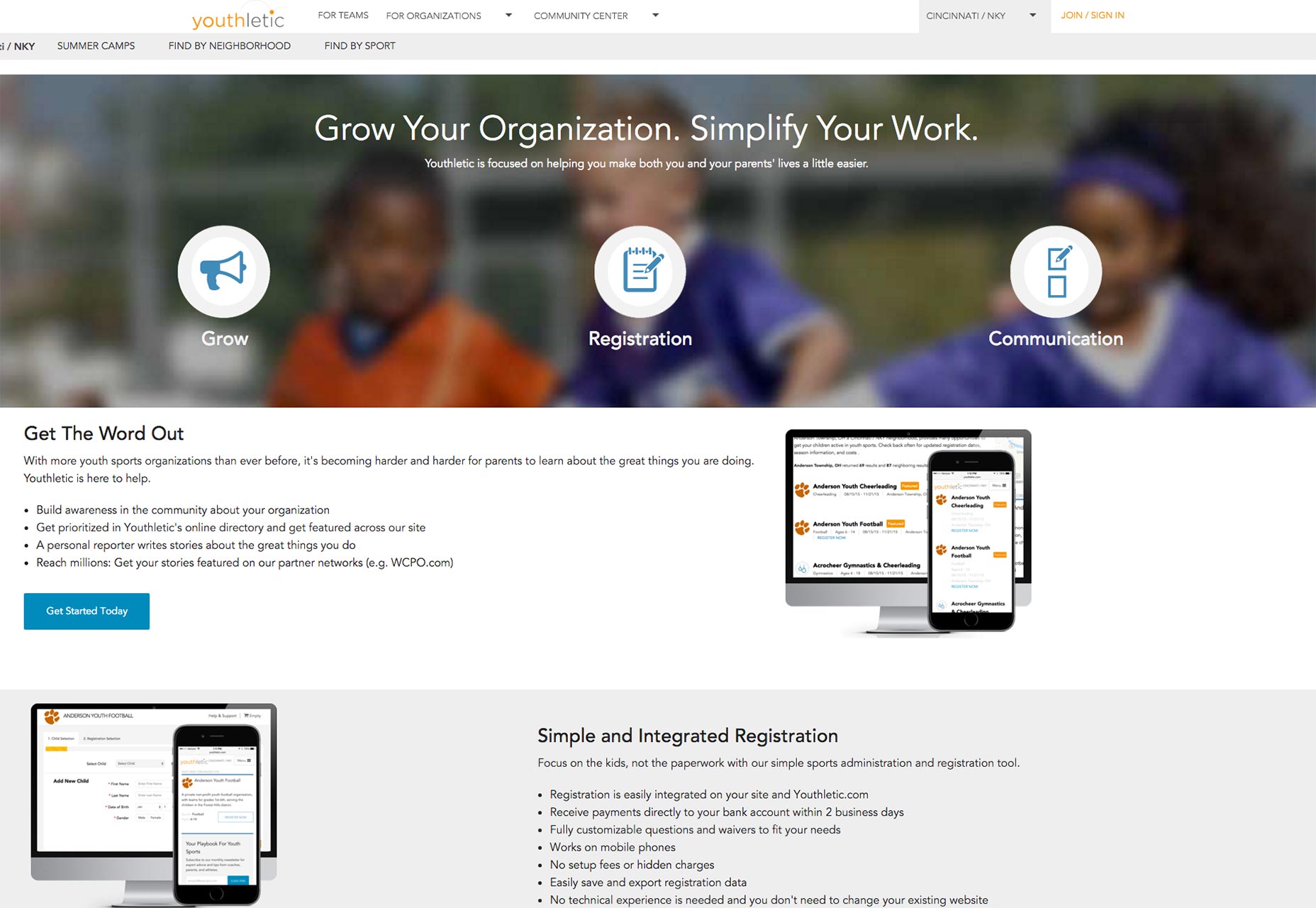
Youthletic começou como um repositório de dados de organizações de jovens, visando pais e organizações. Para os pais, o site era destinado a ser um balcão único para pesquisar e registrar seus filhos para organizações juvenis. Para as organizações, o site deveria ser um lugar fácil para os treinadores e líderes de grupo coletarem inscrições, pagamentos e informações sobre as crianças (ou seja, alergias). Inicialmente como uma reflexão tardia, o site adicionou uma coleção de artigos referentes a esportes juvenis e tópicos relevantes.
Com o plano inicial surgiram vários desafios:
- O projeto dependia do compromisso da organização do esporte juvenil e isso se mostrou mais difícil do que o planejado. A maioria das organizações de esportes juvenis é dirigida por organizações sem fins lucrativos e voluntários, portanto a comunicação e o desenvolvimento de relacionamentos é um desafio.
- Os dados da organização são fragmentados - coletar e manter dados é um processo tedioso e demorado.
- Havia obstáculos legais ao aceitar pagamentos e coletar informações sobre crianças. Muitos obstáculos levariam muito tempo e investimento financeiro.
- O projeto dependia de vários add-ons e serviços de terceiros, como o processamento de pagamentos. Muitos desses terceiros provaram ser problemáticos e problemáticos.
O site precisava de uma mudança para justificar ainda mais sua existência. Manter um foco local continuaria a ser uma prioridade, mas ampliar o alcance da YL para o nível nacional através do conteúdo seria uma ênfase no avanço. Então aqui é onde nós focamos nossos esforços:
1. Uma abordagem paralela em relação ao conteúdo
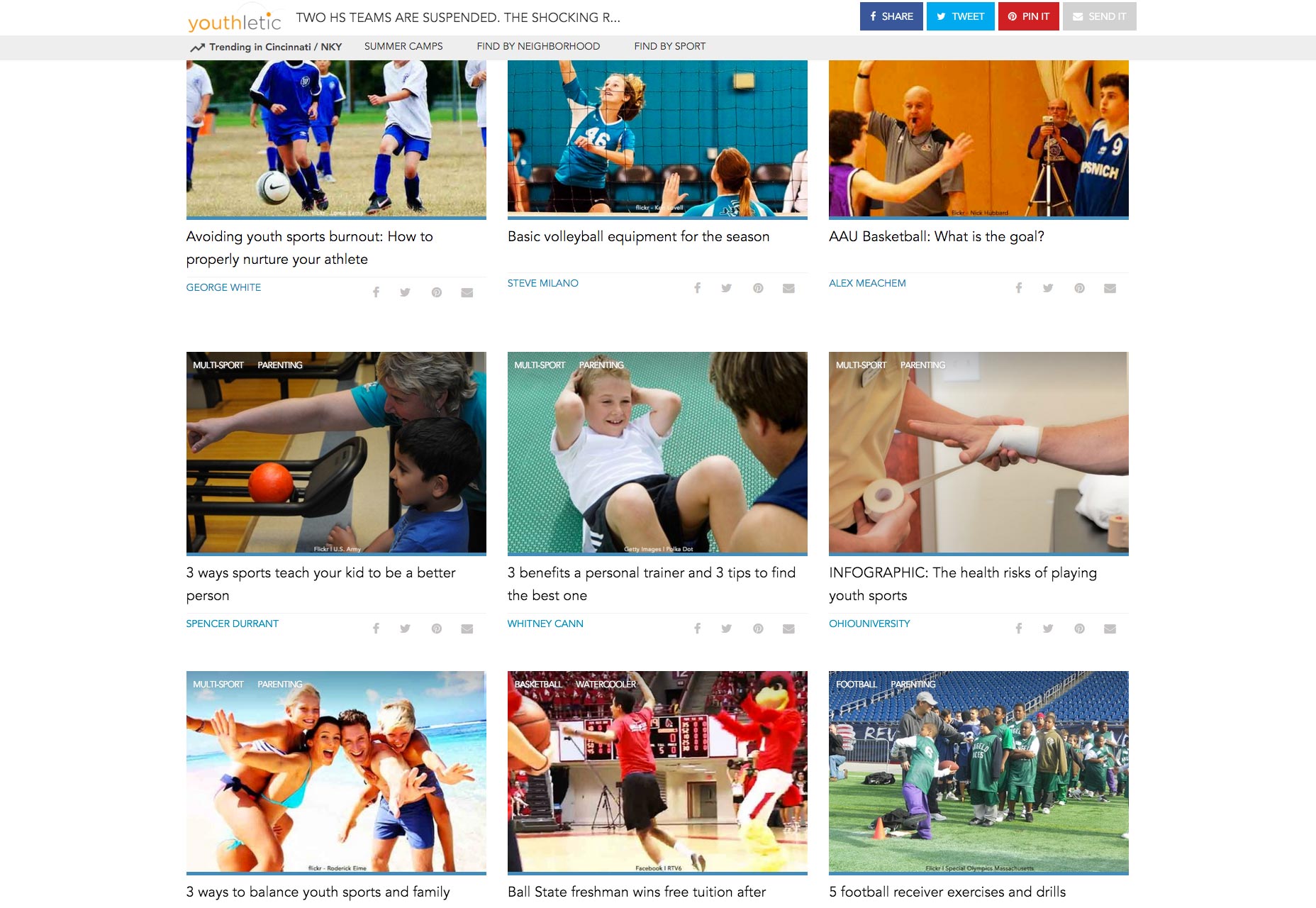
Com a busca e o registro da organização não ganhando tanta tração como inicialmente esperado, mais artigos sobre esportes para jovens foram publicados para manter o site ativo. Eles dizem que “o conteúdo é o rei” e isso ficou evidente no Youthletic, como comprovado pela correlação direta entre o número de artigos publicados e o tráfego do site.
Para cimentar a mudança ainda mais foi o fato de que a empresa-mãe da YL é uma empresa de mídia em seu núcleo, então a mudança para um foco de conteúdo fez ainda mais sentido.
2. Tornar-se ágil
Inicialmente, havia um grupo de quatro criando todo o projeto: um proprietário de empresa, um gerente de projeto, um designer de UX / UI e um desenvolvedor de back-end. A separação de tarefas foi estritamente definida e o projeto seguiu uma metodologia em cascata. Isso provou ser problemático, pois o projeto deveria ser trazido à vida rapidamente.
A metodologia Waterfall é ideal para algumas empresas e produtos, mas o problema com um processo em cascata é que o projeto requer o cumprimento de uma fase, antes de prosseguir para a próxima .
Mudar para uma metodologia ágil incentivou a colaboração entre os membros da equipe e permitiu que o produto evoluísse mais rapidamente.
3. Projetando uma melhor experiência do usuário
Havia quatro princípios que queríamos ter certeza de obter ao projetar uma melhor experiência do usuário:
Pensando primeiro em dispositivos móveis
Sabíamos que a maioria dos usuários do site acessava o site em dispositivos móveis (aproximadamente 65%). O uso de dispositivos móveis continua crescendo, portanto, o design precisava ser consistente e belo em todos os dispositivos. Para conseguir isso, usamos a navegação em todo o site, compatível com dispositivos móveis (um slide lateral).
Desenvolvendo um site leve
Se os usuários querem conteúdo, precisamos dar a eles e fazê-lo rapidamente. A velocidade é importante. Abandono da página sobe dramaticamente por cada segundo que uma página leva para carregar.
Para evitar o abandono, implementamos um feed de conteúdo que faz chamadas ajax para carregar conteúdo em distâncias de rolagem vertical. Isso diminuiu drasticamente o tempo de carregamento da página (no nosso caso, em 400%) e ajudou a reduzir a taxa de rejeição do site em 30%.

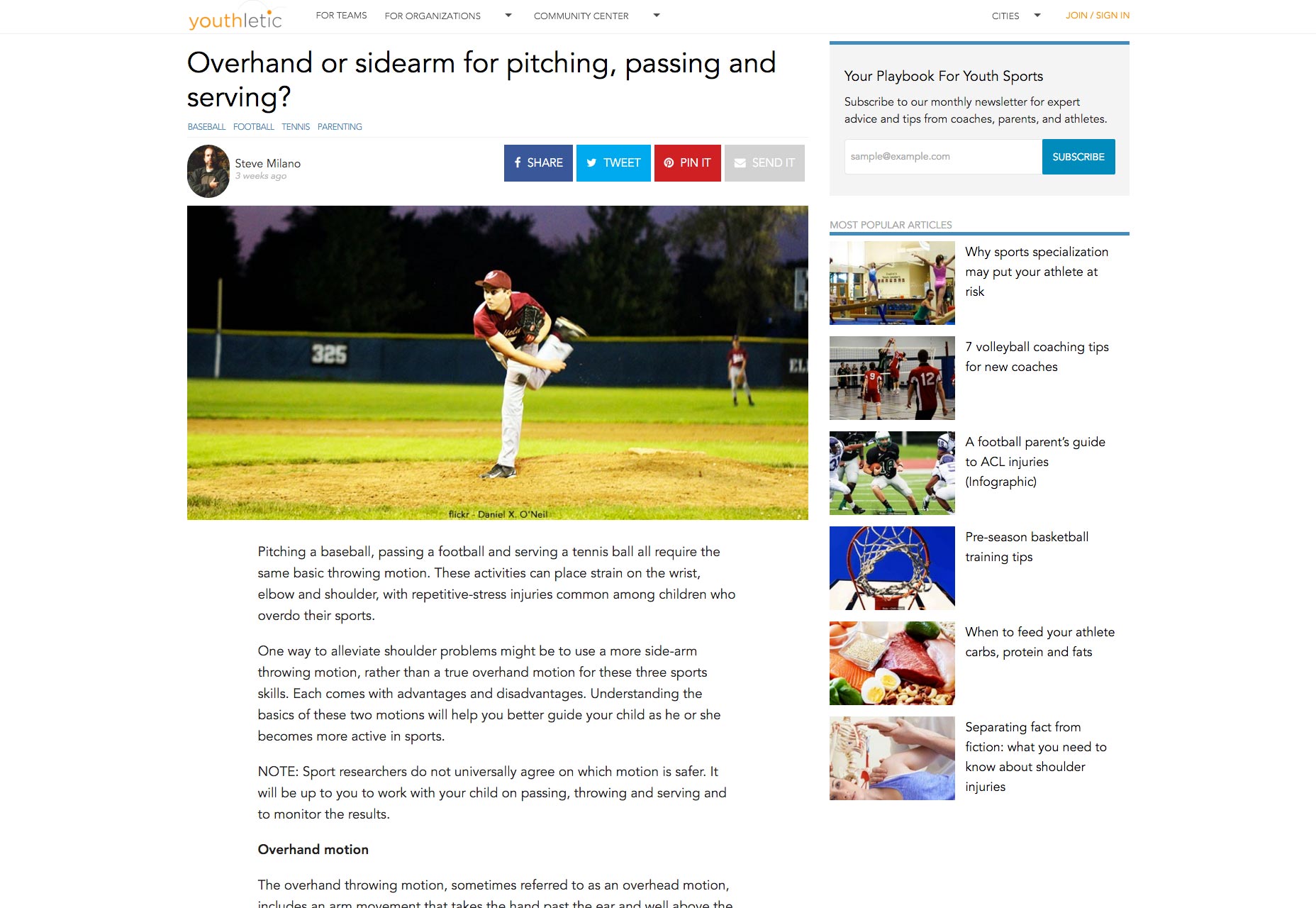
Tornando o compartilhamento proeminente
Uma análise da mídia social mostrou que os pais adoravam compartilhar artigos da Youthletic. No design anterior, o compartilhamento estava ativado, mas só estava acessível em uma área da página da história.
Mas compartilhar é cuidar. Com as páginas de artigos no novo design, os pais podiam compartilhar de três locais separados e os recursos de compartilhamento eram onipresentes. Chartbeat Os dados sugerem que os usuários compartilharão conteúdo sem lê-lo, portanto, o novo design também permite que os usuários compartilhem sem entrar em um artigo.
Dar aos usuários outros meios de navegação além da barra de navegação superior
Por meio do Google Analytics e do Gerenciador de tags do Google, sabíamos que os usuários não usavam a navegação superior com frequência, diminuindo assim a duração da visita ao site e aumentando a taxa de rejeição. Para combater isso, adicionamos tag de autor, esporte e categoria para facilitar o acesso aos usuários interessados em informações. Isso não apenas forneceu meios adicionais para os usuários viajarem pelo site, mas organizou melhor nosso conteúdo no CMS e o tornou mais fácil fornecer conteúdo relacionado aos usuários.
A atividade de tags tem sido usada cada vez mais desde a sua implementação e esperamos que essa tendência continue à medida que os usuários se familiarizem com o novo design.
4. Alterando a definição de “sucesso”
Olhando para as expectativas de um nível mais alto, os objetivos iniciais do site foram falhos. Eles foram motivados por registros e outros métricas de besteiras - visualizações de páginas, visitas a páginas, páginas por visita, etc.
Queríamos medir a qualidade em vez da quantidade.
Planejando o futuro e estabelecendo as bases para o resto da organização da Scripps (empresa controladora da YL), sabíamos que as empresas que compravam publicidade logo perceberiam que as métricas do site eram frequentemente enganosas e não mediam a qualidade. Modelado após Métrica de tempo total de leitura do meio Começamos a coletar dados do usuário como a distância de rolagem nas páginas dos artigos e a profundidade das visitas. Ao coletarmos informações, conseguimos estabelecer metas realistas e relativas ao aprendizado das experiências dos usuários.
Avançando
Novos desafios surgem todos os dias à medida que continuamos a construir o produto. Os esportes juvenis locais continuarão a ser um grande foco e área de oportunidade, mas o conteúdo também será uma força motriz. O roteiro inclui a implementação de novos recursos, um aplicativo móvel e o crescimento contínuo para criar uma experiência de usuário de qualidade, para que possa haver atualizações à medida que avançamos.