Você está falhando como desenvolvedor web - e aqui está o porquê
Há infinito conteúdo disponível no mundo dos blogs de web design nos dizendo como fazer as coisas direito, e como ter sucesso em nossa profissão escolhida.
Isso é obviamente uma coisa boa, e certamente continuará assim. Mas de vez em quando precisamos de lembretes sobre as coisas que fazemos (ou deixamos de fazer) que são negativas.
Isto é, coisas que podem ter um impacto negativo em nosso progresso como projetistas e desenvolvedores - apesar de que essas coisas podem estar temporariamente nos ajudando a pagar as contas e nos manter à tona financeiramente.
Todos nós precisamos analisar nossa situação e avaliar se estamos ou não formando hábitos saudáveis de design e codificação, e se esses hábitos poderiam estar gerando ganhos de curto prazo que não favorecem o sucesso a longo prazo.
Então, pegue esta informação com um grão de sal (porque eu sei que algumas delas são altamente discutíveis) e considere se você está ou não fazendo algo que possa impedir você de ter um emprego em cinco anos.
Você não tem intenção de ignorar um cliente
Este é definitivamente um daqueles sintomas que nem todos entendem a princípio. Alguns podem até ver isso como uma coisa boa. Afinal de contas, todo cliente em que você trabalha coloca dinheiro no bolso, lhe dá mais experiência e aumenta o tamanho do seu portfólio. Mas nem todo projeto de cliente é assim.
Trabalhei em projetos que não quero que ninguém saiba, porque o cliente fez o que eles queriam em termos de design, e meu conselho sobre usabilidade e melhores práticas foi ignorado.
É claro que nem todos temos o luxo de escolher nossos clientes como algumas grandes agências fazem. Mas temos que pelo menos ser capazes de entender por nós mesmos que tipo de cliente podemos ser avessos a trabalhar. Pode haver circunstâncias em que simplesmente não podemos nos dar ao luxo de desligar um cliente, o que é compreensível. É por isso que esta seção aborda nossas motivações mais do que nossas ações (observe a palavra “intenção” no subtítulo).
Se formos capazes de identificar algumas características em clientes ou projetos que consideramos indesejáveis, é provável que estejamos progredindo como desenvolvedores, e não estamos muito preocupados em ganhar dinheiro, mas estamos focados principalmente em tornar a web melhor lugar .
Você é o proverbial "Jack of All Trades"
Este é certamente um dos pontos altamente discutíveis Eu aludi anteriormente. Mas considere este cenário: Você é um desenvolvedor da Web que faz tudo: você pode criar um logotipo no Illustrator, criar um modelo de site no Photoshop, trabalhar com uma enorme quantidade de estruturas de back-end, programar em vários back-ends. end languages, pode codificar XHTML e CSS válidos, pode criar JavaScript bruto, aprendeu a brincar com 3 ou 4 bibliotecas JavaScript, pode fazer copy writing, estratégia de conteúdo, IA, UX, e até se interessar por SEO e SEM.

Você está tentando fazer muitas coisas como um web designer e, como resultado, não consegue se destacar em nenhum deles?
Quão realista é que você será capaz de se manter atualizado e estar na vanguarda de todas essas tecnologias, conceitos e linguagens diferentes? Não é nada realista, então é melhor escolher algumas áreas que você possa acompanhar e focar, e se um determinado cliente requer outros serviços além do seu foco, isso nos leva ao próximo item desta lista.
Você não faz qualquer rede
Uma ótima maneira de garantir que você esteja na vanguarda e acompanhando os padrões e as práticas recomendadas é através do trabalho em rede, tanto on-line quanto pessoalmente.
É claro que alguns de nós podem ser limitados quando se trata de redes pessoais, seja por causa de nossa localização ou por outros fatores. Mas todos nós podemos trabalhar em rede e construir relacionamentos com desenvolvedores de qualidade online. Apenas acompanhar os blogs de alguns dos principais desenvolvedores do mundo e participar de discussões construtivas nos comentários pode ajudar nesse sentido.

Uma rede de sucesso pode ter um impacto significativo no seu sucesso como profissional da web
Outra maneira fantástica de fazer contatos e acompanhar os acontecimentos recentes na comunidade é comparecer a qualquer eventos ou conferências Na sua área. Muitos desses eventos são apresentados por alguns dos maiores nomes da indústria de web design, e as informações compartilhadas estão sempre atualizadas e sempre à frente do jogo.
Por fim, além dos métodos usuais de rede feitos através de vários sites de redes sociais, você também pode oferecer-se para colaborar com alguns desenvolvedores da comunidade em um aplicativo da Web, blog ou outro site. Fazer conexões dessa maneira o ajudará a se concentrar em aperfeiçoar suas habilidades em algumas áreas, enquanto se conecta com outros desenvolvedores e profissionais que podem trabalhar em áreas nas quais você não é tão forte.
Como mencionado, isso remonta ao ponto anterior sobre evitar usar muitos chapéus. Se você tem uma sólida rede de profissionais disponíveis, você provavelmente não precisará ser um “especialista em todos os negócios” e pode se concentrar em se tornar um especialista em algumas áreas específicas.
A única palavra de aviso que eu daria quando se trata de networking é estar preparado para dar de si mesmo, e não apenas esperar ganhar dos outros. A única maneira de uma troca igual e duradoura pode acontecer se a ganância e o egoísmo forem deixados para trás e você estiver disposto a ser igualmente prestativo para aqueles de quem você espera ajuda.
Você não pode justificar suas decisões de projeto
Todos querem ser capazes de criar sites bonitos que causam uma boa impressão e, ao mesmo tempo, servem a um propósito e proporcionam uma experiência de usuário intuitiva e utilizável. No entanto, como designers, muitas vezes tentamos muito em nossos esforços nesse sentido.
Podemos cair na armadilha da imitação (o que é bom, em geral), mas esquecer que todas as nossas decisões de design devem ser baseadas em uma análise cuidadosa do propósito, estrutura, público e conteúdo de um site . Não espero que um designer explique cada pixel em um design (embora eu tenha certeza de que alguns designers possam), mas a maioria dos componentes principais em um design deve ter uma boa justificativa.

Os elementos de design em seu portfólio fazem com que todos os seus projetos pareçam muito semelhantes entre si?
Eu acho interessante quando eu navego pelo portfólio de um designer e vejo muitas semelhanças em seus projetos (e tenho certeza que as pessoas veriam as mesmas fraquezas em meu próprio portfólio). Mas, a menos que todos os seus projetos sejam para clientes no mesmo nicho de mercado, os padrões e elementos de design não devem ser repetidos com muita frequência nos projetos . Se forem, isso pode ser um sintoma de preguiça e falta de consideração pelo que realmente deve impulsionar um design.
Você é um jQuery Ninja, mas não consegue codificar JavaScript
A verdade é que, se você não pode codificar JavaScript bruto, então você não é um ninja jQuery; você apenas pensa que é.
Acredito firmemente que compreender uma linguagem a partir do zero é a melhor maneira de realmente se destacar. Embora desenvolvedores e designers possam realizar grandes feitos com o jQuery sem conhecer o JavaScript bruto, eles podem realizar coisas ainda melhores quando sabem JavaScript.
Um bom livro cobrindo uma biblioteca JavaScript incluirá seções discutindo conceitos JavaScript que devem ser entendidos para aprofundar os recursos da biblioteca.

O livro “jQuery in Action” inclui um apêndice discutindo alguns conceitos importantes de JavaScript que tornarão suas habilidades jQuery muito melhores
Você nunca pensa em aprimoramento progressivo
Se uma árvore cai na floresta e não há ninguém para ouvi-la, faz um som? Mesmo que isso aconteça, o som é irrelevante, porque não serve a um propósito.
Isso pode acontecer com um site que não é compatível com versões anteriores e não tem acessibilidade. É onde aprimoramento progressivo entra, e precisa ser considerado durante os estágios de planejamento, já que é mais difícil (mas não impossível) implementar no meio do projeto ou após o fato.

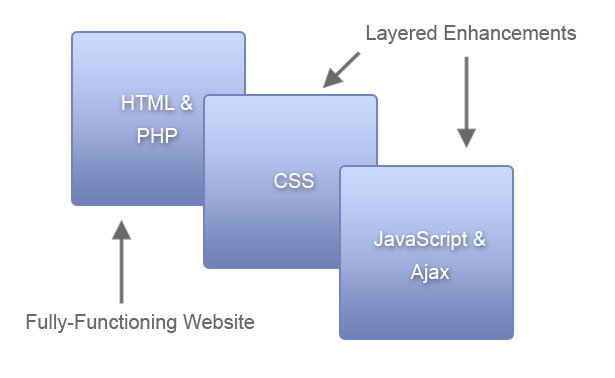
Entender a importância do aprimoramento progressivo fará de você um desenvolvedor web melhor
O aprimoramento progressivo (que é um dos principais ingredientes na implementação da acessibilidade) garante que o conteúdo de um site seja amigável a SEO e esteja disponível a todos os visitantes do site, incluindo navegadores mais antigos, tecnologia assistida ou navegando na Web com JavaScript e / ou Ajax capacidades desativadas. Se o conteúdo do seu site não é acessível para os spiders dos mecanismos de busca, então é como se a árvore caísse e ninguém estivesse lá para ouvi-la.
O conteúdo acessível ocorrerá naturalmente em projetos com uso limitado de aprimoramentos do lado do cliente, mas é especialmente importante em sites e aplicativos conduzidos pelo Ajax ou em sites que usam JavaScript para acessar conteúdo importante.
Pensar no aprimoramento progressivo em seus projetos da Web é um sinal claro de que você está tentando maximizar o alcance do conteúdo do site e, por extensão, maximizar a capacidade do site de transformar uma venda ou fazer conversões.
Você acha que "Specs" são óculos
De modo algum estou implicando aqui que os desenvolvedores da web devem saber tudo sobre as últimas CSS e HTML especificações (ou seja, “especificações”) ou outros tópicos reconhecidamente mundanos, mas você deve ter pelo menos um interesse passageiro em alguns dos acontecimentos no mundo dos padrões da web, já que é isso que moldará a web do futuro . Também não faz mal ser capaz de falar de forma inteligente e prática sobre esses tópicos em uma entrevista de emprego (ou de vez em quando e com muito tato em uma reunião com o cliente).

Ter algum interesse no progresso dos padrões da Web, embora não seja o empreendimento mais empolgante, é uma parte necessária para ser um desenvolvedor da Web de sucesso.
A maioria dos web designers e desenvolvedores conhecidos são aqueles que são conhecidos por serem vocais sobre os padrões. Esses mesmos desenvolvedores são aqueles que adquiriram ofertas de livros, escreveram artigos inovadores em sites como Uma lista separada , e passou a falar em alguns dos maiores eventos e conferências no mundo do web design.
Esses designers e desenvolvedores são quem são hoje porque dedicaram tempo para aprender e educar os outros sobre conceitos e técnicas que contribuíram para tornar a Web um local mais acessível. Você pode alcançar objetivos semelhantes se tiver o objetivo de ser educado sobre o progresso que está sendo feito no mundo dos padrões da web .
Você está se preparando para postar um comentário sobre este artigo para explicar por que estou errado
Tenho certeza de que há alguns pontos discutíveis feitos neste artigo, pois tenho certeza de que há também algumas coisas significativas que deixei de mencionar. Mas antes de decidir que esses tópicos são de pouca importância para um profissional da Web “bem-sucedido”, dedique um tempo para considerar quais são seus objetivos na criação de sites e onde você se vê daqui a alguns anos.
Eu tive a infeliz experiência de trabalhar com e para pessoas cujo único interesse em web design era relacionado a negócios (ou seja, seus objetivos eram principalmente orientados financeiramente). Devido aos efeitos potencialmente abrangentes do que fazemos como profissionais da Web, nossos objetivos devem ir além dessas superficialidades e devemos avaliar constantemente nossos valores pessoais para garantir que nosso progresso como profissionais da Web esteja ajudando a tornar a Web um lugar mais amigável .
Concentrar-se em alcançar esses objetivos, e nem sempre em “fazer a venda”, é o que, em última análise, fará de você um profissional da Web de sucesso.
Este post foi escrito exclusivamente para Webdesigner Depot por Louis Lazaris, um escritor freelance e desenvolvedor web. Louis corre Webs impressionantes , onde ele publica artigos e tutoriais sobre web design. Você pode seguir Louis no Twitter ou entre em contato com ele através de seu site .
Você concorda com essas visões? Por que ou por que não? Por favor, compartilhe abaixo ...