O Blog da Virgin Atlantic Airways: um estudo de caso
Trabalhando com uma empresa tão grande quanto Virgin Atlantic Foi algo de um sonho que se tornou realidade para mim. Eu é algo que muitos web designers desejam.
Nos últimos meses, tive a sorte de ter a oportunidade de realizar esse sonho.
Eu estava prestes a escrever este post no meu blog, mas o Walter gentilmente me convidou para compartilhar este estudo de caso com o público muito maior aqui no Webdesigner Depot e através da Smashing Network.
Eu não sou Elliot Jay Stocks e eu certamente não pretendo ser, então quando a Virgin Atlantic entrou em contato comigo em novembro, fiquei surpreso, humilhado e extremamente entusiasmado com a perspectiva de trabalhar com a empresa em um novo blog para o site “vtravelled”.
Muitas pessoas me perguntaram por que a Virgin escolheu trabalhar comigo em particular. A resposta é que eles encontraram eu no Twitter , gostei do meu blog e, mais importante, gostei do meu trabalho. Isso não vai acabar com o debate sobre o “valor do Twitter” para algumas pessoas, mas certamente tem uma sombra de dúvida para mim.

O início
Em novembro de 2009, a editora do vtravelled, Maxine Sheppard, entrou em contato para perguntar se eu estaria disponível para projetar e desenvolver um blog completo para o site vtravelled (Nova comunidade de viagens on-line e aplicativo da web da Virgin). Reuniões foram organizadas e depois de uma semana ou mais eu consegui a luz verde para o projeto.
Eu já fiz algum trabalho para grandes empresas, incluindo a Ubisoft, mas essa foi realmente a primeira vez que me envolvi com a cultura corporativa da indústria. Para ser totalmente honesto, não é realmente tão assustador quanto as pessoas descobrem, embora eu possa imaginar que haja alguma variação nas experiências das pessoas.
A Virgin Atlantic conseguiu montar uma equipe verdadeiramente grande em vtravelled; Como resultado, a empresa não só era muito fácil de trabalhar, como também era muito divertida.
O edifício é tão largo quanto comprido, tem até o seu próprio semáforo.
Estranhamente, acho que a parte mais assustadora (talvez inspiradora) de todo o processo foi para a sede da Virgin Atlantic para reuniões.
Algo sobre dirigir até um prédio que pode (e realmente) fisicamente conter tanto escritórios quanto aviões reais é muito especial. A entrada do prédio contém a própria loja de presentes da empresa e, depois de uma longa caminhada, você acaba no átrio, que é diretamente adjacente a grandes seções de aeronaves da Boeing que são usadas para treinar a tripulação de cabine.
Na primeira reunião, perguntei à chefe da Lysette Gauna (como uma piada) se todos os prêmios de design que estavam ao lado do escritório eram dela. A resposta foi: "Sim, mas eu mantenho a maioria deles em casa". Hora de estar realmente com medo.
O breve
Os escritórios vtravelled são brilhantes e criativos e toda a parede de trás é um quadro de giz!
O resumo foi bastante simples: vtravelled é uma grande aplicação web e comunidade para os amantes de viagens, mas ainda está sendo ativamente desenvolvida. A equipe precisava de uma maneira de divulgar o conteúdo editorial e interagir com os usuários nas redes sociais. Um blog foi a resposta óbvia.
Eu queria ter certeza de que eu realmente tinha acertado a direção que estava procurando no lado do design, então eu inventei uma implementação um pouco diferente do uso de mood boards; Eu liguei para eles Moo'd cards . A ideia era simples, mas eficaz: eu peguei 100 amostras de um ótimo trabalho de design que eu colecionei e imprimi em 100 MiniCards do Moo.com.
Alguns dos cartões de Moo que foram usados.
Analisamos todos eles durante a reunião inicial e oito cartões foram selecionados para representar o tipo de estilo que a equipe procurava para atrair a base de usuários da vtravelled.
Se você ainda não experimentou essa técnica, recomendo muito; É uma ótima maneira de descobrir as expectativas do cliente quanto ao design. Desde então lançou todos os arquivos de origem para os cartões Moo'd como um projeto OpenSource, incluindo versões para web e iPhone.
Uma vez que estabelecemos um estilo geral (minimalista, em consonância com a marca vtravelled, mas criativa e diferente do website principal) e uma direção geral (um blog em estilo de revista, com muitos caminhos para a interação do usuário), era para mim começado.
O processo de design
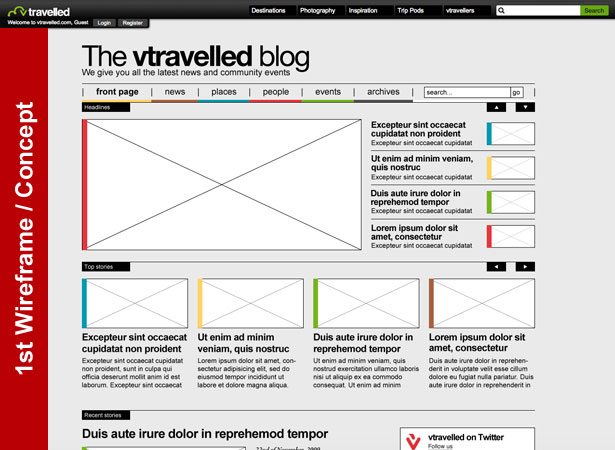
O processo de design, quando se trabalha com uma grande empresa, é muito semelhante a qualquer outro: começando com wireframes e depois desenvolvendo mockups.
A principal diferença está no estágio de feedback: duas ou três pessoas tiveram que revisar e assinar em cada estágio, e nesse ponto elas levaram questões muito maiores em consideração. Por exemplo, a Virgin é particularmente sensível ao modo como sua marca é retratada. Tudo o que a empresa faz tem que se encaixar em sua moral, padrões e qualidades.
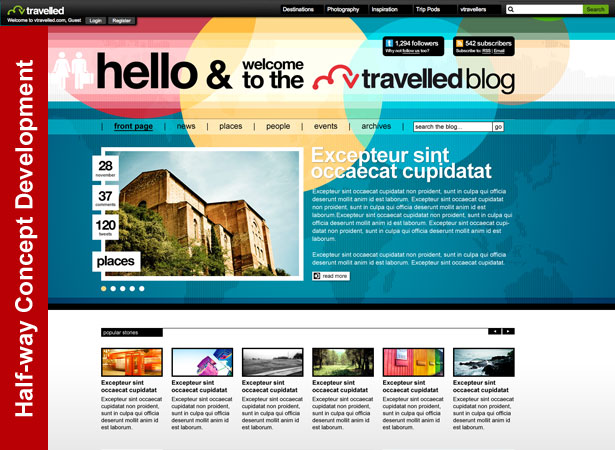
Depois de estabelecer a estrutura do site, chegou a hora de realmente criar o design.
Este foi um processo de 30 horas (para a home page) que passou por várias fases interessantes que levaram ao resultado final. Felizmente, na expectativa de escrever este post, gravei um screencast de quase todos os minutos do tempo de design e o compactei em um vídeo de três minutos.
Tudo somado, o processo de design ocorreu durante cerca de seis semanas.
Esse vídeo foi criado com ScreenFlick (US $ 25) para o Mac OS X, gravado a 1 quadro por segundo e editado no iMovie.
O processo de desenvolvimento
Quando a aprovação final do projeto foi alcançada, o processo de desenvolvimento começou e durou aproximadamente mais seis semanas.
A Virgin Atlantic usa o IE6 em seus escritórios corporativos, então essa foi uma grande consideração no desenvolvimento do front-end. O site teve que se degradar o suficiente para acomodar esse navegador para que fosse no mínimo funcional. Mais uma vez, por causa da grande equipe do vtravelled, eu também tive permissão para usar aprimoramentos progressivos com CSS3 para navegadores mais recentes.
Transformar o código front-end em um tema personalizado do WordPress foi o próximo passo. Houve algumas considerações especiais para tornar o site o mais poderoso possível.
Eu comecei com o WooFramework da WooThemes para permitir um alto nível de customização de back-end, mas, no final, ele foi modificado e customizado tanto que o blog vtravelled praticamente acabou com seu próprio sistema customizado. Era importante levar em consideração que muitas pessoas administrariam o blog, por isso precisava ser o mais flexível possível em todas as áreas.
Finalmente, o tema precisava de paginação forte e mensagens de erro leves no 404 e pesquisa páginas que refletem a natureza amigável da marca.

Um pequeno gole
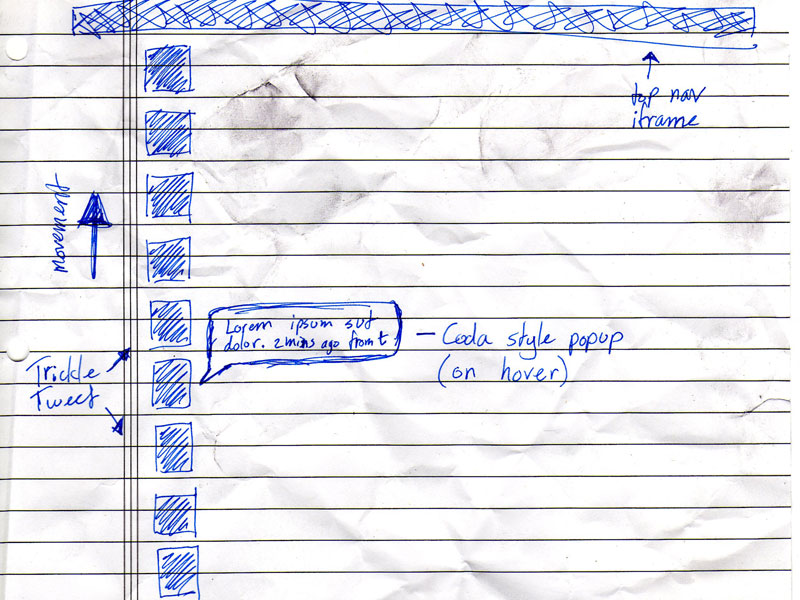
O primeiro esboço do plugin Trickle Tweet.
Eu sou muito útil quando se trata de escrever PHP para WordPress, mas quando eu preciso de algo totalmente personalizado, há apenas um cara a quem recorro: meu parceiro no crime, Japh Thomson .
Durante a fase de design, eu havia esboçado uma ideia durante uma reunião que foi muito bem feita com a equipe. A ideia era usar a marca Helvetica-Man que existia em todo o site e nos perfis de mídia social para um fluxo de conversas ao vivo sobre viagens.
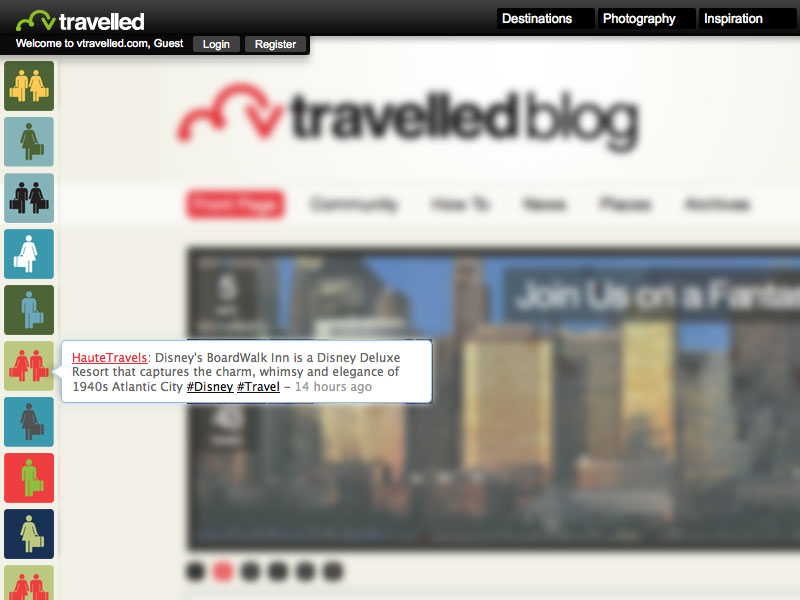
A versão final do plugin TrickleTweet.
Japh já havia desenvolvido um trecho de código com a API do Twitter, chamada Trickle Tweet que permite pesquisar qualquer termo no Twitter e visualizar um fluxo ao vivo (atualizado até o segundo) das últimas menções a ele.
Eu fui autorizado a subcontratar Japh e ele foi contratado para modificar seu script para se tornar um plugin WordPress completamente personalizado para vtravelled. Isso acabou sendo realmente a peça de resistência do site.
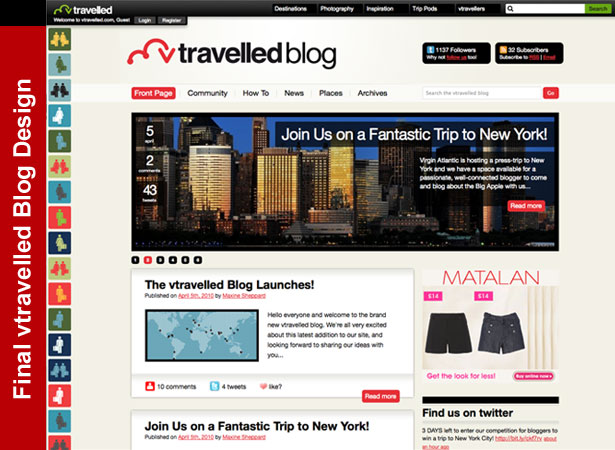
Lançamento e Conclusão
Lançar um site para uma grande empresa é um pouco diferente de um lançamento normal. Eu tive que entrar em contato com a empresa de desenvolvimento da vtravelled para as configurações apropriadas do servidor e para remover a proteção por senha para o subdomínio no momento certo.
Eu tive que entrar em contato com a empresa de publicidade para garantir que os códigos de anúncio corretos fossem instalados, e tive que passar por um período de 24 horas de teste beta, correção de bugs e revisão de desempenho.
No final, lançamos o blog por volta do meio-dia na terça-feira e começamos os anúncios e comunicados à imprensa algumas horas depois. Dedos cruzados, nada deu errado até agora e o site obteve uma resposta muito positiva no Twitter, o que se refletiu nos níveis de tráfego do primeiro dia do blog e em alguns outros recursos na web.
Como em qualquer site, há melhorias que podem ser feitas e os recursos serão desenvolvidos ao longo do tempo, mas estou bastante satisfeito com a forma como v1.0 do blog vtravelled acabou.
Trabalhar com a Virgin Atlantic tem sido um dos destaques absolutos da minha carreira até agora, e estou muito satisfeito por estar trabalhando com a empresa novamente no momento em algumas outras peças de design.
Eu ainda sugo em estimar o tempo embora; inicialmente pensamos que todo o design e construção do blog levaria quatro semanas!

Créditos
- Postar imagem por sebas
- Foto do Virgin Atlantic HQ por MilborneOne
- vtravelled escritórios foto por Maxine Sheppard
- Foto de Nova York, cortesia de vtravelled
- Todas as outras fotos e capturas de tela de John O'Nolan
Por favor, compartilhe seus comentários sobre o design e o processo abaixo ...