Por que você deveria estar usando bibliotecas padrão
Você já ouviu falar de bibliotecas de padrões, guias de estilo, bibliotecas de componentes, padrões de design ou kits de ferramentas de interface do usuário? Não se preocupe se você estiver confuso ou não souber as diferenças. Aqui está um segredo - a maioria das pessoas na indústria do design também está um pouco confusa.
Com todos esses termos voando em volta, pode rapidamente tornar-se esmagadora. Mas fique tranquilo, na verdade é muito menos complexo do que você pode pensar primeiro.
Todos esses termos diferentes podem ser agrupados em duas categorias diferentes:
1) Guias de estilo
Estas são as diretrizes da marca para um website. Eles contêm o logotipo, cores e tipografia. Um guia de estilo leva todas as partes relevantes das diretrizes da marca e as coloca juntas.
2) Bibliotecas de padrões / bibliotecas de componentes / kits de ferramentas de interface do usuário
Todos esses termos se referem à mesma coisa.
Eles são uma coleção de componentes reutilizáveis que compõem um site. Bibliotecas de padrões (como eu vou me referir a elas a partir de agora) são uma maneira de representar tudo o que compõe um site. Isso inclui o layout, a estrutura e tudo o que está contido neles.
Em um site de comércio eletrônico, isso incluiria um item de produto, uma revisão, classificação por estrelas, quantidade, navegação, tabelas e botões, para citar alguns. Cada um deles é chamado de componente.
Assim, uma biblioteca de padrões é uma coleção de componentes que compõem o site.
Bibliotecas de padrões versus guias de estilo
Os sites exigem um guia de estilos e uma biblioteca de padrões. Eles muitas vezes vivem juntos, o que pode ser o local de onde vem muita confusão.
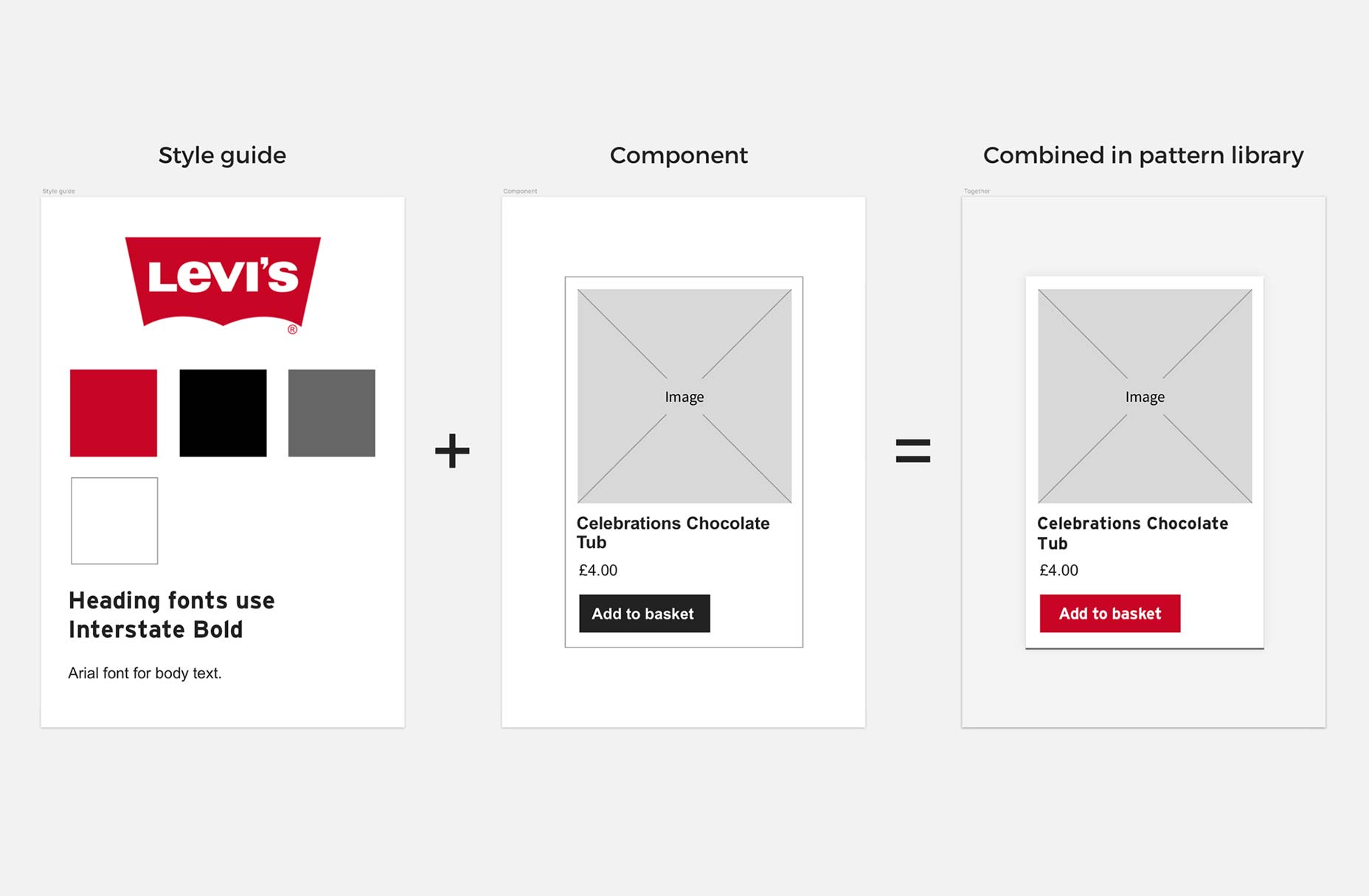
Os guias de estilo aplicam a marca, enquanto as bibliotecas de padrão aplicam layout e estrutura. Por exemplo, o guia de estilo do Levis ditaria que o site deveria usar vermelho com uma fonte pesada, mas a biblioteca de padrões ditaria que um item da lista de produtos deveria conter uma imagem, título e preço.

Ambos se esforçam para atingir um objetivo comum: tornar o site consistente, on-brand e amigável.
Por que eles são úteis?
O benefício abrangente de guias de estilo e bibliotecas de padrões é a consistência. Designers adoram consistência, os desenvolvedores adoram consistência, os donos de sites adoram consistência e, o mais importante, seus clientes adoram consistência.
Aqui está o porquê:
Benefícios para seus clientes
- Melhor desempenho e websites mais rápidos, pois o uso de componentes e estilos consistentes significa um código mais enxuto e mais limpo.
- Uma interface de usuário consistente em todo o site, permitindo uma navegação mais fácil - se um produto for exibido da mesma maneira em todos os lugares, será mais fácil de entender.
- Melhor suporte ao navegador, porque as bibliotecas de padrões nos permitem isolar e testar rigorosamente os componentes.
Benefícios para proprietários de sites
- Um lugar que contém tudo em seu site.
- Crie novas páginas e seções rapidamente usando componentes existentes.
- O site permanecerá rápido e enxuto porque novas seções podem herdar componentes criados anteriormente.
- Cada página na marca Sem exceções. Guias de estilo forçam a consistência da marca sem fontes ou cores dispersas.
- Maior taxa de conversão porque o site é mais consistente, o que torna o site mais rápido e fornece uma experiência de usuário consistente por toda a parte.
- Otimização aprimorada do mecanismo de pesquisa a partir de componentes consistentes e bem estruturados.
- Código enxuto e limpo significa que o trabalho futuro leva menos tempo.
- Aumenta a vida útil do site, porque melhorias contínuas são mais fáceis de fazer.
Benefícios para desenvolvedores
- Escreva menos e melhor código. Isso torna a base de código significativamente mais fácil de trabalhar e gerenciar.
- Não há confiança em uma pessoa. Todos os componentes são acessíveis por todos, portanto, nenhum conhecimento prévio é necessário para criar novas seções e páginas.
- Testes de navegador aprimorados para que, quando novas seções forem montadas, você saiba que funcionará em todos os navegadores suportados.
- Boa documentação é normalmente construída na biblioteca de padrões.
Benefícios para designers
- Tudo na marca. Se estiver na biblioteca de padrões, ela existe no site. Todos os componentes podem ser verificados para garantir uma ótima aparência.
- Desenhos e layouts consistentes. Componentes reutilizáveis significam que um sistema de design melhor é criado.
- Sempre saiba o que está no site. Se o trabalho de design futuro for necessário, a biblioteca de padrões poderá ser usada como referência para o que já existe.
Exemplos
À medida que os guias de estilo e as bibliotecas de padrões se tornam mais populares, o mesmo acontece com os exemplos publicamente acessíveis. Existe até um site inteiro dedicado a exibi-los.
Aqui estão alguns dos nossos exemplos favoritos.
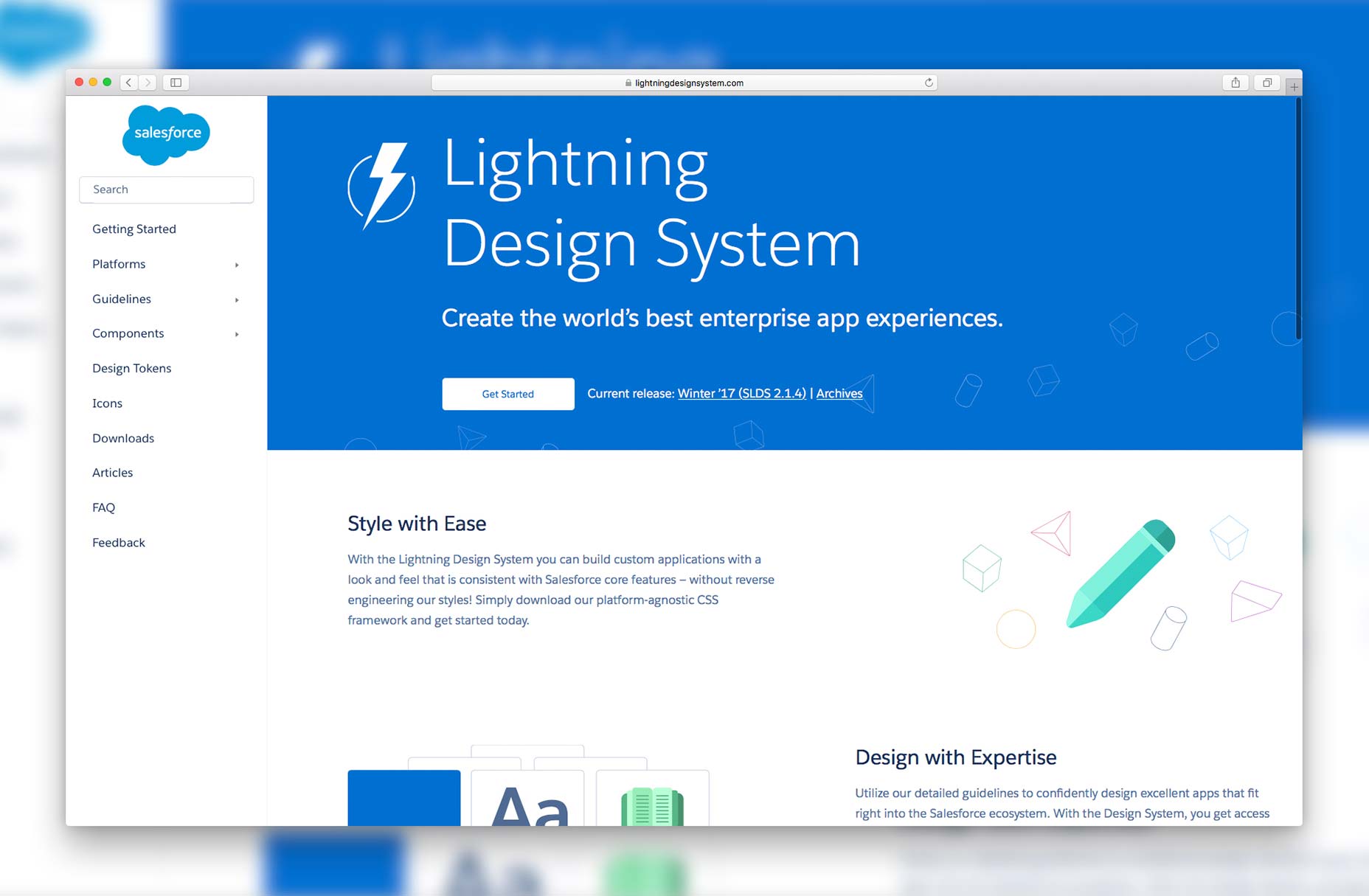
Força de vendas
este é uma das versões mais polidas que você encontrará na web. Seu guia de estilo e biblioteca padrão contém tudo o que está em seu site. Você também notará que inclui muita documentação e diretrizes sobre como os componentes devem ser apresentados.
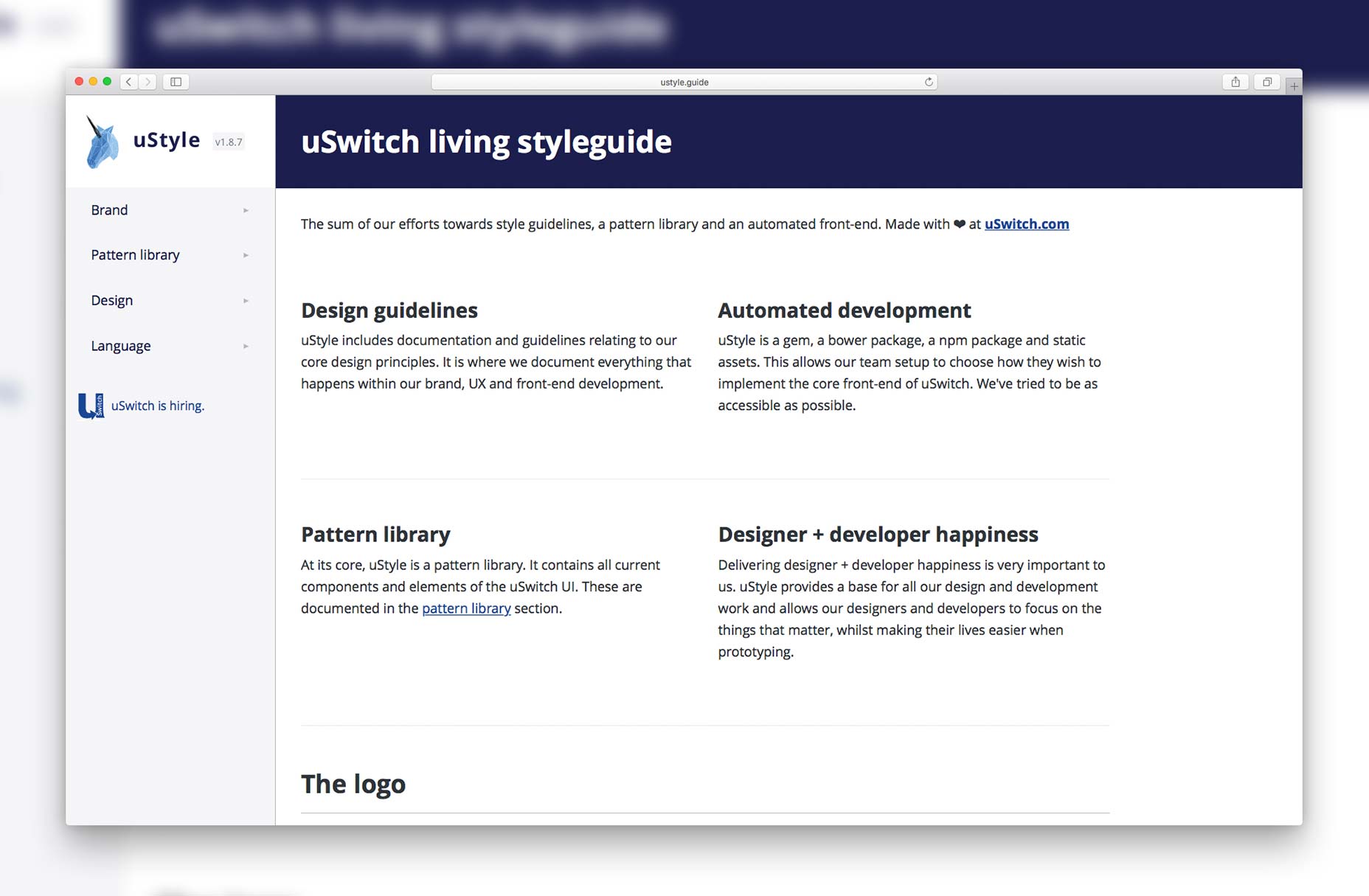
uSwitch
Além de um guia de estilo e biblioteca de padrões, uSwitch decidimos adicionar linguagem e tom. Esta é uma ótima idéia, pois atua como um documento abrangente para o site; garantindo o design, layout e até mesmo o tom permanece consistente.
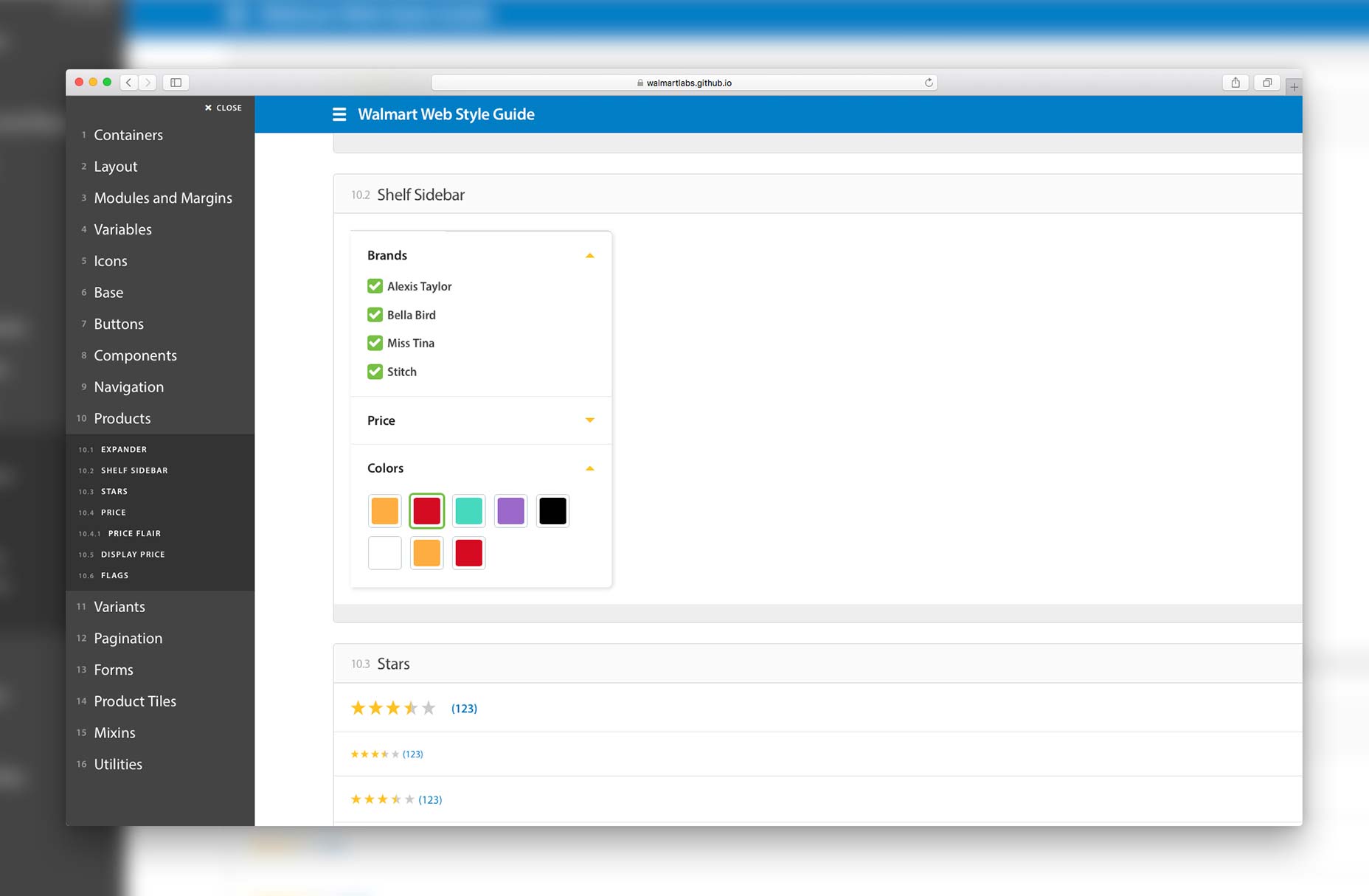
Walmart
Quem teria pensado Walmart teria um dos melhores guias de estilo e bibliotecas de padrões ao redor? Este é um ótimo exemplo de um site de comércio eletrônico usando componentes para construir páginas em seu site. É provavelmente uma das versões mais abrangentes por aí.
Dentro de uma agência
A maioria dos exemplos de boas guias de estilo e bibliotecas de padrões é para grandes sites. Pode ser fácil chegar à conclusão de que eles são úteis apenas para sites que têm muitas pessoas trabalhando continuamente neles.
Provavelmente, só vemos exemplos de grandes sites, porque a quantidade de tempo para construir um guia de estilos e uma biblioteca de padrões pode ser significativa. A maioria dos sites menores não consegue justificar o gasto inicial necessário em comparação com as economias futuras.
No iWeb, estamos tentando mudar isso. Nosso objetivo é tornar cada site que construímos o mais rápido e enxuto possível. Cerca de 18 meses atrás, começamos a construir nosso próprio guia de estilo e biblioteca de padrões. Nós inventamos isso Chop Chop .
Sendo uma agência, podemos aproveitar as vantagens de trabalhar em dezenas de projetos por semana. Essa visão única dos sites nos permite criar um guia de estilo e uma biblioteca de padrões que podem ser usados em todos os sites, independentemente do tamanho.
Ao usar a mesma biblioteca de código em cada projeto, podemos introduzir muito mais consistência em toda a linha. Isso tem um enorme benefício para todos os nossos clientes. À medida que os projetos se tornam mais consistentes, mais desenvolvedores podem trabalhar neles sem nenhum conhecimento prévio. Isso significa que nenhum desenvolvedor está vinculado ao projeto, permitindo que o trabalho comece mais rápido e leve menos tempo.
Nada além de benefícios
Vemos que não há nada além de benefícios em ter um guia de estilo e uma biblioteca de padrões para cada site. Construir nosso próprio sistema nos permitiu reduzir a sobrecarga inicial normalmente necessária. Com o tempo, isso continuará melhorando.
Guias de estilo e bibliotecas de padrões trazem benefícios para clientes, proprietários de sites, desenvolvedores e designers. Então, no seu próximo projeto, ou até mesmo em um já existente, vale a pena perguntar sobre a oportunidade de usá-los.