Contando histórias com seus projetos
Os sites são incrivelmente versáteis como um meio, para serem usados para exibir informações e outros conteúdos, e, se forem bem projetados, podem fazê-lo de uma maneira agradável e fácil de digerir pelo leitor.
Isso pode ser feito através da combinação de uma persona do site com uma narrativa contínua, consistente por toda parte, que se reunirá para criar uma "história" por meio da qual você pode fornecer conteúdo relevante.
É importante reconhecer como designer que a história, na qual o conteúdo é baseado, vem antes de qualquer outra coisa no site.
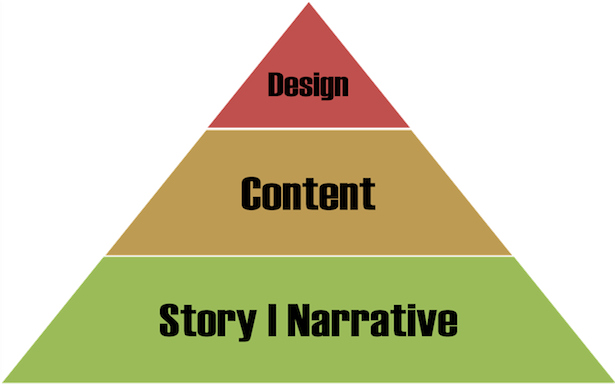
O conteúdo não pode simplesmente ser "descartado" para o pós-design do site; ele precisa ser construído na ordem correta: história, conteúdo e, finalmente, design.
Reunir a "história" do seu site envolve dois componentes principais, uma persona e uma narrativa.
Personas
Ao projetar um site, qualquer designer experiente dirá que a informação mais importante de que precisam é o público-alvo. Essas informações são necessárias para estilizar o site, o layout, o conteúdo (texto e imagens) a serem incluídos e até mesmo os esquemas de cores a serem usados.
Uma vez que esta informação é encontrada, seja através de pesquisa de mercado, ou através de seu objetivo principal como um site sendo para atrair um público particular, você pode, então, descobrir como adaptar isso ao design do seu site. Embora o conteúdo frequentemente dite o que o público-alvo é - um site de comércio eletrônico que vende brinquedos infantis é claramente direcionado aos pais - obviamente sempre haverá exceções. Mas essa é uma parte importante de saber o que sua história precisa transmitir. Seu público-alvo ideal tem preferências e personalidade; esta é a sua persona de usuário.
Em seguida, vem o site persona, que é efetivamente um indivíduo fictício, representando seu site (não público) de todas as formas: estilo, aparência, ideias, idade - tudo simbolizando vários aspectos do seu site. Essas características se juntam para formar uma personalidade - uma persona - que define seu site e ajuda a fornecer uma visão clara de como ele deve se comportar, como deve ser e qual conteúdo deve conter.
A importância disso no web design não pode ser enfatizada o suficiente, uma vez que impede os designers de cair na armadilha de se concentrar em elementos individuais do site, que se combinam para criar um site pobre com falta de coordenação. Um designer com uma visão geral do site, desde a fase de conceituação no início, criará um produto final muito melhor.
Para criar sua persona do site, você precisará ter o seguinte:
- Uma boa ideia do seu público-alvo: conforme mencionado acima, você pode usar a persona do usuário para ajudar a moldar a persona do seu site. No entanto, ele só precisa se relacionar com a pessoa do usuário e não espelhá-lo diretamente.
- Referências a figuras-chave em sua organização (se houver): isso ajudará se a identidade da sua marca for baseada nas pessoas da sua organização, pois a persona do seu site pode refletir elementos delas, assim como a Apple fez com Steve Jobs e mojang.com , uma empresa de desenvolvimento de jogos faz com o seu título principal, Minecraft, referenciando-o no título do site e em vários outros lugares de destaque.
- Conteúdo promocional: isso fará com que a experiência do usuário no seu site seja parcialmente influenciada pela persona do seu site, mas por fazer parte dela e, assim, influenciá-lo em retorno. O conteúdo informará o usuário sobre o tema do site e sobre a persona, desempenhando um papel importante na persona do seu site. Este será um tópico que retornarei mais adiante neste artigo, mas é um ponto que vale a pena abordar em relação às personas.
- Qualquer outra documentação / conteúdo relevante: isso pode parecer incrivelmente vago, mas os sites podem ser tão variados, e qualquer conteúdo ou aspecto relevante de um site pode ser útil na criação de uma persona para ele, e mesmo coisas sutis e aparentemente inconseqüentes podem fazer uma notável diferença para o front-end do seu site.
Narrativa
A narrativa do seu site é a essência da sua história e engloba todo o seu conteúdo. Sua narrativa é o vídeo incorporado em seu site; é o conteúdo da sua página sobre; é a sua imagem de fundo; É praticamente todo o seu conteúdo se unindo para trazer ao usuário uma experiência geral que forma uma narrativa.
É fácil pensar em uma narrativa de maneira semelhante a um site temático. No entanto, é um pouco diferente, pois os temas se concentram no design, onde a narrativa se concentra em todos os aspectos, incluindo, especialmente, o conteúdo. A importância da narrativa é que ela determina o ritmo do seu site e como o usuário interage com ele, desde a barra de navegação até a tela "transação concluída".
As melhores narrativas vêm cultivadas organicamente, e ajuda a ter algum conteúdo existente para definir sua narrativa, em vez de elaborar sua narrativa e depois criar artificialmente conteúdo em torno disso. Em suma, a narrativa é a jornada que o usuário experimenta em sua jornada pelo seu site, e você precisará acertar para que seu usuário tenha uma experiência agradável. Assim como uma narrativa precisa se encaixar bem em um romance, o mesmo acontece com a narrativa do seu site.
Tal como acontece com as 'referências a índices em sua organização' sob Personas acima, sua narrativa pode se beneficiar da opinião da história de sua empresa ou de uma figura em sua empresa, destacando os altos e baixos - qualquer coisa que torne seu usuário / leitor cuidado e ter interesse em seu site. Se o seu site tiver um blog, seus usuários, se você tiver uma história interessante, retornarão várias vezes para verificar atualizações e participar do seu site. Isso é especialmente evidente se você tiver um fórum em seu site, pois os usuários podem contribuir diretamente.
Um método narrativo usado com demasiada frequência é a página inicial - geralmente uma entrada de todos os cantos e todas as danças do evento principal do seu site. Na maioria dos casos, não conta uma história, apenas atrapalha. Ele quebra a estrutura do site e oferece uma fachada que pode não refletir o verdadeiro conteúdo do site.
Onde narrativa pode ser mais praticamente útil em seu site é neste contexto (com foco especificamente na navegação):
Na história deste site, você aprende sobre o produto do site, experimenta e gosta dele, para depois comprá-lo. Após a compra, você precisa de suporte por qualquer motivo, falha ou consulta de alguma descrição. E, no final, podemos entrar em contato com a empresa, para consultas de negócios ou como cliente.
A inferência natural do layout desta barra de navegação, infelizmente para o site, é que o SUPORTE segue a COMPRA porque algo deu terrivelmente errado, e CONTACT é nossa última esperança de obter satisfação após o SUPORTE ter falhado. (O suporte deve ter falhado, não apenas porque tem uma reputação terrível em vários setores, mas também porque se encaixa no enredo: se o suporte foi bem-sucedido, quem precisaríamos entrar em contato?)
Isso pode parecer muito psicanalítico para um web designer, mas se a sua história é baseada em um sistema básico de navegação, é importante pensar no processo em que o usuário passará por cada página. Conseguir que a ordem da navegação esteja errada é semelhante a matar um personagem em um livro antes de apresentá-lo: simplesmente não faz sentido na narrativa da história.
Outra maneira útil de pensar sobre o layout em relação à sua narrativa e história é visualizando um jornal ou uma história em quadrinhos. Para os artistas de histórias em quadrinhos / graphic novels, há sempre um problema com o posicionamento dos painéis, na medida em que eles precisam que os olhos do leitor sejam desenhados de um painel para o seguinte, em vez de fora de ordem. Você pode ver como isso seria um problema com os quadrinhos em um jornal de domingo. Com apenas alguns painéis para trabalhar, um artista tem que se certificar de que o punchline (geralmente o painel final) não diminui o produto final tanto que o leitor olha para ele primeiro.
Dessa maneira, você pode visualizar o layout de seu site e como ele flui, pois os usuários geralmente são canalizados inconscientemente pela mesma ordem de páginas e links, criando sua primeira impressão do site com base no posicionamento do anúncio ou abaixo da linha de rolagem eles não podem ver, onde você queria que a visualização inicial do site fosse tão diferente!
Para concluir, seu site, pequeno ou grande, terá uma experiência do usuário, e se você não tiver tido tempo ou cuidado para criar uma história, ela não será tão coordenada ou fluida quanto poderia ser. Os sites que você vê onde você pensa, "isso é realmente esperto", ou "eu gostaria que meu site funcionasse tão bem quanto isso", provavelmente foram storyboarded com uma narrativa, e tiveram o cuidado de estilizar uma persona.
Então, da próxima vez que você visitar o Apple.com, pense no tipo de persona que ele tem e como o site foi projetado para fluir, colocando o primeiro produto Mac em primeiro lugar, mas o iPhone no centro da navegação, em vez de segundo e ter o logotipo da Apple em vez de um botão inicial para reconhecimento da marca.