Por que o brutalismo impulsiona as conversões
Para aqueles de nós familiarizados com o brutalismo na web, não necessariamente vemos isso como uma escolha de design favorável. Isso porque viola muitas das melhores práticas dos padrões atuais de web design, incluindo a criação de sites que fornecem uma boa arquitetura de informações em cada página.
Na verdade, a abordagem rígida do brutalismo ao design deixou muitos de nós limitados, especialmente com tendências de design populares, como flat, flat 2.0, minimalismo e parallax, adotando características como cores vibrantes e ótima estética. Para ter certeza, a abordagem brutal e industrial inspirada pelo brutalismo não deixa muitos na comunidade de design se sentirem todos calorosos e confusos.
No entanto, e se a abordagem radical e despojada do brutalismo realmente ajudar seu site a obter mais conversões e vender mais de seu produto ou serviço? Então, você teria que dar uma segunda olhada, não é?
Acredite ou não, enquanto o brutalismo certamente não ganhará nenhum elogio estético em breve, suas escolhas de design ultra-minimalistas podem ser benéficas para aumentar as taxas de conversão. Veja como:
Um site mais rápido
Uma das razões que o brutalismo é visto como feio é porque não há frescuras e truques no design. A aparência de um site brutalista vai muito além do minimalismo e se transforma em algo cru e quase inacabado. Embora não seja fácil aos olhos dos usuários, a questão é que um site com tão poucos elementos não demorará muito para carregar suas páginas.
Como resultado, um site brutalista se torna mais rápido do que um site comum com mais elementos para carregar. Pense nisso: sem imagens de alta resolução ou vídeos longos, um site não é atolado e, portanto, pode ser carregado mais rápido do que o normal.
Como isso afeta as conversões?
Pesquisas mostram que sites mais rápidos aumentam as conversões.
Kissmetrics infográfico estabelece o seguinte:
• Quanto mais tempo uma página carregar, maior será a taxa de abandono.
• 79% dos compradores que estão insatisfeitos com o desempenho do site têm menor probabilidade de comprar novamente no mesmo site
• Um atraso de um segundo na velocidade da página pode causar uma queda de 7% nas conversões de um site
Um estudo de Soasta revela que páginas para dispositivos móveis que são apenas um segundo mais rápidas produzir taxas de conversão que são até 27% maiores.
Os sites brutalistas fornecem a seus usuários e visitantes um desempenho melhor e mais rápido, porque os designers não precisam trabalhar com um software de gerenciamento de conteúdo sofisticado e exigente, nem precisam se preocupar com CSS ou Javascript complexos. Do ponto de vista do back-end, os sites brutalistas podem ser construídos apenas com uma compreensão fundamental do HTML e de um editor de texto.
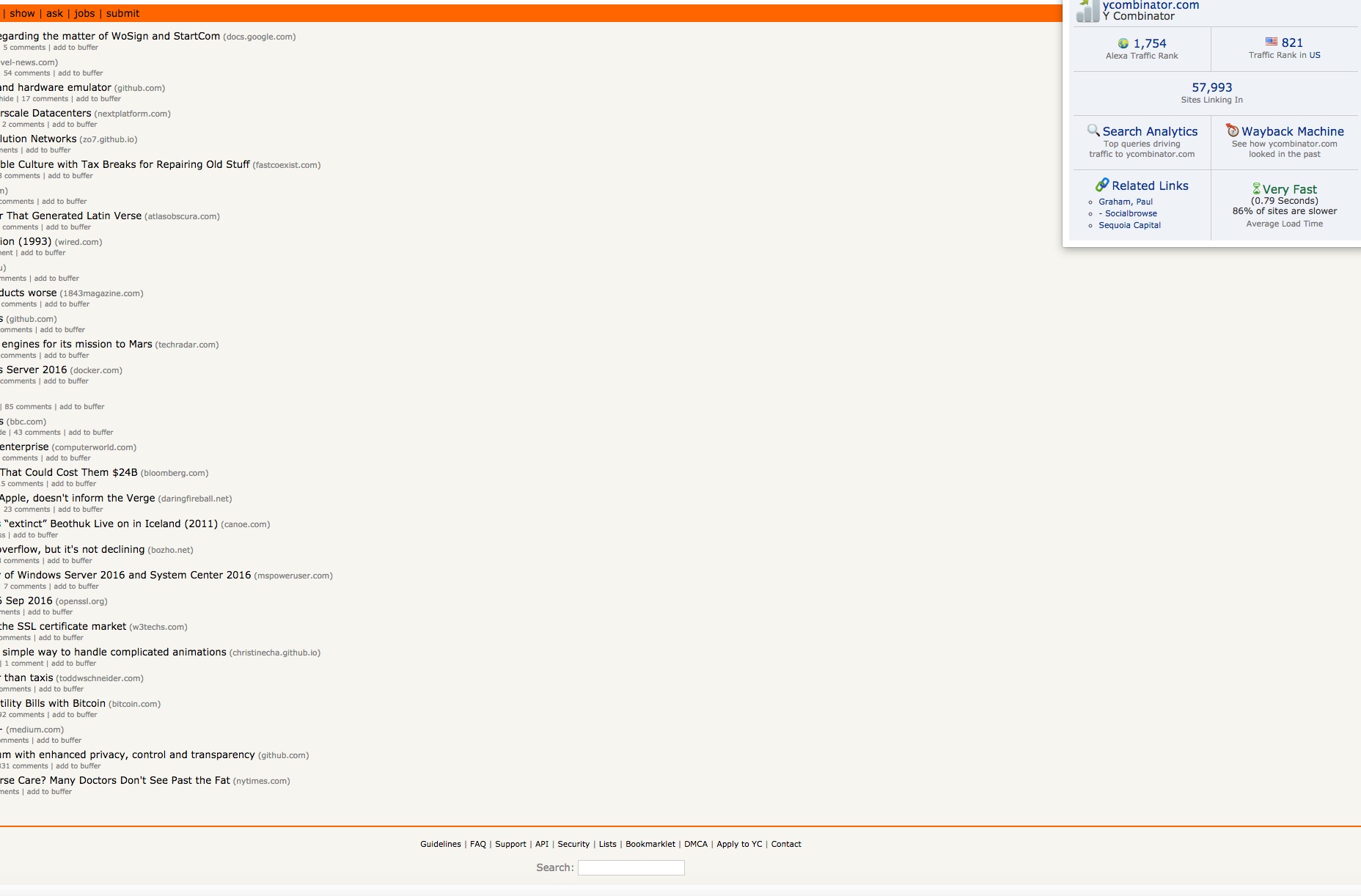
Um exemplo popular de um site brutalista é o Hacker News, da Y Combinator. Quando verificamos o Alexa analytics para determinar a velocidade do seu site, vemos que ele carrega “muito rápido” em apenas 0,79 segundos.
Embora essa ultra-simplicidade possa ser minimalista ao extremo, ela certamente resulta em sites mais rápidos que proporcionam um melhor UX, principalmente para sites de compras, e, portanto, aumentam as conversões.
Navegação extremamente fácil
A facilidade de uso da navegação de qualquer site não é apenas uma referência para o sucesso do site, mas também determina se o site tem muitas conversões ou muito poucas. Dependendo da navegabilidade de um site, em outras palavras, como é fácil para os usuários e visitantes encontrarem as informações que estão procurando na interface do seu site, a usabilidade será afetada de uma forma ou de outra.
Diga o que quiser sobre a fealdade dos sites brutalistas, mas pelo menos eles são incrivelmente fáceis de usar!
De acordo com o Nielsen / Norman Group, se a usabilidade do site for baixa, tornando o site difícil de usar, os usuários deixarão , perdendo taxas de conversão como louco. Um dos principais ofensores de má navegação e, conseqüentemente, má usabilidade é a complexidade, excesso e desordem na forma de muitos elementos em qualquer página da Web.
Diga o que quiser sobre a fealdade dos sites brutalistas, mas pelo menos eles são incrivelmente fáceis de usar! Isso se deve ao fato de relativamente poucos elementos aparecerem em suas páginas, competindo pela atenção do usuário, em comparação com os sites aparentemente modernos e estéticos da UX, que aderem a todas as práticas recomendadas de web design.
Quando seus usuários encontram facilmente o que desejam em seu site, por exemplo, um produto que estão pesquisando, além de preços, informações de envio e um grande e ousado botão de ação, eles têm mais chances de ficar por lá e concluir uma ação .
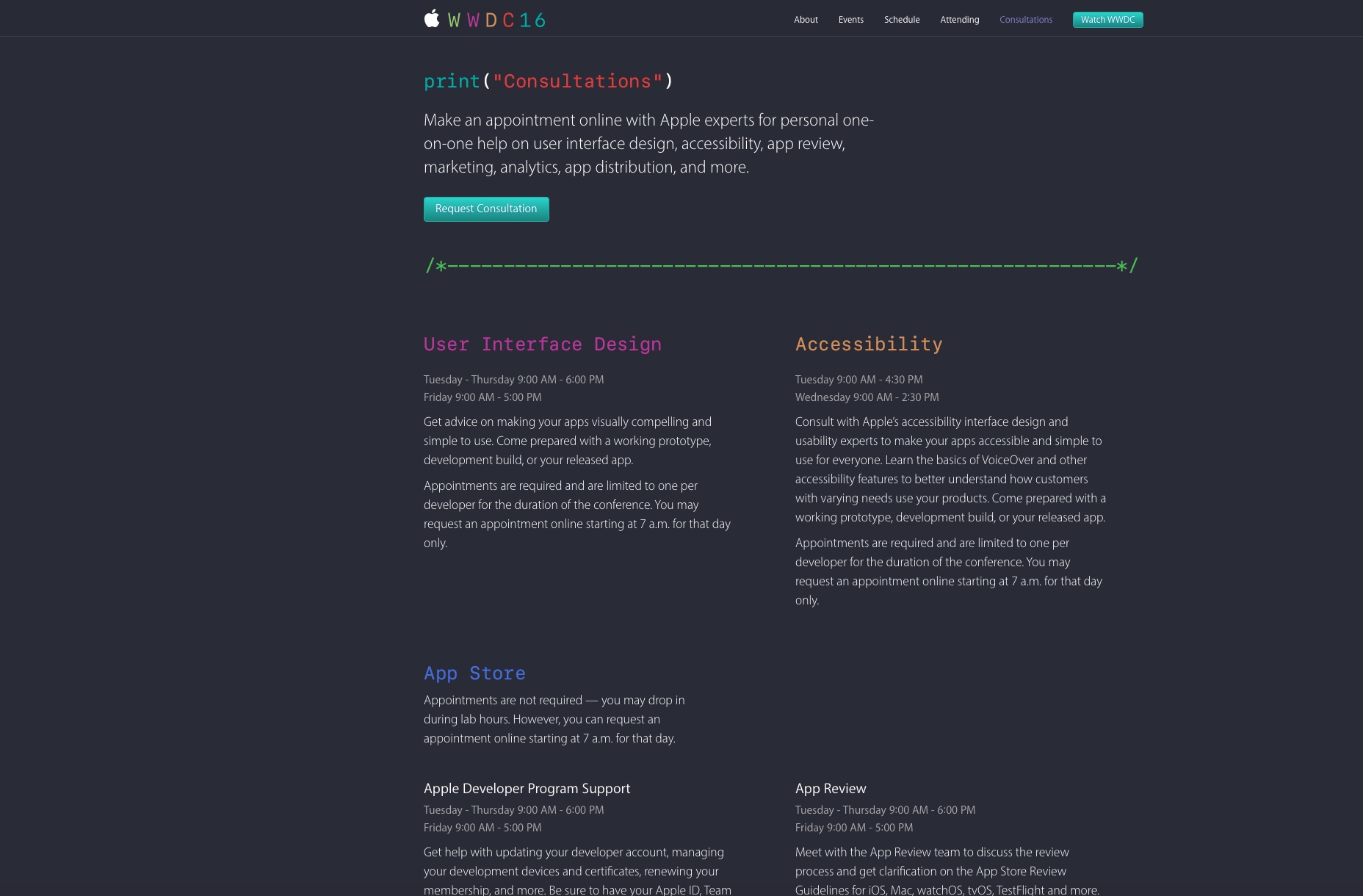
Nós vemos isso no site da Apple para WWDC16 deste verão passado. A navegação é tão fácil de encontrar no cabeçalho, pois há poucos elementos concorrentes na página. Designers inovadores que queriam participar da conferência e obter conselhos diretamente dos especialistas da Apple também poderiam solicitar uma consulta de forma eficiente, já que a guia “Consultas” no menu de navegação era fácil de encontrar e levava a um CTA notável.
Menos distrações e escolhas
Sabemos que visitantes e usuários são um grupo facilmente distraído. Todos nós já ouvimos falar dos notórios e freqüentemente referenciados experiência de jam , onde uma sessão de degustação com menos escolhas levou a mais compras ou conversões, em oposição a outra sessão dominada por mais opções e menos compras.
Este experimento da velha escola - que não envolve sites, produtos digitais ou qualquer coisa relacionada ao design - nos mostra que os seres humanos são facilmente afetados por muitas escolhas, o que leva à paralisia da escolha. Isso se aplica também aos visitantes e usuários do seu site.
É por isso que não é surpreendente que os estudos mostrem que as páginas de destino, por exemplo, com menos opções, levam a mais conversões. Crazy Egg recomenda remover as seguintes distrações para melhores conversões:
- A barra de navegação
- Campos de formulário excessivos
- Vários CTAs
Graças à sua crueza e ausência de frescuras e truques, os locais brutalistas são extremamente livres de distrações. Muitos sites brutalistas têm apenas um ponto de foco ou objetivo de página em suas homepages, e isso geralmente gira em torno do objetivo do site em primeiro lugar. Como acabamos de ver, quando uma página tem muito poucas distrações, as conversões aumentam porque há menos elementos competindo pela atenção e ação de seus usuários.
Pegue o site da UX e do designer de web Serge Khineika. É literalmente o epítome de um site brutalista, com quase nenhuma distração, porque há apenas alguns links nos quais os visitantes podem clicar até rolar para baixo até a parte inferior da página - onde Serge exibe suas informações de contato. Portanto, o objetivo da página - obter leads para entrar em contato com ele - é otimizado e terá um efeito positivo nas conversões.
Brutalismo e conversões: um jogo feito no céu?
Antes de anotar o brutalismo como hostil às conversões, pense duas vezes. A crítica ao brutalismo baseou-se principalmente em sua falta de ortodoxia e falta de atratividade, o que viola nossos padrões atuais do que constitui um excelente design.
No entanto, quando se trata de conversões, menos é mais e mais simples é melhor - e a pesquisa sustenta isso. Você não precisa necessariamente de um site maravilhoso com todos os recursos que usam a tendência de design mais recente para otimizar as conversões em seu site. Ironicamente, um site bonito pode incluir muito excesso de bagagem, tanto em design quanto em desenvolvimento, o que pode dificultar as conversões.
Então, da próxima vez que você vir um site brutalista, não seja tão rápido em julgá-lo mal! O proprietário do site pode estar aproveitando seu quinhão de conversões, apesar de sua aparência pouco atraente.