Novidades para Web Designers - Out 2011
A edição de outubro do que há de novo para desenvolvedores e web designers inclui novos aplicativos da web, boilerplates, algumas ferramentas e recursos JavaScript, documentos úteis para trabalhar com clientes e várias novas fontes excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários.
E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
Toque final
Toque final é um aplicativo para o OS X (Snow Leopard ou posterior) que oferece melhor precisão ao usar um mouse. Ele foi projetado especificamente para uso por ilustradores, retocadores, fotógrafos, artistas 3D e outros criativos. Está disponível na Mac App Store, por US $ 16,99.
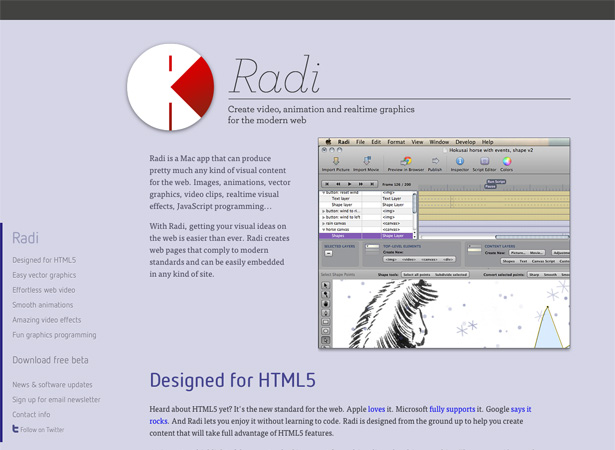
Radi
Radi é um aplicativo para Mac para criar conteúdo visual da Web com HTML5, sem codificação. Você pode criar tudo, desde imagens a animações e gráficos vetoriais. Você pode usá-lo para criar conteúdo interativo também.
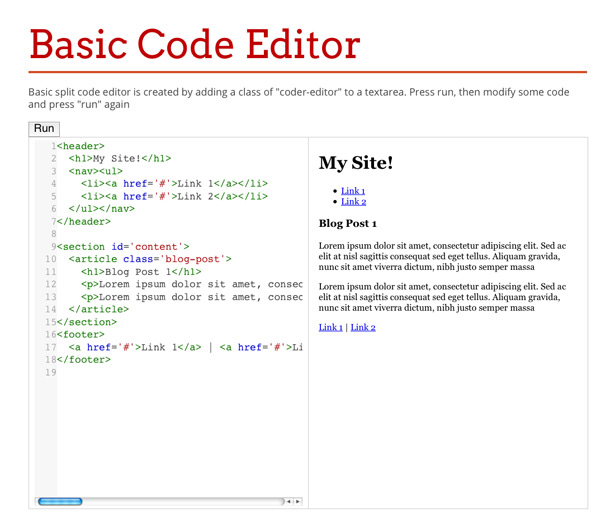
Coderdeck
Coderdeck é uma ferramenta para criar apresentações interativas de codificação ao vivo para a web. Basicamente, o Coderdeck combina o Deck.js com o editor de código de destaque CodeMirror2 para que você possa ensinar HTML, CSS e JavaScript ao vivo na Web, diretamente no seu navegador.
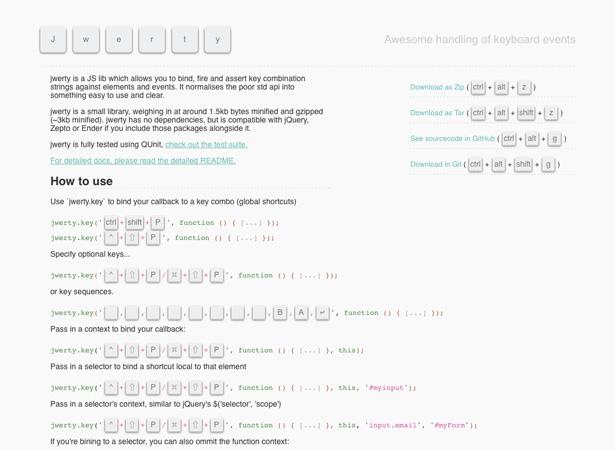
Jwerty
Jwerty é uma biblioteca JavaScript que permite vincular, disparar e asserir cadeias de combinação de chaves em elementos e eventos. É apenas 1.5kb minificado e gzipped, e não tem dependências, mas é compatível com jQuery, Zepto e Ender.
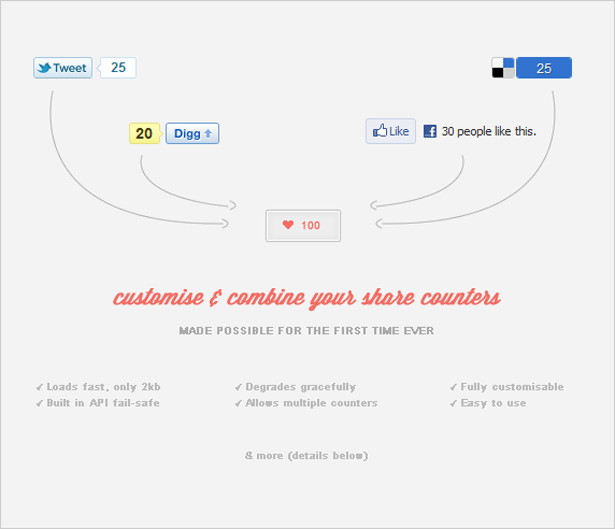
Contagem de compartilhamentos JS
Contagem de compartilhamentos JS é um contador de compartilhamento JavaScript simples que combina o número total de compartilhamentos que seu conteúdo teve em vários sites diferentes, incluindo Digg, Twitter, Facebook e Delicious.
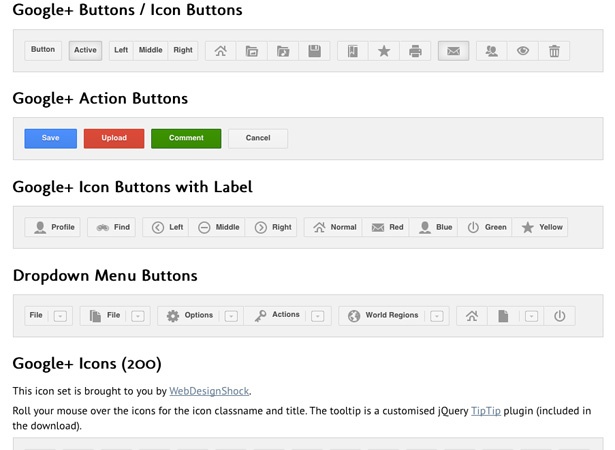
Botões da interface do Google+
O Google+ tem uma interface muito boa, e agora o Shrapp.nl criou um estrutura dos botões, ícones e menus suspensos com estilo do Google+. É grátis e simples de instalar no seu próprio site.
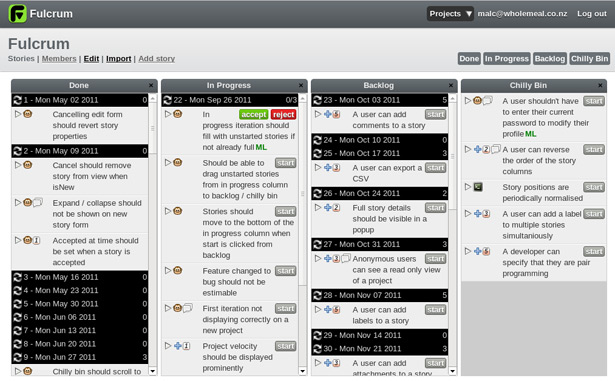
Fulcro
Fulcro é uma nova ferramenta de gerenciamento de projetos. Você pode obter uma visão geral em tempo real do seu plano de projeto e ajustar seu plano com base no desempenho anterior de sua equipe. Seu objetivo é ser tão ágil e instantâneo quanto um quadro tradicional para gerenciamento de projetos.
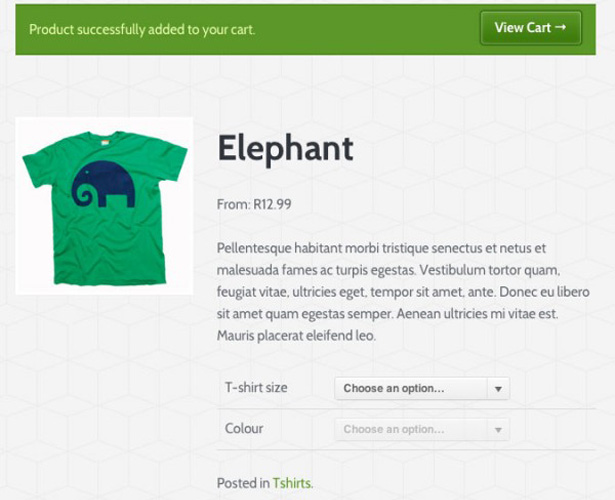
WooCommerce
WooCommerce é um novo plugin de e-commerce WordPress gratuito criado pela WooThemes. É personalizável e muito flexível, com widgets de painel inteligente, relatórios poderosos e ótimas ferramentas para gerenciar seus clientes, estoque e pedidos. Até permite que seus clientes configurem e gerenciem suas contas no front-end do site.
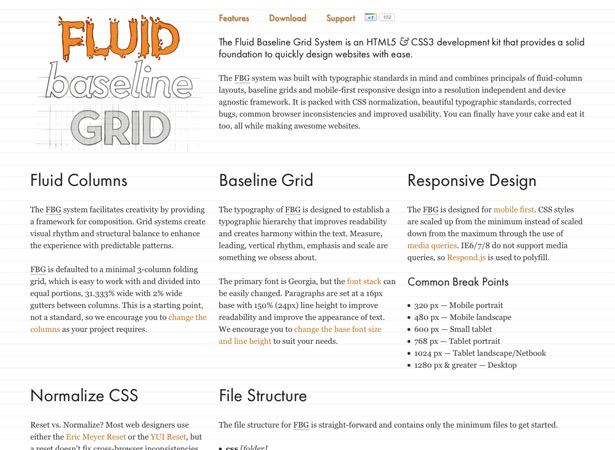
Grade de linha de base fluida
Grade de linha de base fluida é um kit dev HTLM5 e CSS3 para começar com uma base sólida. Ele inclui uma grade responsiva pela primeira vez em dispositivos móveis, independente de dispositivo e independente de resolução.
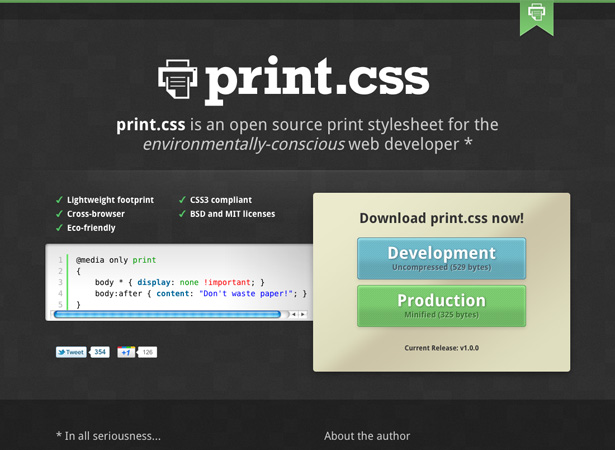
Print.css
Print.css é uma folha de estilo de impressão de código aberto que visa conservar o papel, imprimindo apenas as partes necessárias de uma página e formatando-a para que não use papel desnecessariamente, tornando-a mais ecológica.
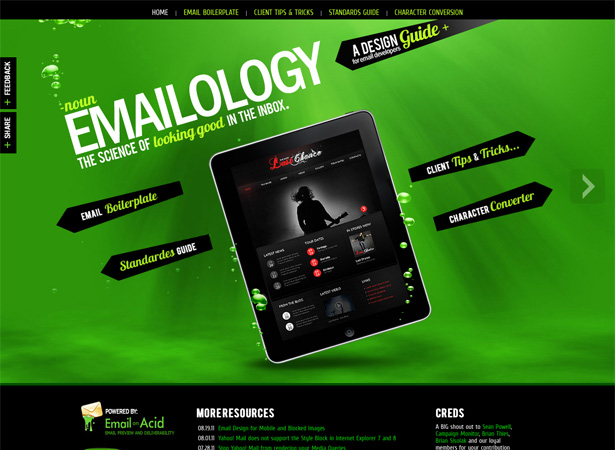
Emailology
Emailology é um guia de design on-line para criar e-mails em HTML incríveis. Ele inclui um clichê de e-mail, guia de padrões, dicas e truques do cliente e um conversor de caracteres.
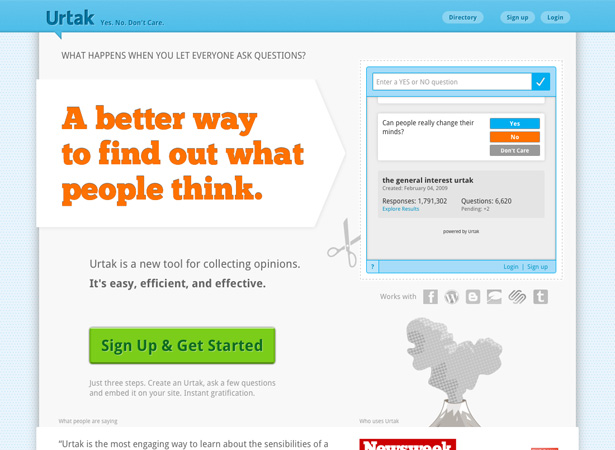
Urtak
Urtak é uma nova ferramenta para coletar opiniões. O Urtak é mais preciso porque os participantes não podem selecionar as perguntas, e seu algoritmo garante que as perguntas melhores sejam feitas com mais frequência. As perguntas da comunidade mantêm a experiência atualizada, enquanto os resultados instantâneos mantêm as coisas interessantes.
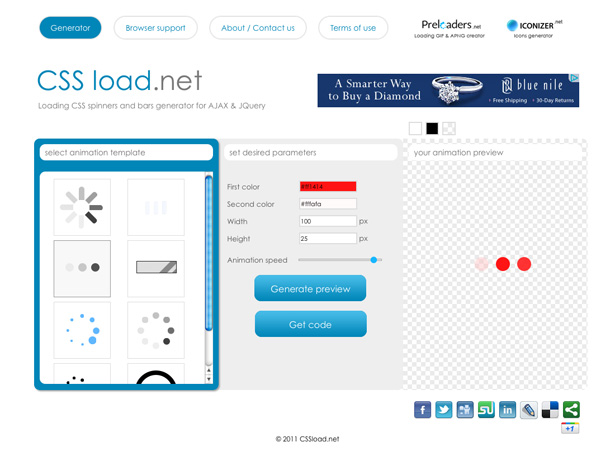
CSSload.net
CSSload.net é um gerador para criar spinners CSS e barras de carregamento. Basta selecionar o estilo de animação desejado, definir seus parâmetros e obter seu código.
phiRatio
phiRatio é um aplicativo para iOS que permite calcular diferentes tipos de proporções: 1: 1.618, 4: 3, 16: 9 e 3: 2. Você acabou de inserir um lado do seu retângulo e, em seguida, você pode calcular a largura ou o comprimento desse número. Ele até arredondará o cálculo, se necessário.
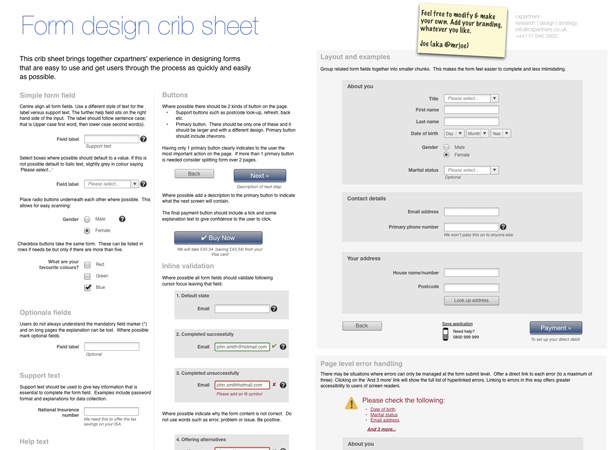
Cheat Sheet para criar formulários da Web
O livre folha de dicas é fornecido pela revista Smashing e criado por Joe Leech. Ele inclui uma tonelada de informações sobre como criar formulários altamente úteis que levam os usuários ao processo e de forma rápida e indolor possível.
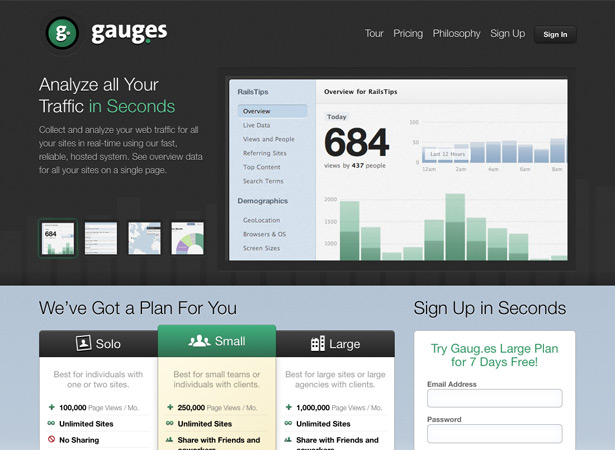
Medidores
Medidores é um programa de análise em tempo real que permite ver seu tráfego ao vivo e foca nas métricas mais acionáveis (quanto tráfego você está recebendo, de onde vem e para onde está indo).
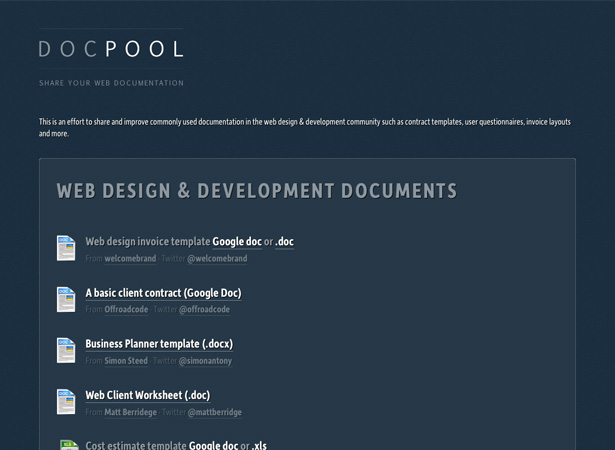
Docpool
Docpool é um repositório de documentos úteis de web design, disponíveis gratuitamente. Estão incluídas coisas como um modelo de fatura, um contrato básico de cliente e uma planilha de cliente da Web.
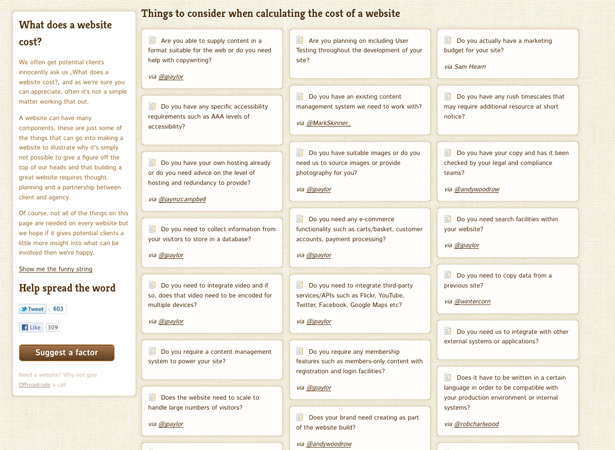
O que custa um site?
Muito poucas pessoas fora das indústrias de web design e desenvolvimento entendem o que entra em um site, e até mesmo alguns na indústria não têm uma compreensão completa disso. Esta página dá-lhe uma série de perguntas a fazer a si próprio ou ao seu cliente, para que possa ter uma ideia do âmbito total do projeto antes de fornecer uma proposta e uma estimativa.
Capitão
Capitão é um novo aplicativo para gerenciamento de relacionamento com a equipe, atualmente em beta privado. Ele foi projetado para ajudar as lojas distribuídas a gerenciar e expandir seus negócios, facilitando o recrutamento e dimensionamento de sua equipe.
Trello
Trello é um novo aplicativo gratuito de gerenciamento de projetos que organiza seus projetos em quadros, com listas e cartões (tarefas) dentro desses quadros. Os cartões podem ser arrastados de uma lista para outra, para traçar o progresso. Há toneladas de ferramentas para compartilhamento, bem como controles de permissões bem ajustados.
Tinkerbin
Tinkerbin permite codificar HTML, CSS e JavaScript sem criar arquivos ou fazer o upload para servidores. Ele tem visualização de atualização automática e permite visualizar apenas um tipo de código por vez ou todos os três.
Mou
Mou é um editor Markdown para desenvolvedores, em vez de escritores gerais. Inclui realce de sintaxe, visualização ao vivo, modo de tela inteira, salvamento automático, pesquisa incremental, temas personalizados, exportação de HTML e muito mais.
Padrões front-end
Padrões front-end é uma referência de padrão de pilha da Web para uso com o LESS. Inclui padrões para formulários, tabelas, layout e caixas, entre outras coisas.
jQuery Timelinr
jQuery Timelinr é um plugin simples para criar cronogramas mais bonitos e funcionais. Suporta layouts verticais e horizontais, e você pode especificar parâmetros para a maioria dos atributos, incluindo velocidade e transparência.
Tinyproj
Tinyproj é um serviço que conecta desenvolvedores, designers e outros criativos a projetos pagos de curto prazo. Foi criado pela Forrst e foi criado para ajudar a combater o trabalho de especificação. As listagens de projetos recebem uma média de 75 links e a maioria dos projetos tem um orçamento de cerca de US $ 2100.
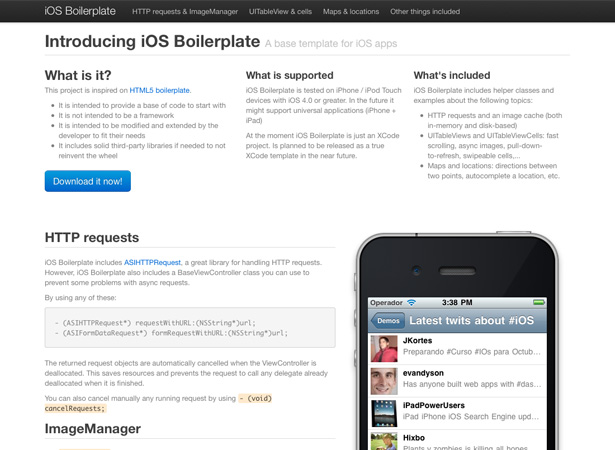
Boilerplate do iOS
Boilerplate do iOS é inspirado no Boilerplate HTML5 e fornece uma base de código para começar a trabalhar, sem ser um framework. Bibliotecas sólidas de terceiros podem ser incluídas, se necessário. Atualmente, ele é testado para funcionar com iPhones e iPads que executam o iOS 4.0 e posterior e, no futuro, ele pode suportar aplicativos universais (iPhone e iPad).
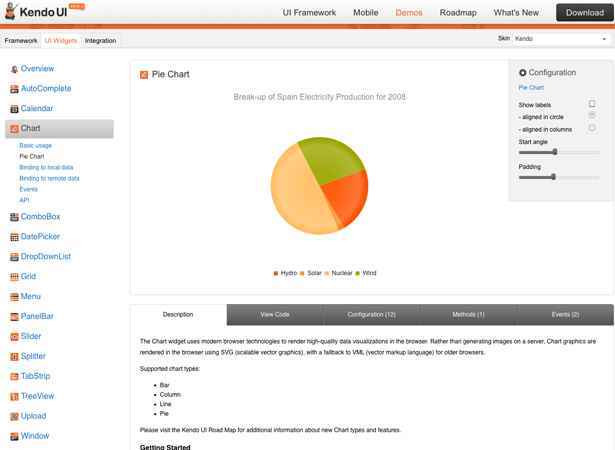
Kendo UI
Kendo UI é uma estrutura para criar aplicativos da Web modernos com HTML5, CSS3 e jQuery. Há documentação completa no site, bem como muitas demonstrações impressionantes.
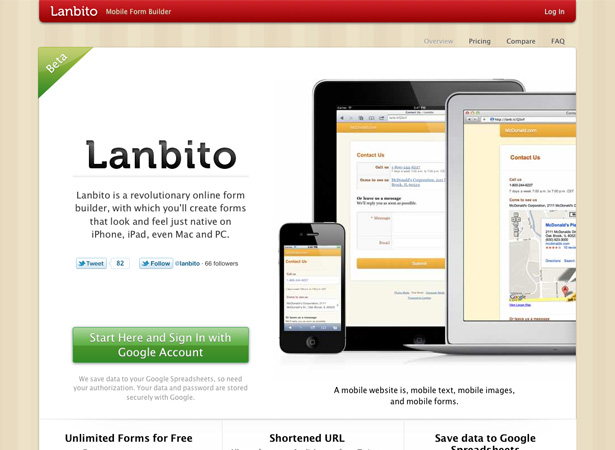
Lanbito
Lanbito é um criador de formulários on-line para criar formulários com aparência e comportamento nativos no iPhone, iPad, PC e Mac. Você pode criar quantos formulários precisar e salvar seus dados no Google Spreadsheets.
Novocento Wide (grátis - $ 45.50)
Novocento Wide é uma fonte sans serif maiúscula inspirada na tipografia europeia do final do século XIX e início do século XX. Ele é projetado principalmente para uso em manchetes e vem em 32 estilos.
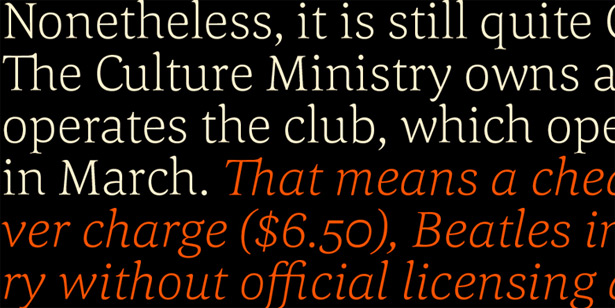
Corda (grátis - $ 297,70)
Corda é uma fonte serif estilizada, com um ducto fluído descontraído. Mesmo em estilos mais pesados, ainda parece leve e fluindo livremente. Pode ser usado para o tipo de corpo ou manchetes.
Lady Fair (US $ 79)
Lady Fair é um tipo de mostruário baseado nos cartazes escritos à mão e material promocional para My Fair Lady de 1965. Tem uma sensação vintage feminina de 1960.
Skunkling (US $ 15 a US $ 19)
o Skunkling A família inclui Skunkling Inline e Skunkling Fill. Foi inspirado por um incidente da vida real com um skunk de pulverização e foi criado para o Concurso de Alfabeto de Design Your Own, criado por Veer e Design * Sponge.
Fonte do espaço (grátis)
Fonte do espaço é uma fonte sans serif com uma aparência futurista. Foi criado por Bernardo Osegueda.
Pequeno pardal (grátis)
Pequeno pardal é uma fonte de caligrafia estilizada com alguns detalhes fantásticos e muita variação na largura do traço, o que dá uma sensação mais orgânica.
Nika (US $ 45)
Nika é uma fonte de exibição peculiar, com um corpo magro e serifas grossas. Ele foi projetado como parte de um experimento em contraste e se sente em casa em várias aplicações.
Sanchez (US $ 126)
Sanchez é uma fonte serif lamacenta que tem uma notável semelhança com Rockwell, mas com bordas arredondadas que lhe dão uma sensação mais casual e amigável. Vem em 6 pesos diferentes.
Dublingers ($ 5- $ 40)
Dubliners é uma fonte de script muito estilizada projetada por Matt Frost. É bem adequado para designs retro e tem muito carácter.
Cassia ($ 189)
Cássia é uma fonte serif laje com uma aparência clássica e contrastando itálico. É muito mais ágil do que a maioria das fontes serifadas e funciona bem em tamanhos grandes ou pequenos.
Ember ($ 59)
Brasa é uma fonte de script estilizada e informal com ligaduras que lhe dão uma aparência à mão livre. É elegante mas simpático e muito elegante.
Plebeya (US $ 14,98 - US $ 53,92)
Plebeya é um script formal com estilos regular e swash (existem quatro versões no total).
Rapazola ($ 125)
Rapazola é um tipo de mostrador geométrico, inspirado no jogo da infância. Existem cinco pesos diferentes disponíveis.
Elefante Granby (US $ 60)
Granby Elephant é um tipo de fonte de exibição sans serif muito ousado, baseado na família Granby de tipos de letra projetada pela primeira vez em 1930.
Sabe de um novo aplicativo ou recurso que deveria ter sido incluído, mas não foi? Deixe-nos saber nos comentários!