Novidades para Web Designers - fev. 2011
Novos aplicativos e sites aparecem em uma base quase diária, mas tentar encontrar os bons entre eles pode ser difícil, especialmente considerando quantos não são tão bons.
É por isso que todos os meses pesquisamos e exibimos alguns dos melhores e mais recentes recursos disponíveis para web designers.
Incluem-se abaixo vinte e cinco ótimos e-books, fontes, aplicativos, recursos e outras ferramentas para web designers e outros recursos úteis para designers das últimas semanas.
Como sempre, se perdemos alguma coisa, nos informe nos comentários. E se você souber de um aplicativo que gostaria de incluir no próximo teste, por favor, envie um tweet para @cameron_chapman .
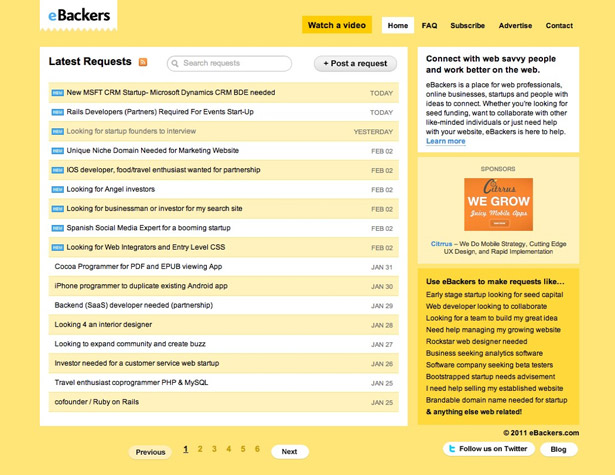
eBackers
O eBackers é um ótimo novo site para profissionais da web, startups, empresas e pessoas de ideias para encontrar indivíduos que pensam como você, ajuda de outros profissionais e dinheiro inicial. É um serviço totalmente gratuito (tanto para postar quanto para responder a postagens).
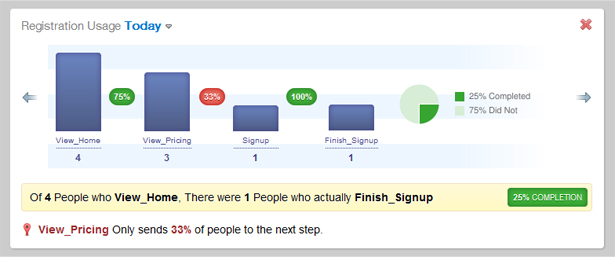
PulseFlow
O PulseFlow é um novo aplicativo para acompanhar o comportamento do usuário e a análise de recursos em um site ou em um aplicativo da Web ou móvel. Ele mede como os usuários interagem com seu site ou aplicativo, em vez de apenas fornecer informações sobre itens como visualizações de páginas. Eles também rastreiam funis e campanhas de conversão, tudo em tempo real.
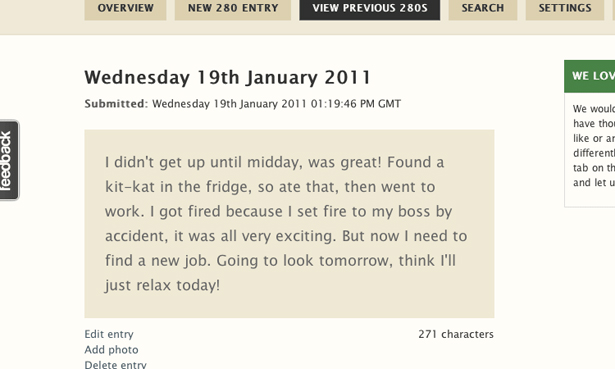
280diário
280daily é como uma versão privada e super grande do Twitter. Resuma suas atividades diárias em 280 caracteres ou menos e armazene-as de forma privada e segura. Ele pode ser usado para uma variedade de registros, incluindo um diário, diário de viagem ou de negócios, acompanhamento de progresso de metas ou para acompanhar o que você fez todos os dias. As entradas são pesquisáveis, o que é útil para rastrear coisas que você pode precisar fazer referência posteriormente.
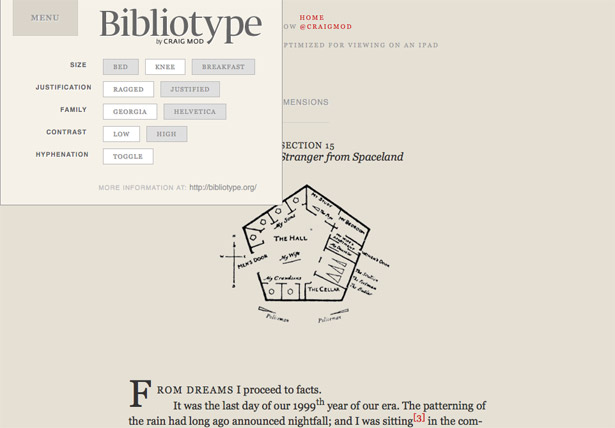
Bibliotipo
Os tablets estão mudando a forma como as pessoas interagem com o texto on-line e, especialmente, a prevalência de e-books e outros conteúdos de texto longos. Bibliotipo é uma nova estrutura de Craig Mod que visa criar um modelo melhor de tipografia para tablets e leitura de formato longo.
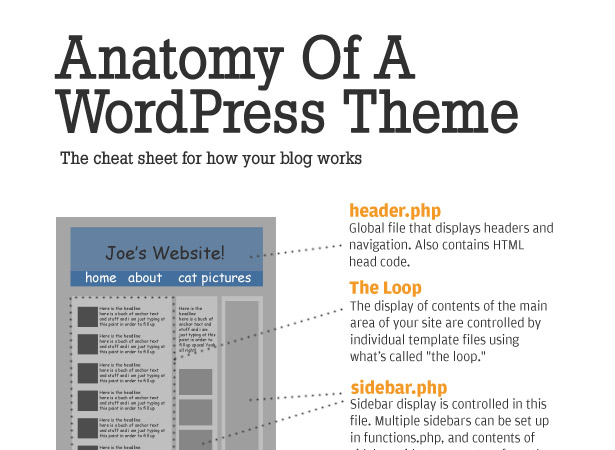
A anatomia de um tema WordPress
Muitos designers agora estão usando as estruturas de temas do WP para criar seus designs, que eles realmente não sabem exatamente como funciona um tema do WP ou como criar um a partir do zero. este infográfico do Yoast detalha as partes básicas de um tema do WP e pode servir como um ótimo guia de referência rápida.
O livro da gazeta do projeto do jkr
A antologia do segundo ano do Gazeta do Projeto jkr está agora fora. Ele oferece cinquenta e duas observações do ano passado, tanto com o conteúdo do Gazette quanto com novos conteúdos, além de um ensaio sobre a era do design pós-moderno em que vivemos atualmente.
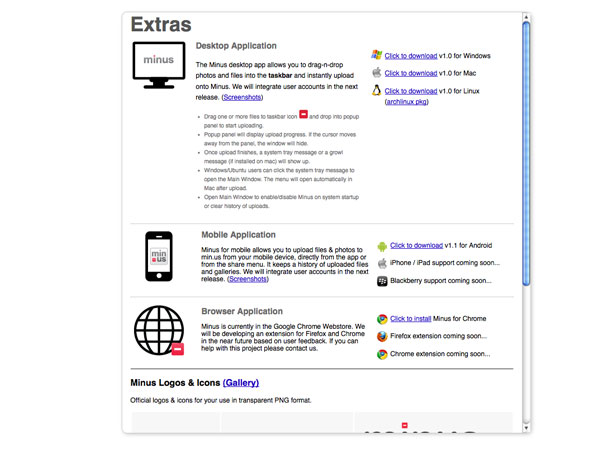
Minus Desktop App
Minus acaba de lançar um aplicativo de desktop para compartilhar arquivos. Basta arrastar os arquivos que você deseja compartilhar para o ícone da barra de tarefas e eles começarão a carregar. Está disponível para Windows, Mac e Linux.
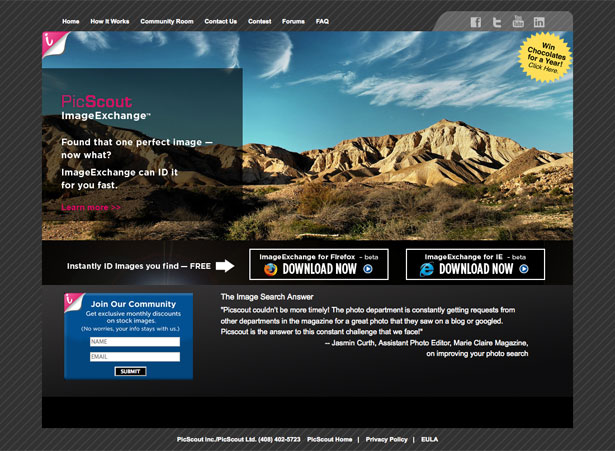
Picscout Image Exchange
Já viu uma foto em um blog ou outro site e perguntou quem originalmente tirou a foto e onde você pode (legalmente) obtê-lo para seu próprio uso? Picscout's Troca de imagens O plugin para Firefox e IE identifica imediatamente as imagens encontradas on-line e permite que você conheça a fonte original e onde você pode licenciá-la.
Menor
Menor funciona com o YUI Compressor para Mac para permitir que você diminua o lote de arquivos CSS e JavaScript com uma simples GUI de arrastar e soltar.
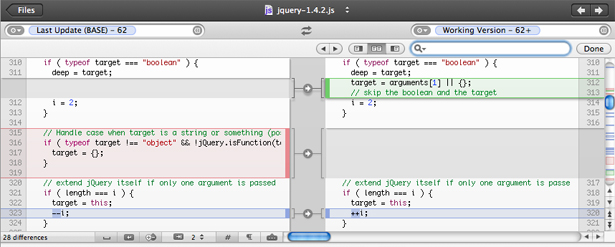
Pedra angular 2
Pedra angular 2 é um aplicativo de controle de versão para Mac, criado para desenvolvedores, designers e autores. Ele mantém todas as suas alterações em um único lugar, para sempre, além de permitir a ramificação e mesclar arquivos, exibir um registro e uma linha do tempo, fazer anotações e muito mais.
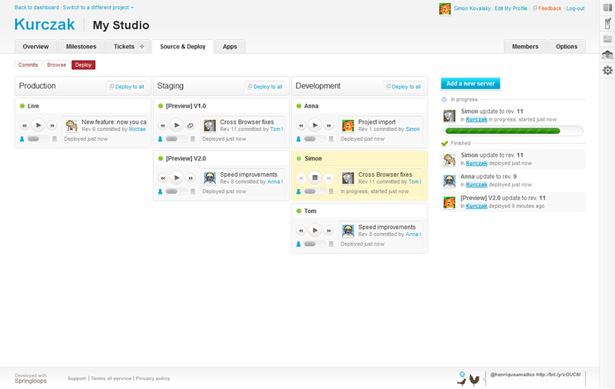
Springloops 2.0 Beta
Springloops acaba de lançar sua versão 2. Se você não estiver familiarizado com isso, o Springloops é um conjunto de ferramentas para desenvolvedores da Web que inclui controle de tickets, gerenciamento de projetos básicos, controle de versões e muito mais.
Smashing Book # 2: The Lost Files
Quatro capítulos escritos para o novo Smashing Book # 2 não entraram no livro final devido a restrições de tamanho. Então Smashing lançou esses quatro capítulos como um ebook grátis , disponível para todos que estão registrados no Smashing Shop.
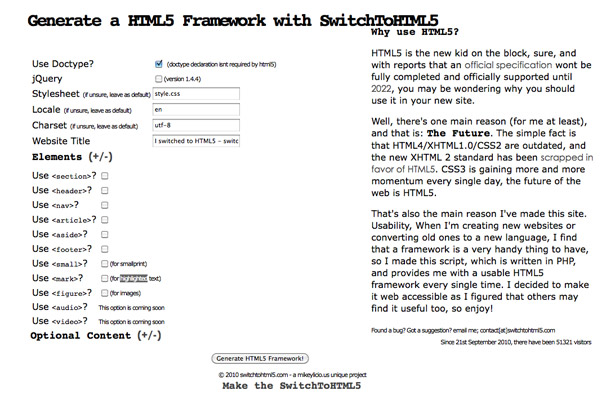
SwitchToHTML5
Este foi realmente lançado há alguns meses atrás, mas achamos que valeu a pena mencionar de qualquer maneira. SwitchToHTML5 é um gerador de estrutura HTML que permite criar uma estrutura HTML5 personalizada e utilizável para suas necessidades de desenvolvimento.
Sprite.js
Sprite.js é uma estrutura JavaScript para criar animações e jogos usando sprites. Ele foi testado no Chrome, Firefox, emulador do Android e Opera. Você pode ver uma demonstração do jogo Aqui .
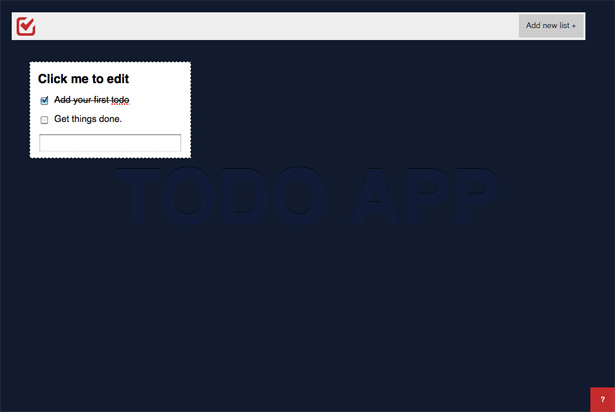
Todo App
Todo App é um novo aplicativo de lista de tarefas com uma interface minimalista e suporte para várias listas. Ele usa HTML5 e JavaScript e salva seus todos no armazenamento local, em vez de on-line, tornando-o mais seguro.
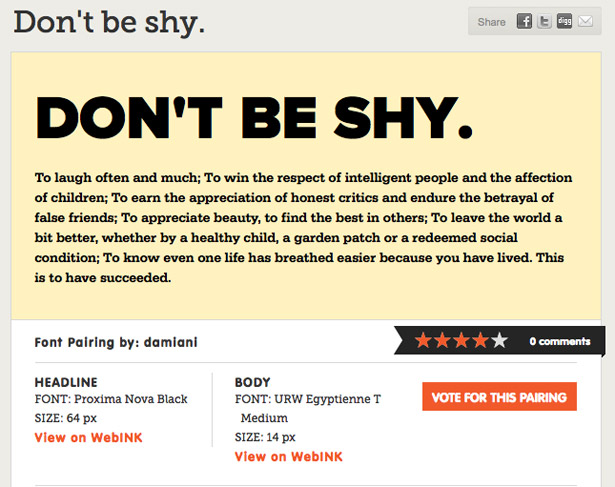
FontFuse
FontFuse é um ótimo recurso para tipografia na web. Criado pelo WebINK, ele permite que você emparelhe fontes para criar uma bela tipografia para sites. Eles estão atualmente realizando um concurso onde o vencedor receberá uma viagem VIP para dois para o SXSW 2011.
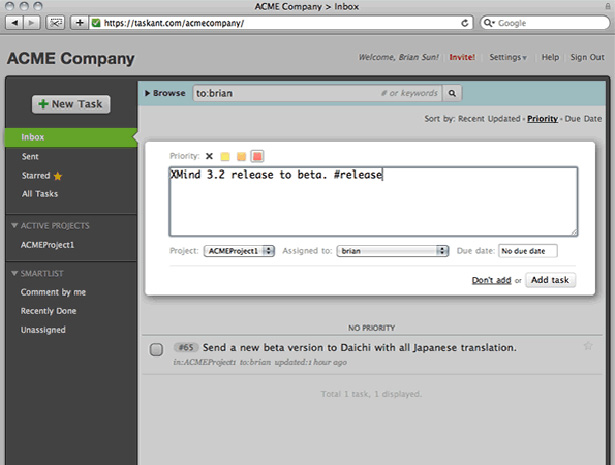
TaskAnt
TaskAnt acaba de sair da versão beta, e é um novo gerenciador de tarefas promissor para as equipes. Ele foi projetado para ser tão fácil de usar quanto o e-mail, ao mesmo tempo em que adiciona um pouco mais de funcionalidade para gerenciar projetos de equipe e tarefas.
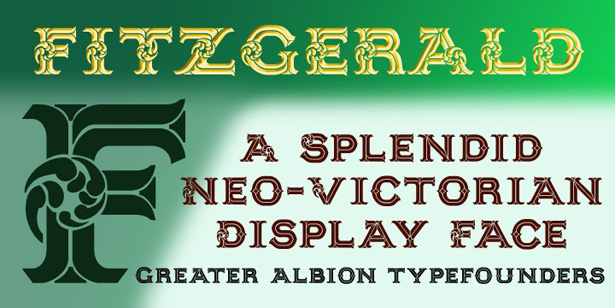
Fitzgerald
Fitzgerald é um tipo de letra muito chique com sensibilidades vitorianas. Está disponível como webfont e seria ótimo para um design de estilo antigo.
Springsteel Serif
Se você é fã do tipo original de Springsteel, então Springsteel Serif é uma opção fantástica para uso em tamanhos menores e para blocos de texto maiores.
Kondolar
Kondolar é uma fonte serif laje apropriada para títulos ou texto do corpo. Existem três pesos, todos disponíveis como fontes da web.
Script Pepita
Script Pepita , da Fenotype, é um script conectado ligeiramente retro-visual que inclui 72 ornamentos, ligaduras e caracteres alternativos, com três pesos de fonte, todos disponíveis com uma licença de fonte da web.
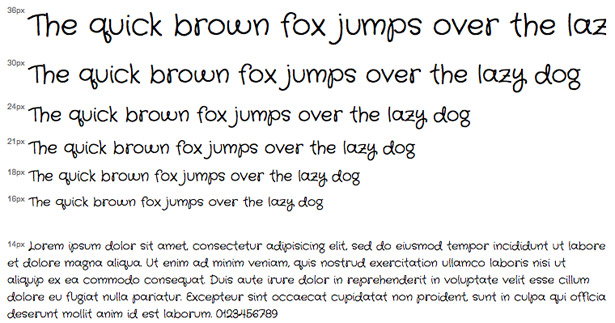
Fonte Crafty Girls Web
Meninas astutas é um tipo de letra de script de manuscrito, disponível através da API do Google Web Fonts. É uma excelente manchete ou fonte de exibição para um site que deseja uma sensação casual e caseira.
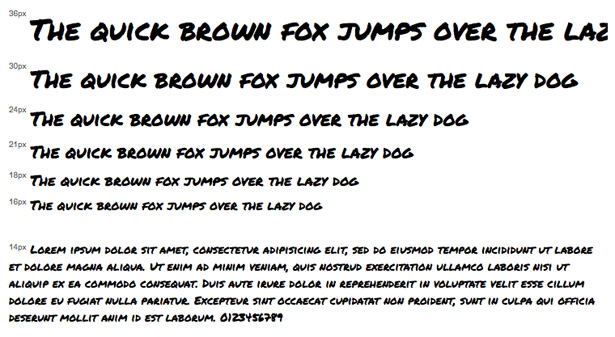
Fonte de marcador permanente
Marcador permanente é um tipo de letra manuscrito em negrito do Google Web Fonts que se assemelha a escrita com marcador. É perfeito para um site relacionado a histórias em quadrinhos ou para qualquer design arrojado e casual.
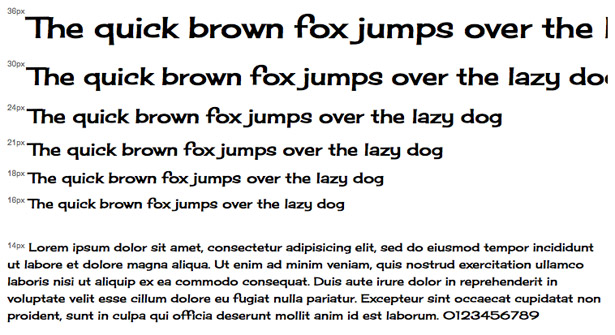
Cherry Cream Soda Fonte da Web
Outro lançamento recente do Google Web Fonts, Soda Creme De Cereja é um tipo de letra retro divertido. É ótimo para sites casuais, mas é um pouco mais polido do que um tipo de letra manuscrita.
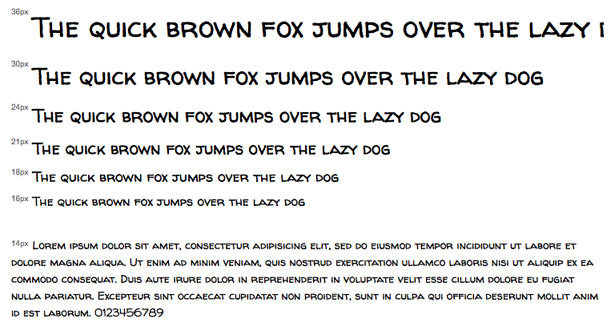
Walter Turncoat
O mais novo tipo de letra lançado pelo Google Web Fonts, Walter Turncoat é um tipo de letra de caligrafia smallcaps. Como Marcador Permanente, seria ótimo para um site relacionado a quadrinhos.
Shadowness
Shadowness é uma comunidade para designers e artistas postarem e compartilharem seus trabalhos. Você pode criar um portfólio gratuito, conectar-se a outros designers e artistas e criar uma base de fãs.
Escrito exclusivamente para WDD por Cameron Chapman .
Se você conhece um app que gostaria de incluir no próximo roundup, por favor, envie um tweet para @cameron_chapman .