O que há de novo para designers, setembro de 2012
A edição de setembro do que há de novo para web designers e desenvolvedores inclui novos aplicativos web, JavaScript e ferramentas jQuery, plugins para tornar seus sites mais úteis, ferramentas de produtividade, novos sistemas de gerenciamento de conteúdo, frameworks, kits de interface do usuário e algumas ótimas novas fontes .
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
Osmek
Osmek é um novo tipo de CMS baseado em nuvem, chamando a si mesmo de "Content API". Ele pode ser usado com qualquer linguagem de programação ou estrutura e em qualquer servidor, e o conteúdo pode ser distribuído para vários sites.
CSS da interface do usuário do Metro
CSS da interface do usuário do Metro é uma estrutura para desenvolver sites no estilo do Windows 8. Ele pode ser usado como uma solução independente ou adicionado a qualquer outra estrutura CSS.
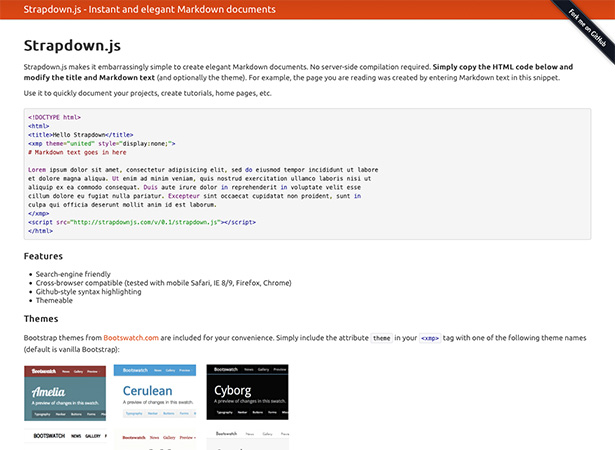
Strapdown.js
Strapdown.js é uma maneira simples de criar documentos Markdown sem exigir a compilação do lado do servidor. É compatível com mecanismos de pesquisa, compatível com vários navegadores, personalizável e inclui realce de sintaxe no estilo do Github.
Prism.js
Prism.js é um marcador de sintaxe leve e extensível que funciona com padrões modernos da web. É incrivelmente rápido, intuitivo e pode ser estilizado com CSS.
Anotador
Anotador é uma biblioteca JS de código aberto que pode ser adicionada a uma página da web para permitir que os visitantes deixem anotações. Essas anotações podem incluir comentários, tags, usuários e muito mais. E foi projetado com extensibilidade fácil em mente para que você possa adicionar novos recursos.
SideTap
SideTap é uma estrutura para a criação de interfaces da Web independentes de plataforma e móveis. Funciona melhor no iOS5 +, no Chrome e no Safari. É leve e abrange a convenção sobre a configuração para que você possa começar imediatamente.
Erlywarn
Erlywarn fornece notificações instantâneas se o site não estiver funcionando normalmente. É rápido para começar (basta digitar seu e-mail e URL) e é acessível (a partir de apenas £ 1 / mês).
BigVideo.js
BigVideo.js é um plugin jQuery para adicionar um grande fundo de vídeo (ou imagem) ao seu site. Ele usa a API Video.js, bem como alguns plugins e bibliotecas jQuery.
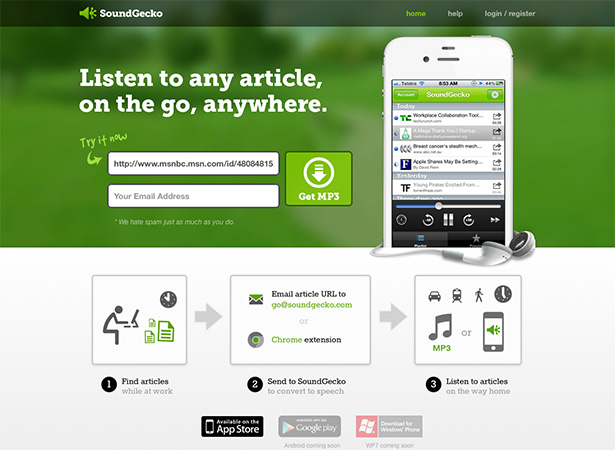
SoundGecko
SoundGecko irá converter qualquer artigo em um arquivo MP2 que você pode ouvir em qualquer lugar. Está disponível como uma extensão do Chrome ou pode simplesmente enviar um email ao URL do artigo para obter a conversão. Existem também aplicativos para iOS, Android e Windows Phone.
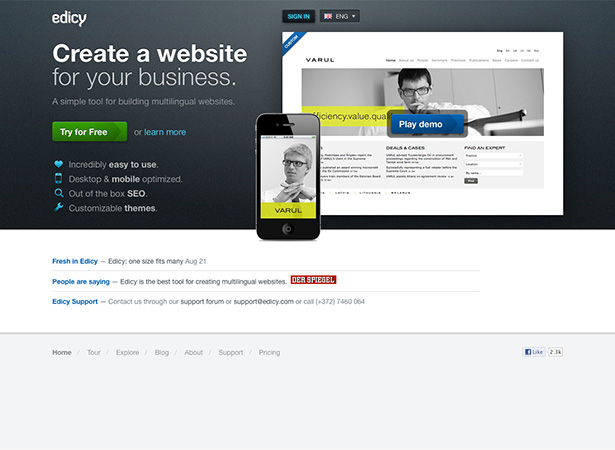
Edicy
Edicy é uma ferramenta simples usada para criar sites multilíngues. É fácil de usar, otimizado para computadores e dispositivos móveis, tem temas personalizáveis e é otimizado para mecanismos de pesquisa imediatamente.
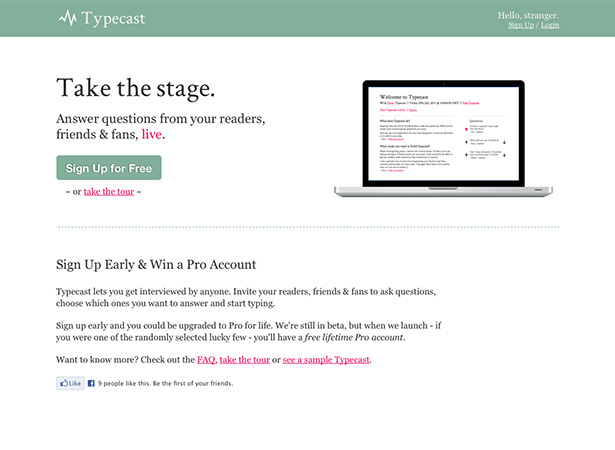
Typecast
Typecast facilita a criação de blogs interativos ao vivo, perfeitos para entrevistas. Você pode convidar leitores, amigos e fãs para fazer perguntas e depois escolher quais responder e começar a digitar.
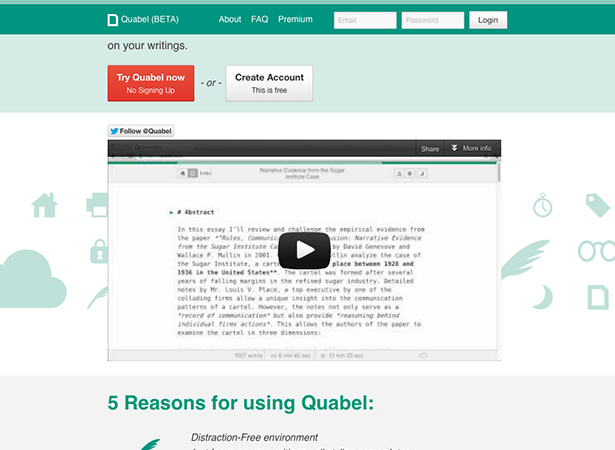
Quabel
Quabel é um aplicativo de escrita baseado em navegador que permite que você defina facilmente metas de escrita e se concentre em sua escrita sem distrações externas. Comandos simples facilitam a formatação da sua escrita e podem ser acessados de qualquer lugar.
Arrumado
Arrumado é uma estrutura de grade fluida de código aberto construída sobre o Bourbon e o Sass. Ele usa unidades e proporções douradas, e depende inteiramente de mixins Sass, portanto, não polui o seu HTML com classes de apresentação e divs de envolvimento extra.
Humano
Humano é uma plataforma para criar pequenos aplicativos móveis que podem acessar a câmera do telefone, a localização geográfica e muito mais. Você pode usá-lo para criar funcionalidades simples ou complexas e é fácil integrá-lo aos serviços existentes.
Mailrox
Mailrox facilita a criação de e-mails HTML à prova de balas para o CampaignMonitor ou o MailChimp. Os modelos criados com o Mailrox foram testados com o Apple Mail, o Lotus Notes, o Thunderbird, o AOL, o Gmail, o Yahoo! Mail e muito mais.
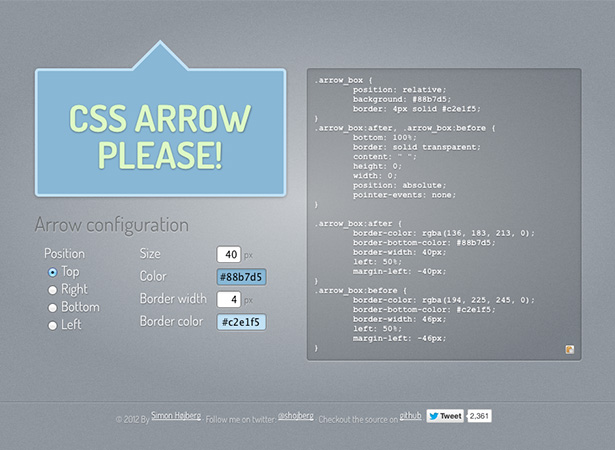
Seta CSS por favor
Seta CSS por favor é um gerador de flechas CSS rápido e fácil de usar. Basta especificar o tamanho da seta, a largura e a cor da borda, a posição e a cor do plano de fundo, e você obterá todo o código necessário.
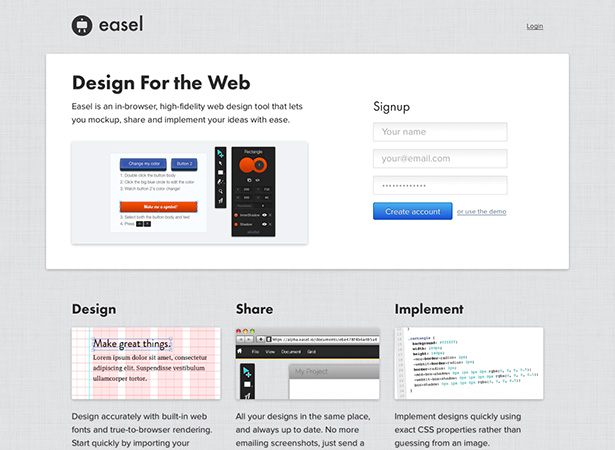
Cavalete
Cavalete é uma ferramenta de design de sites no navegador que inclui recursos de simulação e compartilhamento. Ele inclui fontes da Web incorporadas e renderização fiel ao navegador, e você pode até importar seus estilos existentes usando a extensão do Google Chrome.
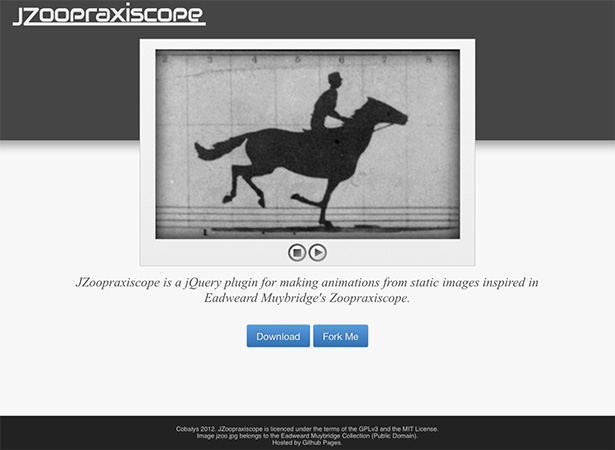
JZoopraxiscope
JZoopraxiscope é um plugin jQuery para criar animações a partir de imagens estáticas. É inspirado no Zoopraxiscope, criado por Eadweard Muybridge.
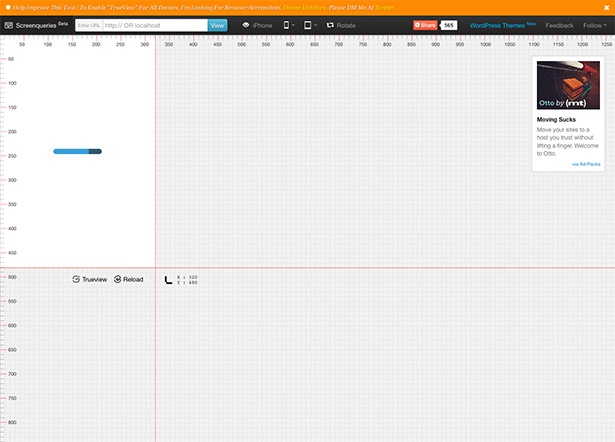
Screenqueries
Screenqueries é uma ferramenta simples para testar seus designs responsivos em vários tamanhos de tela. Ele inclui menus suspensos com vários dispositivos comuns ou você pode especificar seu próprio tamanho de tela.
Tela grande
Tela grande é uma biblioteca simples que facilita o uso da API de tela inteira do JavaScript em seu website ou aplicativo. Ele inclui vários fallbacks que tornam sua experiência em tela cheia muito mais fácil de usar.
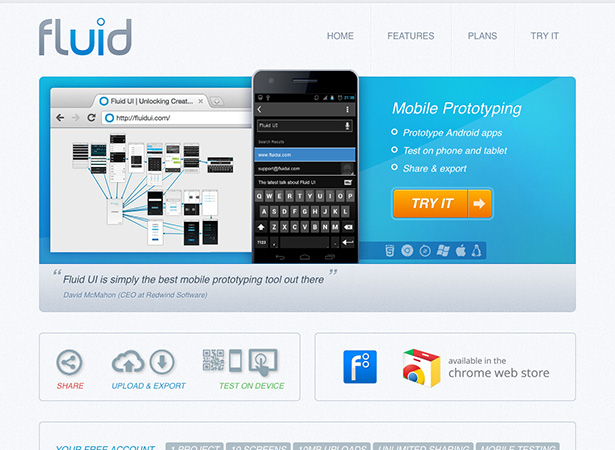
Interface do usuário
Interface do usuário é um aplicativo para criar protótipos de aplicativos iOS e Android. Inclui ferramentas para compartilhamento, upload e exportação, e até mesmo testes no dispositivo. Há um plano gratuito limitado disponível e os planos pagos começam em US $ 29 / mês.
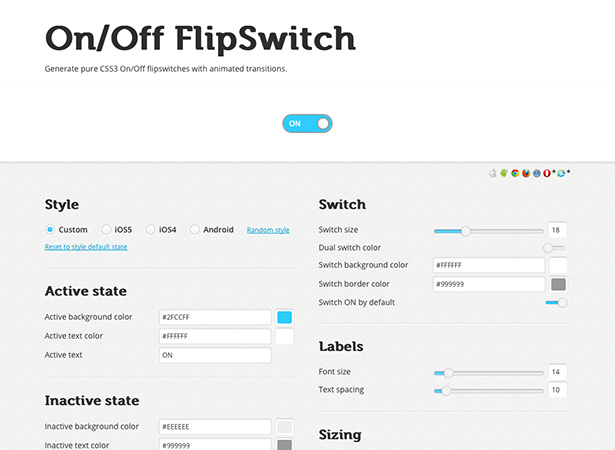
On / Off FlipSwitch
On / Off FlipSwitch é um gerador para criar switches de ligar / desligar CSS3 com transições animadas. Ele inclui uma variedade de estilos, além de configurações para estados ativos e inativos, dimensionamento, cores, rótulos e muito mais.
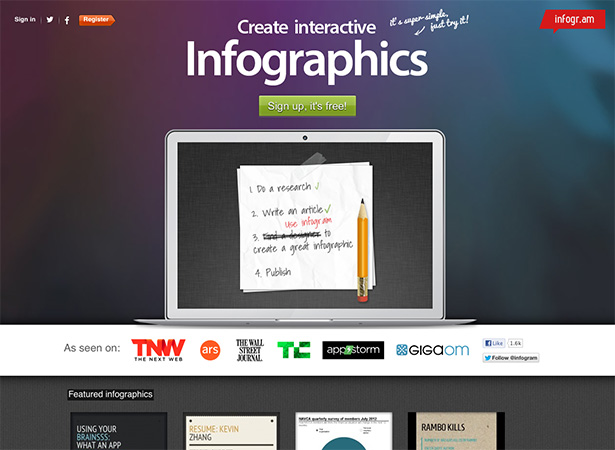
Infogr.am
Infogr.am é um aplicativo gratuito e simples para criar infográficos impressionantes. Existem temas predefinidos para escolher, depois basta adicionar seus dados e compartilhar ou incorporar o infográfico finalizado.
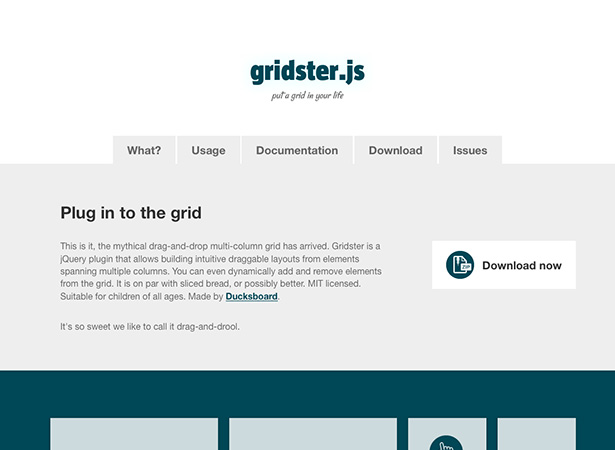
Gridster
Gridster é um plugin de grade jQuery arrastar-e-soltar, com várias colunas. Ele permite que você crie layouts dinâmicos e arrastáveis aos quais você pode adicionar e remover elementos. É fácil de configurar e inclui documentação completa.
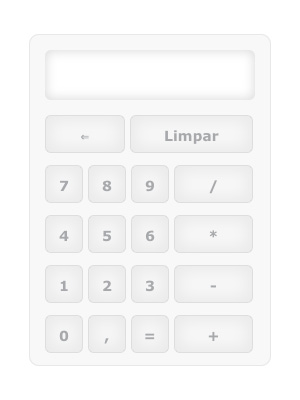
jQuery blackCalculator
jQuery blackCalculator é um plugin jQuery para criar uma calculadora. Há várias opções definíveis, bem como documentação completa.
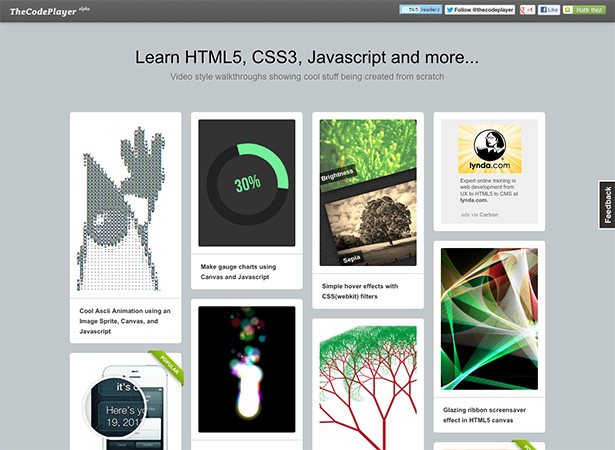
TheCodePlayer
TheCodePlayer é um repositório de orientações em vídeo para criar uma variedade de coisas incríveis do zero. Ele oferece de tudo, desde efeitos simples de passar o mouse com CSS até criar um protetor de tela em HTML5 e muito mais.
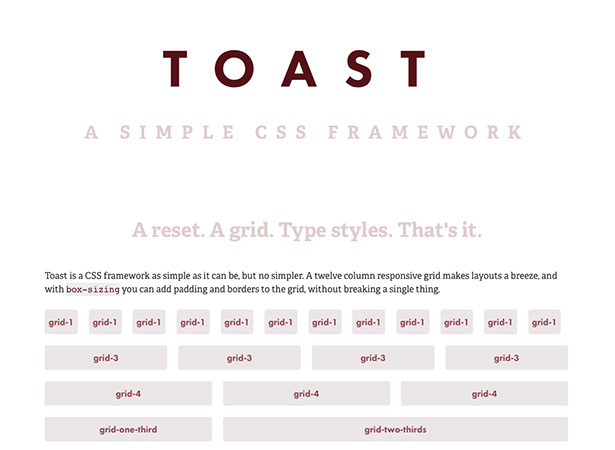
Torrada
Torrada é uma estrutura CSS simples para criar layouts baseados em grade. Inclui estilos de tipo, uma redefinição e uma grade e nada mais. Existem dois estados de grade principais, incluindo uma grade de coluna única para telas estreitas e uma grade de 12 colunas para telas maiores (até 960px).
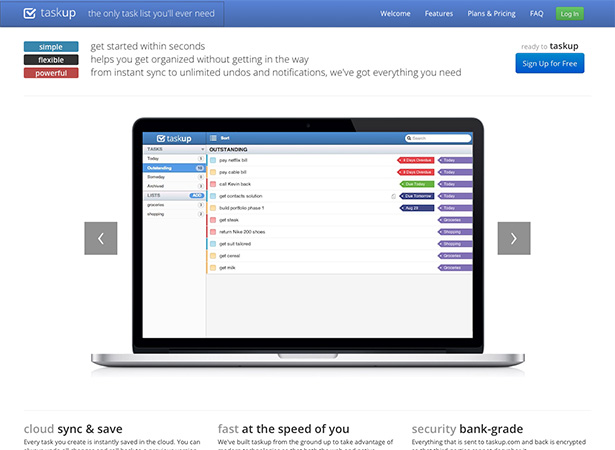
Taskup
Taskup é um aplicativo de lista de tarefas que é simples e flexível, ajudando você a se organizar sem entrar em seu caminho. Existe um plano gratuito que suporta até 1.000 tarefas, e os planos pagos começam em US $ 0,99 / mês.
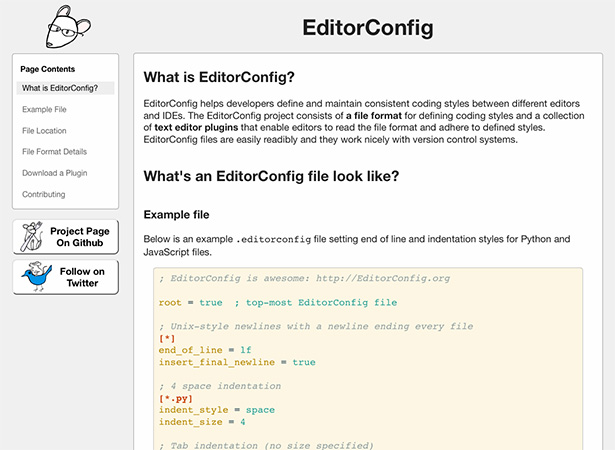
EditorConfig
EditorConfig é projetado para que os desenvolvedores definam e mantenham estilos de codificação consistentes entre diferentes IDEs e editores. Ele funciona bem com sistemas de controle de versão e inclui um formato de arquivo e uma coleção de plug-ins de editor de texto para cada projeto.
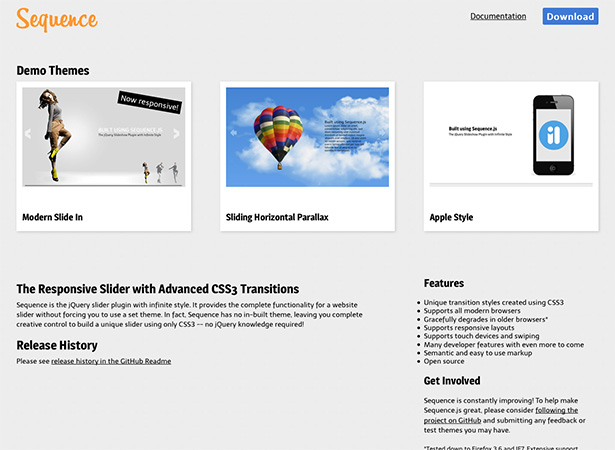
Sequence.js
Sequence.js é um controle deslizante responsivo que usa transições CSS3 avançadas. Não há tema embutido, oferecendo controle criativo completo. A melhor parte é que você só precisa saber CSS3 para estilizá-lo.
Elena ($ 99 +)
Elena , da Process Type Foundry, é uma fonte serif altamente legível projetada para leitura estendida. É sutil e contido, com um tom nítido e adaptado.
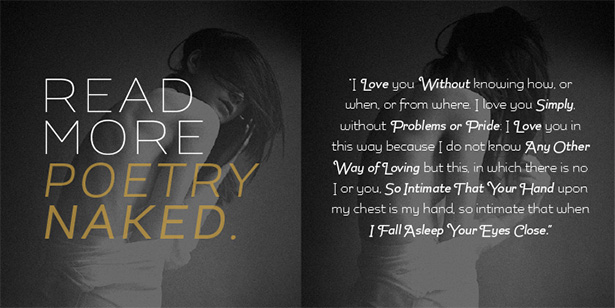
Headlined (US $ 15)
Encabeçado é uma fonte de exibição sem sans serif. Ele tem uma textura de tinta desgastada que lhe dá uma sensação mais tátil ao mesmo tempo que o diferencia de fontes similares.
Wide Display (US $ 77)
Wide Display é uma fonte unicase slab-serif com elementos decorativos e inúmeras alternativas.
Kahlo (US $ 136,50)
Kahlo é um tipo de letra formal e elegante inspirado em hipster. Ele vem com quatro pesos e itálicos, além de alguns caracteres alternativos. É perfeito para cartazes, logotipos, títulos, embalagens e muito mais.
Sem cor (grátis)
Sem cor é um tipo levemente angustiado com um sentimento do Velho Oeste. É perfeito para manchetes, sinalização, embalagem e muito mais.
Casper (grátis)
Casper é um tipo de letra sem serifa que inclui setas, caracteres alternativos e sinais e ligaduras. Inclui caracteres latinos e cirílicos.
Znikomit No 25 (Grátis)
Znikomit No 25 , de Gluk, é uma fonte decorativa elegante lançada sob o OpenFontLicense.
Público (10 €)
Público é um tipo de exibição perfeito para sinalização, embalagem, logotipos e muito mais. É obviamente inspirado na tipografia dos anos 20 e 30.
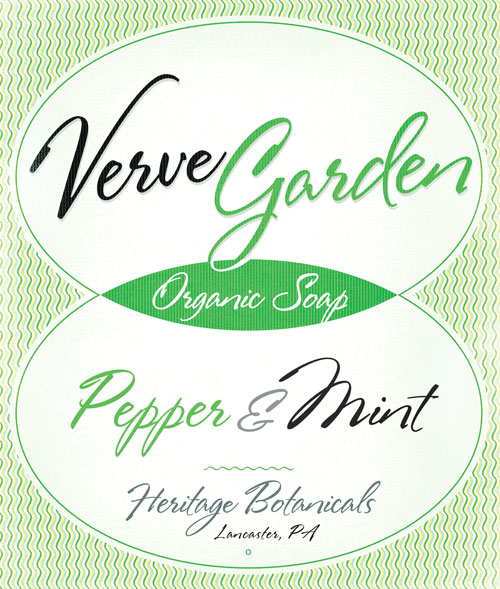
Stephanie Marie JFPro ($ 79)
Stephanie Marie JFPro , projetado por Jason Walcott, é uma fonte de script elegante que inclui um conjunto completo de maiúsculas alternativas, bem como algumas minúsculas e ligaduras alternativas.
Ginger Snap JF ($ 79)
Ginger Snap JF é um tipo de exibição divertido que é excelente para cartazes, embalagens e muito mais.
Esquecemos algo que você acha que deveria ter sido incluído? Deixe-nos saber nos comentários abaixo!