O que há de novo para designers, novembro de 2017
Cair em algo novo nesta época do ano, com uma coleção de desafios, tutoriais e novas ferramentas para acelerar seus fluxos de trabalho. A coleção de novas ferramentas de design e desenvolvimento deste mês certamente inspirará você a experimentar algo um pouco diferente ou adicionar uma nova habilidade ou ferramenta ao seu repertório.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
#Codevember
Novembro é #Codevember com um desafio de codificação para todos os designers este mês. Há um novo desafio a cada dia - você pode se atualizar - que ajudará você a alongar seus músculos criativos. Cada dia inclui um prompt de código. Crie um esboço a cada dia durante o mês, compartilhe (usando #codevember) e procure outros designs. Você também pode encontrá-lo no Twitter. https://twitter.com/codevember_ Este é o ano 2 do projeto, com novos desafios criativos.
Bottender
Bottender é uma estrutura JavaScript de código aberto para criar bots de plataforma cruzada. O que é interessante é que ele funciona para criar uma experiência consistente baseada em bots em plataformas, como Messenger, Slack e Telegram.
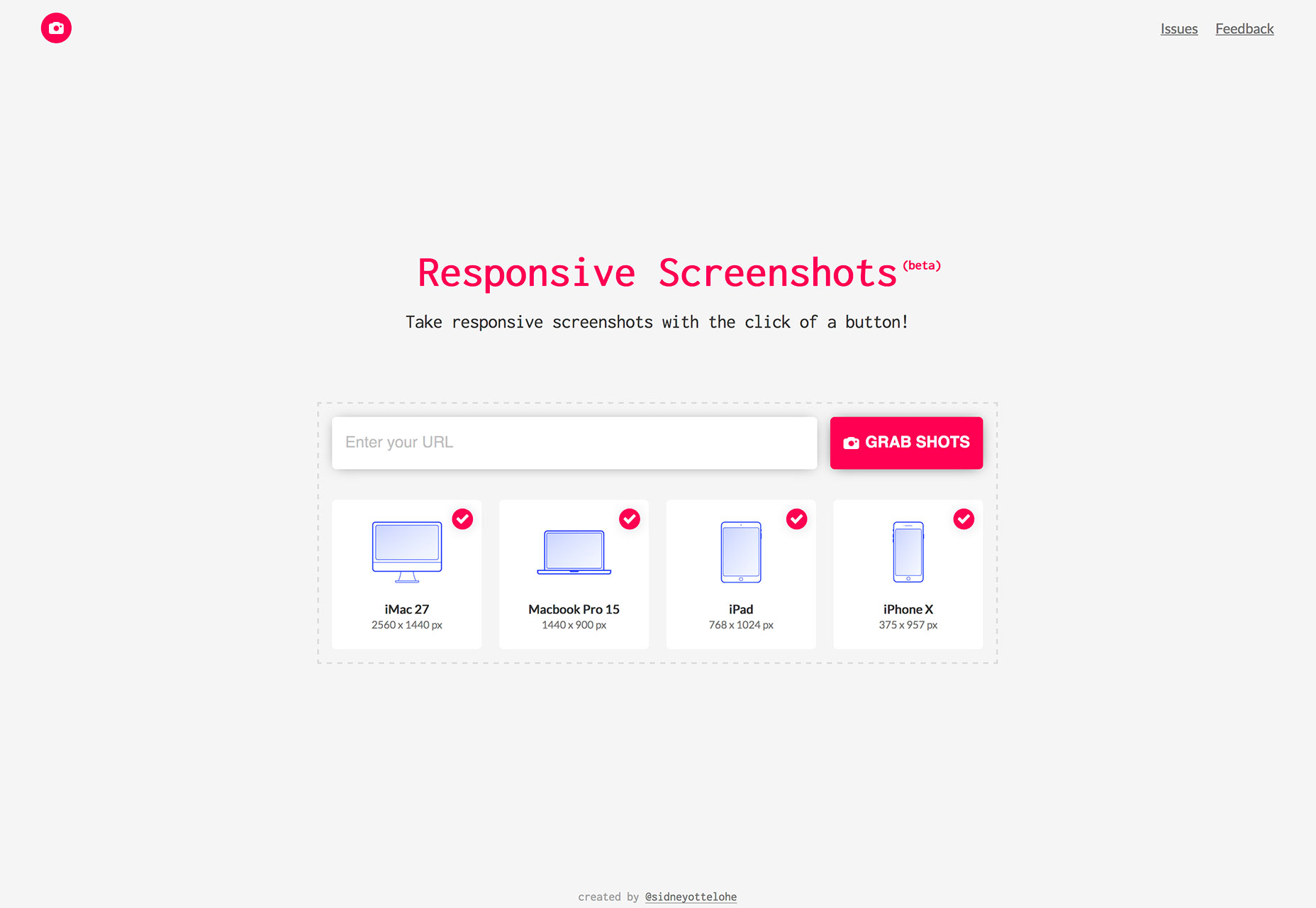
Screenshots responsivos
E se conseguir imagens de um site para computadores, tablets e dispositivos móveis fosse tão fácil quanto inserir um URL? o Screenshots responsivos ferramenta - que está na versão beta - faz isso. Digite o URL, aguarde a "mágica" acontecer (leva de 5 a 10 segundos) e, em seguida, pegue suas imagens.
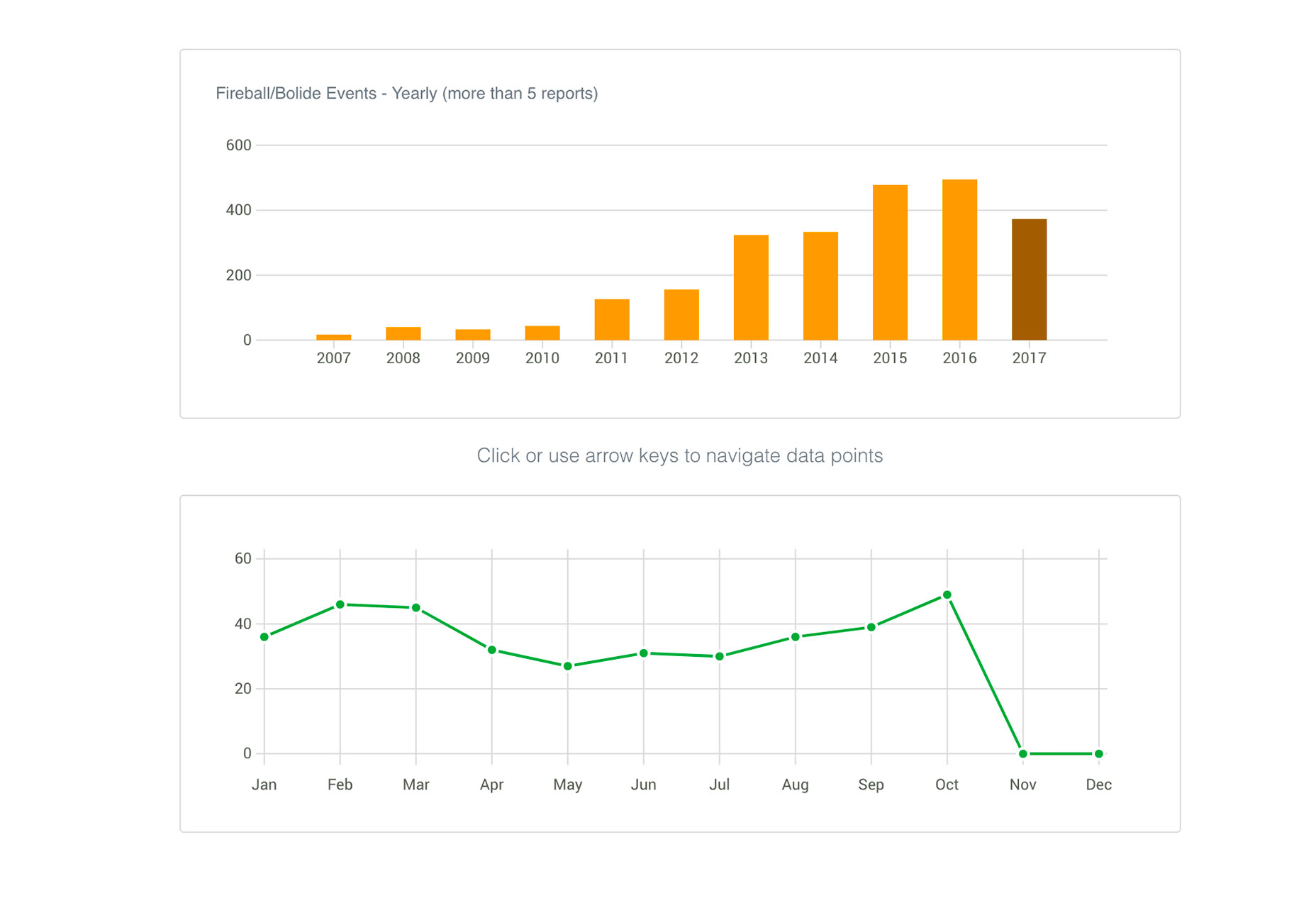
Gráficos de Frappe
Gráficos de Frappe é uma ferramenta de gráfico inspirada no GitHub para a Web com dependências zero. Você pode criar gráficos de barras, gráficos de linhas, gráficos de dispersão, gráficos de pizza e gráficos de porcentagem apenas com o upload de dados. E todos os gráficos são atraentes e fáceis de usar, com fácil capacidade de edição.
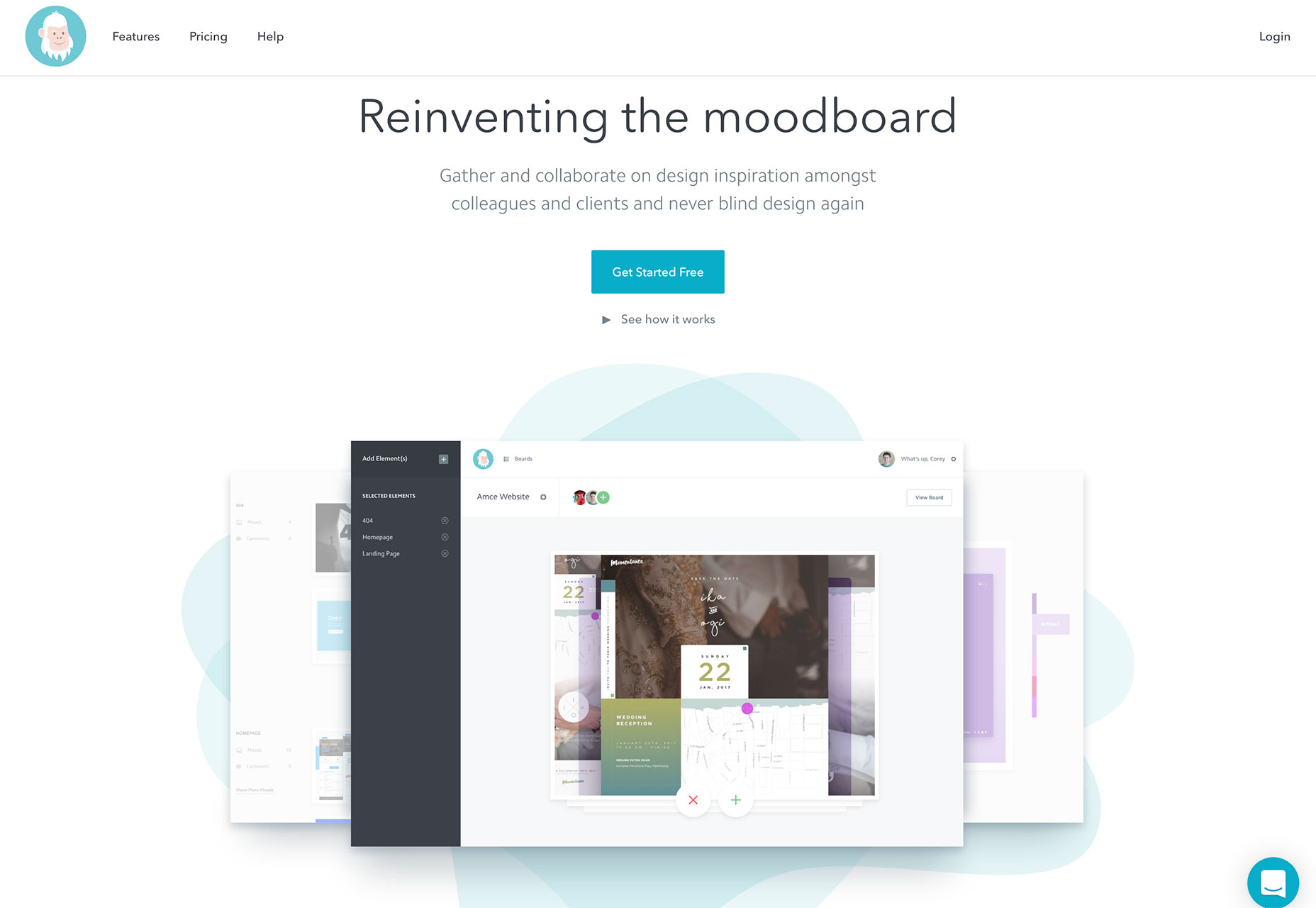
Moodily
Reúna-se com uma ferramenta de colaboração on-line projetada para criar quadros de humor bonitos e úteis. Moodily permite que todos em uma equipe contribuam com um quadro de modo para que todos possam ver de onde vem a inspiração de design para um projeto. Além disso, os usuários podem comentar e ajudar a moldar a direção do design.
Máquina Teachable
Máquina Teachable é um experimento do Google que usa conceitos de inteligência artificial nos quais você pode ensinar algo ao seu computador usando a câmera. Sem codificação, você verá exatamente como o aprendizado de máquina funciona no navegador.
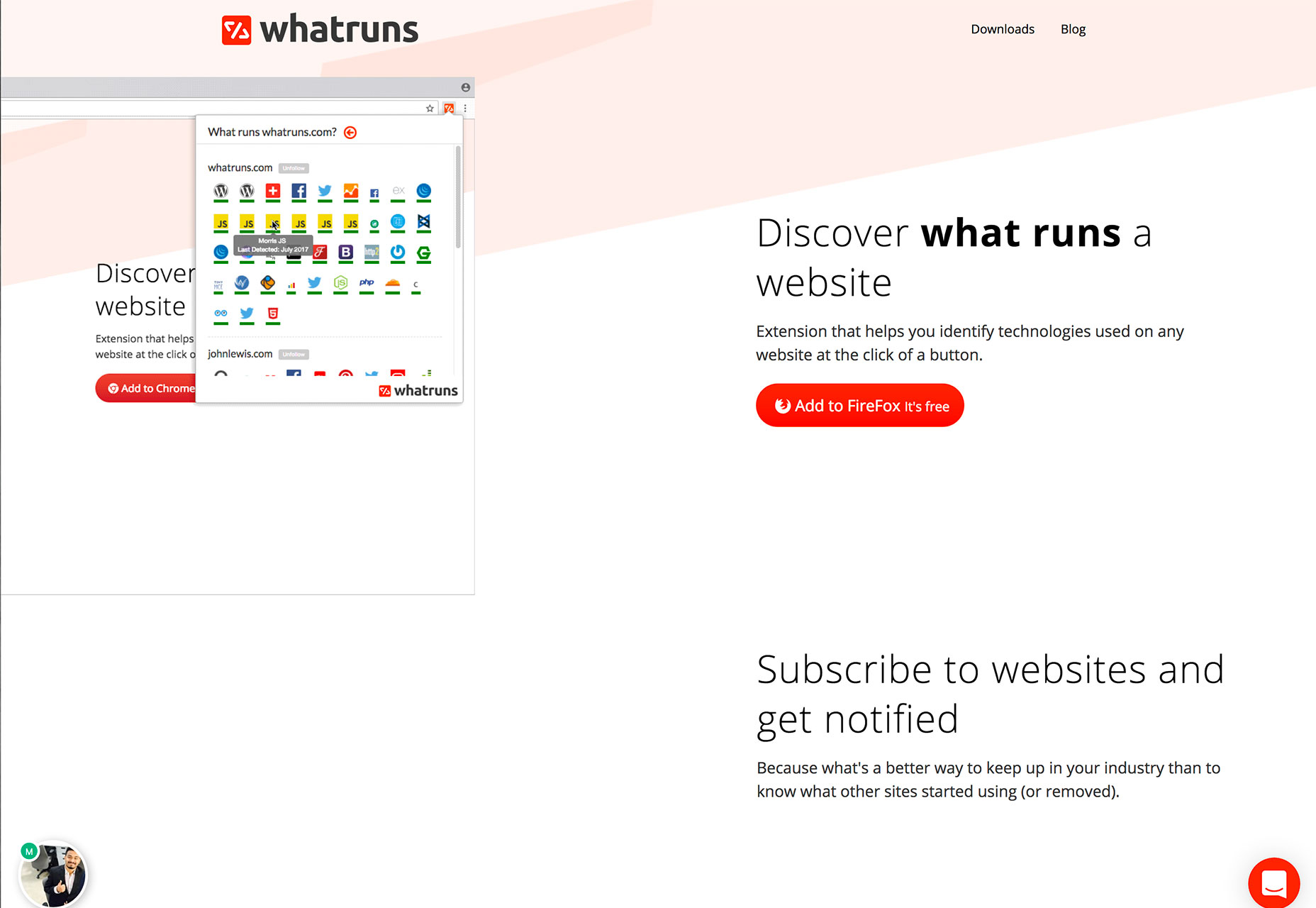
WhatRuns
WhatRuns é uma extensão do navegador que ajuda designers e desenvolvedores a ver todas as ferramentas que ligam um site específico. Funciona com o Chrome e o Firefox.
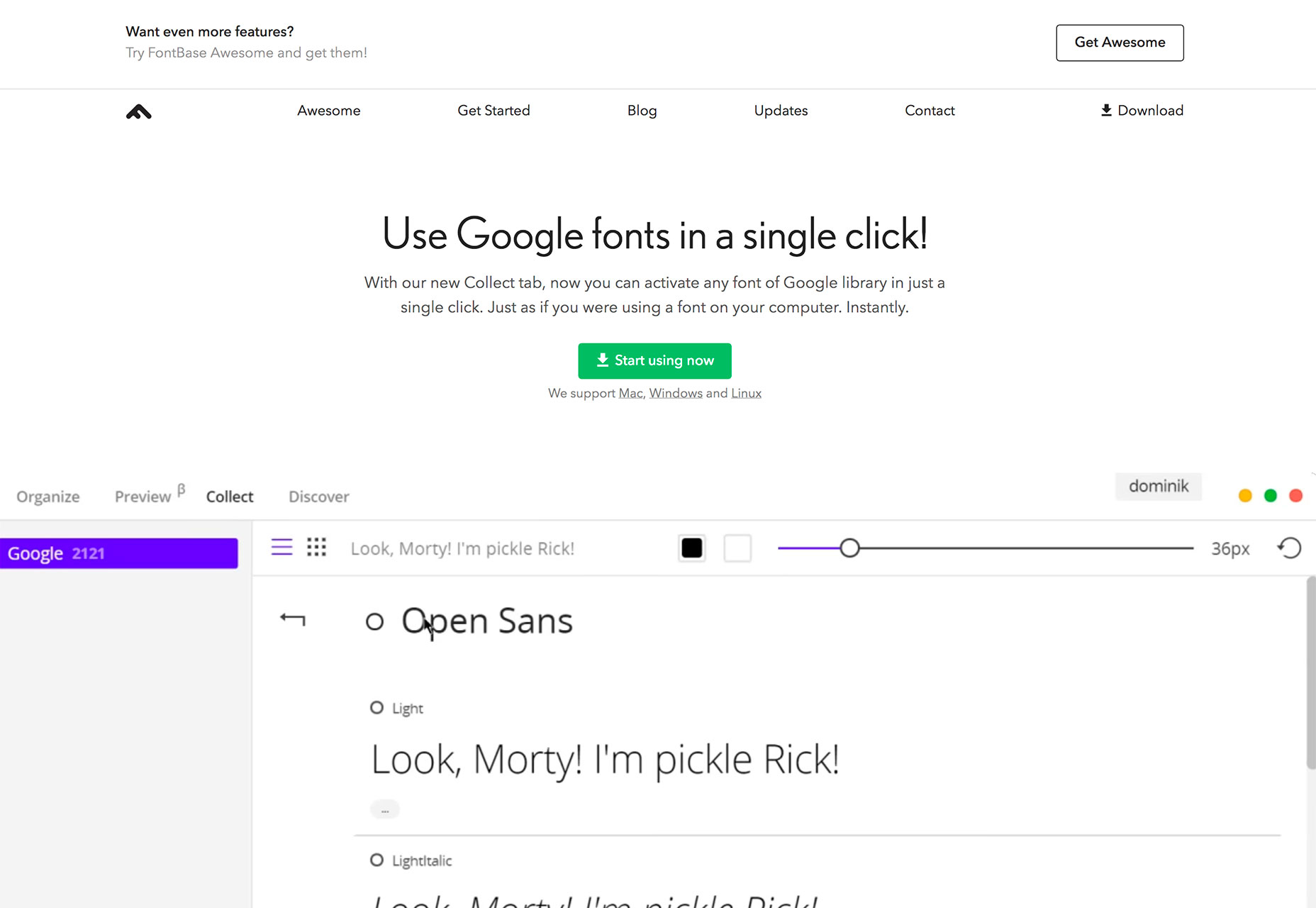
FontBase
Você já teve dificuldades em coletar fontes para uso na área de trabalho? Com o novo FontBase ferramenta, você pode ativar qualquer tipo de fonte da biblioteca de fontes do Google com apenas um clique para o seu computador local para uso. Funciona no Mac, Windows e Linux. Você pode até organizar e visualizar fontes sem ter que pesquisar no banco de dados do Google, de modo que apenas as fontes de que você gosta e as usa estarão no seu computador.
Desenhos animados de Crello
Agarrar alguns modelos animados e adicione sua mensagem para mídia social, postagens de blog ou designs de e-mail. Os elementos incluem grandes designs e tudo o que você precisa fazer é adicionar texto ou objetos para torná-lo seu num piscar de olhos.
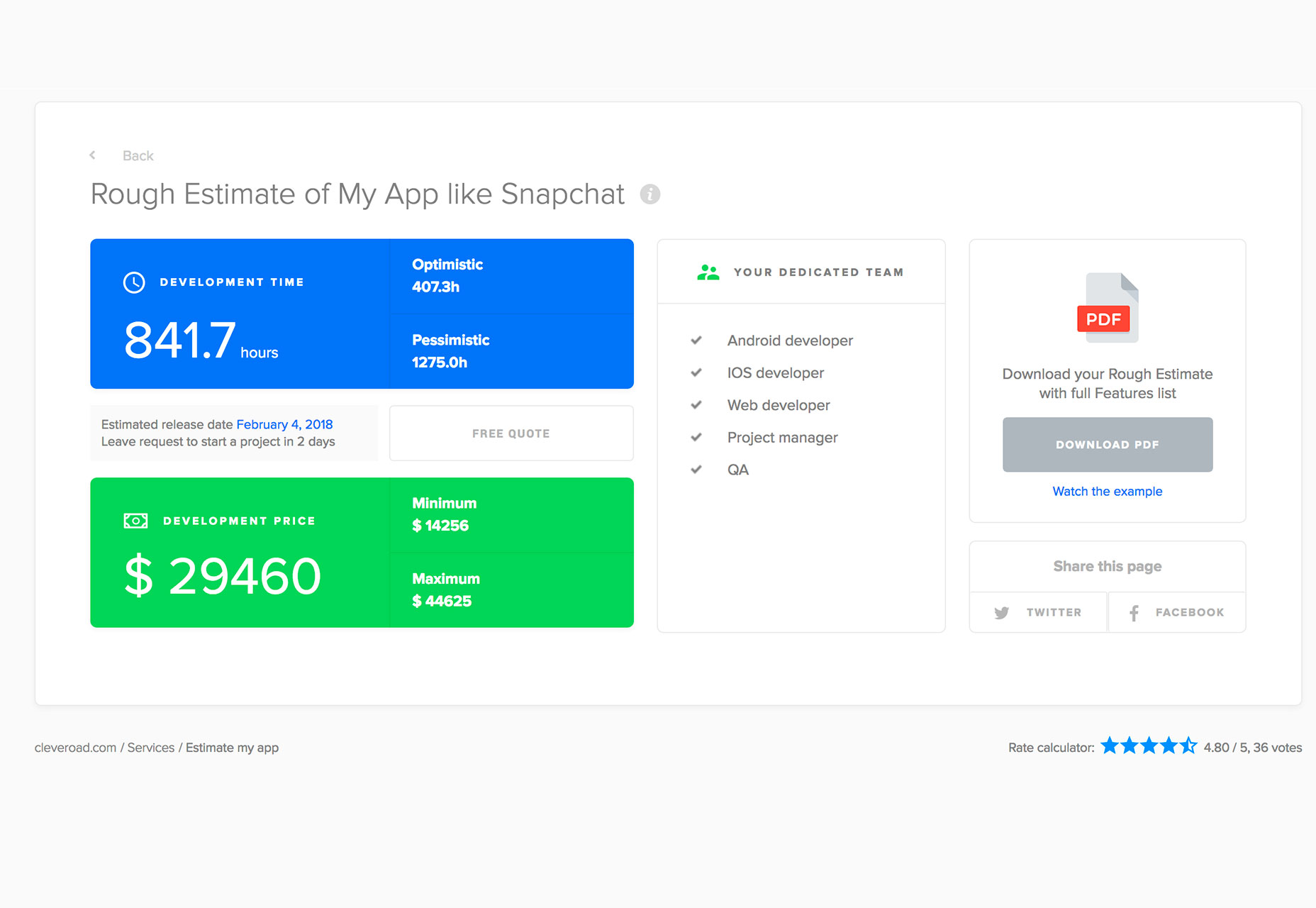
Calculadora de custos de aplicativos
Quanto custa realmente construir um aplicativo? Esta ferramenta simples ajuda-o a descobrir a resposta com uma série de perguntas baseadas nas necessidades do seu negócio. No final, você receberá um relatório em PDF personalizado com as respostas para ajudar a planejar o orçamento de um aplicativo.
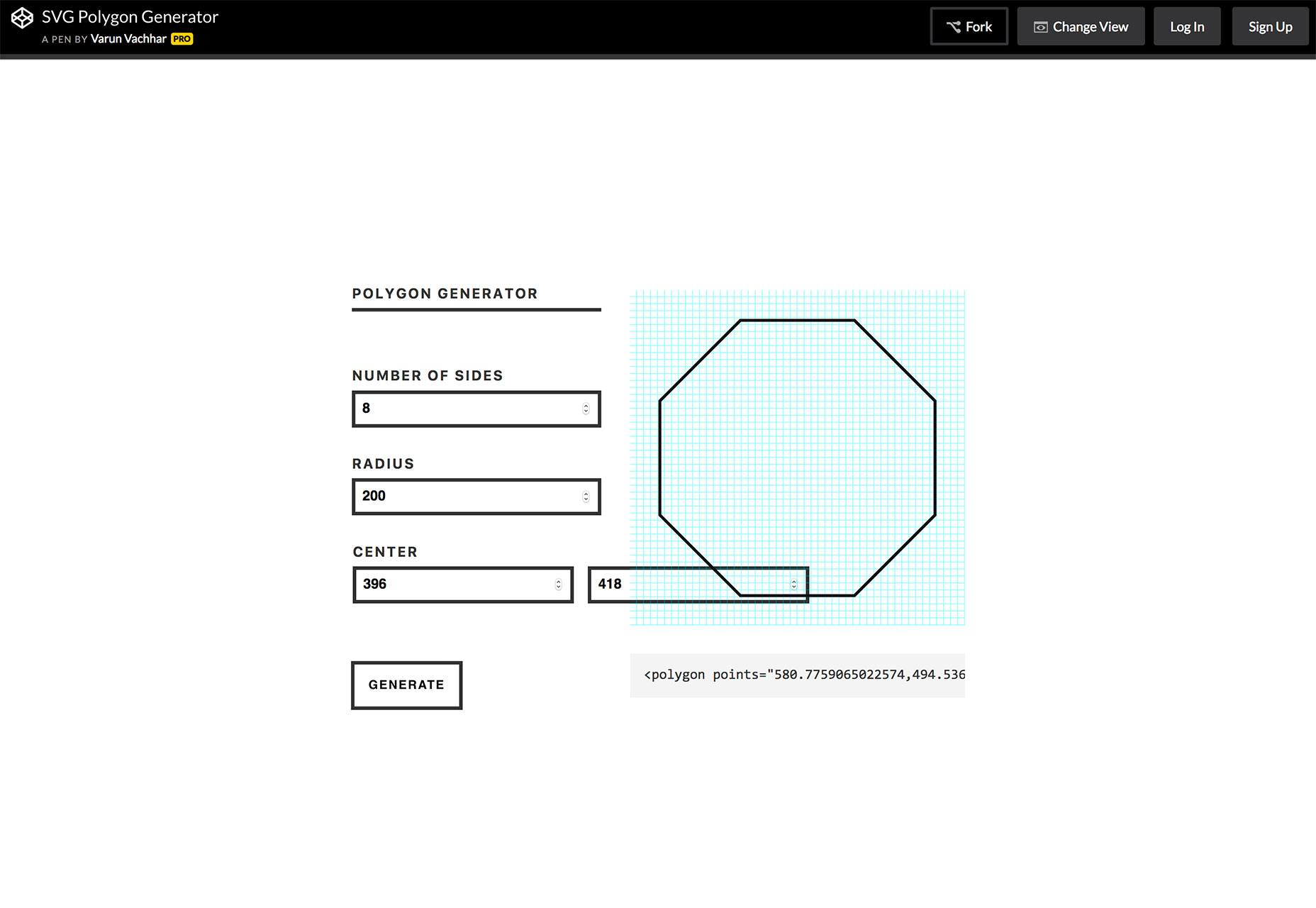
Gerador de polígonos
Todo mundo precisa de uma boa forma de polígono SVG de vez em quando. Esta caneta permite criar polígonos personalizados e gerar um snippet de código para uma opção leve. (E é muito divertido brincar com isso.)
Paintcube
Paintcube é um software de pintura tridimensional que você pode usar online. Pinte modelos 3D, use um sistema de camadas para textura e exporte todos os seus elementos quando estiver completo. (Você pode até mesmo abri-las mais tarde no Photoshop.) Essa ferramenta baseada na Web funciona em qualquer dispositivo.
Logo Crunch
Logo Crunch é um criador de logotipos de resolução múltipla que torna os logotipos de alta resolução legíveis em resoluções mais baixas. Ele pode ser usado para criar favicons ou ícones de aplicativos com facilidade. Basta arrastar e soltar seu logotipo na ferramenta do navegador para testá-lo.
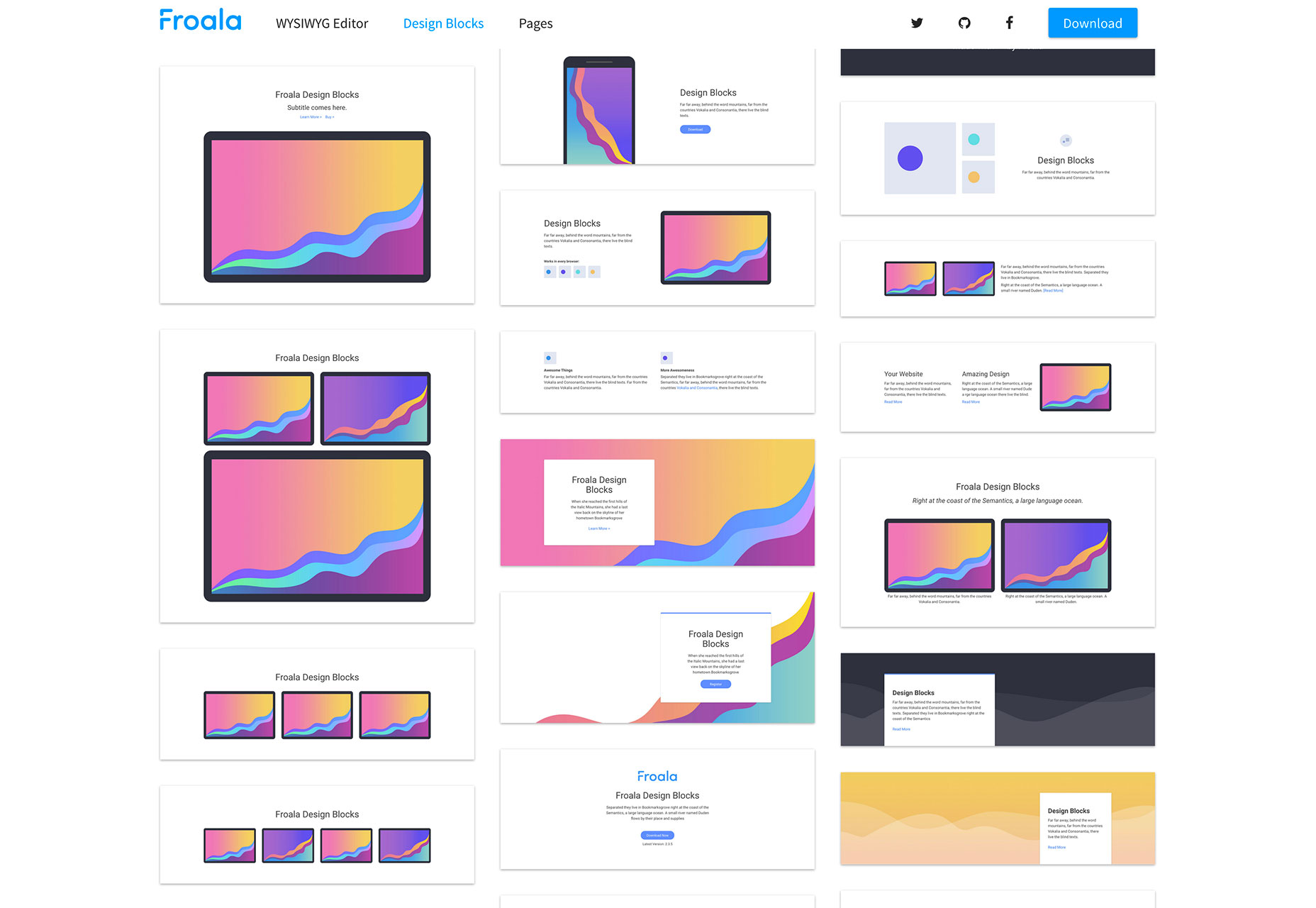
Blocos de Design Froala
Este kit inclui 170 blocos de design responsivos para aplicativos da Web ou móveis. Cada bloco é baseado na Biblioteca Bootstrap, tornando-os um kit perfeito para a construção de sites bonitos. Componentes incluem conteúdo, rodapés, formulários, cabeçalhos, depoimentos e muito mais.
SiteMod
Você já quis ajustar o design de outro site e compartilhar essas ideias com uma equipe? SiteMod permite que você faça exatamente isso. A ferramenta permite adicionar edições a um site e compartilhá-las em tempo real (ótimo para agências de design ou freelancers).
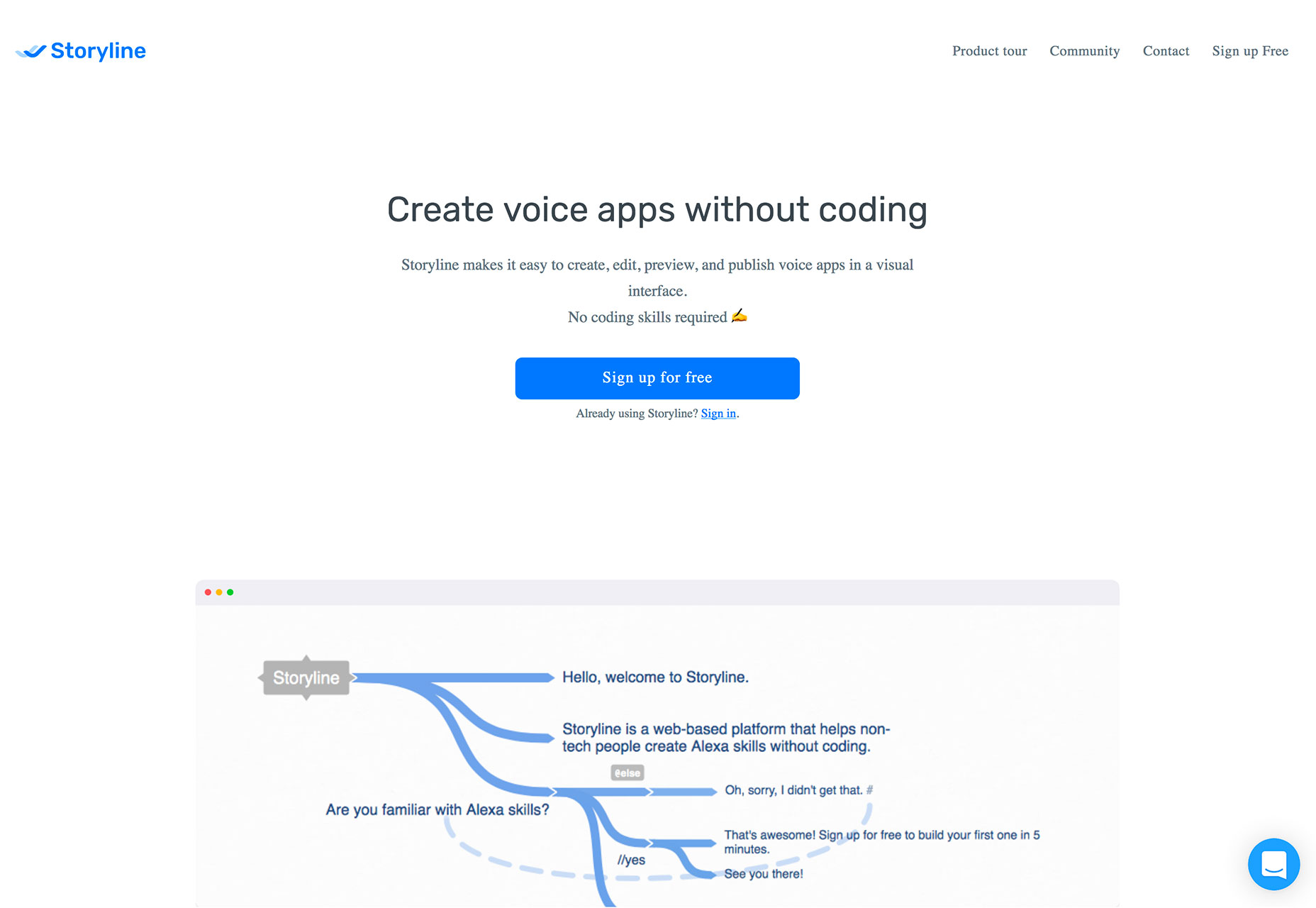
Enredo
Sem ter que codificar, você pode criar aplicativos de voz para plataformas populares, como o Alexa da Amazon, sem codificação. Esta ferramenta visual pode ajudá-lo a projetar a web ativada por voz.
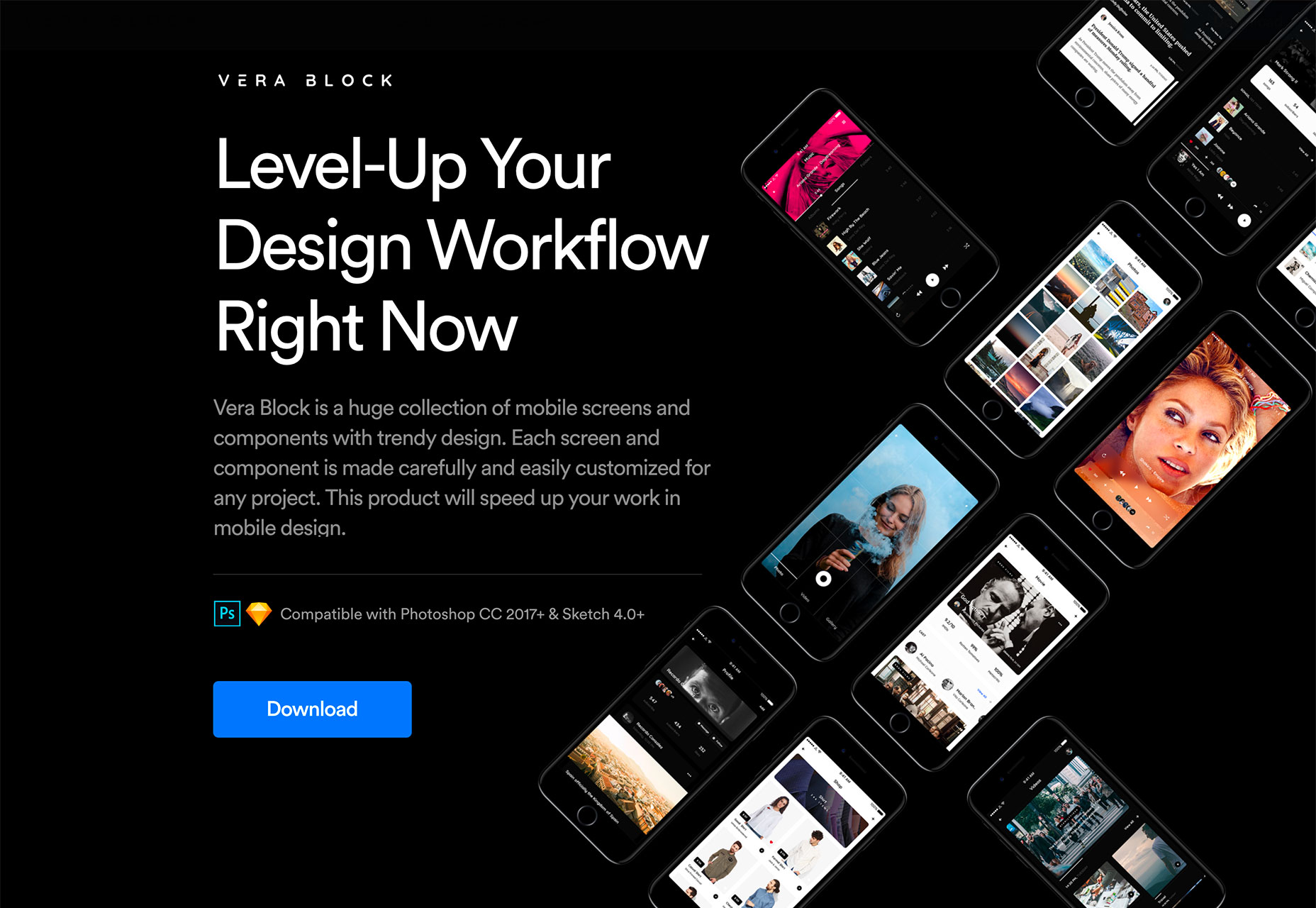
Vera Block
Vera Block é um kit gigante de componentes Photoshop e Sketch em um estilo de maquete para que você possa criar imagens de tela incríveis. Cada design de tela é feito para você personalizar com 140 opções de tela em quatro categorias, para que você possa simular praticamente qualquer coisa.
Conjunto de vetores de deliciosas refeições
Este conjunto de 29 ilustrações desenhadas à mão é digitalizada para uso em qualquer projeto baseado em alimentos. Eles poderiam ajudar a alavancar um design de site de menu ou restaurante. Cada imagem vem nos formatos AI, EPS, PSD, SVG e PNG.
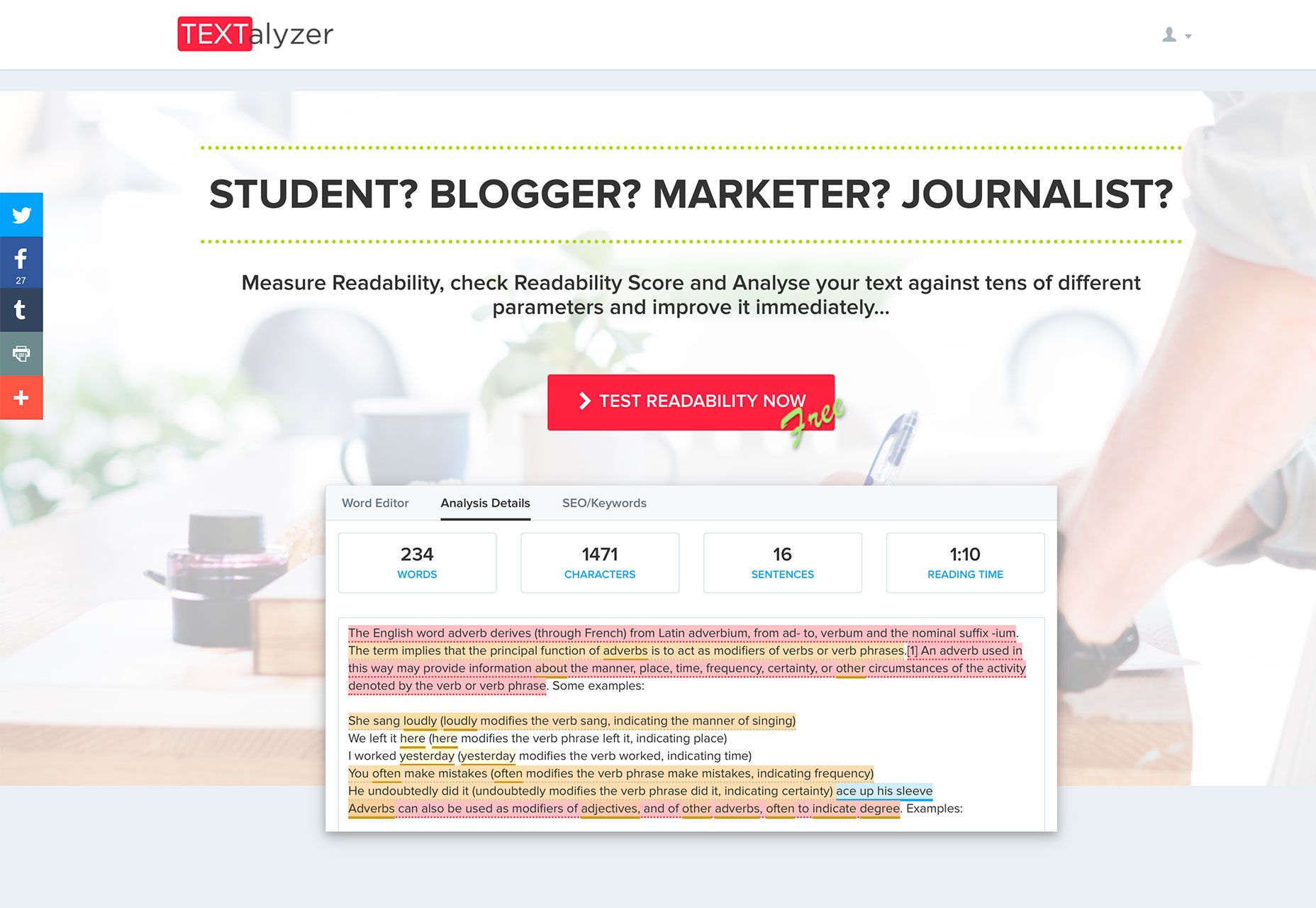
Textalyzer
Verifique a legibilidade e verifique se sua cópia está pronta para a web. Textalyzer pode ajudar a melhorar sua redação mostrando possíveis problemas e realizando uma análise de otimização do mecanismo de pesquisa para ajudar você a se classificar melhor com os mecanismos de pesquisa comuns.
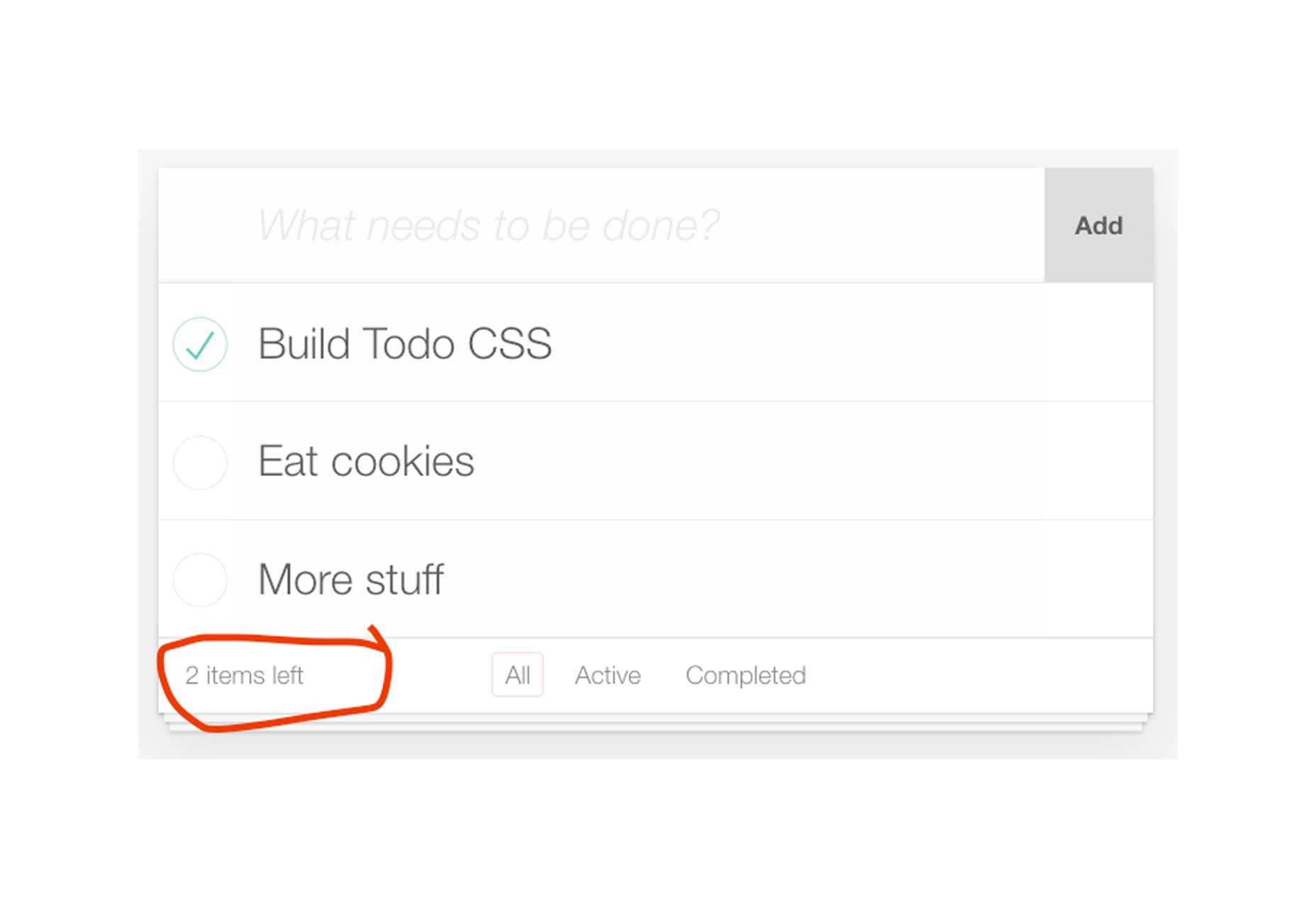
Tutorial: Como escrever um aplicativo de tarefas em JavaScript usando HTML e CSS
Entre e aprenda algo novo com este tutorial sobre como escrever um aplicativo de afazeres sem JavaScript. O design minimalista usa HTML e CSS para animações e interações. Teste o aplicativo, brinque com o código-fonte ou tente o passo a passo e construa-o para você mesmo.
Tutorial: Como funcionam as licenças de código aberto
Em um mundo em que jogamos e compartilhamos snippets de código o tempo todo, é importante entender como funcionam todas essas licenças gratuitas e de código aberto. Este guia explica todas as diferentes opções de licenciamento, o que elas significam e como aplicá-las aos projetos que você cria.
Lua de outono
Lua de outono é um script simples de largura de traço uniforme que é fácil de ler. Ele vem com uma ampla gama de caracteres e é gratuito apenas para uso pessoal.
Bahagia
Bahagia é um tipo de letra de estilo de assinatura encantador com curvas suaves e formas simples. Ele pode ser usado para exibição e inclui letras maiúsculas e minúsculas, alternativas e números.
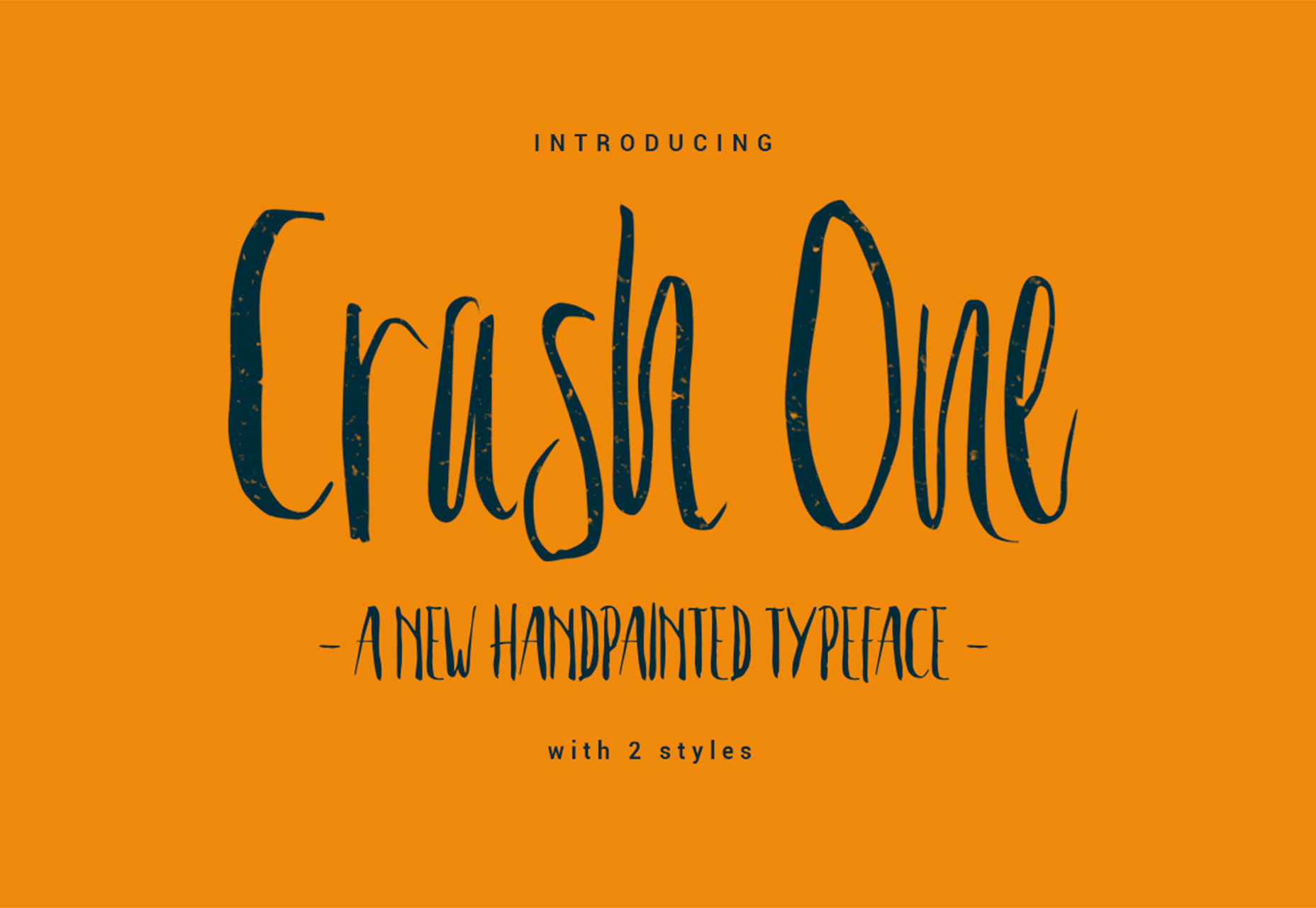
Crash One
Crash One é um tipo de letra de estilo manuscrito com muitos estilos de letras para uso de exibição. O conjunto de caracteres inclui maiúsculas, dois conjuntos de letras minúsculas (grossas e finas), números e ligaduras. Tem um estilo divertido e extravagante que pode funcionar para uma marca simples ou para mensagens de mídia social.
Heading Pro
Headline Pro é um tipo de letra premium lindamente projetado com um estilo geométrico e alta legibilidade. O design otimizará o espaço nas telas e incluirá uma família robusta com oito pesos e itálicos para tudo, desde a exibição até o texto do menino.
Rosela
Rosela é uma família de tipo serif elegante com uma postura ampla, o que o torna excelente para exibir texto. Ele tem um estilo de placa de cobre e vem com seis pesos, incluindo inline, deco e estilos de florescer.
VTKS Madalena
VTKS Madalena é um tipo de letras maiúsculas estilo grunge para uso de exibição. O conjunto de caracteres inclui apenas 26 letras e pode fazer uma opção de exibição divertida.