O que há de novo para designers, março de 2018
A primavera está no ar com muitas novas ferramentas, opções específicas de cores e CSS. Esperamos que a mudança de estação tenha inspirado para criar e que essas novas ferramentas de design possam tornar sua vida de trabalho um pouco mais fácil.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
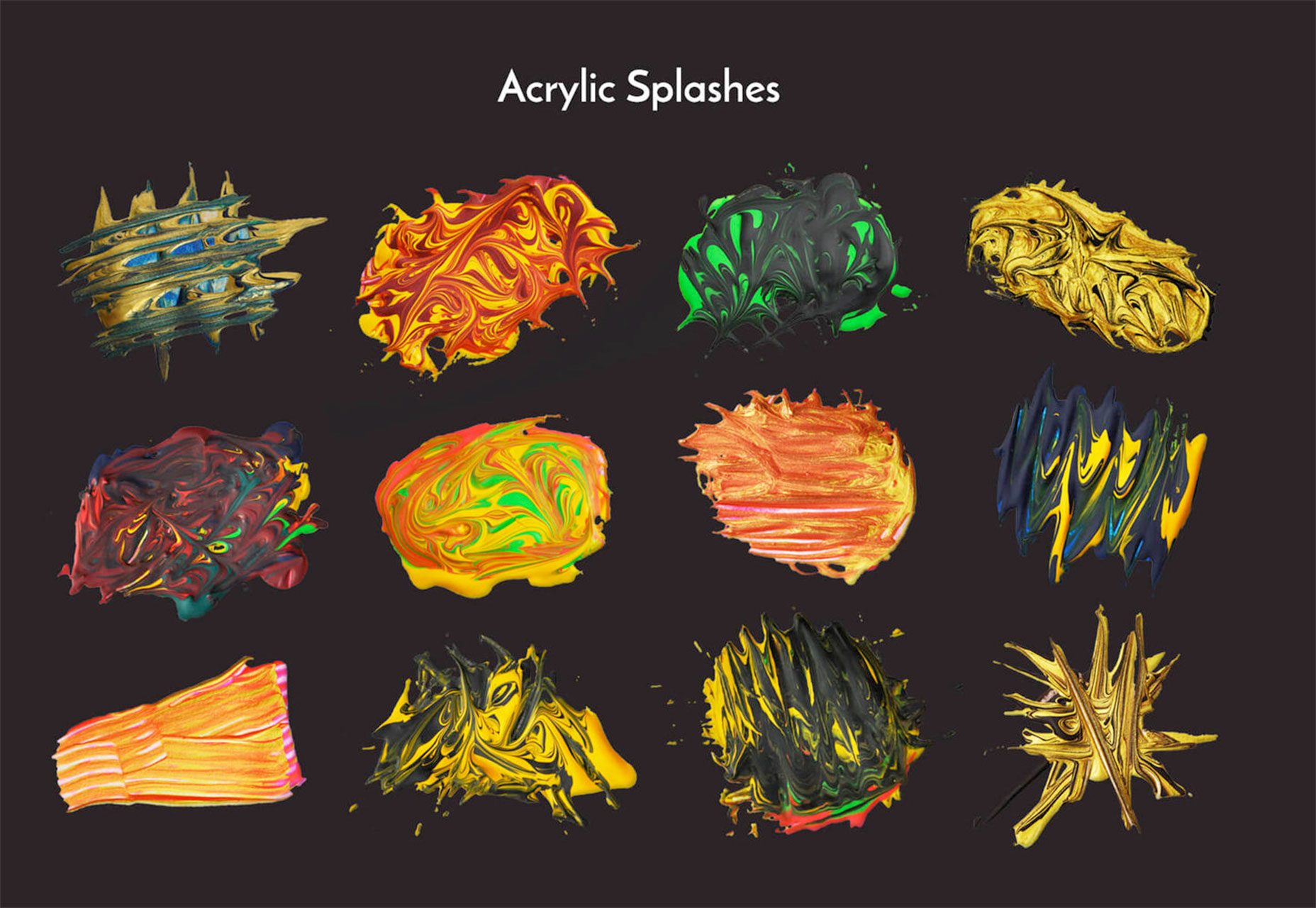
Pacote gráfico acrílico abstrato
o Pacote de gráficos acrílicos abstratos é, ahem, repleto de texturas e salpicos em formatos vetoriais coloridos. Todos os elementos prontos para o fundo são projetados em formato de alta resolução nos formatos JPG, PNG e AI. O pacote inclui 12 salpicos de acrílico, oito texturas e 90 formas de vetor para usar como sobreposições. (O download requer um endereço de e-mail e você pode adicionar uma doação opcional para apoiar o criador, se quiser.)
Prompts
Prompts é um conjunto leve e esteticamente agradável de prompts interativos. É feito com um conceito de código simples que não tem grandes dependências ou dezenas de módulos minúsculos. Você pode criar um prompt para solicitar uma única resposta, uma cadeia de respostas ou até mesmo um prompt dinâmico.
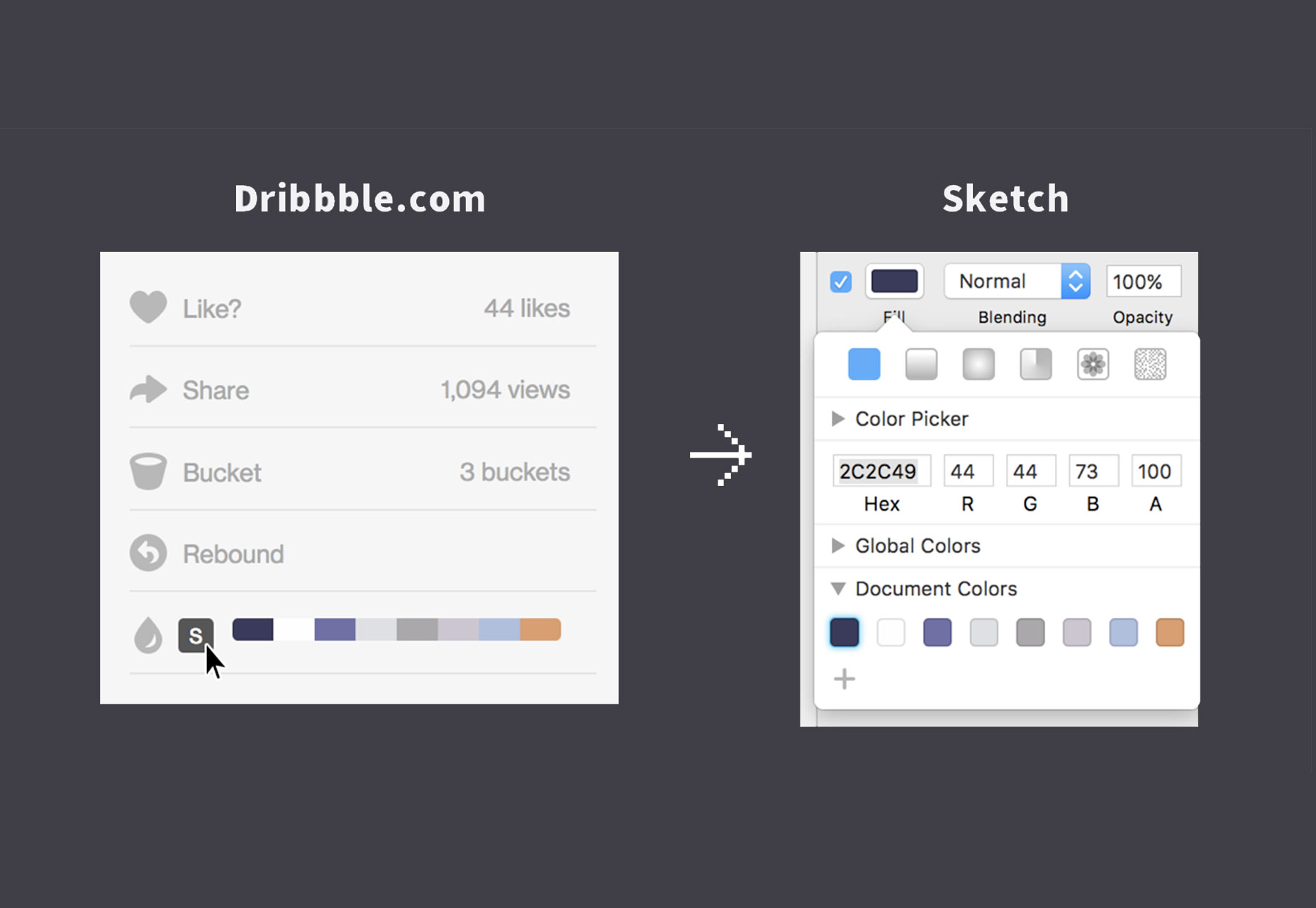
Gerador de Paleta de Cores Dribbble
Transforme qualquer paleta de cores de um tiro Dribbble em um Plug-in Paleta de esboços . Basta salvar suas cores favoritas e baixá-las diretamente no plug-in Sketch-Palette para uso em projetos. A ferramenta inclui extensões do Firefox e do Chrome.
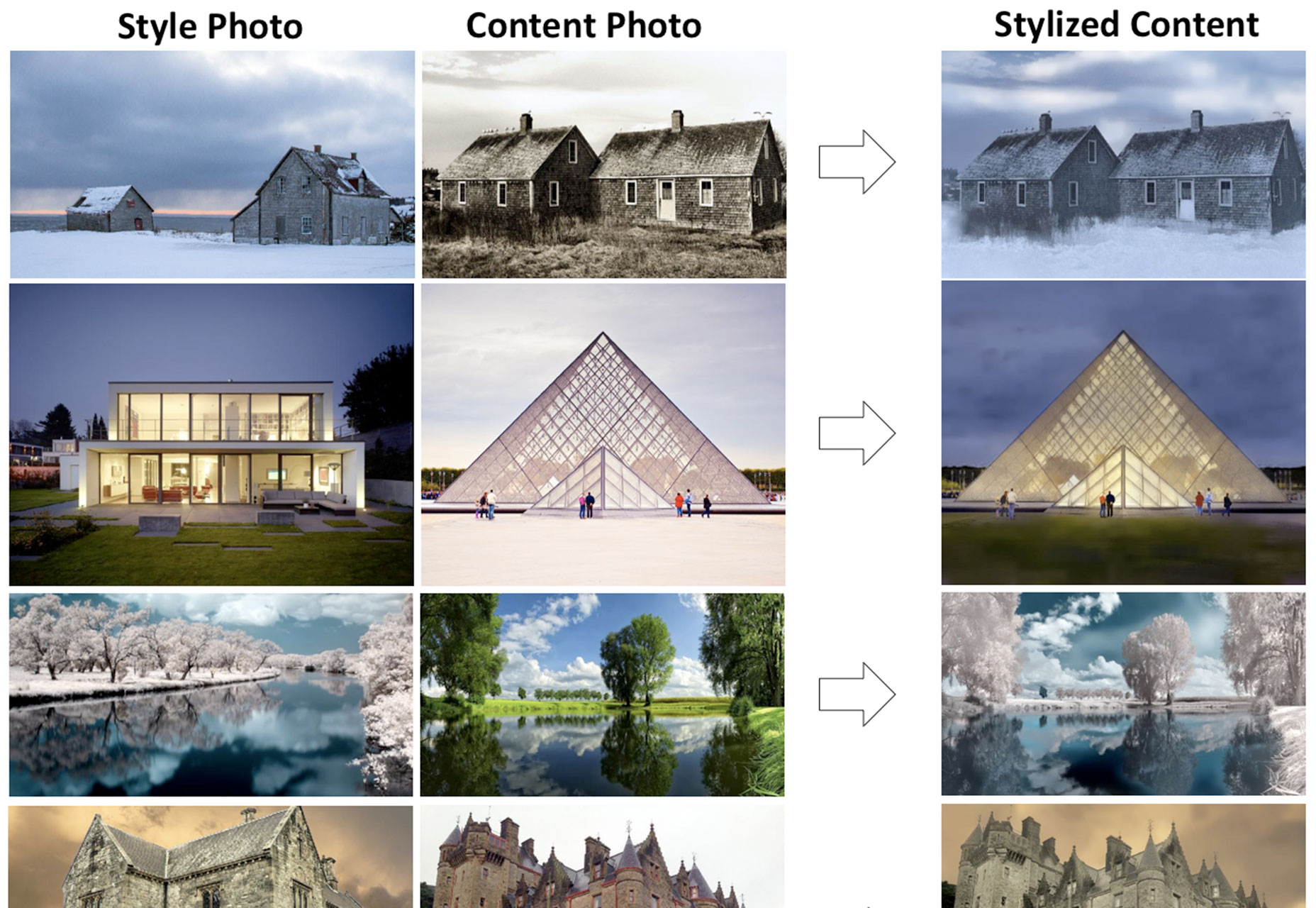
FastPhotoStyle
FastPhotoStyle é um repositório de código da NVIDIA - sim, os fabricantes de placas de vídeo - que inclui seu algoritmo de transferência de estilo de foto rápido. A ferramenta permite aos usuários transferir o estilo visual de uma imagem para outra. O código se enquadra em uma licença Creative Commons Non-Commercial Share Alike, portanto, verifique as regras antes de usá-lo em projetos.
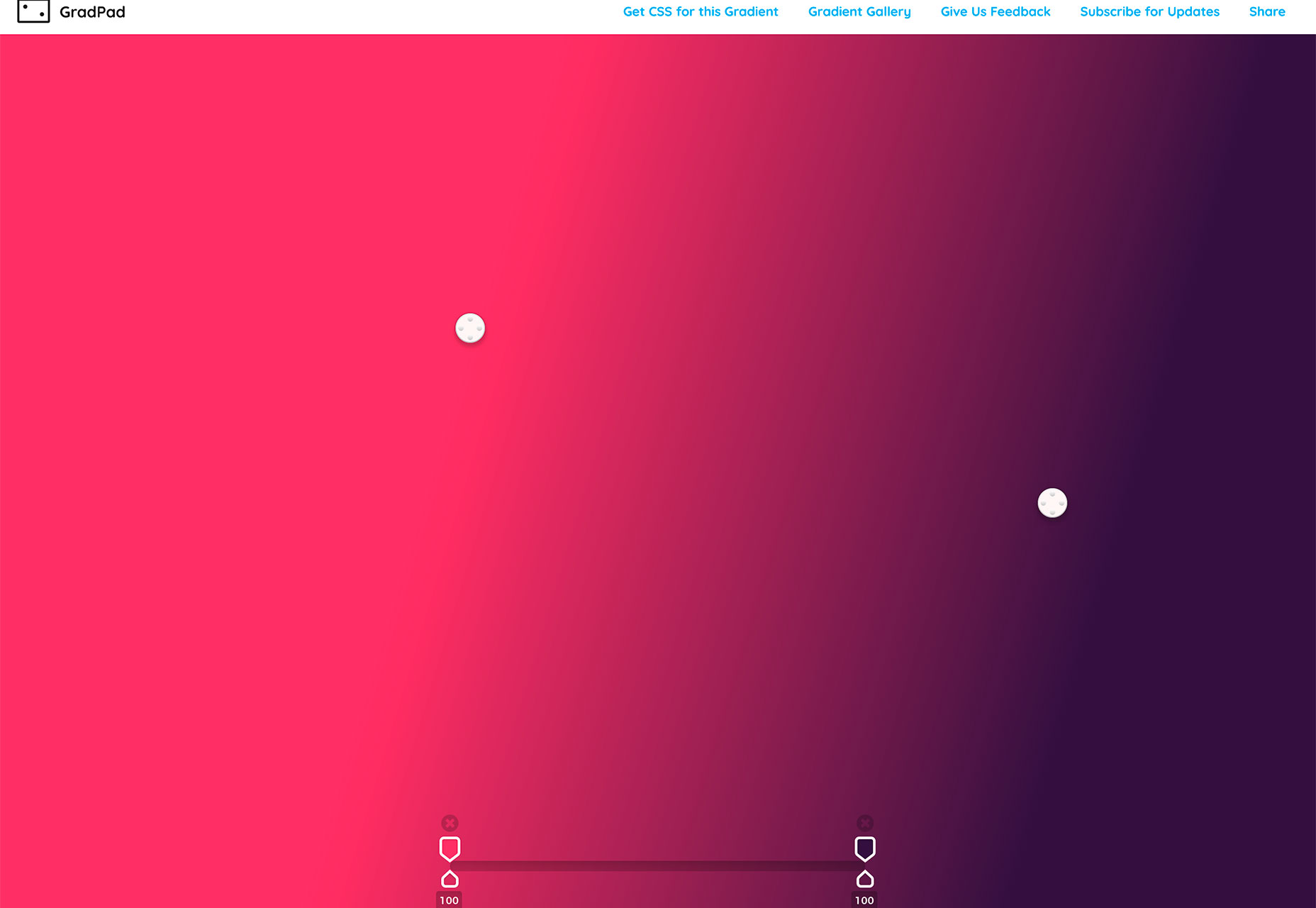
Gradientes de cor CSS
Crie um gradiente de cores mais intuitivo com Gradientes de cor CSS . Escolha uma cor de início e fim e a ferramenta ajusta o gradiente para obter o melhor e mais visualmente agradável desvanecimento de cores, para que você não acabe com arranques e paradas bruscas. Então você pode pegar o CSS para o seu gradiente de cor e adicioná-lo aos projetos.
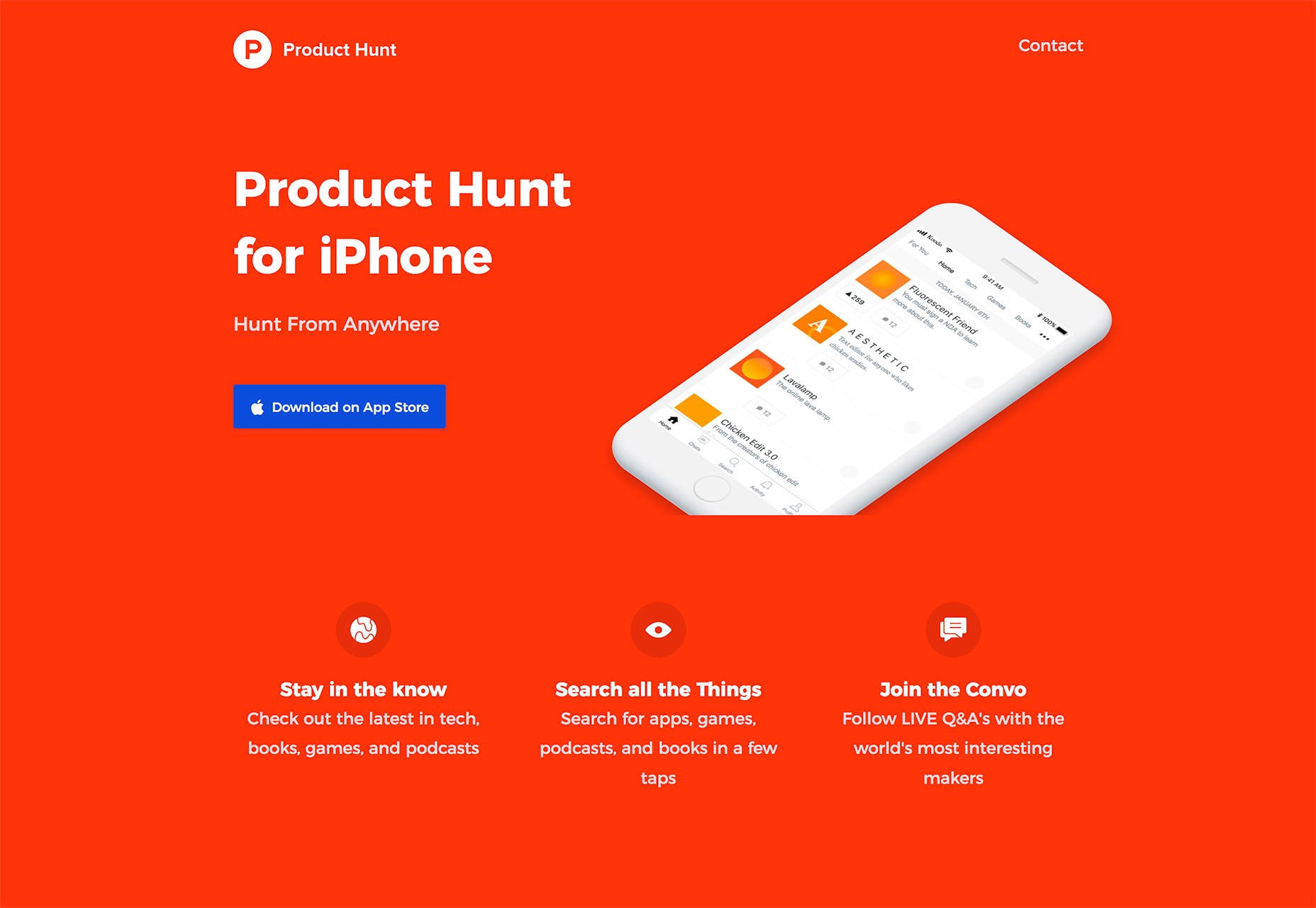
Launchaco
Launchaco é um simples criador de sites para pequenos sites de inicialização. Você pode criar designs responsivos, aplicativos e todas as ferramentas do website integradas a elementos comuns, como o Google Analytics para rastreamento, HTTPS e domínios personalizados. Os usuários podem criar uma conta gratuita para construir um site ou optar pela versão paga anual ($ 49,99 de preços beta) para recursos mais robustos e ilimitados.
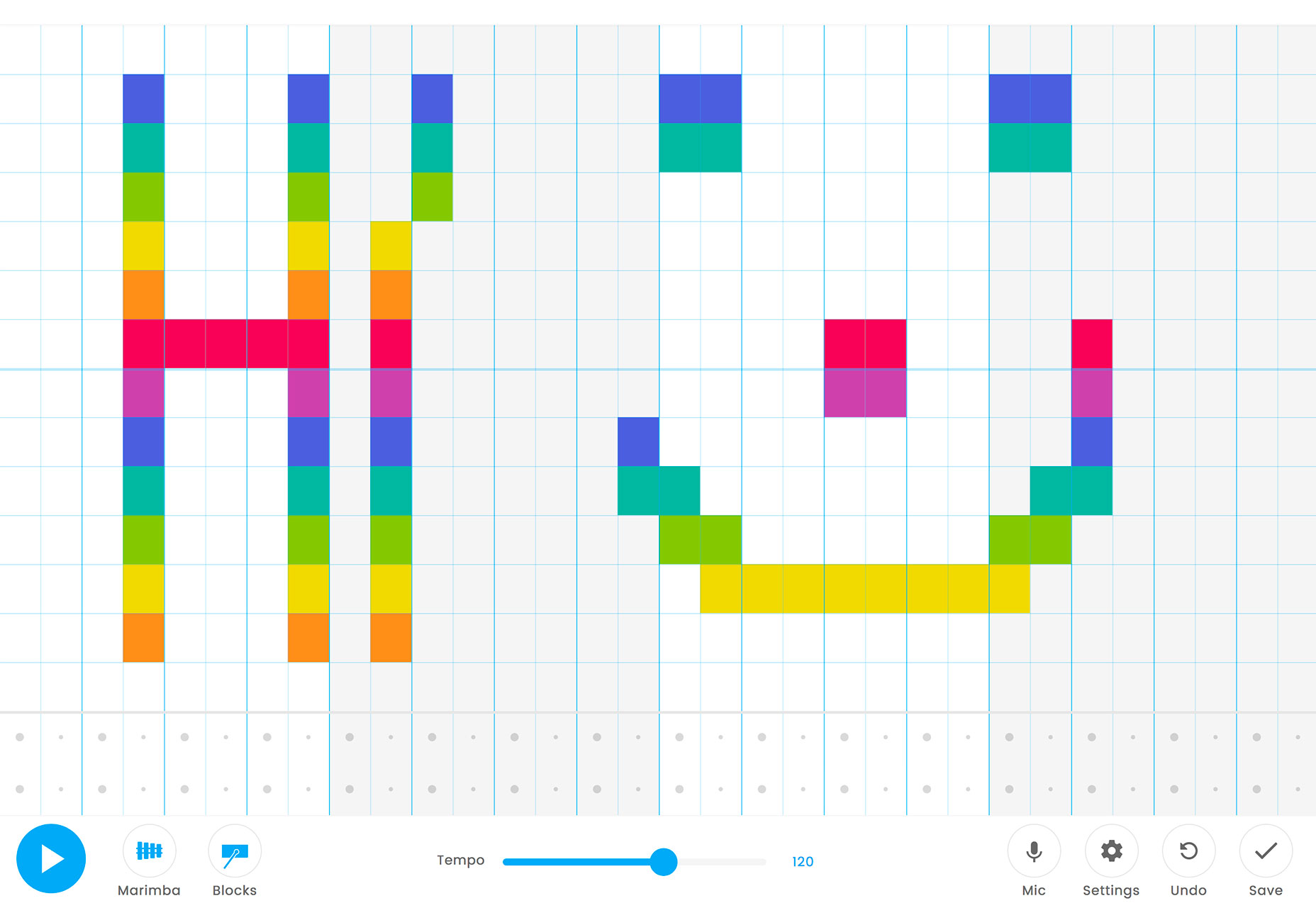
Laboratório de música do Chrome: Criador de músicas
Tire uma folga de amostras de cores e codifique com o Criador de músicas do Chrome Music Lab. Cor nos blocos com o mouse, escolha um estilo de música e veja como é a sua criação visual. É uma diversão divertida e criativa!
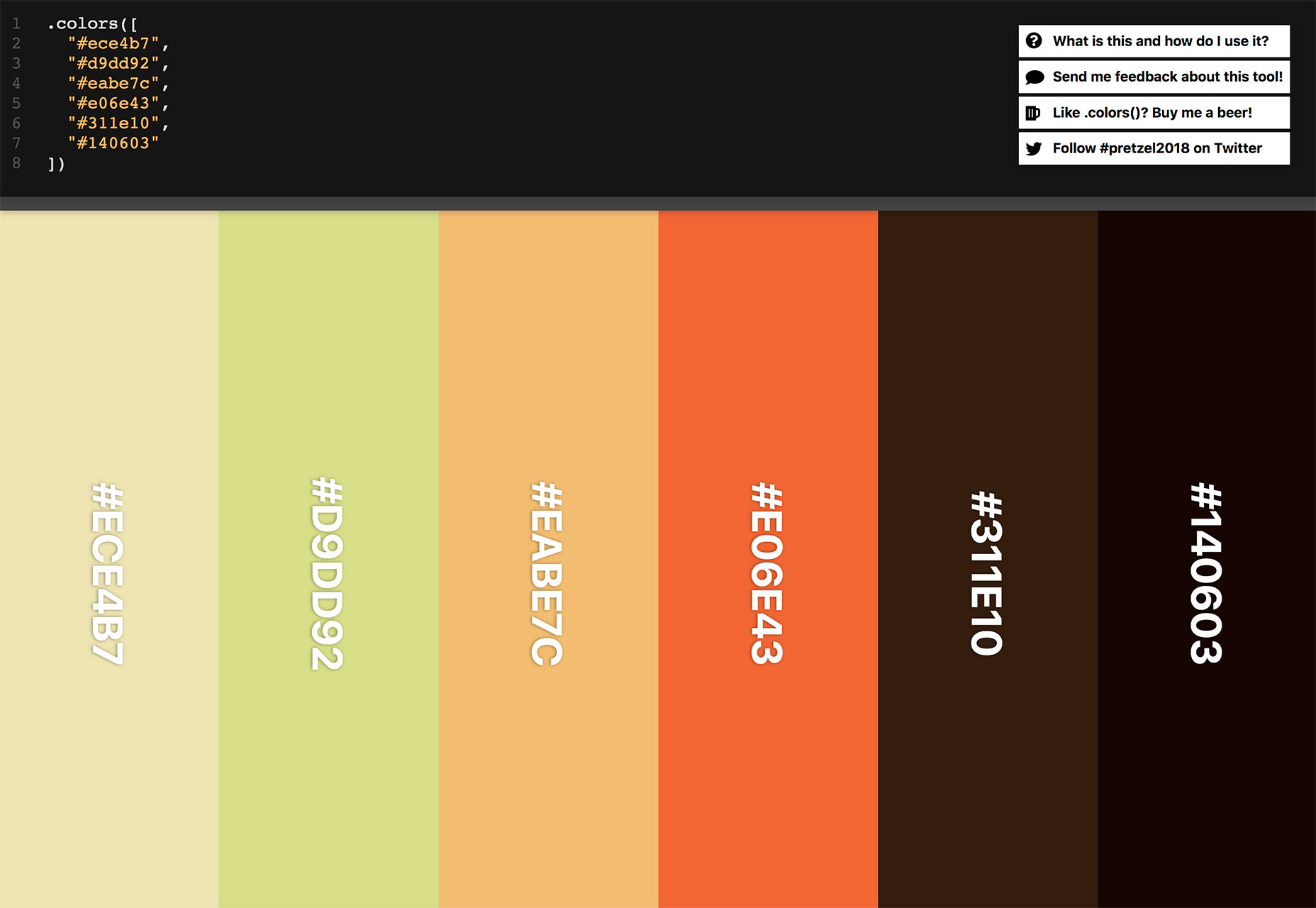
.colors
o .colors A ferramenta resolve um dilema cotidiano de web design: você tem uma matriz de cores no seu código, mas nem sempre sabe como elas são. Essa ferramenta permite inserir uma matriz de códigos e gera uma paleta de cores com cada cor identificada pelo código. Basta colar qualquer fragmento de código na ferramenta que contém cores - hexadecimal, HSL ou RGB - .colors faz o resto.
Data de hoje SVG
Terence Eden queria um SVG que mostrasse sempre a data atual em seu blog - então ele fez um. Data de hoje SVG é um ícone de data genérico que exibe com precisão o dia e a data. Basta adicionar algumas linhas de código e JavaScript e você está pronto para começar.
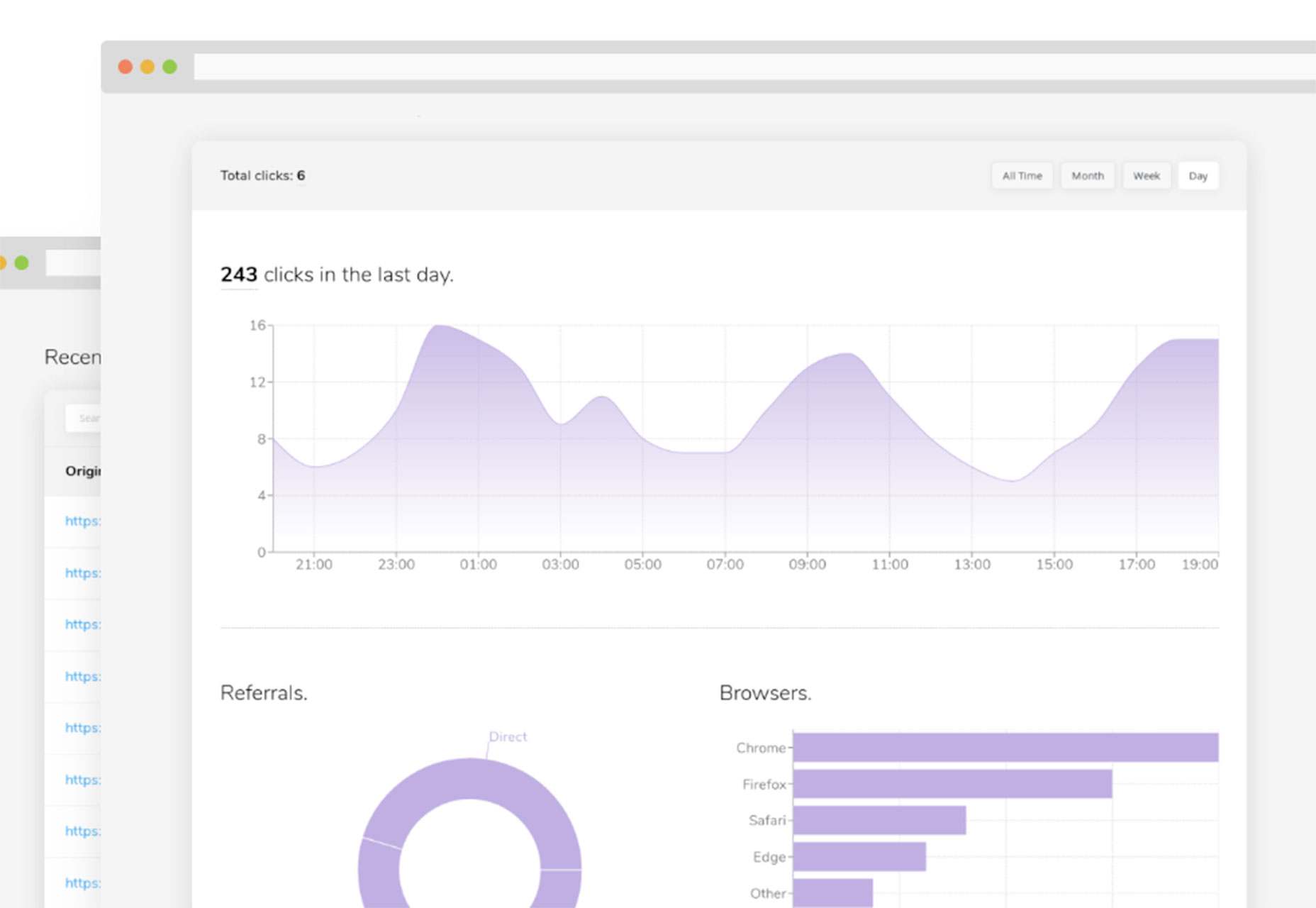
Kutt.it
Kutt é um novo encurtador de links com recursos robustos para que seus links sejam marcados e rastreados. O Kutt permite criar, proteger e excluir links; análise de trilhas; use um domínio personalizado e integre-se a uma API. Além disso, a ferramenta é de código aberto e livre para usar (você pode até mesmo hospedá-lo em seu servidor).
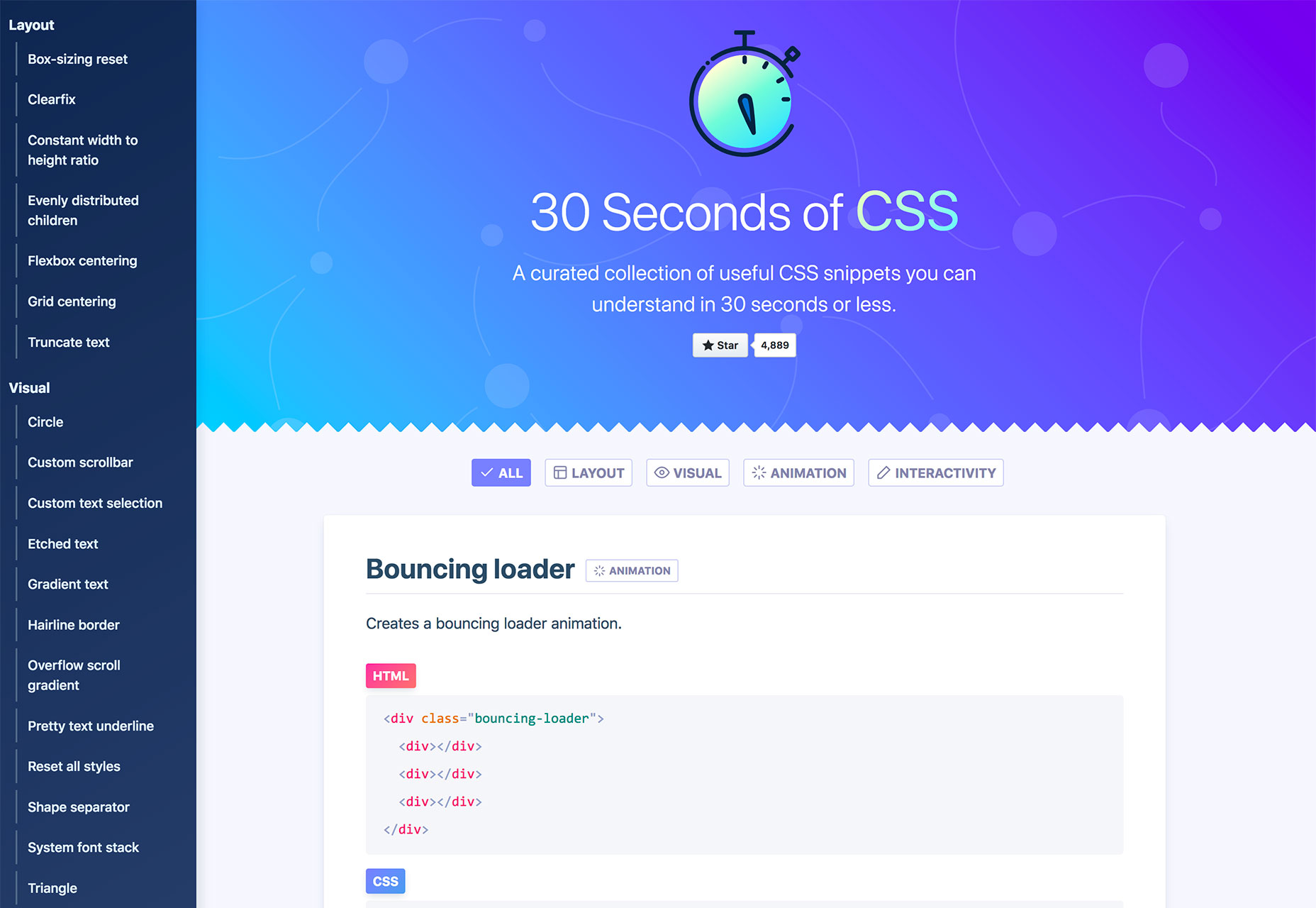
30 segundos de CSS
30 segundos de CSS é uma coleção com curadoria de trechos de código que quase qualquer um pode entender em menos de um minuto e implantar em projetos de design de sites. Os trechos são agrupados em categorias para que você possa encontrar exatamente o que precisa com o código para que isso aconteça (e uma explicação para uma maior compreensão).
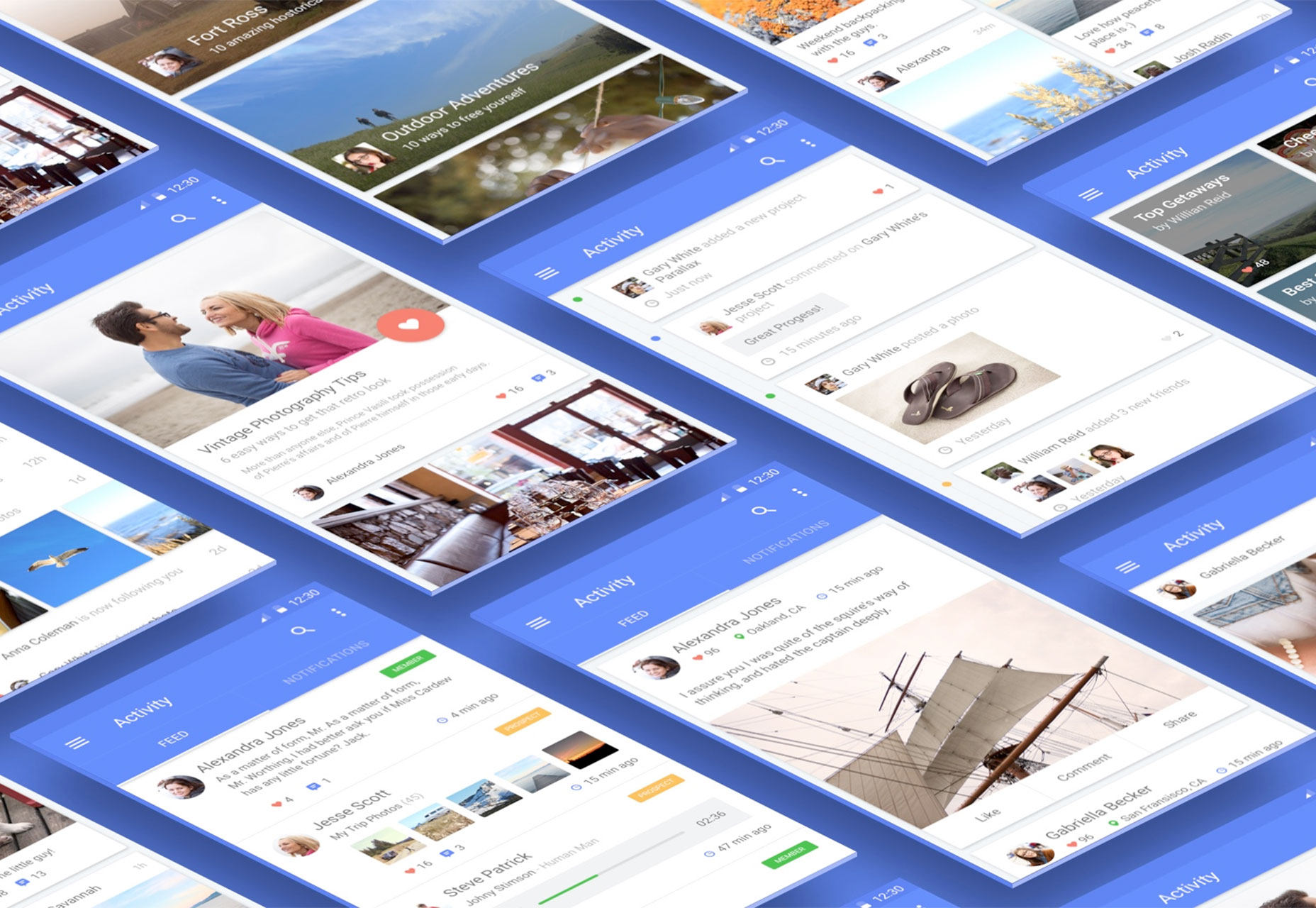
Esboço isométrico
o Plugin isométrico de esboço permite que os usuários gerem vistas isométricas a partir de pranchetas e retângulos no aplicativo Sketch. A vista isométrica, que representa objetos tridimensionais em duas dimensões, é uma opção popular para mostrar modelos de aplicativos com várias telas em uma exibição visual. O plug-in permite girar e girar, dimensionar e alterar a cor e a profundidade das renderizações.
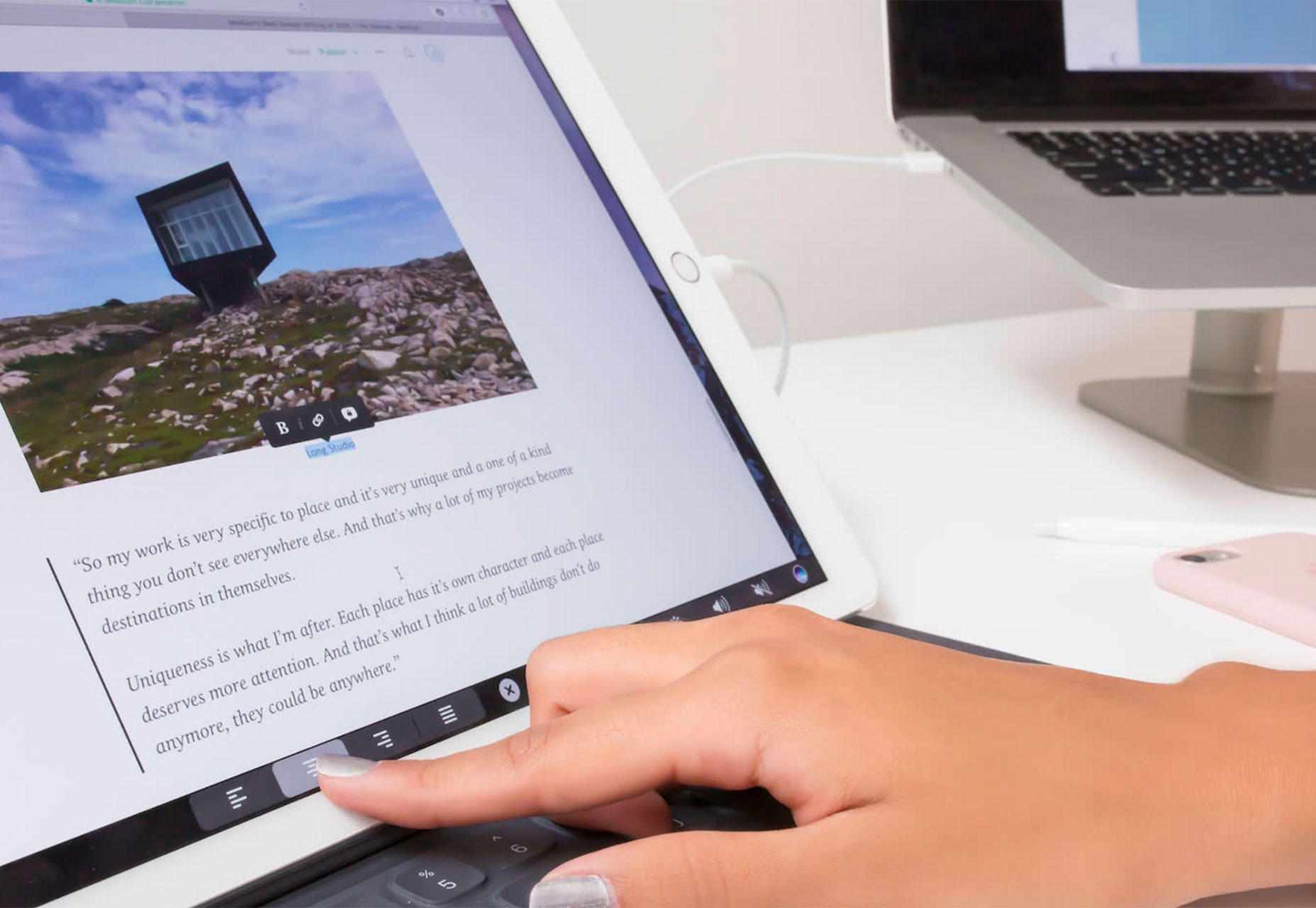
Duet Display
Precisa de mais espaço para monitor? Duet Display permite transformar um iPad em um monitor extra para o seu Mac ou PC. A ferramenta, que foi construída por antigos engenheiros da Apple, pode ajudá-lo a aumentar a produtividade e interagir com o seu computador através do toque através do iPad. Tudo o que é preciso para se conectar é um download de software e um cabo Lightning ou de 30 pinos.
Notificações
Componentes inclusivos tem um bom artigo sobre notificações e como incluir componentes de notificação em mais do que apenas "aplicativos da Web". As notificações podem fazer parte de qualquer experiência na Web dinâmica quando você precisa chamar a atenção para algo com uma mensagem curta. Da compreensão de regiões ao vivo a aplicativos de bate-papo a mensagens flash, este artigo divide tudo.
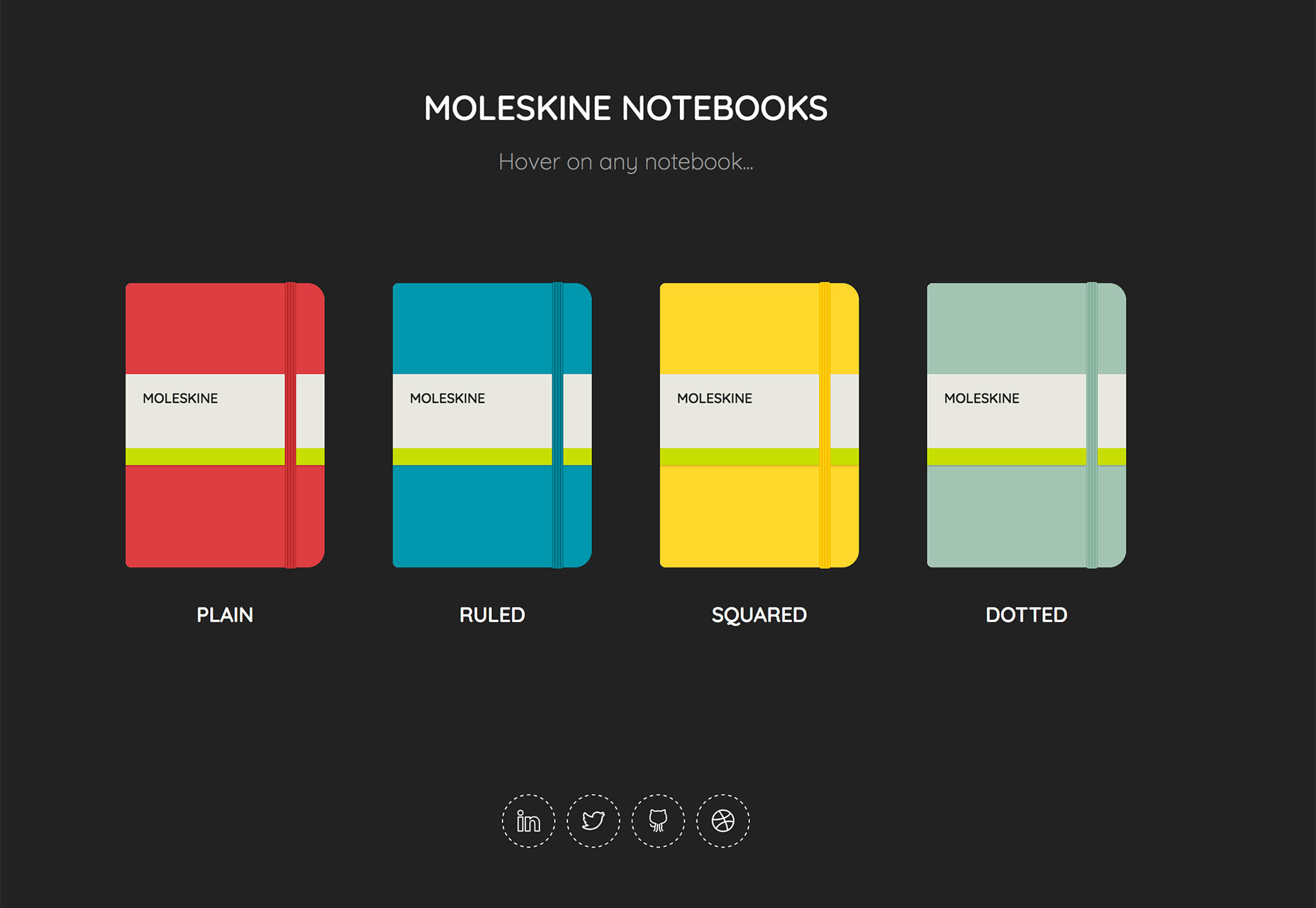
Cadernos Pure Moleskine CSS
Os fãs do notebook com o mesmo nome vão adorar esta caneta Moleskines animadas por CSS . Caneta apresenta quatro cadernos que estão fechados e abertos para recurso dentro de páginas em foco com simples, governado, grade e pontilhada "papel".
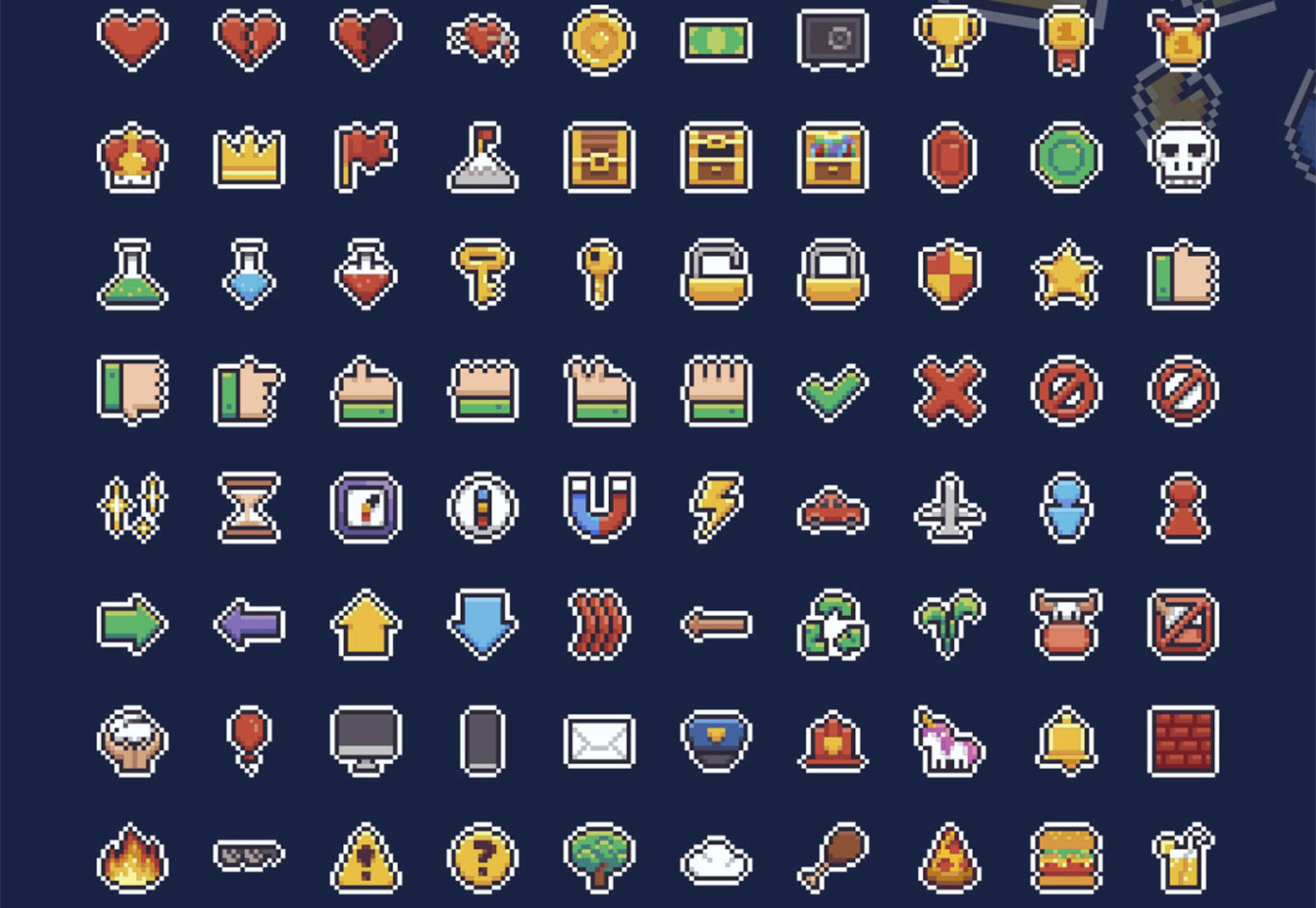
Ícones de Mario Pixel
Trazer de volta memórias de infância com um site de pixelated, ícones de estilo de videogame . O conjunto inclui todas as imagens que você esperaria ver em um videogame anterior em formato vetorial. Usá-los on-line ou até mesmo em um design de camisa. O conjunto inclui 100 ícones nos formatos AI, PNG e SVG.
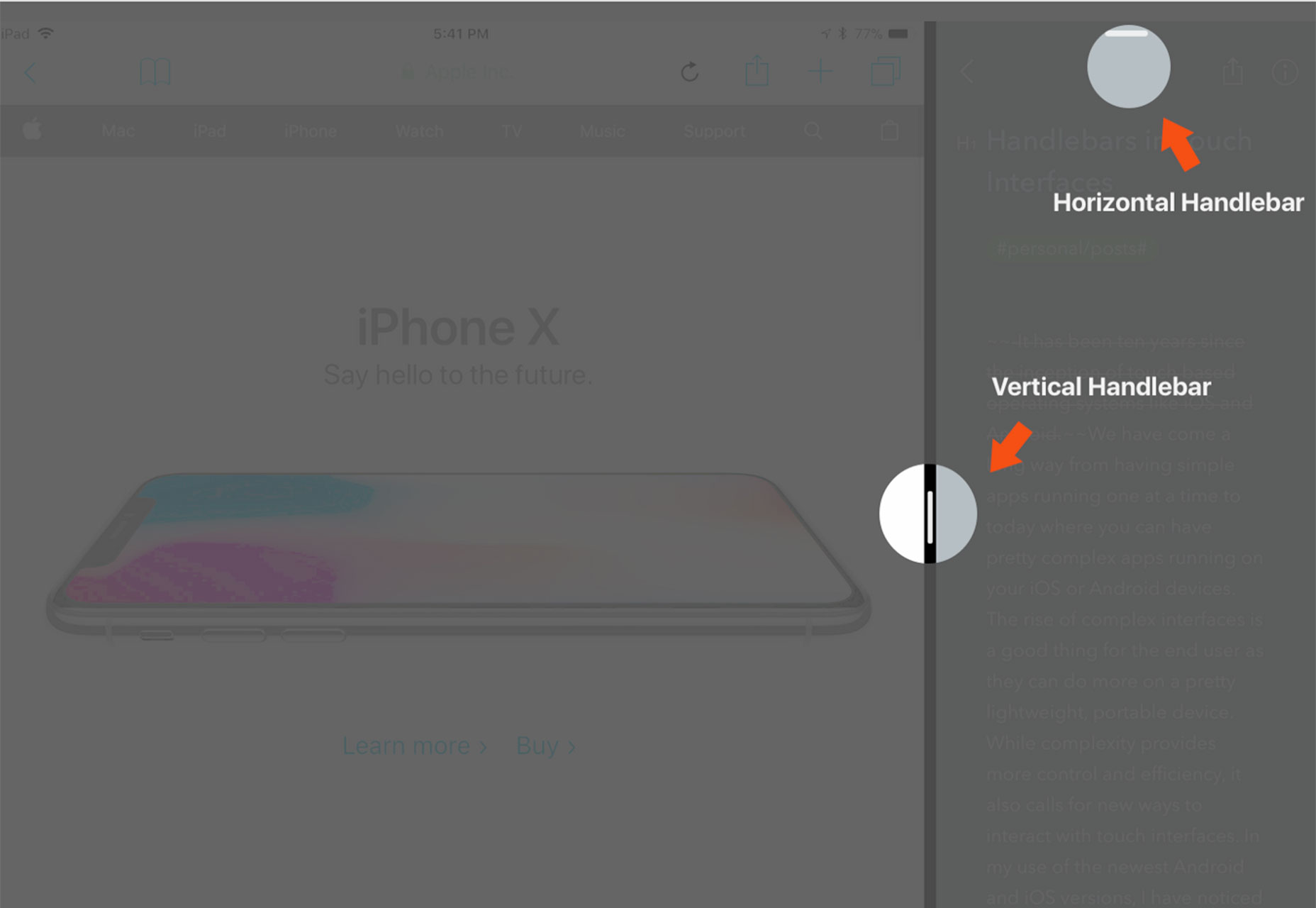
Guiador no design da interface do usuário
Shankar Balasubramanian, designer da Angie's List, leva uma boa olhada no guidão , um novo elemento da interface do usuário que está ganhando popularidade. Veja como ele o descreve no post informativo: “O Handlebars é um elemento de interface para ajudar o usuário a redimensionar e reorganizar as diferentes seções nesta tela (ou na interface na interface do usuário moderna). Se você usou a visualização dividida multitarefa do iOS no iPad, as pequenas alças verticais e horizontais em um dos dois aplicativos em visualização dividida são o que chamo de 'Guidão'. ”
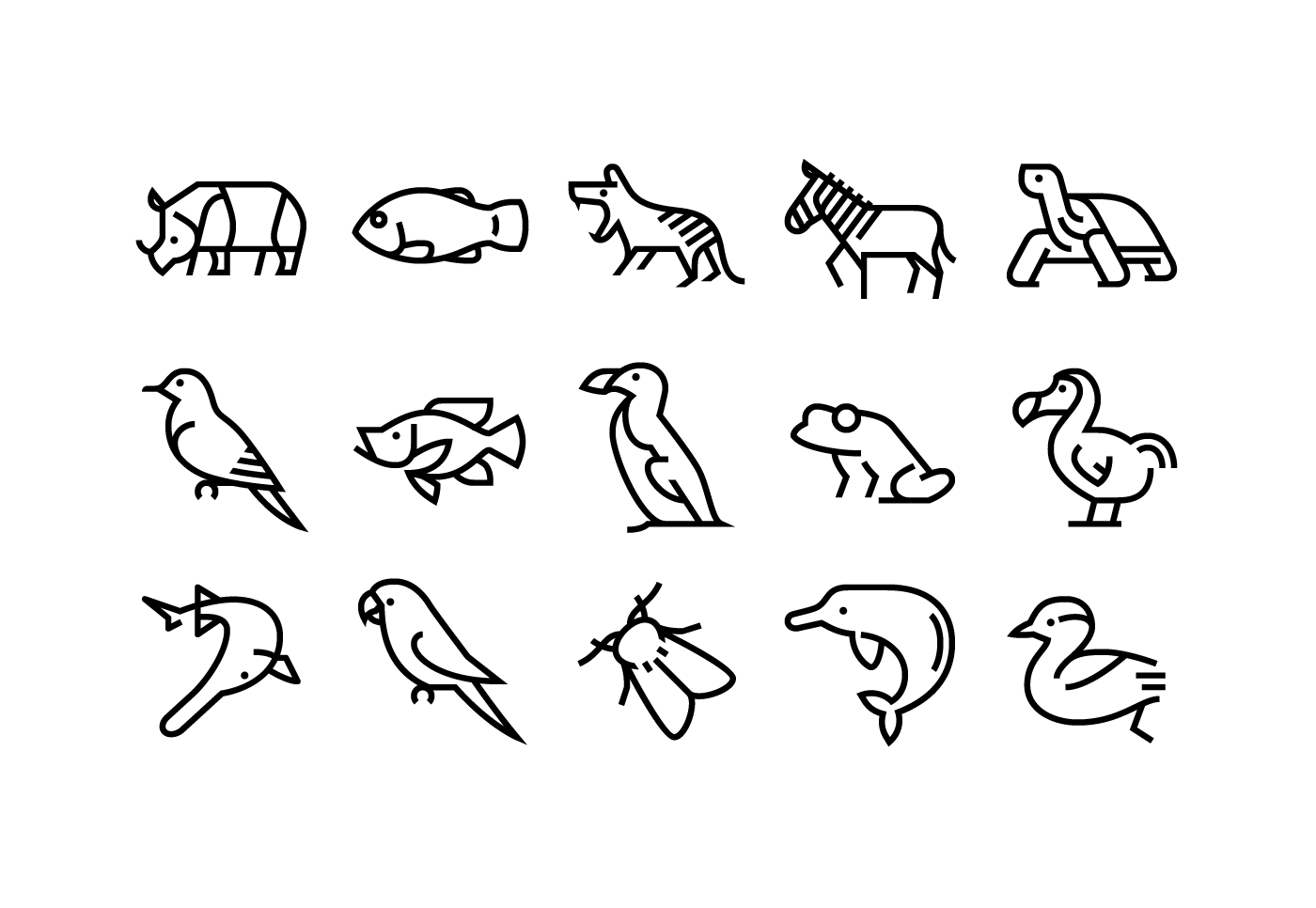
Ícones de animais extintos
Os seres humanos aceleraram as taxas de extinção no reino animal como nunca antes. Seja devido à caça, destruição de habitat ou competição por fonte de alimento, mais animais nunca mais serão vistos novamente. Este variado conjunto de ícones animais extintos procura educar e fornecer um ótimo recurso.
2018 Inquérito de Felicidade Profissional
O que você está tentando tirar da sua carreira? Que partes do trabalho te fazem feliz? o Pesquisa de Felicidade de Carreira está tentando encontrar essa informação com uma pesquisa para indivíduos e líderes que buscam tomar boas decisões. Todos que participarem receberão os resultados por email.
Tutorial: Efeitos impressionantes do Hover com variáveis CSS
Tobias Reich tem um divertido tutorial que ajuda você a criar um efeito interessante para um botão. O design é simples, mas destaca-se com um gradiente bacana que é um pouco diferente de todos os estados padrão de mudança de cores usados com freqüência. Ele orienta você através do processo para que você possa personalizar e criar seu efeito de foco.
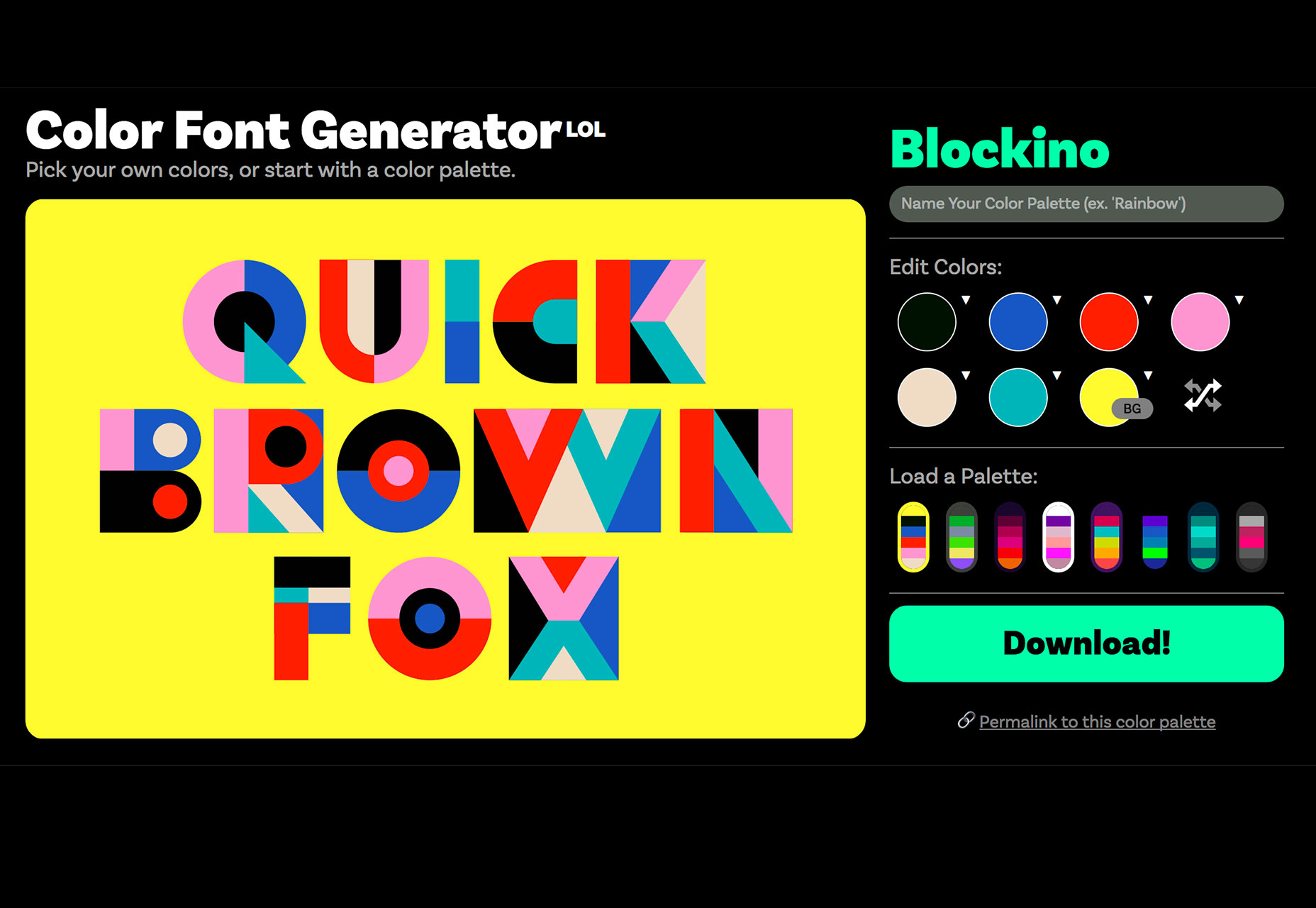
Fonts.LOL
Fonts.LOL é o primeiro tipo de fundição dedicada a fontes de cores. O estilo de tipografia é baseado em fontes SVG de tipo aberto que incluem várias cores, traços (e larguras) e gradientes. O conceito por trás da coleção de fontes de cores é impulsionar a tecnologia e tornar a adoção de fontes de cores mais fácil e mais difundida. Basta escolher uma fonte de cor, baixar e instalar para usar. (As licenças podem variar por fonte.)
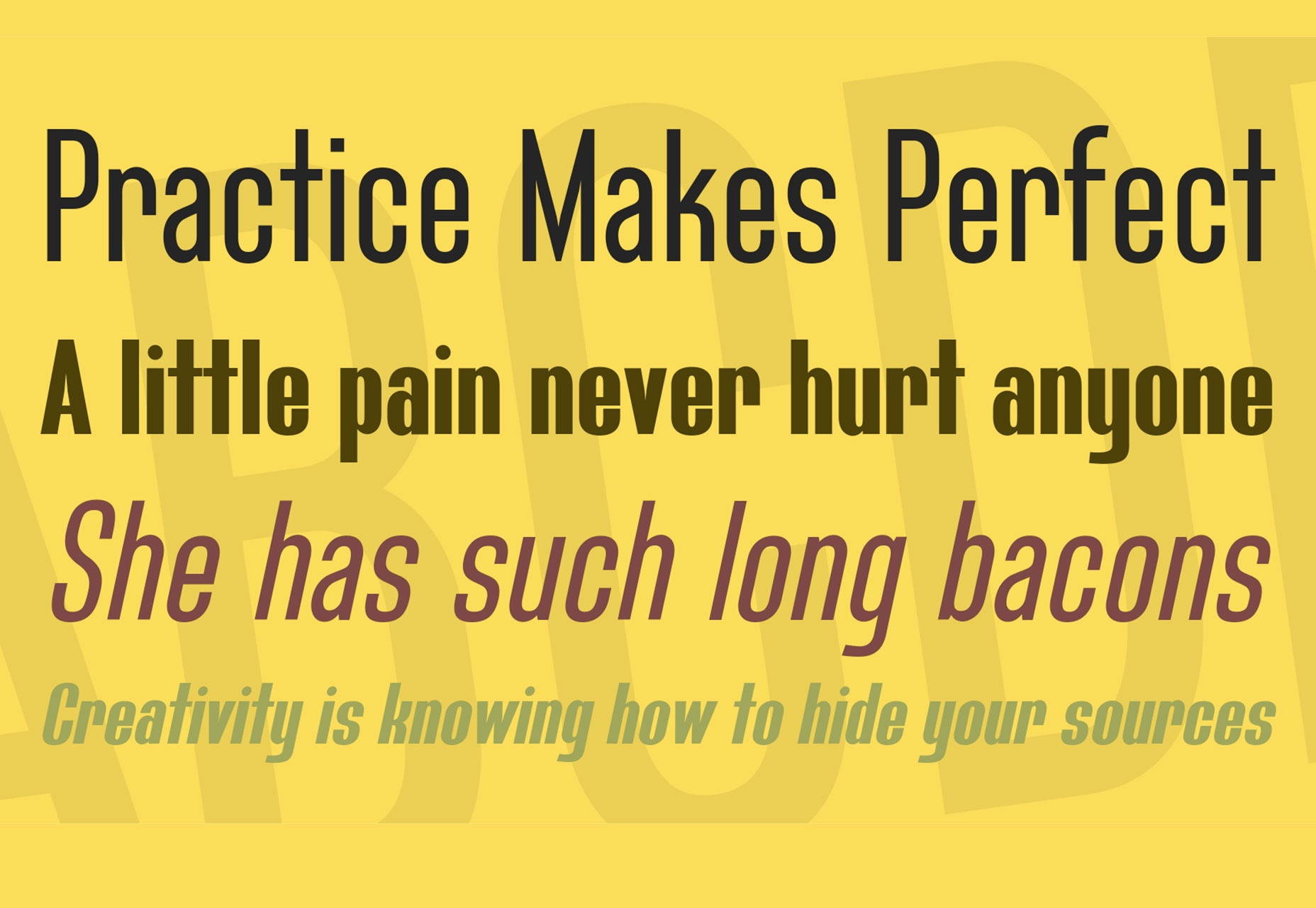
Anchova
Anchova é um pouco sans serif blocky com um número limitado de estilos no conjunto de demonstração gratuita. (Uma versão completa também está disponível.) Ela pode ser uma ótima opção de exibição e a demo inclui os estilos regular, itálico, negrito e negrito itálico com 378 caracteres em cada.
Gudlak
Apenas a tempo para o dia de St Patrick é o lançamento de Gudlak , um tipo de letra de estilo de escrita com trevo floresce. A versão de demonstração inclui um conjunto limitado de 53 caracteres, mas uma opção de fonte completa está disponível. Essa fonte pode ser divertida para projetos sazonais quando usada com parcimônia.
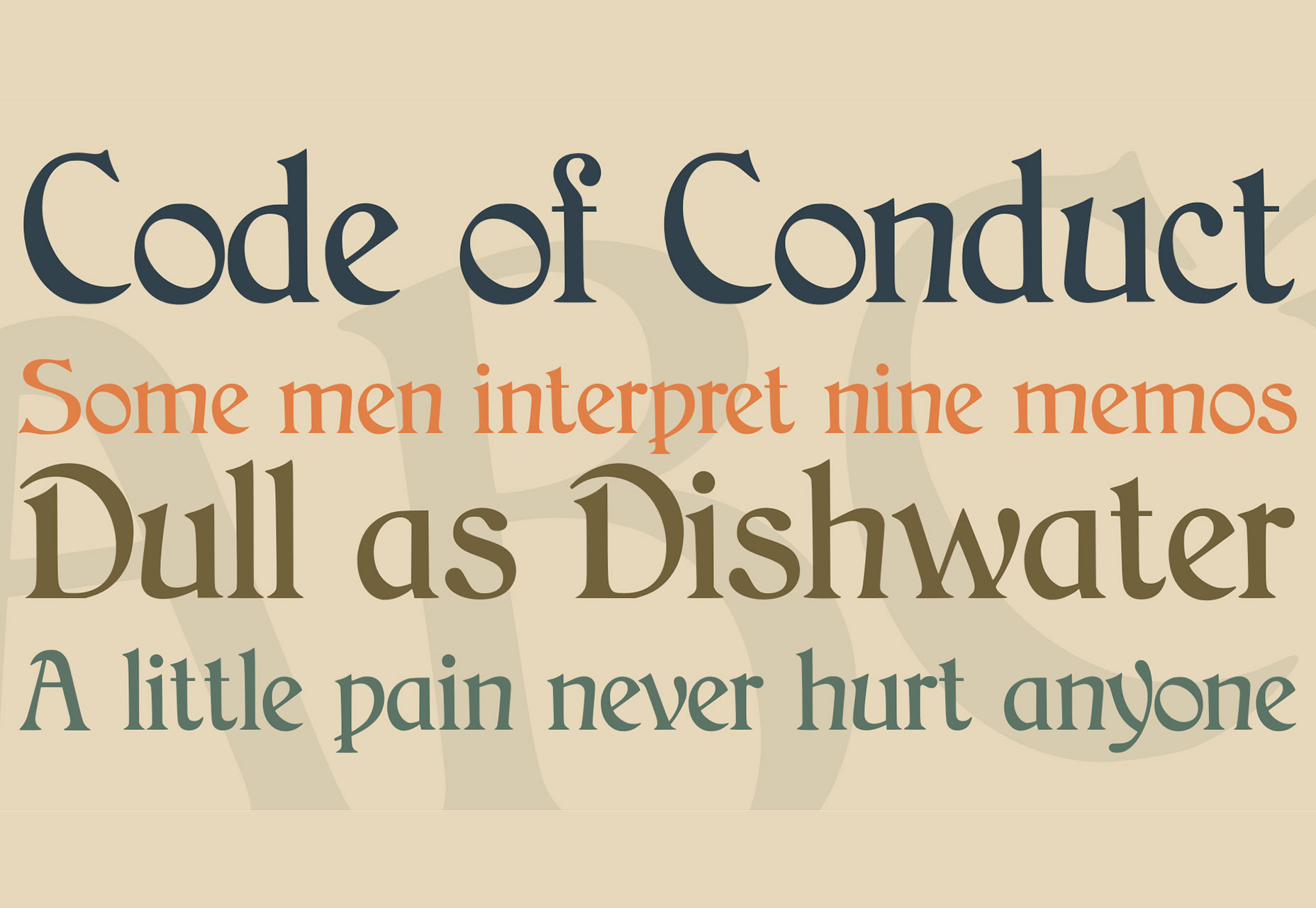
JMH Arkham
JMH Arkham é uma fonte serif estilo vintage com muito caráter. O tipo de letra inclui um conjunto completo de caracteres maiúsculos e minúsculos com divertidas inclinações e entalhes. Algumas das letras também têm caudas mais longas para adicionar florescer à sua tipografia.
Kabe
Kabe é um tipo de letra monoespaçada com muito carácter. Seu uso poderia facilmente estender para exibir texto para impressão e projetos de site. O tipo de letra inclui letras maiúsculas e minúsculas, numerais e pontuação.
Mantenha a classe
Mantenha a classe é um tipo de letra de caligrafia simples, com muitas ligaduras e uma postura alta. O tipo de letra de luz é ótimo para exibição ou letras para convites; inclui um conjunto completo de caracteres, números e pontuação, além de suplentes.