O que há de novo para designers, junho de 2016
Na edição deste mês do que há de novo para designers e desenvolvedores, incluímos novos aplicativos, bibliotecas JavaScript, ferramentas de desenvolvimento para dispositivos móveis, aplicativos de design gráfico, plataformas de blog, estruturas CSS, recursos de cores, ferramentas de produtividade e muito mais. E como sempre, incluímos algumas novas fontes gratuitas incríveis!
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor também incluídos. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @cameron_chapman Para ser considerado!
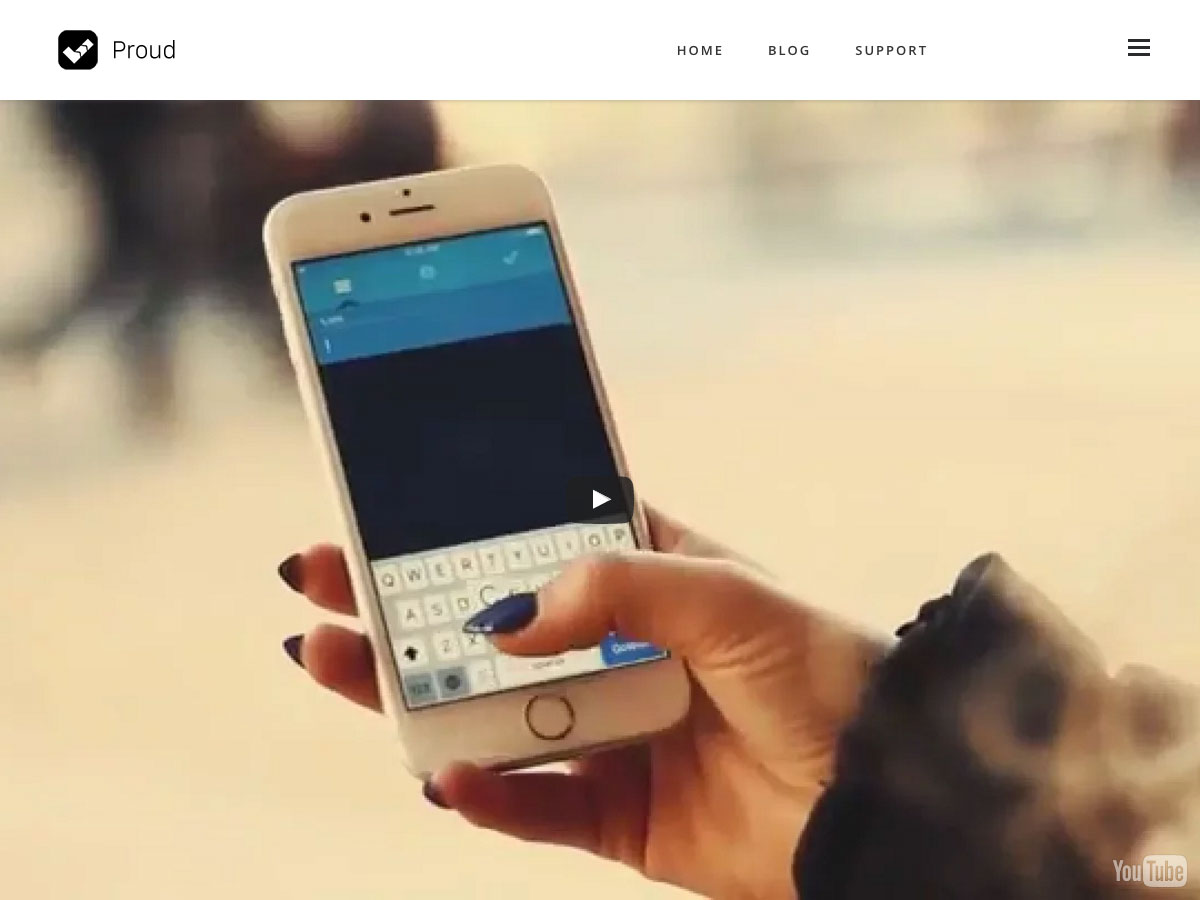
Orgulhoso
Orgulhoso é um aplicativo de gerenciamento de tempo (iOS e Mac) feito apenas para pessoas ocupadas. Ele age como um cérebro externo para suas idéias e pensamentos para ajudá-lo a lembrar o que é importante.
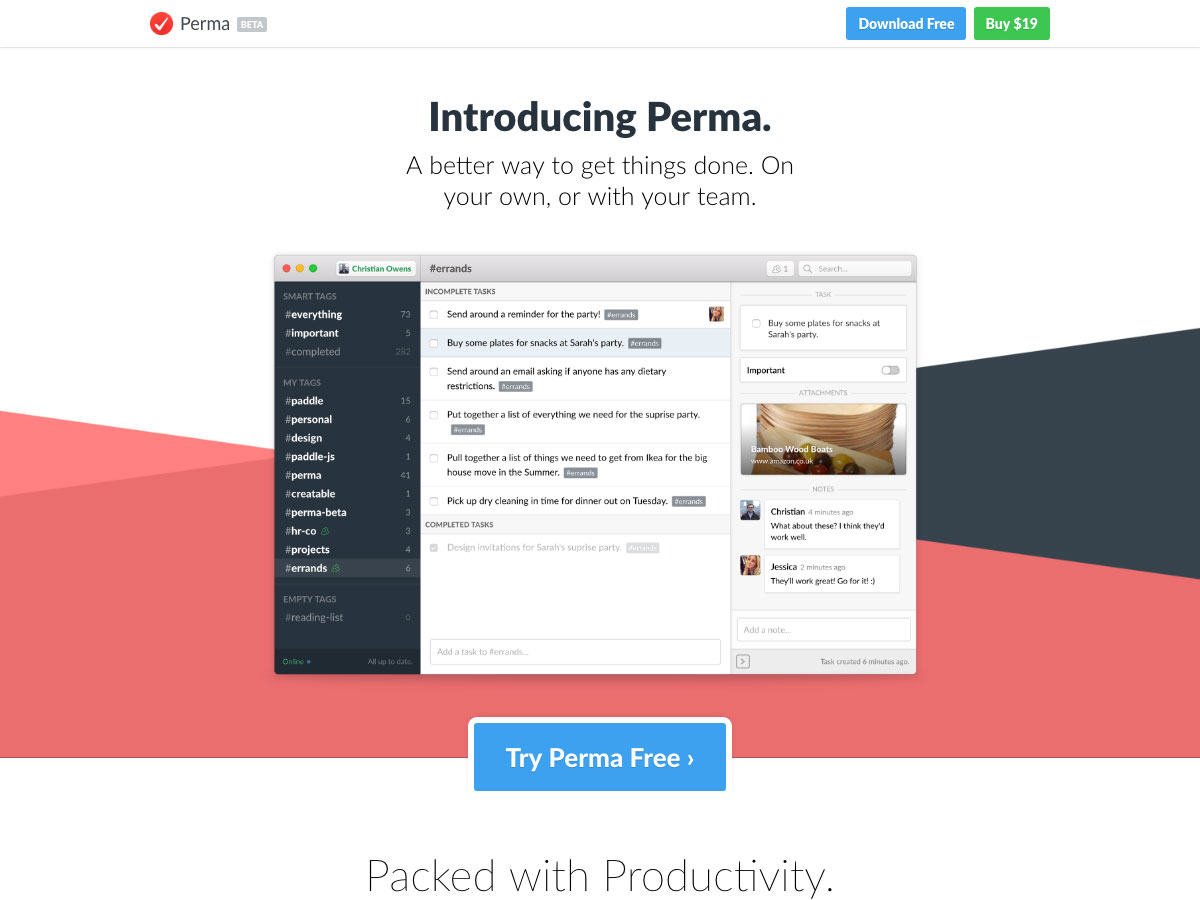
Perma
Perma é um aplicativo de produtividade para equipes ou indivíduos. Tem ferramentas para planejamento e organização, colaboração, discussão e muito mais.
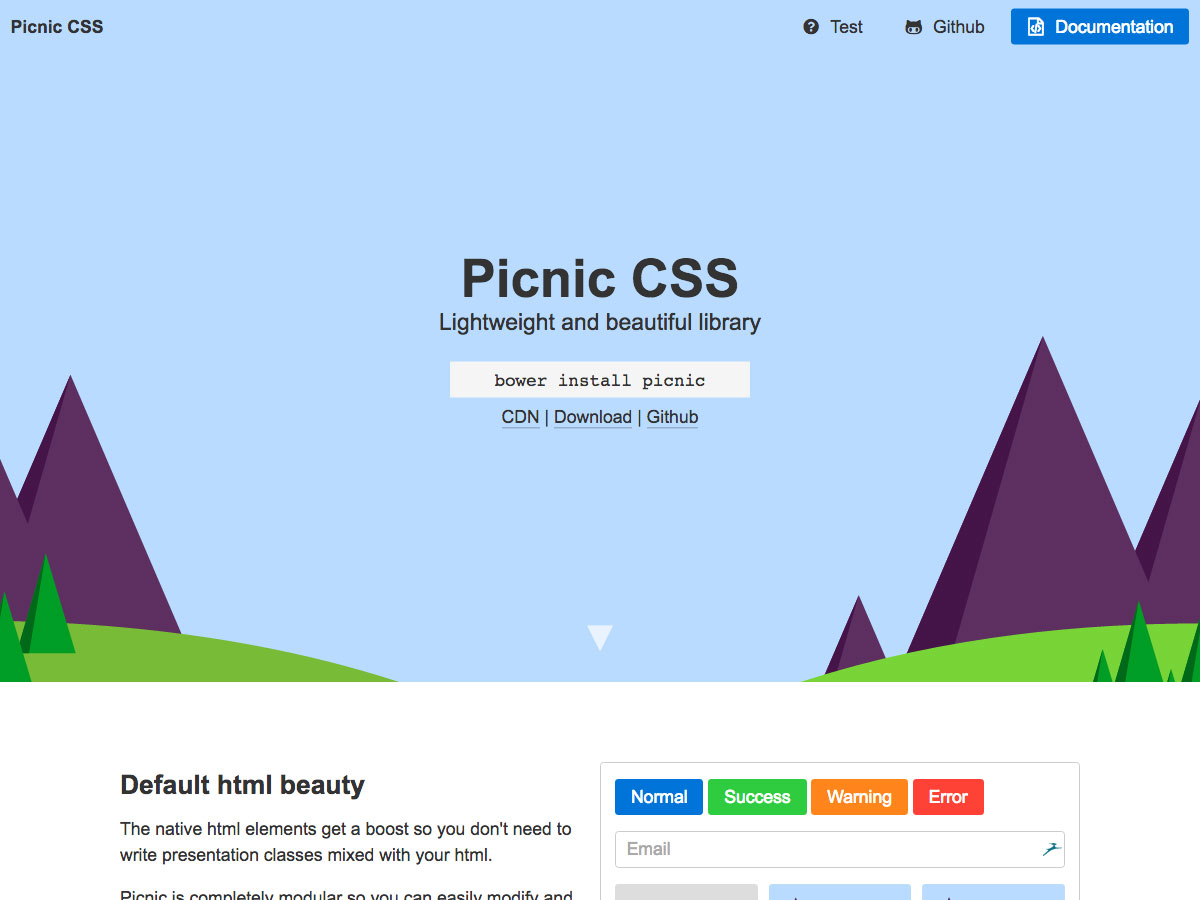
CSS de piquenique
CSS de piquenique dá um impulso aos seus elementos HTML nativos, para que você não precise misturar suas classes de apresentação com seu HTML. É totalmente modular para que cada peça possa ser facilmente modificada e testada.
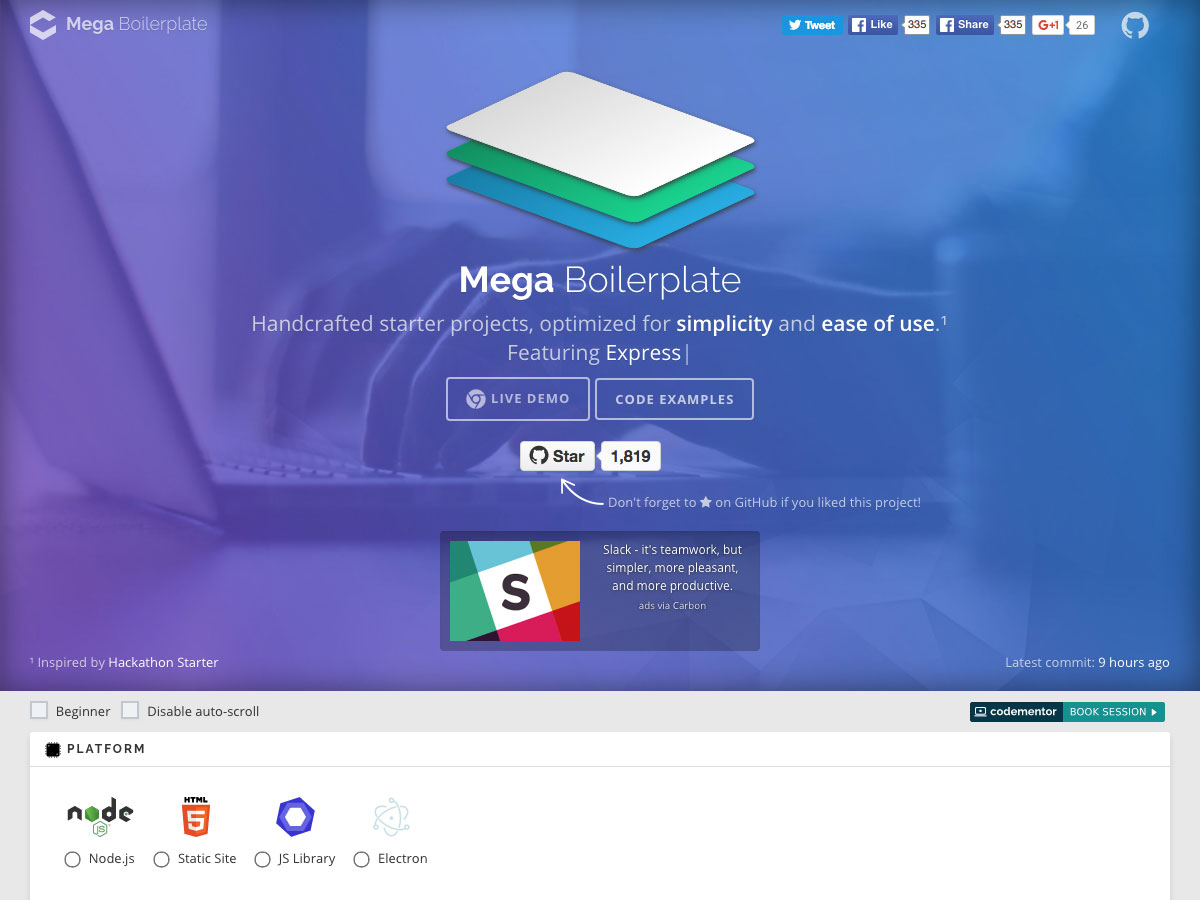
Boilerplate mega
Boilerplate mega é um conjunto de projetos iniciados artesanais que são otimizados para facilidade de uso e simplicidade. Ele pode ser usado com Node.js, sites HTML5 estáticos, Electron e muito mais.
Usuários em tempo real
Usuários em tempo real permite adicionar um contador de usuários em tempo real ao seu site em menos de um minuto. Você pode tê-lo exibido simples ou estilizado.
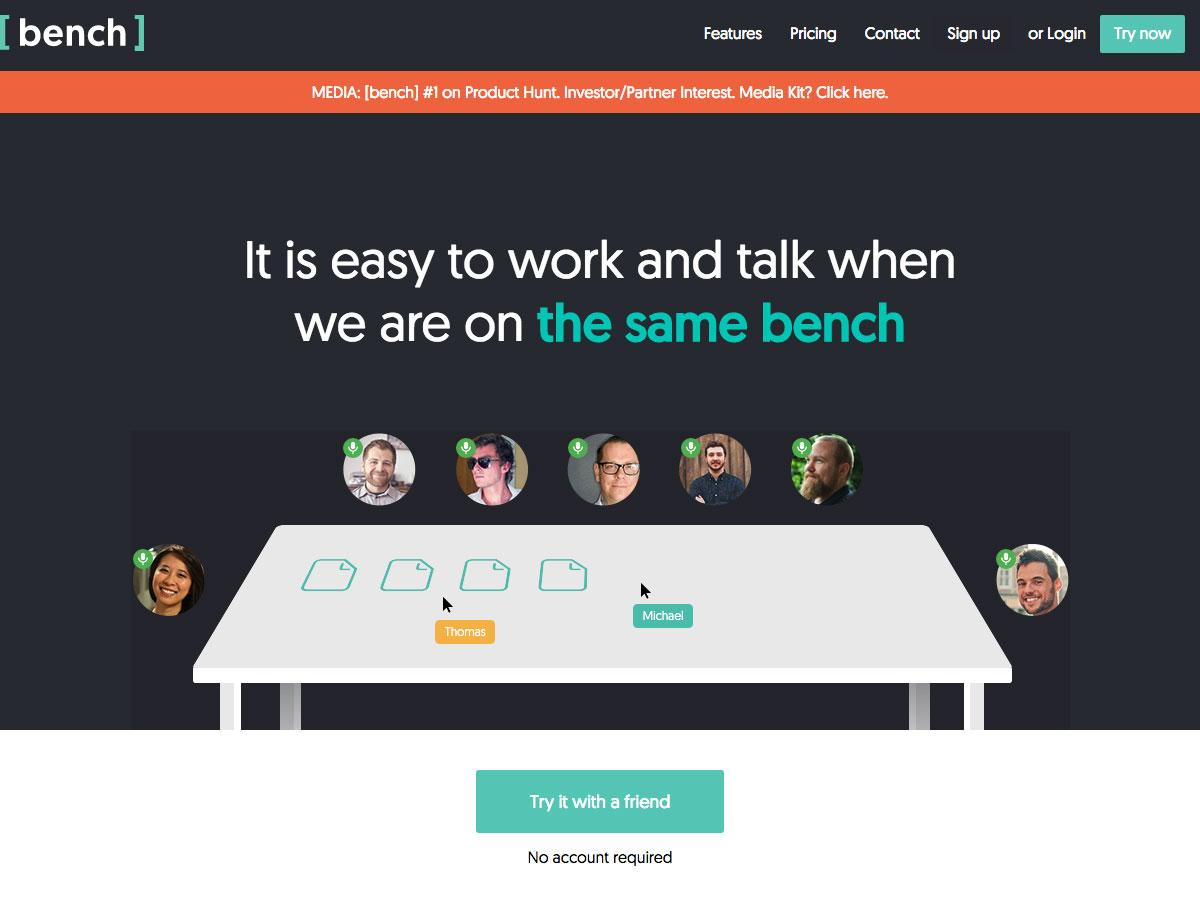
Banco
Banco é uma ferramenta de colaboração fácil de usar para equipes. Tudo o que alguém precisa para participar de uma reunião é um link secreto. Existem contas gratuitas e pagas.
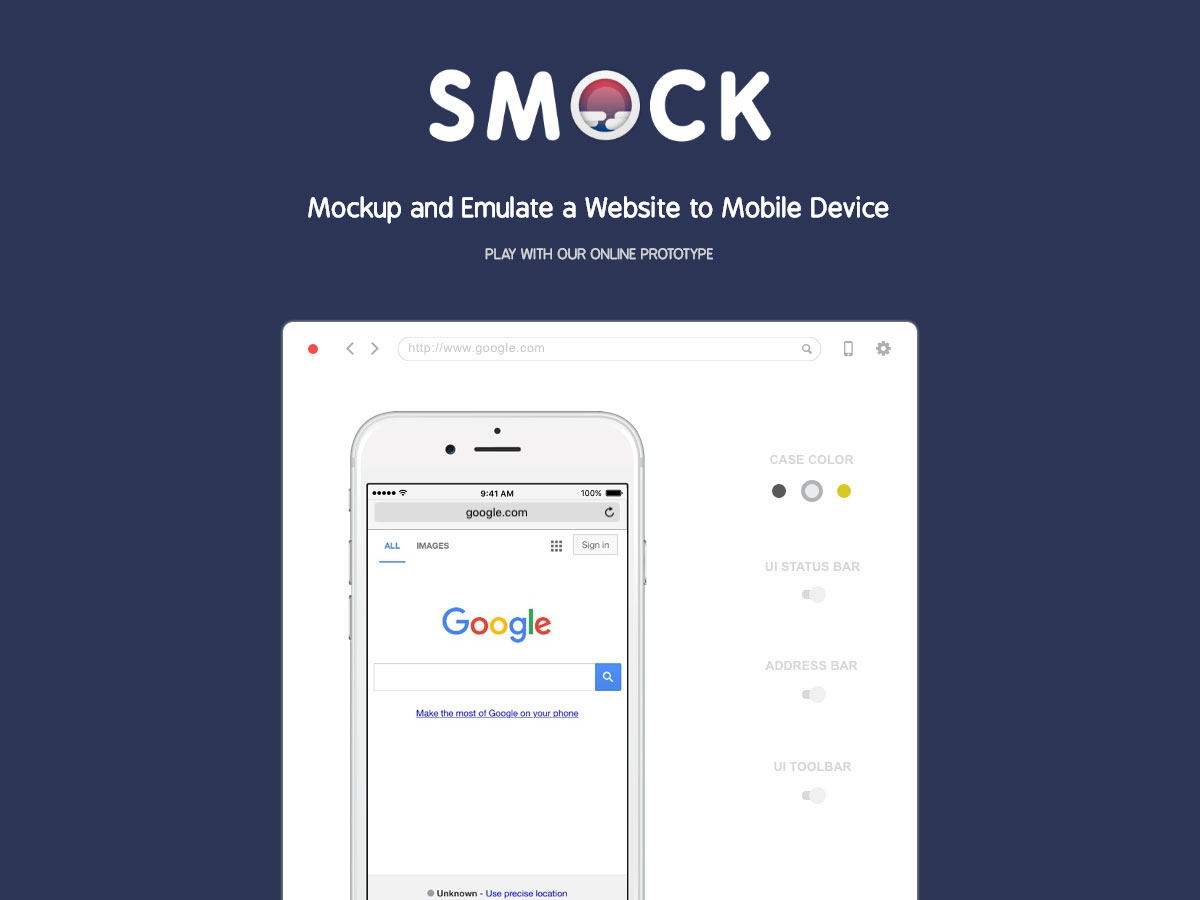
Smock
Smock permite criar e simular um site em um dispositivo móvel.
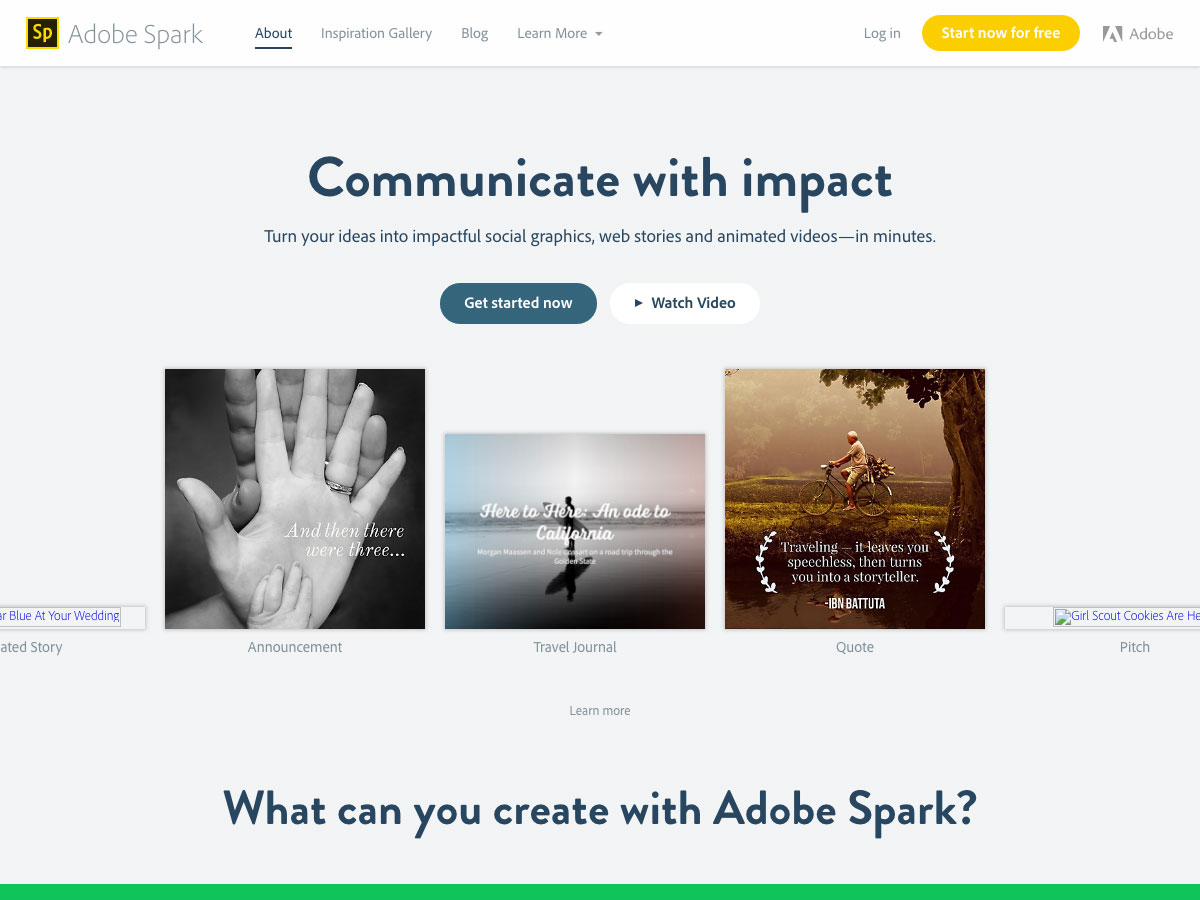
Adobe Spark
Adobe Spark torna simples transformar suas ideias em gráficos sociais, histórias na web e vídeos animados em apenas alguns minutos.
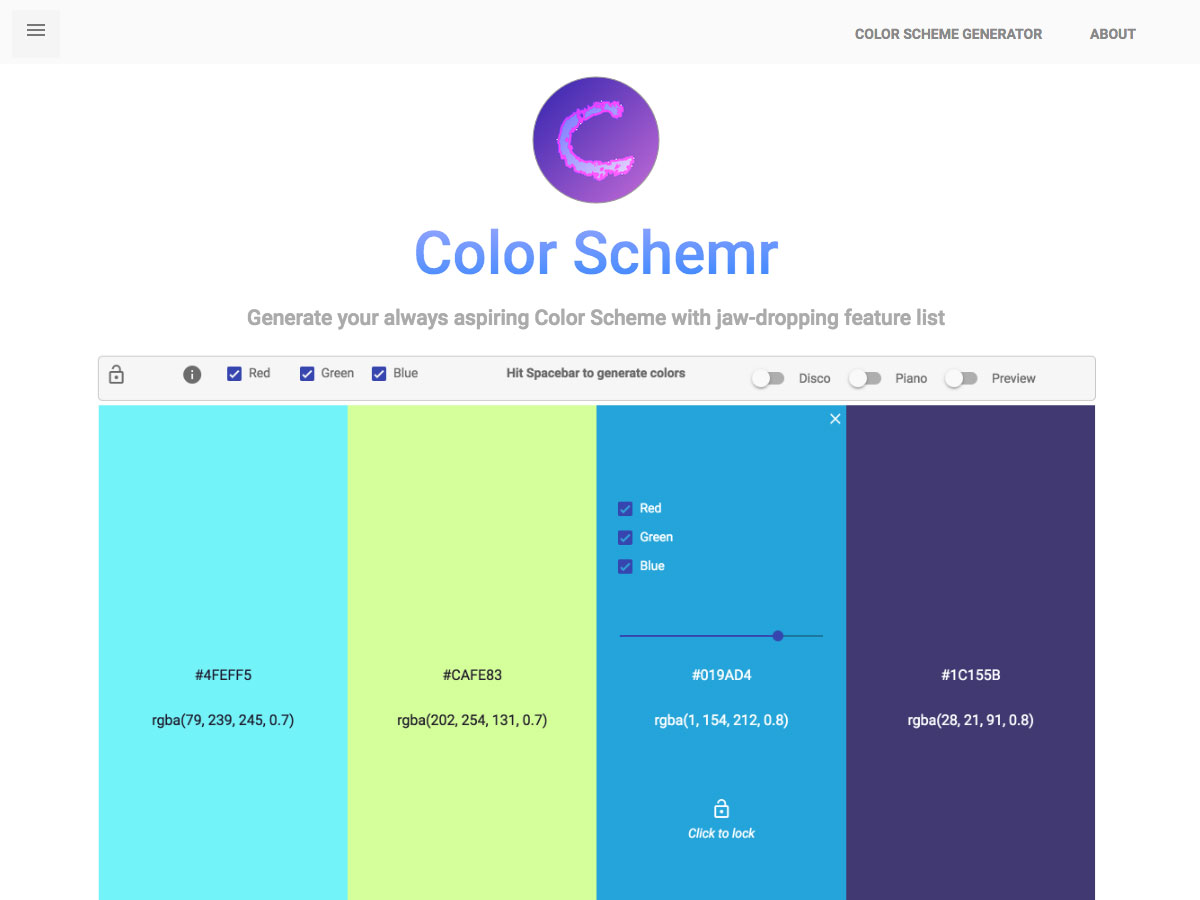
Schemr de cor
Schemr de cor é um gerador de paleta de cores que permite criar paletas, ajustar a opacidade, visualizar como as cores ficariam em um modelo minimalista e muito mais.
Colicioso
Colicioso é uma ótima ferramenta para encontrar cores para usar em seu próximo projeto. Basta apertar a barra de espaço ou clicar na tela para obter uma nova cor.
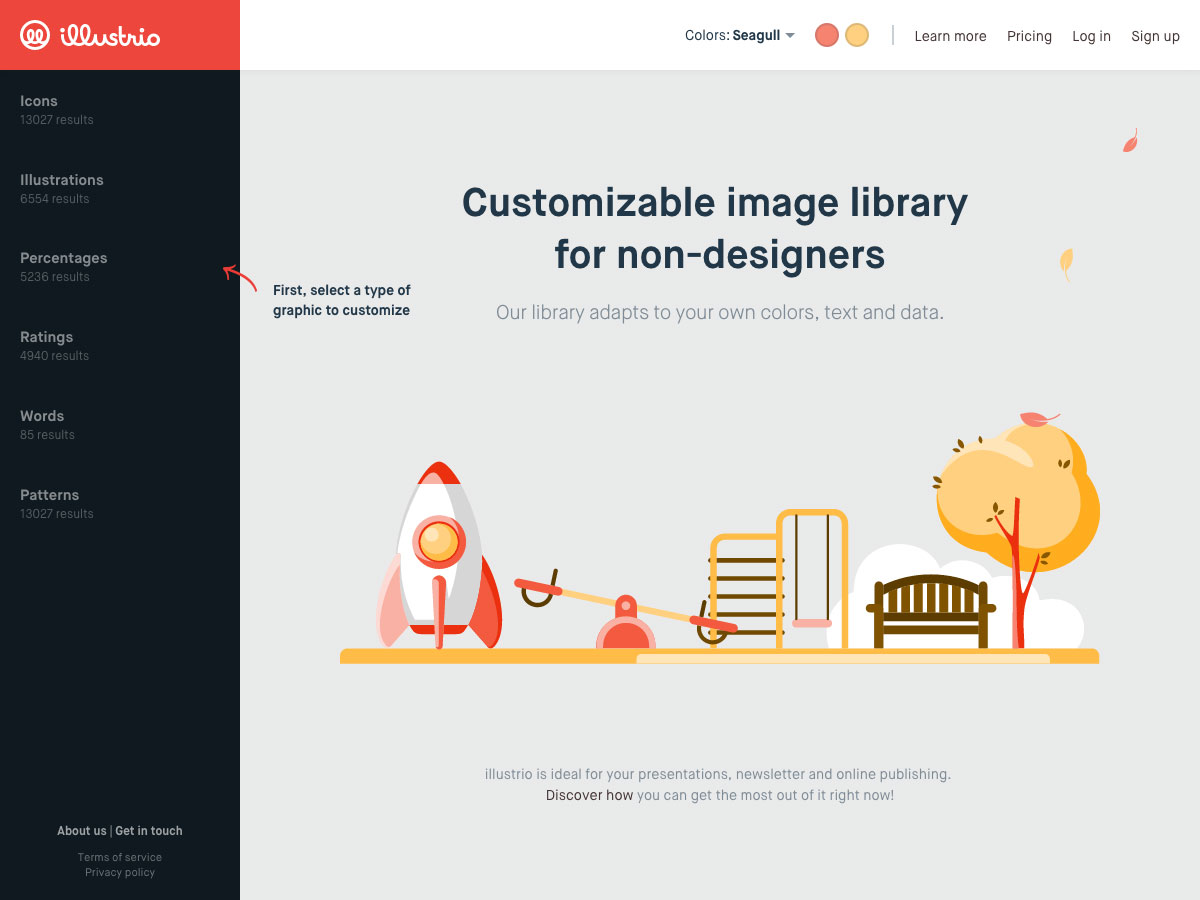
Illustrio
Illustrio é uma biblioteca de imagens personalizáveis para não designers. Você pode personalizar as cores, o texto e os dados de cada um.
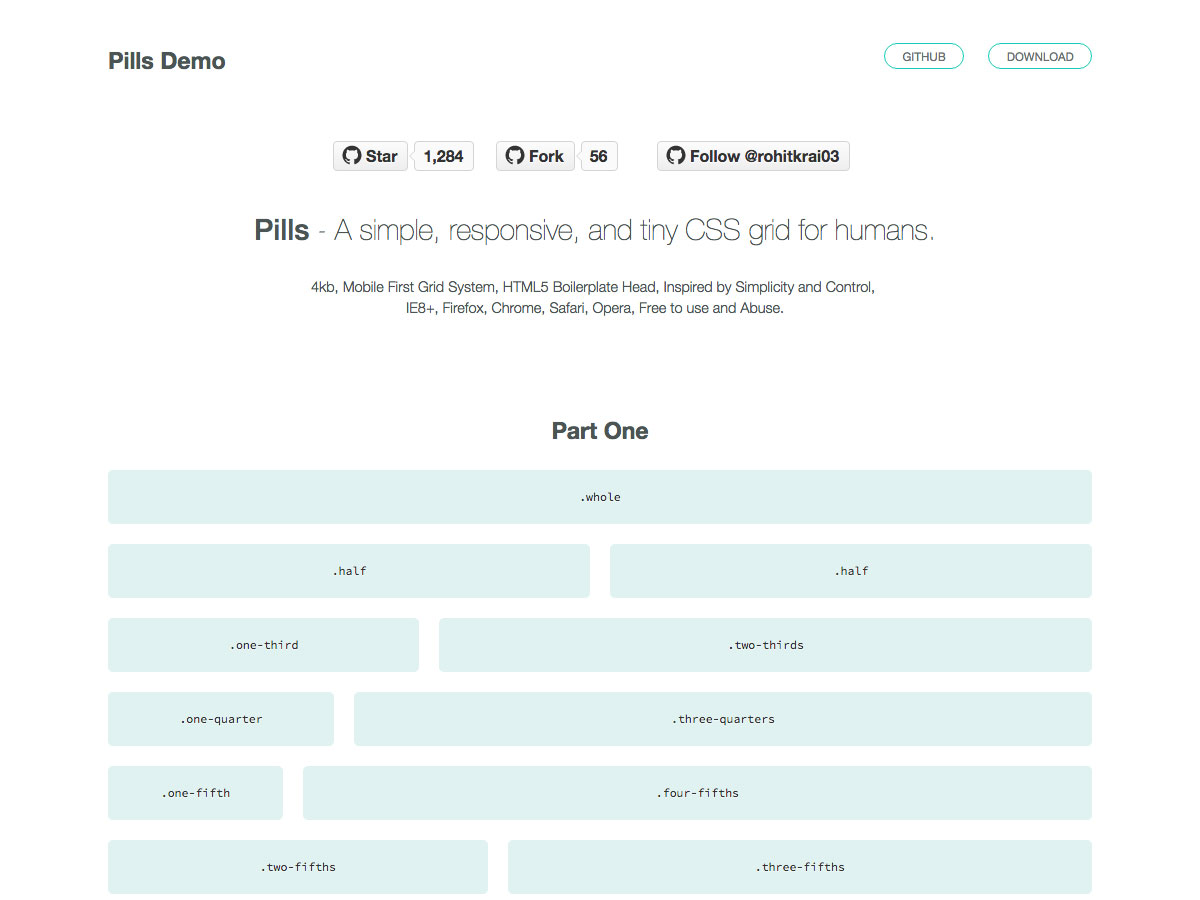
Comprimidos
Comprimidos é uma pequena grade CSS responsiva. É mobile-first, usa o cabeçalho HTML5 Boilerplate e funciona com todos os navegadores modernos.
Reagir Biblioteca D3
o Reagir Biblioteca D3 permite que os desenvolvedores usem o D3 no React. É flexível, pode ser usado com modelos e muito mais.
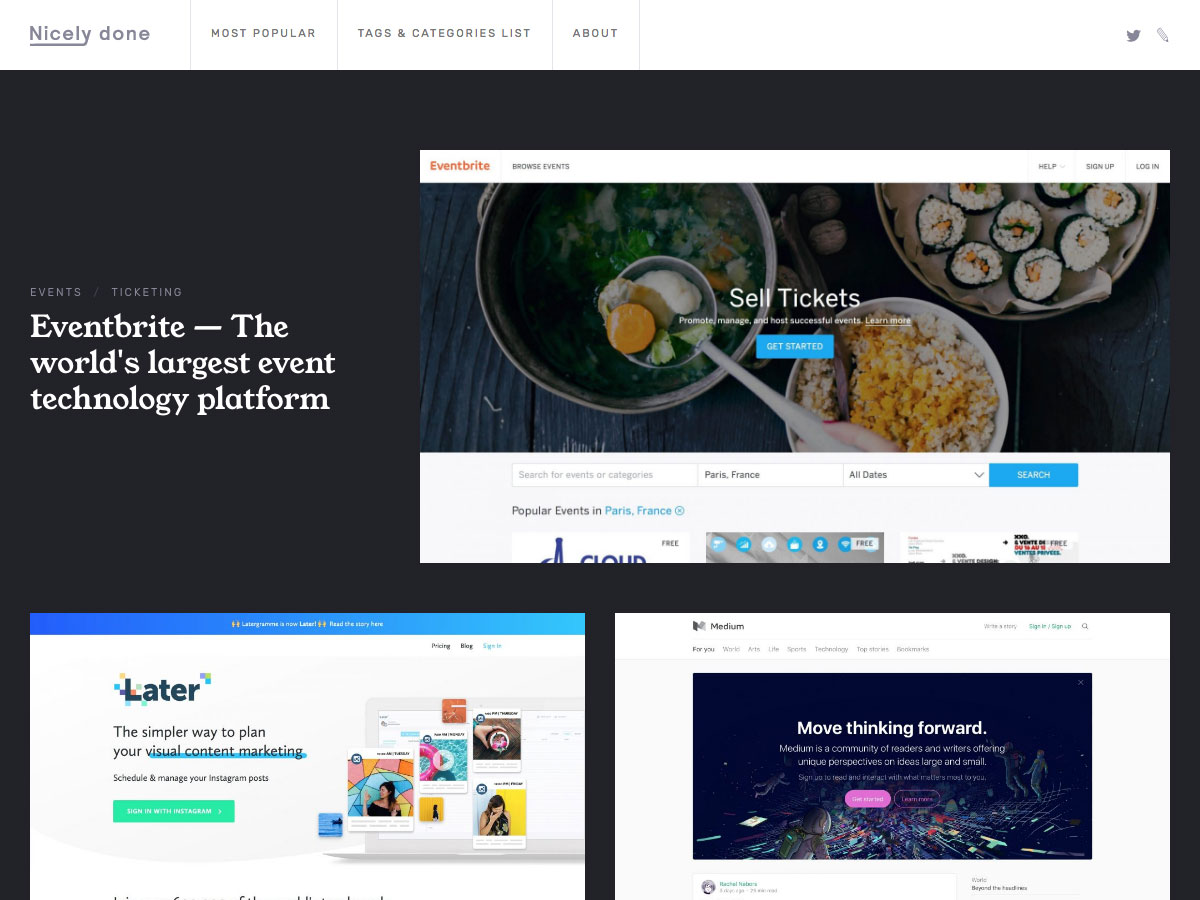
Bem feito
Bem feito é uma galeria de inspiração de produtos digitais. Ver por mais populares, ou por tags e categorias.

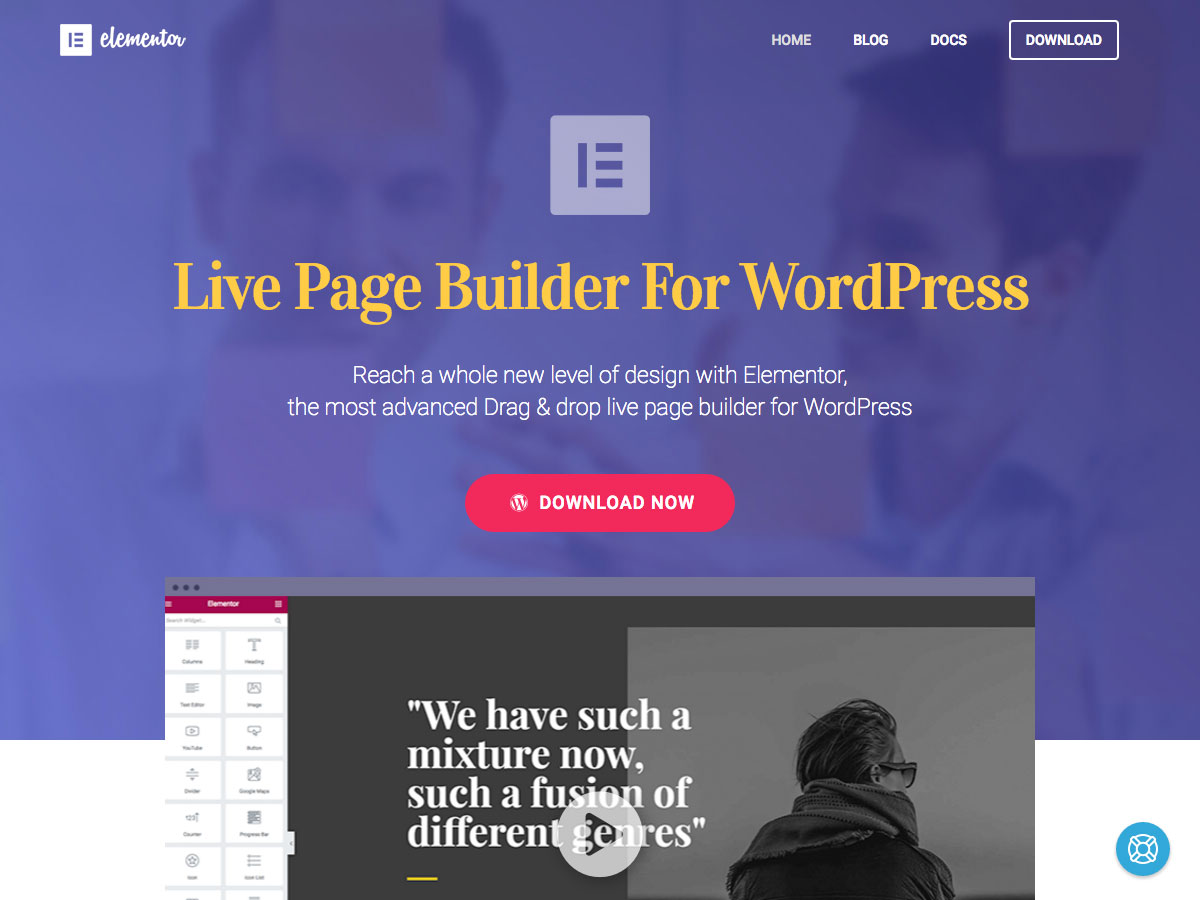
Elementor
Elementor é um construtor de página ao vivo de arrastar e soltar para o WordPress. Ele permite que você alcance um novo nível de design com suas páginas do WordPress.
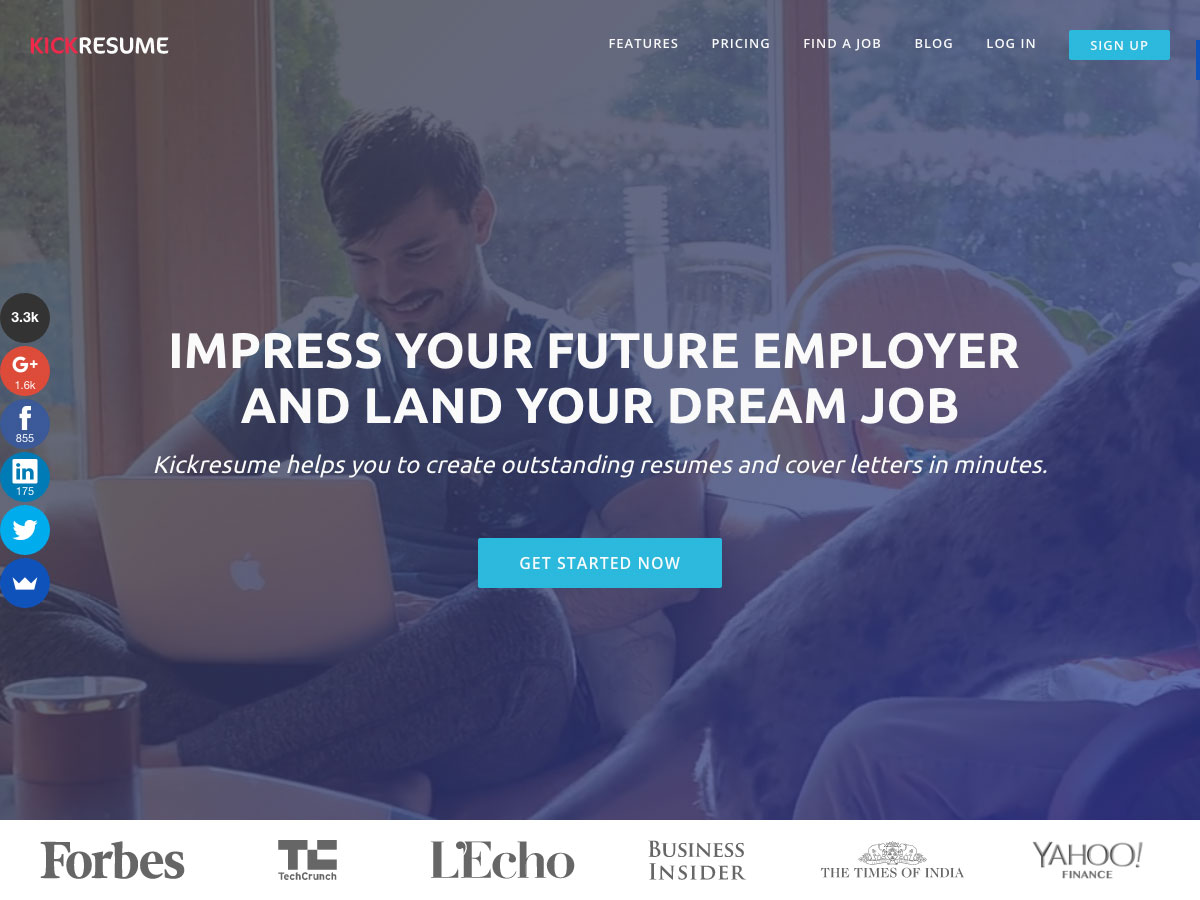
Kickresume
Kickresume ajuda você a criar um excelente currículo e uma carta de apresentação em apenas alguns minutos. Foi criado por designers, mas aprovado por recrutadores.
Novo VSCO
o Novo VSCO tem um novo design, com uma experiência perfeita entre edição e publicação, bem como mais recursos da comunidade.
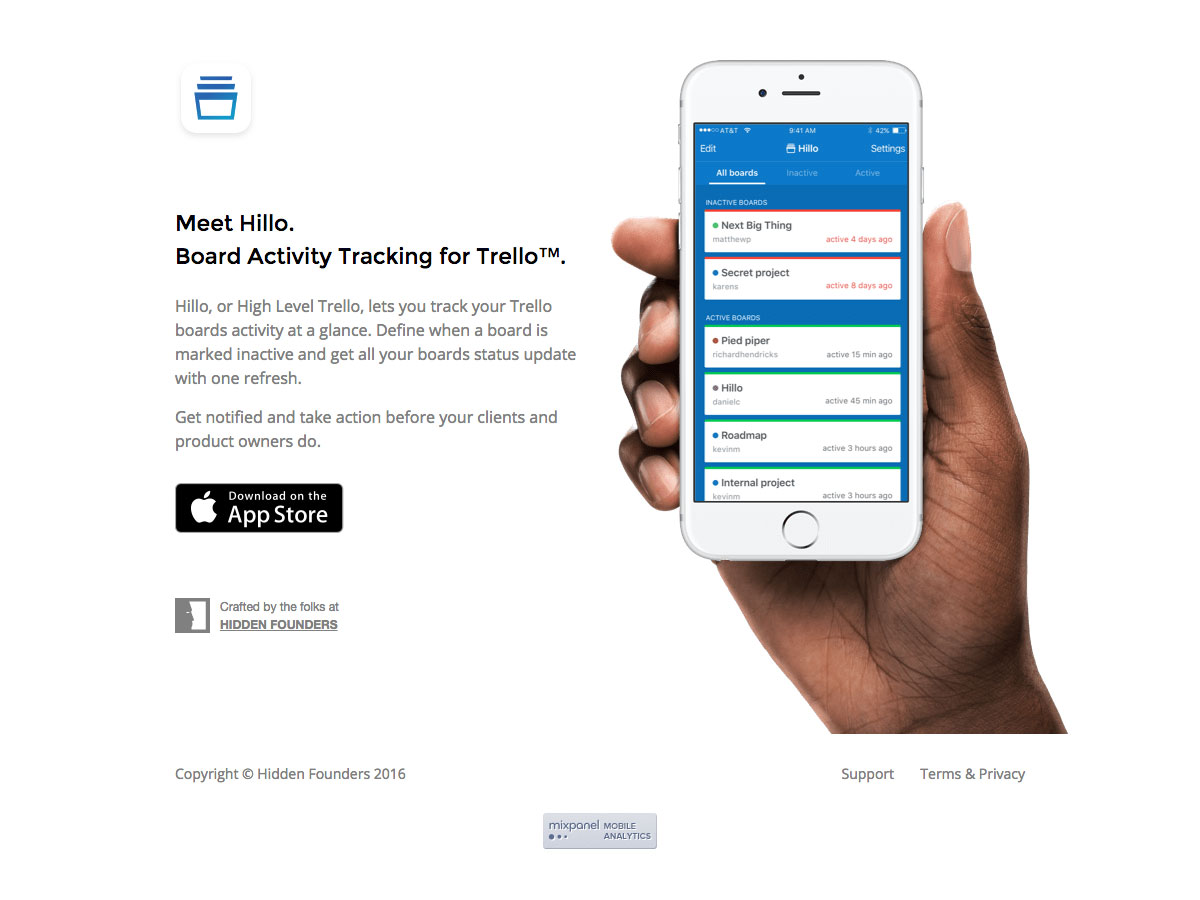
Hillo
Se você usa o Trello, então você vai querer dar uma olhada Hillo . Ele permite que você rastreie toda a atividade em suas pranchas Trello de relance.
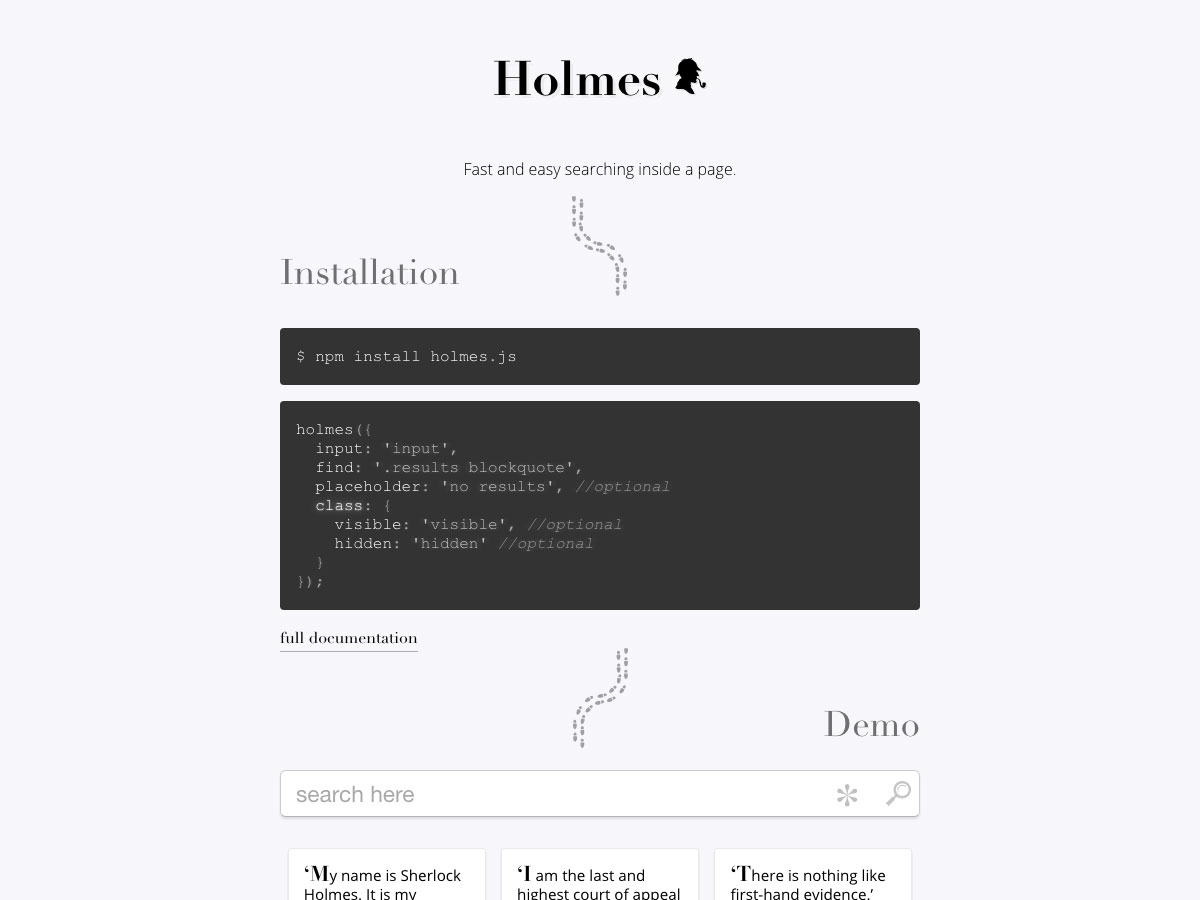
Holmes
Holmes oferece uma busca rápida e fácil dentro de uma página. Os resultados da pesquisa são retornados em tempo real enquanto você digita.
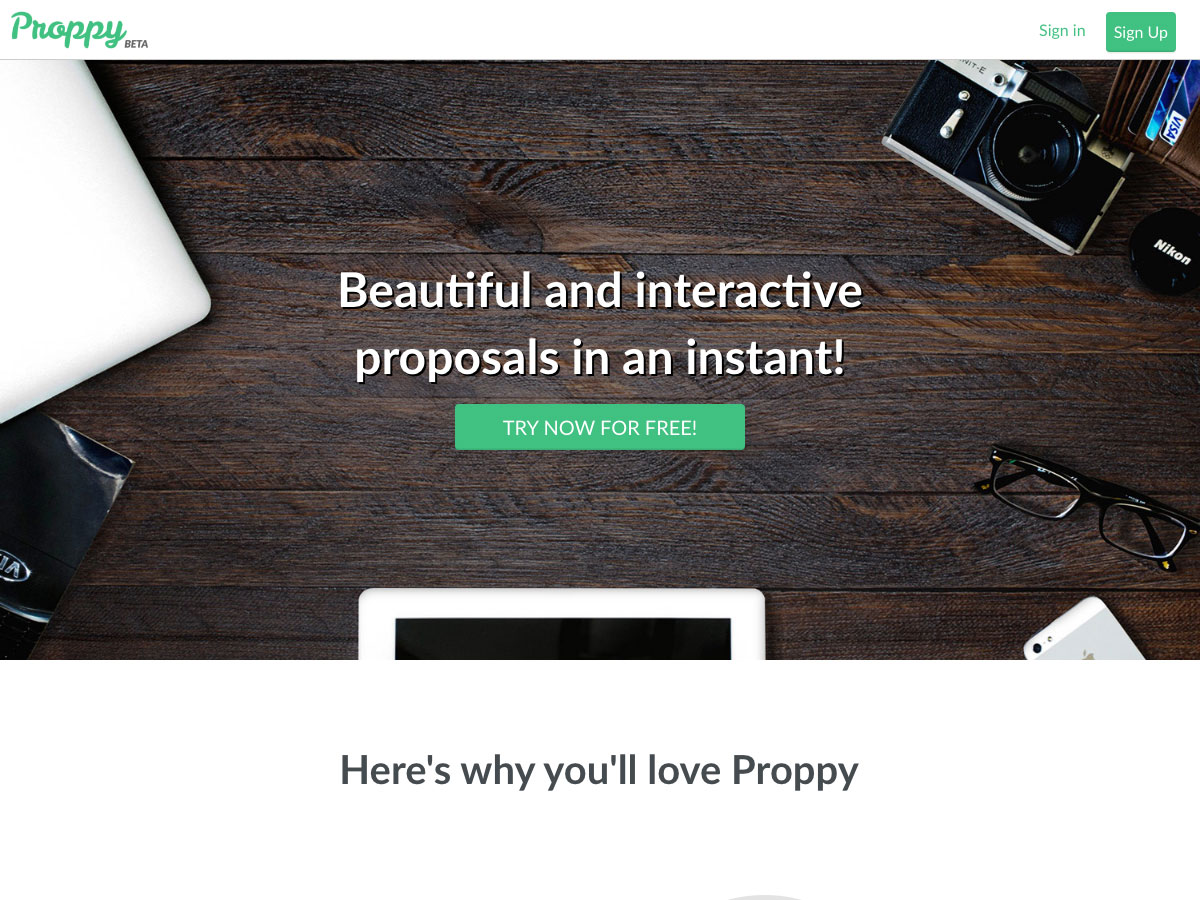
Proppy
Proppy oferece belas propostas interativas em um instante. Isso ajuda você a se organizar, colaborar com outras pessoas e muito mais.
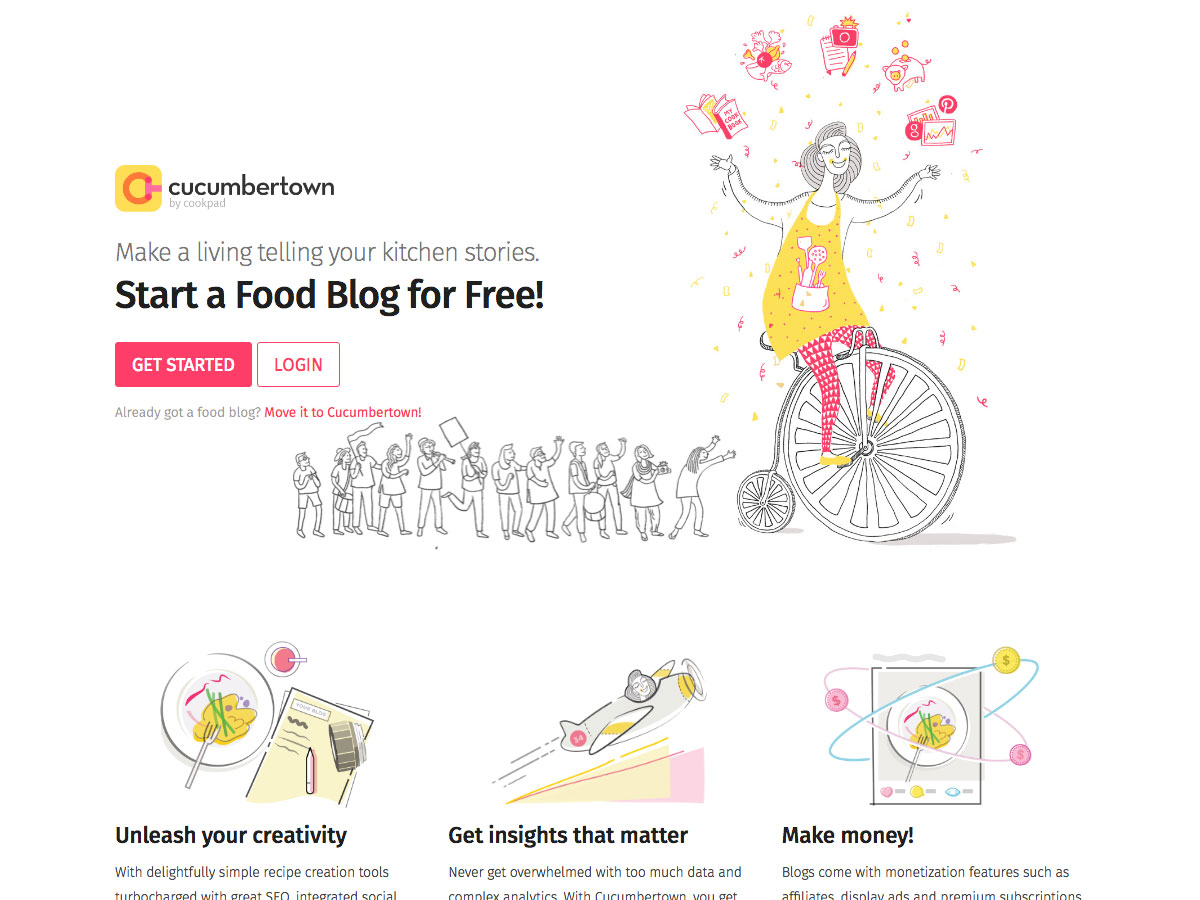
Pepino
Pepino é uma plataforma de blog gratuito que permite que você libere sua criatividade com ferramentas simples de criação de receitas e muito mais.
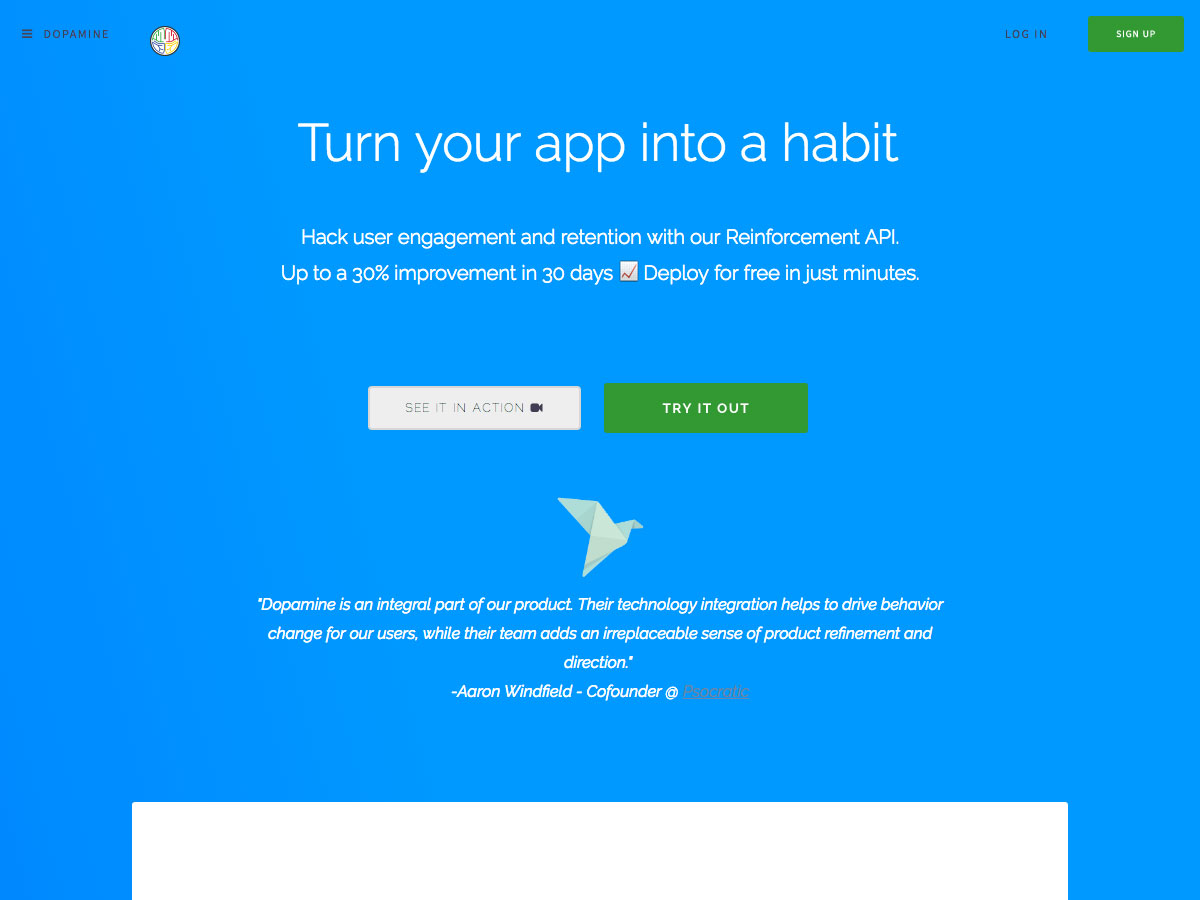
Dopamina
Dopamina oferece uma API de reforço que ajuda você a impedir o envolvimento e a retenção de usuários. Você pode implantá-lo gratuitamente em apenas alguns minutos.
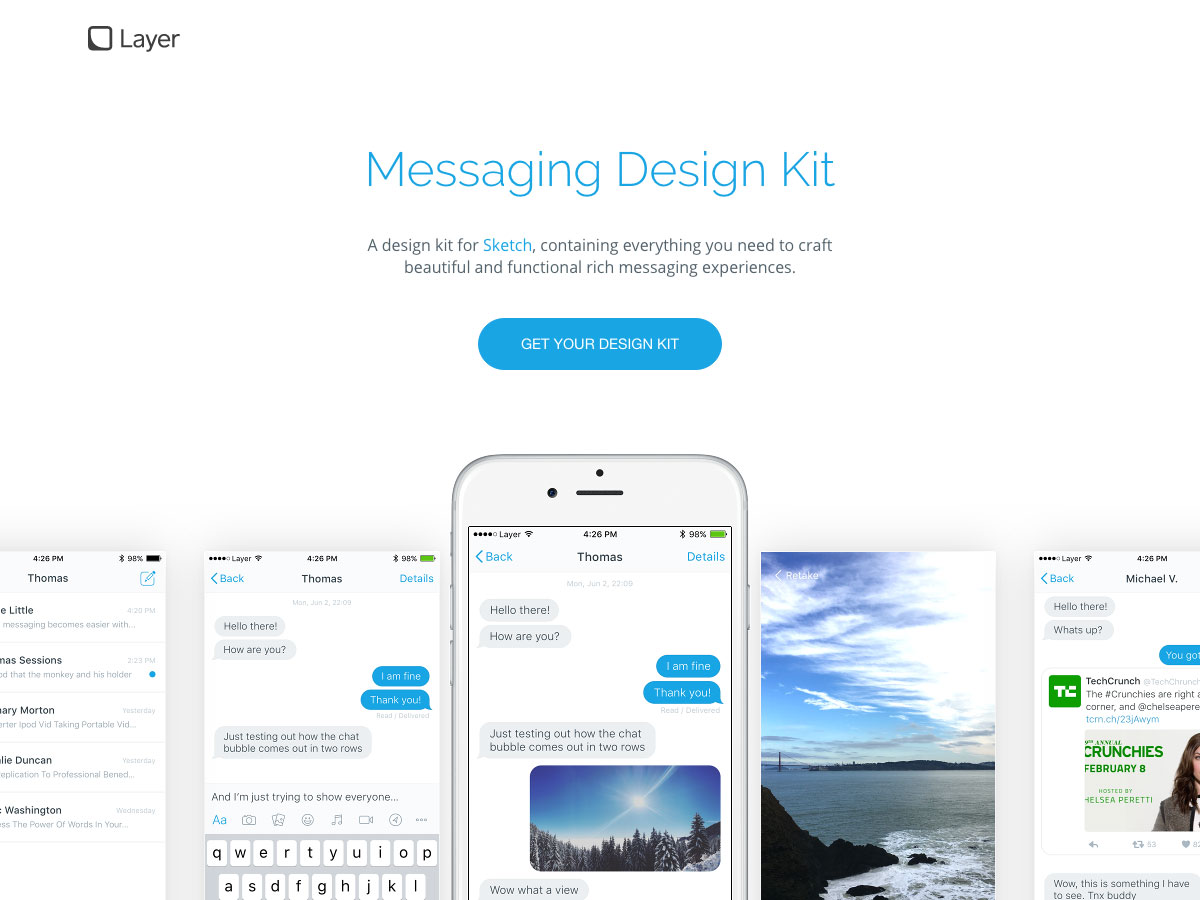
Kit de Design de Mensagens
este Kit de Design de Mensagens de Camada contém tudo o que você precisa para criar experiências de mensagens ricas, bonitas e funcionais.
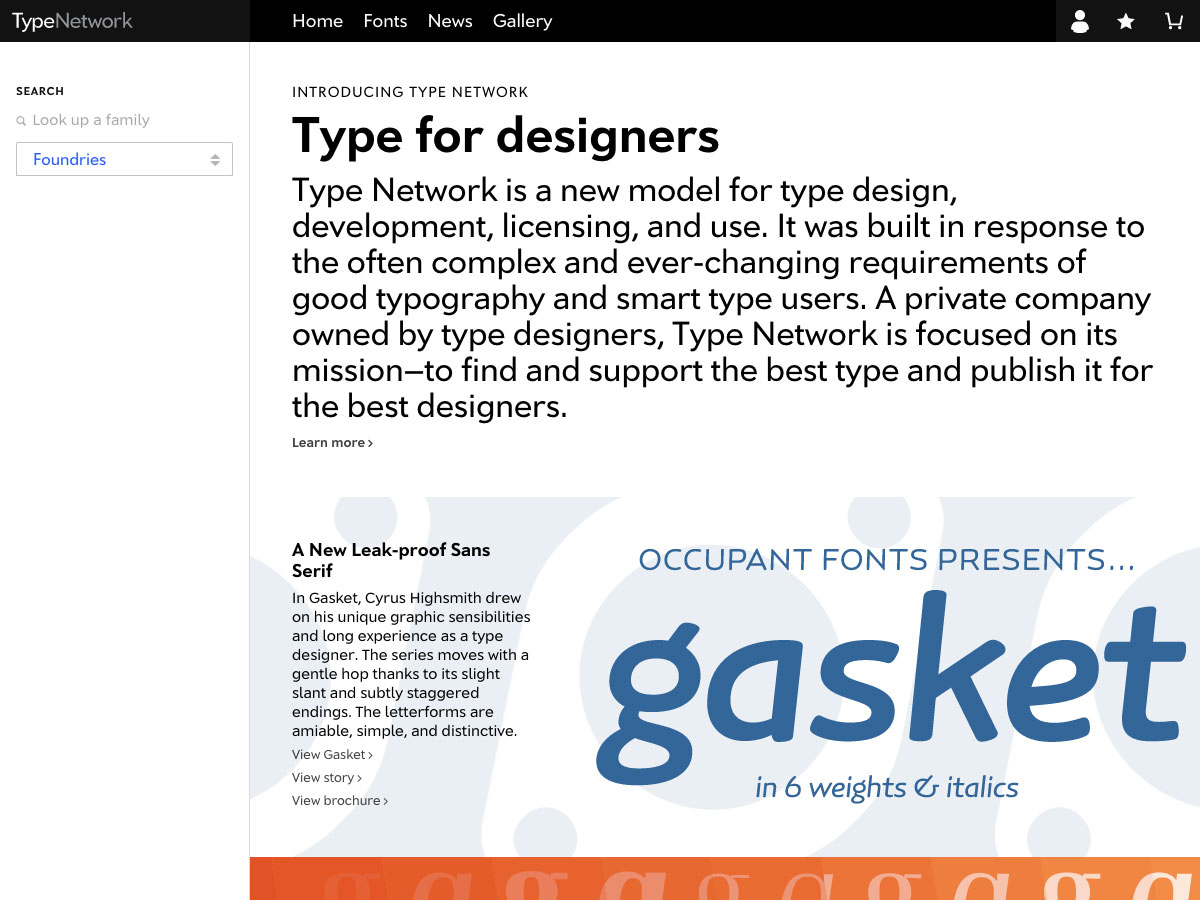
TypeNetwork
TypeNetwork é um novo modelo para designers de tipos desenvolverem, licenciarem e usarem seus designs de tipos de letra. Sua missão é encontrar e apoiar o melhor tipo e publicá-lo para os melhores designers.
Family.scss
Family.scss é um conjunto de mixins Sass inteligentes que ajudam você a gerenciar o estilo de: elementos nth-child.
Cutestrap
Cutestrap é um framework CSS com sassy, opinativo, uma pequena alternativa ao Bootstrap.
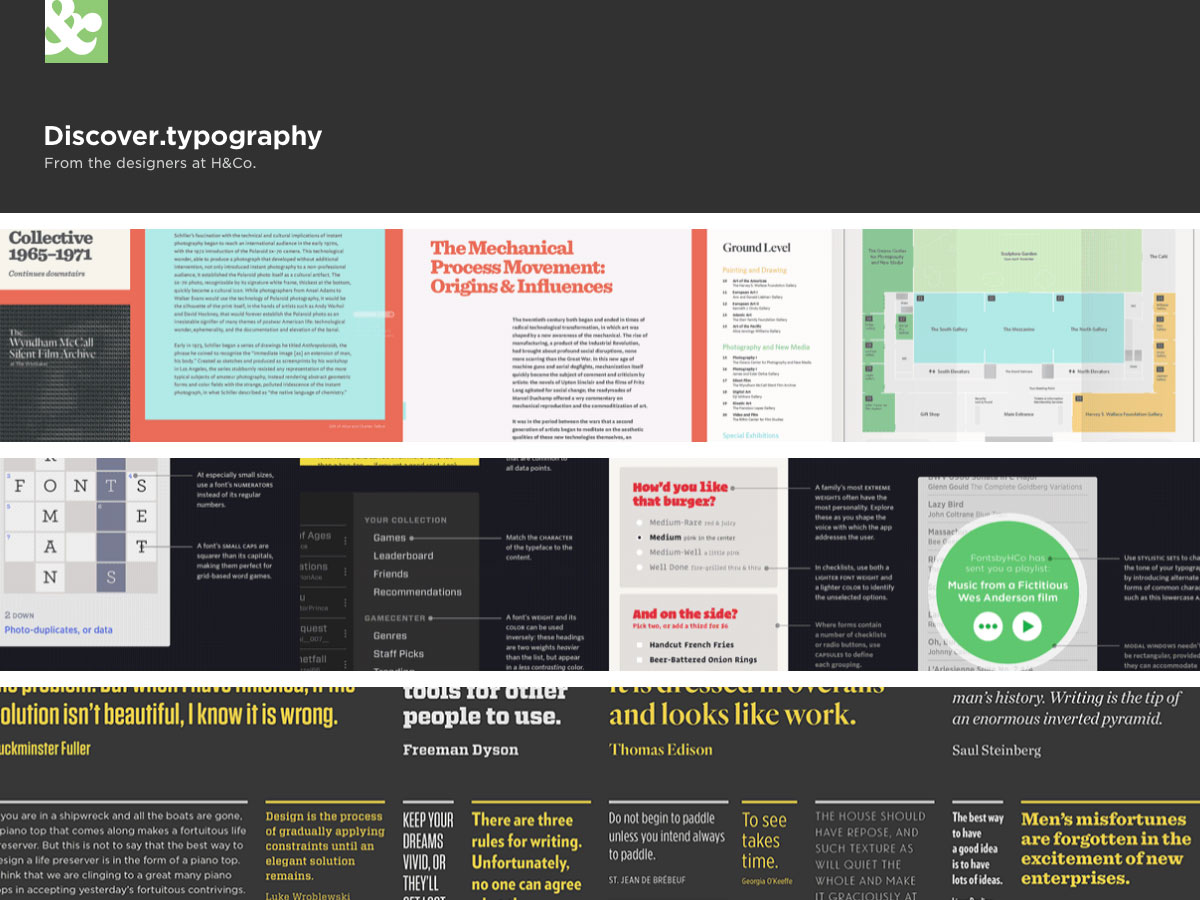
Discover.typography
Discover.typography é uma coleção de inspiração tipográfica dos designers da H & Co.
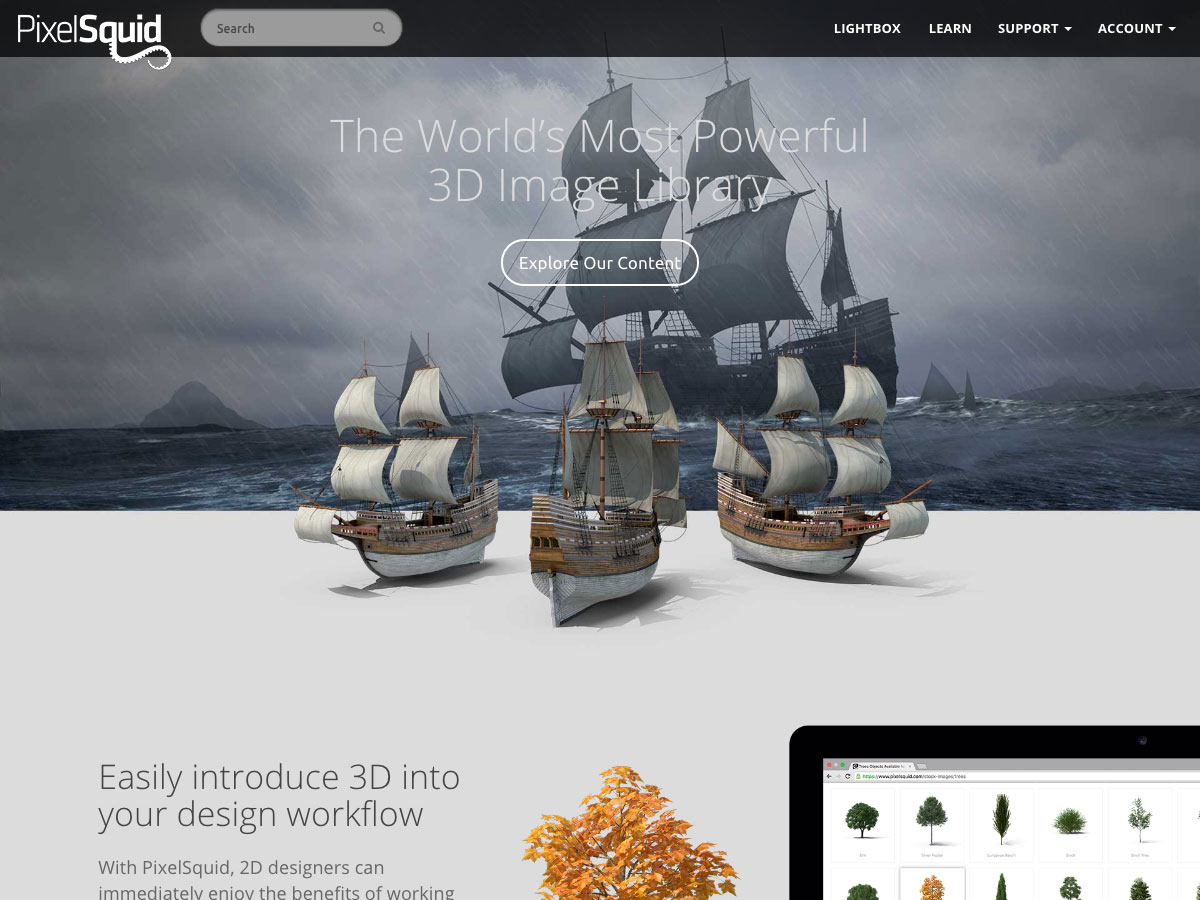
PixelSquid
PixelSquid é uma poderosa biblioteca de imagens que permite introduzir 3D em seu fluxo de trabalho de design. Você pode baixar imagens como PSDs em camadas ou PNGs transparentes ou até mesmo usar o plug-in do Photoshop.
Checkbox.css
Checkbox.css é um pequeno conjunto de animações CSS3 para suas caixas de seleção.
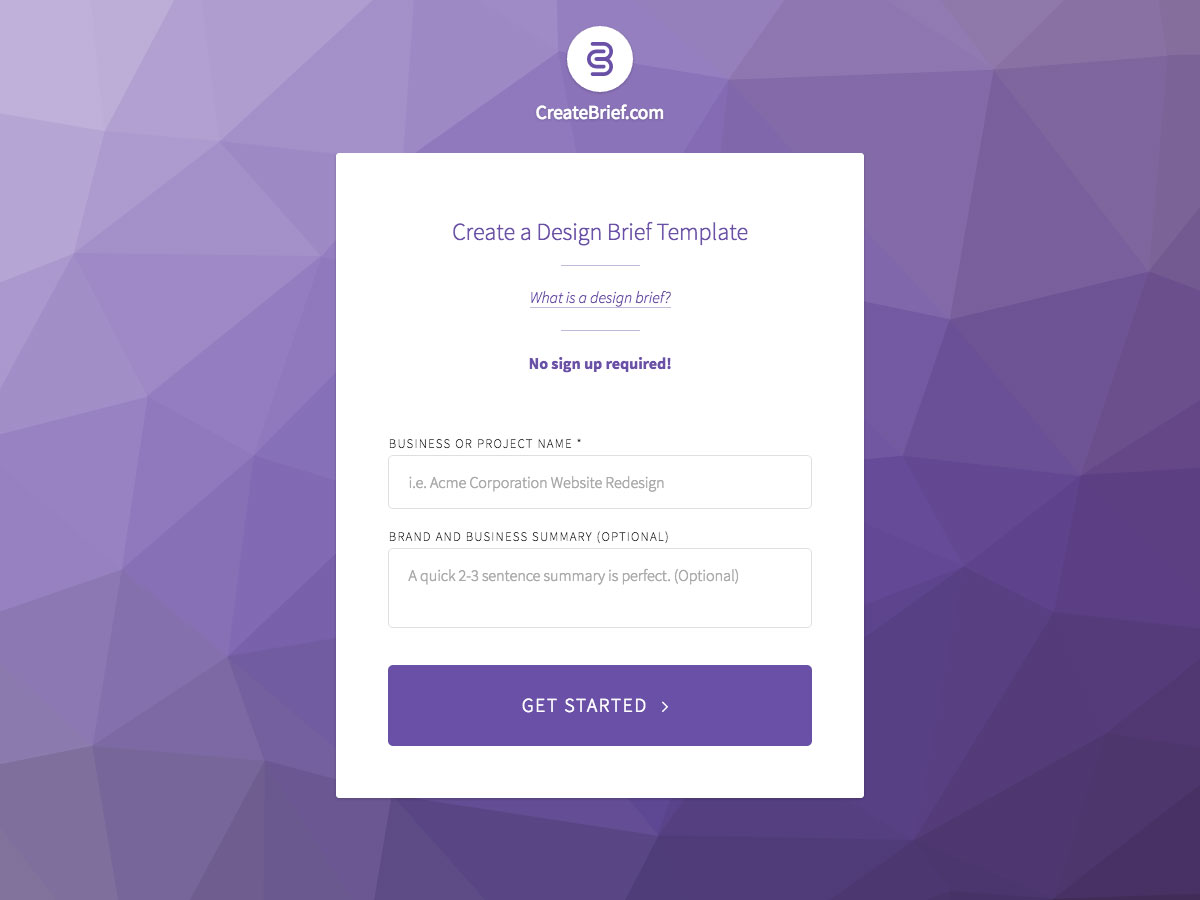
CreateBrief.com
CreateBrief.com é um fácil de usar projeto gerador de modelo breve. Basta responder as perguntas para criar o seu resumo, sem necessidade de inscrição.
Mordomo
Mordomo é uma fonte serif muito legível que vem com 14 pesos diferentes.
Star Full Inline
o Fonte Star Full Inline vem em uma versão arrojada de graça (existem outras 7 versões de fontes disponíveis para venda).
Shelby Inline
Shelby Inline é uma fonte inline gratuita com bordas arredondadas e uma sensação vintage.
Máscara preta
Máscara preta é uma fonte de exibição de todas as letras inspirada no vintage com um estilo de impressão e textura por toda parte.
Bernier
Bernier é uma fonte livre que vem em três formatos diferentes: regular, sombreado e angustiado.
Bravura
Bravura é uma fonte livre com um toque art déco.
Neblina
Neblina é uma fonte de pincel molhado livre com respingos em todo seus glifos e uma textura de aquarela.
Magnitude
Magnitude é um tipo de fonte de exibição sem serif em pesos leves e em negrito.