O que há de novo para designers, julho de 2012
A edição de julho do que há de novo para desenvolvedores e web designers inclui novos aplicativos web, JavaScript e ferramentas jQuery, frameworks, recursos de design responsivo, ferramentas de produtividade, utilitários de imagem, recursos educacionais, ferramentas de negócios, editores de código e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
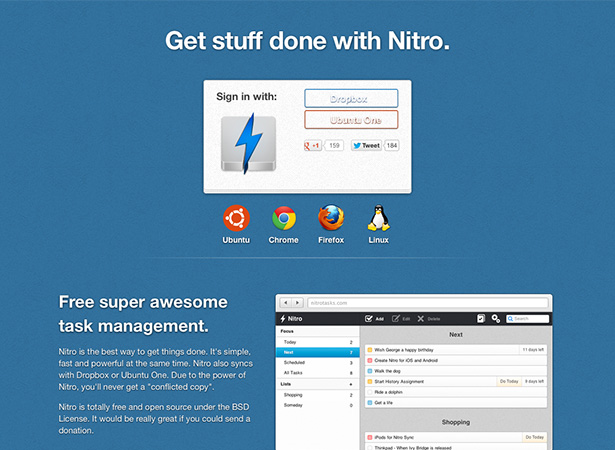
Nitro
Nitro é um gerenciador de tarefas que faz interface com o Dropbox ou Ubuntu para torná-lo mais produtivo. Ele oferece listas inteligentes para organizar tarefas, datas de vencimento, pesquisa, tarefas recorrentes e até mesmo temas.
TinyPNG
Precisa de arquivos PNG ainda menores para seus projetos? TinyPNG usa compactação com perdas inteligente para reduzir o tamanho do arquivo de seus PNGs, preservando a transparência alfa. É uma ótima solução se você precisar de arquivos pequenos com transparência.
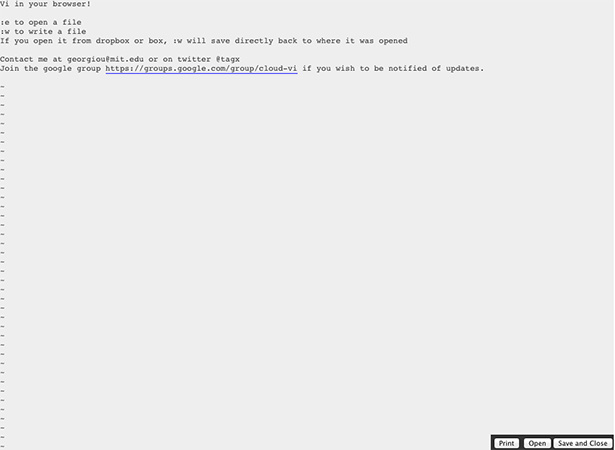
Vi
Vi é um editor de texto simples no navegador que permite abrir e editar arquivos da web. E se você abrir arquivos diretamente do Dropbox ou do Box, ele será salvo de onde veio.
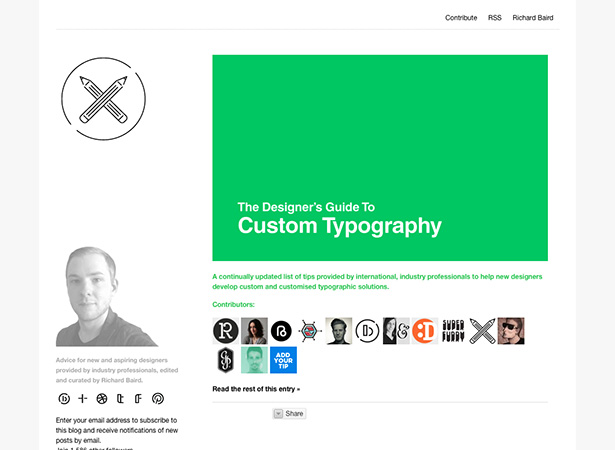
Guia de Sobrevivência do Designer
Guia de Sobrevivência do Designer é um blog, com curadoria de Richard Baird, que oferece listas continuamente atualizadas de dicas de design sobre vários tópicos dos principais designers e profissionais do setor. É um recurso, especialmente para designers que estão começando.
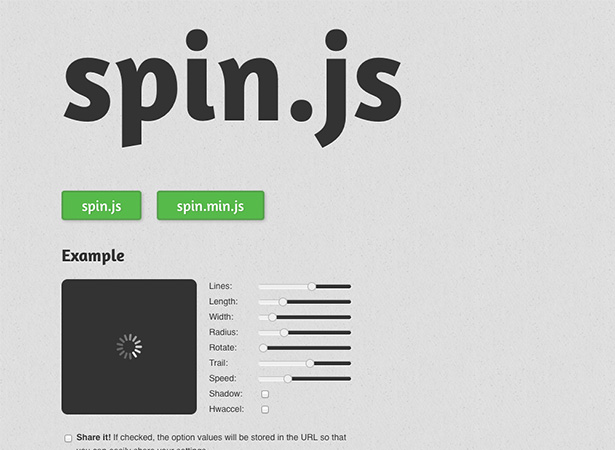
Spin.js
Sping.js é um gerador de CSS que permite criar um spinner de carregamento baseado em CSS que não tem dependências externas, sem imagens e sem CSS externo. É muito configurável e independente de resolução.
Fatura HTML5
Fatura HTML5 é baseado na leve fatura HTML de Chris Coyier. As faturas são impressas perfeitamente em papel de 8,5 x 11, com saída precisa. Você pode usá-lo como está ou fazer o download da fonte para personalizar o estilo.
Fundação 3.0
A Zurb's Foundation já existe há algum tempo e acaba de lançar a nova versão, Fundação 3.0 , que é o framework de front-end mais avançado do mundo. O 3.0 foi desenvolvido com o Sass para desenvolvimento mais rápido e ferramentas adicionais, e outros novos elementos também foram adicionados.
chocolate
chocolate é um novo editor de texto e código para o OS X. Ele combina o Cocoa nativo e poderosas ferramentas de edição. Os recursos incluem erros ao vivo, conclusão de código, edição dividida e muito mais.
Dropbox Photo Sideloader
Se você preferir usar sua conta do Dropbox para hospedar imagens usadas em seu blog WordPress, então você precisa do Dropbox Photo Sideloader plugar. Isso torna simples adicionar uma nova guia ao Media Uploader do WordPress, que permite extrair arquivos de imagem da sua conta do Dropbox.
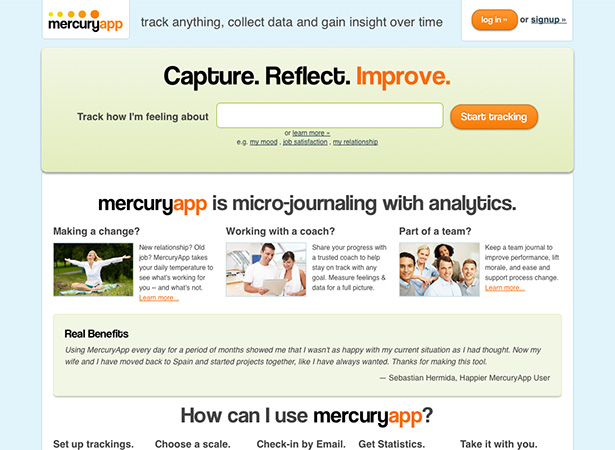
MercuryApp
MercuryApp é uma plataforma de "micro-journaling" que permite rastrear seus sentimentos sobre praticamente qualquer coisa ao longo do tempo, coletar dados sobre isso e, em seguida, obter insight. Você pode usá-lo para tomar decisões mais inteligentes rastreando seus sentimentos sobre quase qualquer coisa.
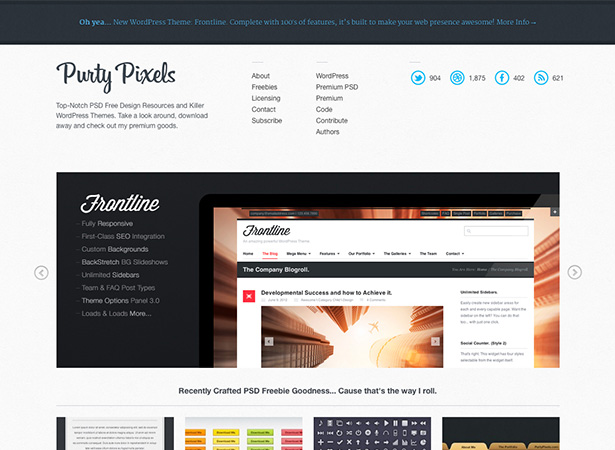
Pixels Purty
Pixels Purty é um ótimo recurso para recursos de design PSD gratuitos e temas WordPress. Recursos premium também estão disponíveis.
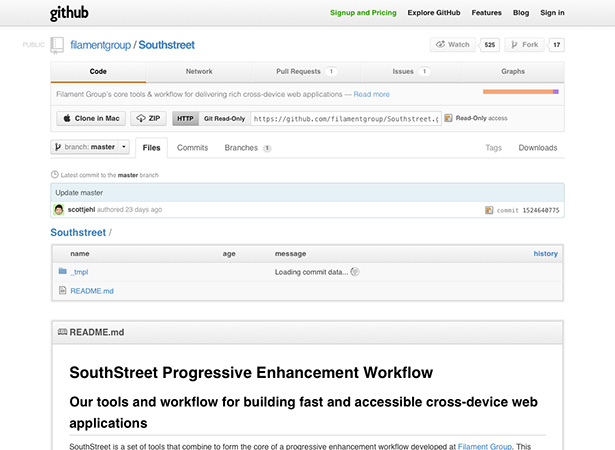
Rua sul
Rua sul é um grupo otimizado de ferramentas de fluxo de trabalho de aprimoramento progressivo de software livre. Inclui Enhance, eCSSential, QuickConcat, AjaxInclude, AppendAround e Picturefill, e foi desenvolvido pelo Filament Group.
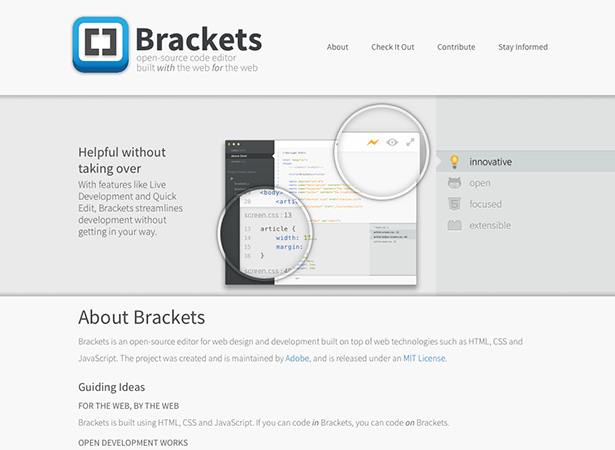
Colchetes
Colchetes é um editor de códigos de código aberto para web design e desenvolvimento, criado e mantido pela Adobe (e liberado sob uma licença MIT). Ele é construído usando HTML, CSS e JavaScript, e se concentra em visualizações in-line de "edição rápida" para que você tenha acesso sensível ao contexto ao seu conteúdo e, ao mesmo tempo, mantenha seu código na vanguarda.
Sprite3D.js
Sprite3D.js é uma pequena biblioteca JavaScript para criar e manipular transformações CSS 3D. Ele envolve elementos HTML com os comportamentos necessários para que você possa controlar facilmente sua posição 3D. E funciona sem um objeto de tela ou um navegador habilitado para WebGL.
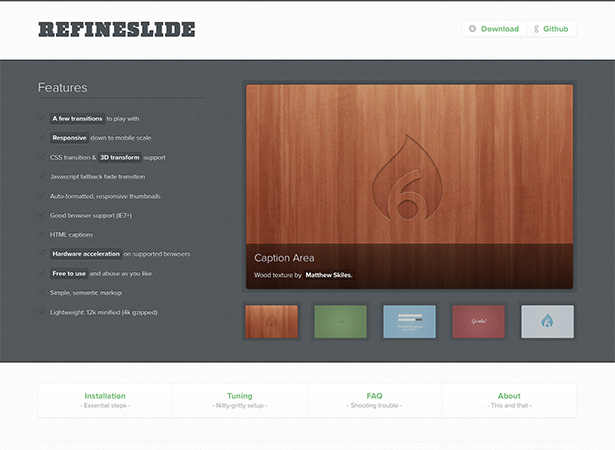
RefineSlide
RefineSlide é uma apresentação de slides responsiva e de código aberto que oferece transição de CSS e suporte à transformação 3D, miniaturas com formatação automática e responsiva, legendas de HTML, aceleração de hardware em navegadores suportados e muito mais.
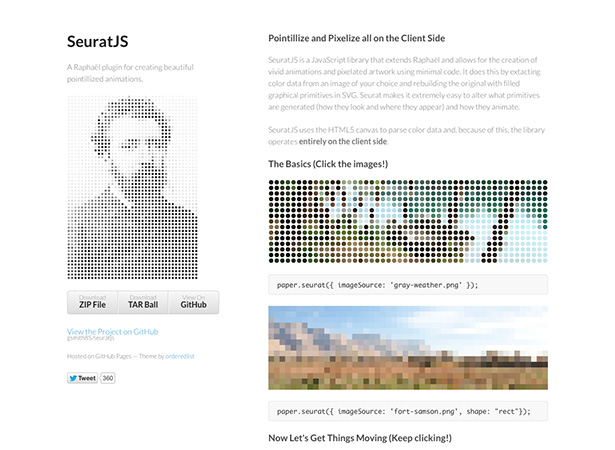
SeuratJS
SeuratJS é uma biblioteca JavaScript para criar animações pontilhadas e pixelizadas a partir de suas imagens com código mínimo. Ele usa tela HTML5 para analisar dados de cores, por isso é totalmente do lado do cliente.
Laravel
Laravel é um framework de desenvolvimento web PHP que facilita a criação de aplicativos com sintaxe simples e expressiva. É bem documentado, de código aberto, e permite que você compartilhe códigos em pacotes (ou capture pacotes que outros compartilham para acelerar seu próprio desenvolvimento).
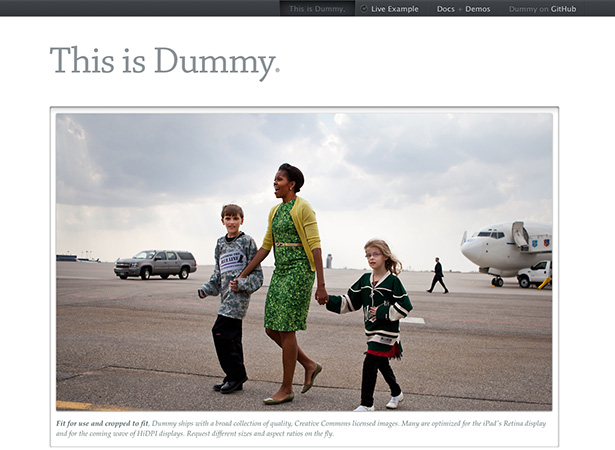
Manequim
Manequim é um kit de ferramentas para prototipagem rápida que torna mais rápido desenvolver, testar e apresentar protótipos da web simulando conectividade a um banco de dados ativo. Ele oferece conteúdo ao mesmo tempo que randomiza os principais aspectos do layout, portanto você está trabalhando e apresentando algo muito mais próximo do resultado final.
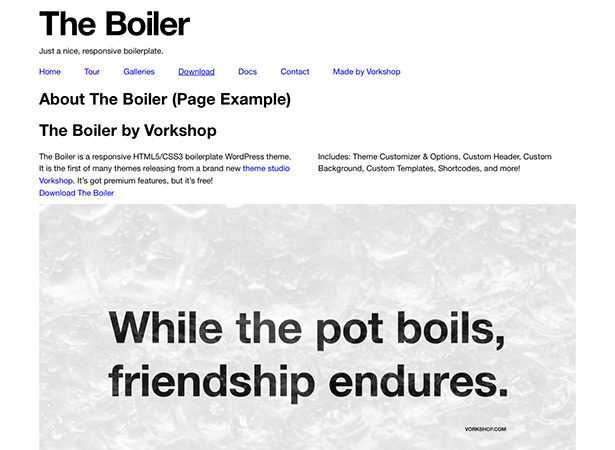
A caldeira
A caldeira é um tema wordpress HTML5 / CSS3 gratuito e responsivo da Vorkshop. Inclui um personalizador de temas e opções, cabeçalho personalizado, plano de fundo personalizado, modelos personalizados, códigos de acesso e muito mais.
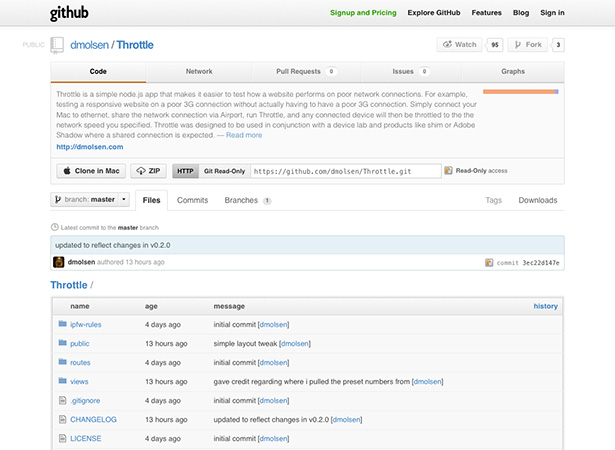
Acelerador
É fácil testar os tempos de carregamento do seu site online. Mas e o teste para usuários móveis? Acelerador simula como um site será carregado em várias redes móveis, sem precisar de acesso às várias redes móveis (por exemplo, você pode testar com base em uma rede 3G ruim).
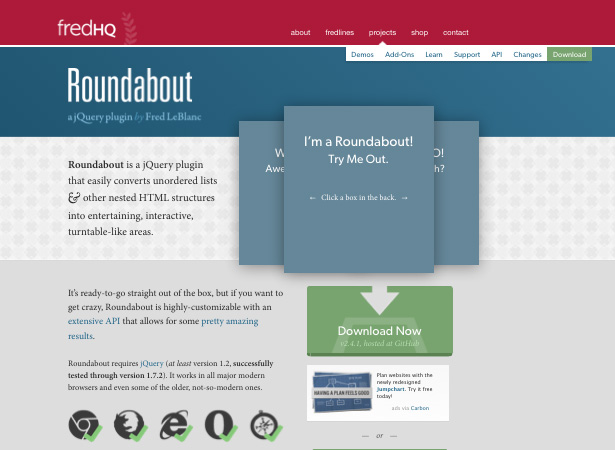
Rotunda
Rotunda pega suas listas não ordenadas e as converte em um formato tipo toca-discos. É open source e pronto para uso imediato, além de ser altamente personalizável.
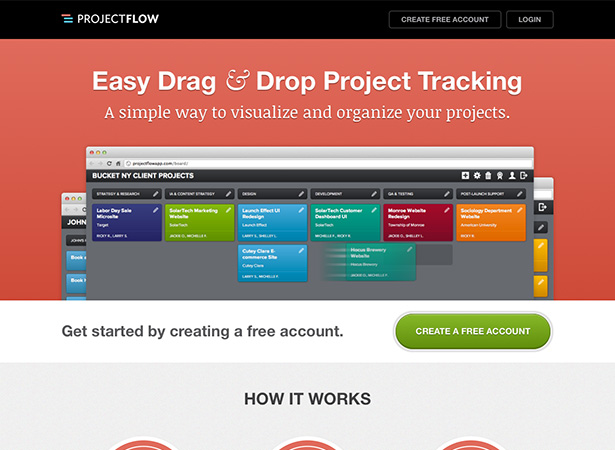
ProjectFlow
ProjectFlow é uma maneira visual de organizar seus projetos, com uma interface de arrastar e soltar. Basta adicionar projetos, definir suas colunas para refletir seu processo e, em seguida, arrastar e soltar seus projetos pelas colunas para marcar seu progresso.
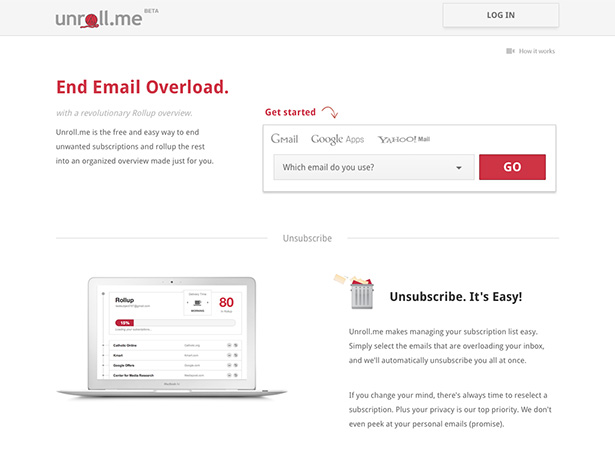
Unroll.me
Unroll.me é um serviço gratuito para se livrar de assinaturas de email indesejadas e organizar o resto delas. Atualmente funciona apenas com o Gmail e o Google Apps, mas o suporte para o Yahoo! Mail e outros serão próximos.
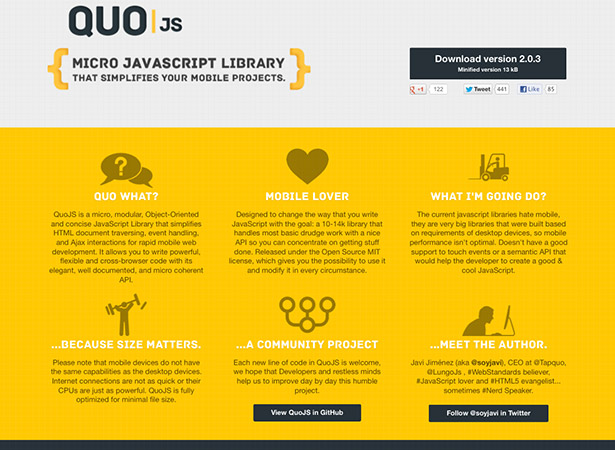
QUOjs
QUOjs é uma biblioteca micro JavaScript para projetos de desenvolvimento móvel simplificados. Ele simplifica o cruzamento de documentos HTML, manipulação de eventos e interações Ajax para o rápido desenvolvimento de código entre navegadores.
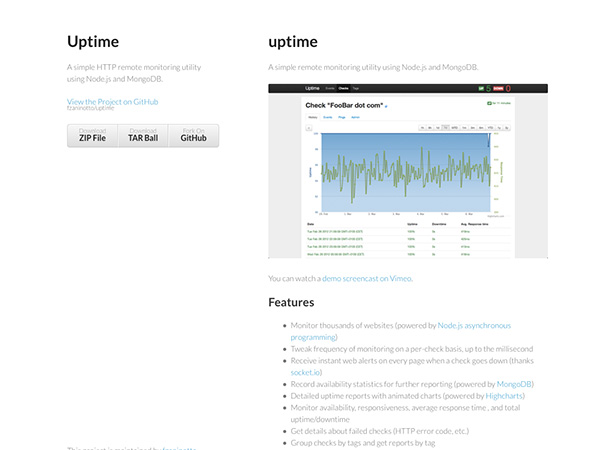
Tempo de atividade
Tempo de atividade é um utilitário de monitoramento remoto HTTP que usa o Node.js e o MongoDB. Ele permite que você monitore milhares de sites em uma programação de frequência definida por você, além de fornecer alertas instantâneos em todas as páginas quando houver um problema, entre outros recursos.
Peity
Peity é um plugin jQuery que converte o conteúdo de um elemento em um gráfico de tela (pizza, linha ou barra). Ele funciona em qualquer ferramenta que suporte tela (Chrome, Firefox, IE9 +, Opera e Safari).
PHP: o caminho certo
Quer aprender PHP? PHP: o caminho certo pode ajudar. Ele explica as melhores práticas do PHP para que você possa evitar código incorreto e práticas ruins (importante, pois não há uma maneira canônica de usar o PHP, o que pode confundir alguns novos usuários).
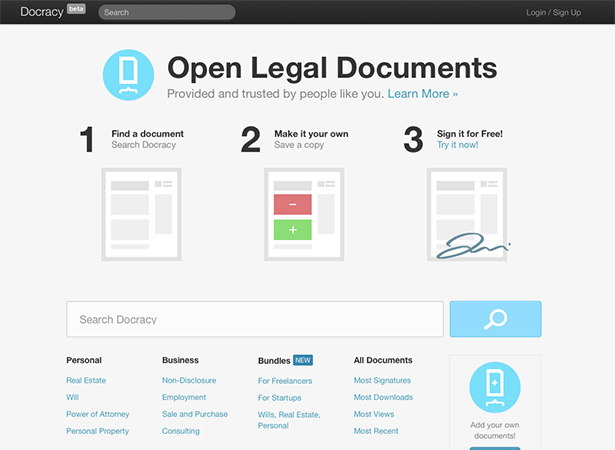
Docracy
Precisa de um documento legal? Confira Docracy , um repositório social de documentos legais, contratos e acordos. Basta procurar por um documento, salvar uma cópia e torná-la sua e assiná-la gratuitamente.
PsDefaults
PsDefaults oferece alguns "gráficos padrão" melhores para o Photoshop. É um conjunto de predefinições modernas, feitas à mão: padrões, pincéis, formas, estilos e muito mais. Você pode obter um mini-kit grátis em troca do seu endereço de e-mail, ou pode pré-encomendá-lo no Kickstarter.
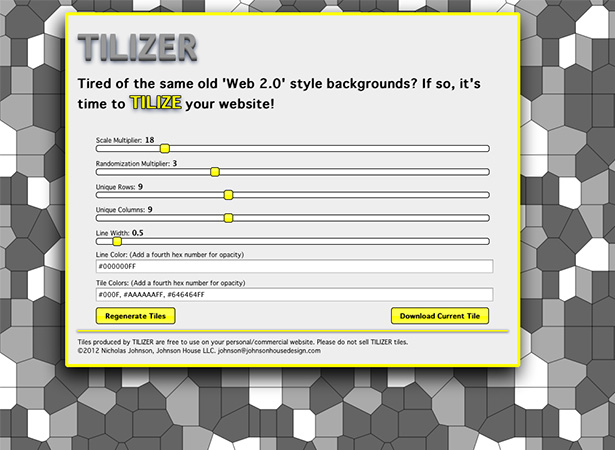
Tilizer
Tilizer é um gerador de fundo realmente puro. Ele cria padrões de blocos aleatórios com base em suas entradas, incluindo quantas linhas e colunas exclusivas o padrão deve ter, a escala, as cores e muito mais.
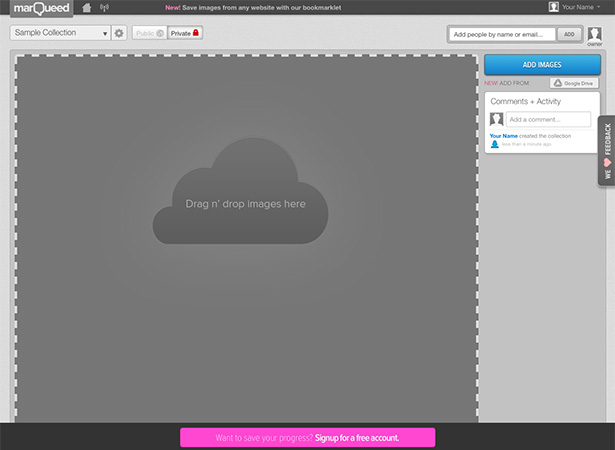
Marcado
Marcado é uma ferramenta simples para compartilhar imagens, comentá-las e marcá-las. É uma ferramenta fantástica para equipes ou para obter feedback do cliente.
Maven Pro (nomeie seu preço)
Maven Pro , de Lost Type Co-Op e projetado por Joe Prince, oferece três pesos mais leves faltando do tipo de letra Sans-serif Maven Pro, incluindo um peso fino ultra-fino.
Bioweapon (grátis)
Bioweapon é uma fonte de Lucas Felipe, livre para uso comercial, disponível apenas através do Behance. É um tipo de exibição moderno, com formas de letra sem serifa e um uso fantástico de espaço negativo.
Figa (grátis)
Figa é uma fonte livre impressionante com letras geométricas, abstratas. Ele foi projetado por Pier Paolo e está disponível para todos os seus projetos, contanto que você envie uma cópia do seu trabalho para o designer.
Quarz 974 (grátis)
Quarz 974 é uma fonte geométrica abstrata com letras em forma de runa. É surpreendentemente legível em tamanhos de exibição, tornando-o ótimo para coisas como cartazes.
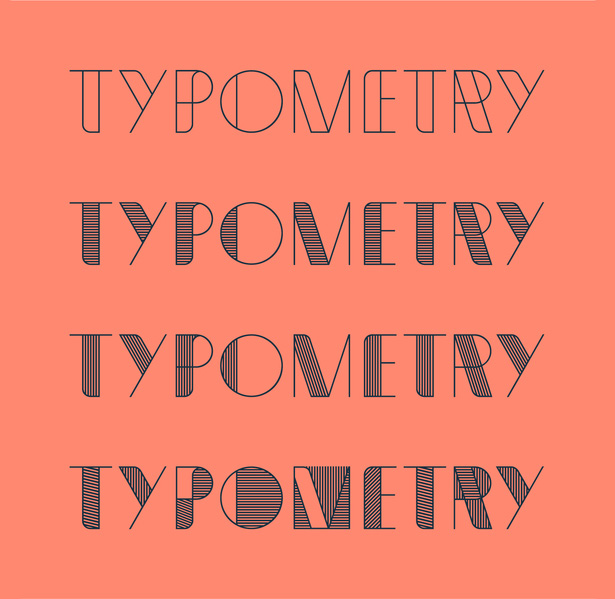
Typometry Pro (US $ 10)
Tipometria Pro é um tipo de exibição com uma sensação moderna e deco-ish. Existem estilos regulares e alternativos incluídos.
47 (grátis)
47 é um tipo de letra livre e moderno com uma sensação vintage e letras inclinadas.
Script Exuberante ($ 59)
Script Exuberante é um roteiro formal levemente descontraído influenciado pelo handletter dos anos 40 e 50. Tem um ritmo bastante agressivo, com transições que muitas vezes voltam rapidamente.
Fachada ($ 55)
Fachada é um sistema de tipo em camadas com infinitas possibilidades de design e uma sensação de sinal vintage. Existem 224 caracteres em seis estilos, perfeitos para manchetes e logotipos.
Ashbury (grátis - $ 258)
Ashbury é inspirado por tipos transicionais do século XVIII com aspectos formais reinterpretados e um contorno fluente. O peso leve é gratuito para download, embora existam 10 pesos e estilos disponíveis.
Bolota (grátis)
Bolota é um tipo de letra livre de William Suckling, disponível via Behance. É um tipo de letra simples, desenhado à mão e sem serifas, perfeito para a utilização na tela.