O que há de novo para designers, janeiro de 2015
Na edição deste mês do que há de novo para designers e desenvolvedores, incluímos novos aplicativos para equipes de design, estruturas e padrões, novos recursos de design, recursos JavaScript, recursos para startups, novos podcasts, recursos de cores e muito mais. E como sempre, incluímos algumas novas fontes incríveis!
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor também incluídos. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @cameron_chapman Para ser considerado!
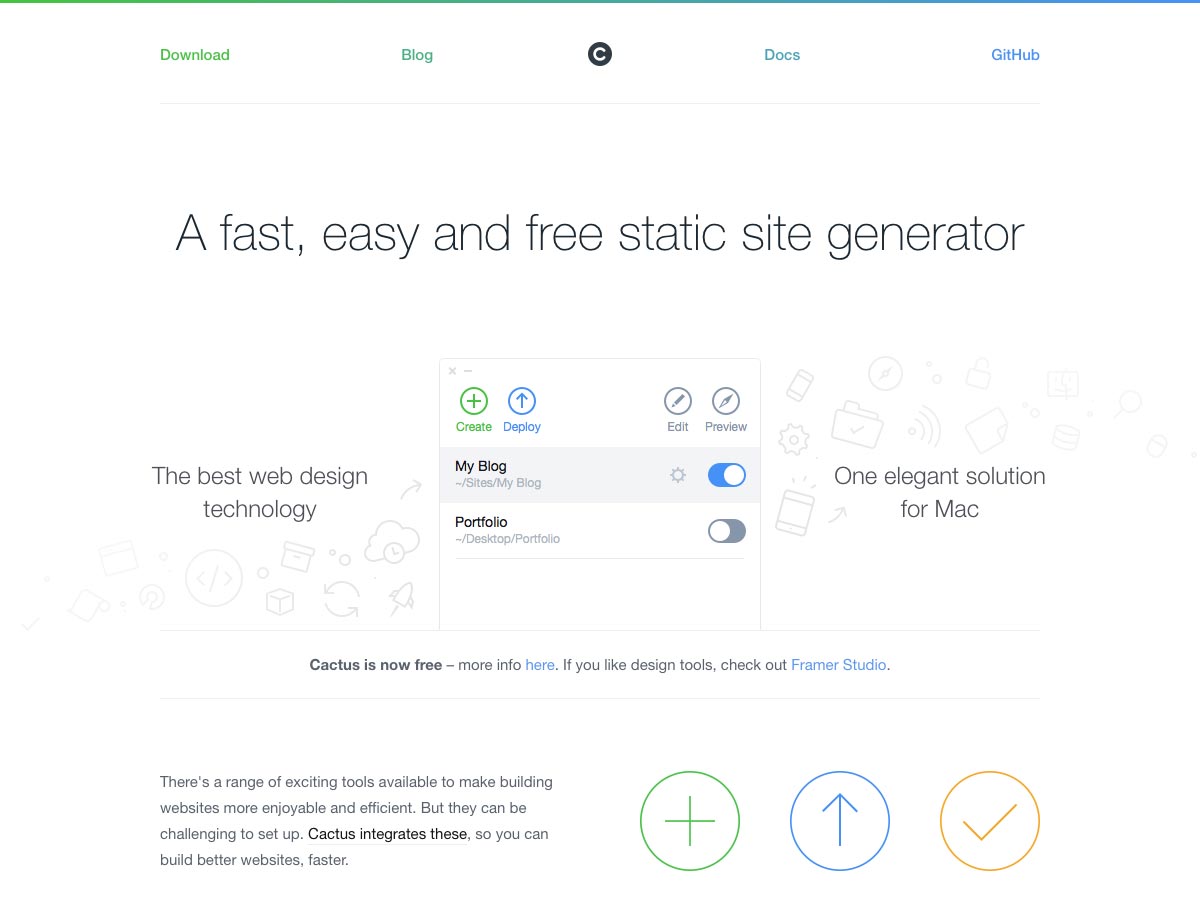
Cacto
Cacto é um gerador de site estático rápido e gratuito para Mac. Basta escolher um modelo de página (portfólio, blog ou página única) para começar e, em seguida, concentre-se na edição com a visualização ao vivo em qualquer lugar.
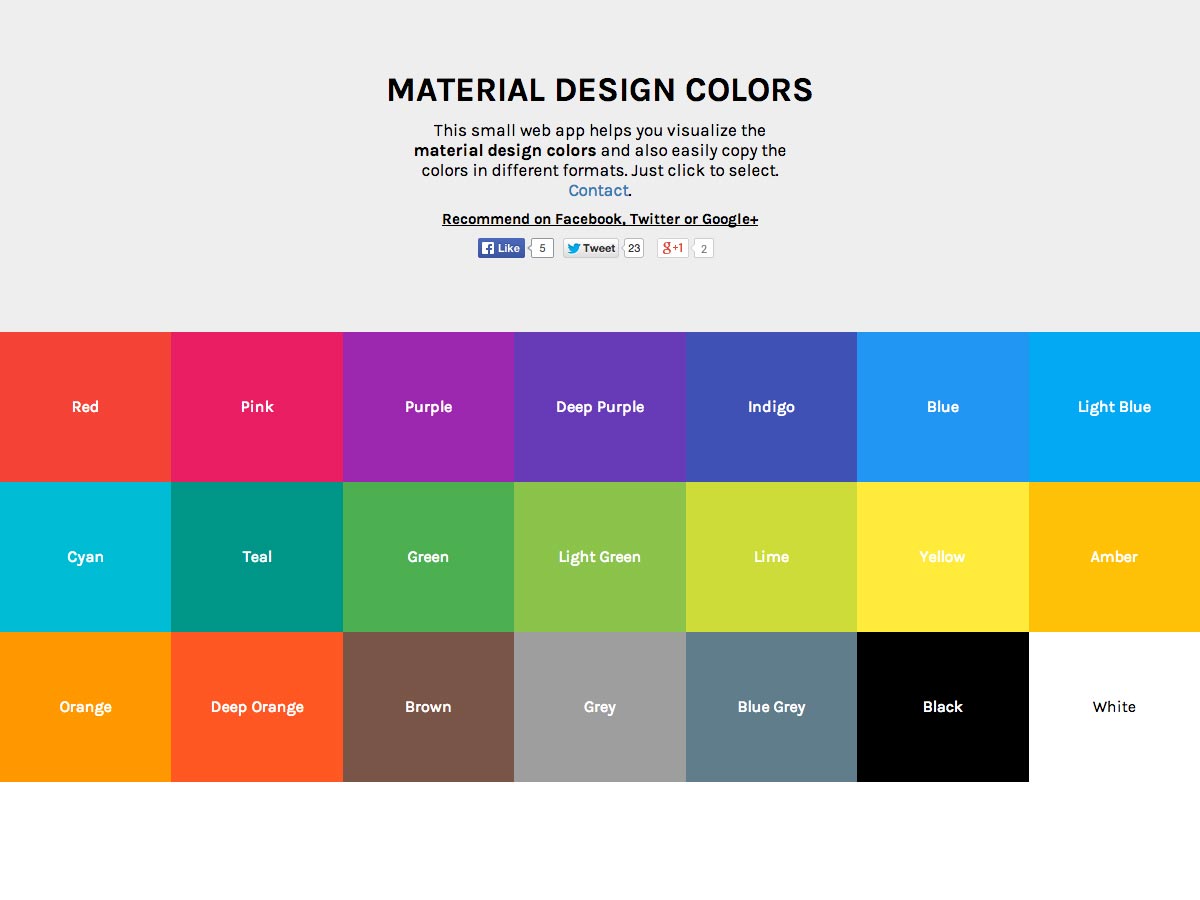
Cores de design de material
Cores de design de material é um aplicativo da web que permite visualizar com mais facilidade as cores do design do material. Basta clicar em uma cor para ver tons adicionais, juntamente com os códigos de cores hex e rgb (a).
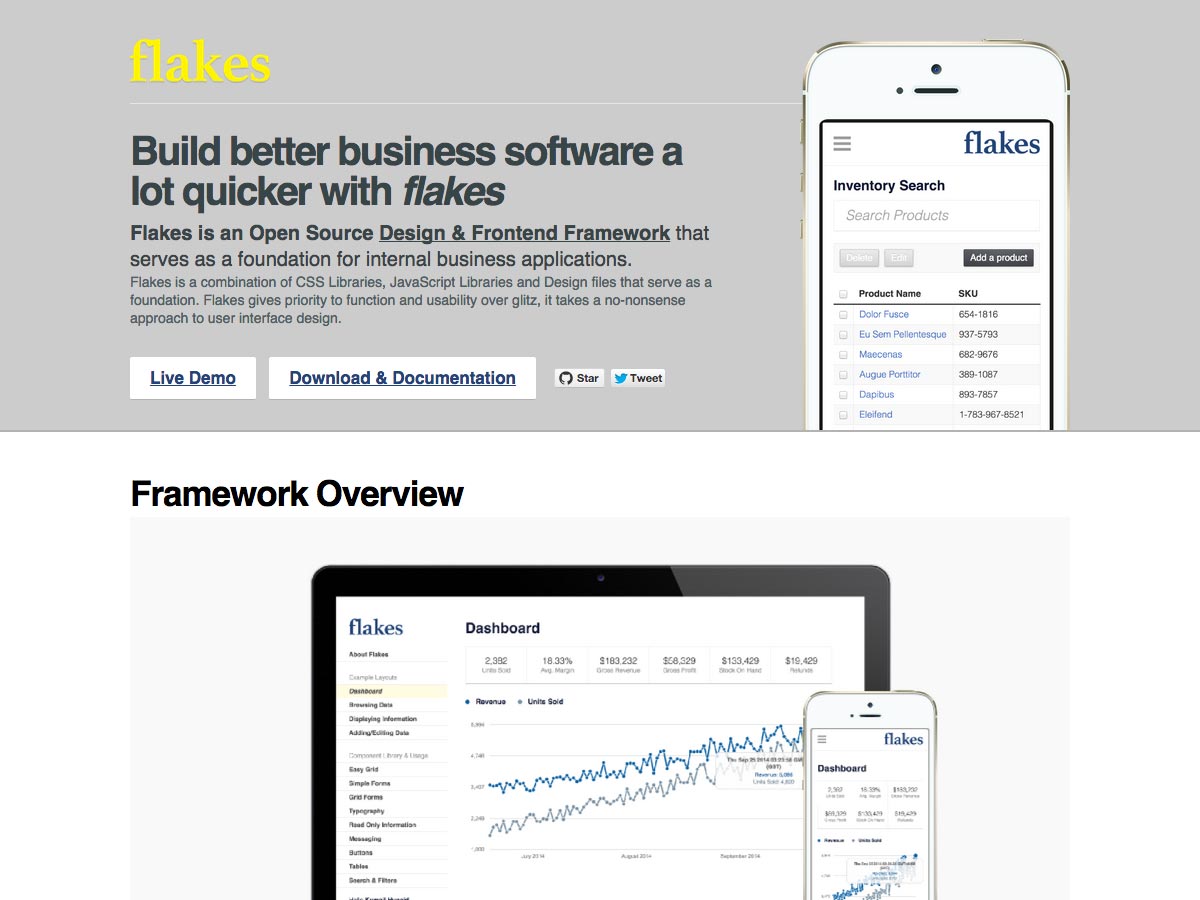
Flocos
Flocos é uma estrutura de design e front-end de software livre para criar aplicativos de negócios internos. É uma combinação de bibliotecas CSS, bibliotecas JavaScript e arquivos de design com uma abordagem prática ao design da interface do usuário.
Peplaunch
Peplaunch é um serviço de lançamento de inicialização, que inclui um programa de dois meses para colocar sua startup em funcionamento com clientes pagantes. Eles criam uma página de lançamento, promovem sua startup para mais de cinquenta comunidades relevantes e ajudam você a adquirir clientes. Você é cobrado uma taxa fixa de US $ 500.
Ícones malvados
Ícones malvados é um conjunto de ícones SVG de código aberto, além de spinners de carregamento, que são limpos e simples. Eles vêm com código para suportar Rails, Sinatra, Node.js, Gulp e Grunt.
Escreva os documentos
Escreva os documentos é uma coleção de recursos e informações para escrever melhor documentação para seus projetos.
Torta de maçã
Torta de maçã é um kit de ferramentas CSS modular para criar melhores interfaces web. Ele usa uma abordagem CSS semântica, com melhores convenções de nomenclatura e organização incorporadas.
Telhas da IU
Telhas da IU é um sistema para construir mapas de sites e fluxogramas visuais para projetos da web, com 72 telas incluídas. Tem um design elegante e leve, e é fácil de usar e personalizar de acordo com suas necessidades.
Muzli Jobs
Se você é um profissional criativo à procura de trabalho, confira Muzli Jobs . Você pode procurar empregos por palavra-chave e localização ou publicar um trabalho gratuitamente.
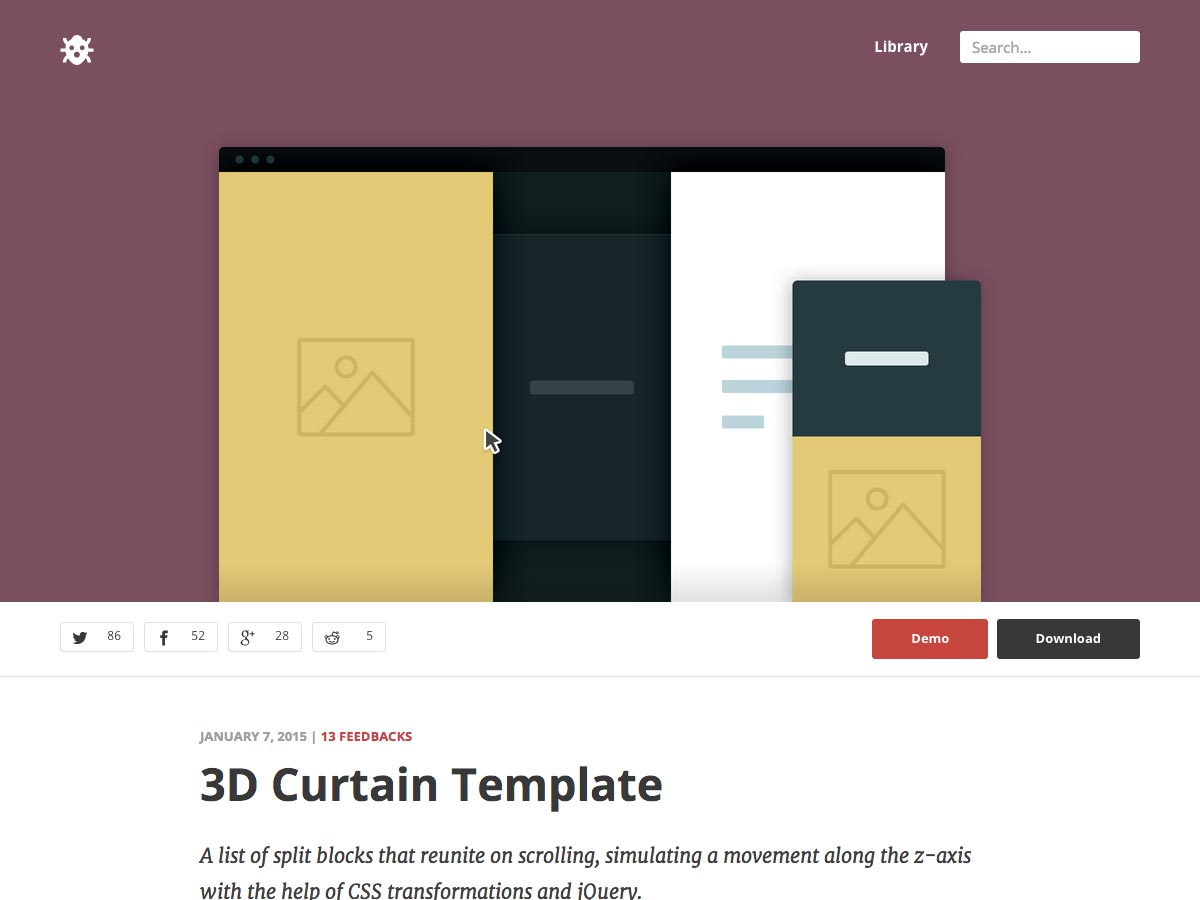
Modelo de cortina 3D
este Modelo de cortina 3D é uma lista de blocos divididos que simulam movimento ao longo do eixo z, reunindo-se quando o usuário rola.
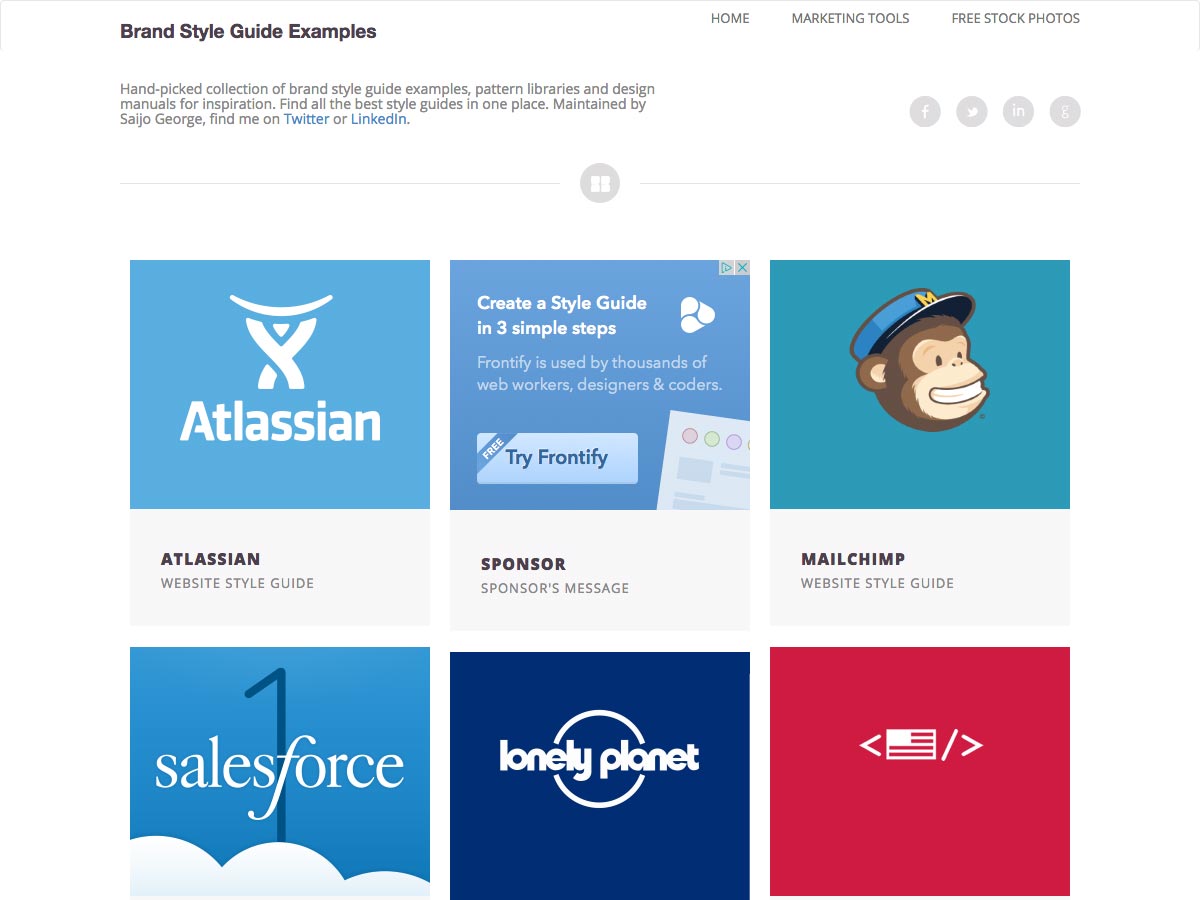
Exemplos de guia de estilo de marca
Estes Exemplos de guia de estilo de marca são escolhidos a dedo por Saijo George, que compilou não apenas exemplos de guias de estilo, mas também bibliotecas de padrões e manuais de design.
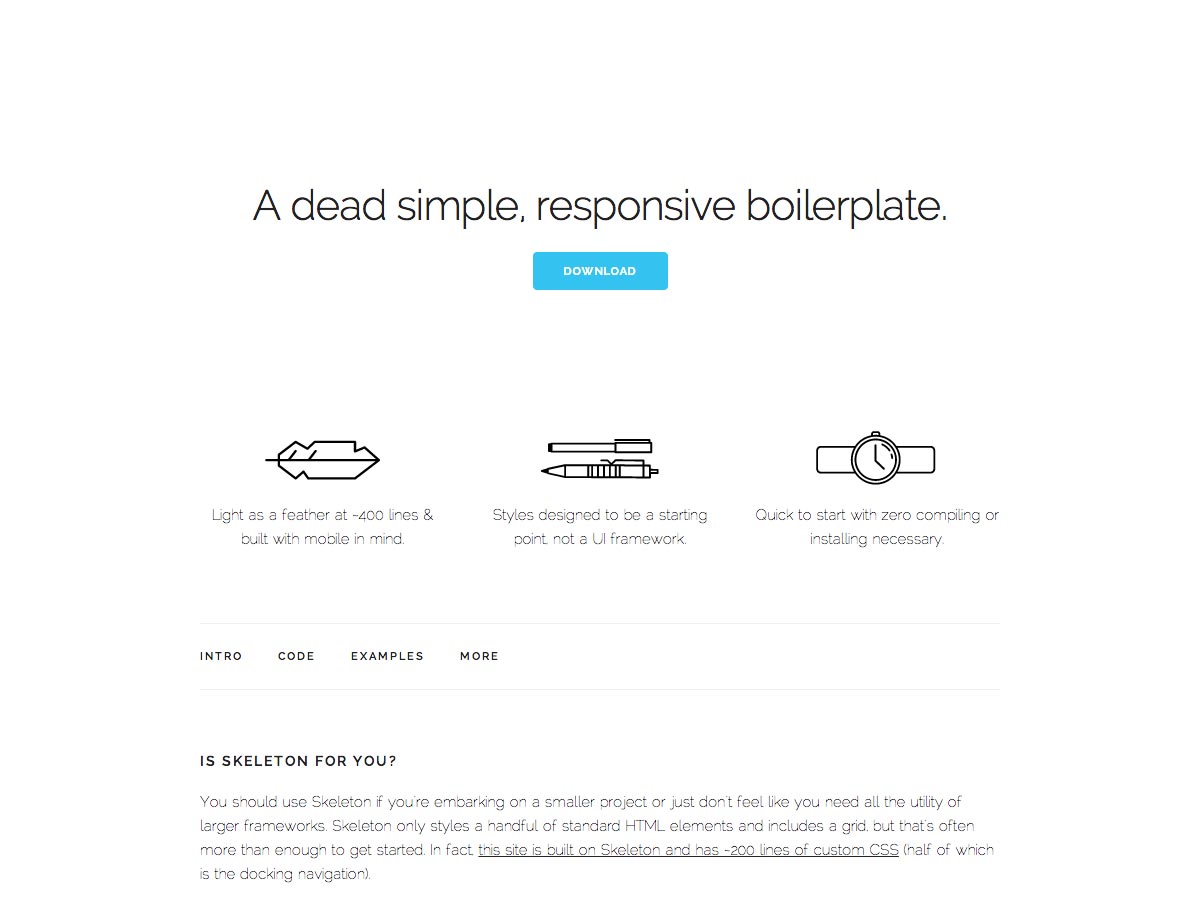
Esqueleto
Esqueleto é um modelo simples e responsivo que é super leve em cerca de 400 linhas. É rápido para começar, sem necessidade de instalação ou compilação.
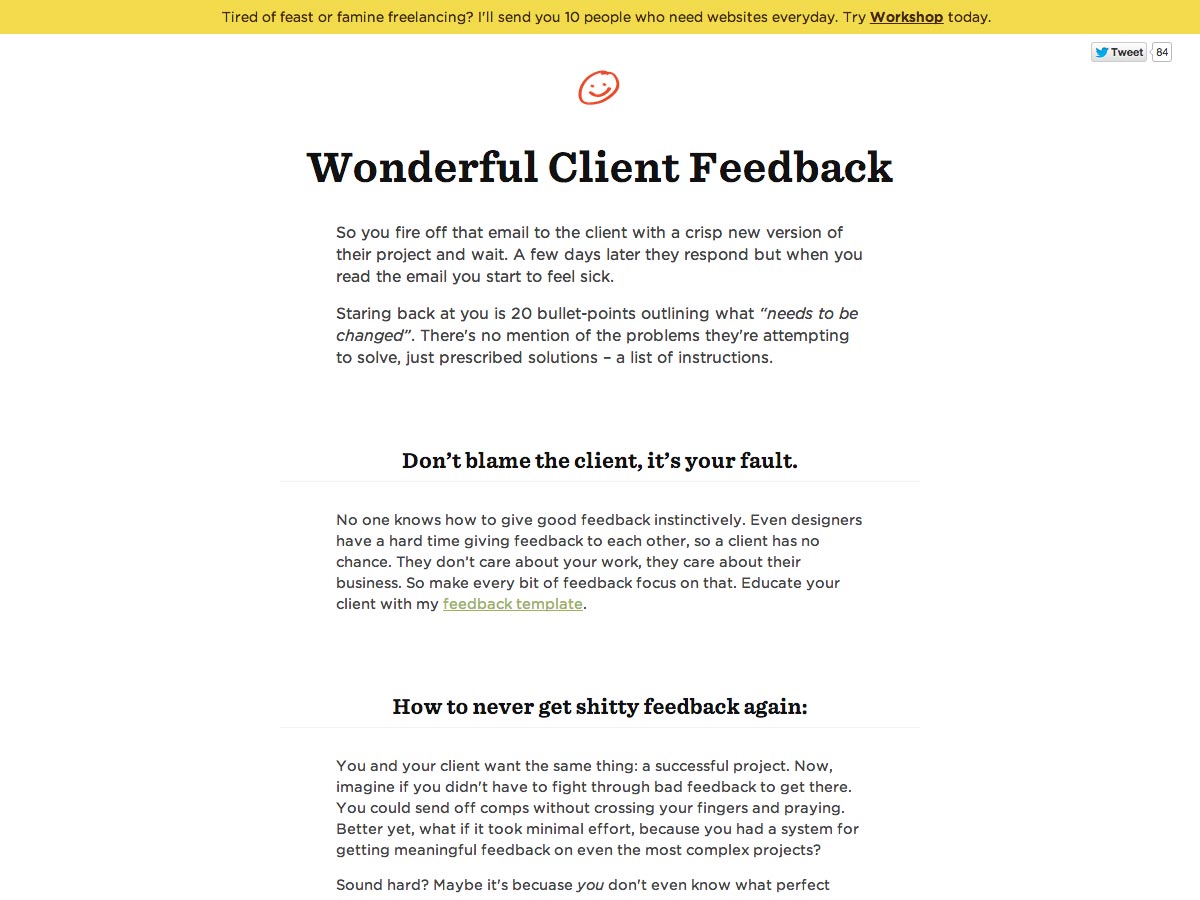
Feedback maravilhoso do cliente
Feedback maravilhoso do cliente é uma página que você pode usar para tentar obter um feedback melhor e mais útil dos seus clientes. Está disponível como uma página da Web ou PDF e é uma ótima maneira de melhorar as relações com seus clientes.
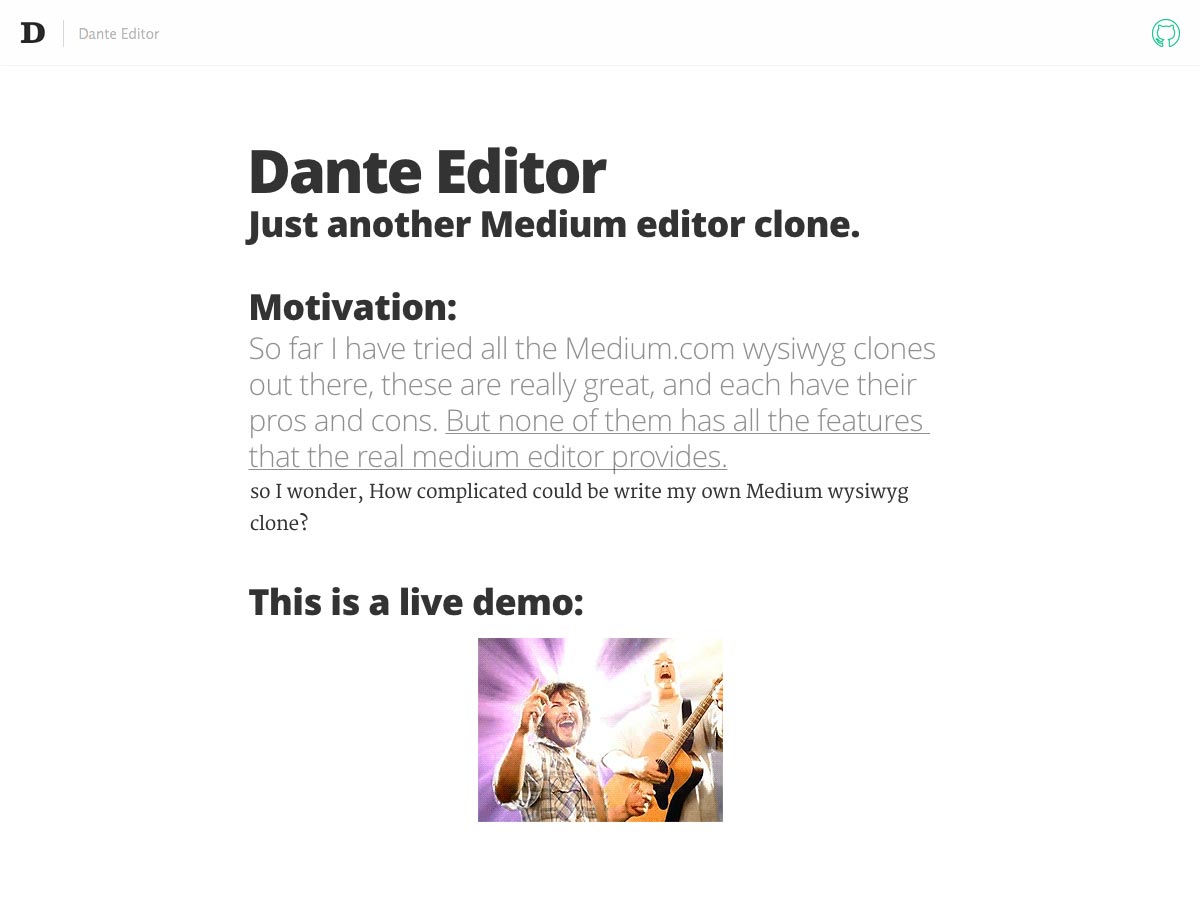
Dante Editor
Dante Editor é um clone do editor Medium, com todos os recursos do editor real do Medium. É fácil de usar e super intuitivo.
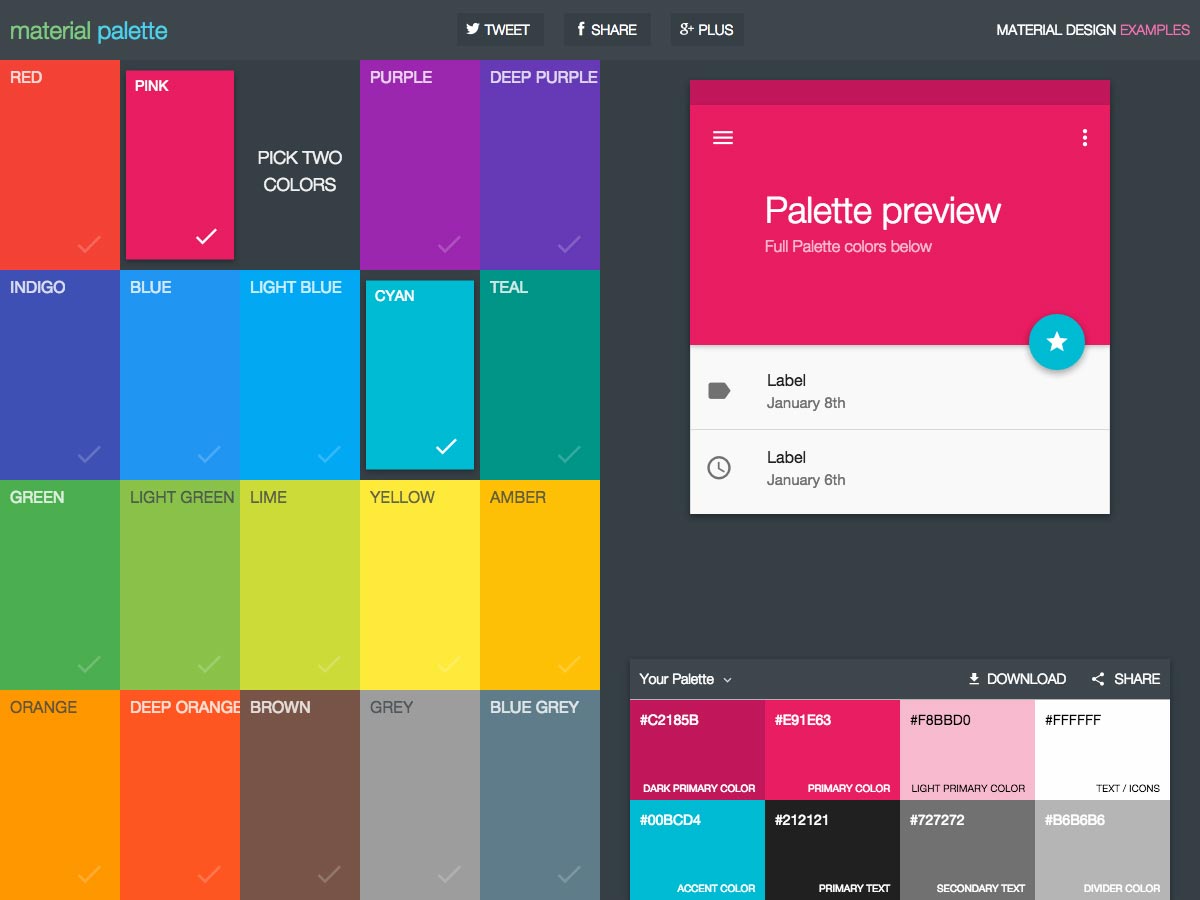
Paleta de materiais
Paleta de materiais é um gerador de paleta Material Design que é super fácil de usar. Basta escolher duas cores e você terá uma paleta de 8 cores para download.
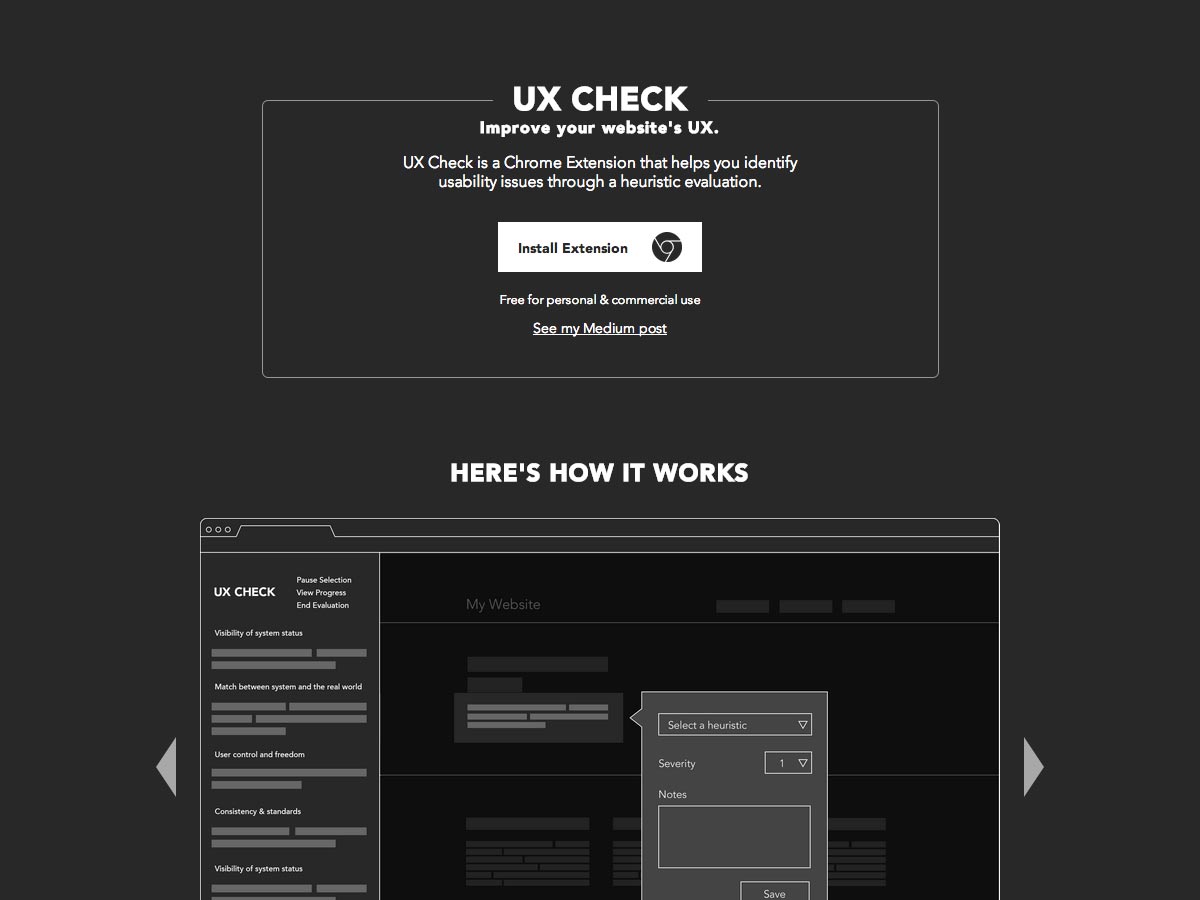
Verificação UX
Verificação UX é uma extensão do Google Chrome para encontrar problemas de usabilidade. Ele adiciona um painel ao lado do seu website que mostra as 10 heurísticas da Nielsen para ajudá-lo a identificar problemas, com ferramentas para anotar seu trabalho quando você identificar problemas.
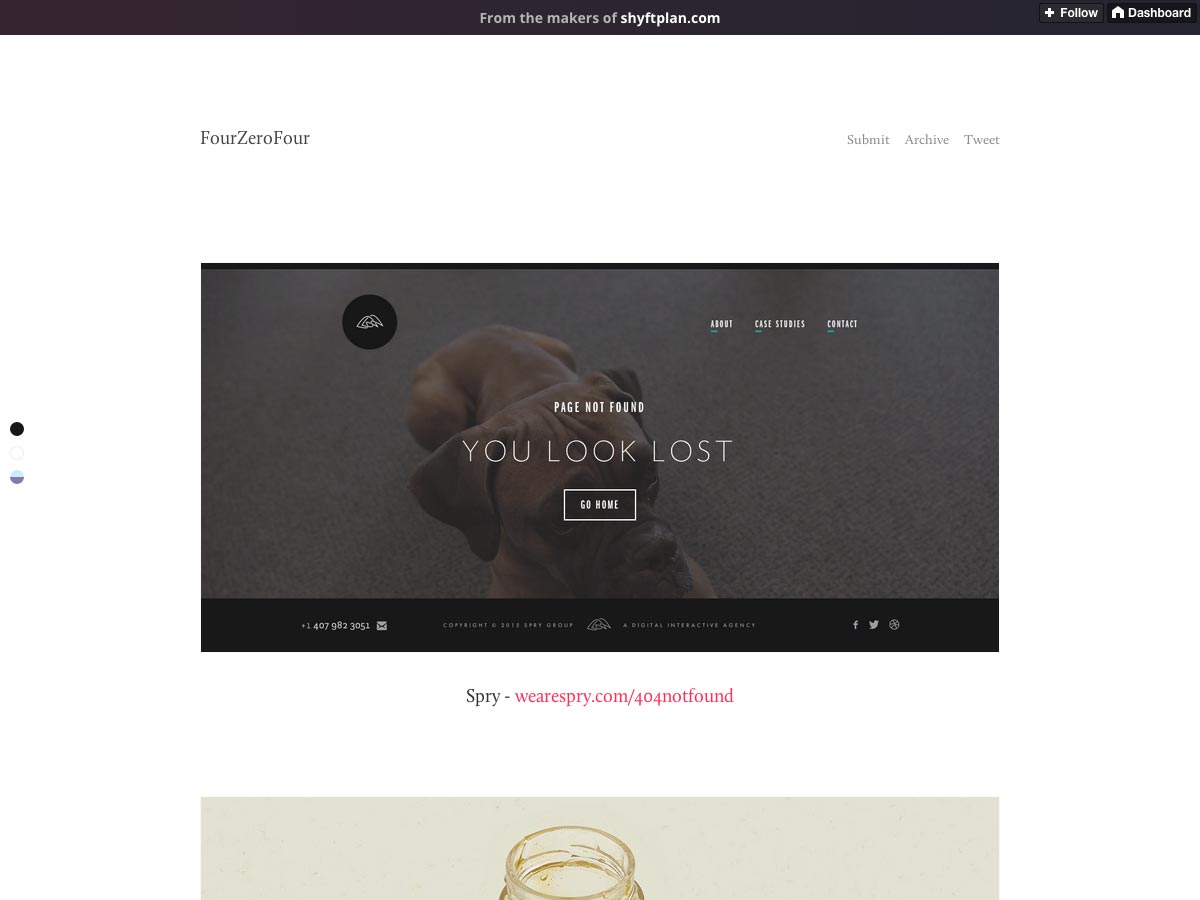
FourZeroFour
FourZeroFour é um blog do Tumblr que coleta páginas 404 incríveis de toda a web. Confira o arquivo ou envie seus próprios projetos para consideração.
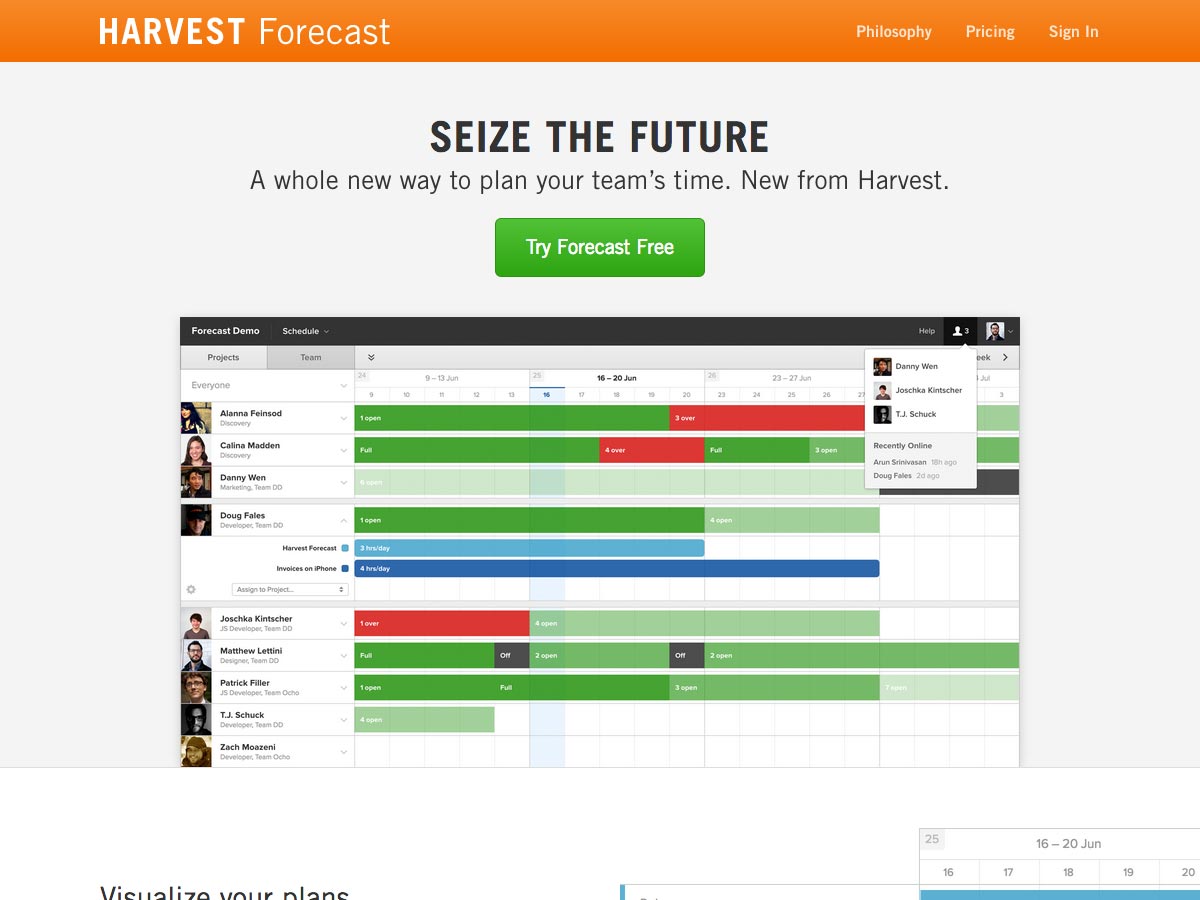
Previsão de Colheita
Previsão de Colheita é um novo aplicativo para planejar o tempo da sua equipe. Você pode visualizar seus planos e visualizações por pessoas ou projetos e certificar-se de que todos estejam na mesma página.
Snabbt.js
Snabbt.js é uma biblioteca JavaScript de animação leve e rápida. Ele funciona a 60fps, até mesmo em dispositivos móveis, e chega a menos de 4kb e gzipped.
MMXIV
MMXIV é uma coleção dos melhores desenhos de 2014, com curadoria de zitrusfrisch. Navegue por mês, e veja não apenas os três principais designs, mas também a lista de seleção dos designs escolhidos.
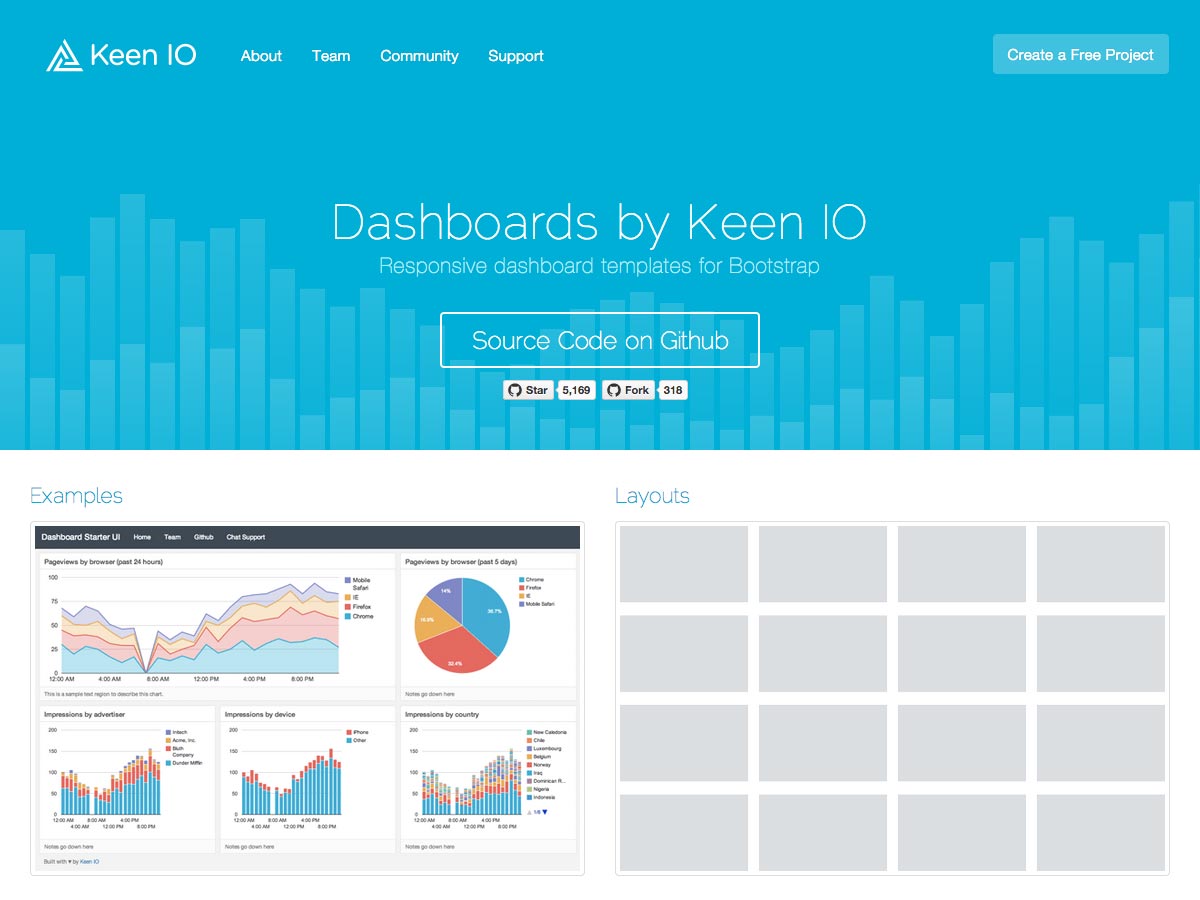
Dashboards por Keen IO
Estes Dashboards por Keen IO são modelos de administração responsivos para o Bootstrap. Há uma variedade de layouts disponíveis, além de exemplos, incluindo um kit inicial.
TheaterJS
TheaterJS permite imitar a digitação humana, completa com suporte para vários atores com suas próprias características únicas.
O Podcast de Detalhes de Design
O Podcast de Detalhes de Design é um novíssimo apresentador semanal de Bryn Jackson e Brian Lovin que apresenta os designers por trás de alguns produtos favoritos.
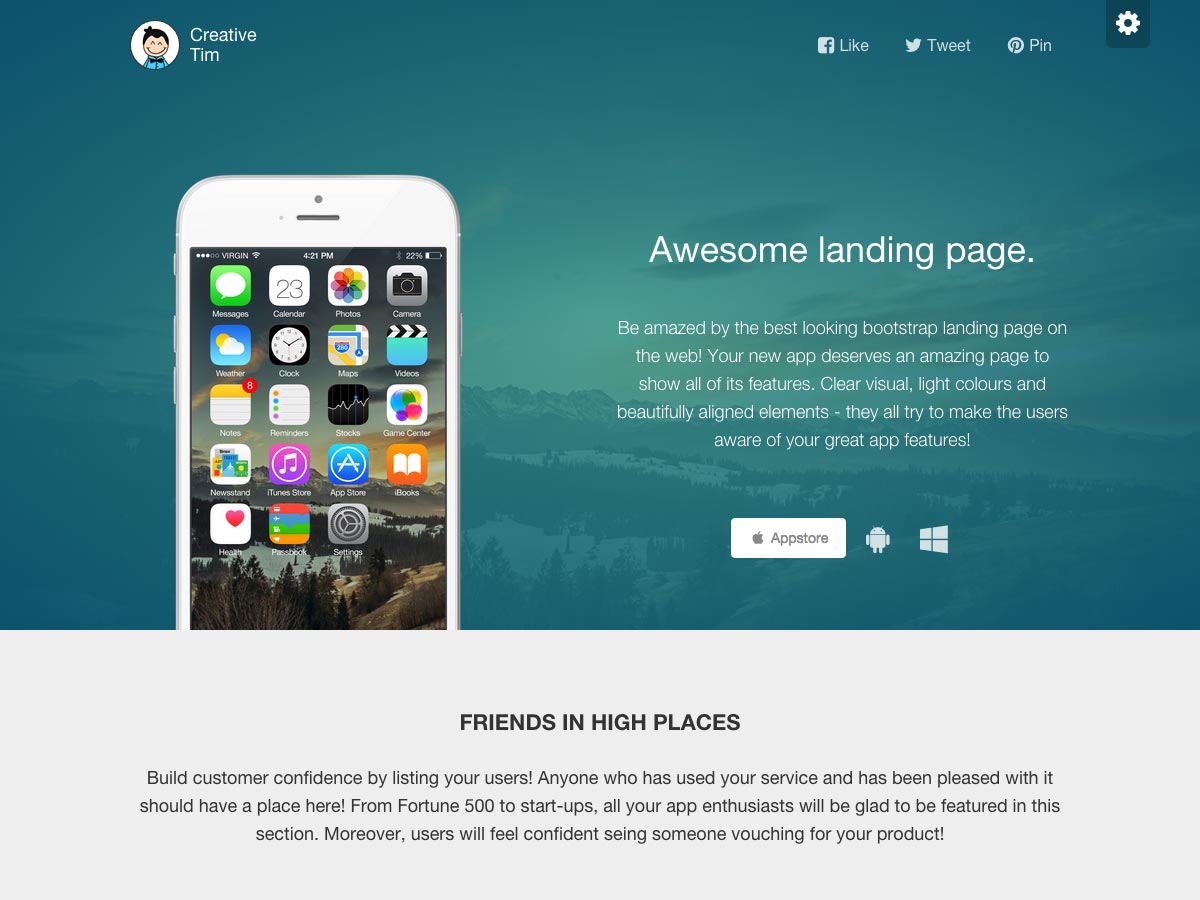
Landing Page
Este Bootstrap multiuso gratuito Landing Page da Creative Tim é uma ótima opção para o lançamento do seu aplicativo. É fácil de integrar, de boa aparência e muito mais.
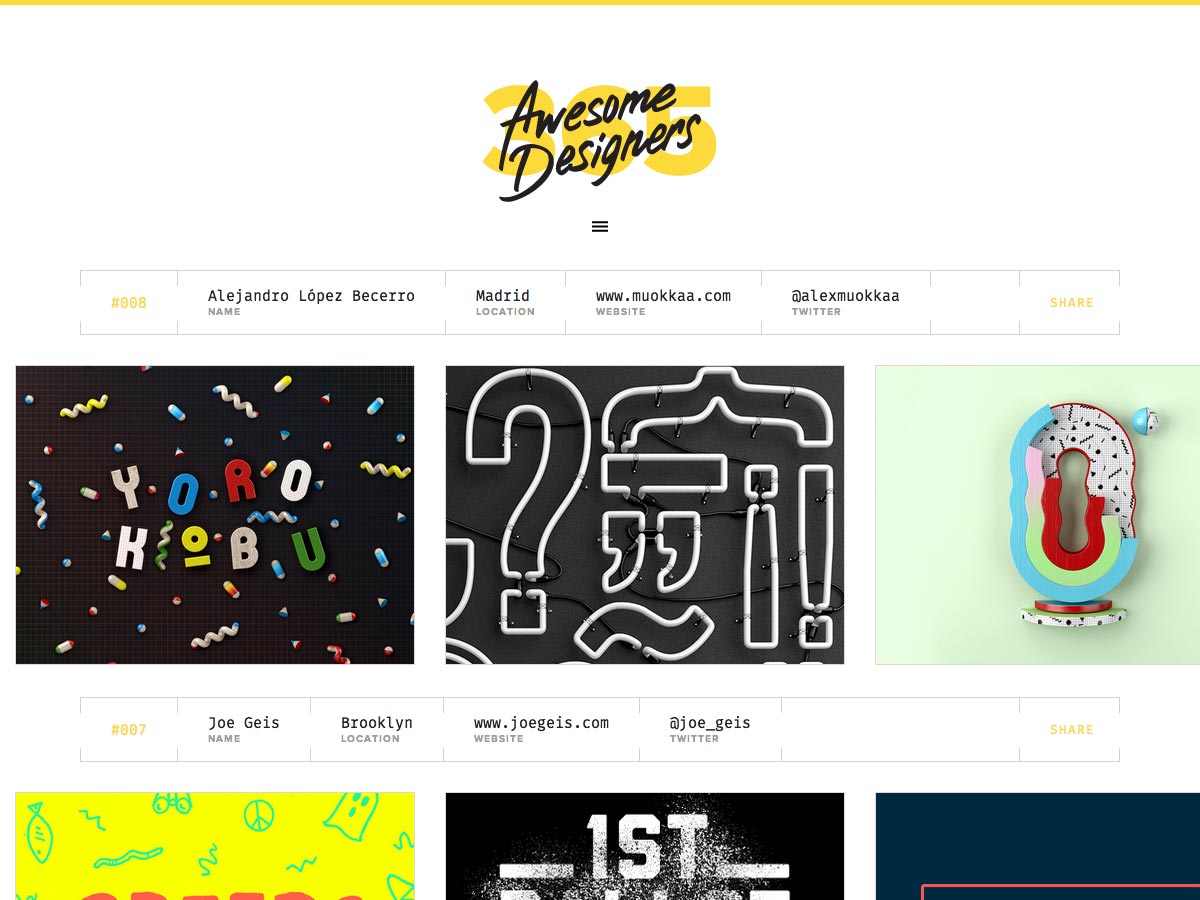
365 criadores impressionantes
365 criadores impressionantes apresenta o trabalho de um novo designer todos os dias, para todo o ano de 2015. Você pode segui-los no Twitter ou Facebook para atualizações regulares. Você também pode conferir os designers que retrataram em 2012.
Chá Desenvolvedor
Chá Desenvolvedor é um podcast de desenvolvimento web e de software, com cada episódio atingindo menos de 10 minutos. É hospedado por Jonathan Cutrell, diretor de tecnologia da Whiteboard e autor de Hacking the Impossible.
Cabine do Fundador
Cabine do Fundador é uma publicação semanal para fundadores, startups e empreendedores, com curadoria de Josh Pigford, o fundador da Baremetrics. Cada parcela inclui dicas, insights e recursos para administrar bem o seu negócio.
Kit de ferramentas do Titon
o Kit de ferramentas do Titon é um conjunto extensível de componentes de interface de usuário HTML, CSS e JavaScript front-end para aplicativos responsivos. É móvel primeiro, com marcação semântica, estilos flexíveis e código reutilizável.
Designapps.io
Designapps.io é uma aula de mestrado em design de aplicativos que permite que você aprenda no seu próprio ritmo e aprimore as habilidades necessárias para projetar aplicativos da Web e móveis.
Typesettings.css
Typesettings.css é um clichê de tipografia para sites e blogs minimalistas. Os estilos de tipo são baseados nos fundamentos tradicionais de design gráfico.
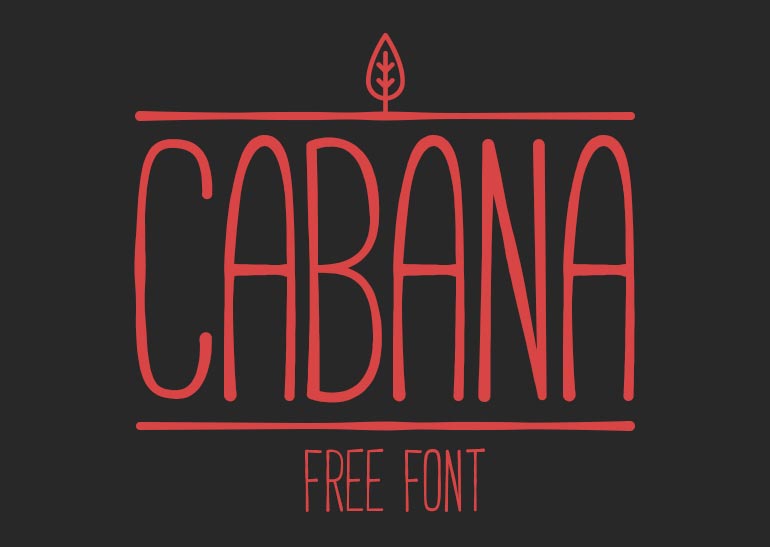
Cabana
Cabana é uma fonte rústica e artesanal com um apelo moderno, criado por Adrien Coquet.
Besom
Besom é uma fonte de letras maiúsculas pintada à mão que vem com pontuação básica, perfeita para uso na tela.
Família de fontes retrô
Retro é uma família de fontes livre de todas as letras maiúsculas que inclui os estilos sans serif e slab serif, com caracteres latinos e gregos.
Bruss
Bruss ) é um tipo de letra baseado em um pincel projetado por Aku Fadhi.
Rancho
Rancho é um tipo de letra livre do Velho Oeste que vem em três estilos.
Adeus Pro
Adeus Pro é uma fonte de exibição funky com uma aparência futurisic, inspirada no espaço.
Vigneta
Vigneta é um tipo de letra de script artesanal feminino que inclui alternativas estilísticas e contextuais.
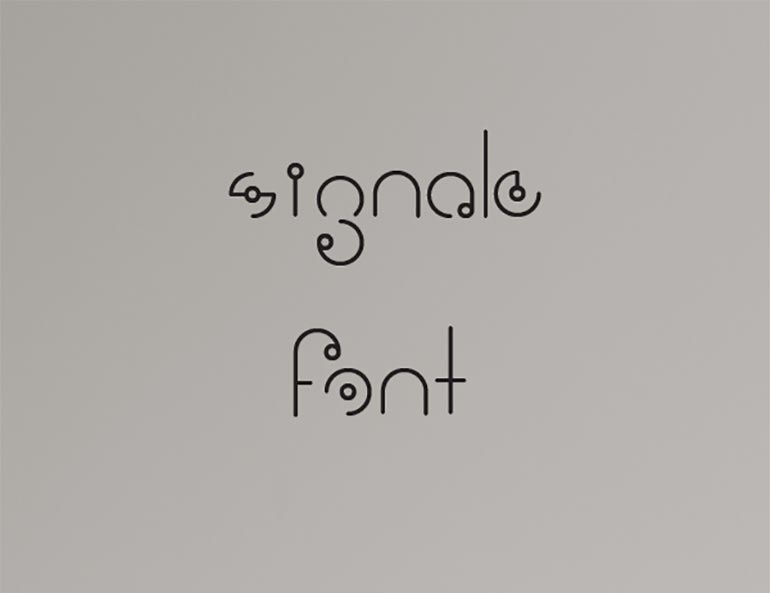
Signal
Signal é um tipo de exibição livre com um visual geométrico moderno.
Carioca
Carioca é um tipo de letra funky que vem como um arquivo EPS multi-colorido.
Torre
Torre é um tipo de exibição que inclui 72 caracteres e tem um estilo gótico angustiado.