O que há de novo para designers, fevereiro de 2014
A edição de fevereiro do que há de novo para os web designers inclui novos aplicativos da Web, ícones, recursos de cores, ferramentas para webmasters, programas gráficos, estruturas CSS, recursos JavaScript e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
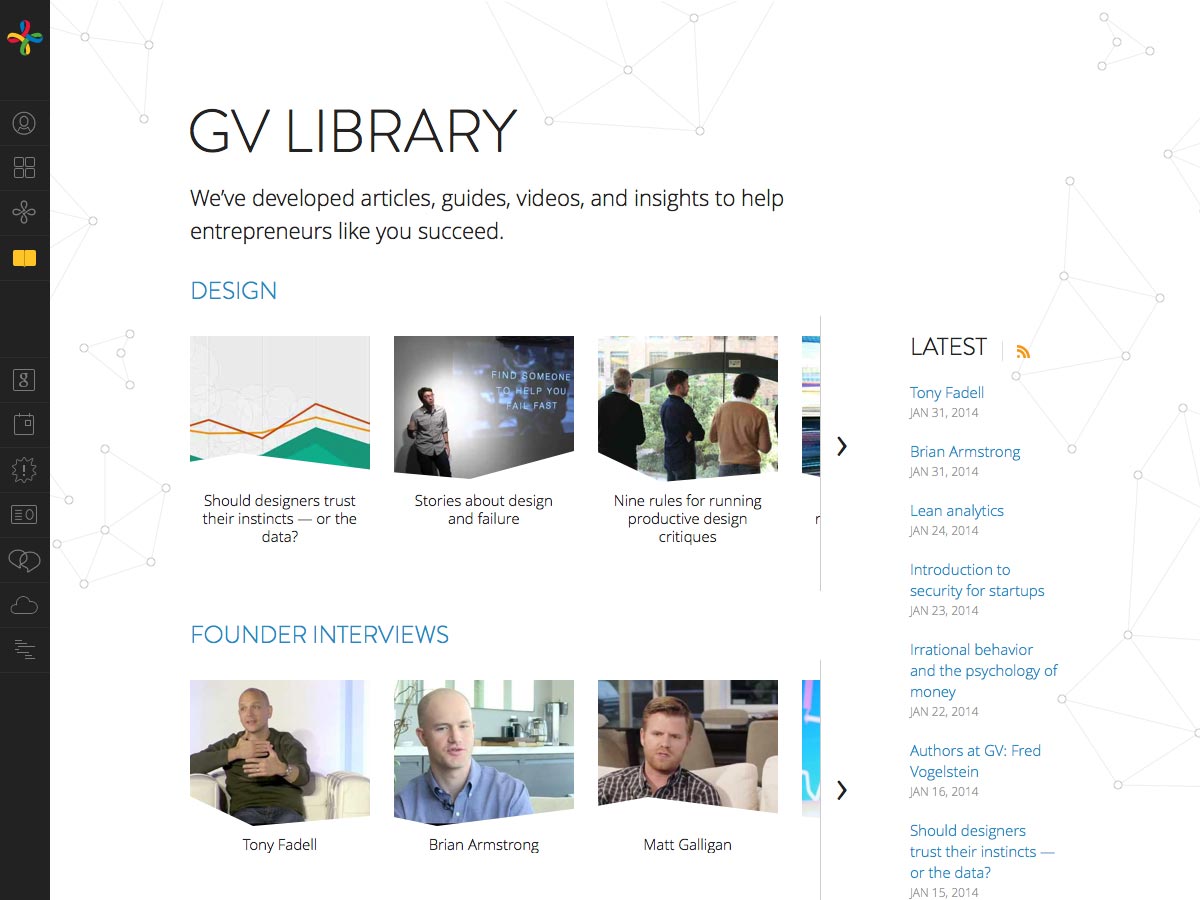
Biblioteca GV
o Biblioteca do Google Ventures é um ótimo recurso para empreendedores e designers, diretamente do Google. Eles oferecem entrevistas de fundadores, conselhos de design e muito mais.
Ícones desagradáveis
Precisa de algo para apimentar seus projetos? Ícones desagradáveis é um conjunto de 45 ícones gratuitos com um tema decididamente adulto, apresentando muita violência e algum conteúdo bastante atrevido. (Embora esses ícones sejam apenas desenhos de linhas, eles podem não ser seguros para o trabalho.)
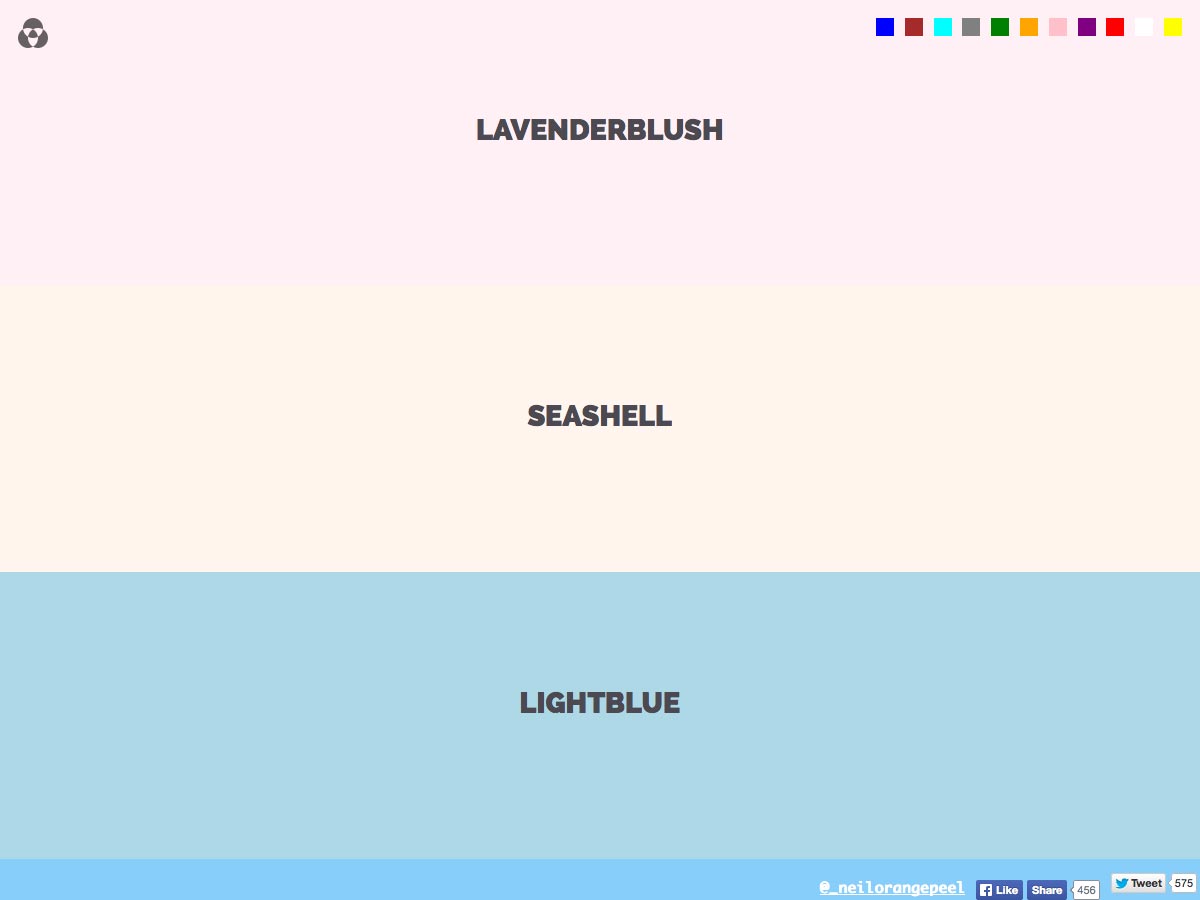
Cores CSS
Quer chamar suas cores pelo nome em vez do código hexadecimal? Cores CSS é um guia incrivelmente completo para nomes de cores CSS, incluindo muitos obscuros como "lavenderblush", "tomato" e "oldlace". Você pode até ver famílias de cores específicas.
Feedthebot
Feedthebot oferece um guia completo para cumprir as diretrizes para webmasters do Google. Há um breve resumo de cada tópico na página inicial, vinculado a uma cobertura mais aprofundada de cada um.
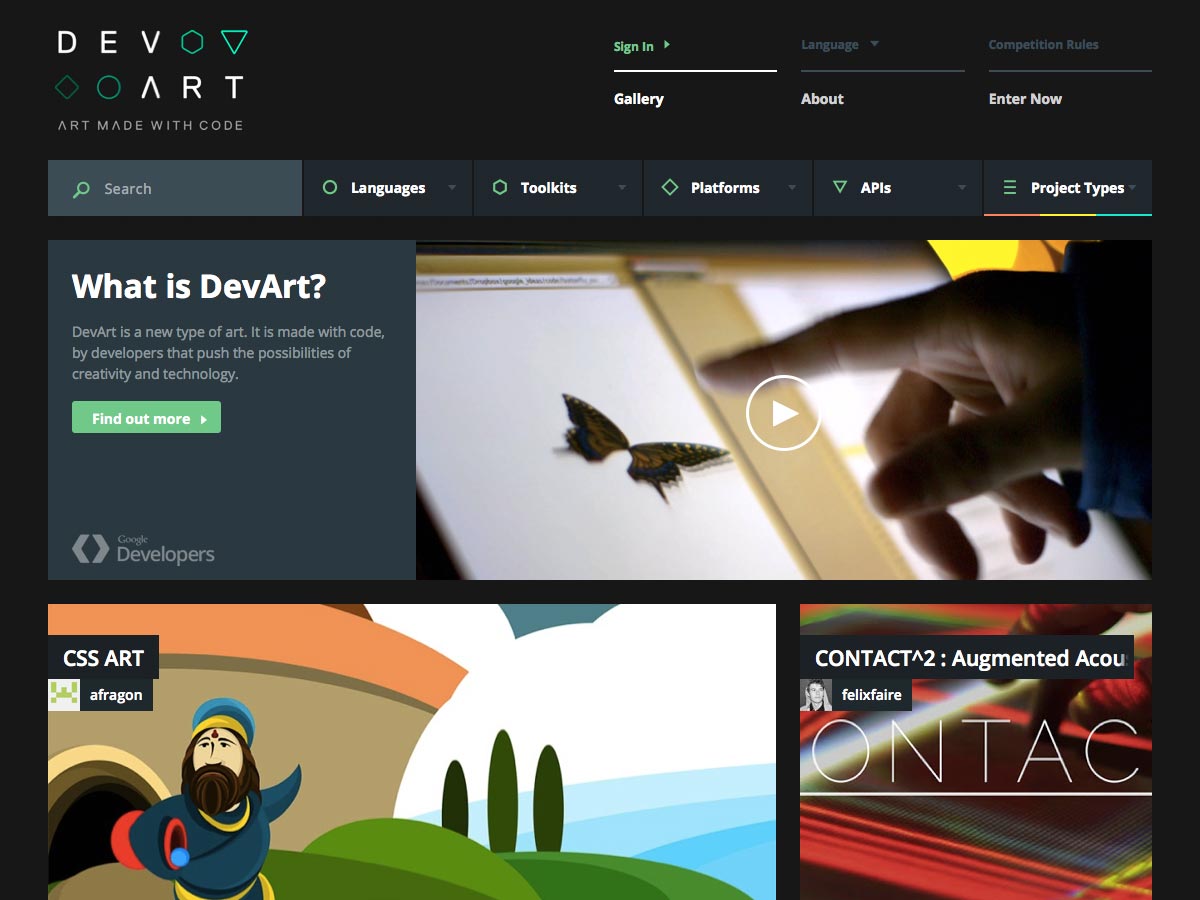
DevArt
DevArt é uma nova galeria do Google de arte criada com código pelos desenvolvedores. Inclui algumas instalações de arte digital verdadeiramente inovadoras e envolventes.
BootstrapTaste
BootstrapTaste é uma coleção de modelos gratuitos para uso com o Twitter Bootstrap. Até agora, existem modelos para uma página de destino e um site de página única.
Rrrepo
Rrrepo é um novo site que apresenta coleções (repos) de links de alta qualidade sobre tópicos individuais. Está atualmente em lançamento alfa privado.
Headlinr
Headlinr é um outdoor com startups e lançamentos de produtos, com no máximo dez recursos por dia. É uma ótima maneira de ficar no topo da indústria.
Mondrian
Mondrian é um editor de gráficos vetoriais on-line gratuito que funciona diretamente no seu navegador. É completamente open source e fácil de aprender.
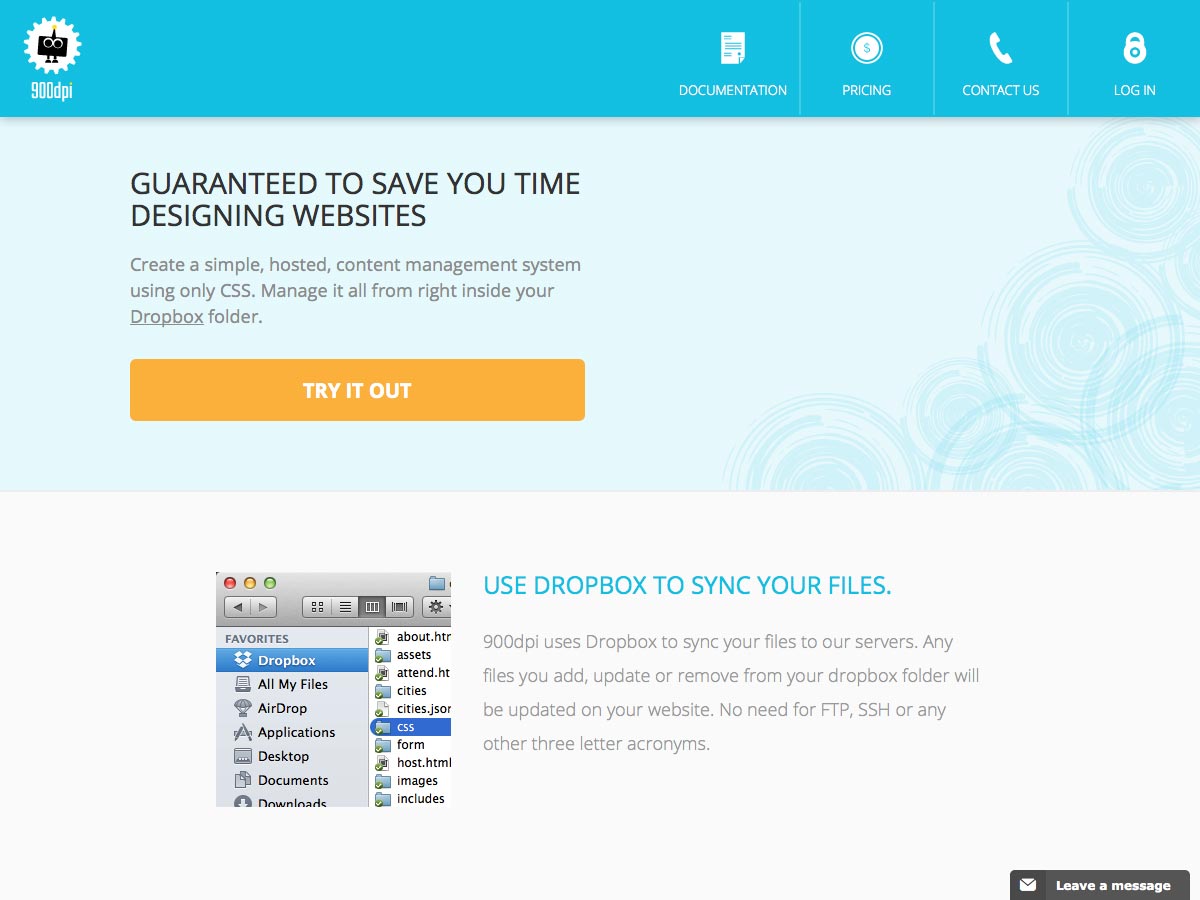
900 dpi
900 dpi é um serviço de hospedagem que permite criar um CMS simples usando somente CSS gerenciado diretamente da sua pasta do Dropbox. Eles oferecem aos designers um site de portfólio gratuito, e sites pagos para seus clientes custam apenas US $ 20 / mês.
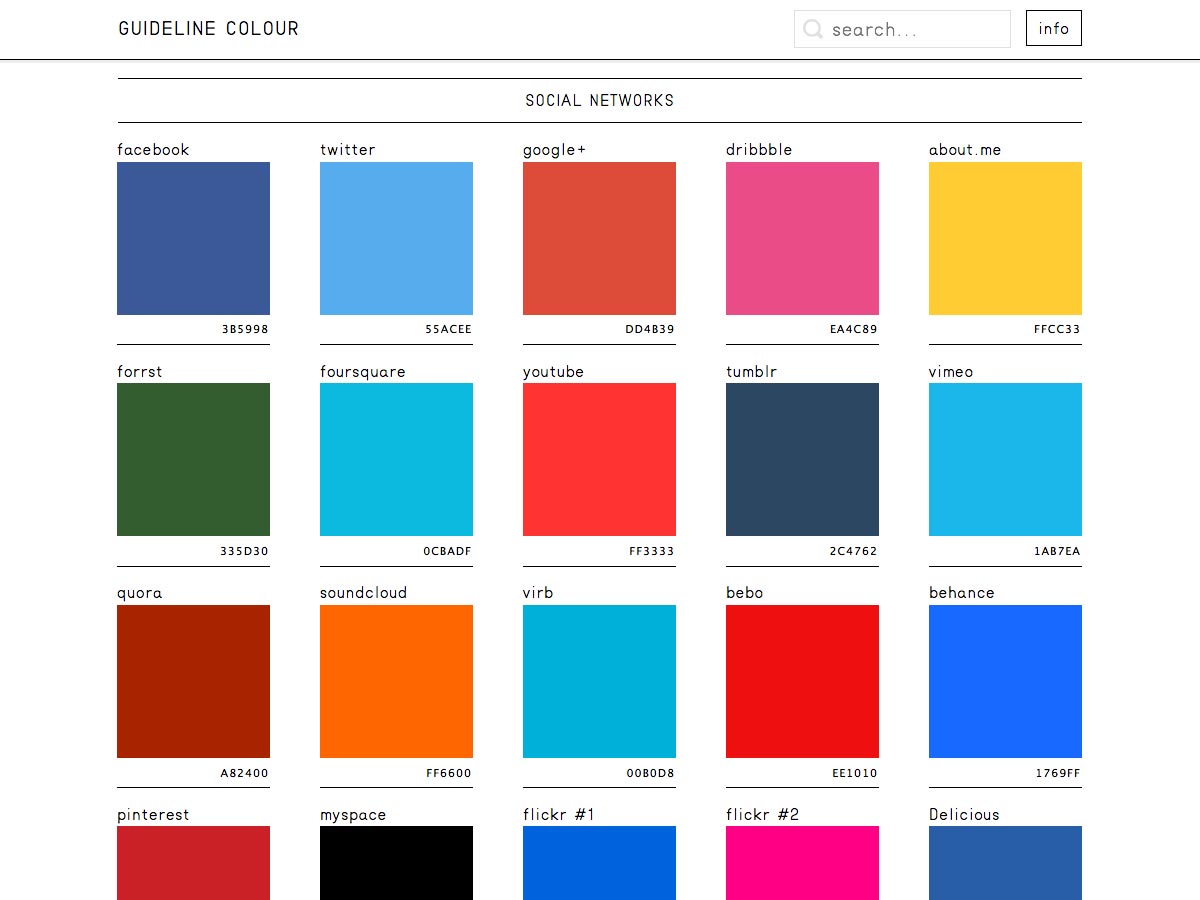
Cor da diretriz
Cor da diretriz é um guia para as cores oficiais usadas por algumas das marcas mais populares por aí. Ele é dividido por categoria e também pesquisável.
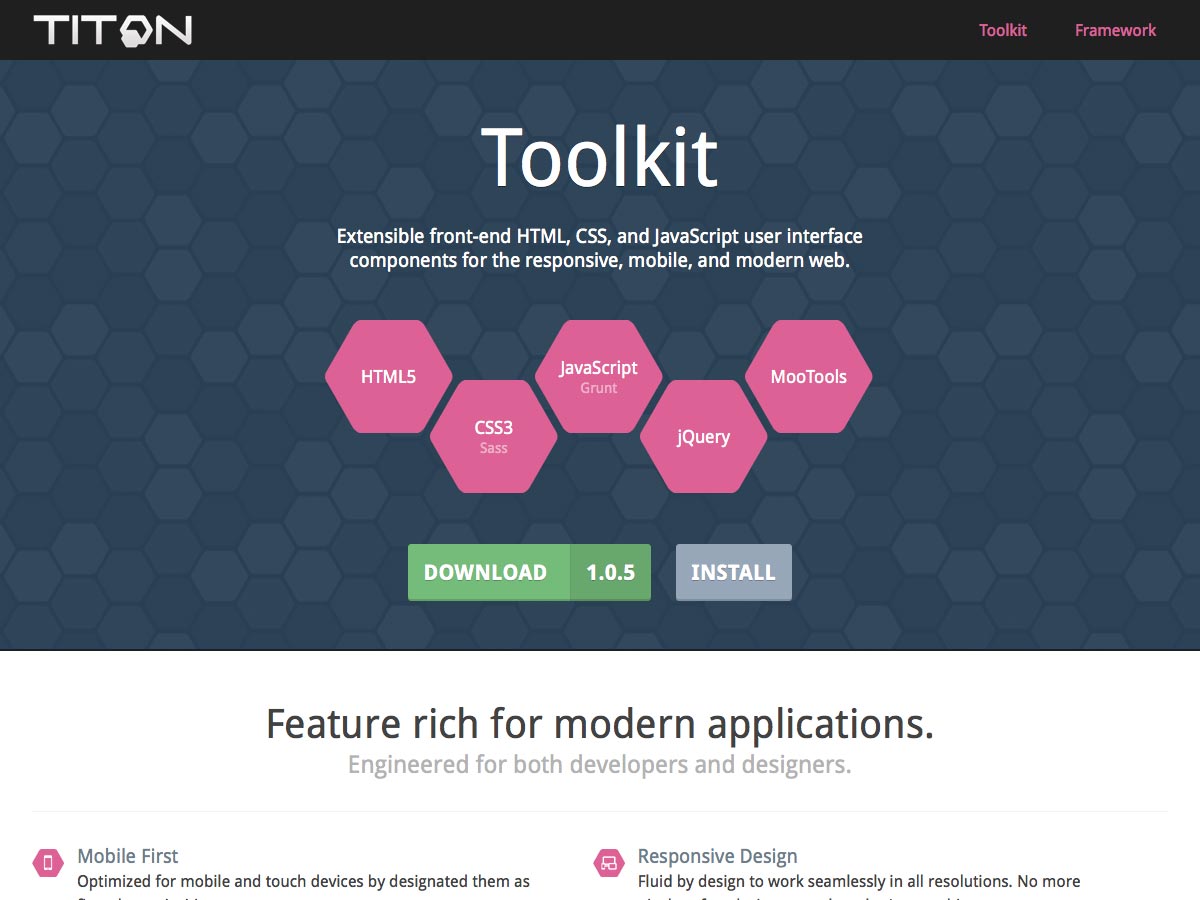
Kit de ferramentas do Titon
o Kit de ferramentas do Titon é uma coleção de componentes de interface do usuário para criar sites modernos, responsivos e móveis. Inclui toosl para HTML5, CSS3, Sass, JavaScript, jQuery e muito mais.
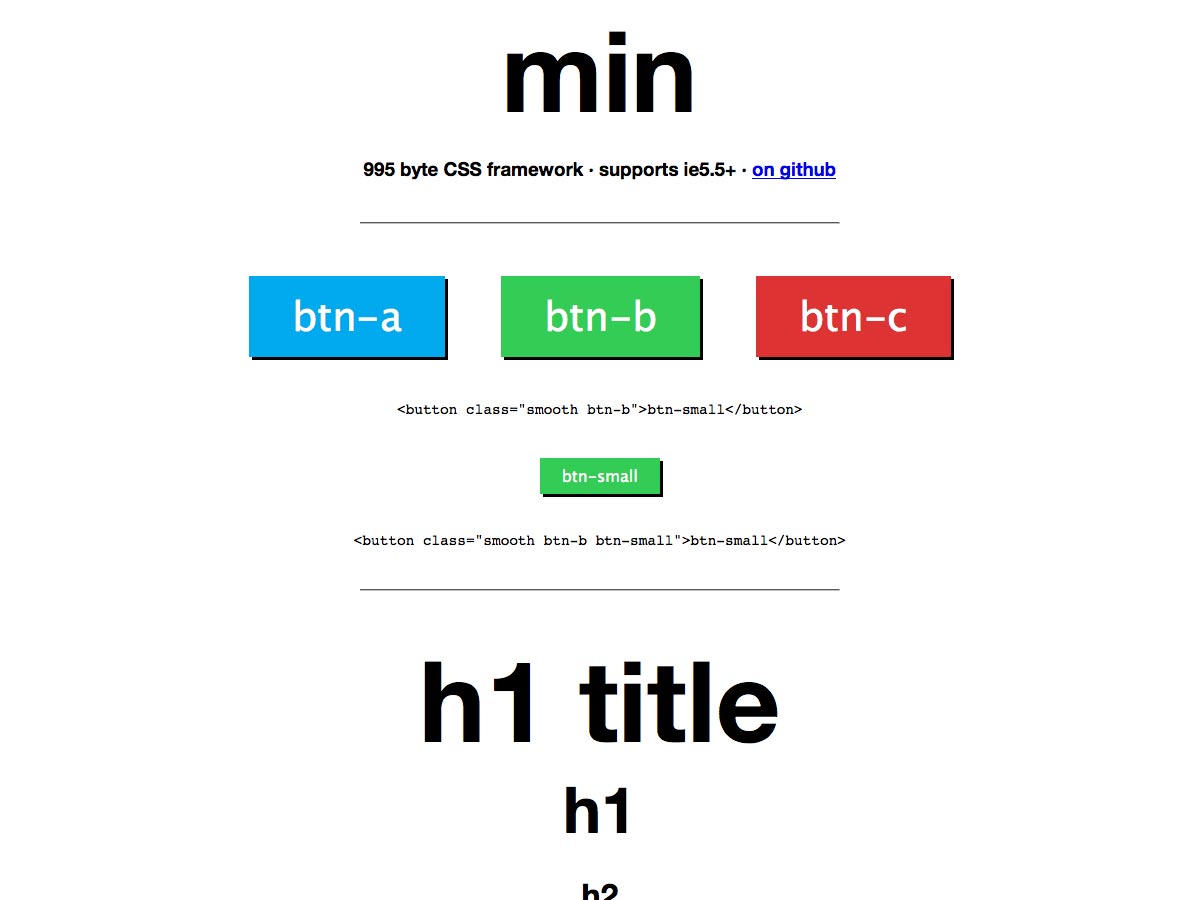
Minuto
Minuto é um pequeno framework CSS, pesando menos de um único kilobyte. Ele inclui todos os elementos básicos que você precisará para coisas como botões e tipografia, e tem suporte até o IE5.5.
Inicie o Bootstrap
Inicie o Bootstrap é uma coleção de modelos e temas para o Bootstrap da Iron Summit Media Strategies. Existem modelos para sites de página única, painéis de administração, páginas de destino e muito mais.
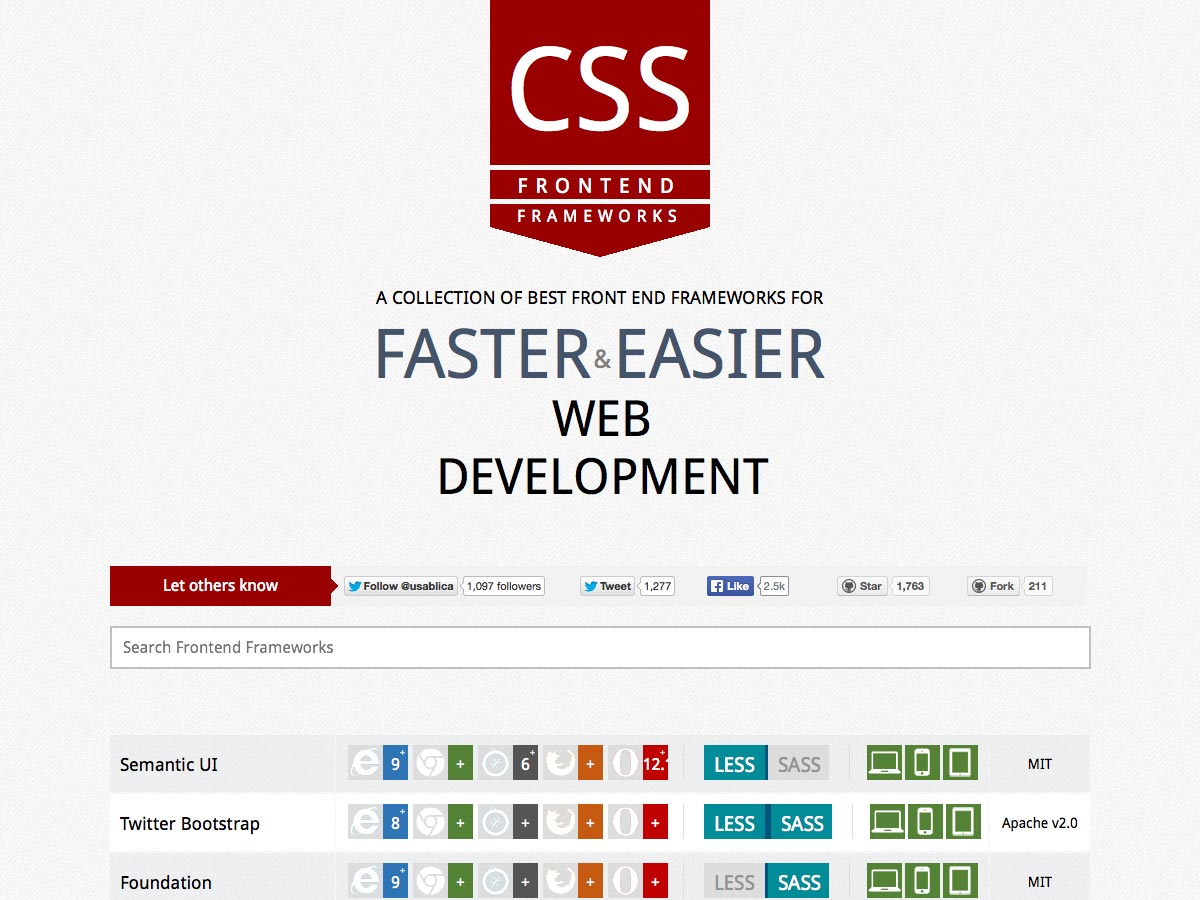
Estruturas front-end de CSS
Esta comparação de Estruturas front-end de CSS irá mostrar-lhe as compatibilidades dos vários principais frameworks CSS, incluindo Bootstrap, Foundation, Kube, Less e muitos mais.
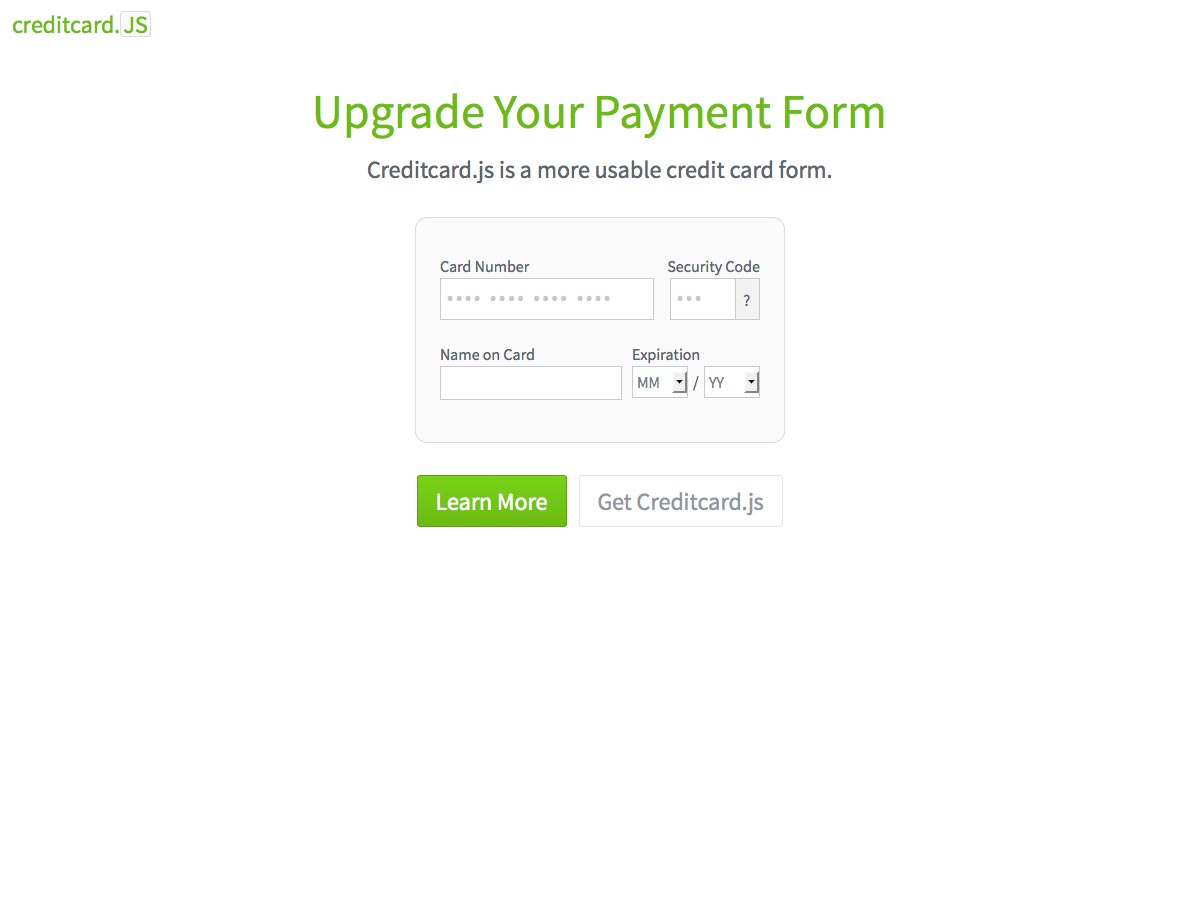
Creditcard.js
Creditcard.js é um formulário de cartão de crédito mais utilizável, construído com JavaScript, que aborda muitas das deficiências de UX presentes na maioria dos formulários de cartão de crédito.
Uinames.com
Precisa de nomes para o seu próximo projeto? Uinames.com é uma maneira simples de gerar nomes falsos para seus projetos. Basta escolher se você quer nomes masculinos ou femininos e pressione a barra de espaço.
Kit de interface do usuário do vetor de inicialização 3
este Kit de interface do usuário do vetor de inicialização 3 inclui todos os controles de UI do Bootstrap 3 em formato vetorial, assim como Glyphicons e outros elementos de UI de bônus.
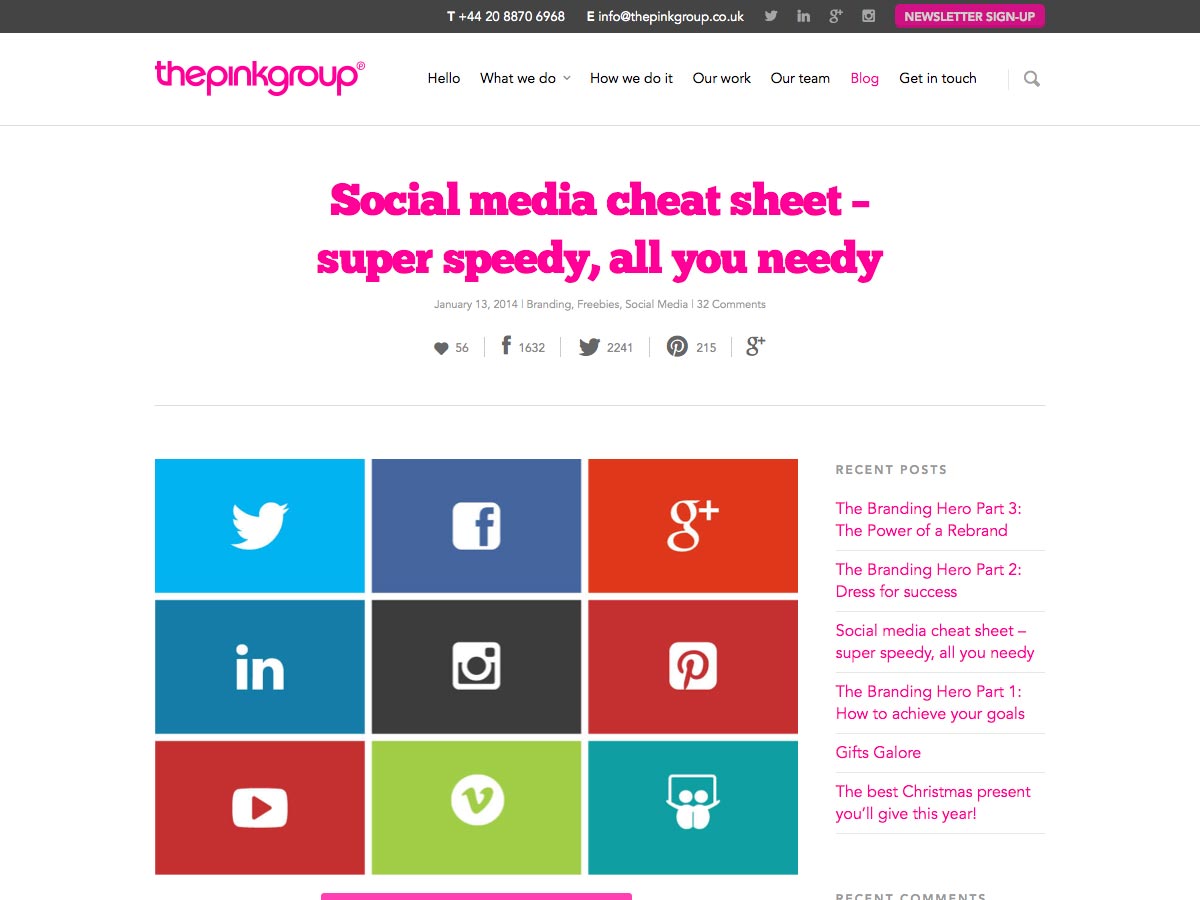
Folha de fraude de mídia social - super rápida, tudo que você precisa
este Ficha de Mídia Social fornece os tamanhos de imagem e especificações de todas as principais redes sociais, incluindo Facebook, LinkedIn, Twitter, Pinterest e muito mais.
Botão Share
Esta linda Botão Share é rápido de implementar e parece fantástico em praticamente qualquer tipo de site. Clique no botão e um grupo de botões de compartilhamento no estilo de dica de ferramenta será exibido.
Wow.js
Wow.js permite que você revele as animações CSS enquanto percorre a página.
HTML5 UP
HTML5 UP é um conjunto de modelos de site HTML5 e CSS3 totalmente responsivos que são super personalizáveis e totalmente gratuitos.
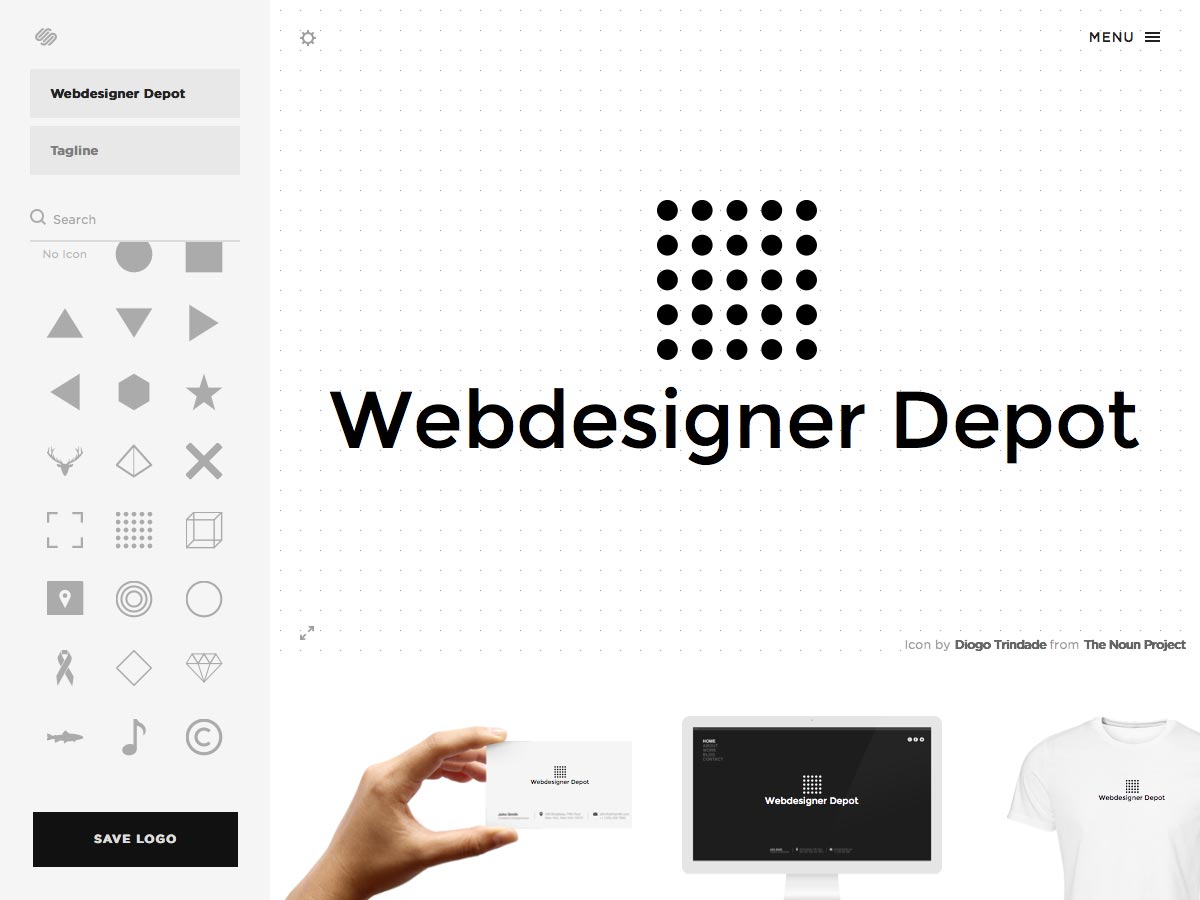
Logotipo do Squarespace
Se você precisa criar um logotipo incrivelmente simples de forma rápida e fácil, então confira Logotipo do Squarespace . Usando formas de estoque e tipos de letra, ele não substituirá um designer real, mas é um substituto rápido e gratuito aceitável.
Speaking.io
Speaking.io compartilha um grande conjunto de conselhos práticos para aqueles que se preocupam com falar em público, seja em uma conferência, reunião de empresa ou em qualquer outro lugar.
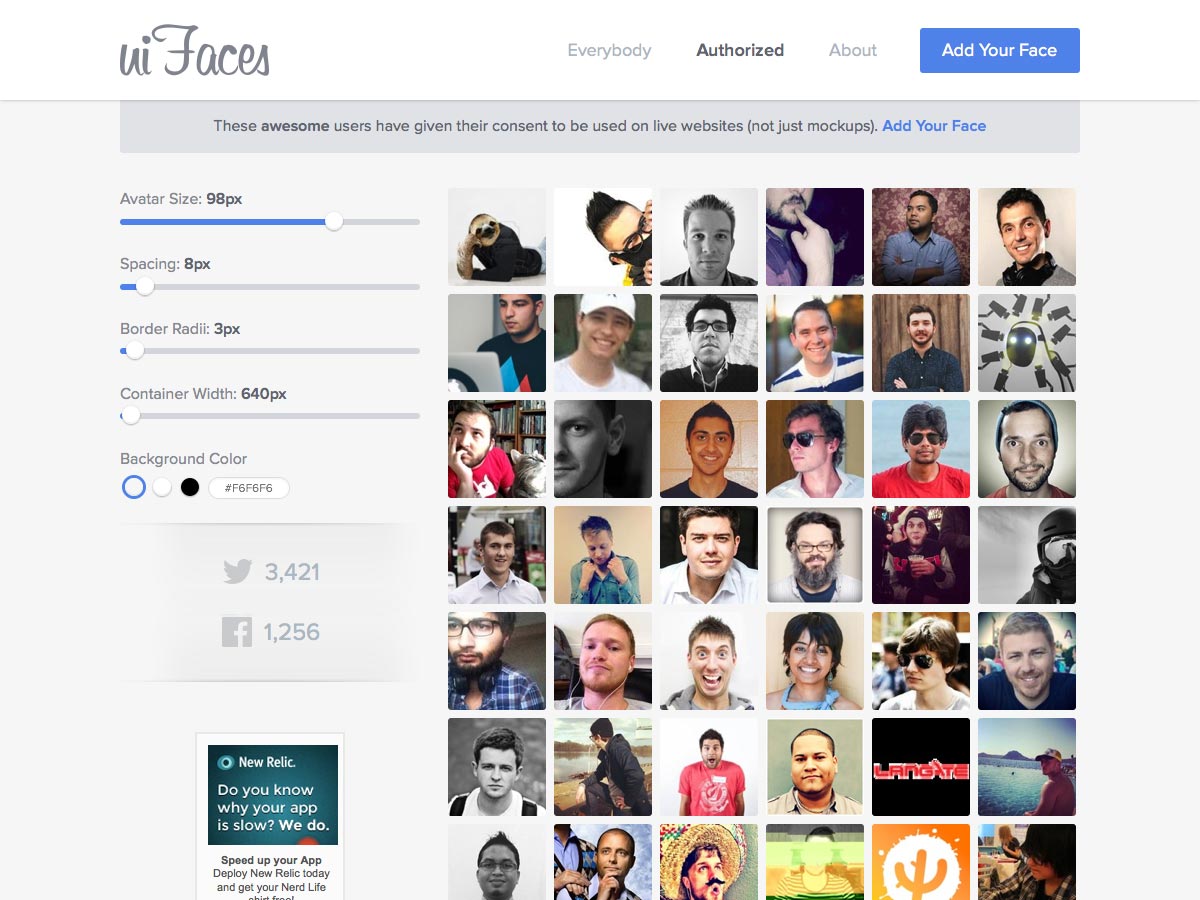
Faces da interface do usuário
Faces da interface do usuário é uma maneira simples de capturar imagens de avatar para seus maquetes. Basta definir o tamanho do avatar, o espaçamento entre os avatares, a largura da borda, a cor do plano de fundo e a largura do contêiner, e você terá um bloco de imagens de avatar para usar. Você pode até obter avatares autorizados para uso público.
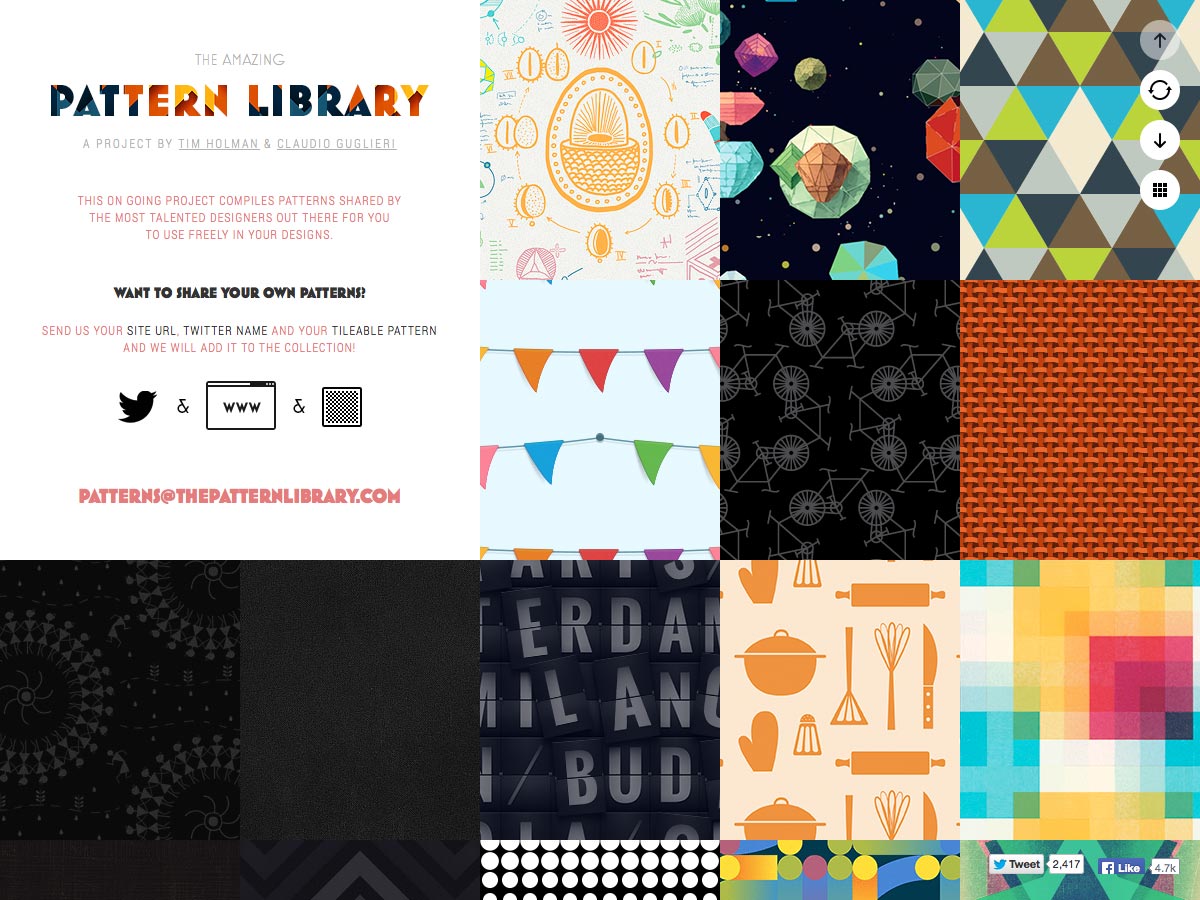
A biblioteca de padrões
A biblioteca de padrões é um conjunto de padrões gratuitos oferecidos gratuitamente pelos principais designers. Você pode usá-los livremente em seus projetos ou até mesmo enviar seu próprio padrão para compartilhar.
Bebas Neue (grátis)
Bebas Neue é um tipo de letra sem serifa que se tornou uma espécie de “Helvética das fontes gratuitas”, agora com quatro pesos: fino, leve, livro e regular.
Simplifica (grátis)
Simplifica é um tipo de letra sem serifa condensado desenhado por KAIWA. É simples, claro e muito legível.
Abraão ($ 10)
Abraão é uma fonte de exibição gratuita que inclui caracteres maiúsculos e minúsculos, cinquenta ligaduras padrão e interligadas e muito mais.
Brandon Impresso ($ 29)
Brandon Impresso é uma versão impressa e erodida do famoso tipo de letra Brandon Grotesque. Existem quatro variações de cada letra e vários estilos diferentes na família.
O carpinteiro ($ 51,35)
O carpinteiro é uma família de roteiros estilizada e elegante em três pesos. Ele também inclui ornamentos e padrões e é ótimo para títulos, pôsteres, logotipos e muito mais.
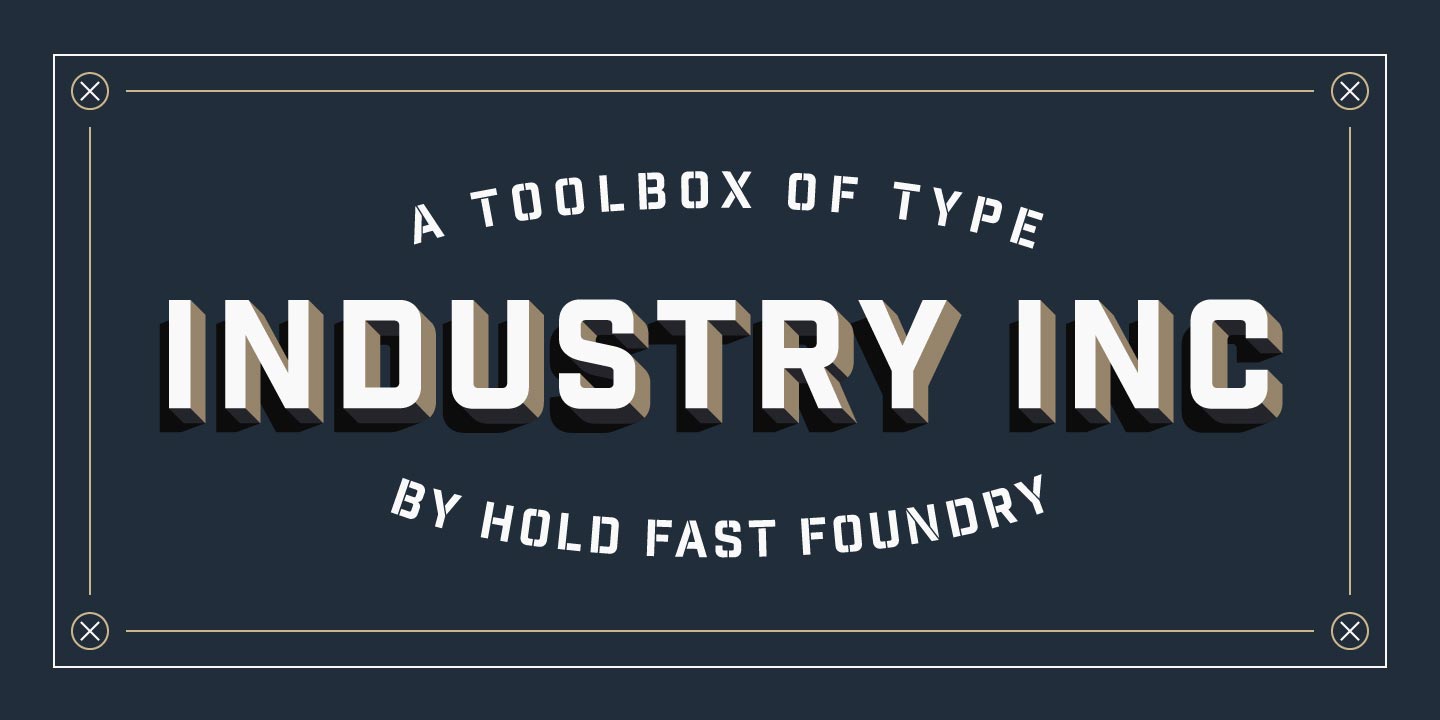
Indústria Inc ($ 29)
Indústria Inc é uma coleção de tipos baseada no estilo de letras maiúsculas da família Industry, com catorze fontes incluídas, com estilos independentes e um sistema de tipo em camadas.
Castor (US $ 24,50)
Castor é uma fonte híbrida tipo woodtype e letterpress, com base em letras grotescas. Existem três opções para cada letra: minúscula, maiúscula e alternativa.
Mochileiro (grátis)
Mochileiro é uma fonte de exibição estilizada inspirada na América do meio do século XX e On the Road, de Jack Kerouac.
Port Vintage (US $ 84)
Port Vintage é um toque moderno no tipo de letra Didone. Tem a exuberância e elegância do tipo caligráfico, enquanto se inspira nas conhecidas formas de Bodoni e Didot.
Raposa Negra (US $ 59)
Raposa Negra é um tipo de letra em negrito e estilo retro desenhado por Mans Greback.
Você já tentou algum desses recursos? Sabe de um novo aplicativo ou recurso que deveria ter sido incluído, mas não foi? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, Nunchuck de couro via The Pattern Library.