O que há de novo para designers, agosto de 2013
A edição de agosto do que há de novo para web designers e desenvolvedores inclui novos aplicativos da web, recursos do jQuery, ferramentas de desenvolvimento web, ferramentas de design responsivas, recursos de cores, recursos de codificação e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
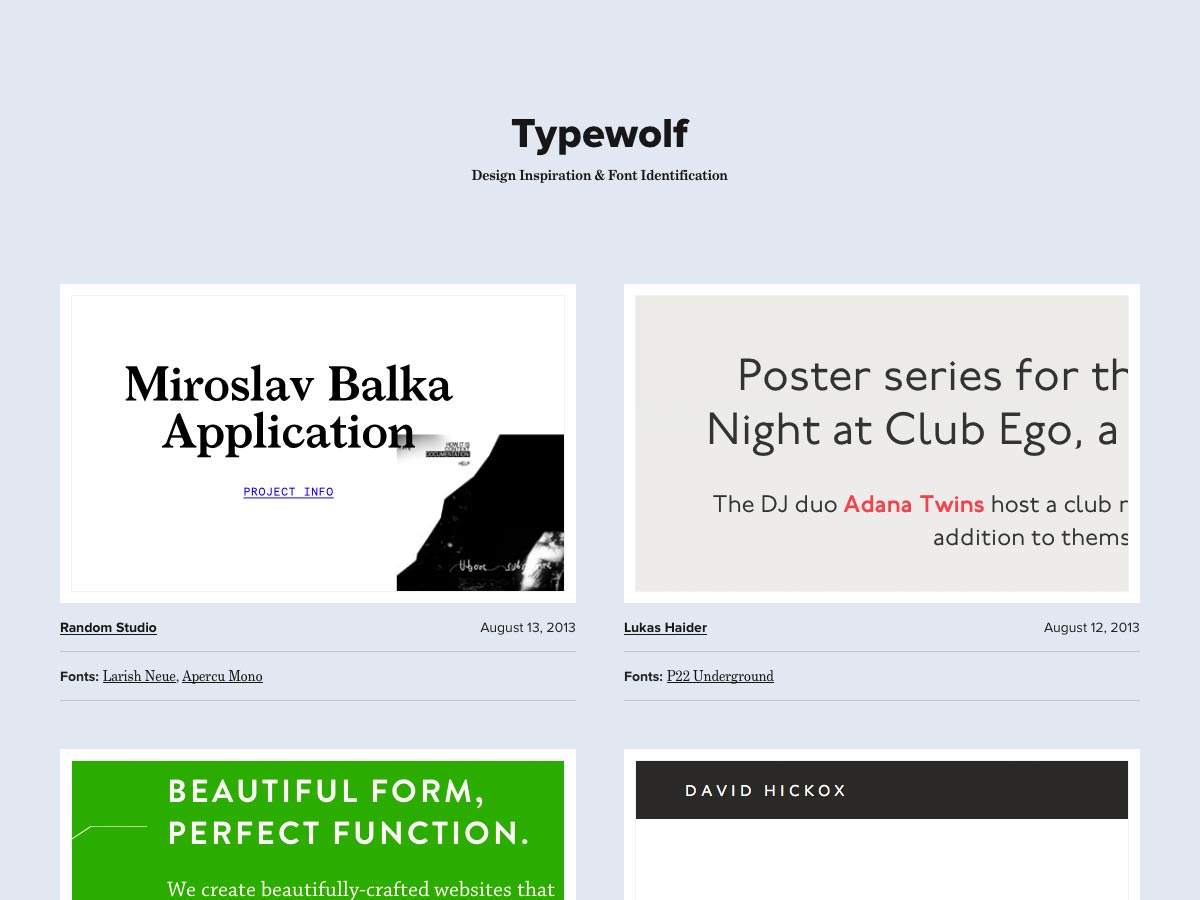
Lobisomem
Procurando inspiração tipográfica? Então Lobisomem é apenas o site. Ele não apenas fornece muita inspiração tipográfica on-line, mas também identifica as fontes usadas para você.
Bootstrap 3
O Bootstrap, o primeiro framework responsivo do Twitter, já existe há algum tempo, mas Bootstrap 3 RC1 acaba de ser lançado. Ele tem uma série de novos recursos sobre a última versão, com mais de 1600 commits e 72.000 adições / exclusões, então basicamente tudo mudou.
Kit de Wireframe para iOS 7
este Kit de Wireframe iOS7 A partir do Blake Perdue, é fácil criar o wireframe dos seus aplicativos iOS 7 no Illustrator e inclui todos os elementos básicos da interface do usuário que você desejar.
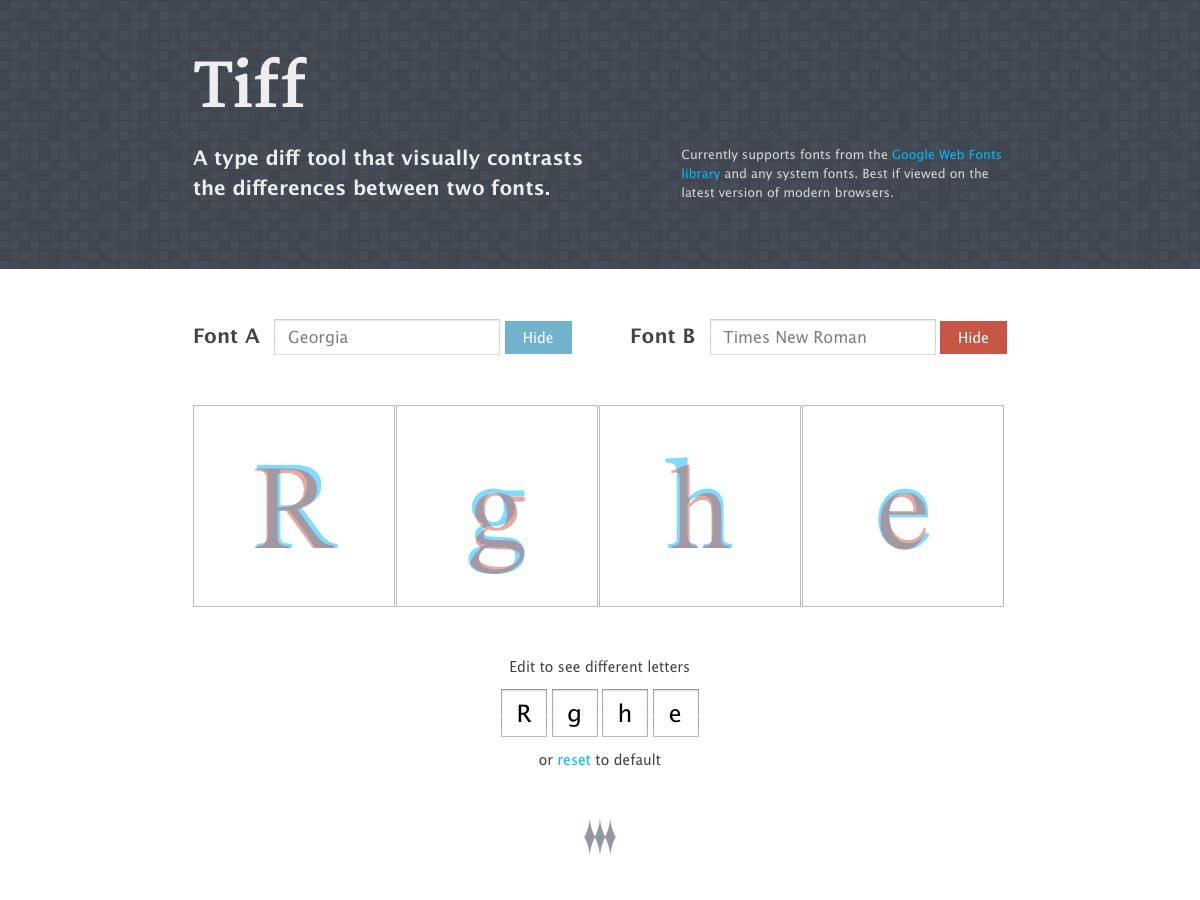
Tiff
Tiff é uma ferramenta de tipo que permite contrastar visualmente as diferenças entre dois tipos de letra. Atualmente, ele trabalha com o Google Web Fonts e com as fontes do seu sistema.
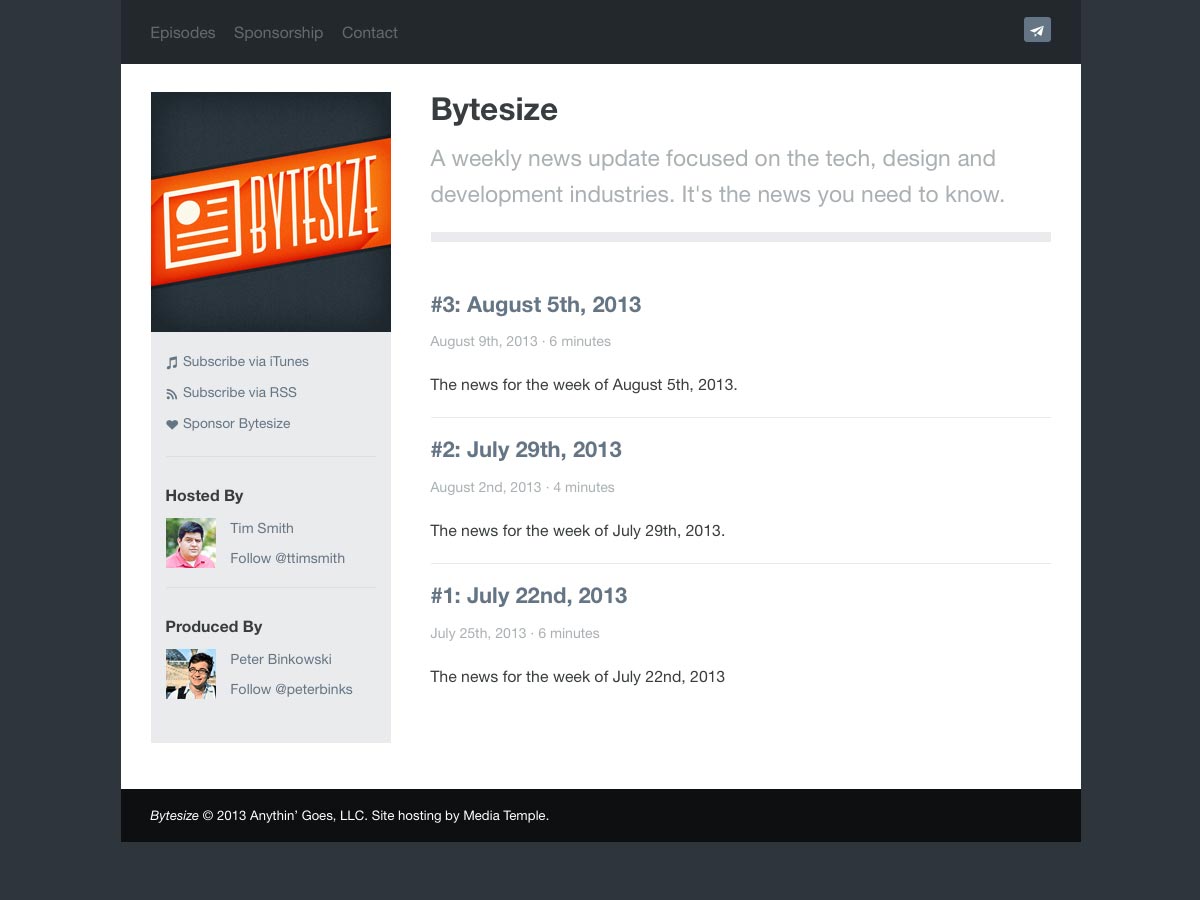
Bytesize
Bytesize é um novo podcast semanal sobre tecnologia, design e desenvolvimento. Você também pode ler resumos das notícias da semana no site, juntamente com links para os artigos originais.
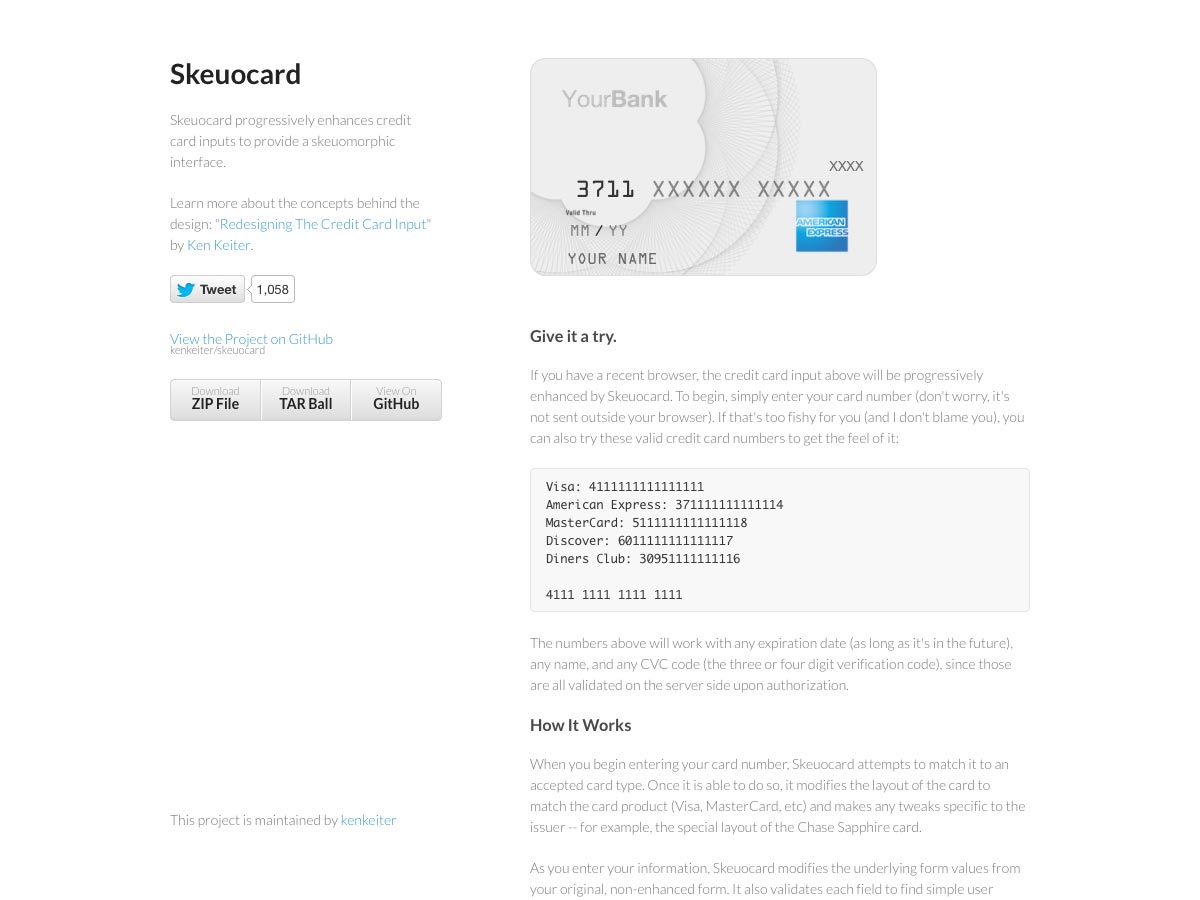
Skeuocard
Skeuocard é um formulário de entrada de cartão de crédito aprimorado progressivamente que fornece dicas visuais à medida que as informações do cartão de crédito são inseridas.
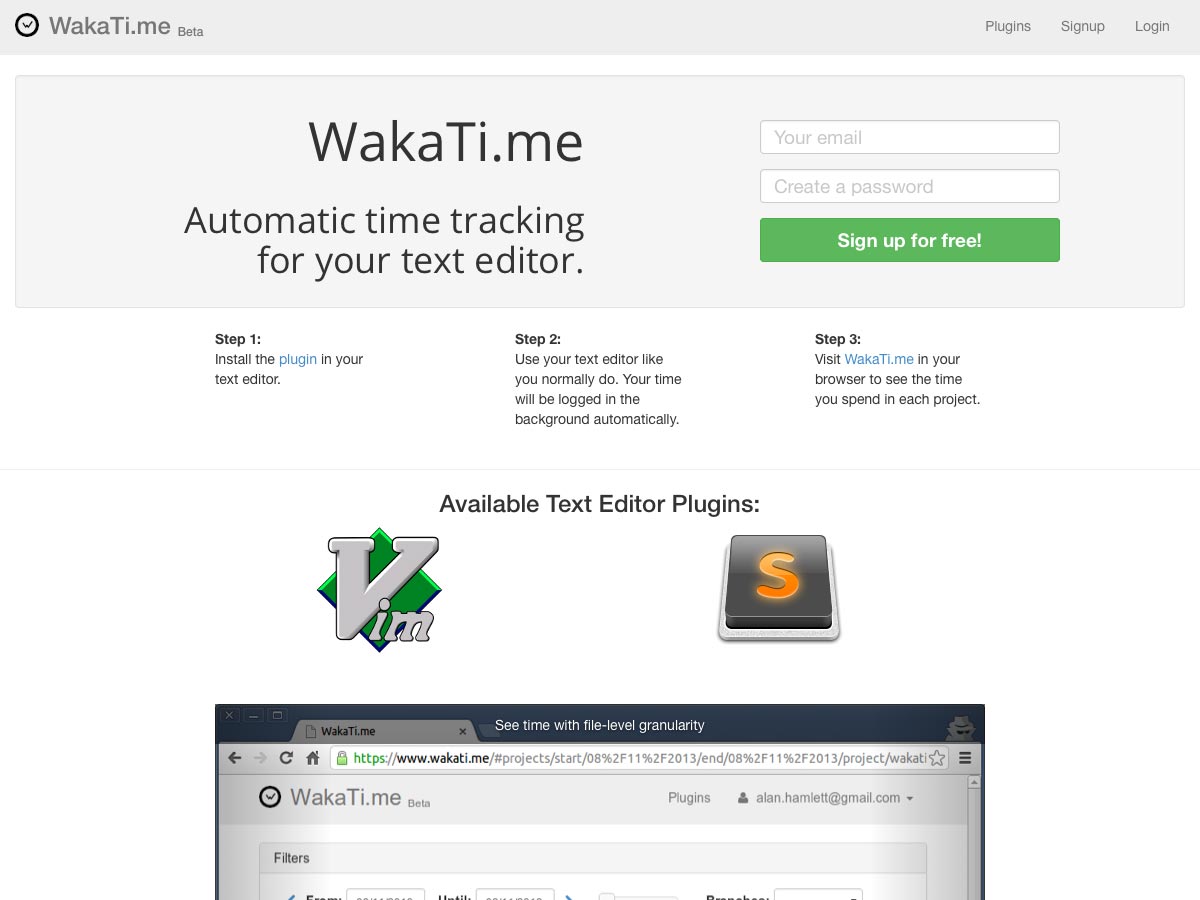
WakaTi.me
WakaTi.me Traz tempo rastreando diretamente para seu editor de texto. Basta instalar o plug-in (ele atualmente funciona com o Vim ou o Sublime) e, em seguida, visite o site WakaTi.me para ver seu tempo gasto em cada projeto.
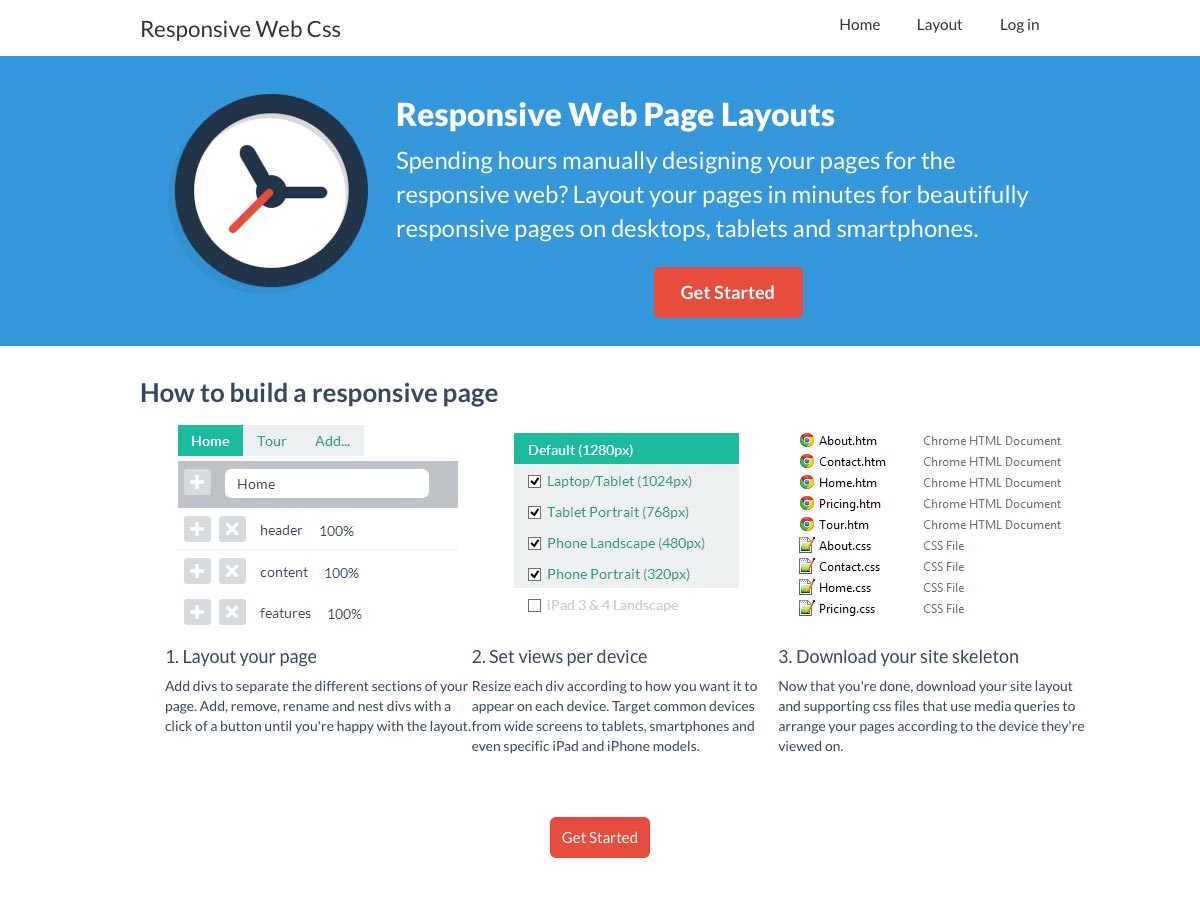
CSS da Web responsivo
CSS da Web responsivo torna rápido e fácil o layout de suas páginas para sites responsivos para uma variedade de dispositivos.
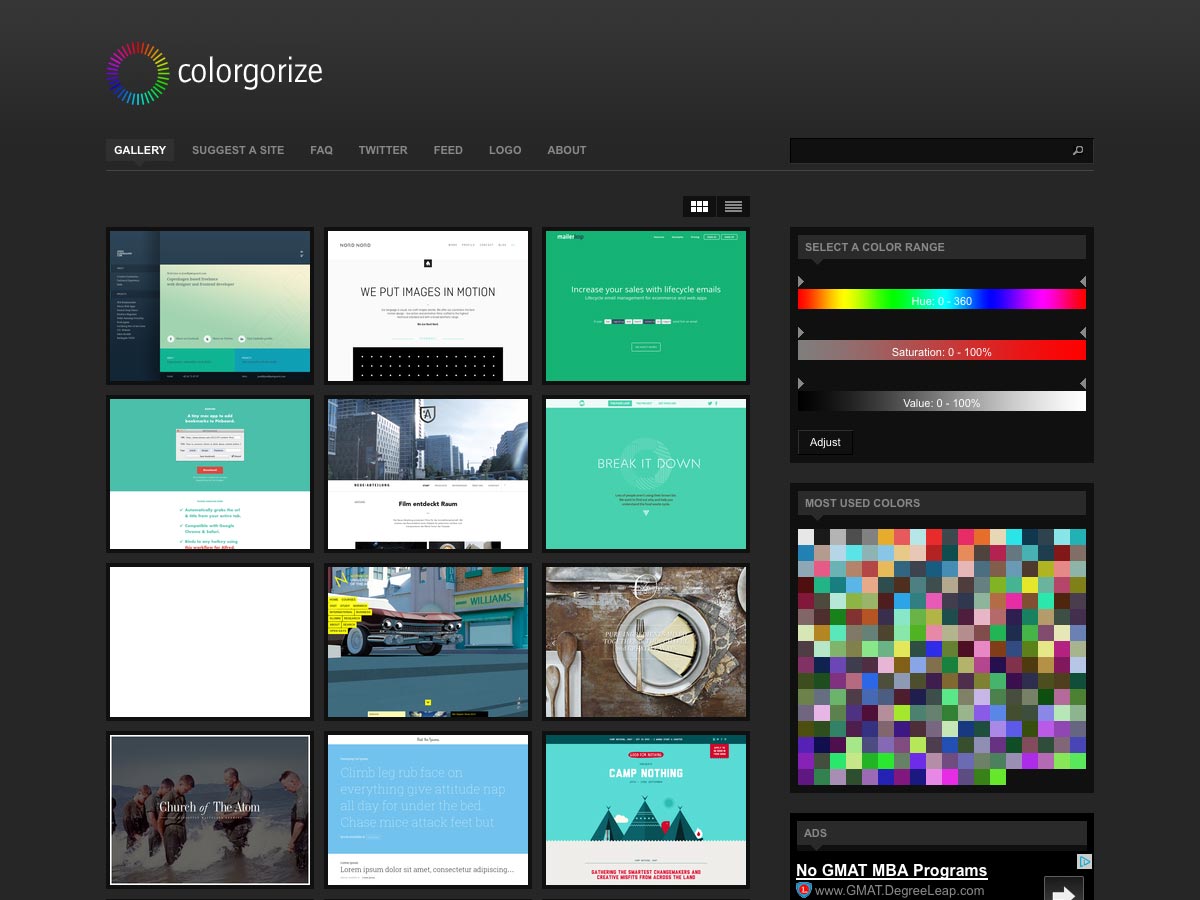
Colorgorize
Colorgorize é uma galeria de web design ordenada inteiramente por cor. Você pode procurar sites ou pesquisar por cores específicas.
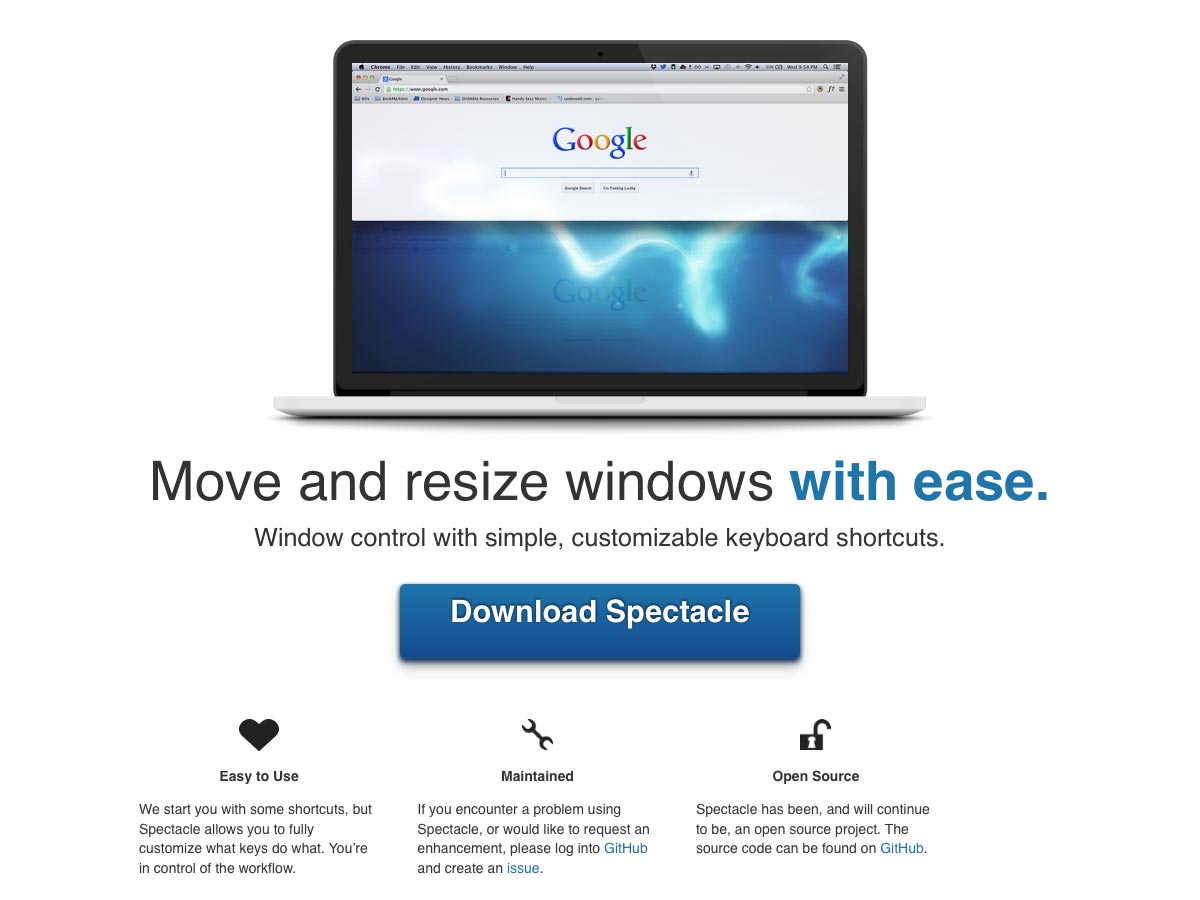
Espetáculo
Espetáculo é um aplicativo para Mac para controle de janela via atalhos de teclado. É open source, tem atalhos de teclado personalizáveis e é fácil de usar.
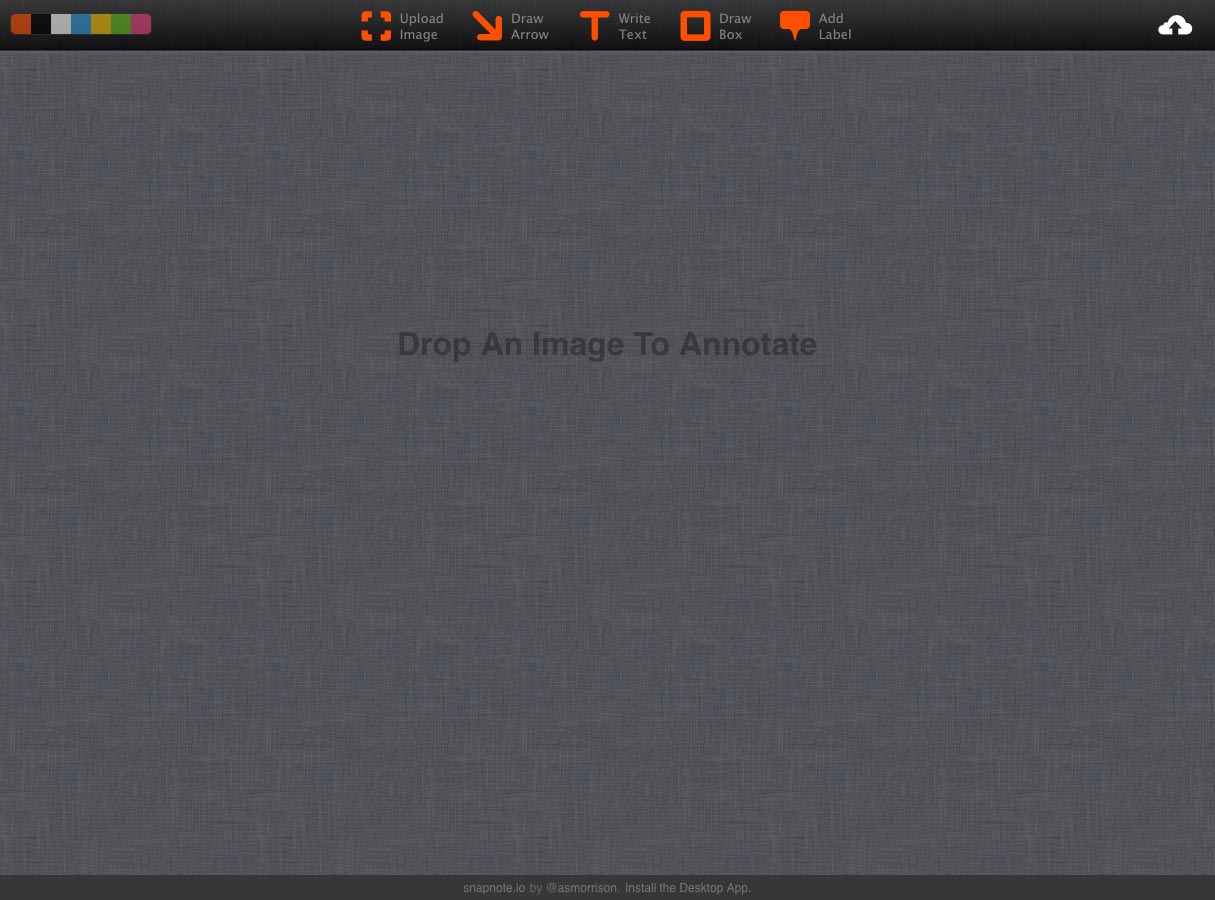
Snapnote.io
Snapnote.io torna incrivelmente fácil compartilhar e anotar imagens e capturas de tela. Basta arrastar e soltar sua imagem na página, usar as ferramentas internas para anotação e compartilhá-la.
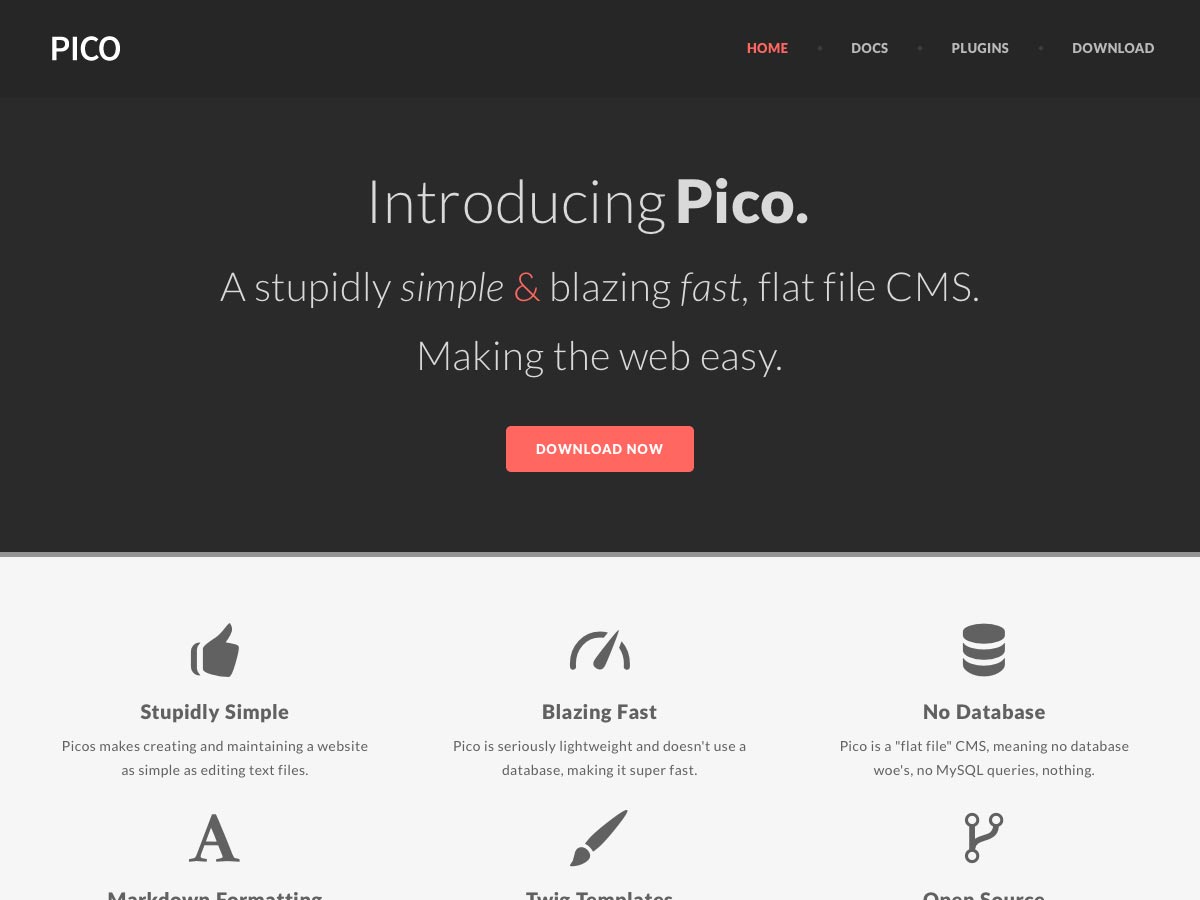
Pico
Pico é um arquivo CMS simples, rápido e simples, o que significa que não usa banco de dados. Ele usa o mecanismo de modelagem Twig para temas poderosos e flexíveis e é totalmente gratuito e de código aberto.
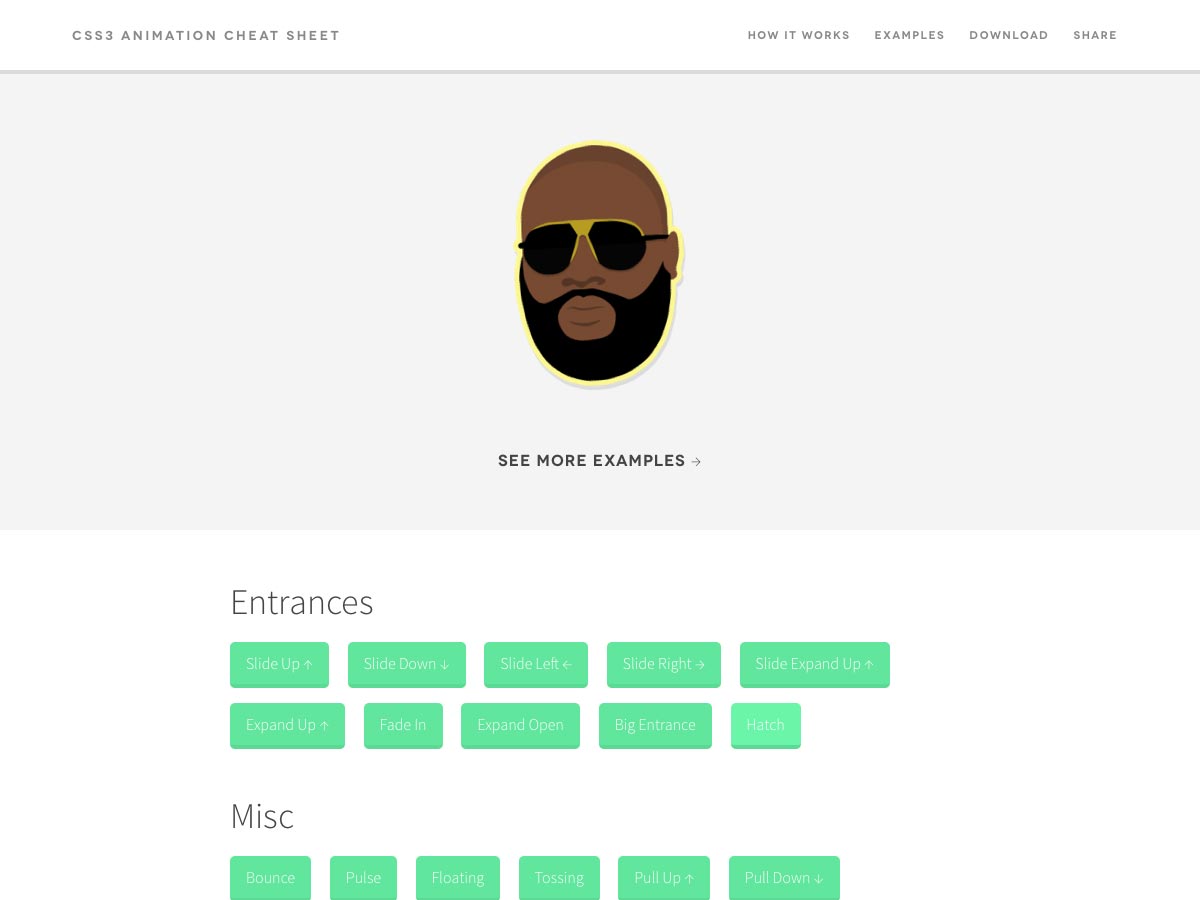
Folha de Cola de Animação CSS3
este Folha de Cola de Animação CSS3 mostra uma variedade de animações que são possíveis com o CSS3, incluindo deslizar para cima e para baixo, expandir aberto e muito mais.
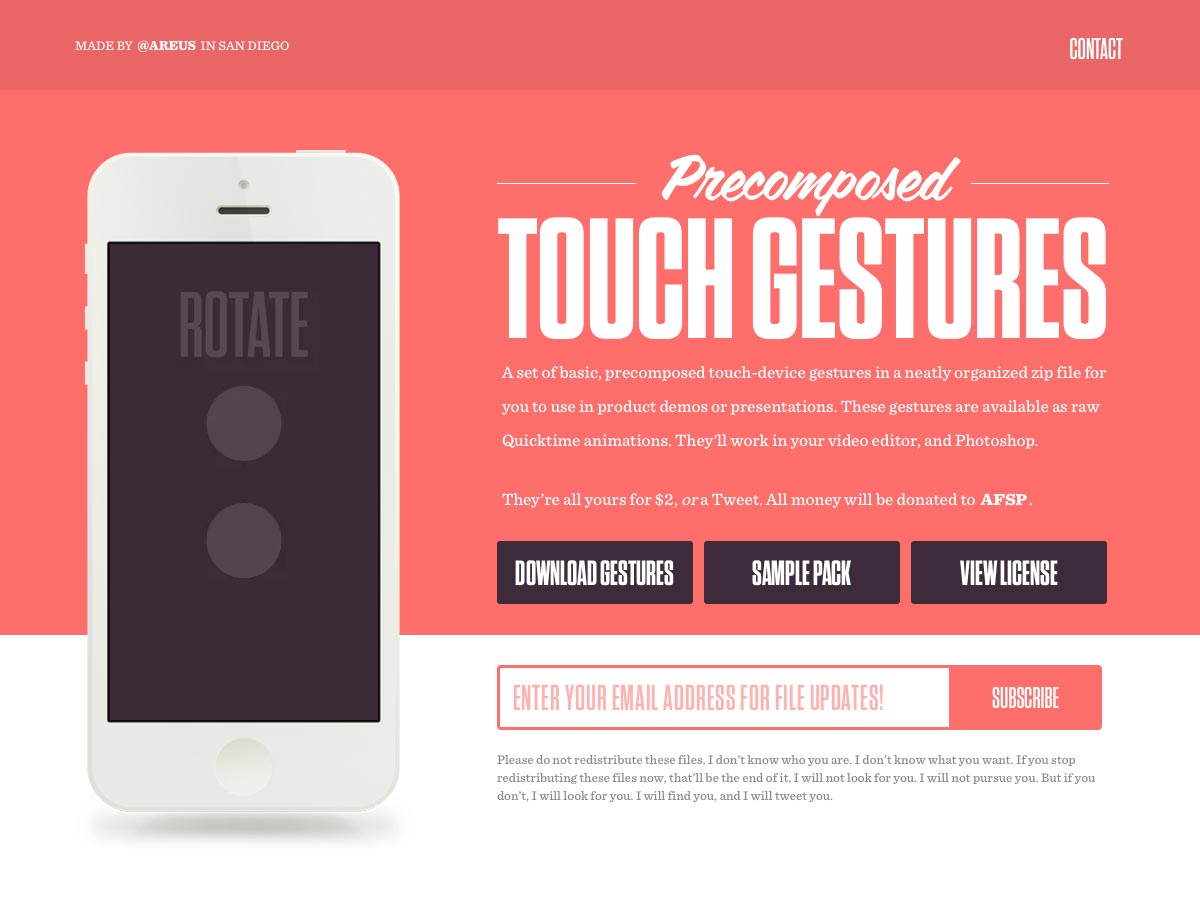
Gestos de toque pré-definidos
Este conjunto de básico, Gestos de toque pré-definidos é ótimo para uso em demonstrações ou apresentações de produtos. Eles estão disponíveis como animações simples do Quicktime, para que funcionem no editor de vídeo ou no Photoshop.
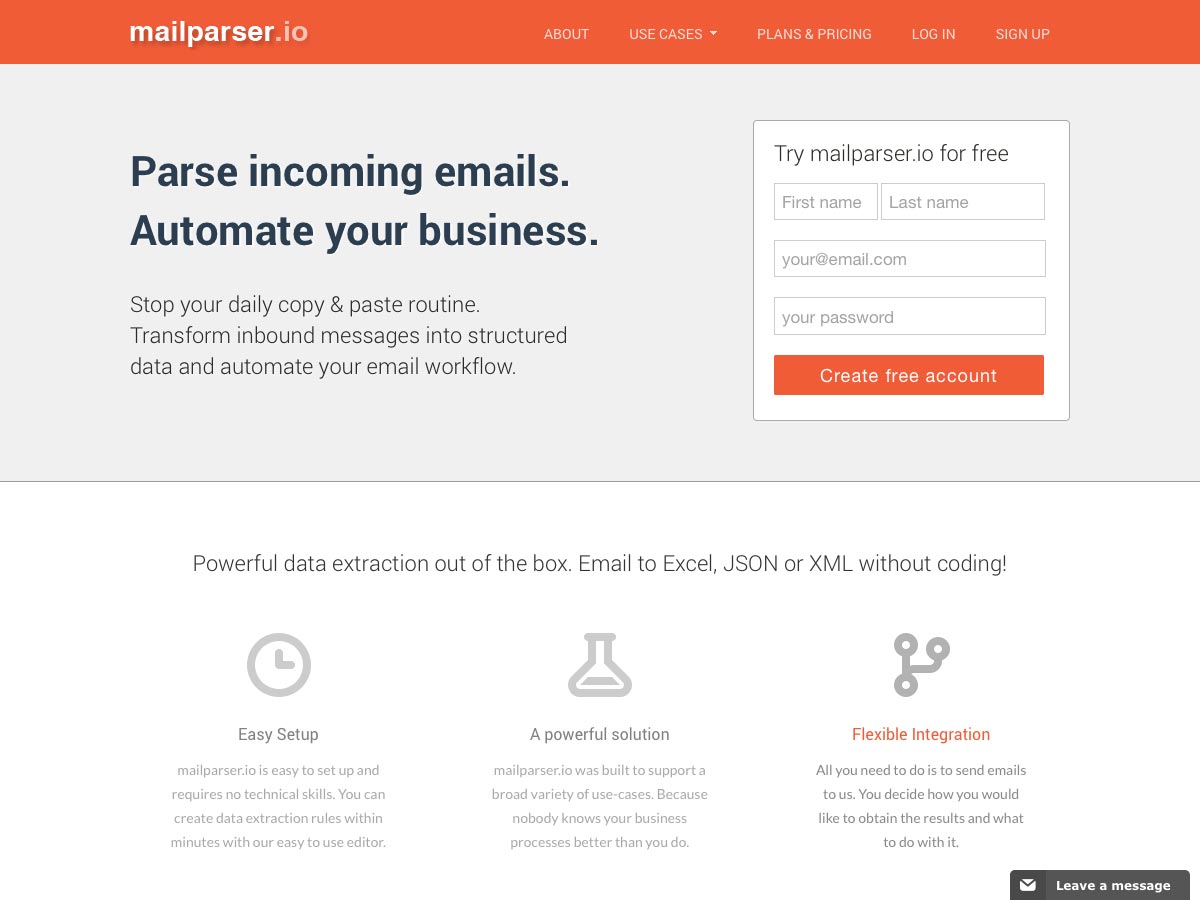
Mailparser.io
Mailparser é uma maneira fácil de automatizar sua rotina diária de e-mail. Basta configurar suas regras de extração de dados e informá-lo sobre como lidar com os resultados.
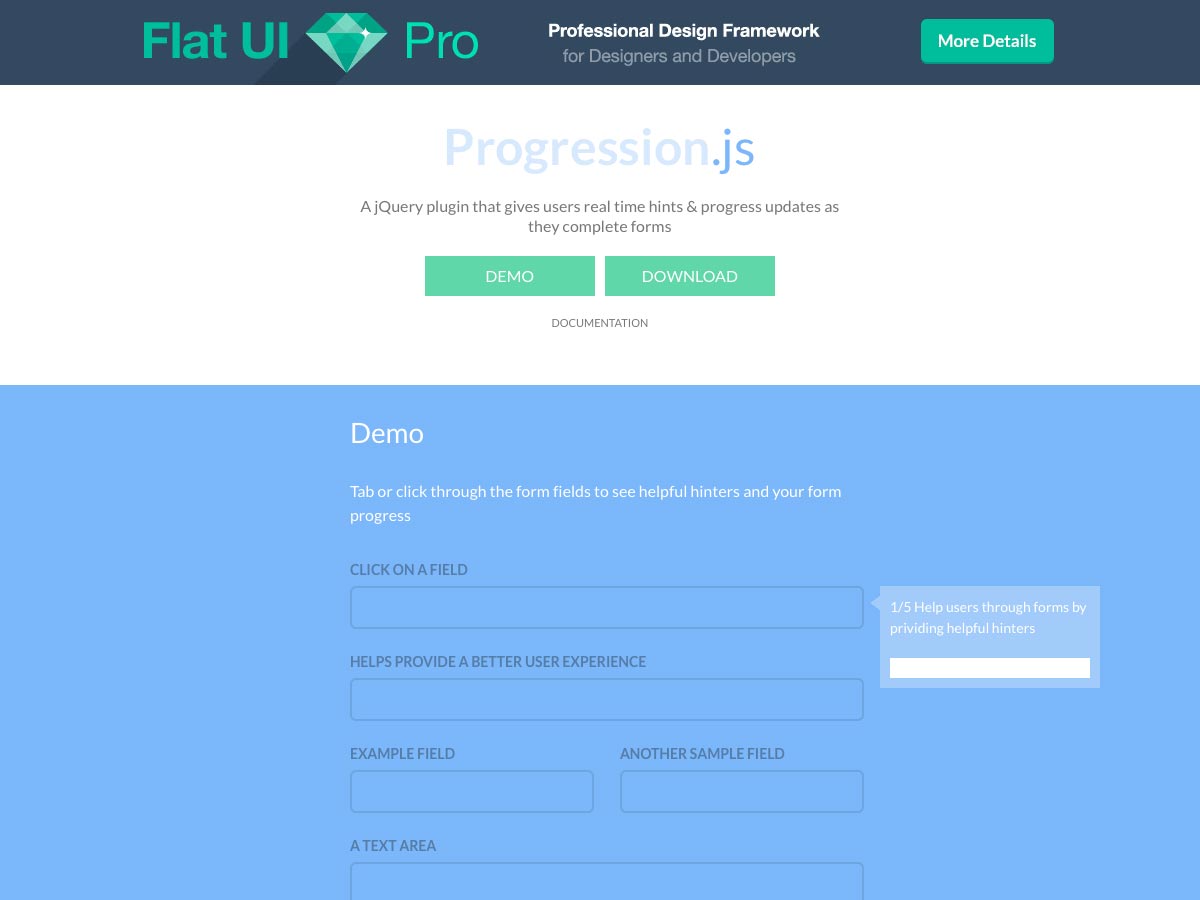
Progression.js
Progression.js é um plugin jQuery que permite adicionar dicas em tempo real e indicadores de progresso aos seus formulários.
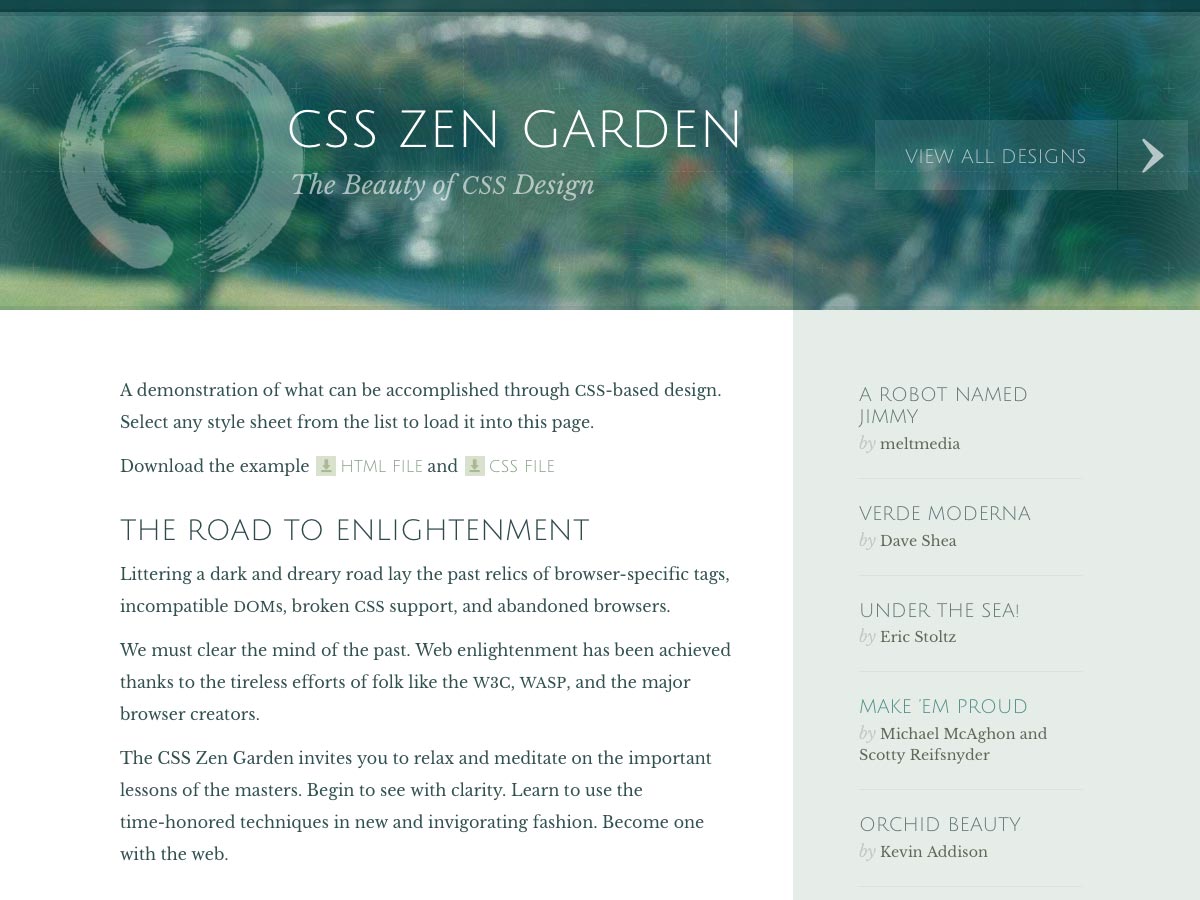
CSS Zen Garden
CSS Zen Garden já existe há algum tempo, mas foi recentemente reformulado como um modelo HTML5. É uma ótima demonstração do que pode ser feito com o design baseado em CSS.
NearFreeSpeech.NET
NearFreeSpeech.NET é um serviço de hospedagem na web em que você paga apenas pelo que realmente usa. Há um avaliador de preços que você pode usar para ter uma ideia do que sua hospedagem custará com base no que você provavelmente usará.
Webflow
Webflow facilita o design visual de sites responsivos, com controle perfeito de pixels. Ele inclui uma grade responsiva, controle de versão, suporte a fontes da Web, formulários personalizados e muito mais.
Emmet LiveStyle
Emmet LiveStyle é um plugin para edição bidirecional do seu CSS. Funciona com o Google Chrome, Safari e Sublime Text.
TypeWonder
TypeWonder torna fácil testar e visualizar fontes da Web em tempo real, sem codificação. Basta digitar o URL do seu site e escolher uma fonte para começar.
Canhão de nuvem
Canhão de nuvem permite criar um CMS hospedado a partir do seu HTML e CSS em segundos. Tem um teste gratuito de 30 dias.
SVGeneration
SVGeneration é uma vitrine e gerador de gráficos SVG que permite criar gráficos com rapidez e facilidade para uso em seus sites.
Crônico (por doação)
Crônica é uma nova tipologia experimental inspirada na cultura e geometria dos nativos americanos. Inclui mais de 300 glifos em 4 estilos diferentes.
Dinheiro (grátis)
Dinheiro é um tipo de letra serif laje que é livre para uso pessoal.
Summit (nome do seu preço)
Summit é um tipo de exibição bonito, elegante e legível com uma base geométrica em sans serifs. Vem em 10 estilos e 5 pesos.
Origami Beta (grátis)
Origami Beta é um belo tipo de letra sem serifa com letras ligeiramente condensadas que é excelente para a utilização na tela.
Allumi Dingbats (grátis)
Dinos de Allumi é um conjunto de dingbats minimalistas, disponíveis em versões gratuitas e pro.
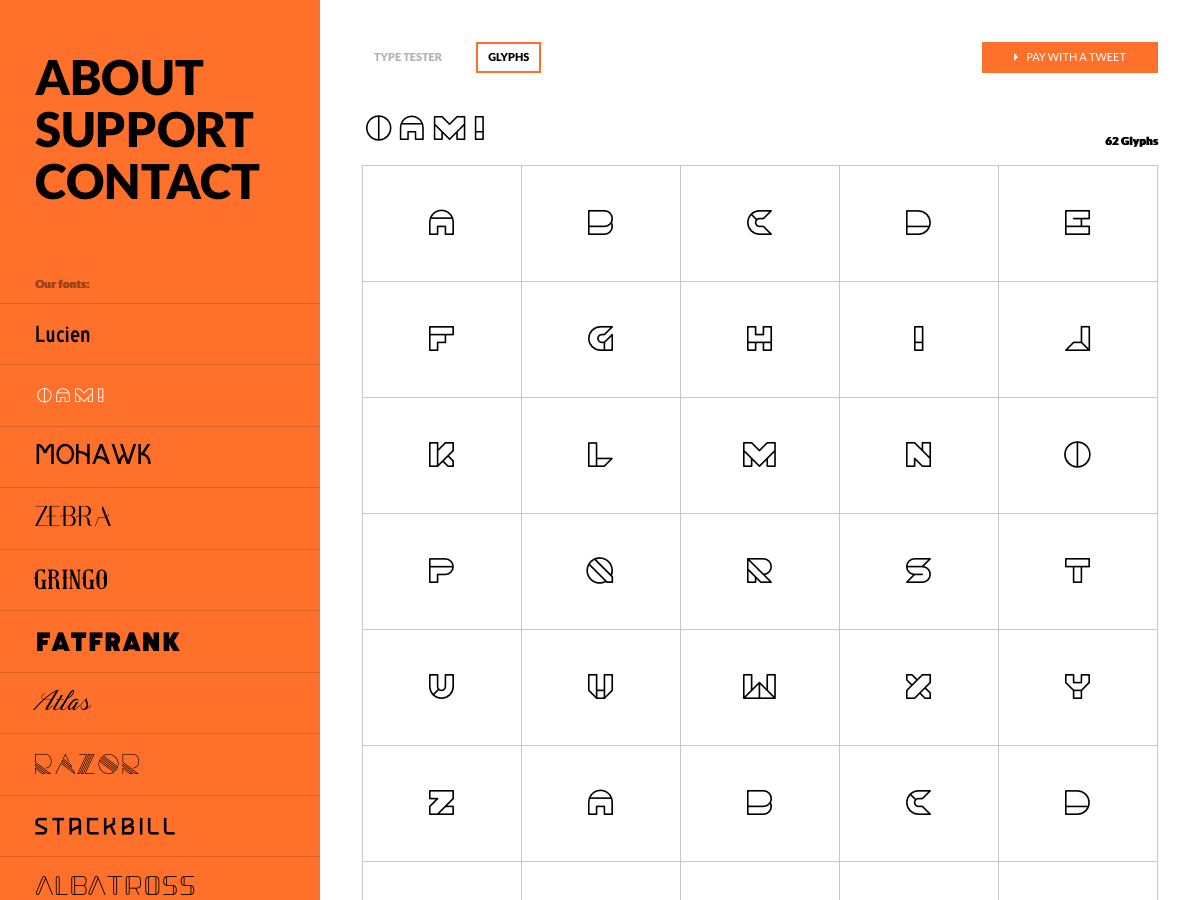
Oami (10 €)
Oami é um tipo de exibição de funky com letras abertas. Você também pode pagar com um tweet.
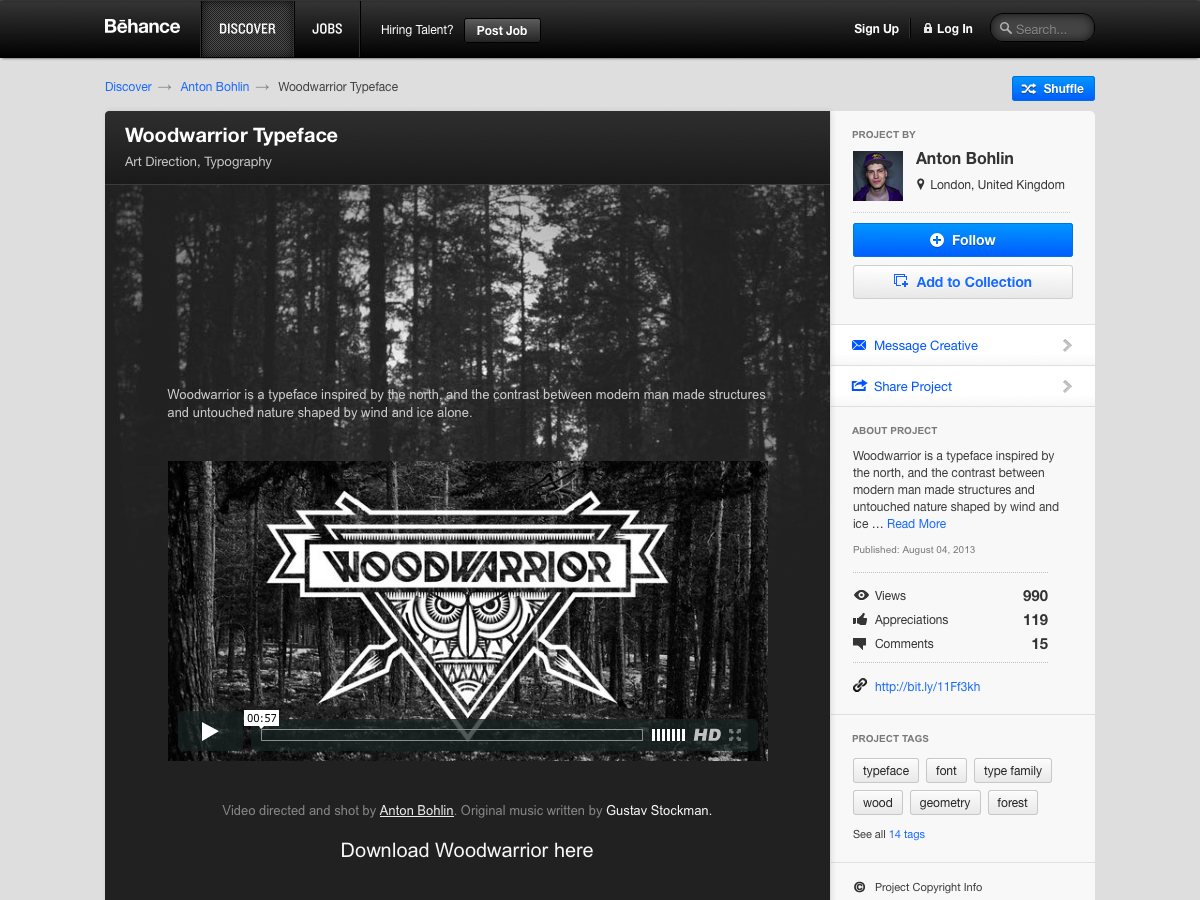
Woodwarrior (post tweet / FB)
Woodwarrior é um tipo de exibição moderno com letras geométricas e um estilo muito ousado.
Esquilo FY ($ 39)
Esquilo FY é um tipo de letra rechonchudo que vem com alternativas extravagantes, perfeito para escrever títulos ou outros usos de exibição.
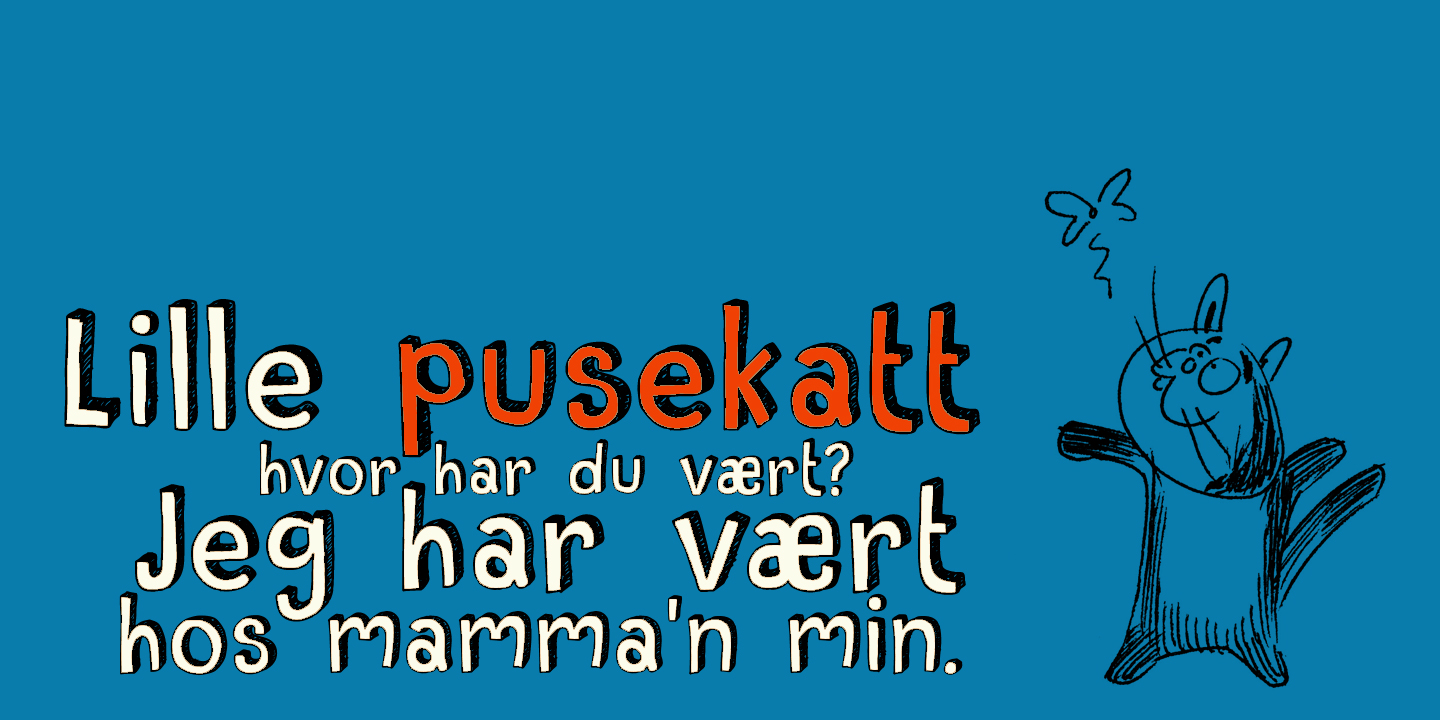
Pusekatt (US $ 15)
Pusekatt é um tipo de letra handdrawn que é animado, feliz e útil para coisas como cartazes.
Sedona (US $ 29)
Sedona é uma fonte de exibição muito ousada e peculiar baseada em uma grade isométrica e evocativa de viagens, acampamentos, lojas rústicas, ponto de agulha e muito mais.
Sabe de um novo aplicativo ou recurso que deveria ter sido incluído, mas não foi? Deixe-nos saber nos comentários.