Web Design Inspiração da História da Arte
Quando se trata de artes criativas, uma maneira fundamental de entender melhor o comércio é olhar para o passado.
Pessoas em todo comércio fazem isso, incluindo aquelas em fotografia, pintura, escultura e arquitetura. Por que os web designers devem ser diferentes?
Claro, nós olhamos para o passado muito recente através de nossos incontáveis mostruários de web design. Mas podemos ir muito mais longe em busca de inspiração, para os mestres da antiguidade.
Vamos rever alguns dos principais movimentos artísticos e os princípios fundamentais de design que eles adotaram. Com base neles, podemos revisar os designs da web atuais para elementos a serem aplicados ao nosso próprio trabalho.
Vamos nos concentrar na arte ocidental antes do século 20, e vamos destacar apenas alguns movimentos entre os muitos que ocorreram.
O renascimento
Começaremos nossa jornada em meados do século XV, com uma das épocas mais conhecidas: a Renascença. A altura deste período viu alguns dos artistas mais notáveis de todos os tempos: Michelangelo , da Vinci , Raphael . Uma das razões pelas quais esse período foi tão crítico, e nossa razão para começarmos aqui, é que ele marcou a transição do período medieval para a era moderna.
Embora muitas coisas tenham moldado esse período da história da arte, alguns princípios fundamentais se destacam: o uso da perspectiva, a tentativa de estabilidade e equilíbrio nas composições e o impulso implacável em direção ao realismo. Para ilustrar essas idéias, selecionei o de da Vinci A última Ceia :

Perspectiva
O uso da perspectiva era novo para o Renascimento. A Última Ceia mostra uma cena inteira criada usando a perspectiva de ponto único. O ponto focal está diretamente na cabeça de Cristo, atraindo o olhar do espectador. A perspectiva não apenas aumenta o realismo, mas direciona a atenção do espectador para a área mais importante.

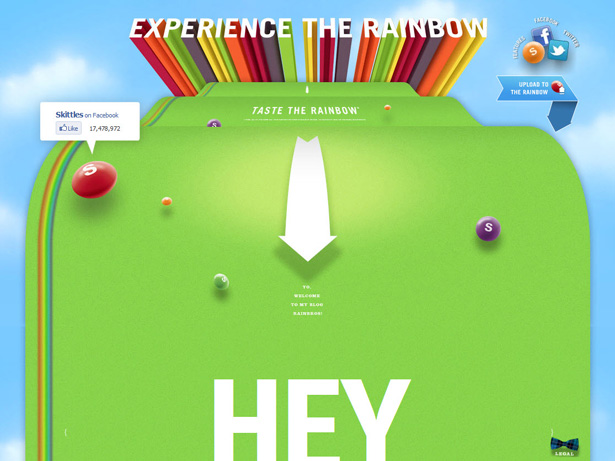
À primeira vista, o site da Skittles não grita Renaissance. Mas as ideias desse período podem ser aproveitadas de maneiras criativas. Observe o uso da perspectiva no texto do título, “Experimente o arco-íris”. Pode parecer puramente decorativo no início, mas o arco-íris à direita nos guia até a seta abaixo. É um uso mais flagrante da perspectiva, direcionando o usuário para baixo da página, cumprindo o seu propósito. O uso é totalmente apropriado neste caso: a página rola infinitamente e o conteúdo continua a ser carregado quanto mais baixo você for.
Estabilidade e equilíbrio
Outro princípio fundamental do Renascimento é o equilíbrio e a estabilidade na composição. A Última Ceia tem uma sensação de estabilidade geral, ativada pela longa mesa na parte inferior da cena. Isso justifica a pintura e evita que ela se sinta desequilibrada.
Além disso, observe a simetria em toda a peça: seis pessoas de cada lado e um fundo de imagem espelhada, tudo girando em torno da figura central.
E observe como Cristo tem a forma de um triângulo, com a cabeça no topo. Isso não foi acidental. Esse tipo de equilíbrio e estabilidade é uma marca da arte renascentista.
Mais uma vez, não muito sobre Site Stitcher conecta-lo ao Renascimento. No entanto, vemos estabilidade e equilíbrio de forma eficaz no trabalho. Primeiro, a página tem uma estrutura triangular básica. No topo está o logotipo e a marca; a seguir, um resumo e uma ilustração do trabalho da empresa; e tudo isso fica no topo das informações mais críticas e itens de ação. Isso não apenas cria estrutura, mas leva os espectadores a uma importante série de etapas. Considere seu design e como você pode aproveitar a estabilidade e o equilíbrio para controlar a experiência do usuário e criar um ambiente positivo para seu produto.
Barroco
O período barroco seguiu o Renascimento e atingiu o século XVII. Em contraste com o Renascimento, foi marcado por imagens dinâmicas, ativas e altamente dramáticas. Muitas pinturas desse período parecem capturar um momento ativo e parecer muito vivo, como se pudessem se mover a qualquer momento. O período barroco continuou o realismo que começou no Renascimento, mas trouxe um drama e uma sensação de movimento que não haviam sido feitos.
Alguns dos artistas mais importantes entre os incontáveis durante este período são Caravaggio , Rubens e Bernini . Muitos dos ícones mais dramáticos de certas cidades européias foram criados nessa época. Por exemplo, o Fonte de Trevi em Roma foi projetado por Bernini e é um excelente exemplo de escultura barroca.
Podemos relacionar as três características mais comuns da arte deste período ao design moderno: drama, cor rica e intenso contraste escuro e claro. Vamos olhar para o de Caravaggio Chamado de São Mateus :

Contraste gritante
A característica característica barroca de intenso contraste entre a luz e a escuridão é claramente visível aqui. Este princípio fundamental do design é ensinado em nossas aulas de design introdutório, portanto, o tópico certamente não é novidade para ninguém. Ainda assim, vamos considerar seu papel nessa pintura.
Acima de tudo, destaca os elementos mais críticos. Os rostos dos indivíduos destacam-se corajosamente contra o pano de fundo sombrio, efetivamente focalizando o espectador no assunto e minimizando a distração do ambiente. A técnica é uma maneira de garantir que a história da pintura seja facilmente compreendida.
Essas são todas as qualidades que queremos na web. Queremos que nossos projetos sejam fáceis de entender e, por extensão, fáceis de usar. Também queremos que os elementos críticos - o que podemos chamar de itens de ação - se destaquem. Eu encontrei um site que exibe apenas essas qualidades:
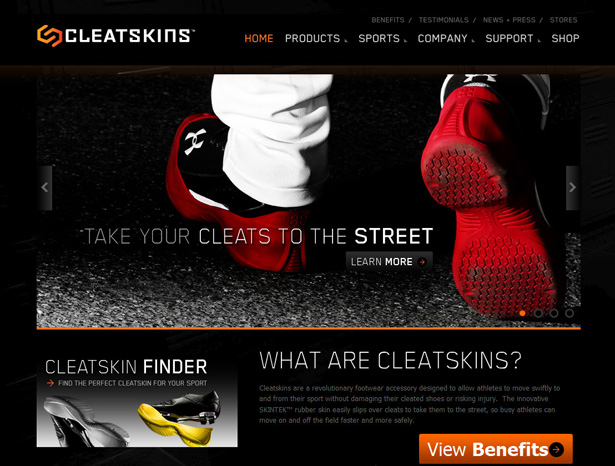
Em Cleatskins , encontramos muitos elementos de design que lembram o período barroco: o forte contraste do preto sobre branco, a paleta de cores ousada dos produtos e os itens de ação. Tudo isso se concentra no próprio produto, criando um site fácil de usar, fácil de entender e altamente eficaz.
Observe também que as imagens dos produtos têm um senso de ação para elas. O estilo fotográfico captura um momento no tempo, e você sente que o movimento está em andamento, o que é diferente do estilo encontrado na arte renascentista.
Drama
Para um senso de drama, nos voltamos para Gopher Dourado . Tudo sobre este design grita drama: a fotografia principal altamente ativa, as cores ricas e o contraste forte, até as linhas diagonais que adicionam textura e movimento. Tudo isso contribui para uma sensação de grande desempenho, que é muito parecido com o futebol em si. Este design abraça ideais em arte barroca e combina perfeitamente com o tema em questão.
Rococó
O período rococó seguiu o barroco no século XVIII. Durante esse período, os artistas mudaram para temas mais leves, focalizando coisas como a vida aristocrática e o romance.
A arte desta época é caracterizada por ornamentação elaborada e imagens graciosas. Alguns dos artistas mais influentes deste período foram Jean-Honoré Fragonard, Watteau e Boucher . Um dos marcos mais notáveis desse período é a Jardins de Versalhes .
A pintura do teto e arquitetura de Igreja de Wies , mostrado acima, é um espécime fantástico deste período. Vamos ver como os princípios que ela incorpora podem ser aplicados ao design moderno.
Ornamentação
Dizer que o teto é ornamental seria um eufemismo. Empurra o limite da ornamentação. Esta é uma assinatura da arte rococó. A ornamentação foi usada de formas sem precedentes, adicionando elegância e elegância como nunca antes.
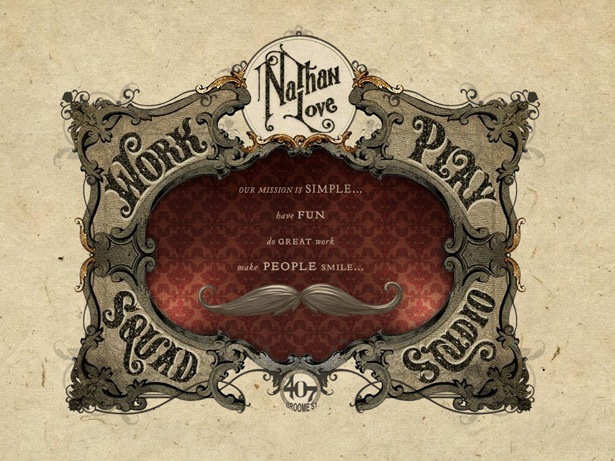
Vamos nos voltar para o portfólio de Nathan Love . A ornamentação aqui define o site, assim como faria em uma obra do século XVIII. É claro que também tem um toque moderno e incorpora alguns elementos do início do século XX, mas o estilo é dominado pela estética do período rococó.
Nathan criou um portfólio distinto que representa seu trabalho lindamente. Eu particularmente adoro as pequenas ilustrações espalhadas pelo site que nos dão uma noção de sua personalidade, mas sem interferir na usabilidade. A navegação e a interação são claras, apesar da abordagem incomum.
Cena lúdica
O tema de muitas pinturas desse período formam um interessante contraste com a realeza da ornamentação. Por exemplo, The Swing, de Jean-Honoré Fragonard, apresenta uma cena alegre e trivial. Mas combinado com a ornamentação extrema, cria alguma tensão interna.

Voltando novamente ao site de Nathan, ele tem um estilo bastante sério, e ainda assim é infundido com alguns elementos bastante lúdicos. As pequenas figuras animadas, os vídeos tolos e a leveza do conteúdo formam um contraponto à seriedade geral da estética. Eles mostram o humano por trás do site, alguém com personalidade e humor, mas que entende como fazer um produto parecer fabuloso e servir à sua função.
Essa combinação é exatamente o que um empresário quer ao contratar um designer. Como tal, o seu website é um fantástico exemplo de como os princípios rococós podem ser adaptados com uma intenção clara. Naturalmente, Nathan provavelmente não estava pensando no estilo Rococó quando estava criando seu site, mas vemos como isso se aplica mesmo assim.
Neoclássico
Como geralmente acontece na arte, uma geração rejeita a anterior e vai na direção completamente oposta. No período neoclássico, os artistas rejeitaram as tendências do período rococó, considerando-as excessivas e triviais. Eles voltaram a abordagens clássicas, incluindo as da arte renascentista e grega clássica e romana.
Os neoclássicos abraçaram o que eles viam como padrões ideais para produzir ótimos resultados. Isso significava abraçar os artistas mais notáveis, obras de arte e métodos desses períodos ideais.
O movimento cobriu os meados do século 18 e início do século 19, dando-nos artistas como Jacques-Louis David , Rembrandt Peale e Antonio Canova , para citar apenas alguns exemplos. Esses artistas adotaram estilos e assuntos de épocas anteriores. É fácil para nós ignorar que uma pintura como a de Jacques Louis-David Juramento dos Horatii teria sido considerado "clássico" na época.

Algumas das características definidoras desse período são simplicidade, ordem, estabilidade e assunto clássico. Vamos ver como isso pode ser aplicado ao design moderno, usando o trabalho de David desse período.
Histórico
A pintura de David é acima de tudo uma referência histórica. Ele descreve uma cena de uma obra do historiador romano clássico Livy. Na verdade, David estava recordando uma era há muito tempo.
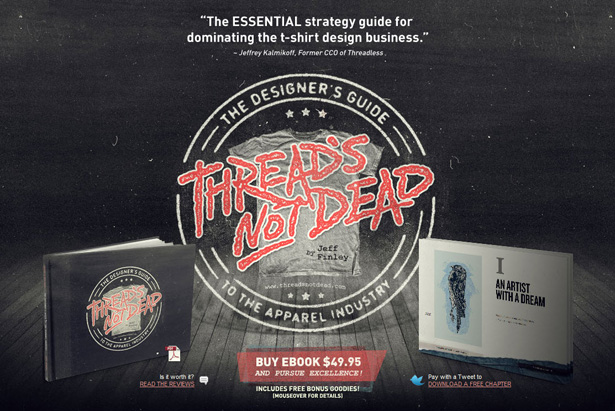
À primeira vista, você seria duramente pressionado para relacionar Thread não está morto site para este período na história da arte. Mas considere o estilo semi-retro do design. O visual desgastado acrescenta idade ao site, fazendo com que pareça o produto de uma época passada. E ainda assim cabe muito bem à moderna web. Tematicamente, olha para o passado, mas topicamente, é muito relevante.
Isso também poderia descrever o Juramento dos Horácios . O assunto é histórico, mas evoca a era moderna (os soldados à esquerda) abraçando o passado (o antepassado à direita). Isso é exatamente o que os artistas estavam fazendo.
O site The Thread's Not Dead transmite qualidade e experiência através de sua conexão com o passado, uma espécie de mentalidade “tenha estado lá, feito aquilo”. E adivinha? O autor esteve lá e fez isso. O tema se encaixa no assunto de forma brilhante.
Romantismo
O período romântico da história da arte começou em meados do século XVIII e foi mais forte na Europa.
Apesar de seu nome, não estava preocupado com o que você consideraria um assunto romântico típico. Em vez disso, os artistas procuravam imbuir seus trabalhos com fortes emoções, incluindo choque, medo, incerteza e, claro, amor. Alguns dos artistas mais proeminentes da época eram Francisco Goya , Eugene Delacroix e Thomas Cole.
O objetivo de gerar uma resposta emocional de um projeto é quase um dado. Na maioria das vezes, a intenção de um site é obter uma resposta física do usuário: fazer com que ele clique em algo, compre algo, leia algo ou algo parecido. Jogar com emoção pode ser uma maneira poderosa de conseguir isso.
Emoção

Uma pintura como essa usa suas emoções na manga. Não é necessário compreender sua referência histórica particular para apreciá-la plenamente. A pintura transborda de emoção, e o assunto é claro quando você conhece o título, The Voyage of Life , e especialmente considerando-o como uma das quatro pinturas de uma série . Uma pintura como esta pretende ser instigante, gerar uma resposta emocional, despertar o espectador.
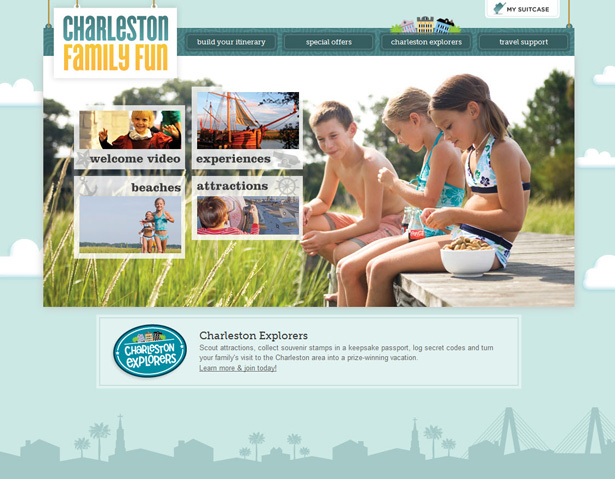
Não é preciso procurar muito para encontrar um design de site que elicia uma resposta emocional. No mundo da publicidade, esta parece ser a abordagem número um. No Charleston Family Fun website, vemos uma clara tentativa de gerar tal resposta. A fotografia nostálgica atravessa barreiras e nos apresenta uma sensação intemporal de paz. As crianças estão se dando bem, bebendo Coca-Cola, mastigando amendoins, evocando uma época que se foi, como se estivesse em um sonho paternalista. Tudo aqui é uma tentativa de fazer os pais quererem ir para Charleston.
Embora o site certamente não pareça uma pintura do período romântico, ele faz uma forte resposta emocional como objetivo principal. Há muitas maneiras de vender um produto, e apelar para a emoção crua é um dos mais poderosos.
Não é difícil imaginar como esses princípios poderiam ser aplicados ao design moderno; afinal, já estamos fazendo isso. Ainda assim, como na maioria das coisas, vale a pena explorar as raízes da abordagem. Quando você se aprofunda em uma técnica como essa, muitas vezes você encontra razões muito práticas para o motivo pelo qual ela surgiu e, portanto, uma maior compreensão de como ela pode ser aproveitada.
Aparentemente, não sou o primeiro a observar isso. Aaron Walter está escrevendo um livro intitulado Projetando para Emoção , deve ser lançado neste verão. Duvido que ele conecte sua teoria ao período romântico, mas meu ponto permanece assim mesmo.
Conclusão
A noção de olhar para o passado em busca de inspiração e compreensão não é nova. É a razão pela qual todo programa educacional relacionado à criatividade inclui uma carga de cursos de história da arte. Como ex-aluno de tais cursos, posso atestar que eles muitas vezes entediam e frustram muitos alunos. Mas com uma mente aberta, podemos encontrar idéias atemporais que se aplicam ao nosso trabalho diário.
É claro que este artigo apenas reflete a superfície desses períodos na história da arte. Mas espero que os pontos estejam começando a se conectar para você. Abrace nossa rica história e tire inspiração e técnicas dela. Você ficará surpreso com o que pode aprender e usar em seu próprio trabalho.
Isso nos leva ao início do século XX, que abordarei em outro artigo.
Você vê algum outro elemento nesses períodos da história da arte que possamos aplicar a sites modernos?