Como criar um web design orgânico
(e mostruário)
O design orgânico é comumente aplicado a produtos como cadeiras, equipamentos eletrônicos, livros e decoração de interiores.
Seguindo os mesmos princípios, o web design orgânico surgiu recentemente como uma tendência.
Designers profissionais e empresas adotaram uma abordagem mais natural para criar seus sites, logotipos e embalagens, deixando para trás o brilho tecnologicamente evidente do início dos anos 2000.
Sim, colegas designers, é seguro dizer que a nova era do design orgânico para sites e logotipos corporativos entrou em vigor.
Seja evidente ou sutil, seja elementos digitalizados ou gráficos que imitam a natureza, o design orgânico da web assumiu muitas formas. Mas o que constitui design orgânico? O que faz sucesso? Vamos descobrir…
O que faz um web design orgânico?
Embora o nome sugira que algum tipo de declaração ecológica está sendo feita, o design orgânico da web é mais uma questão de trazer elementos naturais para um ambiente tecnológico.
Esses elementos podem ser a representação de materiais naturais em um design (grãos de madeira, tecidos, texturas terrosas) ou algo mais abstrato que capta o fluxo e refluxo da natureza (itens, materiais, cores, formas). Web design orgânico é um conceito amplo e pode ser dividido em quatro categorias.
- Usando materiais, texturas e tecidos que sugerem elementos orgânicos
Objetos como musselina, serapilheira, papiro, papel, fita e madeira. Esses itens vêm do ambiente natural e, portanto, dão ao layout um apelo natural. - Usando essências abstratas da natureza
Cores, formas, gráficos, materiais e pincéis que imitam o “fluxo” da natureza. Estes são mais sutis do que os grãos de madeira e os muslins e destinam-se a dar apenas uma sugestão de uma essência orgânica. Vemos isso em sites que possuem gráficos modernos simplificados e um toque natural suave. Estranhamente, os plásticos são os materiais mais comuns usados para obter uma aparência orgânica: materiais improváveis são um jogo justo no design da web. - Criando um todo que é maior que a soma de suas partes
Se uma imagem for criada usando apenas pincéis ou gráficos para criar outra imagem, podemos dizer que obtemos mais da imagem como um todo do que a soma de suas partes: os pincéis ou gráficos. Isso ocorre com mais frequência no espaço negativo, já que os pincéis podem ser usados para delinear ou preencher outra imagem. Quando somamos as partes, obtemos uma coisa - o pincel - mas quando olhamos para o todo, estamos obtendo duas coisas: o pincel e a imagem criada. Isso é comum entre as tipografias, pois podemos usá-las para criar uma imagem totalmente diferente, seja jogando com o espaço negativo ou adicionando pincéis. - Uma interpretação mais flexível do design web "orgânico"
Geralmente definimos orgânico como algo vindo direto da natureza, mas também pode ser algo criado (e depois negligenciado) pelos humanos, como um pedaço de madeira abandonado de um prédio ou materiais que antes decoravam uma casa e agora estão manchados. Orgânico, neste sentido, significa algo completamente diferente: ele assume objetos que são deixados para trás pela sociedade. Fotografias antigas, panos rasgados, papel de parede angustiado: tudo isso pode ser tão orgânico quanto um pedaço de madeira ou folha.
Nos últimos anos, o design orgânico assumiu uma qualidade “essencialista” . O design orgânico essencial é um ideal mais minimalista: use apenas o que você precisa para alcançar o que procura.
Por exemplo, se quiséssemos criar uma imagem de espaço negativo e pincéis, poderíamos usar apenas a quantidade de pincel necessária para criar essa imagem. O design orgânico essencialista leva a um visual mais contemporâneo e está se espalhando no campo de web design.
Essas quatro categorias podem ser reproduzidas e manipuladas para obter a sensação certa para você e seu cliente. Misture e combine qualquer um destes: todos eles podem trabalhar juntos com sucesso.
Sugestões para o Web design orgânico de sucesso
- As cores da terra podem ser vibrantes
Laranjas queimadas, púrpuras e azeitonas podem ser tão excitantes quanto amarelos claros e vermelhos brilhantes. Além disso, eles funcionam melhor juntos e, como é mais provável que você use tons neutros em seu design orgânico, é possível usar mais dessas cores sem sobrecarregar o design. - Cores vibrantes também podem ser orgânicas
O vermelho ou azul cobalto do caminhão de bombeiros pode ser tão natural e orgânico quanto os marrons e os cinzas. Encontre essas cores em uma imagem vintage ou padrão natural ou aflija um padrão que tenha esses tons. Eles podem ser refrescantes quando usados com uma paleta suavizada. - Equilíbrio, equilíbrio, equilíbrio
O ambiente permanece estável através de um cuidadoso equilíbrio de elementos e o design não é diferente. Isso é ainda mais importante no design orgânico. Equilibre os tons cinzentos com os mais coloridos. Acalme esse fundo de madeira com tabelas planas, grandes ou simples ou camadas div, ou mesmo uma textura de papel monocromático. Uma armadilha com design orgânico, como em todo o design, é que você pode ter muita coisa boa, e a linha entre o sucesso e o exagero pode ser boa. - Orgânico não significa abandonar o moderno
Só porque você quer um design orgânico não significa que você tenha que abandonar suas influências modernas. Você pode manter seu fundo com aparência de cromo, cor complementar roxa ou fontes não orgânicas. Suavizar um design moderno não exige muito, nem precisa de um vetor floral. Uma simples ondulação de um gráfico, pincel ou vetor pode atingir uma essência natural muito bem. - Pensar de maneira diferente
Há muito mais na natureza do que o óbvio. Escolha itens improváveis que são naturais, mas são menos comuns, como a luz. - Áreas urbanas são ambientes também
Só porque é removido da floresta não significa que não seja mais um 'ambiente'. Pense concretos ou damasco.
Para ver o web design orgânico em ação, confira os sites a seguir. Esses sites ilustram todas ou algumas das quatro categorias de web design orgânico explicadas acima.
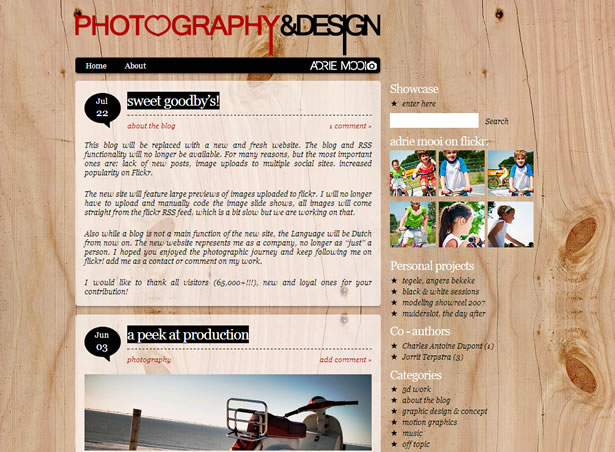
O fundo de Mooi, um intrincado padrão de madeira, é o elemento principal e natural aqui. Para isso, Mooi adiciona uma tonalidade vermelha vibrante, apenas um dos poucos toques modernos neste design que não tira a sua sensação orgânica.
30A Guide brinca com a interpretação mais abstrata do design orgânico, envolvendo papéis rústicos, negativos de fotos antigas e selos. Além disso, 30A nos faz sentir que tropeçamos em um ambiente não digital já existente.
Eu amo poeira inclui muitos elementos modernos, mas tem dicas orgânicas: a queda de lágrima animada, as fontes circulares e os vetores em forma de florais.
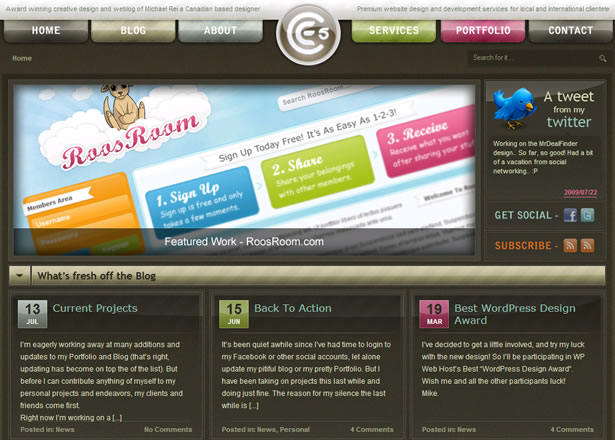
Embora a influência não seja óbvia, o layout da Entry 5 Productions incorpora o design orgânico: obtemos bordas arredondadas nos links de cabeçalho e logotipo, bem como uma boa quantidade de tons suaves e naturais. Embora sutis, essas qualidades orgânicas superam a aparência moderna da Entry 5 Productions.
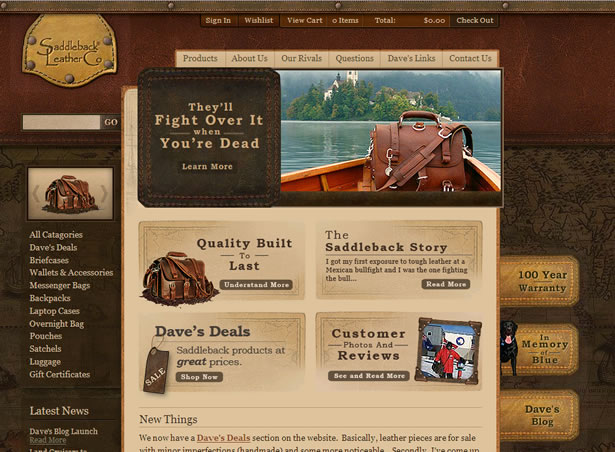
Podemos pensar tipicamente em papéis, madeiras e panos para retratar o design orgânico, mas materiais como couro são igualmente naturais e menos comumente usados em web design. Além disso, Saddleback Leather nos dá uma sensação orgânica usando mapas antigos, tags e estofados.
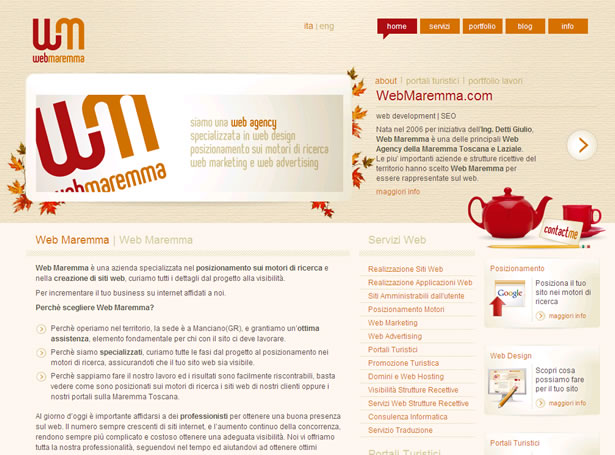
Web Maremma é um bom exemplo de como um todo é mais do que a soma de suas partes. Se olharmos para o logotipo, vemos o que é pretendido: um 'W' e um 'M.' No entanto, quando dividimos o todo em suas partes individuais, recebemos cartas incompletas. Assim, o que ganhamos como um todo é, você adivinhou, mais do que as partes combinadas.
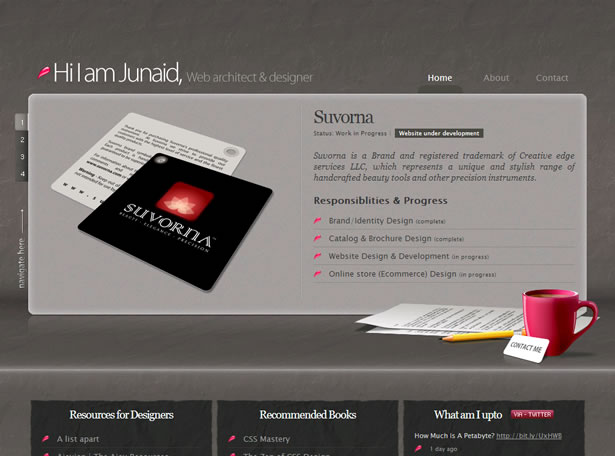
Esta peça moderna inclui um pano de fundo de cimento, bordas arredondadas e fundos de aparência orgânica para as áreas de texto inferiores. Esses tipos de adições são típicos no design orgânico.
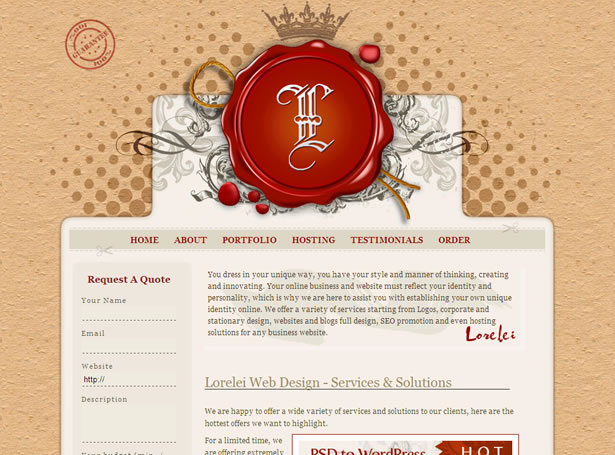
Não só o fundo é uma textura de papel áspero, mas o Lorelei Web Design incorpora uma gota vermelha ou algum tipo de vazamento. Um elemento improvável, sim, mas é natural.
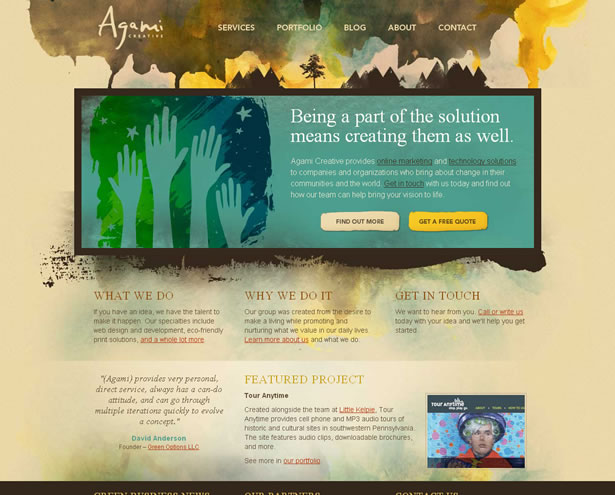
Os tijolos brancos do Hub destacam-se aqui, mas o que é mais importante notar é a sombra nas imagens e o movimento suave dessas imagens quando você passa por cima delas. A sombra nos faz sentir como se as imagens sempre estivessem lá, e o movimento das imagens, quando pairava sobre mim, imita o fluxo da natureza. O verde, embora vibrante, é claramente orgânico também.
O que se destaca para Kulturbanause é a parede quebrada, implicando que esta parede se desintegrou ao longo do tempo. Além disso, temos água infiltrando-se do outro lado para as ilhas de terra. Isso usa duas formas de design orgânico de uma vez: o uso de imagens e configurações naturais e o uso de algo desgastado e em decomposição.
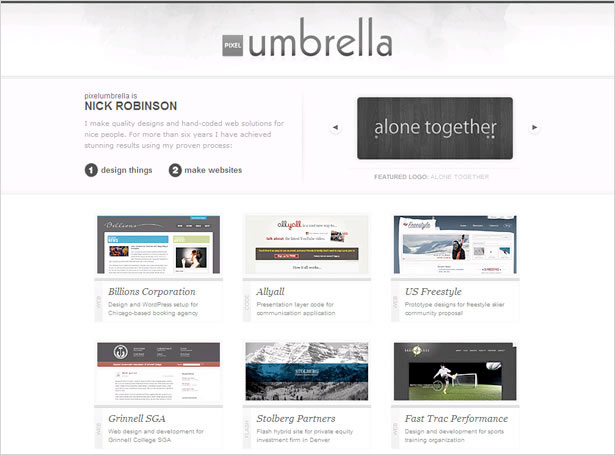
O apelo natural da Pixel Umbrella está em seu fundo mal-feito - uma parede cinza texturizada que sugere concreto ou gesso - e as curvas suaves da fonte (ou seja, o 'b' em 'guarda-chuva').
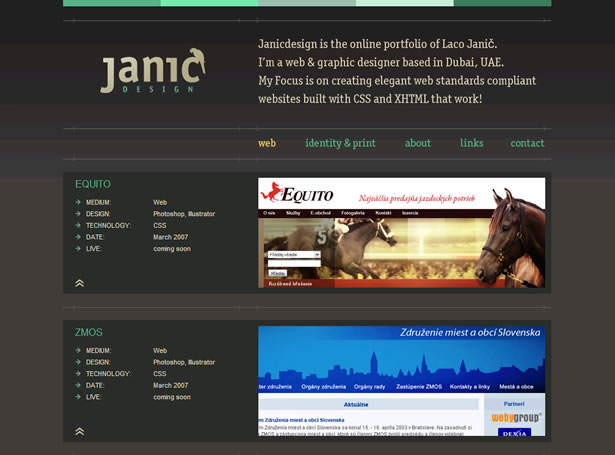
O pássaro pode ser um bom complemento para ganhar flare orgânico, mas as cores da fonte são o que impulsionam o layout da Janic Design. O CSS é um foco nesse tipo de layout, e a Janic Design adiciona um apelo orgânico ao usar diferentes tons de verdes, marrons, amarelos, marrons e azuis escuros profundos.
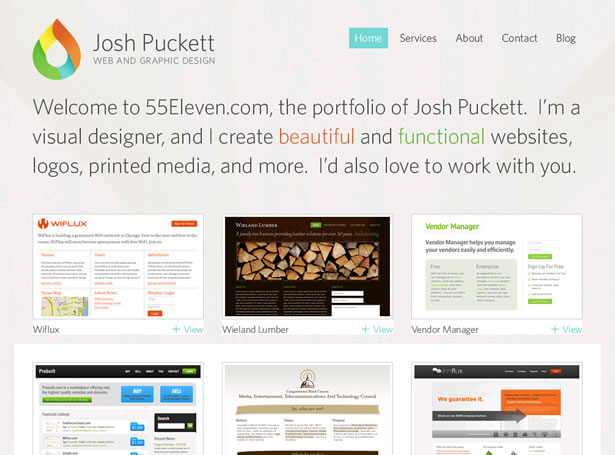
Quando tudo parecer moderno, adicione um pouco de naturalidade ao seu logotipo. O logotipo da gota de chuva de Josh Puckett é abertamente orgânico, e a colorização da gotícula apenas aumenta sua essência natural.
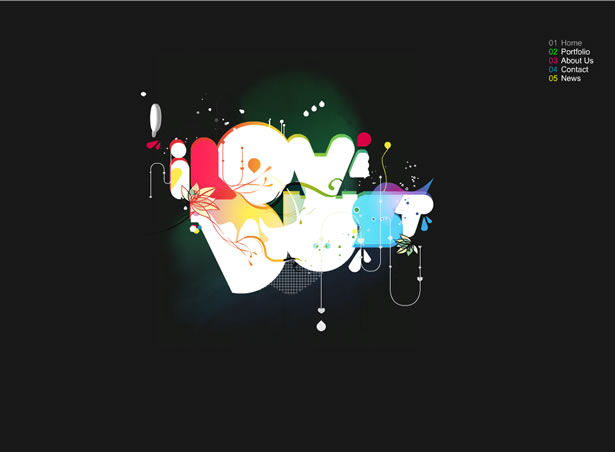
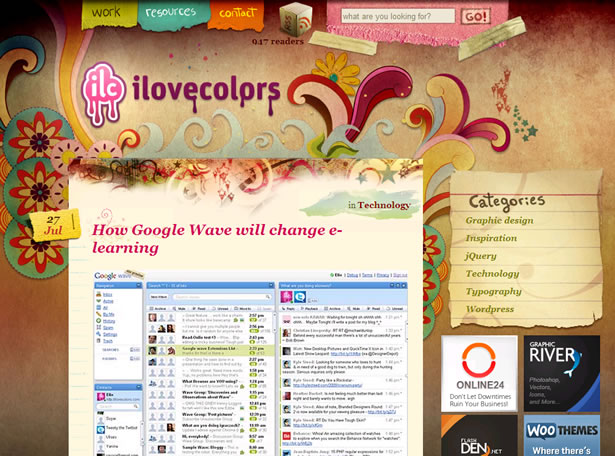
O que não é orgânico sobre o design do site I Love Colors? As cores, os vetores, os papéis rasgados e o plano de fundo texturizado estão contribuindo para o apelo orgânico desse layout.
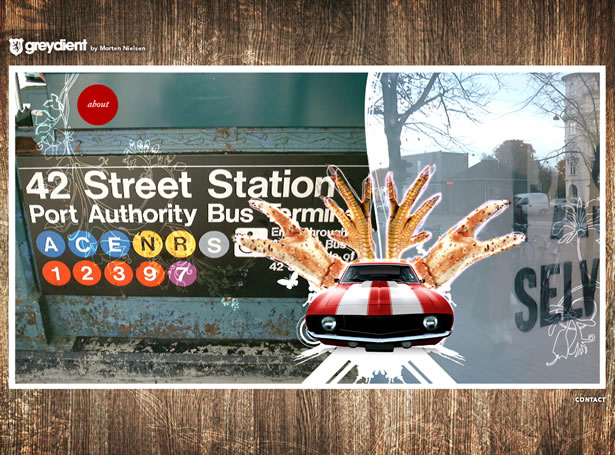
O Greydient usa uma rotação nas imagens grandes, mas cada um tem um apelo orgânico, com acréscimos, incluindo itens dilapidados, como o que você vê aqui, e pincéis florais.
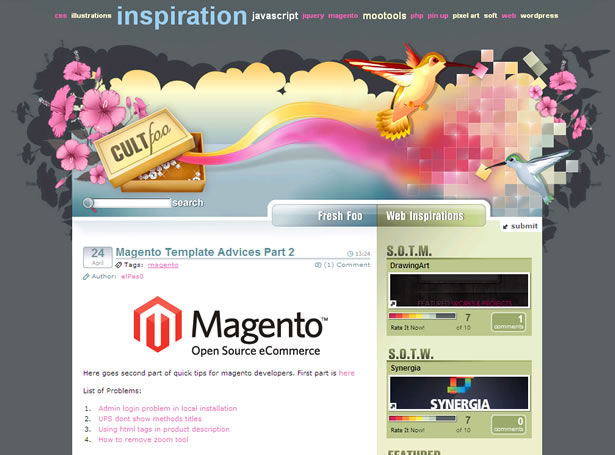
Flores, pássaros e imagens em nuvem. Um design orgânico que é tão evidente que você não pode perder.
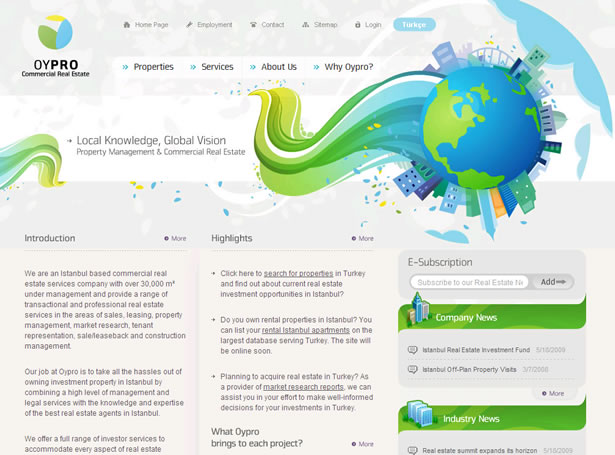
A imagem do globo é boa, mas o logotipo da Oypro - que se parece com algumas pétalas de folhas - e as bordas suaves nos links são o que acabam com a sensação orgânica. Os redemoinhos de cor natural também ajudam, é claro.
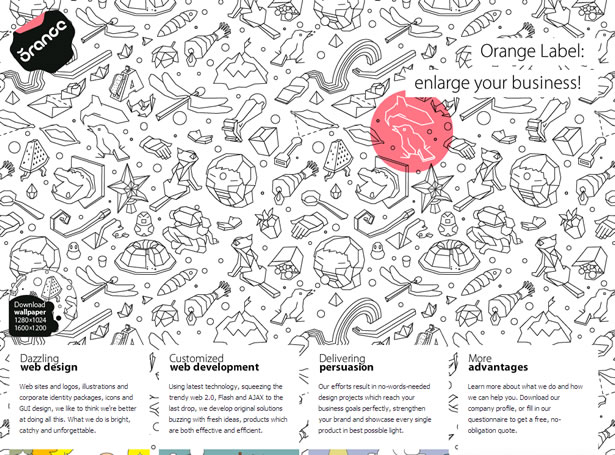
O layout da Orange Label tem muitas qualidades modernas, com o uso de áreas de texto ao quadrado e um esquema de cores simples. No entanto, Orange Label acrescenta em design orgânico com o uso de contornos de objetos naturais, bordas suaves e, mais notavelmente, áreas de texto que se sentem como se eles são feitos de espaço negativo.
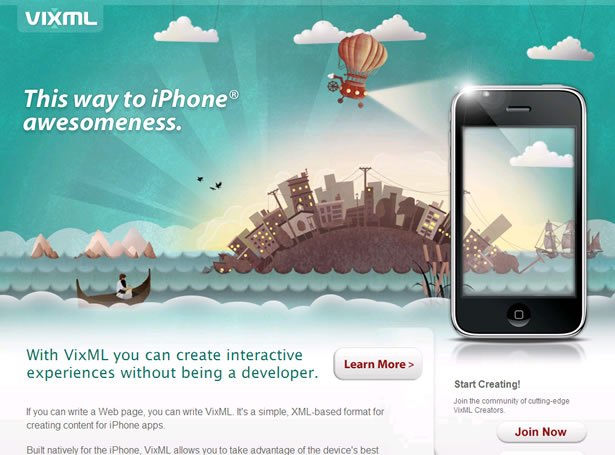
Outro exemplo de design orgânico evidente, o layout do VixML consiste em imagens aquosas e nebulosas, uma configuração de cidade e bordas arredondadas em abundância.
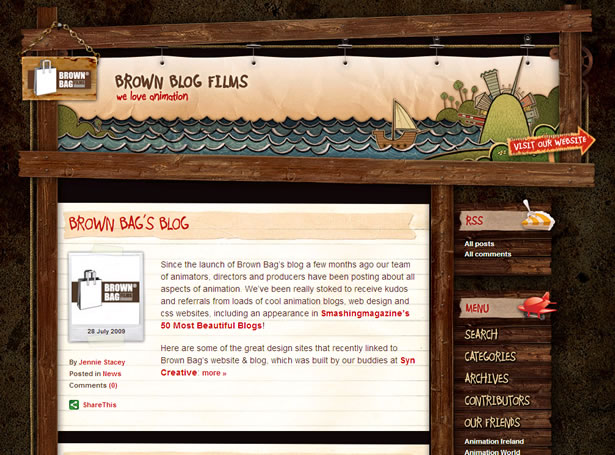
Brown Blog Films pode ter um uso pesado de madeira em seu design, mas as tábuas de madeira como links e a imagem 'pendurada' do logotipo são o que top fora o charme orgânico aqui.
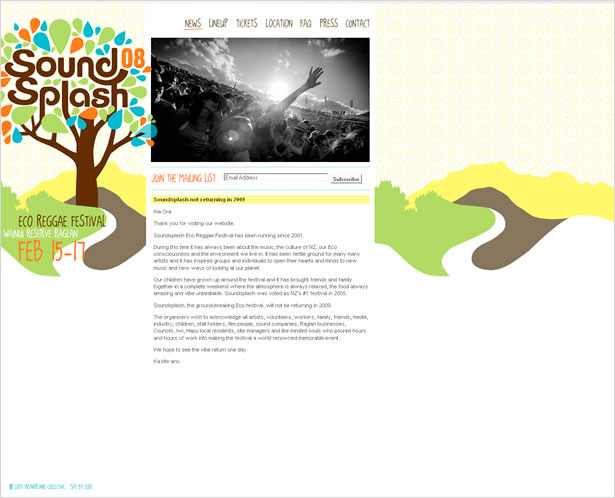
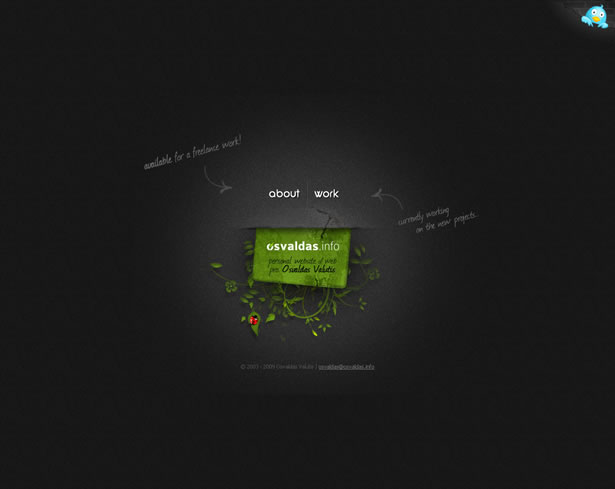
Além da árvore e da fonte curvilínea no logotipo, há dois itens orgânicos a serem observados: a fonte manuscrita na navegação e o plano de fundo principal.
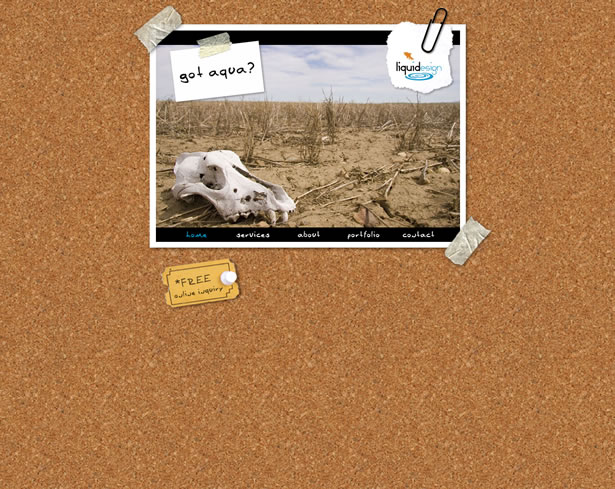
O que faz de Got Aqua um exemplo particular de design orgânico não é a imagem do crânio ou da caligrafia, mas sim o fundo da cortiça. É uma escolha interessante para uma sensação natural, mas é natural e tem uma excelente textura neutra.
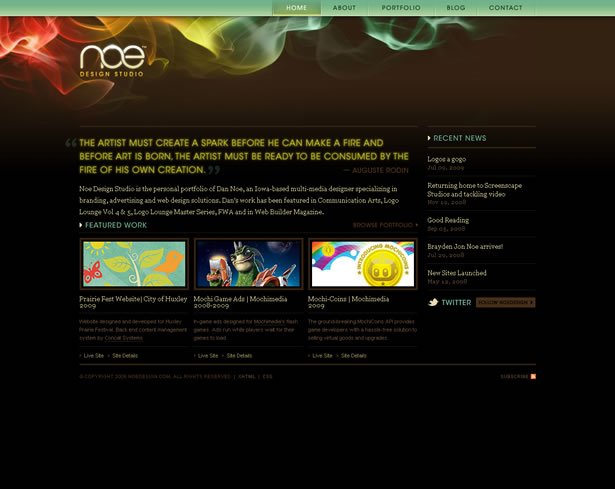
O que é divertido lembrar sobre a natureza é que ela não consiste apenas em latidos e pássaros (e afins). Também consiste de ondas de luz, gases, faíscas, luz, entre (claramente) outras coisas. Noe Design brinca com essas fontes improváveis de inspiração, dando-nos intensos laços de cor e texto que parecem iluminados.
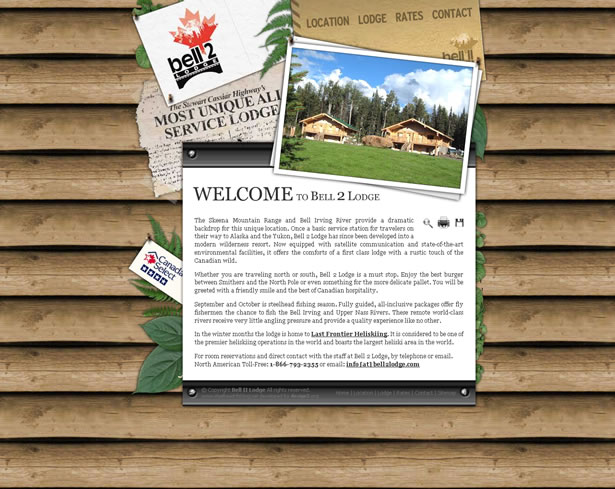
Bell 2 Lodge se diferencia em que os gráficos são grandes e são uma combinação óbvia de vetor e foto. Podemos ver que a madeira é uma imagem da madeira real, enquanto as folhas usadas são claramente gráficos que foram construídos em um programa. É uma peça exemplar sobre o que é feito pelo homem e o que, essencialmente, não é.
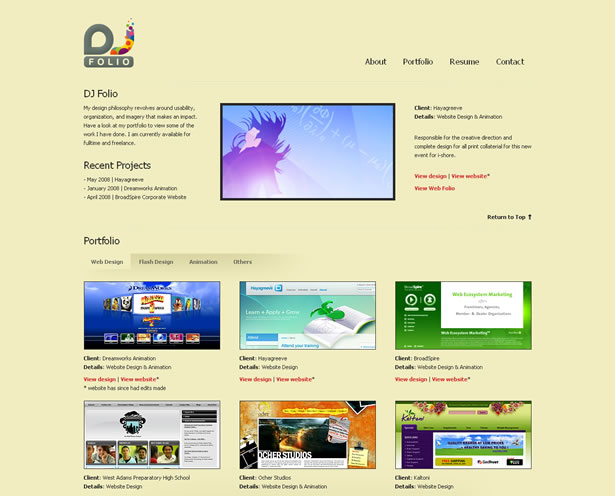
O logotipo do DJ Folio é o principal componente orgânico do site, usando formas simplificadas e arredondadas que possuem uma sensação natural. Além disso, através dos círculos separados e dos bits gráficos do 'J', obtemos um produto que é mais do que a soma das formas individuais.
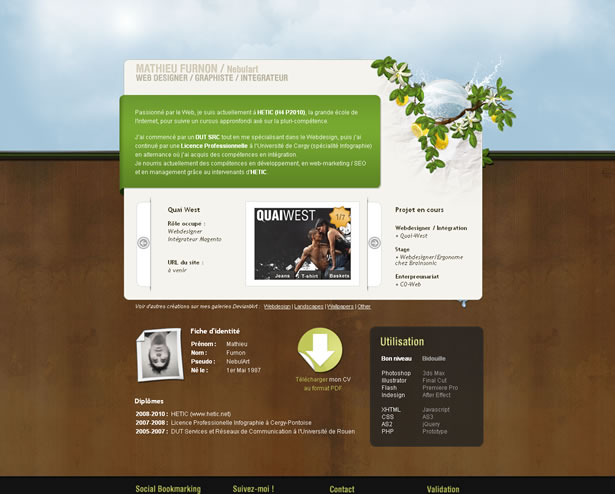
A codificação é o que é digno de nota aqui, além das adições orgânicas evidentes, como cor, folhas e céu. A codificação usada para executar o portfólio de Mathieu Furnon torna a transição da imagem para a imagem perfeita e natural.
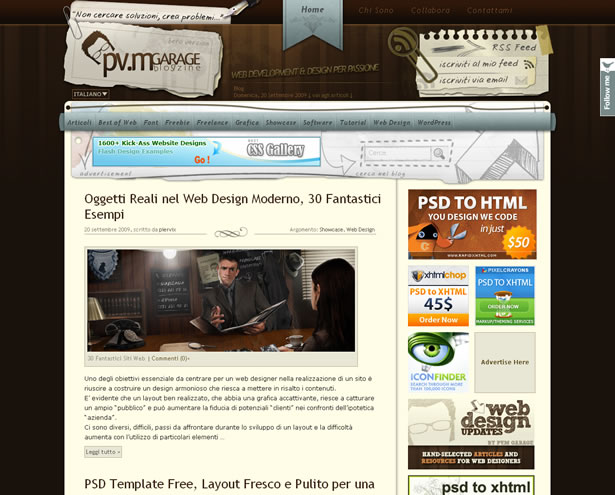
A combinação de tons escuros com azuis e cremes mais frios, bem como o efeito 'desenhado' na metade do logotipo, adicionam sutis toques orgânicos às madeiras e papéis óbvios.
A adição de fontes manuscritas e fora de ordem flanqueando a fonte mais gráfica é apenas um aspecto do design orgânico aqui.
Castanhos avermelhados, laranjas, melões e castanhos amolecem o branco fresco e moderno neste layout.
Olhe além das árvores; as cores da água e os tons profundos, mas terrosos na imagem do cabeçalho adicionam um apelo dramático, mas orgânico.
Escrito exclusivamente para WDD por Sarah Thompson.
Quais texturas e tons você prefere ao criar uma sensação orgânica? Como usuário, o que você acha mais atraente: temas orgânicos sutis ou evidentes?