Usando animação para criar uma conexão emocional com seu público
Para muitos de nós, nossos primeiros dias estão cheios de animação. Desenhos animados compunham uma grande parte da minha infância, e muitos outros com quem conversei ao longo dos anos compartilharam histórias de origem semelhantes. As cores brilhantes e muitas vezes as imagens lúdicas têm apelo ao longo de várias idades.
Trazer aquele toque de extravagância de nossos jovens para o agora, para apresentar conteúdo de uma maneira divertida e envolvente, é uma das melhores maneiras de estabelecer uma conexão emocional com seu público.
Portanto, hoje temos outra vitrine de web design para servir como uma fonte de inspiração para os leitores e a comunidade, e como um meio de destacar alguns trabalhos estelares do campo de web design em geral. De exemplos que refletem as animações de nossas infâncias àquelas que mais se enquadram nos jogos e espetáculos que moldaram nossas vidas adultas, há uma ou duas gírias animadas que devem atrair e inspirar a todos.
Os estilos podem ter mudado e crescido junto com a gente, mas o coração das fugas animadas continua o mesmo que os designers levam a web para novos lugares ousados e ousados com suas obras animadas.
Noir e Renoir
Eu amo o jeito que o Noir e Renoir site começa preto e branco e, lentamente, ganha cor à medida que as luzes nas janelas se acendem. O menu interativo visto através do pára-brisa do carro é único e adorável, enquanto a própria informação é apresentada de maneira limpa e minimalista.
Barcamp Omaha
o Barcamp Omaha O site mantém você deliciosamente entretido com uma variedade de monstros animados e alienígenas enquanto você prossegue através de seu conteúdo, e o título criado como uma constelação adiciona um toque extravagante.
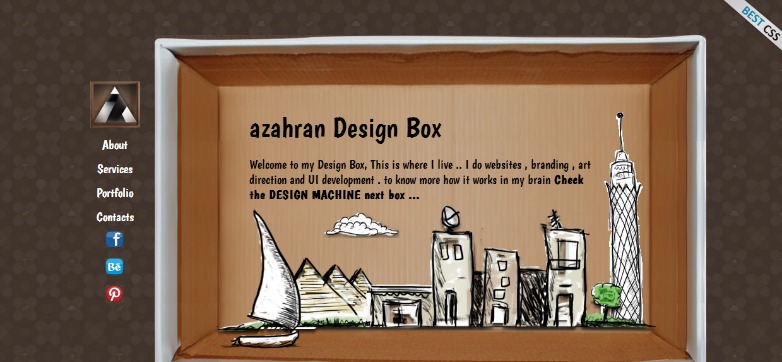
Caixa de Design Azahran
Caixa de Design Azahran faz um trabalho maravilhoso mantendo-se fiel à sua marca com animações recortadas esboçadas apresentadas em caixas de papelão. Mesmo oferecendo um pequeno elemento interativo divertido para mostrar os serviços que eles fornecem.
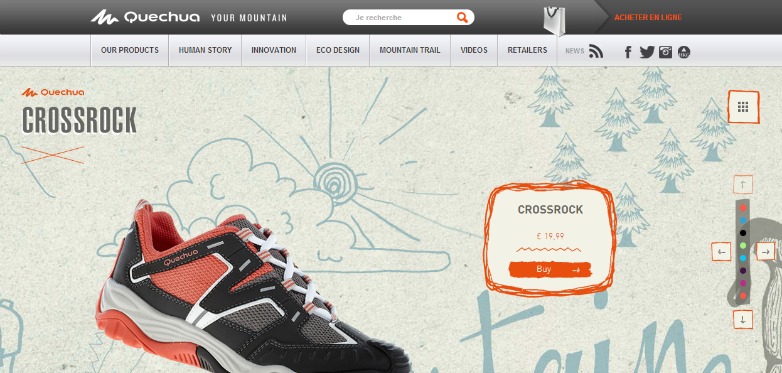
Quíchua
o Quíchua site faz um trabalho maravilhoso de usar sua animação como um tipo de chamada à ação. Os bits animados dirigem seus olhos para os elementos interativos do site e, como esses elementos são usados com moderação, são totalmente eficazes.
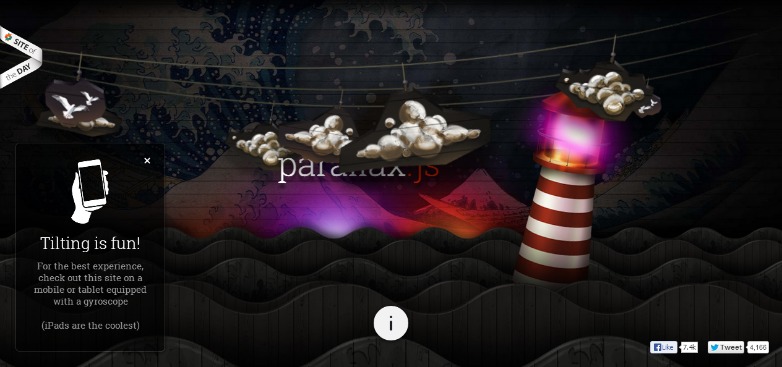
Parallax.js
Parallax.js usa seu site como exemplo demonstrando como usar o Parallax JavaScript em dispositivos com um giroscópio. O recorte e a aparência combinada das imagens funcionam muito bem, já que este é um site de demonstração, permitindo que os usuários saibam que isso é apenas uma fração do que ele pode fazer.
Proteja o futebol
Proteja o futebol é um jogo patrocinado Buffalo Wild Wings lançado para corresponder à temporada de futebol americano. As introduções animadas lançam o clima e o tom antes de lançar você no jogo inspirado na marca.
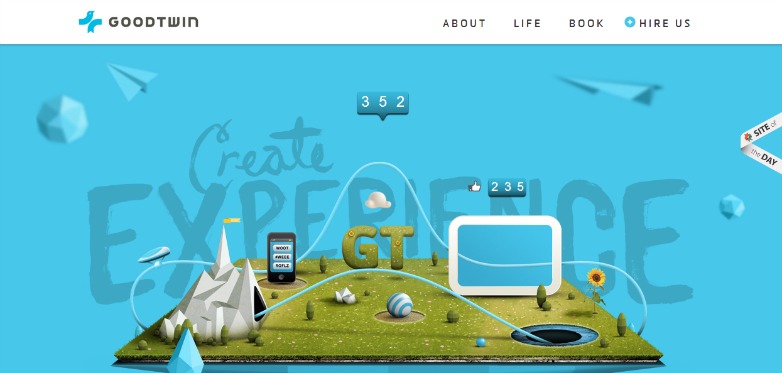
Goodtwin
Goodtwin usa sua animação ilustrada como uma maneira única e peculiar de mostrar como eles podem aumentar continuamente o perfil social de sua marca.
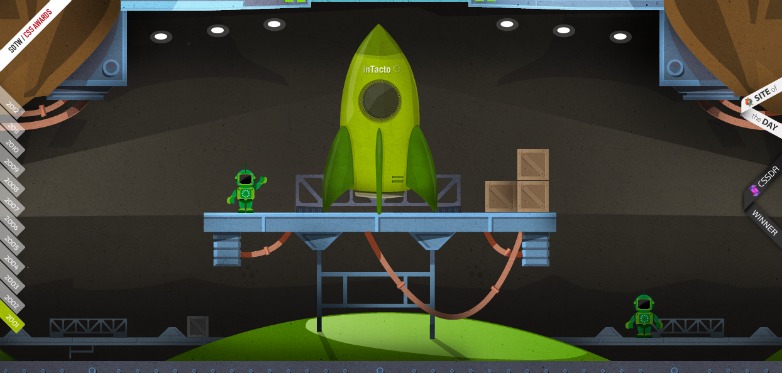
inTacto 10 anos
inTacto 10 anos faz um ótimo trabalho usando um foguete de animação para nos levar e através do espaço representando uma linha do tempo de desenvolvimento de tecnologia nos últimos 10 anos.
Chute meus hábitos
Chute meus hábitos faz uso inteligente de animação para criar o que é essencialmente um infográfico completamente interativo, de várias páginas, que mostra aos usuários o custo de seus maus hábitos e onde eles se encaixam na população em geral.
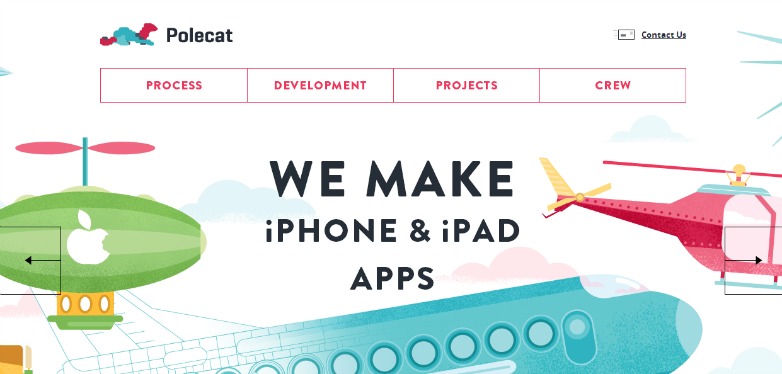
Polecat
Polecat usa animações simples e coloridas para ilustrar o estilo extravagante de seu trabalho. A natureza das animações chama a atenção para aquelas que se pode esperar de um aplicativo em seu telefone, estilisticamente ligando o design da web à marca.
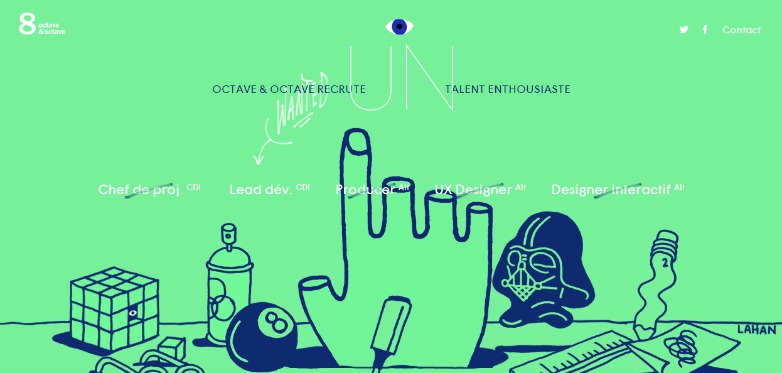
Oitava e oitava
o Oitava e oitava página de recrutamento faz uso criativo de animação para exibir as vagas de trabalho que eles têm, ajudando a tornar a procura de emprego um pouco mais leve uma tarefa do que o habitual.
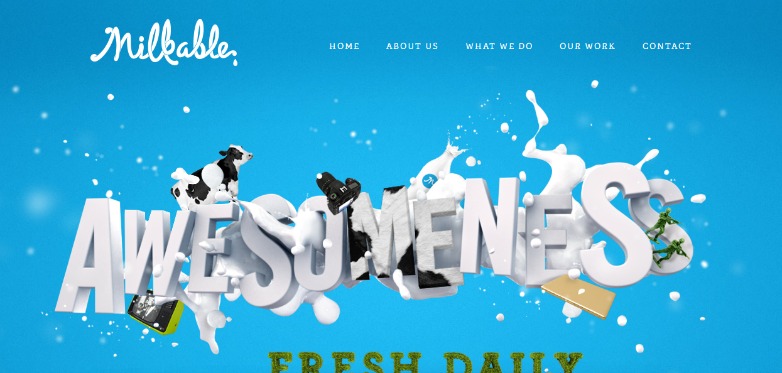
Ordenhavel
Ordenhavel usa animações sutis para destacar o estilo divertido e descontraído da equipe por trás dessa marca, sua criatividade fluida e, bem, como diz o site, a grandiosidade.
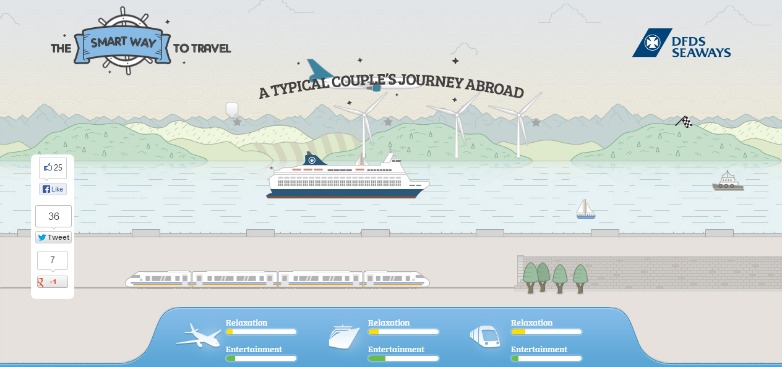
DFDS Seaways
DFDS Seaways ' O site Smart Way to Travel usa uma ilustração animada para guiá-lo pelas diferentes opções de viagem oferecidas, além de comparar a experiência com a qual os usuários viajarão por mar, ao contrário de trem ou avião.
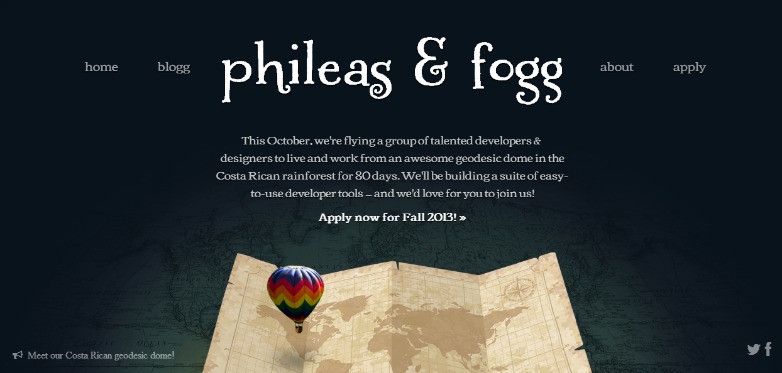
Phileas e Fogg
Phileas e Fogg usa a bela imagem de um balão de ar quente colorido flutuando sobre um mapa vintage para denotar seu propósito de voar um grupo de designers para as florestas tropicais da Costa Rica por 80 dias.
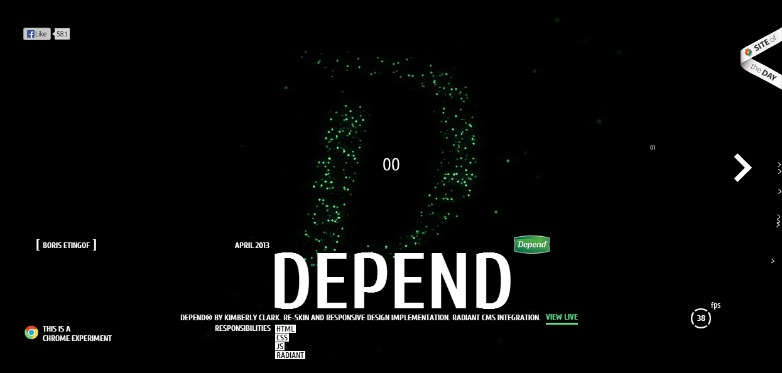
Boris Etingof
Boris Etingof usa animação, entre outros sotaques, para dar um toque de pulso ao design da constelação interpretativa em seu portfólio experimental.
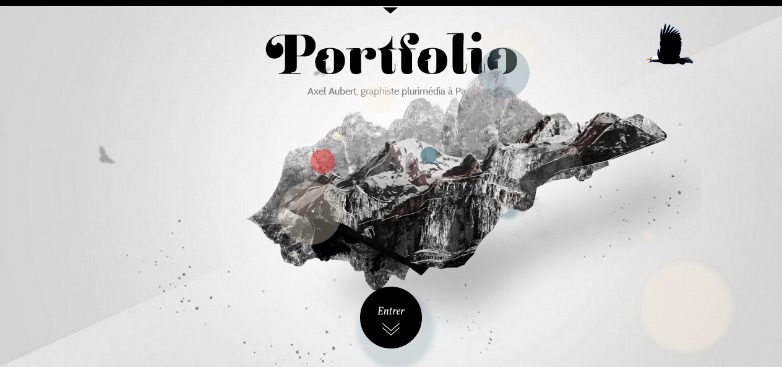
Axel Aubert
Axel Aubert usa animação e perspectiva para exibir o menu do site de uma maneira atraente. Ele capta a atenção do usuário com esse toque criativo.
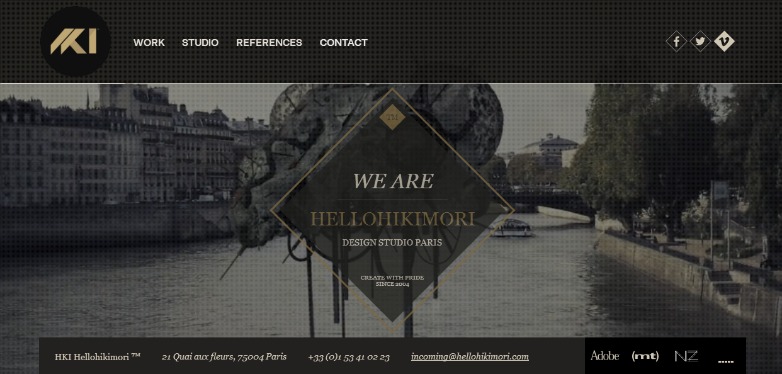
Hellohikimori
Hellohikimori usa imagens intensas, e às vezes macabras, parecidas com alienígenas em seu background animado para apresentar aos usuários o talento que esta agência de design está empacotando.
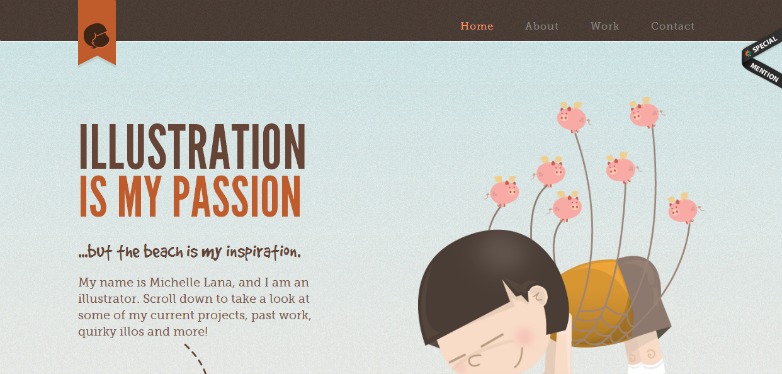
Michelle Lana
Michelle Lana usa animação como um aprimoramento para exibir suas habilidades de ilustração, mantendo os usuários totalmente envolvidos enquanto percorrem o site. Os personagens infantis transportam os usuários de volta aos dias das manhãs de sábado em frente ao metrô.
Você usou animação em seu trabalho? Você tem um site favorito que perdemos? Deixe-nos saber nos comentários.