Como usar imagens grandes como um profissional
Apesar do fato de que é uma tendência enorme nos dias de hoje, usando fotografias em grande escala, ou apenas a fotografia incorporada em seu design em tudo, pode ser complicado para acertar.
Se você está lutando para acertar, você poderia fazer pior do que ler Como usar a fotografia em web design , um post dos arquivos que mostra maneiras de conseguir isso. Mas quando você decide fazer tudo e construir todo o seu background usando uma fotografia, a ante foi oficialmente levantada, e você tem que tomar ainda mais cuidado para garantir que você faça isso bem.
Então, saímos e vasculhamos a Web para encontrar exemplos suficientes para criar uma vitrine de sites que usam imagens com êxito como plano de fundo para ajudar a impulsionar sua inspiração e disparar em todos os cilindros. Role para baixo através da coleção e veja como esta escolha de design elegante e muitas vezes ousada pode pagar quando efetivamente trabalhada.
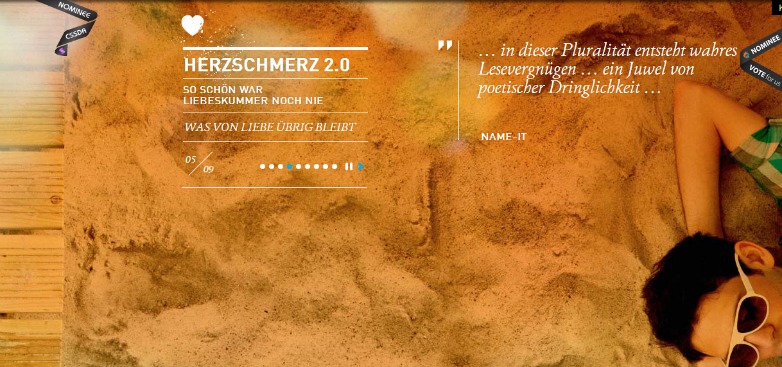
Herzschmerz 2.0
Herzschmerz 2.0 faz um ótimo trabalho ao usar várias imagens grandes em todo o site, mantendo um visual clean e minimalista.
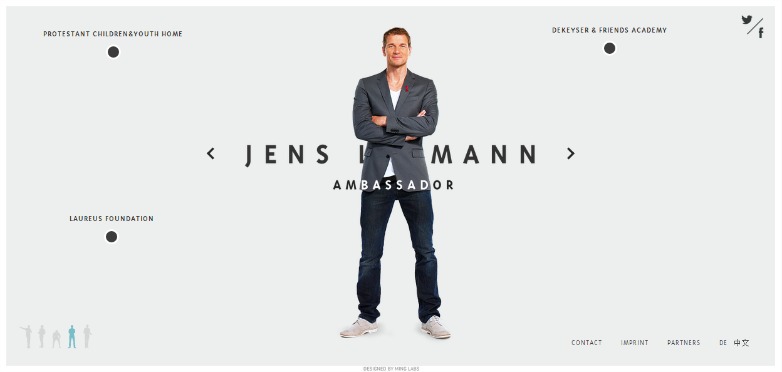
Jens Lehmann
Jens Lehmann usa uma grande foto de si mesmo como pano de fundo, dando ao site um nível de personalização. Os usuários podem ter uma noção de quem ele é.
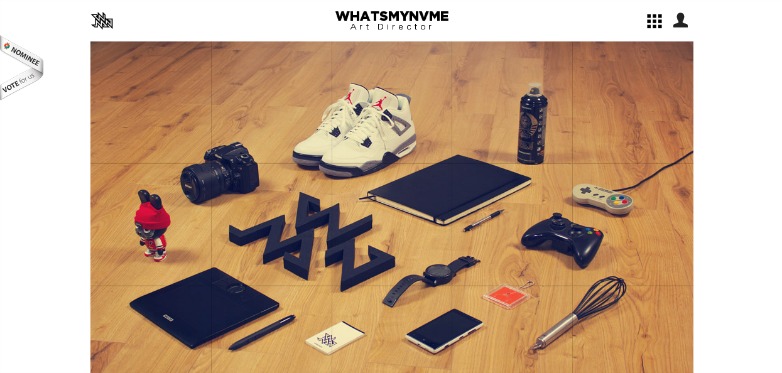
Whatsmynvame
Whatsmynvme usa uma imagem de grade grande não apenas como plano de fundo, mas transforma cada parte da grade em um link diferente em seu portfólio. Execução inteligente do conceito em geral.
Pauline Osmont
Pauline Osmont usa imagens de fundo bonitas e limpas com uso criativo de tipografia e geometria em camadas sobre elas para criar um site limpo, mas muito visualmente estimulante.
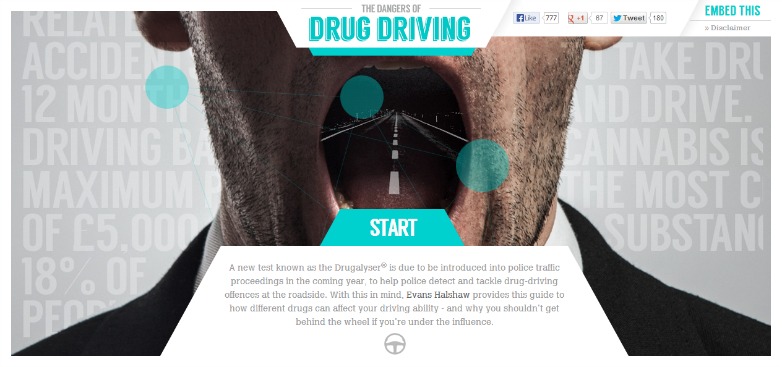
Perigos da condução de drogas
o Perigos da condução de drogas site usa grandes imagens de fundo através do painel de um carro para transmitir o que é como dirigir em várias substâncias controladas. Muito tongue-in-cheeky e brincalhão na sua entrega.
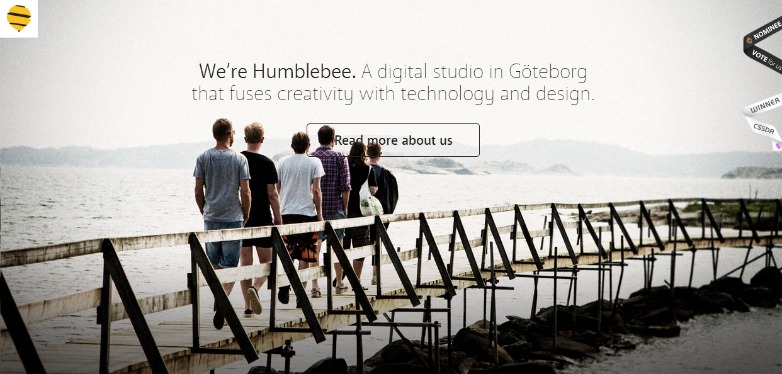
Humilde
Humilde usa imagens grandes e fortes que preenchem totalmente o plano de fundo do site com pequenos pedaços de tipografia minimalista para um visual simples e arrojado que simplesmente funciona.
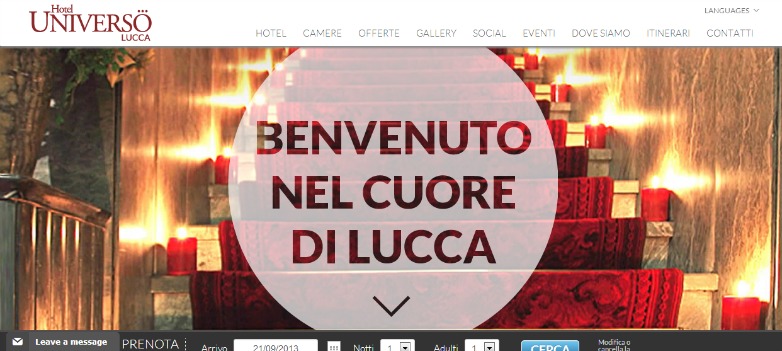
Hotel Universo Lucca
Hotel Universo Lucca faz uso de grandes imagens de fundo coloridas para mostrar a beleza de seu estabelecimento. Mantendo a marca na vanguarda do site.
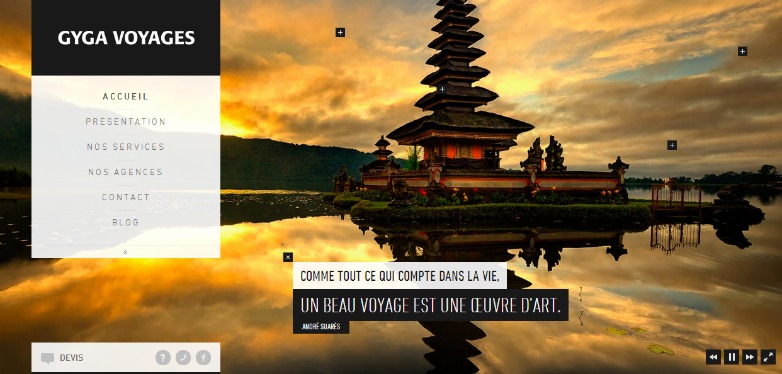
Viagens Gyga
Viagens Gyga usa essa mesma técnica para mostrar os lugares maravilhosos que você pode visitar em todo o mundo por meio de seus serviços especializados de viagem. Trabalhando a partir da missão de que uma boa jornada é uma obra de arte, seu site vende essa ideia com tom e estilo perfeitos.
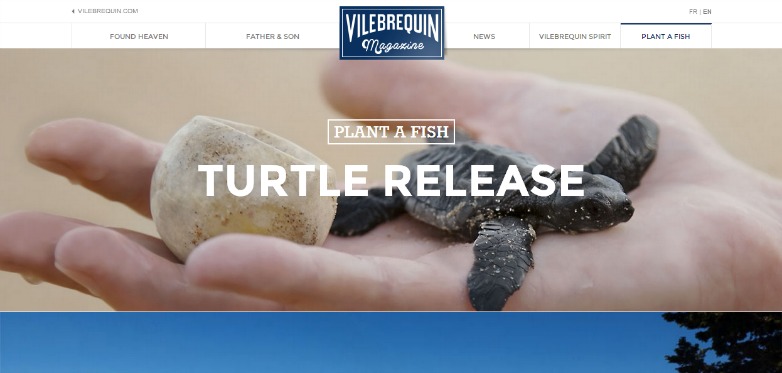
Revista Vilebrequin
Revista Vilebrequin usa toda a sua primeira página como seu menu principal, usando uma imagem de fundo diferente para cada link. As imagens grandes e belas continuam por todo o site, mantendo você envolvido em sua mensagem.
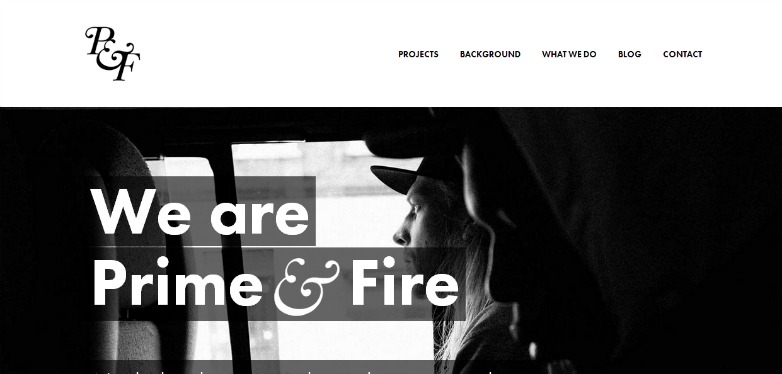
Prime & Fire
Prime & Fire usa várias imagens em grande escala como cenários para a missão do site e apresentação de seu conteúdo. Incutindo o design com um senso de criatividade dinâmica e conquistando os usuários instantaneamente.
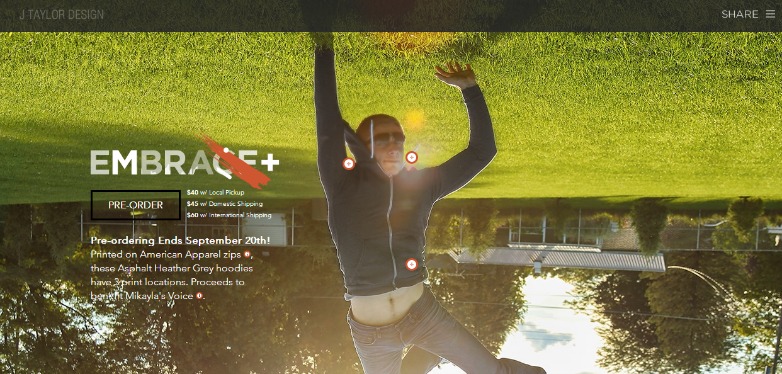
Design J Taylor
J Taylor Design usa uma grande imagem de plano de fundo para destacar sua causa exibindo seus capuzes para caridade e direcionando os usuários para onde eles podem ser impressos.
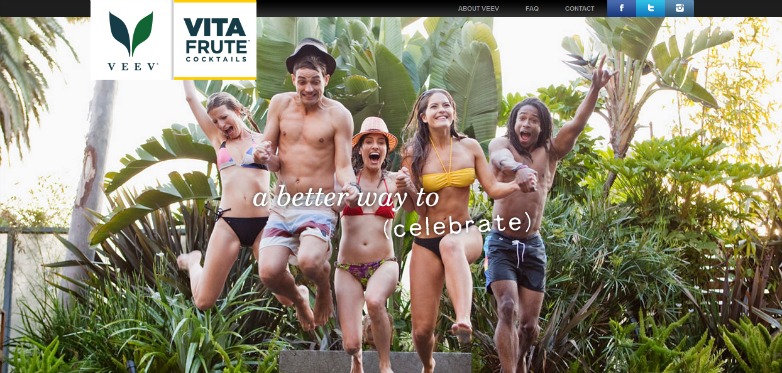
Cocktails Vita Fruta
Cocktails Vita Fruta usa imagens vibrantes de locais tropicais enquanto você percorre o site. Você quase pode saborear os cocktails através da sua pitoresca puxando a sua imaginação!
Customedia
Customedia adota uma rota um pouco diferente usando uma imagem altamente desfocada como pano de fundo, com uma tipografia clean e elegante criando uma experiência única, mas agradável.
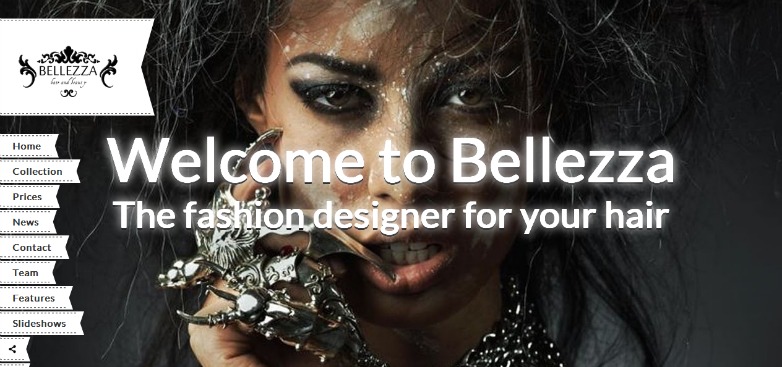
Bellezza
Bellezza use imagens de fundo surpreendentemente selvagens e elegantes que transmitem perfeitamente seu estilo único e selvagem ao usuário com toda a ousadia e estilo que você esperaria desta marca.
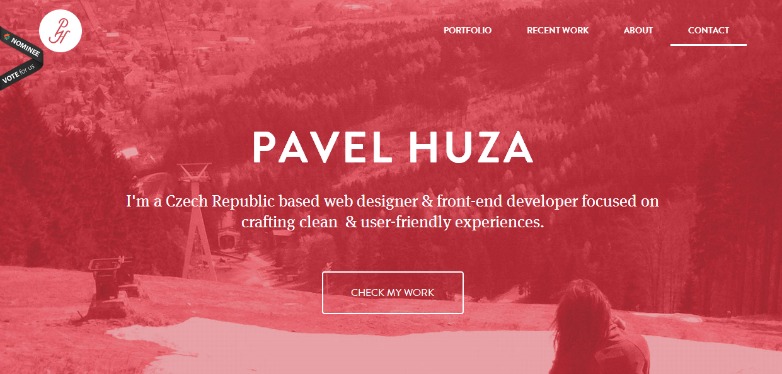
Pavel Huza
Pavel Huza O uso de um fundo rosa monocromático oferece uma sensação muito calma e amigável para este site. Acolhendo o usuário com uma sensação calorosa e suave ao design.
Platinum PR
Platinum PR usa imagens brilhantes, divertidas e peculiares com uma grande tipografia em negrito em camadas por cima. Representando perfeitamente o seu estilo único e brincalhão nautre.
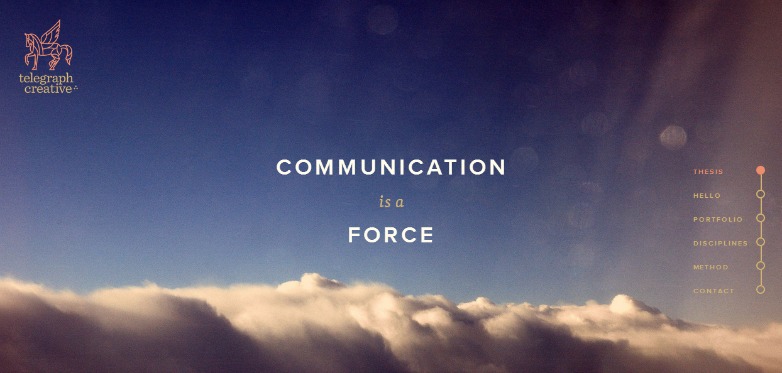
Criativo do telégrafo
Criativo do telégrafo usa uma fotografia simples de um céu claro acima de nuvens grossas. Junte isso com o título limpo e menu, para não mencionar o espaço em branco abundante, e este design denota uma comunicação clara e aberta com facilidade.
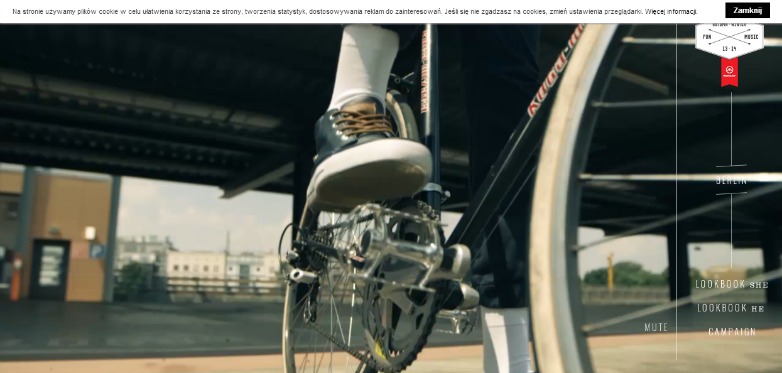
Casa: Kampania
Casa: Kampania usa imagens de fundo grandes junto com vídeo que, quando combinadas, criam um site que captura a atenção do usuário, fazendo com que ele queira ir a uma aventura.
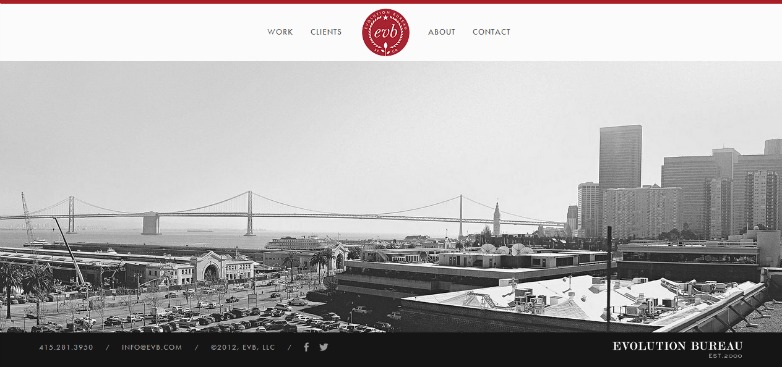
Gabinete de Evolução
Gabinete de Evolução usa uma enorme imagem panorâmica como plano de fundo que você pode percorrer 360 graus. Realmente tomando essa ideia de usar grandes fundos de imagem e desenvolvê-lo. Pun pretendido, mas se encaixa.
IVEO
iveo usa um fundo de imagem grande para vender a ideia de que sua agência da web pode realmente levar sua presença na web a novos patamares. Os balões de ar quente também podem fazer alguns ver que eles estão cheios de ar quente como diz o velho ditado, mas espero que esses não sejam os pontos que se conectam.
Isso é tudo, pessoal!
Esta técnica nem sempre é a mais fácil de fazer trabalho. Com uma imagem muito ocupada, ou uma que não se conecta com os usuários, todo o conceito que você está tentando criar pode desmoronar. Espero que esses exemplos tenham ajudado a inspirá-lo com algumas maneiras de conseguir isso com facilidade.
Você usou imagens grandes no plano de fundo de um site? Qual desses designs funciona melhor para você? Deixe-nos saber nos comentários.