Código Front-End Twenty Ten: 5 coisas que acertar
Até agora, a maioria dos blogueiros que usam o WordPress deveria ter atualizado para a versão mais recente do WordPress, que é oficialmente versão 3.0.1 .
Juntamente com as atualizações para o framework principal, quando a versão 3.0 foi lançada, a equipe do WordPress também adicionou um novo tema padrão, substituindo o agora obsoleto. Kubrick . O novo tema, como a maioria de vocês provavelmente está ciente, é chamado Dois mil e dez .
Não soar muito piegas aqui, mas desde o primeiro momento em que pus os olhos em Twenty Ten, me apaixonei por ele. Mas eu não estou falando sobre o design visual do tema (que é bem monótono); Eu estou falando sobre o código front-end, que viu uma série de melhorias em relação ao tema padrão anterior .
Neste artigo, discutirei algumas dessas melhorias que considero merecedoras de exame e imitação.
E tenha em mente que isso não é uma discussão das características do próprio tema; Esta é uma discussão sobre a estrutura e organização do HTML e do CSS e como ele fornece um excelente modelo a ser seguido pelos desenvolvedores de front-end.
Está pronto para HTML5
A primeira coisa que você notará quando visualizar a fonte do tema Twenty Ten é o tipo de documento simplificado, o que significa que é tecnicamente capaz de usar HTML5. Portanto, embora não haja elementos HTML5 comuns no tema (como e), o doctype HTML5 é um passo na direção certa.

Você notará na fonte que existem algumas outras simplificações de marcação: a declaração de codificação de caracteres é simplificada e o elemento HTML não tem o atributo “xlmns”. Ambas as melhorias são baseadas nas especificações do HTML5.
Portanto, mesmo que você não esteja usando nenhum dos elementos HTML5 comuns em suas páginas, ainda poderá deixar suas páginas preparadas para HTML5 incluindo o novo tipo de documento simplificado e removendo alguns dos outros elementos obsoletos, logo, seguindo o exemplo dos desenvolvedores do Twenty Ten.
Uso adequado da tag h1
Esta é uma melhoria que é mais fácil de examinar quando se olha para os arquivos PHP reais que criam a marcação, e constitui uma melhoria definitiva sobre Kubrick para melhores práticas de SEO, semântica e acessibilidade .
Em Kubrick, em todas as páginas, o cabeçalho de nível superior ( ) é o título do site. Isso é bom para a home page, mas não para as páginas secundárias. Assim, uma única página do artigo no Kubrick tem o título do artigo marcado com o elemento. De acordo com Roger Johansson da 456 Berea Street isso não é uma prática recomendada .
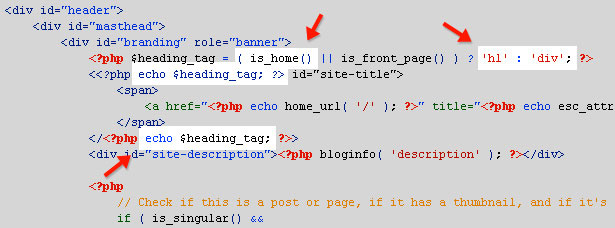
Dê uma olhada na captura de tela abaixo mostrando como o novo tema Twenty Ten lida com esse problema:

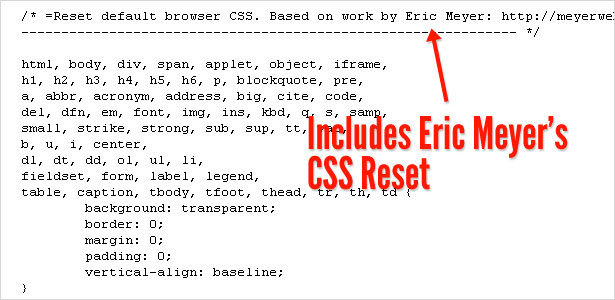
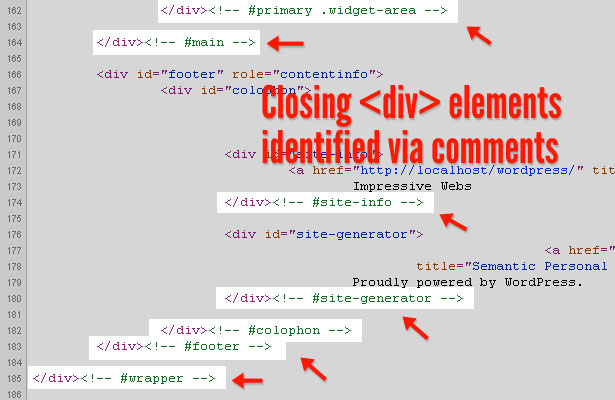
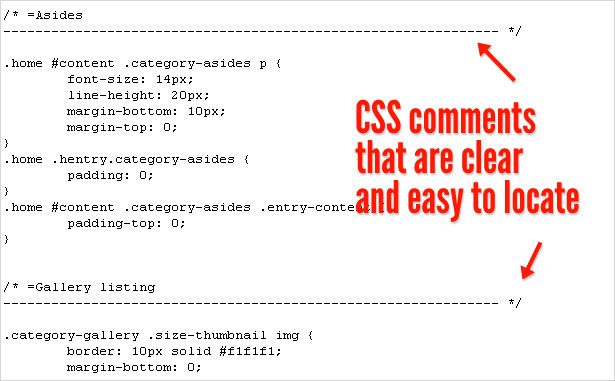
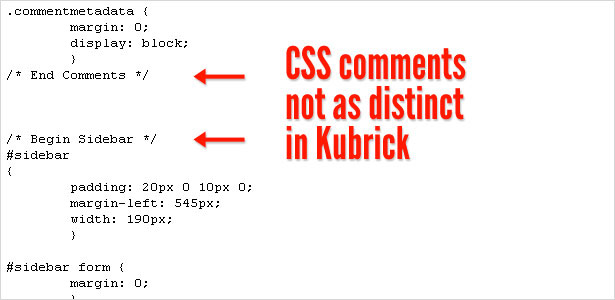
O código PHP no header.php altera a marcação dependendo de qual página está sendo visualizada. Se a home page estiver sendo visualizada, o elemento que envolve o título da página se torna o Reconhecendo a utilidade de uma redefinição de CSS, os desenvolvedores do tema Twenty Ten também incluíram uma variação de Redefinição de CSS de Eric Meyer no topo do arquivo CSS do tema, creditando Meyer em um comentário: Uma redefinição pode ajudar muito a alcançar layouts CSS compatíveis com navegadores diferentes . Portanto, a inclusão do reset não é nenhuma surpresa aqui e é outra técnica empregada pelos vinte e dez desenvolvedores que merece ser imitada. Em um dos meus trabalhos anteriores, eu estava trabalhando em um monte de código herdado, e alguns dos desenvolvedores anteriores sofreram divite , dificultando a reorganização ou a segmentação de elementos na marcação. Então, em novos projetos, comecei a adicionar comentários no final de Os vinte e dez desenvolvedores reconheceram o valor dos comentários para identificar os nomes dos Seus comentários não apenas incluem o ID ou o nome da classe do elemento que identificam, mas também indicam se o nome é ou não uma classe ou ID. O primeiro comentário na imagem acima é para um elemento que tem um ID de “primário” (indicado por “#primary”) e um nome de classe de “área de widget” (indicado por “.widget-area”). Portanto, embora minha convenção seja apenas nomear o elemento independentemente da classe ou do ID, eles incluíram um único caractere (o hash ou ponto) para identificar o atributo no qual o nome se baseia. Esta é uma boa prática a seguir e é apenas uma maneira simples de melhorar a clareza e a manutenção da sua marcação . Finalmente, permanecendo no tópico de comentar, notei uma melhoria clara na forma como o CSS é comentado e organizado em Twenty Ten, comparado a Kubrick. Isso é sem dúvida alguma coisa que muitos desenvolvedores de front-end tentaram fazer por vários anos, e é bom ver os Twenty Ten desenvolvedores seguindo o exemplo. Abaixo está uma captura de tela mostrando os comentários distintos no arquivo CSS do Twenty Ten, tornando-os muito fáceis de encontrar ao digitalizar os estilos: Em contraste, em Kubrick, os comentários não eram tão fáceis de detectar ao digitalizar o arquivo: Entende-se que uma das melhores maneiras de se tornar um codificador melhor é estudar o trabalho dos outros . E esse conselho certamente se aplica ao código front-end que é facilmente acessível em praticamente todos os sites. As cinco coisas que discuti neste artigo não são necessariamente nada novo no desenvolvimento de front-end, mas acho que ver essas práticas implementadas em um único projeto é único, e assim os vinte e dez desenvolvedores (que são evidentemente Matt Thomas e companhia ) fizeram um excelente trabalho a esse respeito, fornecendo excelentes técnicas e exemplos dignos de imitação. Este post foi escrito exclusivamente para Webdesigner Depot por Louis Lazaris, um escritor freelance e desenvolvedor web. Louis corre Webs impressionantes onde ele publica artigos e tutoriais sobre web design. Você pode siga Louis no Twitter ou entre em contato com ele pelo site dele. Você já notou alguma coisa sobre o novo código do tema WordPress padrão que merece ser discutido? Por favor compartilhe seus comentários abaixo. elemento. Em qualquer outra página, o título é empacotado em um Redefinição de CSS de Eric Meyer incluída

Tags de fechamento são comentadas para indicar códigos e classes

CSS é comentado com mais clareza


Conclusão