O guia final para começar a fundação
Fundação é um dos dois frameworks HTML / CSS / JS de grande nome para desenvolvedores front-end. Isso não aconteceu por acaso. Hoje, estamos aqui para lhe contar tudo sobre por que você deveria usá-lo.
Agora, primeiro, para aqueles que talvez escrevam seu próprio HTML, mas nunca trabalharam com um framework antes, aqui está uma explicação:
Os frameworks são basicamente grandes conjuntos de códigos pré-escritos para ajudá-lo a iniciar seus projetos mais rapidamente. No caso de código front-end, como HTML e CSS, isso significa que você encontrará coisas como grades de layout, estilos básicos de botões e elementos de interface comumente usados. Estruturas maiores também podem incluir plugins jQuery.
Eles não devem ser usados como modelos ou temas completos de sites, mas como um conjunto de blocos de construção. Você pega o que precisa, modifica-o para se adequar ao projeto e, em geral, dá continuidade ao seu trabalho (e à sua vida, presumivelmente). Eles são feitos para serem personalizados e consertados.
Isso pode inicialmente ser uma tarefa assustadora, já que frameworks como Foundation e seu principal rival, Bootstrap, ficaram enormes. Cada um contém milhares de linhas de CSS. Antes de assumir o compromisso de usar qualquer estrutura para qualquer projeto, você precisa avaliar seus possíveis benefícios em relação ao custo do tempo.
Dito isso, uma vez que você se acostuma a um framework, ele pode reduzir consideravelmente o tempo que você gasta escrevendo marcações e CSS.
Um pouco de história
A fundação começou sua vida como nada mais que um guia de estilo geral e algum código comum. Os caras da ZURB decidiram acelerar o seu processo de prototipagem, pegando alguns HTML e estilos que eles tendiam a reutilizar, e criaram uma estrutura a partir dele. É isso aí. É assim que a maioria das coisas boas é feita. Alguém precisava disso, então eles conseguiram.
Com o tempo, eles decidiram que o que tinham feito era bom demais para guardar para si mesmos, então lançaram a versão 2.0.0 para o mundo. Eles fizeram tudo responder, polido e aberto para todos nós. Agora designers e desenvolvedores em todo o mundo estão usando o código da ZURB para tornar seus produtos mais rápidos e, quem sabe, ouso dizer melhor.
Desde o seu lançamento em 18 de outubro de 2011, o Licenciado pelo MIT framework tornou-se um dos "dois grandes", e visto uso em milhares de sites.
Sua popularidade fala de sua utilidade e versatilidade. Se você decidir que a Fundação é a certa para você, não vai decepcionar você.
Características
A Fundação está em desenvolvimento ativo há quase três anos. Não é surpresa, portanto, que a lista de recursos seja extensa.
Em sua essência, o framework é composto de arquivos CSS (gerados a partir de arquivos SASS, também disponíveis para download), e vários plugins jQuery. Não há HTML incluído no download principal (exceto uma página de demonstração muito básica, você pode escrever isso sozinho).
Dito isto, há documentação detalhada sobre cada um dos componentes. Cada seção da documentação vem com um exemplo de HTML para você usar e personalizar conforme necessário. Se você quiser mergulhar, confira o documentação.
Se você quiser personalizar o framework a partir do zero, há duas coisas que você pode fazer:
Opção 1
Você pode optar por baixar apenas os componentes que você deseja no página de download principal. Se tudo o que você quer é a grade, o CSS de navegação e um ou dois plug-ins jQuery, isso é bastante fácil. Basta desmarcar todas as coisas que você não deseja incluir e pronto!
Esse "gerador de estrutura" também inclui opções para personalizar a grade, suas cores principais e algumas outras opções. Esta é a opção que escolho para, digamos, criar protótipos ou desenvolver um aplicativo interno da empresa. Os estilos de apresentação padrão são bons o suficiente para essas coisas, então por que ir e mudá-los quando você não precisa?
opção 2
Agora, isso é para as pessoas que usarão a estrutura para projetos públicos. Você não vai querer usar os estilos de apresentação padrão, pois, com toda a probabilidade, eles não corresponderão à sua marca. Para uma personalização profunda, você precisa ir até a fonte.
E pela fonte, quero dizer os arquivos Sass. Com esses, você pode entrar e personalizar cada variável ao seu gosto, tornando a estrutura realmente sua.
( Uma nota sobre os arquivos do Sass: Novamente, para aqueles que não estão familiarizados com o termo, Sass é um pré-processador CSS, que introduz coisas como variáveis, mixins e outros recursos de programação em CSS regular.
Faça uma pesquisa no Google por algo como "Sass compilador para [seu sistema operacional aqui]" e você encontrará o que precisa. Pessoalmente, não posso recomendar a plataforma cruzada Koala App suficiente.)
Uma vez que seus arquivos Sass são compilados em um arquivo CSS regular, basta fazer um link para ele em sua seção como você faria com qualquer outro arquivo CSS. O aplicativo Koala, por exemplo, irá compilar os arquivos do Sass automaticamente toda vez que você salvá-los, assim o seu navegador sempre verá as últimas alterações.
Estrutura
A grade
Eu não posso dizer com certeza que todas as estruturas HTML vêm com um sistema de grade para layout, mas a maioria faz. A grade da fundação, sem qualquer personalização, é uma clássica coluna de doze colunas, encaixável e responsiva.
A marcação e as classes são simples, incluindo classes para personalizar o layout por tamanho de tela. Se você já trabalhou com sistemas de grade, como o 960 Grid System, não encontrará a grade da Foundation difícil de dominar.
Observação: ele é codificado para uma abordagem de primeiro celular, então você deve ter isso em mente ao planejar seu site.
A grade do bloco
Pense nisso como uma "mini grade". Ele foi projetado para manter um número definido de itens uniformemente dimensionados e espaçados, independentemente do tamanho da tela.
Exemplo: você tem três elementos de tamanhos idênticos que deseja manter lado a lado em todos os dispositivos. Para fazer isso, você usaria esse exemplo de grade de blocos que eu descaradamente roubei da documentação:
Observe que, se desejar, você pode especificar um número diferente de colunas para diferentes tamanhos de tela. Os elementos manterão seu tamanho igual. Este componente é perfeito para coisas como galerias de fotos.
Material responsivo
As consultas de mídia são simples, mas são projetadas para acomodar vários tamanhos de tela, desde telefones inteligentes até telas ridiculamente enormes de iMac.
Ser projetado desde o início para ser móvel primeiro é um ótimo começo. A Fundação vai um passo além, incluindo componentes específicos para ajudá-lo a refinar ainda mais as partes responsivas de seus sites.
Primeiro, existem as classes usuais para ocultar ou mostrar diferentes elementos em diferentes tamanhos de viewport. Então, você tem coisas um pouco mais avançadas, como Intercâmbio.
Interchange é uma biblioteca JS que carrega dinamicamente conteúdo diferente dependendo das consultas de mídia. Você pode usar essa biblioteca para decidir se deve carregar, por exemplo, uma imagem .JPG de um mapa ou uma incorporação do Google Maps. Ou uma imagem normal em vez de uma imagem do tamanho de uma retina.
Usando esta biblioteca, você pode salvar seus usuários alguns dados e alguma RAM. Só não se esqueça de implementar um fall-back para os usuários com JavaScript desativado.
Navegação
As opções de navegação são abundantes na base, desde a barra de navegação para todos os fins (completa com menus suspensos), até barras de ícones, navegação de navegação, paginação, barras laterais e muito mais.
Existem dois componentes de navegação, que fazem com que o Foundation se destaque de outros frameworks.
Magalhães
O primeiro é o Magellan Sticky Nav. Coloque essa barra de navegação em qualquer lugar da página e, depois de passar pela localização inicial, ela o seguirá. Se você estiver usando para vincular a seção dentro da página atual, ele pode destacar cada um deles (na própria barra) conforme você rola para baixo.
Offcanvas
O segundo é Offcanvas, que é uma barra de navegação vertical oculta por padrão. Aperte o botão de menu, e o menu desliza para a página para o seu prazer de navegação.
Tenha em mente que, como todos os componentes da Fundação, eles podem ser implementados com uma quantidade mínima de marcação. Os caras da ZURB trabalharam muito para facilitar a implementação desses elementos de interface de usuário bastante avançados, e isso é demonstrado.
meios de comunicação
Os componentes relacionados a mídia de qualquer estrutura são frequentemente onde os criadores de estruturas tendem a se mostrar um pouco, e a Foundation não é exceção.
Por exemplo, incluído por padrão é o Limpar o Lightbox. É uma galeria de imagens de mesa de luz simples, na verdade. Basta colocar algumas miniaturas, incluir as classes relevantes e você tem uma galeria de imagens com capacidade de toque que lida com imagens de altura variável sem problemas.
Outro é Flex Video, que pode, em teoria, ser usado para praticamente qualquer objeto embutido. Apenas envolva um div com a classe flex-video em torno do seu vídeo do Youtube, iframe, embed ou object element, e você está pronto para ir. Esses objetos não serão dimensionados automaticamente com o tamanho do navegador.
Por último, existem estilos incluídos para miniaturas de imagens. Nada extravagante ou especial para ver aqui ... eles são apenas bons de se ter.
Mas e quanto ao Orbit?
Pessoas que usaram o Foundation antes da versão 5 podem estar se perguntando sobre o plugin Orbit do ZURB. É um carrossel, também chamado de slideshow, componente responsivo, carregado de recursos e funciona muito bem.
No entanto, enquanto ainda está no framework, não é mais suportado pelo ZURB, nem está em desenvolvimento ativo.
Os próprios criadores da Fundação recomendam buscar alternativas, como Carrossel de Coruja, ou Liso.
Formulários
É claro que os estilos básicos de formulários não foram esquecidos. Na verdade, eles foram aperfeiçoados ao longo dos anos em obras de beleza supremamente discreta. Você pode pensar que estou exagerando, mas não acho que estou. Anos de experiência foram transformados em estilos de forma básica que, acredito, poderiam ser aplicados a praticamente qualquer projeto, com um mínimo de ajustes.
É preciso habilidade para tornar algo tão monótono quanto as formas parecerem genéricas e bonitas ao mesmo tempo. Não é de admirar que muitos dos frameworks que eu tentei tenham imitado o estilo da Foundation.
Dito isto, nem todos os campos de texto e botões de rádio são chatos. Você sabe que eles tiveram que fazer suas próprias coisas.
Tome o componente slider, por exemplo: Você pode implementar controles deslizantes de intervalo com HTML5, mas eles são chatos e usam a aparência padrão do sistema operacional que você está usando. Foundation, por outro lado, inclui controles deslizantes que podem ser estilizados com CSS para o seu prazer de personalização.
Também está incluída uma biblioteca de validação de formulário (mais JavaScript aqui ...) que permite que você tenha certeza de que seus usuários estão inserindo os dados corretos. Quando eles inserem algo errado, por exemplo, um endereço de e-mail inválido, uma notificação será exibida e informada.
Botões
Não é possível ter uma estrutura sem alguns estilos de botão padrão. Quero dizer, você pode, mas não seria certo, de alguma forma. Os botões básicos da Fundação não diferem muito de qualquer outra estrutura. Ou seja, eles são implementados com marcação mínima e têm várias classes específicas de tamanho e cor.
Você pode, no entanto, agrupá-los grupos de botões para classificar as ações relacionadas juntas. Esses grupos de botões (os horizontais, de qualquer forma) são projetados para funcionar perfeitamente com a grade. Eles também têm aulas extras para tamanho, cor e cantos arredondados ... todas as coisas de sempre.
Mude o markup um pouco mais, e Foundation também pode lhe dar botões suspensos , e aqueles botões divididos . Você sabe, principalmente botão, menu suspenso parte?
Esses dois últimos componentes usam o plug-in suspenso integrado da Foundation. Isso significa, entre outras coisas, que eles são dependentes do JavaScript. Mesmo assim, eles são simples de implementar. É tudo sobre as aulas.
Tipografia
A Foundation usa uma configuração tipográfica muito simples e sem serifa para você começar. É simples, fácil de personalizar com algumas variáveis básicas do Sass, e tudo é relativamente dimensionado. É isso mesmo, Foundation usa rem .
Como os criadores da Foundation acreditam em usabilidade, tudo é grande o suficiente para ser facilmente lido em telas pequenas. Ler a uma distância moderada em telas comuns de laptop / desktop também não me causa nenhum problema.
Recursos tipográficos extras incluem:
Listas em linha
Quer uma lista baseada em texto horizontal? Você sabe, o tipo que você pode colocar em um rodapé de site? Você está coberto. De acordo com os criadores, você deve:
Use-o quando quiser mais controle do que os espaços entre os links.
Eles estão certos. suga para controle espacial.
Rótulos
Estes são essencialmente pequenos pedaços de texto com fundos coloridos. O que você pode usá-los para? Tags e outros metadados, ou como o próprio nome sugere, você pode usá-los para rotular as coisas, por exemplo. campos de formulário.
Estão incluídas etiquetas regulares, etiquetas de alerta e etiquetas de aviso. É apenas mais uma daquelas coisas minúsculas e úteis que eu amo sobre a Foundation.
Veja também: Teclas
Chamadas e prompts
Às vezes, em um site e com muito mais frequência em um aplicativo, você precisa de maneiras de chamar a atenção do usuário. Você faz isso para apresentá-los com as informações necessárias, atrai os olhos para um campo ou ação de formulário incompleto ou para ensiná-los a usar um aplicativo.
Se você é malvado, você pode fazer isso para reproduzir anúncios ... com som.
Você poderia fazer isso com uma janela modal. A fundação tem ótimas janelas modais com extensas opções comportamentais, opções de dimensionamento, vinculação de eventos ... até mesmo uma opção para remover o plano de fundo.
Então, há os alertas. Essas caixas de alerta grandes e coloridas são posicionadas estaticamente e se estendem até a largura do contêiner. Você pode sempre torná-los uma posição fixa para alertas em todo o site, no entanto. Mencionei a cor, os cantos arredondados e outras classes de apresentação? Eu vou parar, porque eles fazem isso para muitas coisas.
Então nós temos dicas de ferramentas. Eles podem ser aplicados a praticamente qualquer elemento e configurados para serem exibidos apenas em telas grandes ou em todas as telas. (Em dispositivos móveis, você teria que tocar no elemento em questão para ver a dica de ferramenta.) Eles também podem ser posicionados em qualquer lado do elemento.
Joyride leva as dicas para o próximo nível. É um plug-in que aproveita dicas de ferramentas (e outras coisas) para oferecer aos usuários um tour pelo seu site ou aplicativo. Ótimo para usuários iniciantes, se a interface for necessariamente complexa.
Conteúdo
Os frameworks básicos de HTML / CSS permitem que você organize seu conteúdo em uma página e dê um pouco de estilo. Este é um dos grandes frameworks, o que significa componentes extras, até mesmo para o conteúdo.
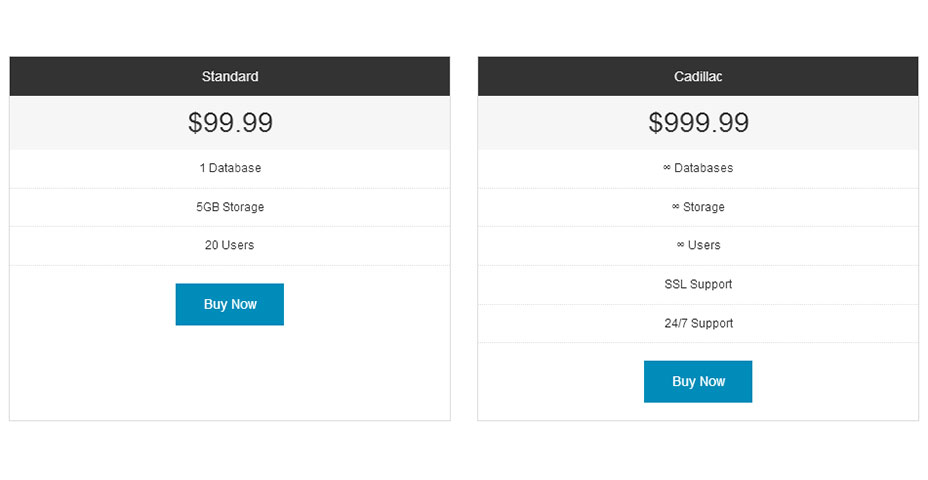
Primeiro, temos tabelas de preços: os caras do ZURB conhecem bem o público deles. Muitas pessoas querem maneiras fáceis de exibir informações de preços para seus vários produtos e serviços. Fundação dá a eles em um formato bastante normal.
Em seguida, o barras de progresso . Eu não vou elaborar sobre isso. Eles são exatamente o que você esperaria.
A fundação também inclui o plug-in básico do acordeão e o plug-in de conteúdo com guias esperado. Acho interessante notar que você pode colocar conteúdo com guias dentro de uma seção de acordeão.
Por último, isso é algo que tenho visto em alguns outros frameworks, e acho incrivelmente interessante: um componente de altura de coluna igual. Eles chamam isso de Equalizador , um nome apenas metade da sua função. Isso requer JavaScript, é claro, mas é uma maneira muito simples de fazer com que todas as colunas em uma determinada seção mantenham a mesma altura de maneira responsiva.
Basta adicionar alguns atributos de dados e pronto. Aqui está o que parece quando combinado com o componente da tabela de preços:

Como começar
Então agora você passou pela extensa lista de recursos e quer que eles sejam recursos! Certo? Bem, se estou de fato correto, então aqui está como você começou.
Nós vamos criar um modelo simples e básico em Foundation para praticar. Você pode acompanhar seu próprio editor de texto, copiar e colar o código ou apenas fazer o download do modelo que disponibilizei porque você é um trapaceiro.
Depois desta seção, eu estarei listando uma série de outros ótimos tutoriais e recursos de treinamento para ajudar na sua jornada para se tornar um mestre da Fundação.
Ir baixar o pacote padrão no página de download e vamos começar.
Inclua os arquivos base em seu projeto
Agora, quando você baixar o pacote, a estrutura de arquivos dentro dele será algo como isto:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsVocê notará que eu coloquei um asterisco depois de alguns desses arquivos. Estes são os únicos arquivos que você realmente precisa para fazer o framework fazer a sua parte. O resto são arquivos de código-fonte ou utilitários extras. Esses utilitários podem certamente ajudá-lo a fazer coisas incríveis, mas não são estritamente necessários.
Por exemplo, placeholder.js implementa o atributo de espaço reservado de formulários HTML5 para navegadores que não oferecem suporte a ele.
Os arquivos que eu marquei são os únicos que você precisa vincular na seção da sua página da web / aplicativo. Para os propósitos deste tutorial, vou excluir a maioria desses arquivos e manter apenas aqueles que são essenciais. Também vou começar do zero com um index.html em branco.
Para começar, nossa "home page" será algo como isto:
< !DOCTYPE html>Foundation Tutorial Demo Você deve ter notado um arquivo CSS extra lá. Vamos precisar disso para estilos personalizados.
Crie um layout simples
Então, como essa é uma home page, vamos levar o conceito adiante. Faremos dela uma página de destino excepcionalmente genérica para alguns negócios ou outros. Nenhum layout de duas colunas para este tutorial! Aqueles estão tão fora de moda.
Observe que estou pulando incluindo qualquer coisa como uma barra de navegação ou uma chamada à ação neste exemplo. Estas são totalmente coisas que você deve fazer em projetos reais.
O cabeçalho
De acordo com as leis atuais de tendências de design, devemos fazer um cabeçalho enorme com o nome de nossa empresa, um slogan e uma imagem de fundo massiva (não incluída neste tutorial).
O HTML para isso é bastante simples:
Our Company Name
Insert a pithy slogan here
A classe de linha não apenas define os limites externos de nossa grade, mas também a centraliza para nós. O elemento de cabeçalho está lá por razões semânticas e para fornecer um placer para adicionar uma imagem de segundo plano posteriormente.
Queremos que nossa coluna de grade de cabeçalho aumente para cem por cento, não importa o tamanho da tela, por isso só precisamos usar a classe 12 pequena . As telas de tamanho médio e grande herdarão esses estilos, a menos que outras sejam especificadas.
Nós temos nosso cabeçalho e nosso texto centralizado. Isso, no entanto, não nos dá o cabeçalho alto que queremos. Para isso, precisaremos de alguns estilos personalizados:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Como você pode ver, dei ao nosso cabeçalho uma cor de fundo em vez de uma imagem real e centralizei verticalmente o conteúdo do cabeçalho. Muito legal, né? Veja como nossa página parece até agora:

A introdução e serviços
Então você ousadamente se anunciou com o seu cabeçalho. É hora de dizer ao seu usuário quem você é e o que você faz. Uma pequena descrição sobre cada serviço ou produto ... é assim que fazemos na era moderna.
Vamos começar.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Tudo bem, como você pode ver, tudo o que fiz foi adicionar mais linhas e colunas com conteúdo. Apliquei as classes apropriadas para fazer as colunas escalarem para o dispositivo em que estão sendo visualizadas.
Na seção #introduction , não apenas tornei a coluna central de largura total. Em vez disso, para garantir que o parágrafo de introdução fosse legível, diminuí o tamanho e fornecia as classes de deslocamento apropriadas para cada tamanho de tela.
Espaçamento vertical de seções de conteúdo é algo que você precisa fazer por si mesmo em todas as estruturas, então, novamente, eu precisava de um CSS personalizado:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Nada de especial lá. Como quase tudo, inclusive a grade, é espaçado com ems, usei-os para o preenchimento para manter as coisas visualmente consistentes. Pense no espaçamento de elemento baseado em em como uma grade de linha de base integrada da qual você pode tirar proveito facilmente.
Veja como a coisa toda parece agora:

O rodapé
Vamos nos dar um rodapé simples, com alguns links de navegação e um aviso de direitos autorais, porque não?
Aqui, incluímos uma Lista Inline (veja acima) para esses links de rodapé e duas colunas que ficam verticais no tamanho do telefone. Aqui está o CSS que usei:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}E voilà! Uma página inicial básica para você personalizar para o conteúdo do seu coração. Veja como a coisa toda se parece:

Pegue o arquivo zip se quiser e brinque com o código que já está lá. Comece do zero e dê uma olhada na fonte. Ou você pode dar uma olhada abaixo nos materiais de treinamento que os outros fizeram…
Tutoriais e Treinamento
Materiais de treinamento por ZURB
Como você poderia esperar, os caras da ZURB foram além da documentação, fornecendo-nos alguns materiais de treinamento próprios. Estes tomam a forma do Curso de fundamentação , e as Curso Avançado de Fundações . Esses materiais de treinamento devem ser baixados e visualizados localmente.
O ZURB também oferece aulas de treinamento pagas que podem ser feitas on-line. Você pode encontrar mais informações sobre isso em seu site .
Screencasts de Webdesigner Depot
Está certo! Fizemos alguns vídeos de treinamento, com foco especial na Fundação 5. Confira no Youtube: Fundação 5 Introdução e Usando os recursos avançados do Foundation
Começando com o ZURB Foundation 5 Grid
este conjunto de screencasts por James Stone abrange todos os conceitos básicos. Os tópicos incluem: Configurando o projeto, iniciando com a grade da área de trabalho, grades de área de trabalho aninhadas, adicionando imagens de espaço reservado, criando a experiência móvel e refinando a experiência do Tablet.
Zurb Foundation 5 tutoriais de estrutura
Os caras da ieatcss.com fui e escrevi um e-book inteiro sobre a Foundation 5. Você pode encontrar seus tutoriais para iniciantes Aqui. Se você quiser algo mais avançado, você pode baixar seu ebook por 29 USD.
Por que você pagaria isso? Porque em vez de apenas dizer como usar o framework, eles explicam como tudo funciona. E eu quero dizer tudo, incluindo os plugins JavaScript.
Fundação Mastering Zurb. tutoriais de A a Z
Esta é outra conjunto de tutoriais, seguido por um ebook opcional. Estes são fornecidos por MonsterPost, o blog TemplateMonster.
Estilos atrevidos da Fundação explicados
Se você está querendo um tutorial mais avançado, um pouco mais avançado, olha Você aqui ! Neste post, nossos amigos Tuts + descreva detalhadamente como personalizar o FOundation a partir dos arquivos do Sass.
Se você nunca trabalhou com arquivos Sass antes, comece aqui.
Como criar tabelas responsivas na Fundação
Por fim, os caras brilhantes do Sitepoint nos mostram como criar tabelas responsivas . Lembre-se, esta é uma solução que a Fundação implementa por padrão. Neste tutorial, você pode aprender como usar um componente específico do Foundation e integrá-lo em outro projeto.
(Se você é novato em web design, pode ter ouvido algo sobre tabelas ser "malvado". Bem, se você usá-las para o layout do seu site, isso é absolutamente verdade. No entanto, às vezes os dados são melhor representados em um formato tabular, por isso é bom aprender a fazer tabelas legíveis em dispositivos móveis.)
Garfos
Gumby - um garfo da Fundação
Uma coisa bonita sobre estruturas de código aberto como a Foundation é que suas licenças permitem que as pessoas as usem, mudem e até mesmo as chamem. Os designers e desenvolvedores da Cirurgiões Digitais fez exatamente isso.
Eles mantiveram as partes estruturais da Foundation e incluíram alguns novos componentes de interface de usuário e plugins jQuery interessantes. O resultado foi nomeado Gumby e é um framework fantástico por si só.
Onde a Fundação é projetada para ser flexível e se adequar a sites e aplicativos da Web orientados por conteúdo, a Gumby é mais especializada. Ele está focado em uma coisa: sites orientados por conteúdo e a criação fácil deles.
UI quase plana
As mudanças na Fundação em este garfo são tão sutis que não tenho certeza se devo chamá-lo de bifurcação ou tema. É, em essência, a Fundação 5.2.2 com apenas algumas pequenas mudanças estéticas.
O que me torna interessante é que essas mudanças suportam a tendência do “design plano” de maneiras muito pequenas. O raciocínio por trás disso parece ser que certos elementos da interface do usuário, como botões, devem manter uma referência sutil à terceira dimensão.
É um design ligeiramente sutil, e acho que pode melhorar a usabilidade. Bem, para alguns usuários, de qualquer maneira.
Recursos e ferramentas diversos
Aqui estão algumas ferramentas interessantes relacionadas à Fundação e coisas que não se encaixam em nenhuma outra categoria:
Blocos de Construção por ZURB
o Blocos de construção são snippets de código construídos com e / ou para Foundation. Isso inclui novos componentes de interface do usuário, layouts de conteúdo reutilizáveis e muito mais.
Fragmentos de texto sublimes
Texto Sublime é um fantástico editor de texto usado por programadores em todo o mundo. Esses trechos (pedaços de código significados para facilitar a inserção em qualquer arquivo) são basicamente para fazer com que os layouts de construção com a Fundação sejam muito mais rápidos. Eles são compatíveis com o Sublime Text 2 e 3.
Gerador de grade experimental
A grade padrão de doze colunas não é do seu agrado ou não é adequada para o seu projeto? Então faça um novo! Basta ir para esta gerador de grade , insira seus valores e pegue seu CSS.
Lembre-se, o CSS parece ser baseado em uma versão mais antiga do Foundation, então você pode precisar adaptá-lo para os novos nomes de classes e classes responsivas. Ainda assim, faz todos os cálculos difíceis para você.
Bookmarklets
Bookmarklets são pequenas ferramentas, geralmente construídas com JavaScript, que podem ser colocadas em sua barra de favoritos. Depois de ativá-los, eles podem compartilhar a página atual, exibir informações úteis em uma sobreposição e muitas outras pequenas coisas úteis.
o Visualizador de grade Bookmarklet por Antoine Lefeuvre pode ser usado para sobrepor uma grade visual em cima de qualquer página que você esteja trabalhando no momento. A grade é personalizável, mas você pode configurá-la para os padrões da Fundação com facilidade.
o Marcador de grade de ritmo vertical por Kevin Altman faz a mesma coisa que o Grid Displayer. A diferença é que, em vez de linhas verticais, você obtém várias linhas horizontais para ajudá-lo a gerenciar o espaço vertical entre os elementos.
O [Responsive Design Bookmarklet] de Victor Coulon irá recarregar a página atual que você está dentro de uma ferramenta que permite que você visualize rapidamente seus projetos em diferentes resoluções.
Uma olhada no que está por vir
É melhor você acreditar que o ZURB não está parado. Junto com todas as outras coisas que eles fazem, eles estão trabalhando duro. Eles têm algumas coisas legais vindo, como:
Fundação para aplicativos
A ZURB está criando uma nova versão da Foundation que não substituirá a Foundation 5, mas trabalhará ao lado dela. Incluirá recursos especificamente para design, prototipagem e criação de aplicativos da web.
Os recursos incluirão uma nova grade, integração com o Angular.js, novos recursos projetados especificamente para prototipagem e muito mais. Para ler mais sobre o que eles estão fazendo, veja o que eles têm a dizer: A próxima fundação .
IU de movimento
Tecnicamente, o Motion UI fará parte dessa nova versão da Foundation, voltada para o aplicativo, mas imagino que ela estará disponível como um componente separado para uso em qualquer lugar. (Isso é um palpite, nada mais ...) O que é isso? É uma biblioteca de animação.
Aplicativos modernos fazem uso pesado de animação, não apenas para impressionar os usuários, mas para melhorar a usabilidade. O Motion UI foi desenvolvido para facilitar a construção de interfaces complexas.
De acordo com os caras do ZURB:
ZURB ama apartamento por 16 anos. Achatamos tudo, desde a Foundation até nossos apps e nossos estômagos (desejamos - estávamos trabalhando nisso). Mas o achatamento da web teve suas desvantagens. Minimizar a maioria dos gradientes, sombras e elementos skeuomorphic deixou um vazio no mundo do design para a diferenciação de conteúdo. O movimento nos ajuda a trazer isso de volta.
E enquanto eu penso que a deliberada e completa eliminação do skeuomorphism pode ter sido uma ligeira reação exagerada em primeiro lugar (veja o que eu disse anteriormente sobre o "Almost Flat UI"), eu estou feliz que nós estamos chegando com alternativas . Precisamos de novas maneiras de dizer aos nossos usuários como aproveitar ao máximo nossos produtos, e a animação é uma ótima maneira de gerenciar isso.
Conclusão
Fundação é apenas o que o nome sugere. É um ponto de partida e é ótimo nisso. Não é o único excelente framework disponível, mas é uma opção sólida para quem quer construir produtos mais bonitos com mais rapidez.
É certo para você e seus projetos? Dê uma olhada no interior e descubra.