O guia final para começar no Web Design
Você quer aprender como projetar seu primeiro site? Talvez você tenha projetado alguns e agora gostaria de transformar suas habilidades em uma carreira? Este artigo está aqui para apontar você na direção certa.
Um artigo não pode cobrir tudo o que você precisa saber, é claro; as habilidades, ferramentas e tecnologias que você precisará para se tornar um designer razoavelmente proficiente, levarão meses para aprender e anos para dominar. Desculpe, não. Não há realmente um caminho mais rápido. Mas aprendizado e desenvolvimento constantes são um dos aspectos mais agradáveis desse trabalho.
Para os designers entre nós: você já disse a alguém “eu projetar sites”, e experimentou esse medo frio quando eles respondem com: “Legal! Você pode me ensinar como fazer isso? ”Quero dizer, explicar o quanto o projeto de trabalho pode ser é difícil. Isto é especialmente verdadeiro quando a pessoa que pergunta sabe pouco sobre computadores para começar. Muitas pessoas simplesmente assumem que você clica e arrasta tudo na tela, um pouco como o PowerPoint, talvez. Eu vou te dizer isso de graça: a opção do PowerPoint para exportar “páginas da web” não ajudou. Estamos aqui para ajudá-lo a corrigir este erro. Da próxima vez que alguém lhe perguntar como projetar websites, aponte-os aqui.
Bem-vindo, senhoras e senhores, ao guia do Webdesigner Depot para começar a trabalhar em web design. Pegue seus ratos e abraçar seus teclados, isso vai ser um longo. O café é opcional, mas altamente recomendado.
Para quem é isso?
Este artigo é destinado a qualquer pessoa que queira começar a criar websites em seus navegadores. É também para pessoas que querem começar a criar websites, ponto final. Este artigo pressupõe que o leitor não teve nenhuma educação formal de design, nenhuma habilidade de codificação e nenhuma experiência na indústria de web design.
Os “requisitos mínimos”… são baixos. Se você sabe quais são as pastas e os arquivos de texto, pode começar. É simples assim
Os “requisitos mínimos” para pessoas que desejam projetar seu primeiro site são baixos. Se você sabe quais são as pastas e os arquivos de texto, pode começar. É simples assim.
No entanto, enquanto começar é simples, construir um bom site é tudo menos isso. Existem muitas habilidades que você terá que aprender. Você terá que aprender sobre a teoria das cores. Você precisa saber como os seres humanos interagem com os sites e por que eles fazem isso da maneira que fazem. Você precisará aprender as linguagens básicas de codificação, ou seja, HTML e CSS.
Então, você pode aprender um pouco de programação básica em JavaScript e descobrir como usá-lo para manipular partes do seu site. Depois, há sistemas de gerenciamento de conteúdo, otimização de mecanismos de pesquisa, marketing.
E, claro, você tem que ter um ótimo conteúdo para o seu site em primeiro lugar. Por que diabos você quer fazer isso? Quero dizer, você poderia simplesmente contratar um profissional. Você tem que estar nisso porque adora aprender. Você tem que ficar fascinado com a Internet e todo o seu potencial. Você precisa de muito tempo livre. Você não precisa, no entanto, ser um especialista em tudo. Nenhum dos profissionais são. Alguns se especializam em uma área. Alguns fazem um pouco de tudo.
Bem-vindo ao maravilhoso mundo do web design, novato. Esteja preparado para estragar muito e lembre-se de se divertir!
Como usar este guia
Leia apenas o suficiente para começar. Faça o seu primeiro site, provavelmente de baixa qualidade. Volte e leia mais um pouco. Melhorar. Repetir.
Não, você provavelmente não quer ler tudo de uma vez. Há muitos recursos externos para ler, muitos conceitos para envolver sua mente. Eu não aprendi isso de uma só vez. Muito provavelmente, nem você. Tudo bem.
Estamos projetando no navegador
Talvez você tenha procurado na Web e tenha percebido que muitas pessoas usam editores de imagens para projetar seus sites primeiro. Eles codificam os designs depois, ou fazem outra pessoa fazer isso. Photoshop é a ferramenta mais usada, mas as pessoas também usam programas como Esboço , GIMP , Inkscape e Ilustrador .
sites devem ser projetados no navegador ... porque as pessoas não navegam na web no Photoshop
Olhe ao redor da web e você verá post no blog após discussão do fórum debatendo os benefícios e problemas inerentes ao uso de uma ferramenta ou outra para projetar seus sites. Isso é bom. Eu sempre disse que as pessoas deveriam usar as ferramentas que funcionassem melhor para elas. No entanto, faço uma exceção a essa regra. Acredito que os sites devam ser projetados no navegador - idealmente em vários navegadores - porque as pessoas não navegam na Web no Photoshop.
Além disso, um fluxo de trabalho baseado em navegador vem com vários outros benefícios:
Você vê exatamente o que você está recebendo. Mesmo os modelos de alta fidelidade não transmitem muito bem as partes interativas ou as partes animadas de um site. Com o design baseado em navegador, você pode ver exatamente como o design funciona .
Isto é especialmente verdadeiro quando se trata de design responsivo. (Para os não iniciados: o design responsivo é quando você cria um design de site que muda e se adapta a diferentes tamanhos de tela. Isso significa que o mesmo site será, e talvez funcionará, um pouco diferente em telefones, tablets e computadores desktop.)
Você já tentou fazer pelo menos três modelos de alta fidelidade de cada layout de página em seu site? Não é conveniente. Muito melhor fazer isso "tudo de uma vez".
O design baseado em navegador pode torná-lo um designer melhor. Quando você faz todo o trabalho de design preliminar, digamos, no Photoshop, é fácil deixar as coisas ficarem fora de controle: as interfaces podem ficar confusas, os designers ficam loucos com os gráficos pesados. Texturas de couro em todo lugar! (Felizmente, essa tendência diminuiu nos últimos anos.) Não precisa acontecer assim, mas acontece com frequência. Isso fica pior se a pessoa que cria o website não for a pessoa que irá codificá-lo.
Essa é uma maneira pela qual o design no navegador pode alterar sua abordagem à estética e ao visual. Isso também força você a aprender mais sobre HTML. E você aprende muito mais sobre como os diferentes navegadores funcionam. Basicamente, quanto mais você sujar as mãos com o código, melhor você entenderá como os sites funcionam. Isso não fará de você um designer incrível por conta própria; mas é um ótimo começo.
As mentalidades que você precisará
Antes de você abrir um editor de texto e começar a digitar, você precisa entender alguns princípios básicos. As pessoas que criam em um editor de imagens como o Photoshop podem criar um site como este:
- Se eles são espertos, eles vão esboçar algumas ideias primeiro no papel. Então eles vão abrir o Photoshop. Como amador, sempre comecei com esse segundo passo - não cometa meus erros.
- Eles vão derramar seu coração, alma, sangue, suor e lágrimas em suas melhores idéias. Essas idéias formarão um design completo e bonito para a home page (provavelmente). Então, supondo que eles tenham um chefe ou cliente solicitando, eles podem rapidamente juntar algumas outras opções de design / layout.
- O cliente irá quase inevitavelmente escolher um dos conceitos “inferiores” por motivos próprios. Mesmo que não seja "culpa do cliente", pode ser muito, muito difícil voltar atrás e mudar projetos que você já desenvolveu ou "terminou".
Essa abordagem não faz bem a ninguém. Assim, a primeira coisa que você precisa saber é:
Tudo é iterativo
Literalmente, todas as partes do seu design devem estar sujeitas a alterações. Nada é sagrado. Se algo não está funcionando ou não se encaixa no resto do design, ele deve ser substituído ou alterado. Mesmo depois que seu site for "concluído" e iniciado, você poderá perceber bugs ou poderá decidir levá-lo em uma nova direção. A própria web é fluida e está sempre mudando. Embora eu não acredite verdadeiramente em mudança por causa da mudança, você deve estar pronto para se ajustar quando necessário.
Você não apenas constrói um site e deixa-o lá. Os sites são um pouco como crianças, apenas eles nunca crescem e saem de casa. Você precisa continuar cuidando deles, atualizando-os, mantendo-os.
Faça certo, e você terá um retorno fantástico do seu investimento.
Você nunca pode parar de aprender
O momento em que os designers param de aprender coisas novas sobre o web design é o momento em que deixam de ser relevantes. A Internet é toda sobre relevância. Sério, se o seu site parece muito antigo, é provável que muitos visitantes não fiquem por perto para ver o que você tem a dizer. Percepção é tudo.
Você não precisa reprojetar a cada seis meses, mas deve estar sempre lendo mais, descobrindo novos heróis de design e conversando com outros designers. Como qualquer médico, advogado ou outro profissional, você precisará acompanhar o que há de novo.
Não são todas as novas tendências de design brilhantes. Há também novos aplicativos, tecnologias e truques que podem facilitar sua vida e seu trabalho. Lembra o que eu disse sobre estar nisso por um longo tempo? Sim. Isso é uma parte do que eu estava falando.
O conteúdo é importante acima de tudo
Nós já estabelecemos que, ao criar um site, você nunca deve pular direto para a criação dos gráficos. Realmente, você nunca deve entrar em qualquer trabalho de design primeiro, nunca. O primeiro passo na criação de um site é garantir que você tenha o conteúdo do site. Isso significa texto, fotos, informações de contato, os trabalhos. Você precisa primeiro. Isso não é negociável.
O primeiro passo na criação de um site é ... o conteúdo do site ... Você precisa primeiro. Isso não é negociável
Você pode ter visto pessoas preenchendo seus projetos com texto falso chamado texto “Lorem ipsum”. Você também pode conhecê-lo como “texto em latim” ou “texto em grego”, embora na verdade ele tenha muito pouco a ver com qualquer um dos idiomas. É apenas um texto falso, projetado para mostrar como será um design quando preenchido com conteúdo. Evite se puder. Eu acredito que, tanto quanto possível, os designers devem tentar usar o conteúdo real para o site. Eles devem fazer isso mesmo em seus quadros de fios digitais.
Essa prática fornece uma ideia muito melhor de quanto espaço você precisará para seu conteúdo e pode ajudar a evitar muitos bugs e problemas mais tarde.
A regra a ter em mente é a seguinte: o conteúdo não deve ser feito para se adequar ao seu design. O design deve ser feito para se adequar ao seu conteúdo. Uma vez falado em voz alta, isso parece um acéfalo. Demorei anos para descobrir. Não, eu não estou sozinho nisso.
Corolário: tipografia basicamente é web design
A menos que o site que está sendo construído seja, especificamente, tudo sobre imagens, vídeo ou áudio, haverá muito texto. De fato, pode haver muito texto mesmo nesses casos. Comentários de texto, descrições de texto, comentários de texto, argumentos de texto sobre o conteúdo em questão. A Internet é principalmente texto.
É lógico, portanto, que a tipografia seja a disciplina de design estético mais importante a dominar. Se as pessoas podem ler seu conteúdo, você é de ouro. Não me entenda mal, todas as disciplinas de design são importantes; mas comece com tipografia. Um texto de boa aparência irá levá-lo longe.
Você navega na Web de forma diferente do que seus usuários
Você vai querer lembrar que as pessoas navegam na Web com dispositivos diferentes e em ambientes diferentes. Você precisará explicar isso de maneiras diferentes.
Algumas pessoas têm telas menores e muito menores. Lembre-se do que escrevi acima sobre design responsivo? É aqui que entra em jogo. Seu site precisará se adaptar a telas que variam em tamanho de três a quarenta polegadas de largura. Isso não é fácil, mas vale a pena. Vale a pena porque, se mais pessoas puderem realmente usar seu site, elas estarão mais propensas a comprar o que você está vendendo.
Outros estão navegando em uma iluminação diferente da sua e suas telas podem estar fracas. Ou eles podem ter pouca visão. Isso significa que seu design precisará de contraste e muito disso. Essas incríveis e sutis diferenças de cores e tons não significam nada para muitos usuários.
Algumas pessoas estão usando telas sensíveis ao toque. Estas são geralmente as mesmas pessoas usando telas pequenas. Você precisará dar conta disso, certificando-se de que os links e os botões sejam fáceis de tocar com os dedos. Ao testar seus projetos com seus próprios dispositivos móveis, você poderá encontrar outras questões de usabilidade a serem abordadas.
Depois, há os deficientes visuais. Existem pessoas que usam apenas navegadores diferentes. Pessoas que usam navegadores baseados em texto. Eu poderia continuar, mas o ponto é este: as experiências dos usuários com o seu site podem variar, às vezes muito. Nunca esqueça isso.
Você está vendendo algo
Por fim, lembre-se de projetar para a venda. E sim, você está vendendo alguma coisa. Mesmo que você esteja apenas blogando sobre suas experiências pessoais, ainda está se vendendo. Você está vendendo suas experiências, presumivelmente sob a premissa de que elas são de interesse ou fornecem valor para seus leitores. Para um blog, isso pode significar garantir que as pessoas possam encontrar as postagens que estão interessadas de maneira rápida e fácil. Para um site de brochura, isso pode significar projetar cada página para melhor mostrar a grandeza do produto / serviço, ao mesmo tempo em que facilita a compra da coisa.
Fator isso em tudo sobre o site, incluindo o conteúdo e layout real do site. As pessoas precisam ver o que você está vendendo e estar convencido de que elas querem. Rápido. Eles precisam mostrar que há uma maneira fácil de agir com base no que você está vendendo. Se você é um blogueiro, essa ação pode ser para se inscrever em seu blog. Se você está vendendo um produto ou serviço, pode ser para dar-lhe dinheiro para o referido produto / serviço.
As habilidades que você precisa
Se você quiser fazer isso profissionalmente, precisará de várias habilidades. Aqui, vamos nos concentrar nas habilidades necessárias para projetar e construir um website. Você também vai precisar de habilidades de negócios e comunicação, é claro. Quando você estiver pronto para aprender tudo o que puder sobre isso, confira O negócio categoria aqui no WDD.
Por enquanto, começamos com as primeiras coisas que você precisa saber.
Design de experiência do usuário
Experiência do usuário, ou UX - design, neste contexto, é tudo sobre como a maioria das pessoas usa sites e traduzindo esse conhecimento em um design superior do site. É um processo, é uma filosofia e é muito trabalho. Lembre-se, a maneira como você usa sites pode ser diferente da maneira como outras pessoas o fazem. O que faz sentido para você pode não fazer sentido para seus usuários. Web designers em todos os níveis de nível de habilidade esquecem isso de vez em quando, então tenha cuidado.
Claro, existem recursos que podem ajudá-lo a começar, como O que é design de experiência do usuário? Este abrangente artigo da revista Smashing abrange os conceitos básicos do design UX e inclui uma lista enorme de links para outros recursos. Uma vez feito isso, certifique-se de ler UI vs UX: qual a diferença? de Dain Miller. (Às vezes, você verá termos como "design da interface do usuário (interface do usuário)" e "design da experiência do usuário" usados de forma intercambiável, o que dá às pessoas a impressão errada.)
Este também é um bom momento para aprender sobre wireframing. O wireframing é um processo durante o qual você pode esboçar primeiro algumas ideias básicas de layout na caneta e no papel. Caneta e papel, ou um programa de desenho em um tablet, é ideal para o tipo de conceitos rápidos e aproximados com os quais você trabalhará.
Mais tarde, você pode usar um aplicativo para desktop ou tablet para criar uma versão mais detalhada do layout. Este processo é uma parte essencial de decidir, desde o início, como o seu site funcionará.
Para uma rápida introdução aos conceitos básicos de wireframes, confira Usando Wireframes para agilizar seu processo de desenvolvimento . Para uma introdução mais extensa, completa com uma longa lista de recursos, leia Um guia para iniciantes em wireframing .
Habilidades Estéticas
Alguns argumentam que você deve aprender a codificar seus projetos antes de se preocupar em fazê-los parecer bonitos. Eles podem estar certos. Para os propósitos deste artigo, no entanto, eu queria cobrir a teoria antes das habilidades práticas.
Estética: É uma coisa complicada. O que parece ser um ótimo esquema de cores para algumas pessoas pode parecer francamente estranho para os outros. As fontes que parecem "perfeitas" para você podem parecer totalmente erradas para seus parceiros de negócios. Parece muito, muito subjetivo.
Há uma ciência para fazer as coisas parecerem boas, no entanto. Pode parecer uma ciência inexata, mas conhecer as regras básicas fará com que você passe por muitos problemas. Assim como em qualquer outra disciplina criativa, conhecer as regras é o primeiro passo. Então você aprende a quebrar as regras de maneiras criativas, sem quebrar seu site.
Tipografia
Lembre-se do que eu disse sobre aprender tipografia primeiro? Eu não estava brincando. A Internet é texto. São palavras. Essas palavras devem ficar incríveis . A tipografia é mais do que escolher a fonte certa, no entanto. Tipografia é sobre usabilidade. Você precisa escolher os tamanhos de fonte corretos e os tipos de fonte, por exemplo, para tornar o texto legível para a maioria das pessoas, na maioria das telas. Você precisa definir os tamanhos certos para cabeçalhos e títulos para criar uma hierarquia visual. Você precisa fazer com que seu texto faça sentido para o maior número possível de pessoas.
Aqui para ajudá-lo a fazer isso é Tipografia Prática de Butterick . Este livro tem tudo: excelentes explicações de conceitos tipográficos, as regras da tipografia, grandes exemplos e um dos títulos mais britânicos que eu já ouvi. Você deveria ler o livro inteiro. Você pode fazer isso online, gratuitamente ou solicitar uma cópia da vida real. Faça. Mesmo que você nunca consiga projetar seu primeiro site, o conselho neste livro melhorará a aparência de todos os documentos que você cria.
Se você não quiser ler o livro inteiro, confira a versão curta . Em literalmente menos de dez minutos, você aprenderá o mínimo do que precisa saber.
Depois de aprender as regras da tipografia, convém tentar escolher algumas fontes para o seu projeto. Há muitos bons grátis lá fora, então olhe ao redor. Muitas pessoas, inclusive eu, escolhem suas fontes Google Web Fonts . As fontes do Google permitem que você "incorpore" diretamente as fontes para uso em seu site, o que é conveniente. Melhor ainda, alguns grandes designers foram e compilaram listas de combinações de fontes para você experimentar:
- 5 principais combinações recomendadas de fontes do Google
- 8 combinações incríveis de fontes do Google10 mais impressionante do Google
- Combinações WebFont para tentar hoje
- Mais 10 grandes combinações de fontes do Google que você pode copiar
Se você quiser criar seus próprios pares de fontes do Google, confira O Combinador de Fontes da Web . É uma ferramenta que permite visualizar rapidamente combinações de fontes de uma maneira sensata. Para uma ferramenta de planejamento de tipografia mais avançada, tente Typecast . Tem um plano gratuito que irá atender a maioria dos iniciantes e designers solitários. Se você começar a trabalhar com os outros e realmente precisar dar a eles acesso de edição ao seu planejamento de fontes, o preço não será ruim. O modo de exibição de timbre também oferece acesso a fontes pagas que não estão na biblioteca do Google Fonts.
Outro local para procurar fontes da web: Esquilo da fonte. O Font Squirrel tem uma enorme biblioteca de fontes gratuitas para uso em sites. Ao contrário do Google, incorporá-los não é tão conveniente. Você terá que fazer isso sozinho. Se você quer aprender como fazer isso, aqui está um ótimo guia . Antes de fazer isso, no entanto, você pode querer pular para frente e aprender alguns HTML e CSS básicos primeiro.
Por último, mas não menos importante, há muitas ótimas fontes, gratuitas e pagas, listadas aqui no Webdesigner Depot. Também temos muitos ótimos artigos sobre tipografia que vão além do básico. Procure pelo site as fontes (algumas delas estão na seção Freebies). Você pode encontrar os artigos de tipografia aqui: https:// {$lang_domain} / categoria / tipografia /
Teoria das Cores
A teoria da cor tem pouco a ver com o aprendizado dos nomes técnicos das cores. Então, se o seu cliente pede fúcsia, mas realmente quer rosa quente, você está sozinho. (<- Experiência da vida real.)
A teoria da cor lida com combinações de cores e as emoções humanas que elas podem evocar. É ciência real. Para uma ótima introdução à teoria das cores, confira este artigo da Tutsplus: Uma Introdução à Teoria das Cores para Web Designers . Quando terminar esse artigo, confira os dois geradores de esquema de cores mostrados no final.
Lembre-se de que a teoria das cores também tem implicações para a usabilidade e a experiência do usuário de seu site. Por exemplo, se a cor do texto estiver muito próxima da cor do plano de fundo, as pessoas não conseguirão lê-lo bem. Esse problema piora com o brilho da tela, telas mal configuradas e deficiências visuais.
HTML e CSS
HTML significa “Hypertext Markup Language”. Todo site que você já viu é feito de HTML. HTML é o que diz ao seu navegador se ele está olhando para texto simples, uma imagem, um link, um vídeo e assim por diante. Seu navegador então traduz isso para o que você vê na tela.
A linguagem faz um site parecer bonito é chamado CSS, e significa “folhas de estilo em cascata”. O CSS informa ao navegador qual fonte o texto deve ser e quais cores usar. O CSS também define o layout do seu site, como os botões são exibidos, quão grande ou pequeno tudo deve ser… você pode até mesmo animar coisas com ele.
Aprender essas linguagens é bastante simples. São as linguagens de computador mais fáceis que você pode aprender. No entanto, eles também são extensos e podem ser combinados em toneladas de maneiras, para fazer toneladas de designs incríveis. Vai demorar um pouco para aprender a usá-los corretamente. Eu sugiro começar pelo Academia de Códigos . Code Academy é um site onde você pode aprender HTML e CSS, bem como algumas linguagens de programação, tudo de graça. As explicações são simples. Você é fornecido com exercícios de codificação e viver feedback sobre o seu trabalho.
Uma vez que você sabe o básico, há um número realmente impressionante de sites por aí onde você pode aprender mais.
JavaScript básico (opcional)
O Javascript, como mencionado anteriormente, é uma linguagem de programação básica que permite manipular o conteúdo do seu site de uma maneira que HTML e CSS não podem manipular. No entanto, você não precisa disso. É também uma ordem de grandeza mais complicada que o HTML / CSS básico. Ah, é incrivelmente útil, mas para o seu primeiro site, não é essencial. É, no entanto, uma das tecnologias mais importantes associadas ao web design, e por isso menciono aqui.
O que você pode fazer com isso? Oh, coisas como apresentações de slides, chamar novos conteúdos sem recarregar a página, melhorando a usabilidade do site e muitas outras coisas! Se você quer aprender como fazer essas coisas, minha recomendação é a mesma da última seção: Code Academy. Eles são tão impressionantes.
jQuery
Uma nota secundária: a Code Academy também ensinará como usar o jQuery, se você quiser. O jQuery é essencialmente uma biblioteca de coisas que outras pessoas já fizeram com JavaScript. Ele facilita o uso de JavaScript em páginas da Web, facilitando a seleção e manipulação do conteúdo.
Se você não entendeu nada disso, tudo bem. Comece com HTML e CSS. Aprenda um pouco de JavaScript regular. Olhe para o código de outras pessoas ... muito. Entre isso e o curso da Code Academy, você começará a descobrir.
As ferramentas que você precisa
O software pode ser um assunto delicado, com algumas pessoas xingando um editor de imagens e outras pregando as boas novas de seu editor de texto favorito. Outros ainda gritarão: “Não! Você está tudo errado! ”Sobre e os argumentos vão. Às vezes eles podem ficar muito intensos; mas você pode ignorar com segurança a maior parte disso.
Todos devem reservar tempo regularmente para experimentar novas ferramentas, fluxos de trabalho e processos
Outros não ficam tão entusiasmados com os aplicativos que usam. No entanto, eles ficam confortáveis em um aplicativo específico e não gostam de mudanças. Essa mentalidade é a morte de qualquer designer ou programador. Todos devem reservar tempo regularmente para experimentar novas ferramentas, fluxos de trabalho e processos. Você pode não ter tempo para fazê-lo constantemente, e tudo bem. Há algo a ser dito para "Se não está quebrado, não conserte". Meu ponto é que você nunca deve ter medo de experimentar algo novo, especialmente nesta indústria.
Então, eis o que farei: listarei algumas ótimas ferramentas gratuitas. Se você gosta deles, ótimo! Se você acha que precisa de algo diferente, há listas em listas de alternativas.
O conjunto completo de navegadores modernos
Ah, o navegador. Você pode conhecê-lo como "Chrome" ou "Firefox", ou, Deus nos livre, "Aquele Azul" E "Coisa". Nenhum deles é exatamente o mesmo. Todos eles têm pequenas peculiaridades, e os sites podem parecer um pouco diferentes em cada um deles. Eles também podem ser radicalmente diferentes, dependendo de como o site foi codificado. Você precisará testar seu website e garantir que ele pareça o mais adequado possível. Felizmente, os recursos do navegador chegaram ao ponto em que os sites estão começando a parecer quase exatamente iguais em cada um deles. Pelo menos os layouts de sites, em geral, não são mais um problema.
Ainda assim, as chaves para garantir a qualidade do seu trabalho é testá-lo em tantos ambientes quanto possível. Se o seu computador de mesa / laptop executar o Windows, você já terá o Internet Explorer (o Blue E). Você também vai querer Raposa de fogo e Google Chrome , finalmente.
Em um Mac, você terá o Safari, mas terá problemas para executar o Internet Explorer. É factível, mas irritante. Se o seu computador roda um derivado Linux como o Ubuntu, você pode testar o Safari 5 e o Internet Explorer 8 e abaixo - Deve-se notar que o IE 8 e abaixo são as versões mais dolorosas do IE para trabalhar, e dificilmente estão em uso. De fato, o Internet Explorer está caindo em desuso em geral, e menos pessoas o usam todo ano. Além disso, a Microsoft lançará um novo navegador com o Windows 10 - com Jogar no Linux .
Navegadores móveis
O teste do seu navegador para dispositivos móveis será limitado pelos dispositivos que você possui. Dito isto, todos os navegadores móveis conhecidos têm capacidades bastante semelhantes.
Dizem que o Firefox para o iPhone / iPad está em obras para lançamento este ano. Você pode, no entanto, instalar cromada e Opera Mini agora mesmo.
Em dispositivos Android, você pode instalar cromada , Raposa de fogo , Ópera e o Opera Mini. Nenhum amor do Safari, embora isso não seja surpresa. A Apple gosta de manter as coisas "na família".
Você acha que muitos navegadores testam? Existem mais toneladas! No entanto, suas bases de usuários são comparativamente pequenas. Ao testar em navegadores, você tem que jogar para a maioria; ou você vai ficar louco.
Ferramentas de armação de arame
Caneta e papel (ou um aplicativo de desenho)
Eu mencionei antes que você vai querer começar o seu arame em caneta e papel, ou talvez em algum tipo de aplicativo de desenho. Isso é importante . É muito raro que as primeiras ideias de alguém sejam suas melhores ideias. Usar estruturas de arame rápidas e descartáveis para começar permite refinar um pouco suas ideias antes de se comprometer com qualquer coisa.
Apps de desenho
Quando estiver pronto para começar a criar suas estruturas de arame reais, aquelas nas quais seu código será baseado, você precisará de um aplicativo de moldagem de arame. Eu escolhi o Google Draw (é o que chamo de aplicativo de desenho no Google Drive) porque ele tem tudo de que preciso. Ele vem com todas as formas básicas que eu poderia querer, ótimos recursos de compartilhamento e colaboração ao vivo. É isso mesmo, se estou trabalhando com outra pessoa, podemos fazer alterações na mesma estrutura de arame simultaneamente.
Eu fiz isso antes. Funciona. É incrivel. Ah, e você ganha cerca de 15 GB de espaço livre para trabalhar. É baseado na web, por isso funciona em qualquer sistema operacional de desktop. Não parece ter uma versão tablet, o que me decepciona. Bem, você não pode ter tudo.
Para tablets, temos uma lista de aplicativos que podem fazer o trabalho aqui: Como projetar wireframes no seu tablet .
Um editor de código
Um editor de código é realmente apenas uma versão glorificada do Bloco de Notas. Eu posso ter acabado de fazer alguns técnicos engasgar e amaldiçoar, mas é quase verdade. A diferença é que esses editores de texto vêm com muitas funções extras projetadas para facilitar a codificação de sites e programas. Lembre-se do que eu estava dizendo sobre as pessoas ficarem obcecadas com o software deles? Fica ruim com o público do editor de texto.
Lembre-se, se alguém lhe perguntar sobre “Vim” ou “Emacs”, recue lentamente sem quebrar o contato visual. Essa é sua única proteção.
Este é um daqueles momentos em que você terá que experimentar e ver o que mais gosta. Você pode literalmente construir sites no bloco de notas, se você quiser. Ficaria doloroso e tedioso depois de um tempo, mas você pode.
Então qual você deve começar? Eu vou dizer Colchetes . Ainda está em desenvolvimento ativo, mas é estável. É grátis. Funciona no Windows, Mac e Linux. Ele é projetado especificamente para pessoas que projetam e criam sites no navegador.
Um editor de imagens
Você pode não estar mais projetando websites no Photoshop, mas ainda precisará criar e editar imagens individuais. Sejam fotos, logotipos ou ícones, você precisará de algo. Mais uma vez, use o que funciona para você. Isso poderia ser Photoshop, GIMP, Paint.Net ou um dos aplicativos da Corel.
Um servidor local (semi-opcional)
Por último, você pode querer instalar um servidor web em seu computador pessoal. Um servidor web é geralmente usado para informar a Internet como um todo: “Confira! Há um site aqui ”. Basicamente, um servidor da Web permite que todos vejam os arquivos específicos que compõem o seu site.
A menos que você tenha uma conexão assustadora com a Internet e um computador igualmente assustador, você não estará abrindo seu servidor para a Internet. Em vez disso, você pode instalar um servidor para imitar a maneira como as coisas funcionam on-line.
Aprender a trabalhar com um servidor no seu computador pode poupar muito tempo quando você faz o upload de seus arquivos para um servidor de hospedagem real. Então, sim, você provavelmente quer um, mesmo que não seja estritamente necessário.
Por uma questão de facilidade de uso, eu vou dizer para começar XAMPP . Você pode instalá-lo no Windows, Mac ou Linux, e você está pronto para ir.
Um exemplo de processo
Digamos que você tenha adquirido certa proficiência com todas as habilidades e ferramentas necessárias para construir seu primeiro website. Alternativamente, poderíamos dizer que você quer testar suas habilidades pela primeira vez. Seja qual for o caso, é hora de colocar tudo o que você aprendeu a usar. Eu juntei um exemplo de processo que você pode usar enquanto desenha e codifica seu site; mas não tome isso como um evangelho.
Brinque com isso. Modifique isso. Personalize-o. Embora existam certas coisas que simplesmente devem ser feitas primeiro, muitos dos detalhes dependem de você. Seu processo afeta o resultado, quase mais do que qualquer outra coisa, incluindo suas habilidades e aptidões. Certifique-se de que funciona para você e para quaisquer clientes para os quais você possa estar trabalhando.
Junte seu conteúdo
Obtenha do seu cliente ou escreva você mesmo. Você poderia contratar um redator de fotografia e um fotógrafo, ou procurar por imagens decentes. Seja o que for que você tenha que fazer, pegue o texto, as imagens e o que você tem juntos e organizou.
Se você está escrevendo conteúdo para si mesmo, sugiro ler apenas sobre tudo escrito em CopyBlogger . Eles têm anos e anos de conselhos sobre como escrever bons conteúdos para a Internet.
Arquitetura de Conteúdo
Nota: A arquitetura de conteúdo provavelmente não é o termo técnico. É um que eu uso para esta etapa, porque a arquitetura da informação já foi tomada.
Depois de ter o seu conteúdo em conjunto, você precisa decidir como ele será organizado. O que está acontecendo na home page? O que está acontecendo nas outras páginas? Como essas páginas serão conectadas umas às outras?
Esta organização estrutural é primordial e ditará muitos aspectos do design do seu site (especialmente a navegação), como você organiza seus arquivos, tudo.
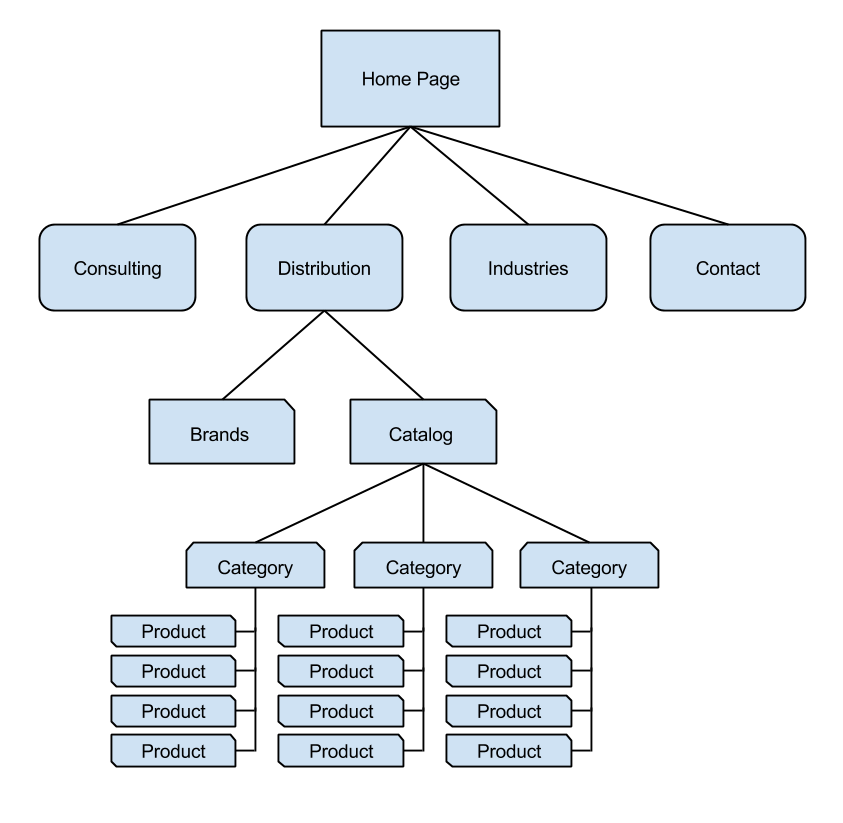
Aqui está um exemplo de um mapa mental que fiz para um cliente há algum tempo, detalhando a arquitetura de conteúdo e a estrutura de navegação de um site de tamanho médio. Este site incluía páginas básicas que anunciavam alguns serviços e um catálogo de produtos:

Note: I used Google's drawing application for this, too.
Wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. That's great! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Telhas do estilo are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Coding
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Testando
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. Isso é vida. The most important thing is to make it work.
Launch
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Certo. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Estouro de pilha , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Imagem em destaque, web design space via Shutterstock.