O melhor guia para o design de email
Embora muita comunicação on-line tenha mudado para a mídia social, o e-mail ainda é uma parte muito importante de qualquer campanha de marketing on-line. E quando pensamos em e-mails de marketing, o que geralmente vem à mente é o e-mail HTML, e não o texto simples.
Projetar para e-mail é muito parecido com o design de uma página da Web simples, mas há algumas diferenças importantes que você precisa levar em consideração. Você também precisa ter em mente que e-mail é um impulso, em vez de puxar, a comunicação.
As pessoas costumam receber e-mails em uma taxa esmagadora, e nem sempre quando é conveniente para eles olharem para eles. Isso significa que você tem apenas algumas frações de segundo para chamar sua atenção antes de passar para a próxima mensagem em sua caixa de entrada (diferentemente de um site que eles escolheram visitar em um determinado momento).
Mas, desde que você tenha isso em mente - que você tenha apenas um instante para chamar a atenção do leitor -, você terá uma experiência muito mais fácil e tranquila na criação de e-mails eficazes.
Celular ou busto
Muitas pessoas acessam e-mails de um dispositivo móvel nos dias de hoje (quase metade de todos os e-mails são abertos em aplicativos móveis), o que torna inútil gastar muito tempo criando e-mails bonitos que não são exibidos corretamente nesses dispositivos.
Afinal de contas, se o e-mail não parece certo quando eles checam em seu telefone, quais são as chances de seus assinantes olharem para ele novamente quando estiverem na sua mesa? Eu apostaria bem magro. Na verdade, a maioria deles provavelmente apagará o e-mail ou, pior, cancelará a inscrição.
Existem duas maneiras de projetar para dispositivos móveis. Você pode criar e-mails que são redimensionados para caber na tela do leitor, o que pode ser perfeitamente adequado para alguns projetos simples. Ou você pode criar um design de email responsivo que se adapte a diferentes tamanhos de tela.
Há vantagens e desvantagens para qualquer abordagem. Os e-mails redimensionados são relativamente fáceis de codificar e tendem a funcionar em praticamente qualquer dispositivo. Mas eles funcionam melhor com designs de e-mail muito simples que podem ser exibidos em tamanhos significativamente menores do que os do desktop.
Os designs responsivos são muito mais complexos para codificar e não são suportados por todos os navegadores móveis (embora o suporte provavelmente continue melhorando no futuro).
Design responsivo
Desenhos responsivos tendem a ser mais práticos para a maioria dos seus e-mails HTML do que os layouts que simplesmente são redimensionados. Isso ocorre porque, em telas muito pequenas, os e-mails que simplesmente foram reduzidos quase certamente se tornarão muito difíceis de ler.
Já discutimos por que os e-mails compatíveis com dispositivos móveis são vitais, mas aqui estão algumas coisas que você deve ter em mente ao criar esses e-mails. Essas são as coisas que devem ser acionadas para layouts móveis e podem ser adaptadas para as versões de tela maior de seus e-mails.
- Seu layout deve ser bastante estreito: em algum lugar no intervalo de 500 a 600 pixels é padrão. Isso os tornará mais legíveis em computadores e dispositivos móveis, com menos chances de o layout ficar todo instável quando redimensionado.
- Certifique-se de que suas fontes sejam grandes o suficiente. Esteja ciente de quais tamanhos mínimos de fonte para várias plataformas, para que suas fontes não sejam aprimoradas (o que pode afetar seu layout). Por exemplo, o iOS usa um tamanho de fonte mínimo de 13 pixels.
- As áreas clicáveis precisam ser compatíveis com o toque. Isso significa torná-los grandes o suficiente e isolados de outros links para que um usuário possa ativá-los facilmente na primeira tentativa (porque você pode não receber um segundo).
- Não hesite em usar display: none para ocultar elementos desnecessários em seus layouts móveis. O que é fácil de usar em um desktop ou até mesmo em um tablet torna-se uma bagunça irritante em um smartphone. Menos é definitivamente mais em telas menores.
Vale a pena dedicar tempo para esboçar wireframes para ambas as versões de email para dispositivos móveis e desktop antes de começar a codificação. Preste muita atenção ao local onde sua frase de chamariz e outras informações importantes aparecem especialmente na versão para celular.
Considerações de tipografia
Embora muitos designers se concentrem no conteúdo gráfico de e-mails HTML, a tipografia é ainda mais importante do que em muitos sites. Afinal, considerando quantos clientes de email impedem que as imagens sejam carregadas inicialmente, alguns de seus destinatários de email podem ver a tipografia.
Considere usar tamanhos de tipo grandes para melhor legibilidade, independentemente do tamanho da tela. Também lembre-se de comprimentos de linha em vários tamanhos de tela, e certifique-se de que eles não são muito longos (o que pode dificultar o olho viajar de uma linha para a próxima sem perder o seu lugar) ou muito curto (o que apenas faz mais rolagem necessária).
Certifique-se de usar títulos e outras formatações tipográficas para tornar seu conteúdo de e-mail mais digitalizável, especialmente se seus e-mails forem mais do que alguns parágrafos.
No geral, a tipografia por e-mail não é muito diferente da tipografia da web em geral, além da parte mencionada anteriormente sobre ser mais provável que seja a primeira e / ou única coisa que seus leitores veem.
E-mails diferentes para finalidades diferentes
Há muitos tipos diferentes de e-mails que você pode enviar para suas listas de assinantes (ou para clientes). Cada um serve ao seu próprio propósito, e cada um deve ser projetado de uma maneira que melhor sirva a esse propósito.
boletins informativos
Um dos tipos de e-mail mais comuns é o boletim informativo. Estes geralmente consistem em muitos links, frequentemente com pequenos pedaços de texto que os acompanham, ou consistem em artigos mais longos. Em ambos os casos, há uma boa chance de que não haja um único presente de call-to-action e, em vez disso, pode haver alguns links para clicar.
Isso representa um desafio único, pois designers e criadores de conteúdo ainda precisam decidir sobre algum tipo de prioridade ou hierarquia para o conteúdo do email. Em muitos casos, isso significará uma história ou link para atrair o leitor, com conteúdo adicional com menor peso.
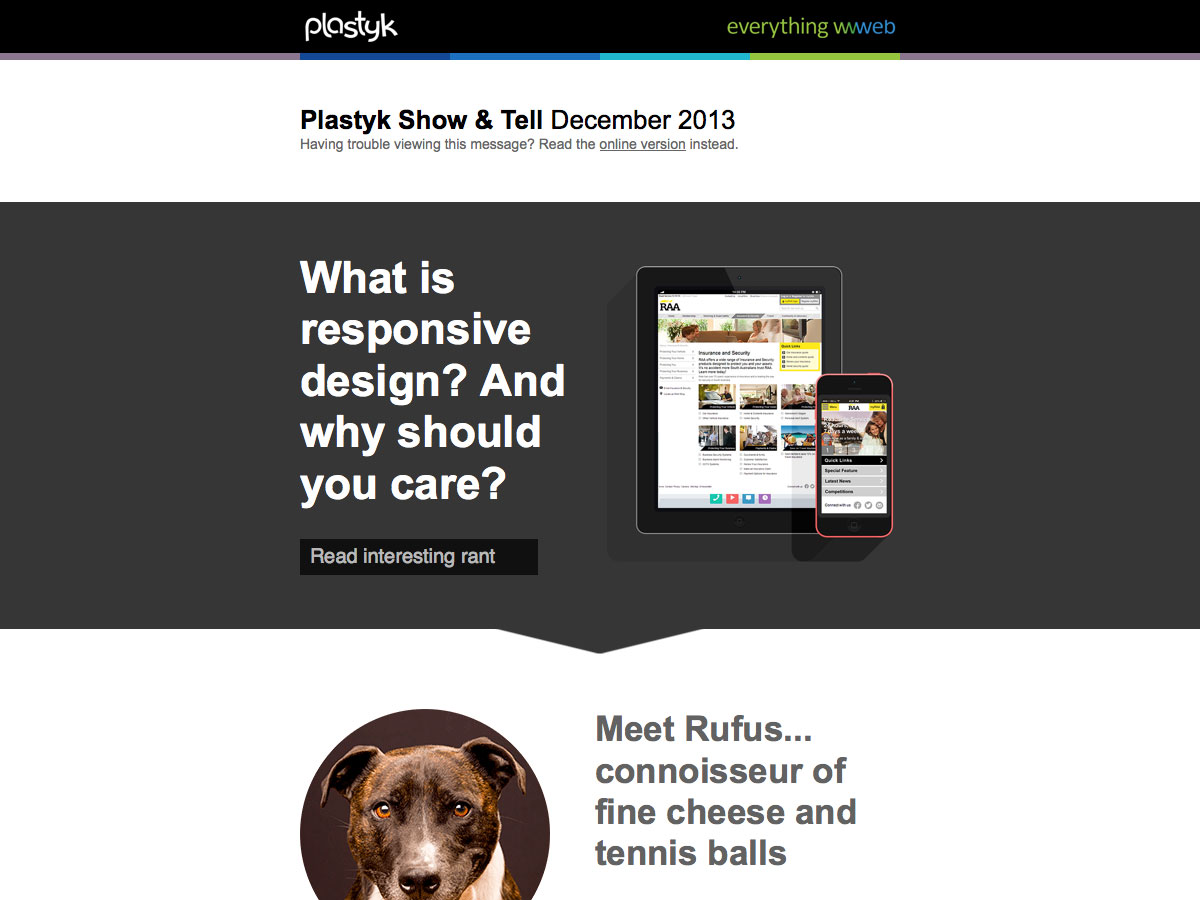
Plastyk tem um ótimo design de newsletter que é divertido e envolvente.
Notificações
Outro tipo de email comum é o email de notificação, também chamado de email de acionador. Pense nos e-mails que o Facebook envia quando alguém lhe envia um pedido de amizade ou no Twitter quando alguém o segue. Embora os emails de notificação também possam ser anúncios. Esses e-mails são notificações, mas também devem acionar uma ação de sua parte (nesses casos, verificar sua conta). Esses e-mails são geralmente muito curtos e diretos, com um call-to-action em negrito.
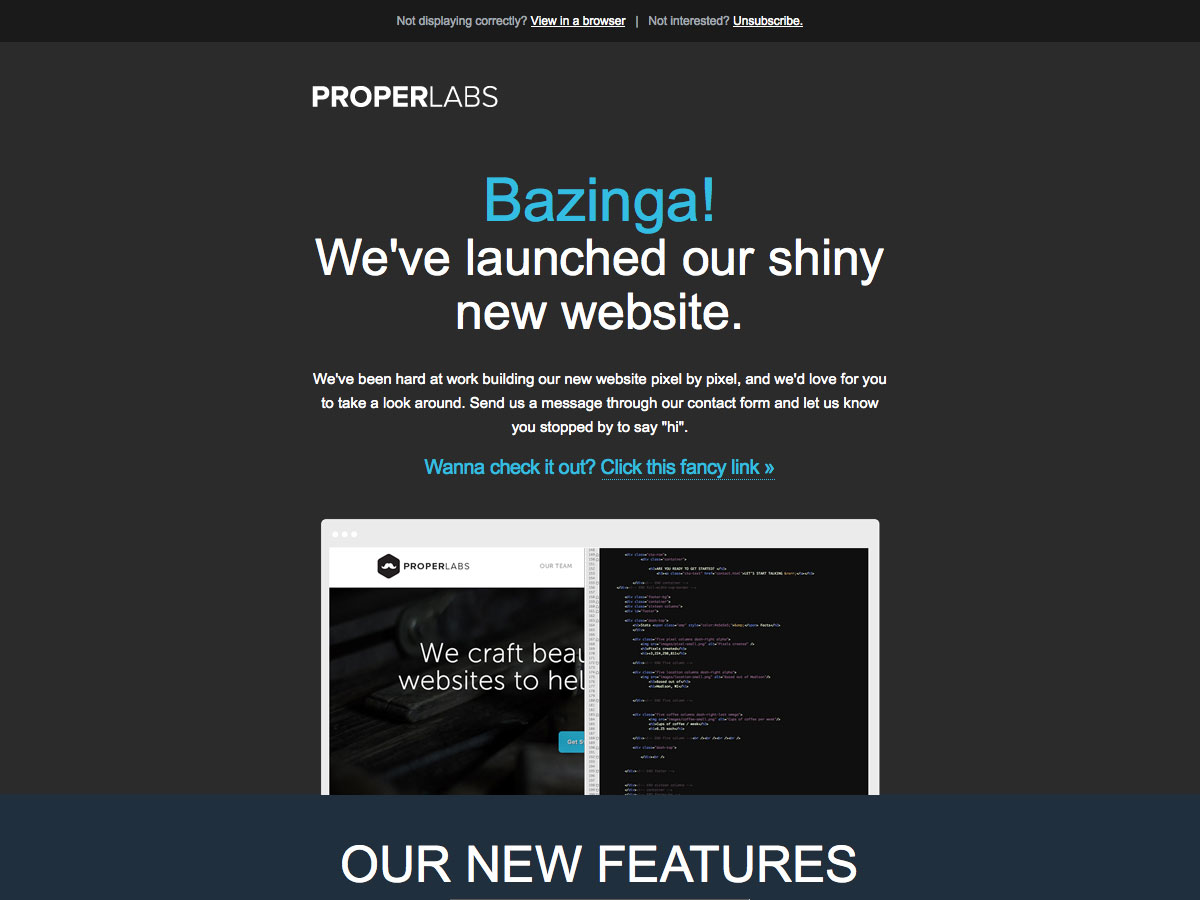
Aqui está um e-mail de anúncio da Laboratórios Corretos.
Emails transacionais
E-mails transacionais são enviados quando um usuário interage com um site ou empresa de alguma forma. Isso pode estar fazendo uma compra ou se inscrever para algo, ou pode ser acionado por algo como quando um usuário abandona o carrinho de compras sem concluir uma transação. Esses e-mails servem para fornecer informações (no caso de algo como uma confirmação de pedido) ou para atrair o visitante de volta (como em um carrinho abandonado).
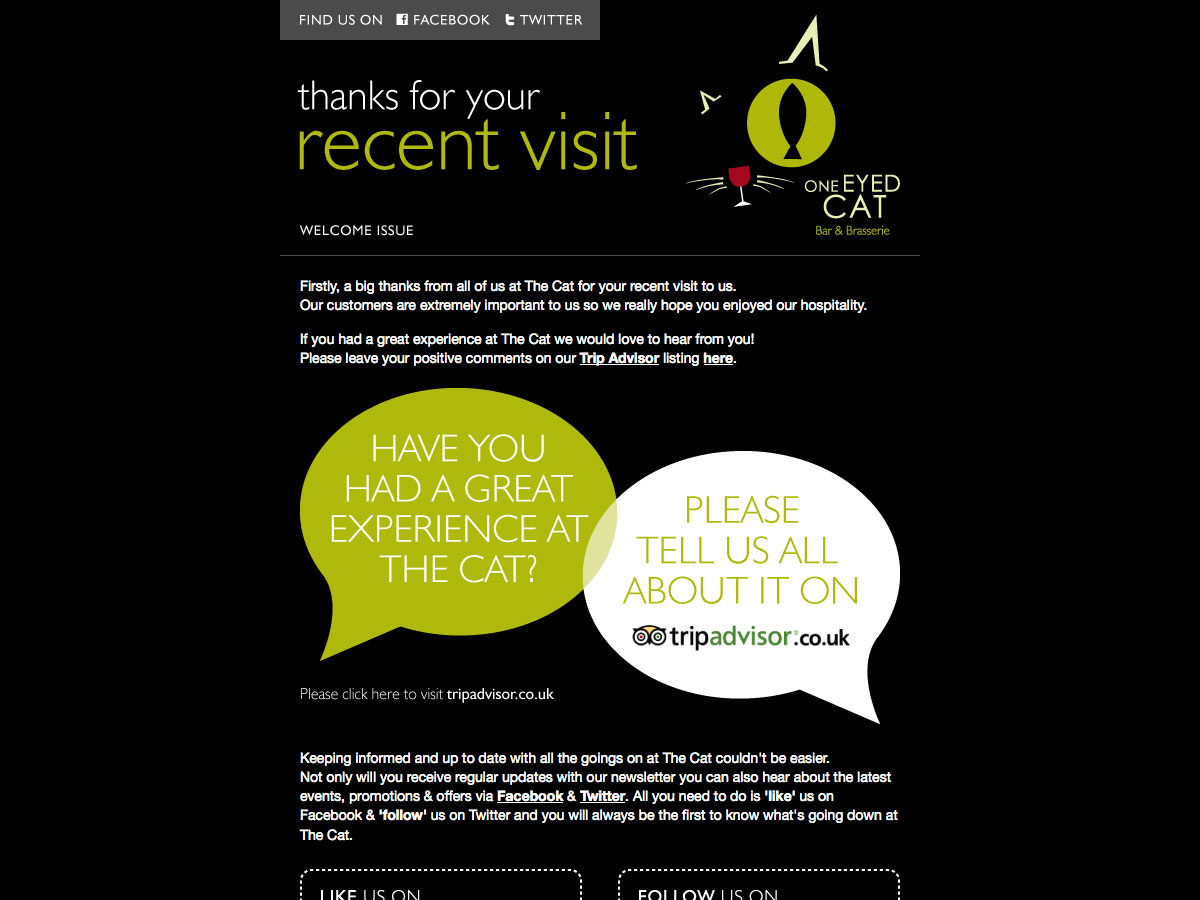
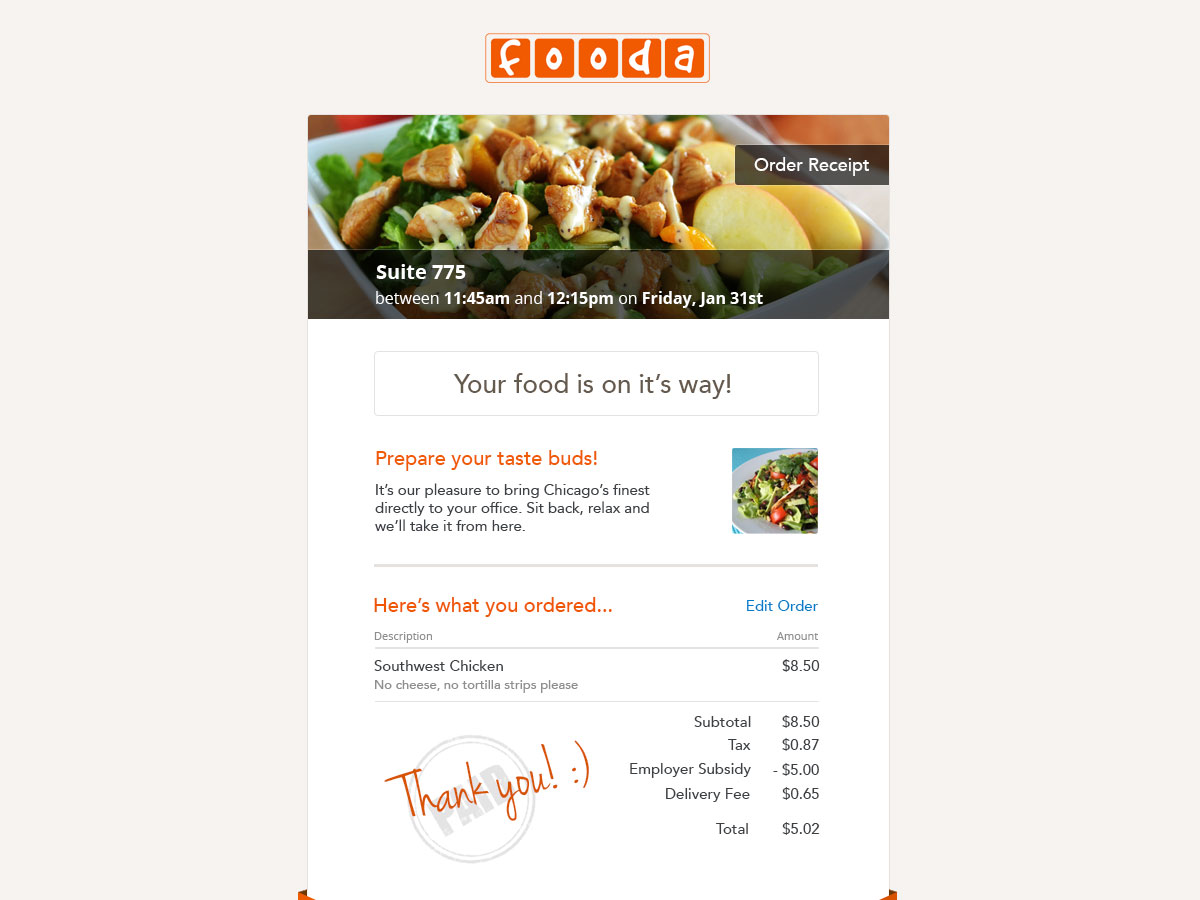
Aqui está um bom exemplo de um email transacional de Um gato de olhos É um bom exemplo de como as empresas de tijolo e argamassa podem usar o marketing por e-mail.
Emails de marketing
E-mails de marketing são enviados quando uma empresa quer que você faça negócios com eles. Estes poderiam estar notificando você de uma oferta especial, um novo produto ou algo similar. Estes são frequentemente os e-mails que incorporam o maior “design” dos e-mails comuns que uma empresa pode enviar.
Esses e-mails destinam-se especificamente a fazer com que um assinante realize algum tipo de ação em uma empresa ou site. Pode estar se inscrevendo ou fazendo uma compra ou algo similar. O call to action nesses e-mails é, de longe, o elemento mais importante, embora, obviamente, outros elementos precisem suportar esse chamado para induzir os leitores a realizarem a ação desejada.
Comunidade tem um ótimo e-mail de marketing que é outro bom exemplo de como as empresas de tijolo e argamassa podem usar o e-mail para envolver seus clientes.
Práticas recomendadas de design de email
Embora o design de e-mail e o design da Web compartilhem muitos dos mesmos atributos, há algumas diferenças importantes que você precisa ter em mente ao criar um e-mail. Embora a maioria deles seja facilmente adaptada, eles ainda são importantes e tornam seus e-mails muito mais eficazes.
É tudo sobre o conteúdo
O conteúdo é sempre importante, independentemente do que você está criando. Mas, com o e-mail, e particularmente com e-mails que provavelmente serão visualizados em um dispositivo móvel, manter seu conteúdo curto e direto é ainda mais vital. Você tem alguns segundos no máximo para engajar o seu leitor, e se os primeiros segundos forem desperdiçados em informações irrelevantes que não são úteis, então você os perdeu.
Certifique-se de que seu conteúdo seja tão conciso e claro quanto possível. Eficiência é a chave, e se o seu leitor não consegue discernir muito rapidamente exatamente o que é o seu e-mail e exatamente o que você quer que ele faça, então você está desperdiçando seu tempo.
Apelo à ação claro
O call-to-action é indiscutivelmente a parte mais importante de qualquer design de email. Seu e-mail obviamente tem algum propósito, seja para fazer com que os leitores se inscrevam em algo, leiam algo ou comprem algo. E sua frase de chamariz deve deixar bem claro o que é essa coisa e estimular seu leitor a fazer o que você quer que ele faça.
As frases de chamariz geralmente vêm na forma de botões. Ele deve ser imediatamente identificável, e não muito longe no e-mail (afinal, você só tem alguns segundos para chamar a atenção deles, então colocar sua call to action onde eles vão vê-la dentro de alguns segundos aumenta suas chances de sendo eficaz).
Certifique-se de que o seu apelo à ação também seja compatível com o toque. Isso significa que ele precisa ser grande o suficiente para facilitar o clique em um dispositivo móvel e que não haja outros links próximos o suficiente para que possam ser clicados acidentalmente.
Teste cedo, teste frequentemente
Certifique-se de que seus e-mails sejam totalmente testados em vários dispositivos e clientes. Você pode querer começar a testar seus layouts, etc. desde o início, mas certifique-se de testá-los durante todo o processo de design para garantir que eles permaneçam livres de bugs.
O teste muitas vezes também significa que é mais rápido rastrear bugs se eles surgirem, já que você terá mais facilidade em lembrar quais alterações você acabou de fazer.
Entenda exatamente o que cada um dos principais clientes e dispositivos suporta, e exatamente onde eles ficam aquém, e encontre estruturas e padrões que abordem essas deficiências ou projetem em torno deles.
Faça uso do texto pré-cabeçalho
O texto do pré-cabeçalho é exibido em muitos clientes de email como uma prévia da mensagem. Veja isso como tão importante quanto a linha de assunto do seu e-mail. Use-o para atrair seu leitor a realmente abrir o email. Isso pode ser especialmente útil, já que muitos clientes de email cortam linhas curtas de assunto.
Link para a versão hospedada na web
Certifique-se de incluir um link para a versão hospedada na web de seus e-mails, caso alguém esteja genuinamente interessado, mas tenha problemas para visualizá-lo em seu dispositivo móvel ou em seu cliente de e-mail. Muitos serviços de e-mail permitem que você use um link de rastreamento para isso (e outros links), para que você possa ver quem está clicando.
Mantenha simples
Embora você possa criar layouts complexos com vários elementos gráficos e estilizados, você aumenta o risco de que seus e-mails não apareçam como você pretendia para todos os seus leitores.
Designs mais simples e layouts mais simples significam que seus e-mails são mais legíveis universalmente em dispositivos sem uma tonelada de soluções alternativas e hacks. Embora projetos complexos possam ser mais esteticamente agradáveis para alguns, muitas vezes não vale a pena as complicações adicionais que eles apresentam para benefício tangível mínimo.
Modelos e frameworks
Embora codificar um e-mail HTML inteiramente do zero seja completamente factível (confira nosso artigo anterior “ Como criar um email HTML responsivo ”Para obter detalhes sobre os aspectos técnicos), usando uma estrutura ou clichê para começar, ou até mesmo um modelo pré-fabricado, pode acelerar bastante o processo e torná-lo mais acessível ao designer iniciante.
Cerberus
Cerberus é um conjunto de padrões de e-mail responsivo que funcionam até mesmo no Outlook e no Gmail para celular. Você pode usar os blocos de código juntos ou separadamente. Existem duas versões: uma que depende de consultas de mídia e outra que não.
Tinta
Tinta é um clichê de e-mail responsivo da Zurb. Os emails criados com o Ink funcionam em qualquer dispositivo e cliente, inclusive no Outlook. É simples o suficiente para mergulhar, bem como estar totalmente documentado.
Modelos de email responsivos criados na Ink
Estes Modelos de email responsivos criados na Ink é um ótimo lugar para começar com o Ink. Existem quatro modelos: uma coluna simples básica, um e-mail de imagem de herói, um layout de barra lateral e um layout híbrido de barra lateral.
Modelos de email responsivos
Zurb tem alguns adicionais Modelos de email responsivos , incluindo um modelo de boletim informativo com uma imagem de herói encontrada nesta página. Também inclui algumas outras informações úteis sobre como usar os modelos.
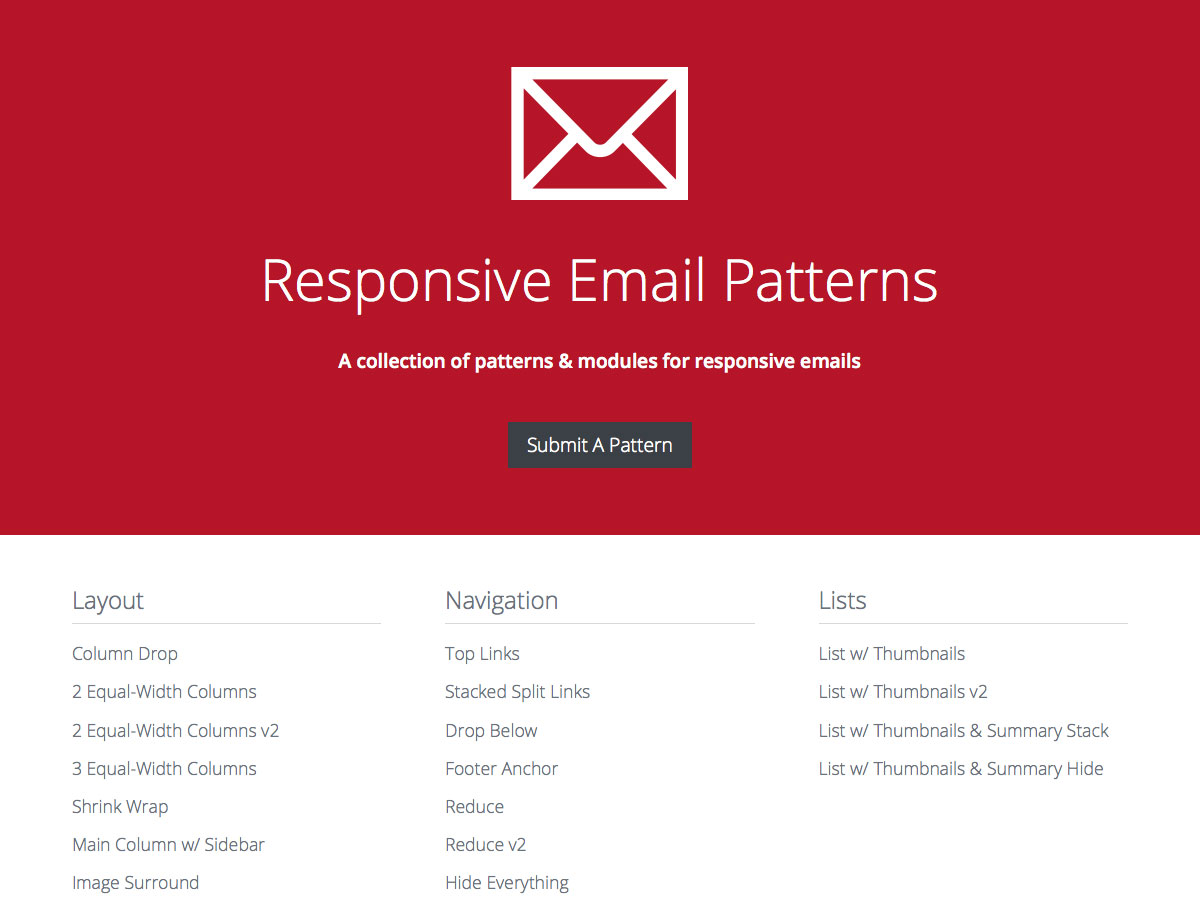
Padrões de e-mail responsivo
Padrões de e-mail responsivo é uma coleção de padrões e módulos para criar e-mails responsivos. Inclui padrões para layouts, navegação, listas, mídia e muito mais.
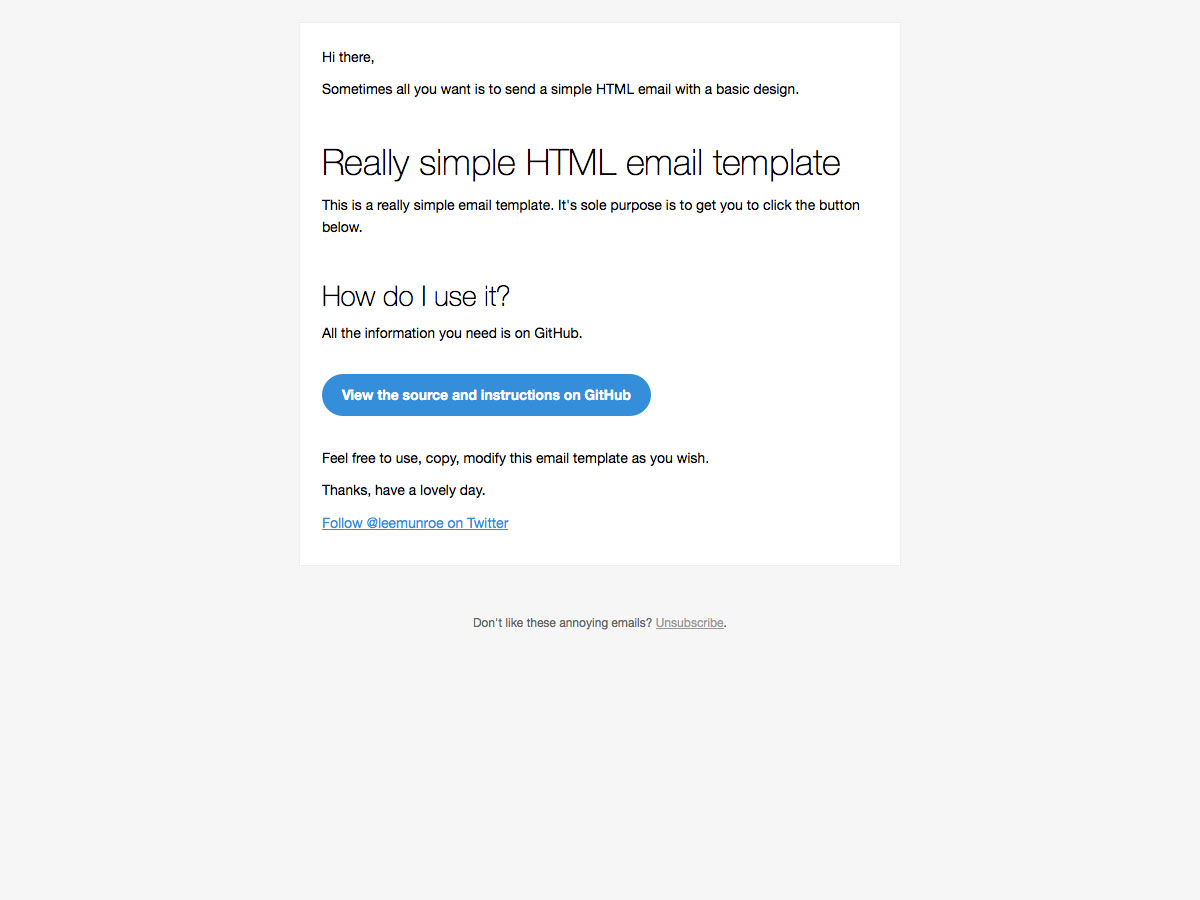
Modelo de email em HTML realmente simples
o Modelo de email em HTML realmente simples é exatamente o que diz: um modelo de e-mail HTML super simples com um design muito básico. É uma coluna única, com um call-to-action embutido e um propósito claro.
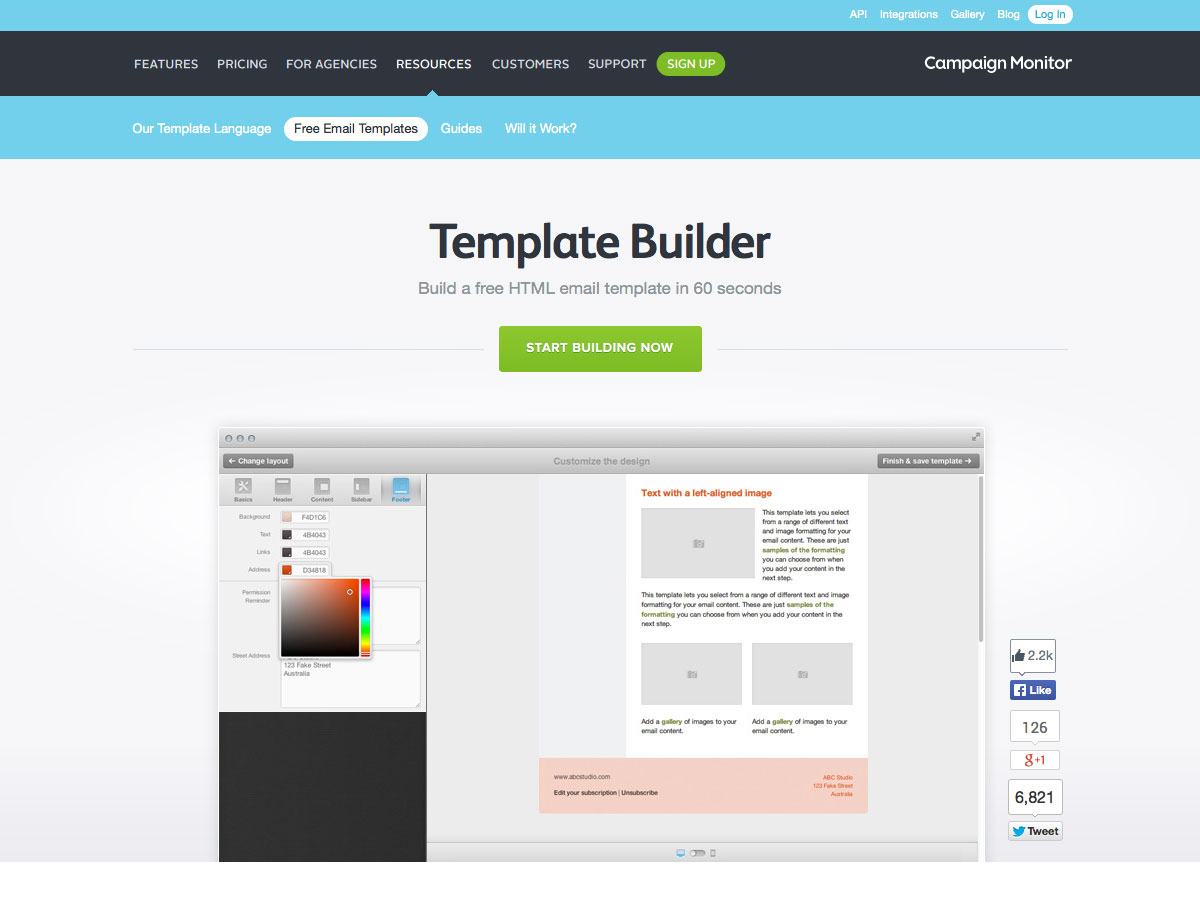
Construtor de modelos
O CampaignMonitor Construtor de modelos permite criar modelos de email HTML gratuitos em apenas um minuto. Os resultados são prontos para dispositivos móveis, totalmente testados e podem ser usados diretamente no CampaignMonitor ou baixados para uso em outro lugar.
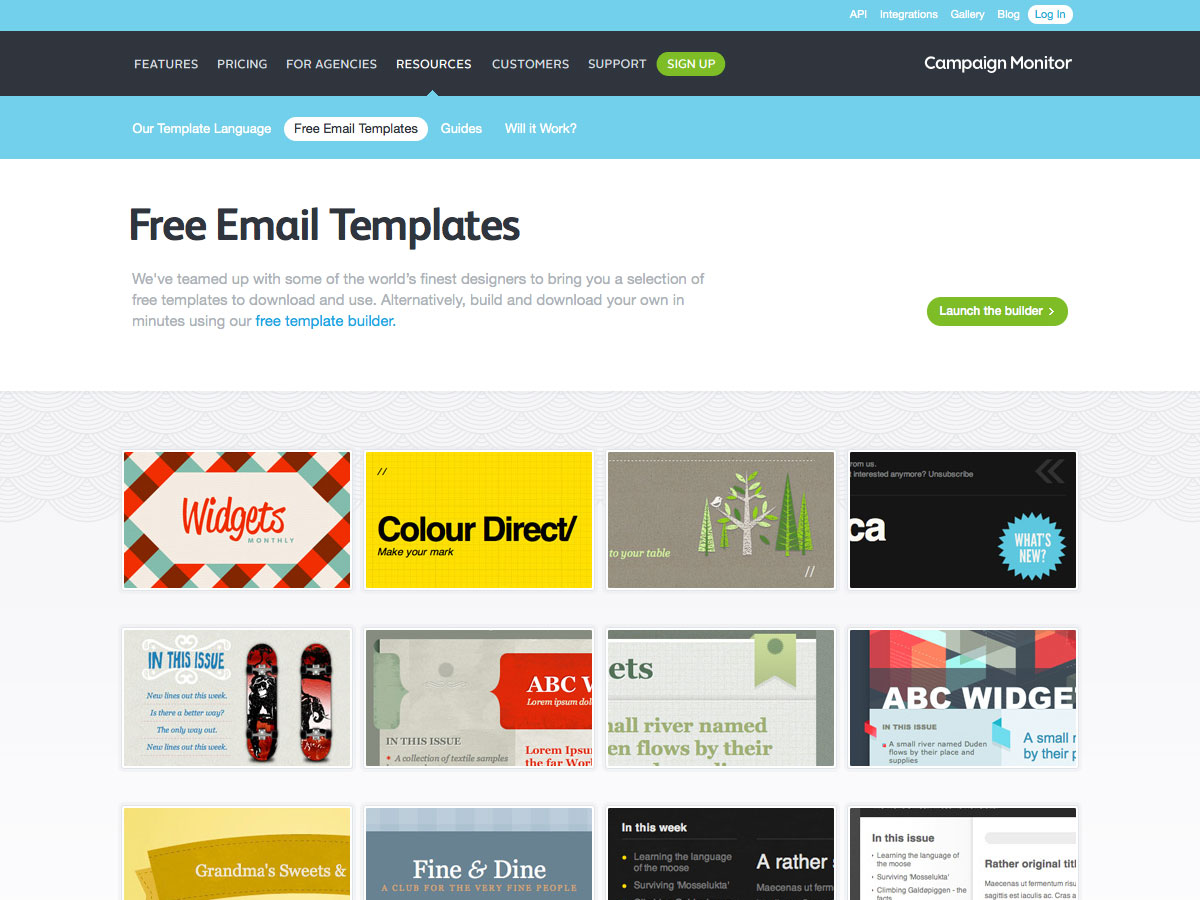
Templates gratuitos de email
Estes Templates gratuitos de email do CampaignMonitor estão livres para baixar e usar se você usa o CampaignMonitor ou não. Existem toneladas de estilos e designs disponíveis, mais de 100 no total.
HTML Boilerplate de e-mail v 0,5
o Boilerplate de e-mail em HTML é um bom ponto de partida para criar e-mails. Não contém design ou layout, o que ajuda a evitar muitos problemas de renderização nos principais clientes de email.
Boilerplate de e-mail
este Boilerplate de e-mail de Emailology inclui todos os fundamentos que você precisa para configurar seus e-mails HTML, como CSS e HTML. É comentado para lhe dar instruções de uso.
Antwort
Antwort oferece layouts responsivos à prova de balas para e-mails que se adaptam a várias larguras de clientes. Ele suporta todos os principais clientes de email, incluindo o Outlook e o Gmail.
GraphicMail Newsletter Templates
GraphicMail oferece cerca de 100 modelos de newsletter gratuitos. Uma conta gratuita é necessária para usá-los.
Templates de Email do ThemeForest
ThemeForest oferece vários modelos de email premium, variando de US $ 6 a US $ 19. Os modelos premium são às vezes mais fáceis de usar e podem ter recursos adicionais que podem ser difíceis de encontrar em modelos gratuitos.
Stamplia
Stamplia oferece um mercado modelo premium, onde você pode comprar e vender modelos para boletins informativos, e-mails transacionais e muito mais.
Ferramentas de e-mail
e-Newsletter WordPress plugin
o e-Newsletter WordPress plugin oferece gerenciamento profissional de seus boletins informativos e assinantes por e-mail diretamente na interface de administração do WordPress. Embora o serviço de e-mail de hospedagem própria possa apresentar seu próprio conjunto de desafios, ele também oferece controle total e elimina as taxas de serviço mensais, o que pode ser bastante valioso para muitas empresas.
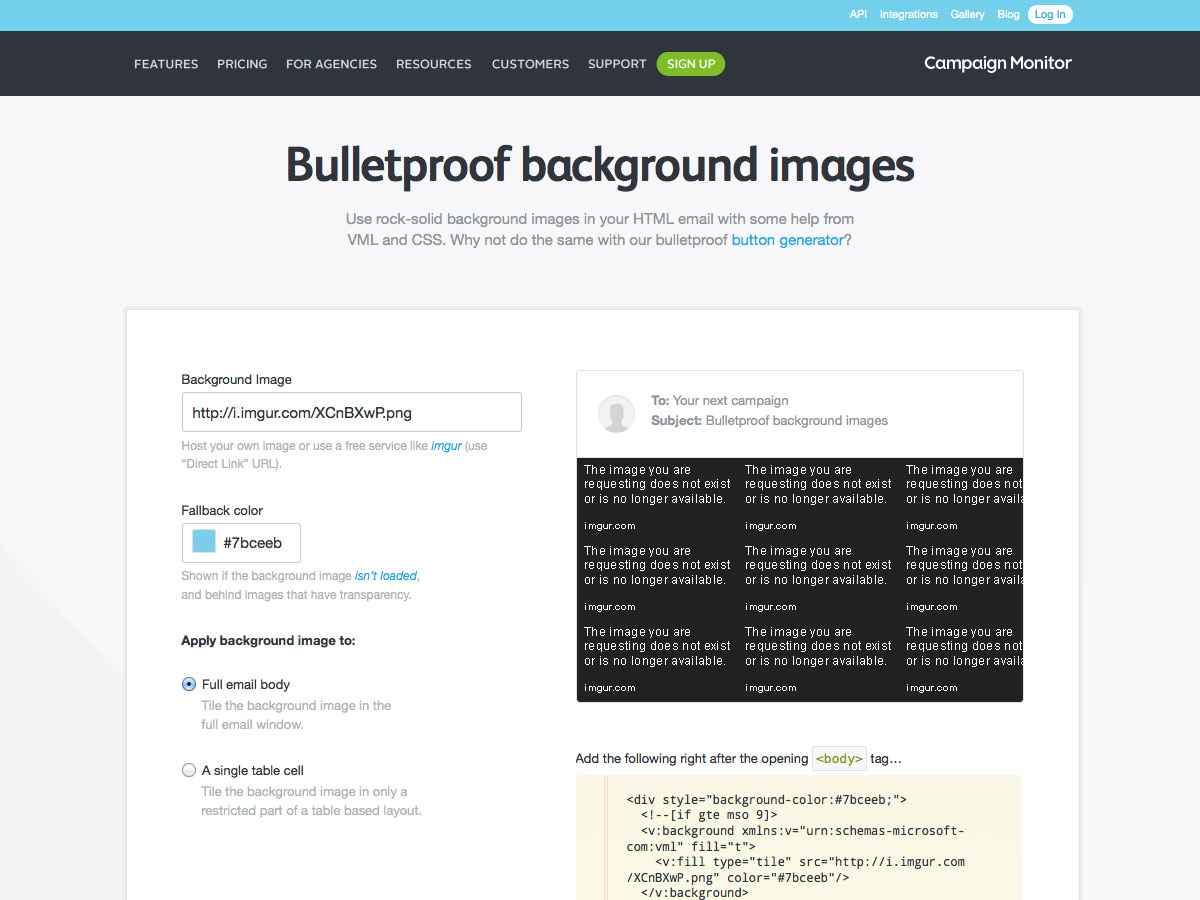
Imagens de fundo à prova de balas
Imagens de fundo à prova de balas de CampaignMonitor é uma ferramenta simples por codificar suas imagens de fundo de e-mail. Basta inserir o URL da imagem de plano de fundo, a cor de fallback, e se é para o corpo completo do email ou apenas uma única célula da tabela, além de fornecer o código.
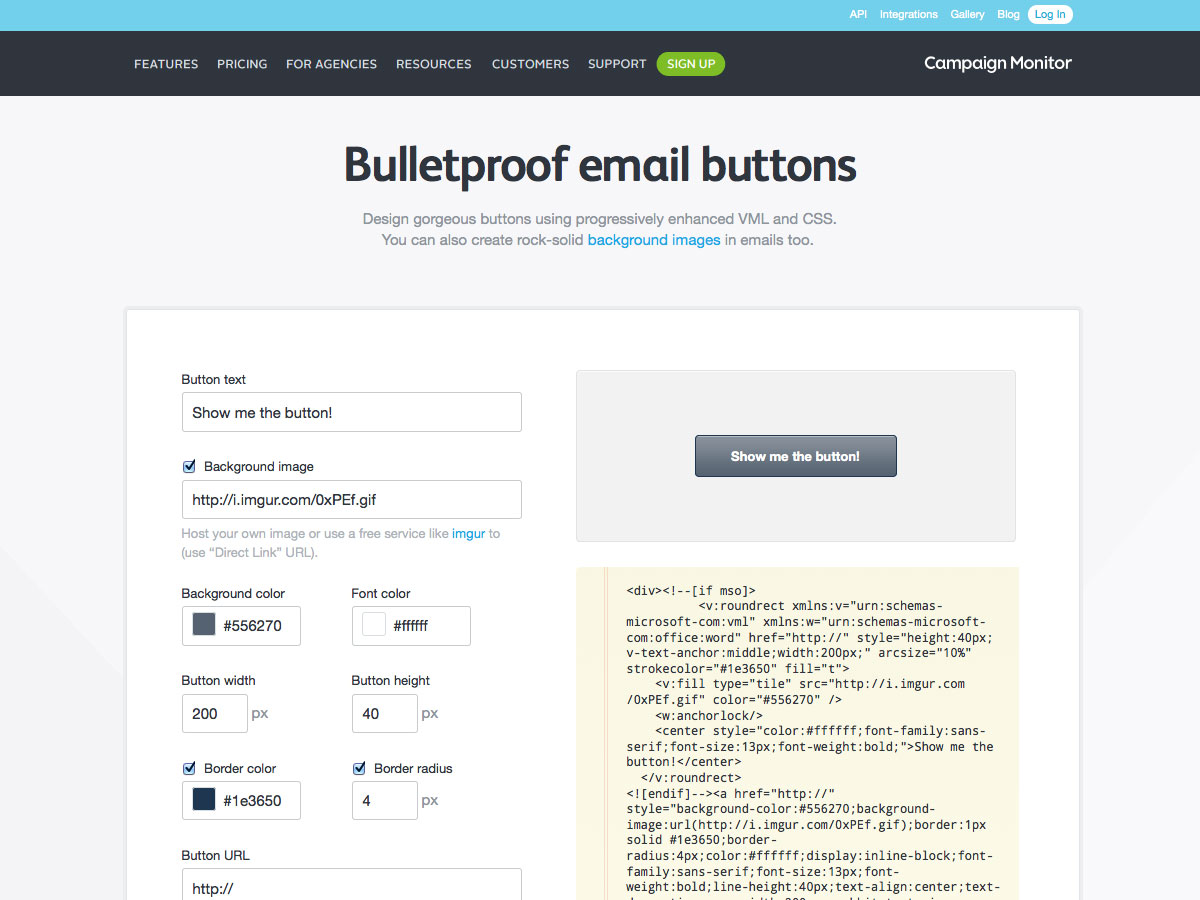
Botões de email à prova de balas
Botões de email à prova de balas O CampaignMonitor permite projetar belos botões progressivamente aprimorados para seus e-mails. Eles são perfeitos para calls to action.
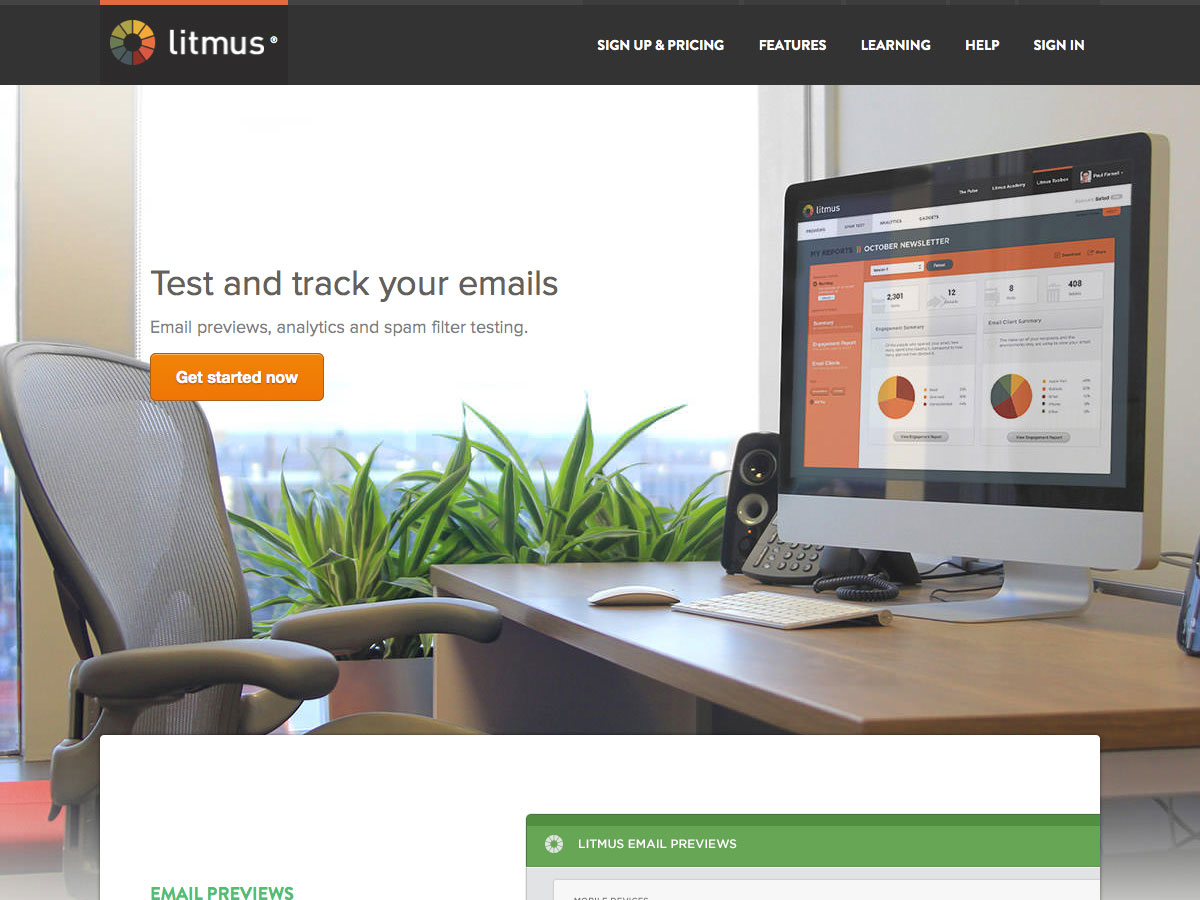
Litmus
Litmus é um conjunto de ferramentas de rastreamento e teste para email. Inclui pré-visualizações de e-mail, análises e ferramentas de teste de filtro de spam. Começa em US $ 79 / mês, com planos anuais com desconto.
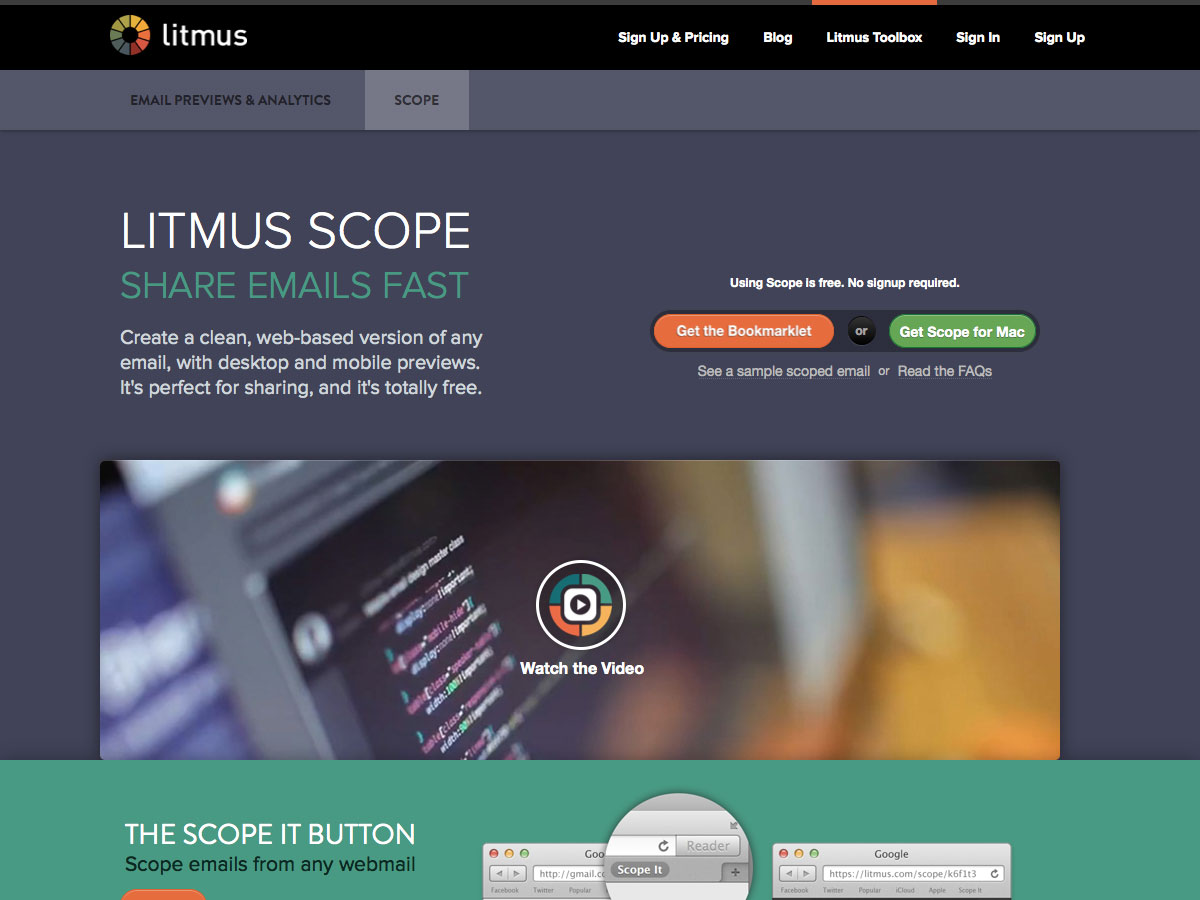
Âmbito Litmus
Âmbito Litmus facilita a criação de uma versão limpa baseada na Web de qualquer email que você possa compartilhar. Está disponível para download, assim como no formulário de bookmarklet que funciona com qualquer webmail.
Exemplos e inspiração
Há toneladas de galerias de e-mail por aí que você pode buscar inspiração. Mas aqui estão vinte e-mails incríveis para você começar!
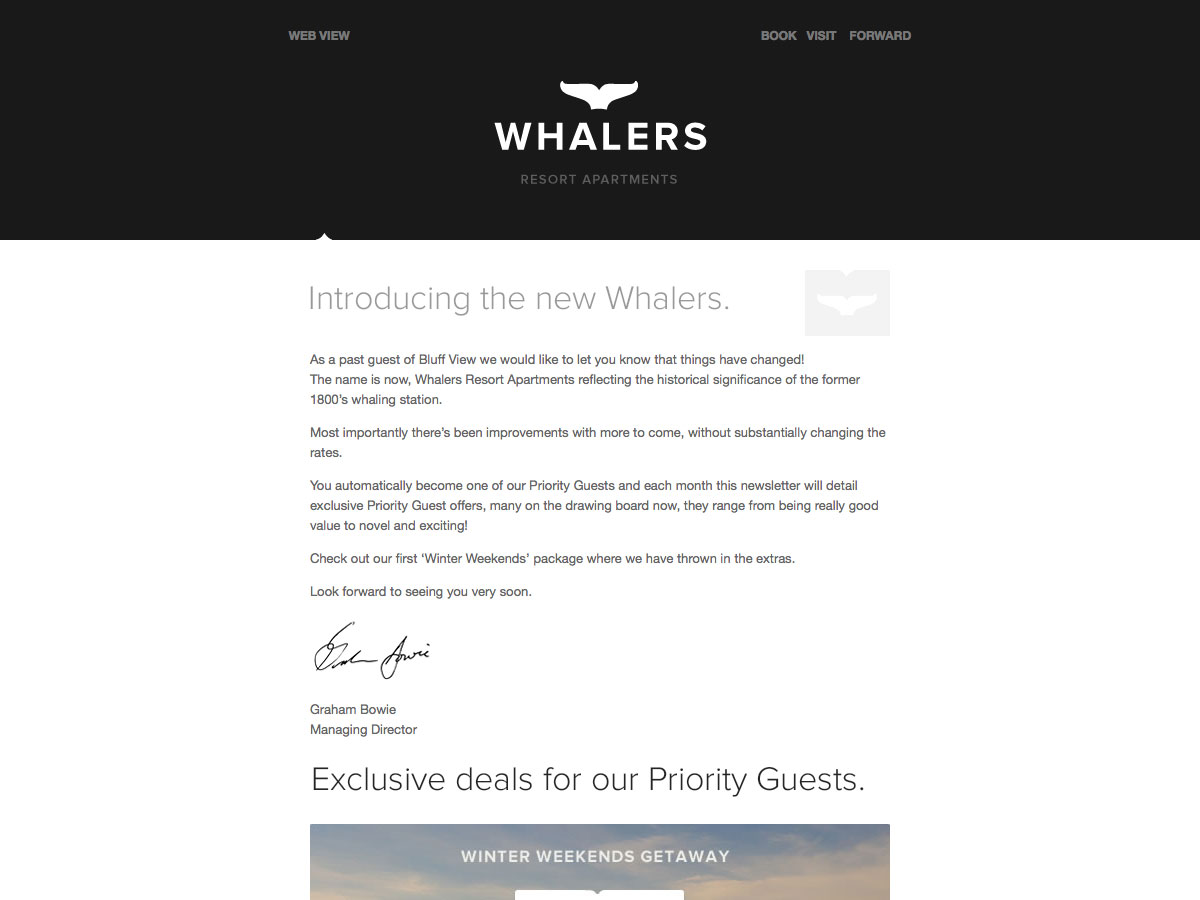
Baleeiros
Leilão de Santa Teresa
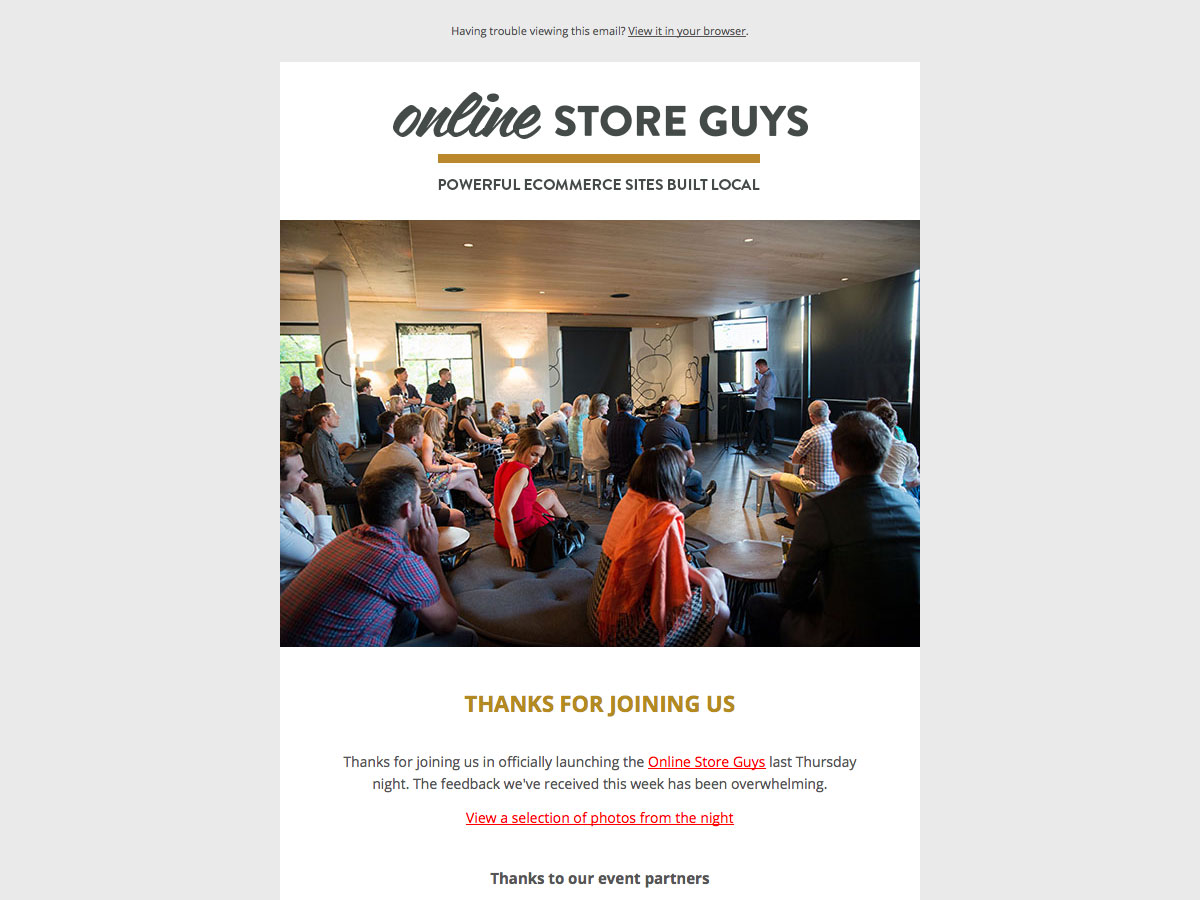
Garotos da Loja Online
Inspirações Point
Em toda parte
Esfera
Função de formulário e classe
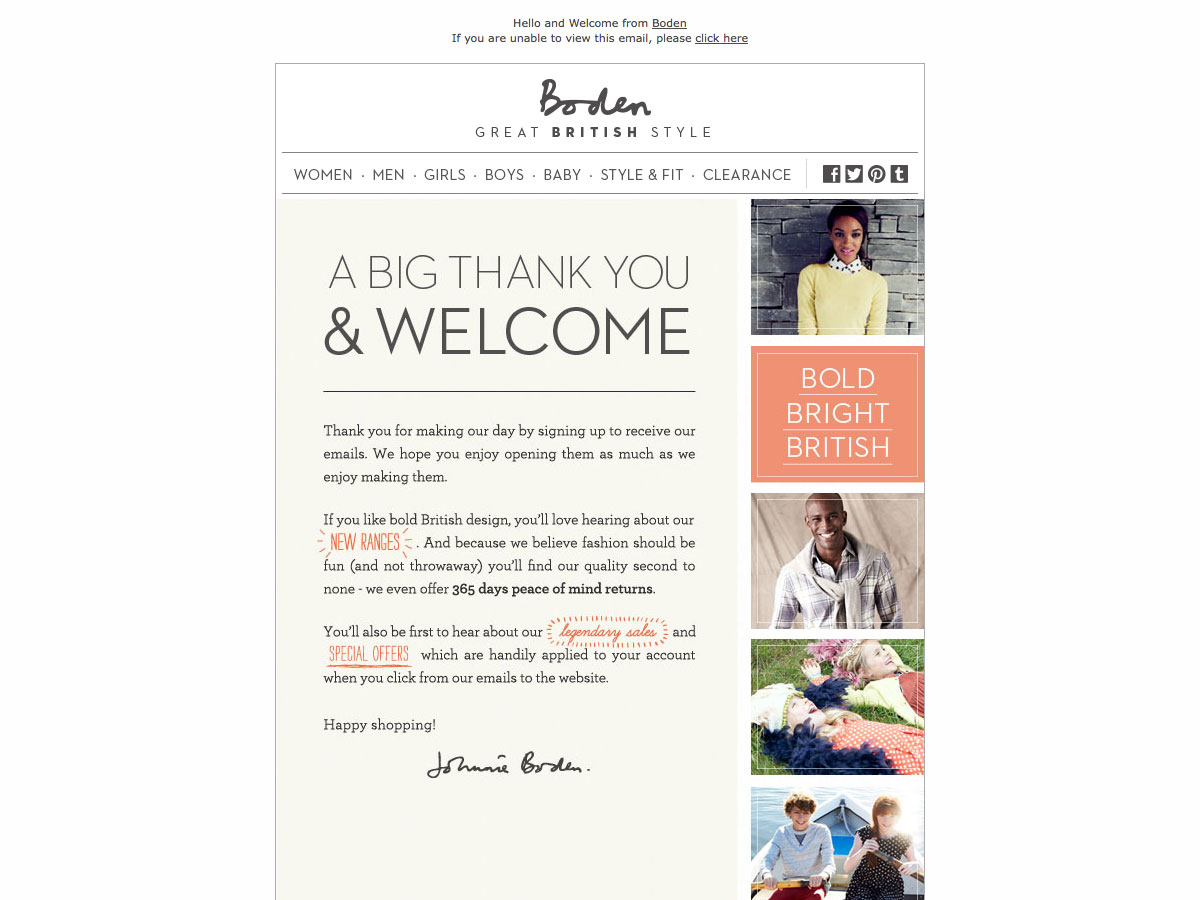
Boden
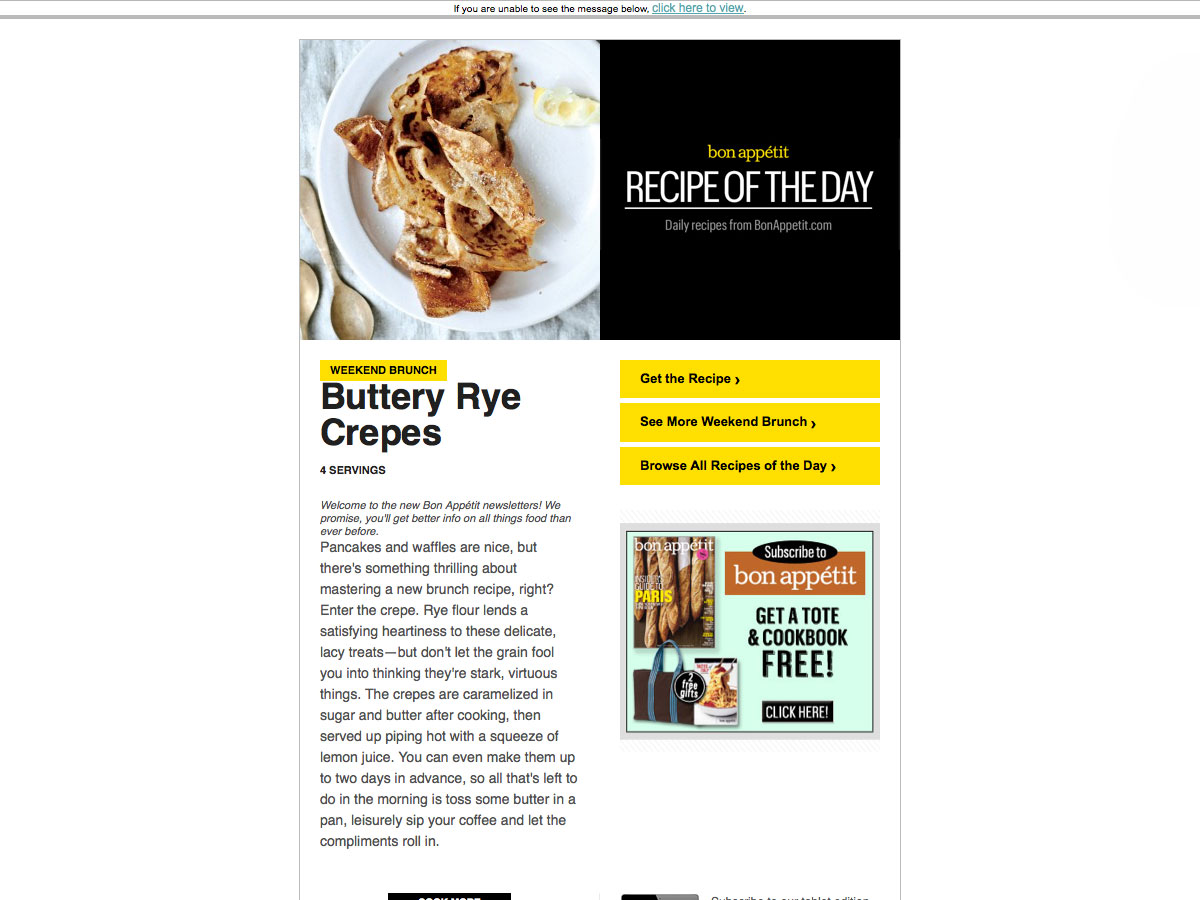
bom apetite
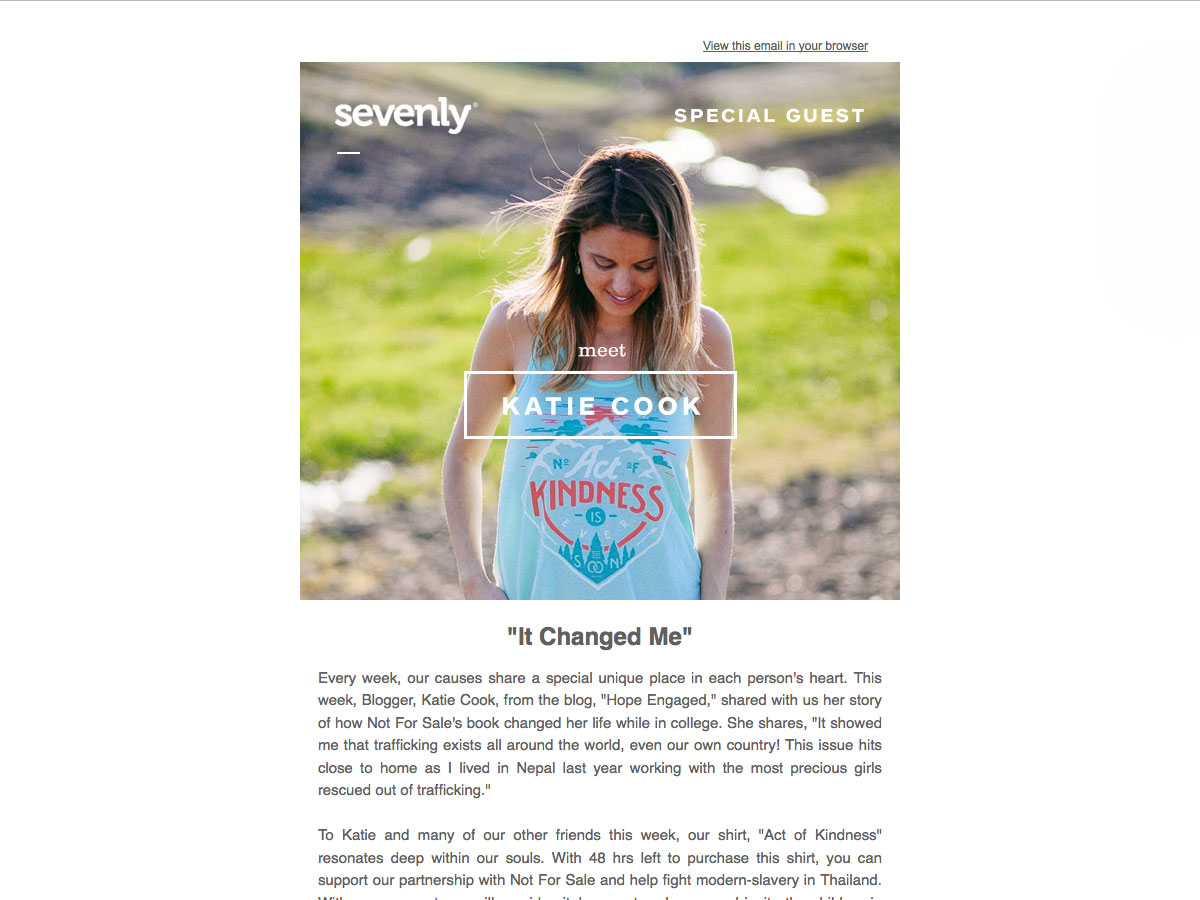
Sete
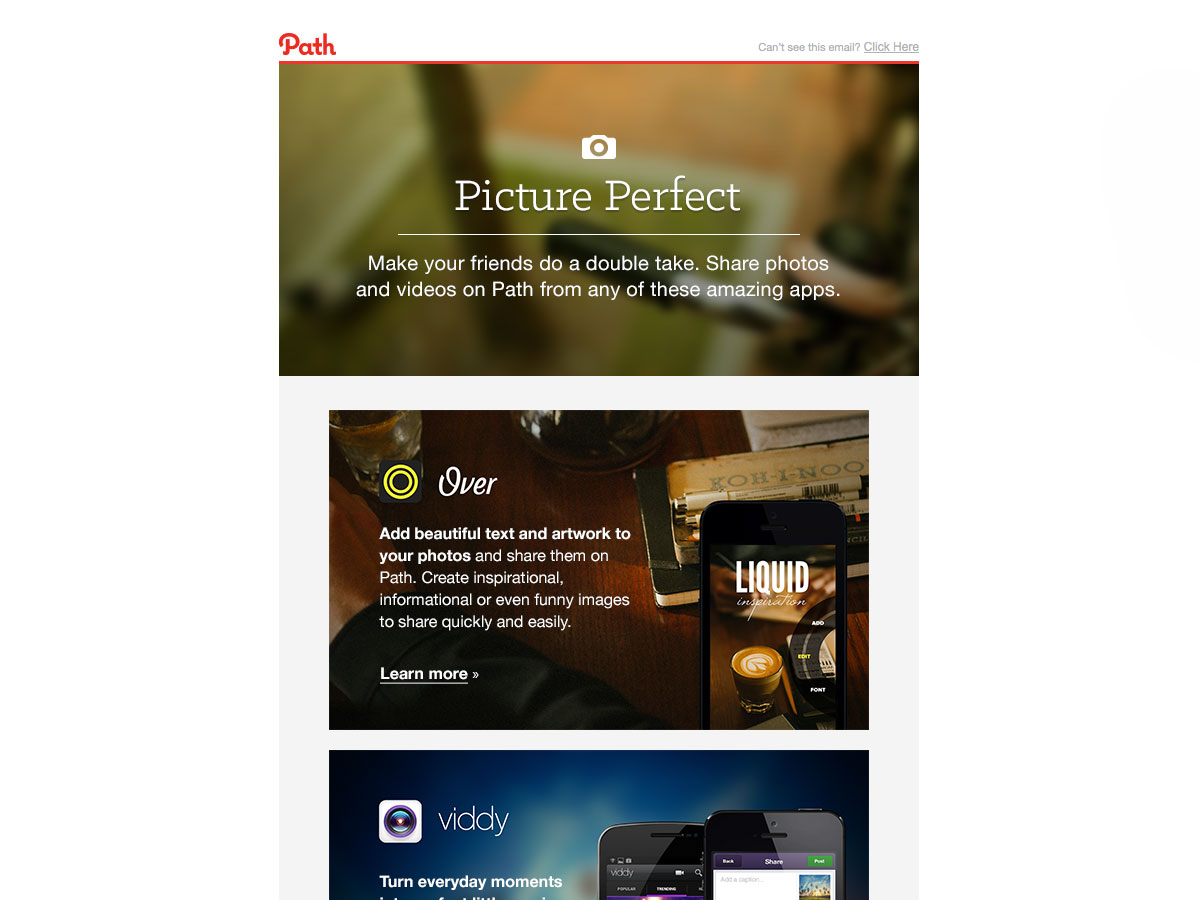
Caminho
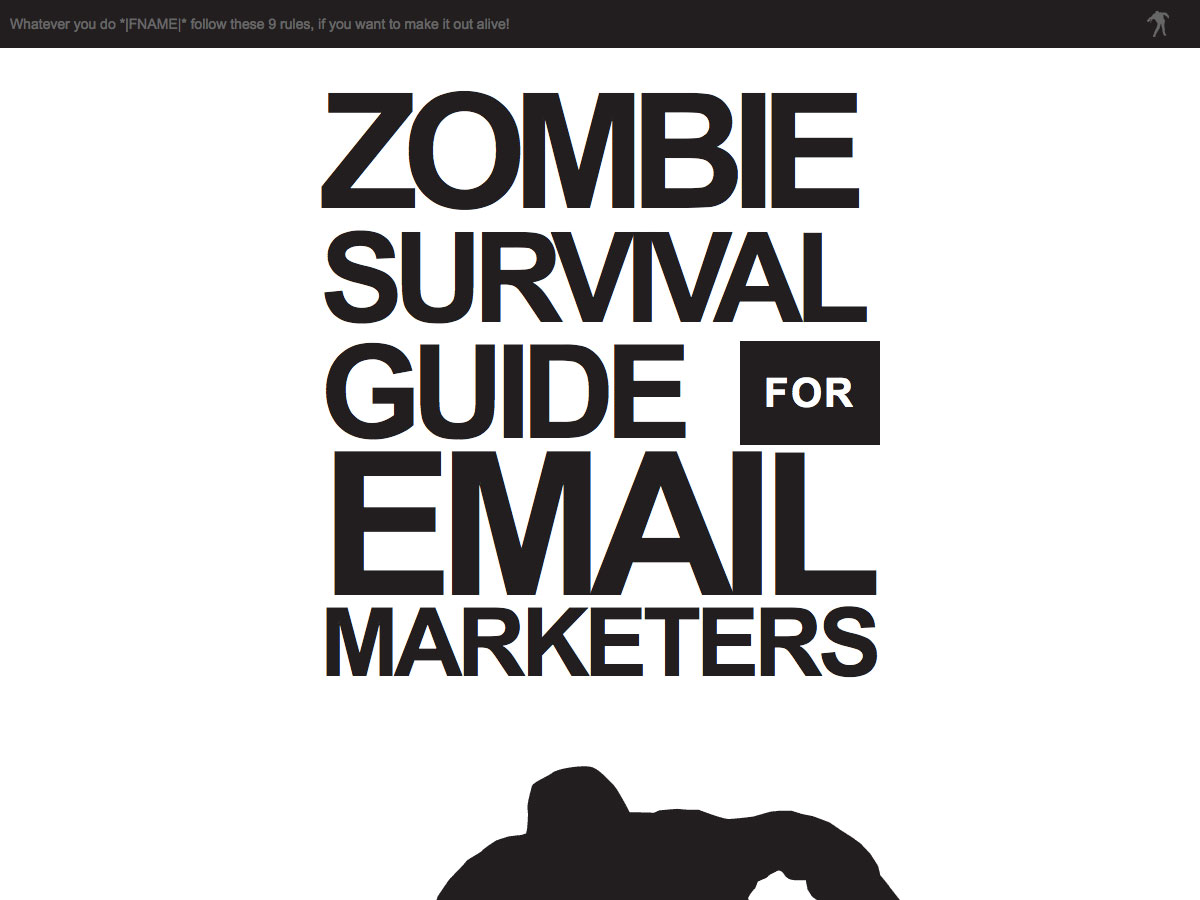
Guia de Sobrevivência Zombie para os comerciantes do email
Fooda
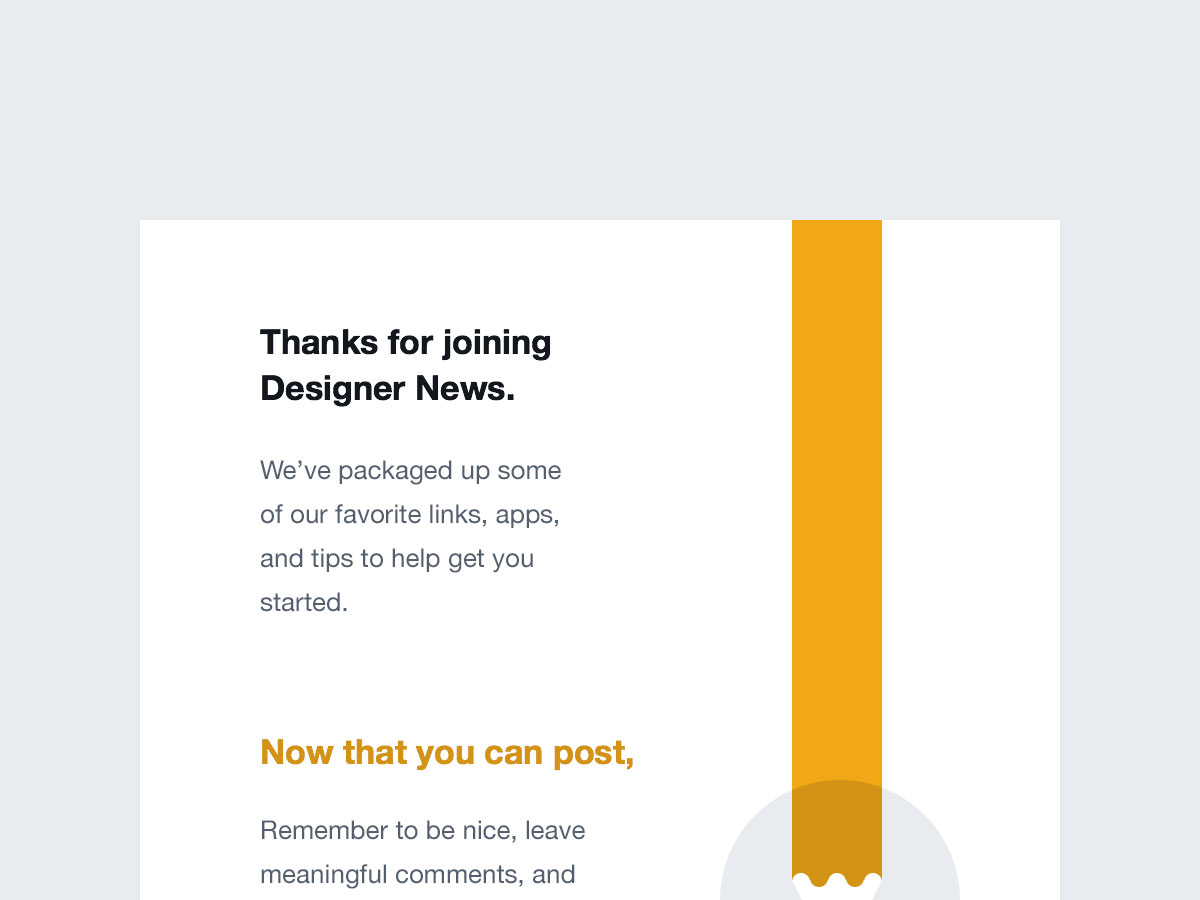
Notícias de Designer
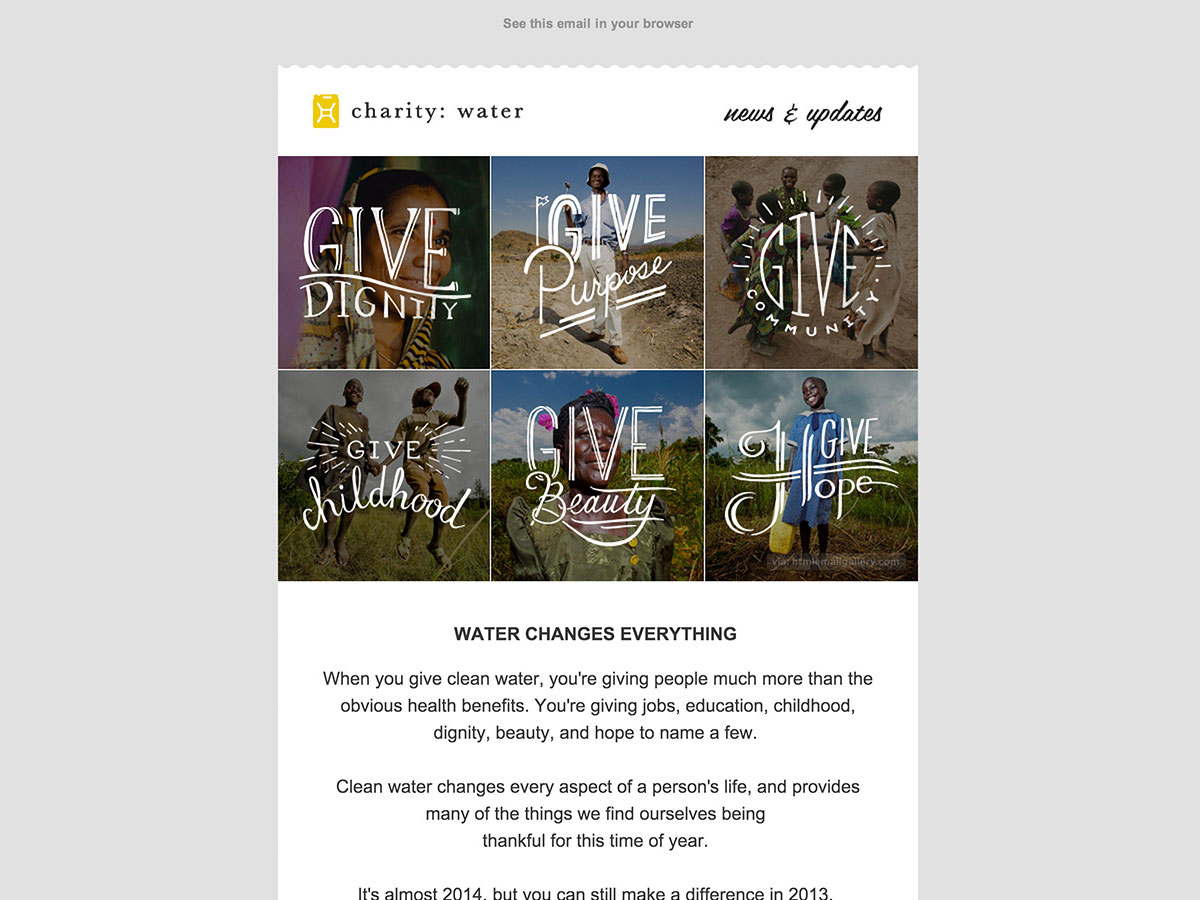
Água de caridade
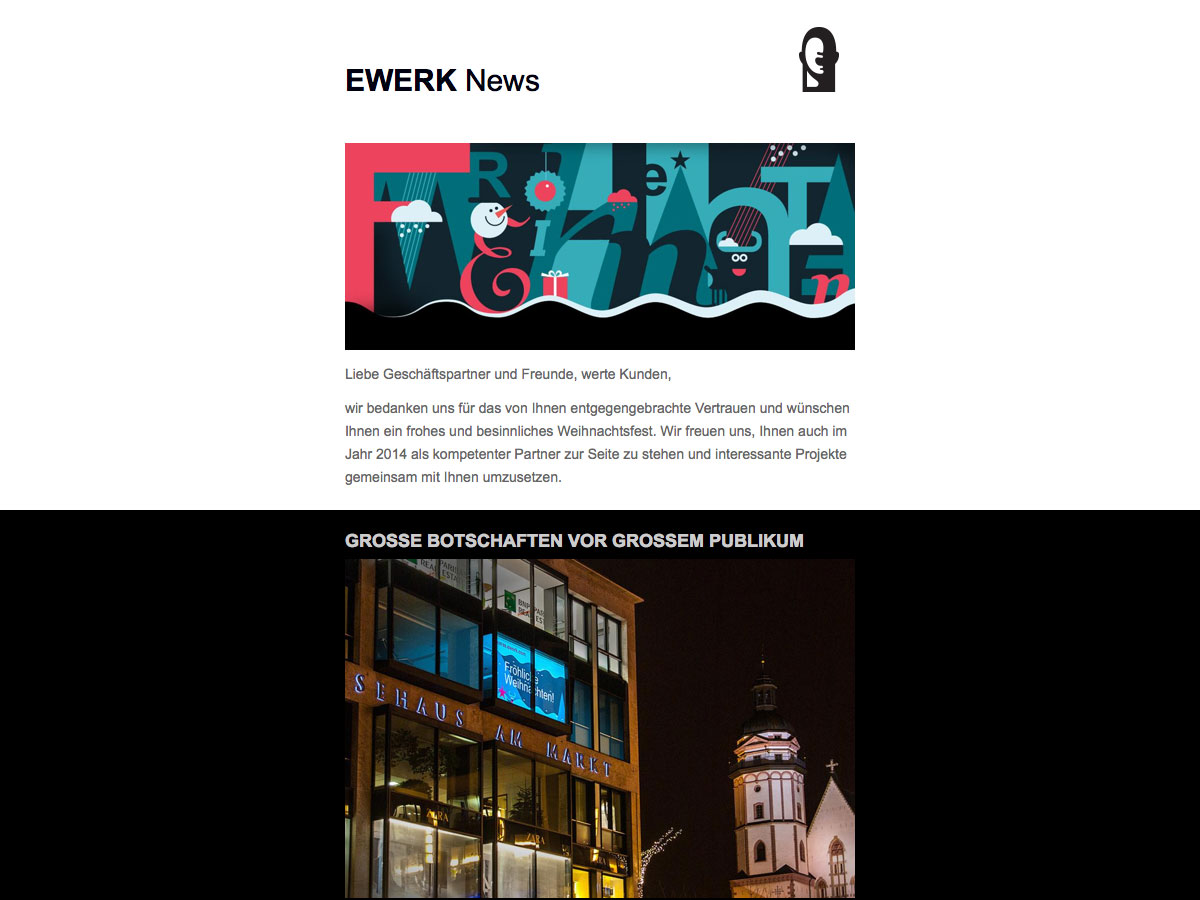
EwerkNews
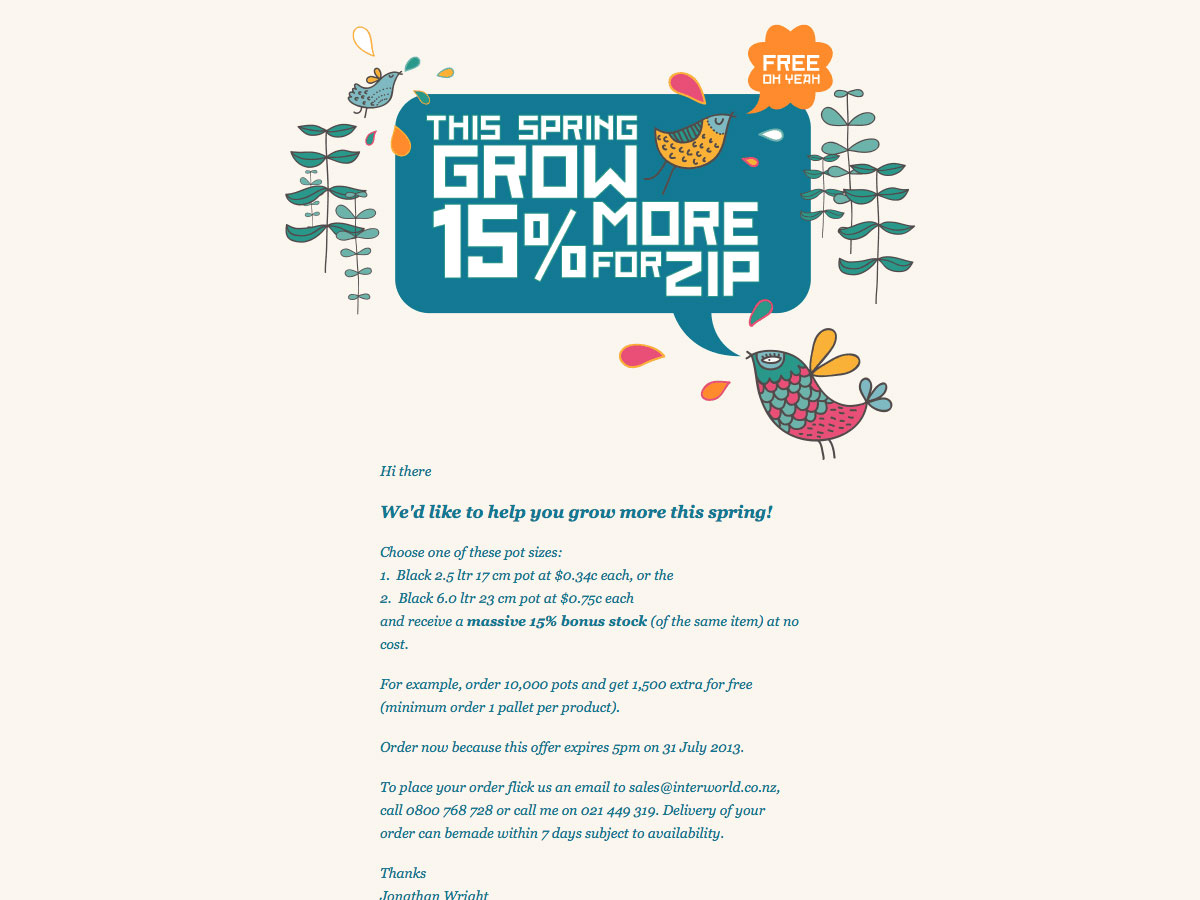
Plásticos Interworld
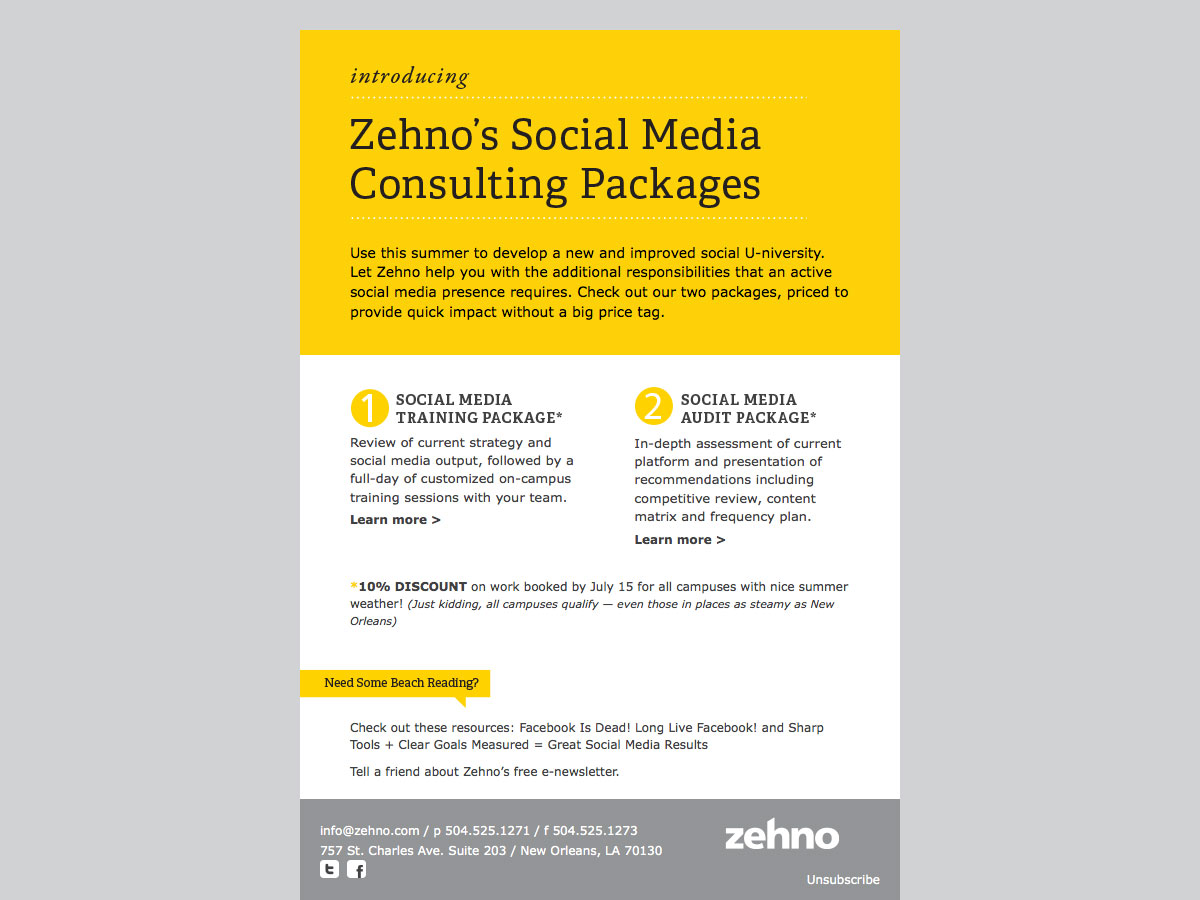
Zehno
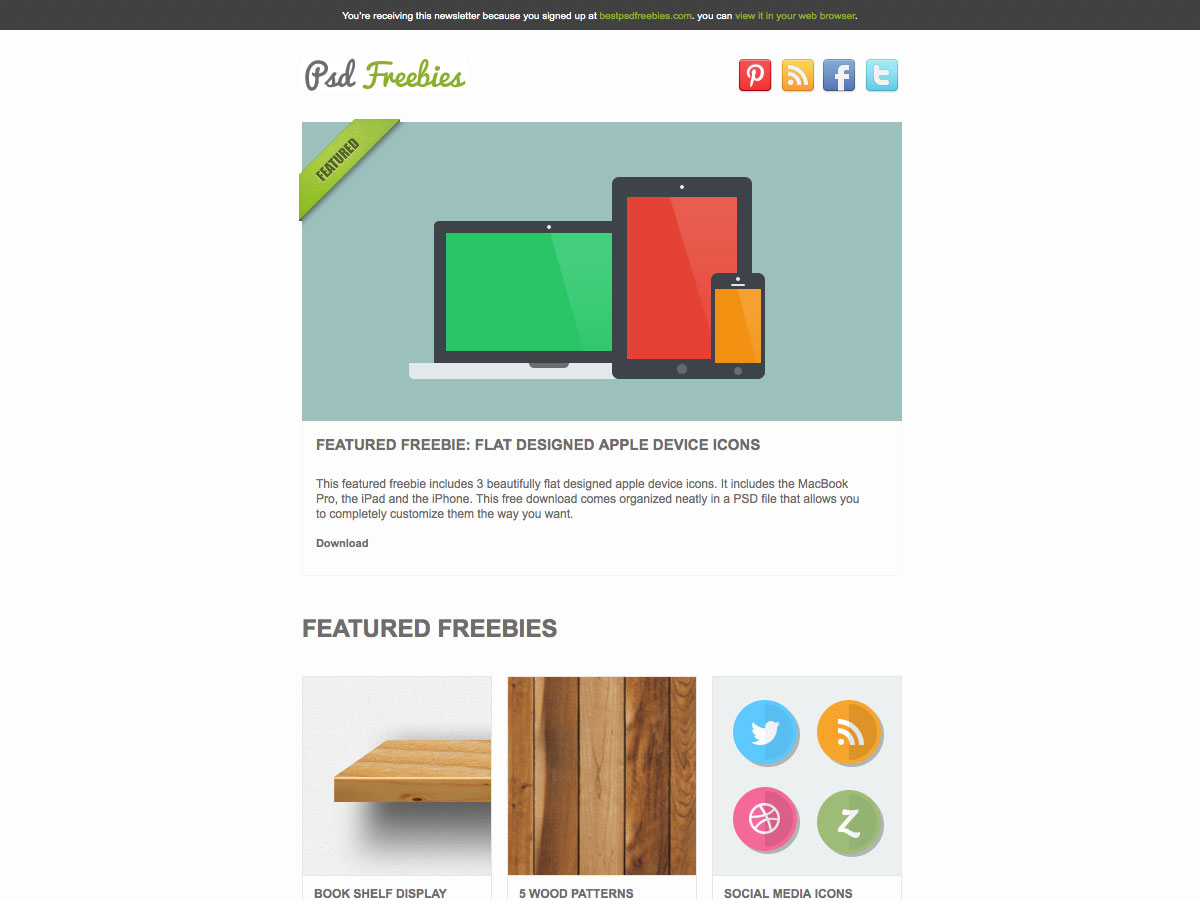
Freebies PSD
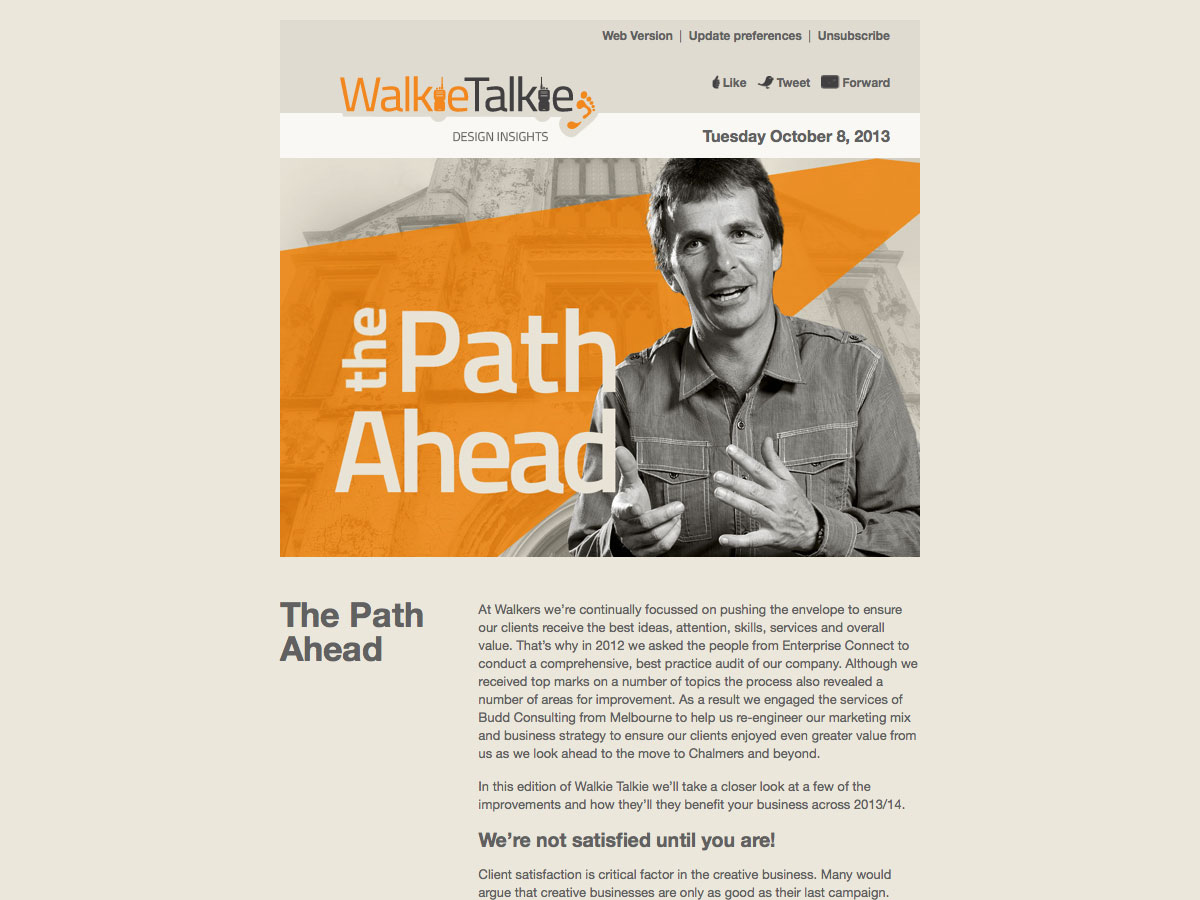
WalkieTalkie
Mais galerias para inspirar você
E-mails realmente bons oferece projetos de email categorizados, muitos com comentários sobre o que os torna ótimos.
Galeria de e-mail permite que você navegue por projetos de e-mail com base em cores, tipo de empresa e muito mais.
Inspiração de Email do CampaignMonitor permite navegar pelo número de colunas e pelo tipo de email (anúncio, boletim informativo ou convite).
Veja o que você pode fazer , do MailChimp, oferece muitos e-mails enviados pelo serviço como inspiração.
Galeria de e-mail em HTML oferece uma galeria cronológica de designs de email.
A Galeria de Design de E-mail é um blog do Tumblr que mostra excelentes designs de email de várias fontes.
Beautiful Newsletters por e-mail é uma galeria de email categorizada que também inclui uma função de pesquisa.
Serviços de e-mail
Os serviços de e-mail oferecem vários recursos, mas praticamente todos gerenciam suas listas de assinantes e enviam e-mails em seu nome. Muitos também têm recursos adicionais de rastreamento e automação. A maioria deles não requer contrato ou compromisso, embora alguns ofereçam descontos para pré-pagamento de prazos mais longos.
Contato constante
Contato constante começa em US $ 20 por mês para cmapaigns de e-mail básico, que inclui gerenciamento de contatos e compartilhamento social, com planos mais caros que incluem recursos adicionais, como rastreamento detalhado.
MailChimp
MailChimp oferece um plano “Entrepreneur” gratuito que suporta até 12.000 e-mails para 2.000 assinantes, com planos pagos que permitem gerenciar volumes muito maiores.
ActiveCampaign
ActiveCampaign começa em US $ 9 / mês para até 500 contatos, com planos indo de lá, incluindo planos corporativos que oferecem representantes de conta dedicados e serviços adicionais.
GetResponse
GetResponse tem planos a partir de US $ 15 / mês para até 1.000 assinantes, embora eles ofereçam descontos para faturamento anual.
AWeber
AWeber permite que você inicie por apenas US $ 1 no primeiro mês, com meses a partir de US $ 19 / mês para e-mails ilimitados para até 500 inscritos.
Amazon SES
Amazon SES (Serviço de email simples) é um serviço de envio de email somente de saída. Se você já é um usuário do Amazon EC2, pode enviar até 2.000 e-mails por dia gratuitamente. Caso contrário, as mensagens de e-mail serão cobradas a US $ 0,10 por mil, com taxas adicionais para transferência de dados e anexos, tornando esta uma das opções de envio de e-mail mais acessíveis.
Emma
Emma oferece planos a partir de US $ 45 para e-mails ilimitados para até 2500 assinantes. Eles também oferecem um desconto de 20% para organizações sem fins lucrativos e um desconto de 20% para pré-pagamento anual.
E-mail do HubSpot
E-mail do HubSpot oferece uma tonelada de rastreamento e ferramentas para conseguir mais assinantes e faz parte do serviço geral da HubSpot, que começa em US $ 200 / mês para seus primeiros 100 contatos (e US $ 100 / mês a mais por mil extra) e sobe a partir daí.
GraphicMail
GraphicMail oferece preços de planos com base no número de e-mails enviados ou no número de assinantes, com preços para o primeiro a partir de menos de US $ 10 / mês, e o segundo a partir de apenas US $ 25 / mês.
Conclusão
Enquanto e-mails de texto simples podem ser perfeitamente suficientes para muitas comunicações, eles não o cortam com muitos outros. Entender como os e-mails HTML funcionam e conhecer as ferramentas e os modelos disponíveis para facilitar a criação deles é vital para praticamente qualquer designer.
Imagem em destaque / miniatura, imagem do iPhone via Kārlis Dambrāns