O estado do ferramental de front-end
No final de 2016, eu coloquei o Pesquisa de ferramentas front-end de 2016 . A resposta foi fenomenal . Obrigado a todos vocês que tiveram tempo para fazê-lo.
O objetivo era bem direto; para descobrir mais detalhes sobre as ferramentas que os desenvolvedores front-end estão usando atualmente em seus próprios fluxos de trabalho. Em nossa indústria, é muito fácil dar por certo o que as pessoas estão usando com base em seu próprio conhecimento. Esta pesquisa tem como objetivo dar mais uma visão sobre as tendências atuais em ferramentas front-end de uma perspectiva mais ampla.
Este ano, a pesquisa foi composta de 19 perguntas que abrangem uma ampla gama de ferramentas e metodologias de front-end.
Agradecimentos rápidos
Essa pesquisa teria sido muito mais difícil de reunir sem o apoio da Just Eat (minha empregadora) e Wes Bos, que gentilmente se afiliou à pesquisa deste ano, o que me permitiu passar mais tempo analisando os resultados.
Wes é conhecido por criar ótimos materiais de aprendizado para desenvolvedores web. Seus cursos são um ótimo lugar para começar, se você quiser saber mais sobre tópicos como Reagir e ES6 .
As respostas
Esta pesquisa de ano teve mais de 4.700 respostas. Em comparação, quando lancei o primeiro conjunto de resultados em 2015, a pesquisa havia recebido apenas 648 respostas, que subiu para um número final de 2.028 respostas quando a pesquisa foi encerrada. Então, isso é quase duas vezes e meia o número de respostas em comparação com os números finais do ano passado, ou um aumento de 132% para pessoas que gostam de porcentagens.
Em termos de onde as respostas vieram, postei a pesquisa no Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn e Frontendfront. Também foi apresentado por uma série de boletins como o Responsive Design Weekly, Sitepoint Weekly e FrontEnd Focus, entre outros.
A razão pela qual quero destacar essas fontes é mostrar que houve uma boa disseminação de respostas em vários canais; Os entrevistados não vêm todos de um canal social.
Os resultados
Aviso preliminar: Esses resultados representam uma amostra de desenvolvedores de front-end que trabalham na indústria - portanto, eles não devem ser considerados como gospel, simplesmente como apontando para uma tendência aproximada.
Então, sem mais delongas, vamos dar uma olhada nos resultados! Pegue uma xícara de chá / café e vamos dar uma olhada…
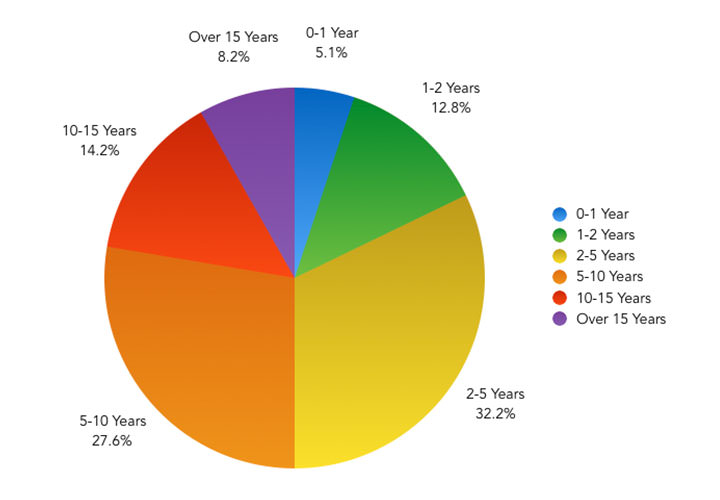
Q1: experiência geral de front-end
A primeira pergunta que fiz foi para ter uma ideia do nível de experiência dos que responderam; algo que não foi registrado na pesquisa do ano passado. A questão era Cerca de quanto tempo você trabalha com tecnologias front-end?
Aqui estão os resultados:
| Responda | Número de votos | Percentagem |
|---|---|---|
| 0-1 ano | 232 | 4,92% |
| 1-2 anos | 589 | 12,49% |
| 2-5 anos | 1.508 | 31,98% |
| 5-10 anos | 1.323 | 28,06% |
| 10-15 anos | 673 | 14,27% |
| Mais de 15 anos | 390 | 8,27% |

A maioria dos entrevistados disse que eles têm trabalhado com tecnologias front-end por 2-5 anos ou 5-10 anos, que juntos representaram 60,04% (2.831) das respostas.
Curiosamente, há uma divisão muito uniforme entre aqueles que têm trabalhado com front-end por até 5 anos (49,39%) quando comparados àqueles com mais de 5 anos de experiência (50,6%). Positivamente, isso implica que os resultados da pesquisa vêm de uma distribuição bastante uniforme dos níveis de experiência.
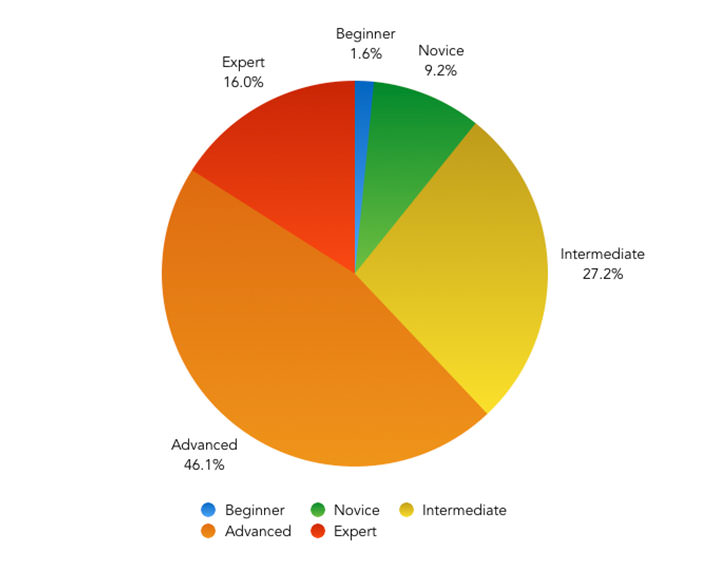
Q2: Conhecimento CSS
A segunda pergunta foi uma visão subjetiva de como os respondentes avaliaram seus próprios conhecimentos de CSS.
Escusado será dizer que esta questão é bastante relativa, pois isso pode ser interpretado de forma diferente por cada entrevistado, bem como contando com um nível de modéstia quando se trata de avaliar o seu próprio nível de habilidade - mas não é a menos interessante de ver os resultados!
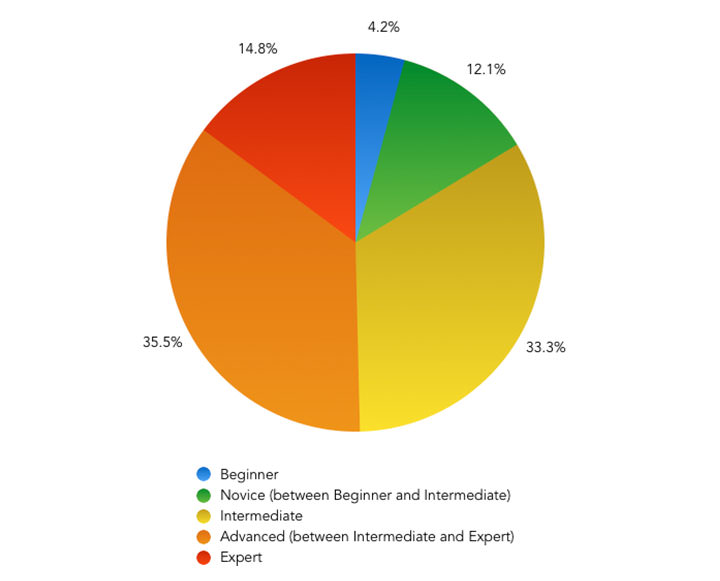
A pergunta era: Como você avalia seu próprio conhecimento de CSS e suas ferramentas e metodologias associadas?
Veja como eram as respostas:
| Nível | Número de votos | Percentagem |
|---|---|---|
| Principiante | 78 | 1,65% |
| Novato (entre Iniciante e Intermediário) | 424 | 8,99% |
| Intermediário | 1.243 | 26,36% |
| Avançado (entre Intermediário e Especialista) | 2.203 | 46,72% |
| Especialista | 767 | 16,27% |

Olhando para os resultados, 89,36% (4.213) dos entrevistados classificaram-se como tendo um nível intermediário de conhecimento de CSS ou superior, com a maioria - 46,72% (2.203) - dizendo que eles estão em um nível avançado. Apenas 16,27% (767) dos entrevistados se classificaram como tendo conhecimento especializado.
Ao aprofundar um pouco mais nesses resultados e filtrar com base nas respostas dadas à questão 1, aqueles que têm até 12 meses de experiência trabalhando com tecnologias front-end 10% classificaram-se como tendo conhecimento avançado de CSS ou superior (embora não um nesta subcategoria classificou-se como um especialista). Essa porcentagem subiu para 22% para entrevistados com até dois anos de experiência.
Isso pode ser interpretado de maneiras diferentes, mas parece uma porcentagem relativamente alta, considerando o curto período de tempo que eles passaram trabalhando com CSS. Ele também pode refletir como o CSS pode ser percebido como mais simples de aprender quando comparado a outras linguagens como o JavaScript - algo que eu não necessariamente concordaria quando se trata de aprender as complexidades e nuances da linguagem e de suas metodologias.
Procuraremos referenciar esses resultados nas seguintes perguntas.
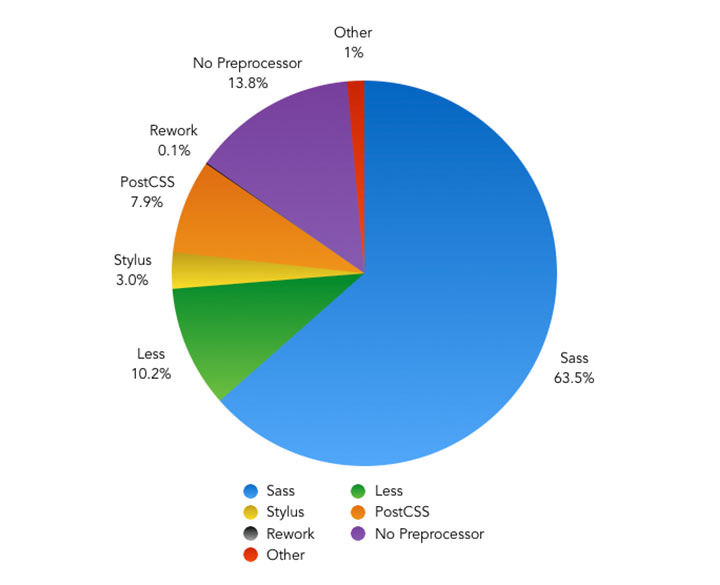
Q3: uso do processador CSS
A próxima pergunta foi a primeira questão específica da tecnologia, perguntando Qual é a sua ferramenta de processamento de CSS de escolha?
Esta pergunta foi feita na pesquisa do ano passado, com a Sass sendo a escolha da maioria dos desenvolvedores em 2015. As respostas possíveis incluem todas as disponíveis no ano passado, além da adição de PostCSS e Rework, mais dois processadores CSS modulares.
Os resultados abaixo também mostram a diferença percentual entre os resultados deste ano e do ano passado, quando aplicável.
| Pré-processador | Número de votos | Percentagem | % Diff (para 2015) |
|---|---|---|---|
| Sass | 2989 | 63,39% | -0,56% |
| Menos | 478 | 10,14% | -5,05% |
| Estilete | 137 | 2,91% | -0,84% |
| PostCSS | 392 | 8,31% | N / D |
| Retrabalho | 3 | 0,06% | N / D |
| Nenhum pré-processador | 643 | 13,64% | -1,4% |
| De outros | 73 | 1,55% | -0,52% |

Olhando para os resultados, o Sass ainda é a ferramenta de processamento de CSS escolhida pela maioria dos entrevistados, com 63,39% . Quando comparado aos resultados do ano passado, o uso menor caiu ligeiramente para 10,14% (queda de 5,05%).
PostCSS mostrou bom crescimento com 8,31% dos entrevistados dizendo que eles usaram exclusivamente. É provável que seu uso seja um pouco maior na realidade, já que isso não conta para os entrevistados que o usam em combinação com outra ferramenta de processamento.
Curiosamente, a porcentagem de respondentes que não usam qualquer ferramenta de processamento de CSS caiu para 13,64%, abaixo dos 15,04% de 2015. Isso reforça como o processamento de CSS é agora uma habilidade chave no desenvolvimento de front-end moderno e um que a maioria (86,36 %) de desenvolvedores front-end atualmente usam em seus próprios fluxos de trabalho.
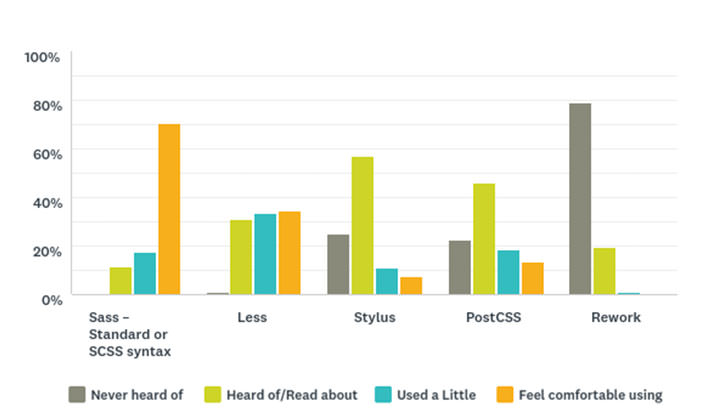
Q4: experiência do processador CSS
Na sequência da última pergunta, eu queria descobrir mais detalhes sobre os níveis de conhecimento nas ferramentas de processamento de CSS, com os entrevistados solicitando a experiência deles em cada um deles.
Aqui está como as pessoas responderam quando solicitado - Por favor, indique sua experiência com as seguintes ferramentas de processamento de CSS :
| Nunca ouvi falar | Ouvido / lido sobre | Usado um pouco | Sinta-se confortável usando | |
|---|---|---|---|---|
| Sass - sintaxe padrão ou SCSS | 0,57% (27) | 11,11% (524) | 17,16% (809) | 71,16% (3,355) |
| Menos | 0,81% (38) | 30,86% (1.455) | 33,32% (1.571) | 35,02% (1.651) |
| Estilete | 24,22% (1.142) | 57,26% (2.700) | 11,11% (524) | 7,40% (349) |
| PostCSS | 21,76% (1.026) | 45,37% (2.139) | 18,73% (883) | 14.15% (667) |
| Retrabalho | 78,43% (3.698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

A ferramenta com os maiores níveis de conhecimento foi o Sass por alguma distância, com 71,16% dos entrevistados dizendo que se sentiam à vontade para usá-lo. Na verdade, apenas 11,68% das pessoas nunca o usaram, com apenas 0,57% (27 pessoas) nunca tendo ouvido falar dele. Ao analisar isso junto com os resultados da pergunta 3, o Sass claramente domina quando se trata de níveis de uso e conhecimento nas ferramentas de processamento de CSS.
Olhando para as outras ferramentas, 35,02% dos entrevistados disseram que se sentiam à vontade usando Menos, seguido por 14,15% que disseram o mesmo em relação ao PostCSS. Curiosamente, esse número quase dobrou em relação aos 7,15% dos entrevistados que disseram sentir-se confortáveis usando o PostCSS na pesquisa do ano passado, mostrando uma tendência ascendente no conhecimento da ferramenta.
Q5: esquemas de nomenclatura CSS
A próxima pergunta foi uma área de CSS que eu tenho muito interesse em - CSS Naming Schemes. Tendo usado um esquema de nomenclatura em meu próprio trabalho por vários anos, fiquei interessado em ver se isso era algo que outros desenvolvedores front-end haviam adotado também.
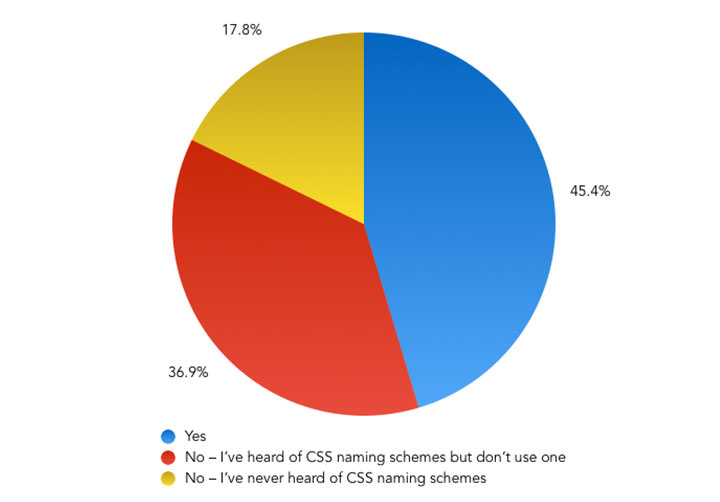
A pergunta feita foi: você usa um esquema de nomenclatura ao escrever CSS, como BEM ou SUIT?
| Responda | Número de votos | Percentagem |
|---|---|---|
| sim | 2,170 | 46,02% |
| Não - eu já ouvi falar de esquemas de nomenclatura CSS, mas não use um | 1,731 | 36,71% |
| Não - eu nunca ouvi falar de esquemas de nomenclatura CSS | 814 | 17,26% |

Os resultados mostram uma divisão razoavelmente uniforme, embora apenas menos da metade dos entrevistados (46,02%) tenha dito que eles usam um esquema de nomenclatura CSS em comparação com aqueles que disseram que não (53,98%).
É encorajador que 82,73% (3.901) dos entrevistados tenham pelo menos ouvido falar de CSS, mas 36,71% (1.731) ainda não usaram um.
Como você pode esperar, ao olhar para os respondentes que se classificaram como tendo um nível avançado de conhecimento de CSS ou superior, o uso de esquemas de nomenclatura CSS aumentou para 56,94%. Isso é comparado a um uso de apenas 27,47% entre aqueles que se classificaram como intermediários ou inferiores.
Esquemas de nomenclatura CSS são uma ferramenta que eu acho que continuará crescendo em uso, então será interessante ver como esses números mudam no futuro.
Q6: CSS Linting
O próximo passo foi o CSS Linting - essa é uma ferramenta que muitos desenvolvedores usam em seus fluxos de trabalho?
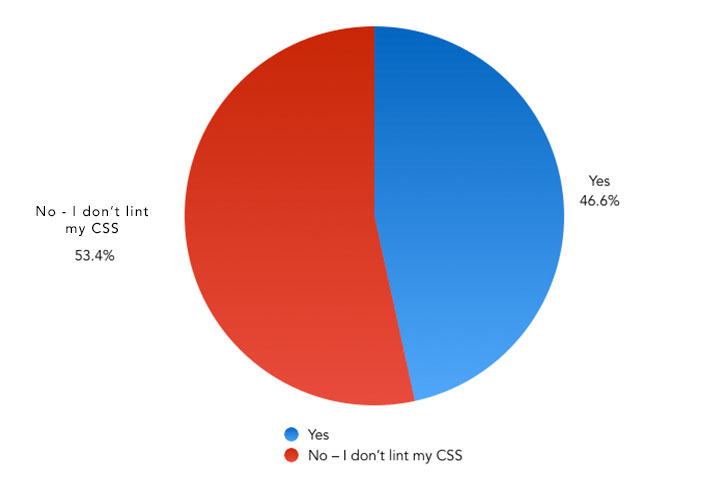
Eu perguntei Você usa uma ferramenta para remover o seu CSS?
Os resultados foram os seguintes:
| Responda | Número de votos | Percentagem |
|---|---|---|
| sim | 2232 | 47,34% |
| Não - eu não lint meu CSS | 2.483 | 52,66% |

Como na pergunta anterior, essa foi uma divisão bem parecida, com 47,34% (2.232) dos entrevistados dizendo que eles usam uma ferramenta para remover o CSS, em comparação com 52,66% (2.483) daqueles que não usam.
Sem surpresa, esses números também aumentam à medida que olhamos para os entrevistados com conhecimento mais avançado em CSS. 52,42% dos entrevistados que se classificaram como tendo conhecimentos avançados ou mais avançados de CSS também disseram que perderam o CSS, em comparação com apenas 38,70% daqueles com conhecimentos iniciantes e intermediários.
O linting de CSS ainda é relativamente novo em termos de ferramentas e uso, especialmente quando comparado com a quantidade de tempo que o linting do JavaScript existe. À medida que melhores ferramentas, como o Stylelint, continuam sendo descobertas pelos desenvolvedores, espero que o uso cresça à medida que essa área de ferramentas de CSS amadurece.
Q7: experiência da ferramenta CSS
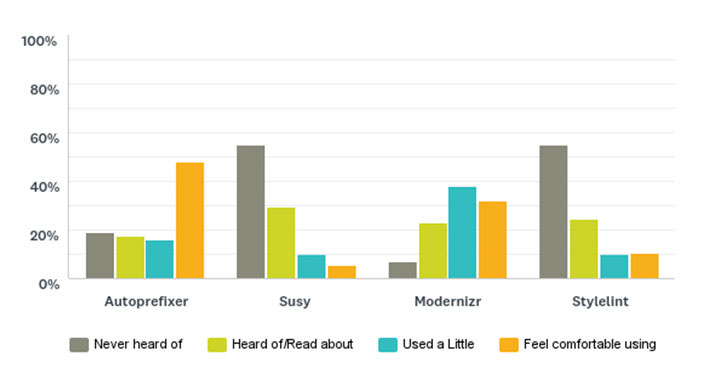
As próximas três perguntas da pesquisa abordaram os níveis de conhecimento e uso em várias ferramentas e metodologias de CSS. Primeiramente, a questão 7 pediu aos entrevistados que indiquem sua experiência com as seguintes ferramentas CSS .
Vamos ver os resultados:
| Nunca ouvi falar | Ouvido / lido sobre | Usado um pouco | Sinta-se confortável usando | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2.292) |
| Susy | 55,02% (2.594) | 29,78% (1.404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1.081) | 37,96% (1.790) | 32,47% (1.531) |
| Stylelint | 54,68% (2.578) | 24,35% (1.148) | 10,39% (490) | 10,58% (499) |

Destes, o Autoprefixer, com 48,61% (2.292), foi a ferramenta CSS que a maioria dos entrevistados se sentiu à vontade, seguida pela Modernizr (32,47%), Stylelint (10,58%) e finalmente Susy (5,51%).
No entanto, ao expandir isso para incluir os entrevistados que usaram a ferramenta um pouco, a Modernizr ficou em primeiro lugar, com 70,43% em comparação com 64,54% dos entrevistados que disseram ter pelo menos um pouco de experiência no uso do Autoprefixer.
A maioria dos entrevistados disse que nunca tinha ouvido falar de Stylelint (54,68%), uma ferramenta de Linting CSS, e Susy (55,02%), uma ferramenta de layout Sass.
Curiosamente, uma alta porcentagem de entrevistados que se classificaram como avançados ou superiores em CSS e suas ferramentas nunca ouviram falar dessas duas ferramentas - 46,53% para Stylelint e 45,52% para Susy. Eu acho que isso ilustra o quão difícil pode ser para desenvolvedores de qualquer nível de experiência, sem falar em iniciantes, para acompanhar as ferramentas disponíveis para todos nós.
P8: Metodologias CSS e experiência em esquemas de nomenclatura
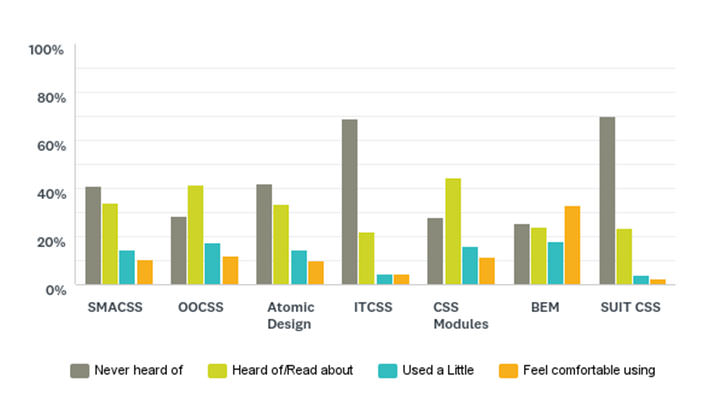
A próxima pergunta vem depois da última perguntando aos entrevistados por favor indique sua experiência com as seguintes metodologias CSS .
Os resultados ficaram assim:
| Nunca ouvi falar | Ouvido / lido sobre | Usado um pouco | Sinta-se confortável usando | |
|---|---|---|---|---|
| SMACSS | 40,57% (1.913) | 33,91% (1.599) | 14,74% (695) | 10,77% (508) |
| CSS Orientado a Objetos (OOCSS) | 28,27% (1.333) | 41,80% (1.971) | 17,77% (838) | 12,15% (573) |
| Atomic Design | 41,53% (1,958) | 33,74% (1.591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3.222) | 22,38% (1.055) | 4,50% (212) | 4,79% (226) |
| Módulos CSS | 27,42% (1.293) | 44,77% (2.111) | 15,95% (752) | 11,86% (559) |
| BEM | 24,90% (1.174) | 23,52% (1.109) | 18,49% (872) | 33,09% (1.560) |
| SUIT CSS | 69,42% (3.273) | 24,14% (1.138) | 3,90% (184) | 2,55% (120) |

Destes, BEM - um esquema de nomenclatura CSS - foi o mais conhecido com 33,09% dos entrevistados dizendo que se sentiam à vontade para usá-lo. Este número sobe para 51,58% dos entrevistados ao incluir aqueles que disseram ter usado um pouco.
Surpreendentemente (para mim, pelo menos), o conhecimento de muitas das metodologias CSS mais conhecidas é bastante baixo. Apenas 29,92% dos desenvolvedores disseram que usaram o OOCSS um pouco ou se sentem à vontade para usá-lo em seus projetos, com 27,81% dizendo o mesmo para os módulos CSS, 25,51% para o SMACSS e 24,73% para o design Atomic.
Mesmo entre aqueles com conhecimento avançado ou especializado de CSS, nenhuma dessas metodologias quebra a marca de 20% em termos do número de entrevistados que disseram que se sentiam à vontade para usá-los.
Analisando as respostas um pouco mais, menos de um terço (29,20%) dos entrevistados se sentem à vontade usando pelo menos uma das metodologias CSS listadas - de modo que qualquer um dos módulos SMACSS, OOCSS, Atomic Design, ITCSS e CSS. Isso aumenta para 55,02% dos entrevistados, se considerarmos aqueles que dizem ter usado alguma dessas metodologias pelo menos um pouco.
Antes de tirar mais conclusões desses resultados, vamos também dar uma olhada na questão 9, que está intimamente relacionada.
Q9: uso da ferramenta CSS
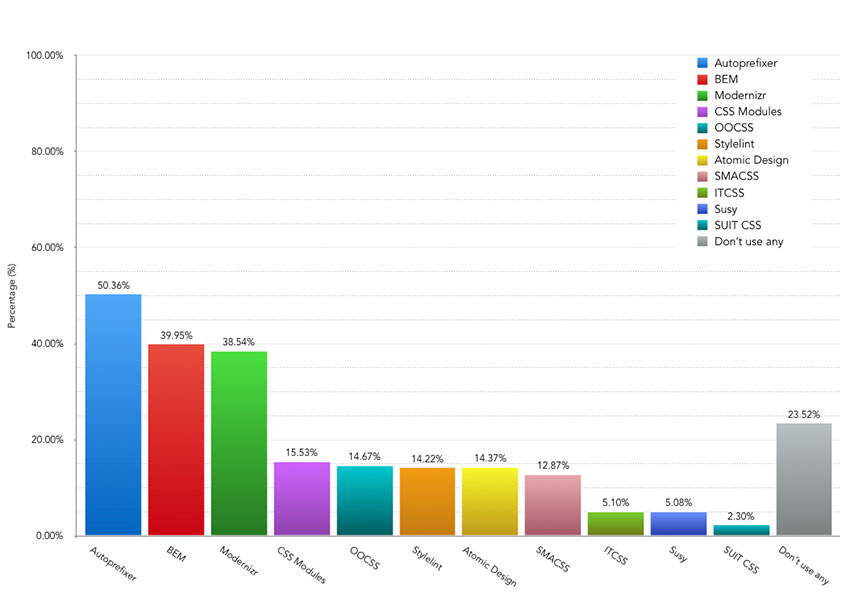
Completando as perguntas da pesquisa sobre CSS, perguntei aos entrevistados Quais dessas metodologias ou ferramentas de CSS você usa atualmente em seus projetos?
Aqui estão os resultados:
| Ferramenta / Metodologia | Número de votos | Percentagem |
|---|---|---|
| SMACSS | 613 | 13,00% |
| CSS Orientado a Objetos (OOCSS) | 696 | 14,76% |
| Atomic Design | 680 | 14,42% |
| ITCSS | 248 | 5,26% |
| Módulos CSS | 740 | 15,69% |
| BEM | 1905 | 40,40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2.414 | 51,20% |
| Susy | 237 | 5,03% |
| Modernizr | 1.828 | 38,77% |
| Stylelint | 682 | 14,46% |
| Eu não uso nenhuma dessas abordagens ou ferramentas | 1,095 | 23,22% |

O topo em termos de uso real foi o Autoprefixer (51,20%), seguido pelo BEM (40,40%) e pelo Modernizr (38,77%), que todos viram bons níveis de utilização dos entrevistados.
Embora os níveis de uso individuais das metodologias CSS sejam modestos - mesmo entre aqueles que declararam experiência avançada com CSS - ao olhar para o uso em todos eles juntos, 41,21% dos entrevistados disseram que estavam usando pelo menos um dos SMACSS, OOCSS, Atomic Design, Módulos ITCSS ou CSS em seus projetos.
Também é um pouco surpreendente, devido à relativa novidade da abordagem, ver que o uso de módulos CSS tem maior uso do que qualquer outra metodologia CSS.
Para mim, os níveis de uso relativamente baixos - e os níveis de conhecimento mostrados na questão 8 - nas metodologias CSS indicam duas coisas. A diversidade de maneiras pelas quais as pessoas escrevem seu CSS é muito ampla - não há nenhum método que os desenvolvedores pareçam ter quando se trata de escrever seu CSS.
Em segundo lugar, a partir das respostas, um grande número de desenvolvedores front-end consideram ter um conhecimento avançado de CSS quando não têm conhecimento de algumas das metodologias CSS mais conhecidas. Aprender diferentes abordagens para escrever CSS (como SMACSS, OOCSS e ITCSS) ajuda a dar uma perspectiva melhor de como você estrutura seus próprios estilos - independentemente de optar por usá-los ou não em seu próprio fluxo de trabalho.
O CSS pode ser uma linguagem simples na superfície, mas pode ser complexo para dominar e entender completamente.
Q10: JavaScript Knowledge
A segunda metade da pesquisa focalizou o JavaScript e seu ecossistema de ferramentas.
Primeiro, perguntei aos entrevistados Como você avalia seu próprio conhecimento de JavaScript e suas ferramentas e metodologias associadas?
Estes foram os resultados:
| Conhecimento | Número de votos | Percentagem |
|---|---|---|
| Principiante | 197 | 4,18% |
| Novato (entre Iniciante e Intermediário) | 553 | 11,73% |
| Intermediário | 1555 | 32,98% |
| Avançado (entre Intermediário e Especialista) | 1684 | 35,72% |
| Especialista | 726 | 15,40% |

As respostas mostraram uma distribuição similar em todos os níveis de conhecimento àquelas vistas em relação ao CSS. A principal exceção vem do número de entrevistados que se classificaram como tendo um conhecimento avançado de JavaScript, que é de 35,72%.
A título de comparação, 51,12% dos entrevistados classificaram-se como tendo um nível avançado de conhecimento em JavaScript, em comparação com 62,99% dos entrevistados que disseram o mesmo em relação aos seus conhecimentos em CSS.
Q11: corredores de tarefas
Os executores de tarefas tornaram-se uma parte muito importante dos fluxos de trabalho de muitos desenvolvedores de front-end. Mas essa área mudou muito nos últimos 12 meses ou o uso permaneceu consistente em ferramentas e abordagens?
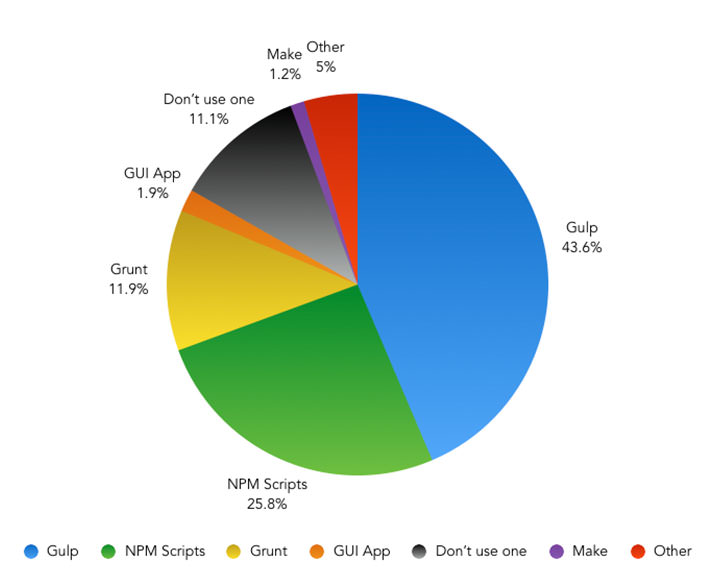
A pergunta que os entrevistados foram perguntados foi: Qual corredor de tarefas você prefere usar em seu fluxo de trabalho típico do projeto?
Vamos dar uma olhada nos resultados - quando possível, incluí a variação percentual da pesquisa do último ano:
| Tarefa Runner | Número de votos | Percentagem | % Diff (para 2015) |
|---|---|---|---|
| Gole | 2.060 | 43,69% | -0,1% |
| Scripts NPM | 1.223 | 25,94% | + 22,78% |
| Grunhido | 554 | 11,75% | -15,81% |
| Faço | 54 | 1,15% | N / D |
| Aplicação GUI (ou seja, Codekit) | 93 | 1,97% | N / D |
| outro (por favor, especifique) | 214 | 4,54% | -0,34% |
| Eu não uso um corredor de tarefas | 517 | 10,97% | -8,56% |

Olhando para os resultados, Gulp ainda é o líder claro quando se trata de corredores de tarefas de front-end com 43,69% (2.060) de respostas.
O maior movimento está no uso dos Scripts do NPM, que obtiveram uma participação de 25,94% (1.223) na resposta, tornando-se a segunda ferramenta de execução de tarefas mais usada. Isso é um aumento de 22,8% quando comparado aos números do ano passado. Isso sugere que mais desenvolvedores front-end estão tentando simplificar suas tarefas de compilação e remover a camada de abstração que ferramentas como Gulp e Grunt fornecem.
Enquanto isso, o Grunt tem visto uma queda substancial no uso, com apenas 11,75% dos entrevistados dizendo que preferem usar a ferramenta - uma queda de mais de 15% em relação a 2015.
Curiosamente, o número de entrevistados que não usam nenhum executor de tarefas caiu para apenas 10,97% - abaixo dos 19,5% do ano passado -, mostrando que a esmagadora maioria dos desenvolvedores de front-end agora utiliza uma ferramenta de execução de tarefas em seus projetos.
Q12: Conhecimento de Bibliotecas e Frameworks JavaScript
Esta foi uma das perguntas que eu estava mais ansioso para ver as respostas. Como os níveis de conhecimento nas bibliotecas e estruturas JavaScript mais populares foram alterados no último ano?
Na época da pesquisa de 2015, React era um novato relativo ainda ganhando terreno com o Angular. Desde então, a equipe Angular lançou a versão 2 do framework, mas os desenvolvedores começaram a migrar?
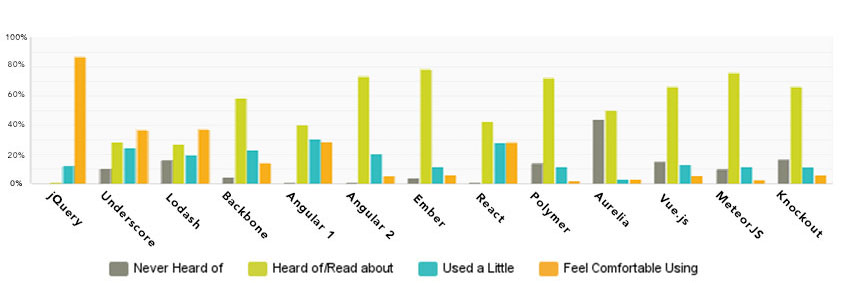
Veja o que os resultados mostram:
| Nunca ouvi falar | Ouvido / lido sobre | Usado um pouco | Sinta-se confortável usando | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4.096) |
| Sublinhado | 10,22% (482) | 28,12% (1.326) | 24,41% (1.151) | 37,24% (1.756) |
| Lodash | 15,89% (749) | 26,70% (1.259) | 19,75% (931) | 37,67% (1.776) |
| Espinha dorsal | 4,31% (203) | 58,13% (2,741) | 23,01% (1.085) | 14,55% (686) |
| Angular 1 | 0,66% (31) | 40,21% (1.896) | 30,43% (1.435) | 28,70% (1.353) |
| Angular 2 | 0,89% (42) | 73,59% (3.470) | 20,19% (952) | 5,32% (251) |
| Brasa | 3,75% (177) | 78,41% (3.697) | 11,71% (552) | 6,13% (289) |
| Reagir | 0,76% (36) | 42,29% (1.994) | 28,04% (1.322) | 28,91% (1.363) |
| Polímero | 13,55% (639) | 72,68% (3.427) | 11,75% (554) | 2,01% (95) |
| Aurelia | 43,71% (2.061) | 50,03% (2,359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3.138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3.579) | 11,69% (551) | 2,82% (133) |
| Nocaute | 16,14% (761) | 66,62% (3.141) | 11,33% (534) | 5,92% (279) |

Como foi o caso no ano passado, o jQuery ainda é a biblioteca ou framework com o maior percentual de respondentes - 86,87% (4.096) - que disseram que se sentiam à vontade para usá-lo. De fato, mais de 99% dos entrevistados disseram que o usaram pelo menos um pouco, o que é bastante notável para qualquer ferramenta.
Tanto Underscore (37,24%) quanto Lodash (37,67%) também tiveram um número considerável de entrevistados que se disseram confortáveis em usá-los.
Ao olhar para as grandes estruturas JS, o crescimento do conhecimento do React é a mudança mais notável do ano passado. Ele não apenas alcançou o Angular 1 (o framework líder do MVW no ano passado), mas conseguiu até mesmo superá-lo, com 28,91% (1.363) de desenvolvedores dizendo que se sentem à vontade para usá-lo em comparação com 28,70% (1.353) daqueles que disseram o mesmo sobre Angular 1.
Também é interessante ver que a captação de Angular 2 tem sido bastante lenta até agora, com 20,19% dos entrevistados dizendo que eles usaram um pouco, mas apenas 5,32% disseram que se sentiam à vontade para usá-lo. Eu suspeito que esse número irá crescer com o tempo, mas será interessante ver quanto e se ele atinge o nível que o Angular 1 tem atualmente.
Analisando os níveis de conhecimento nos frameworks MV * - então, tudo na lista, exceto jQuery, Underscore e Lodash - 62,23% dos entrevistados disseram que se sentiam à vontade usando pelo menos um desses frameworks. Isso é pouco mais de 12% (de 50,2%), que disse o mesmo na pesquisa do ano passado.
Como observei no ano passado, o conhecimento de pelo menos um framework tornou-se uma habilidade importante para muitos desenvolvedores de front-end.
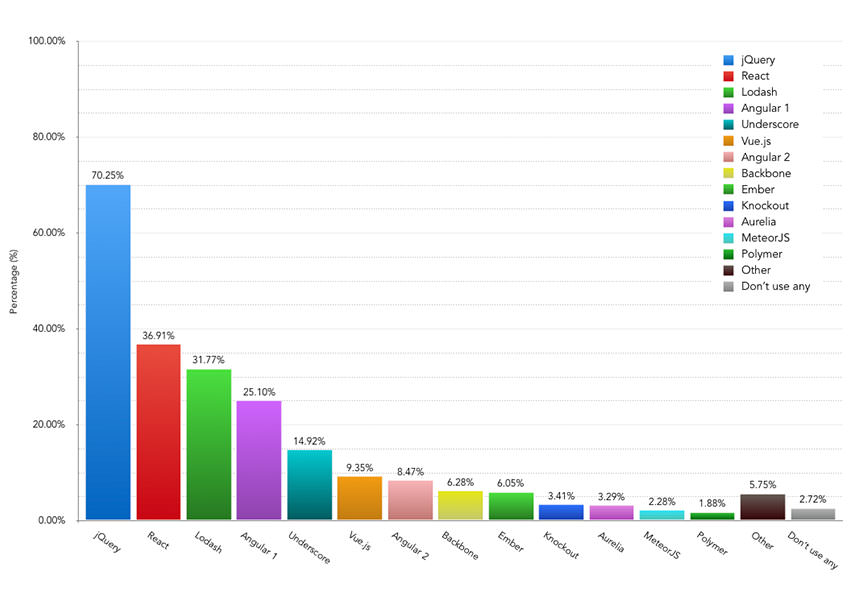
Q13: Quais bibliotecas e / ou estruturas JavaScript você usa atualmente com mais frequência em projetos?
A próxima pergunta se refere ao uso real das bibliotecas e estruturas listadas na pergunta anterior.
A pergunta era: Quais bibliotecas e / ou estruturas JavaScript você usa atualmente com mais frequência em projetos? com os entrevistados convidados a selecionar tudo o que foi aplicado.
Aqui estão os resultados:
| Número de votos | Percentagem | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Sublinhado | 714 | 15,14% |
| Lodash | 1527 | 32,39% |
| Espinha dorsal | 301 | 6,38% |
| Angular 1 | 1180 | 25,03% |
| Angular 2 | 387 | 8,21% |
| Brasa | 280 | 5,94% |
| Reagir | 1776 | 37,67% |
| Polímero | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Nocaute | 156 | 3,31% |
| Eu não uso nenhuma dessas abordagens ou ferramentas | 132 | 2,80% |

O uso de jQuery foi mais uma vez muito forte, com mais de dois terços (69,65%) dos entrevistados dizendo que eles usavam isso com frequência em seus projetos.
Indiscutivelmente mais interessante é que 37,67% (1776) dos entrevistados disseram que freqüentemente usam o React, mesmo que isso seja quase 10% mais do que o número que disse que se sentiu à vontade para usá-lo ao responder a pergunta 12. Portanto, pode-se concluir que Número decente daqueles que disseram que eles usaram um pouco também estão usando freqüentemente em seus projetos.
De acordo com os resultados da questão 12, o Angular 1 foi usado com freqüência por 25,03% (1.180) dos entrevistados, enquanto o Angular 2 está atualmente bem abaixo desse valor, com 8,21% (387) de uso.
Embora os níveis de conhecimento fossem semelhantes entre Lodash e Sublinhado nos resultados da questão 12, Lodash recebeu mais que o dobro do número de entrevistados que disseram que ainda o usam freqüentemente em seus projetos - 32,39% (1.527) comparado com apenas 15,14% (714) para sublinhado.
Além disso, uma menção notável ao Vue.js, que tem sido mencionado muito recentemente, com 9,67% dos entrevistados dizendo que eles usam com frequência em seus projetos.
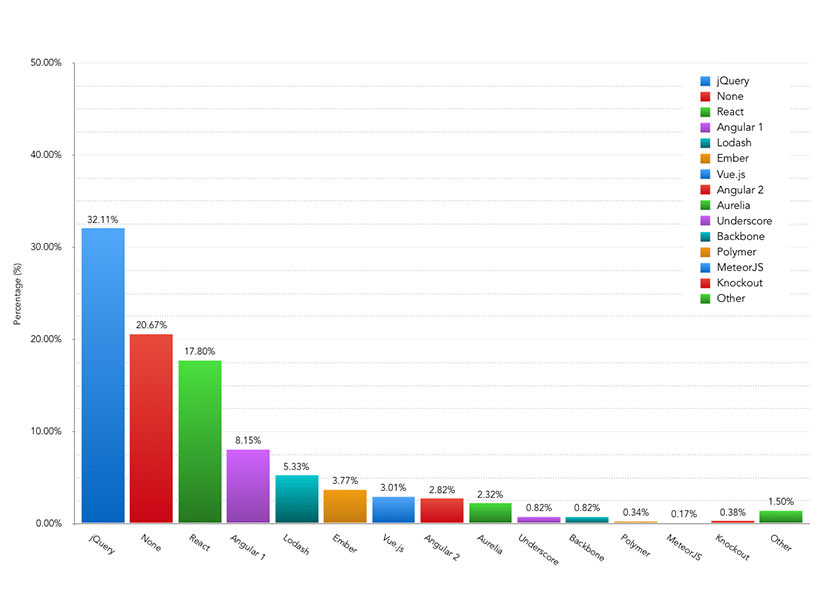
P14: Qual biblioteca ou estrutura JavaScript você consideraria essencial para você na maioria dos seus projetos?
A pergunta 14 analisou o que a biblioteca JavaScript ou os entrevistados do framework consideraram ser sua ferramenta mais essencial, com a pergunta sendo: Qual biblioteca ou estrutura JavaScript consideraria essencial para você na maioria de seus projetos?
Vamos dar uma olhada nos resultados:
| Número de votos | Percentagem | |
|---|---|---|
| Nenhum deles é essencial - sinto-me à vontade usando JavaScript nativo nos meus projetos | 985 | 20,89% |
| jQuery | 1468 | 31,13% |
| Sublinhado | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Espinha dorsal | 38 | 0,81% |
| Angular 1 | 386 | 8,19% |
| Angular 2 | 129 | 2,74% |
| Brasa | 178 | 3,78% |
| Reagir | 857 | 18,18% |
| Polímero | 16 | 0,34% |
| Aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Nocaute | 17 | 0,36% |
| outro (por favor, especifique) | 72 | 1,53% |

As ferramentas que a maioria dos entrevistados disseram que era essencial para eles era jQuery com 31.13% (1.468 respostas), seguido pelo React que recebeu 18.18% (857) dos votos.
20,89% (985) dos entrevistados disseram que não achavam que qualquer biblioteca ou ferramenta era essencial - provavelmente devido ao aumento do conhecimento do ES6 (também conhecido como ES2015).
Estas foram as únicas respostas que receberam mais de 10% dos votos, com Angular 1 a segunda maior escolha, com 8,19% (386) das respostas.
Talvez o mais interessante seja que mesmo entre aqueles que se classificaram como conhecedores de JS em nível Intermediário ou superior, jQuery ainda é a opção mais popular com 25,98% de respostas nesta categoria, comparado com 20,06% para a próxima ferramenta mais próxima, a React.
É claro que o jQuery ainda está desempenhando um papel importante em muitos conjuntos de ferramentas de desenvolvedores front-end.
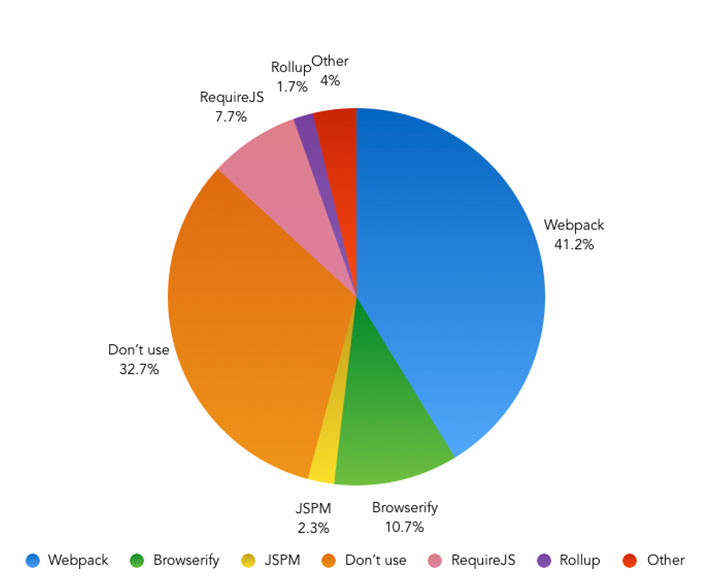
Q15: Pacotes de Módulo JavaScript
Analisando os resultados da pesquisa do ano passado, os bundlers de módulo JavaScript ainda eram uma ferramenta usada por uma minoria de desenvolvedores de front-end, com apenas 46,1% dos entrevistados dizendo que usaram um em seu próprio fluxo de trabalho.
Isso terá mudado em apenas 12 meses? A pergunta feita foi: Você usa um módulo de empacotador de JavaScript no seu fluxo de trabalho?
Vamos dar uma olhada nos resultados:
| Bundler do módulo | Número de votos | Percentagem | % Diff (para 2015) |
|---|---|---|---|
| Eu não uso um bundler de módulo | 1516 | 32,15% | -21,75% |
| ExigirJS | 359 | 7,61% | -5,85% |
| Browserify | 510 | 10,82% | -5,65% |
| Webpack | 1962 | 41,61% | + 31,11% |
| Rolar | 79 | 1,68% | N / D |
| JSPM | 108 | 2,29% | + 0,07% |
| outro (por favor, especifique) | 181 | 3,84% | + 0,39% |

Em uma grande mudança em relação ao ano passado, 41,61% (1.962) dos entrevistados estão usando o Webpack para lidar com o pacote de módulos em JavaScript, tornando-se o líder claro nessa categoria.
A porcentagem daqueles que agora usam qualquer tipo de bundler de módulo aumentou para 67,85% (3.199 respostas), um aumento de mais de 20% em comparação com os números do ano passado.
Em termos de outras ferramentas de agrupamento de módulos, tanto o Browserify quanto o RequireJS tiveram uma queda de 5% no uso, com 10,82% e 7,61% dos entrevistados dizendo que usam essas ferramentas.
No geral, é ótimo ver tantos desenvolvedores adotando empacotadores de módulos. Webpack, obviamente, atingiu um real acorde com os desenvolvedores e agora é considerado a ferramenta para quando se trata de lidar com dependências do módulo JavaScript.
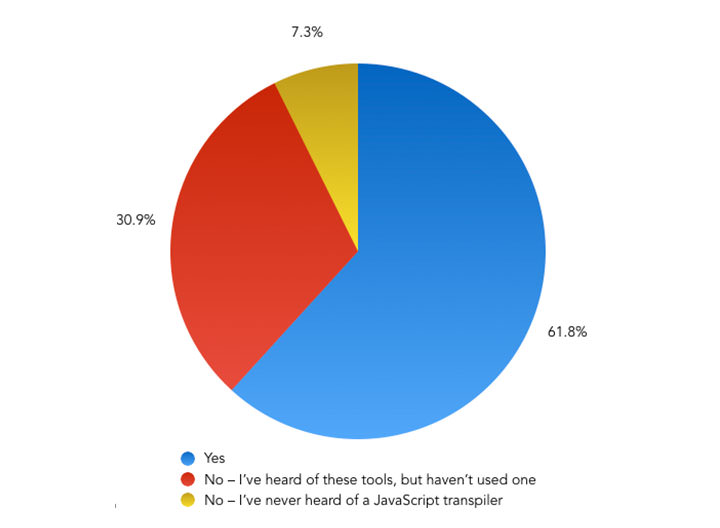
Q16: JavaScript Transpilers
A próxima pergunta da pesquisa é um assunto que tem sido muito falado nos últimos 12-18 meses.
O uso de um transpiler JS, como o Babel, permite aos desenvolvedores transpilar seu JavaScript do ES6 (ES2015) de volta para o ES5 para que eles possam usar os recursos JS mais recentes e ainda fornecer suporte a navegadores mais antigos.
A pergunta que fiz foi: Você está usando uma ferramenta para transpilar seu JavaScript do ES6 para o ES5? (ou seja, Babel)
Aqui estão os resultados:
| Responda | Número de votos | Percentagem |
|---|---|---|
| sim | 2.942 | 62,40% |
| Não - eu já ouvi falar dessas ferramentas, mas não usei | 1,443 | 30,60% |
| Não - eu nunca ouvi falar de um transpiler JavaScript | 330 | 7,00% |

A maioria - 62,40% (2.942) - dos entrevistados indicaram que agora estão usando um transpilador de JavaScript. Considerando o curto período de tempo em que essas ferramentas existem, isso mostra como os desenvolvedores valiosos vêem trabalhando com os recursos do ES6 atualmente.
Apenas 7% (330) dos entrevistados nunca ouviram falar de um transpilador de JavaScript, mais uma vez mostrando o notável alcance alcançado em um espaço de tempo relativamente curto.
Analisando esses resultados, é fácil concluir que ter conhecimento de uma ferramenta de transpilação, como a Babel, está se tornando uma habilidade necessária para o desenvolvedor front-end moderno.
Q17: JavaScript Linting
O JavaScript Linting, uma vez um tópico polarizador, está agora firmemente incorporado em muitos fluxos de trabalho de desenvolvedores. Mas quantas pessoas usam uma e há um líder claro entre as ferramentas que os desenvolvedores de front-end usam?
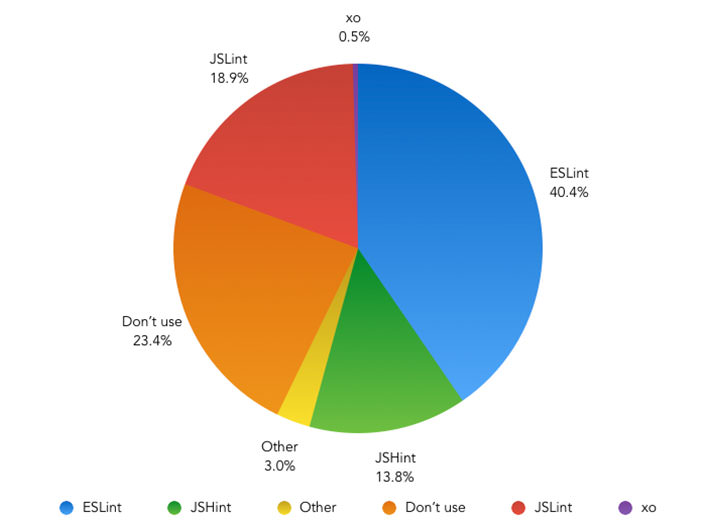
A pergunta que fiz foi: Qual ferramenta você usa para remover o JavaScript? (caso existam)
Aqui estão os resultados:
| Ferramenta | Número de votos | Percentagem |
|---|---|---|
| Eu não uso um JavaScript linter | 1,076 | 22,82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13,93% |
| ESLint | 1.927 | 40,87% |
| xo | 24 | 0,51% |
| outro (por favor, especifique) | 137 | 2,91% |

A maioria dos entrevistados - 77,18% (3.639 pessoas) - indicou que eles usam uma ferramenta para remover o JavaScript.
Comparando isso com os resultados vistos anteriormente em relação ao linting do CSS, há uma lacuna óbvia entre aqueles que escolhem lintear seu JavaScript e aqueles que fazem o mesmo com seu CSS - uma diferença de 29,84% de fato, já que apenas 47,34% dos entrevistados indicou que eles usaram uma ferramenta para lint seu CSS.
40,87% (1.927) dos entrevistados disseram que o ESLInt foi a ferramenta que usaram, tornando-se a ferramenta de linting mais popular, seguido pelo JSLint com 18,96% (894) e JSHint com 13,93% (657).
É ótimo ver que o linting agora é considerado a norma ao desenvolver JavaScript, especialmente considerando os benefícios que ele traz para codificar a qualidade e a consistência.
Q18: teste de JavaScript
O próximo assunto forneceu alguns dos resultados mais interessantes da pesquisa do ano passado.
No ano passado, a maioria dos entrevistados - 59,66% - disse que eles não estavam usando uma ferramenta para ajudar a testar seu JavaScript. Mais desenvolvedores estão usando as ferramentas de testes do JS um ano depois?
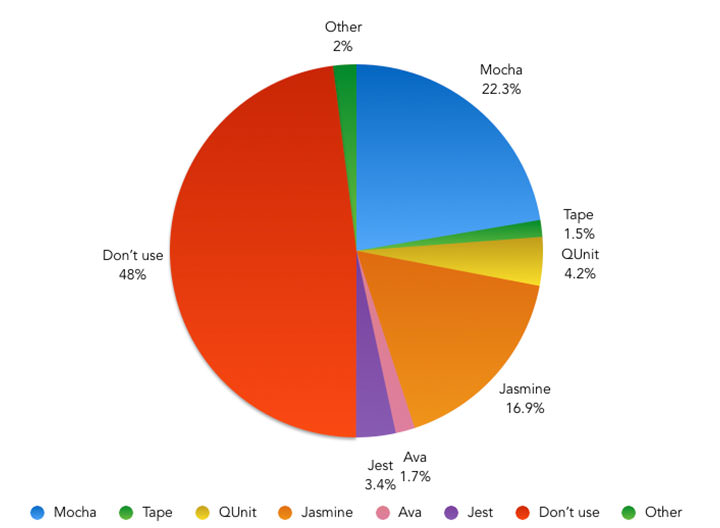
A pergunta que fiz foi: Qual ferramenta você usa para testar seu JavaScript? (caso existam)
Vamos dar uma olhada nos resultados:
| Ferramenta | Número de votos | Percentagem | % Diff (para 2015) |
|---|---|---|---|
| I don't use a tool to test my JS | 2,241 | 47.53% | -12.13% |
| Jasmim | 802 | 17.01% | +0.64 |
| Mocha | 1,061 | 22.50% | +7.46% |
| Tape | 69 | 1.46% | -0.02% |
| Ava | 84 | 1.78% | N / D |
| QUnit | 199 | 4.22% | +0.37% |
| Jest | 164 | 3.48% | +2.69% |
| Other (please specify) | 95 | 2.01% | +0.33% |

Looking at the results, the figures show some changes since last years survey.
The split between those who test and those who don't is now pretty even, with 47.53% (2,241) of respondents saying that they don't use a tool to help with their JavaScript testing. This figure is down 12.13% from last year.
This means that the majority of respondents – 52.47% (2,474) – are using a tool to test their JavaScript. This indicates that more front-end developers are seeing the benefits of learning and using a tool to test their JavaScript, which – I personally think – is great news.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
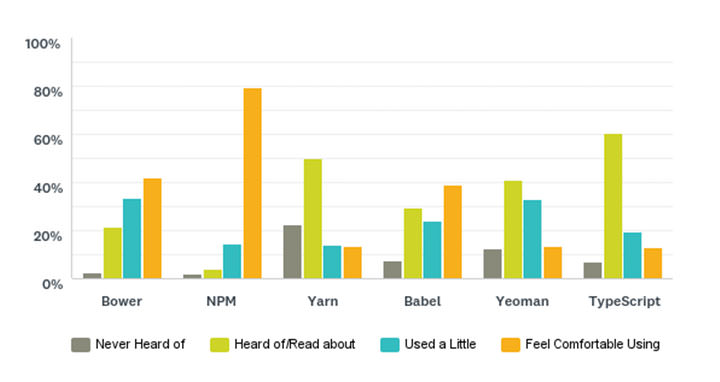
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Yarn | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| TypeScript | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Resumo
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.